Los mejores complementos de desplazamiento infinito y temas de WordPress con desplazamiento infinito incorporado (58% a 330% de aumento en el tiempo en el sitio)
Publicado: 2020-07-07
Actualizado el 11 de junio de 2021
Descargo de responsabilidad: establecí un complemento y un tema de WordPress que considero que es el mejor para el desplazamiento infinito. No probé todas las opciones disponibles, pero hice mi debida diligencia. Este artículo se basa en mi opinión basada en la implementación de desplazamiento infinito en 16 sitios de nicho que poseo.
Dato curioso: aumenté el tiempo en el sitio con desplazamiento infinito en mi cartera de 16 sitios de nicho del 58 % al 330 % (sin incluir Fat Stacks).
58% fue el aumento más bajo en el tiempo en el sitio. 330% el más grande.
Échale un vistazo:
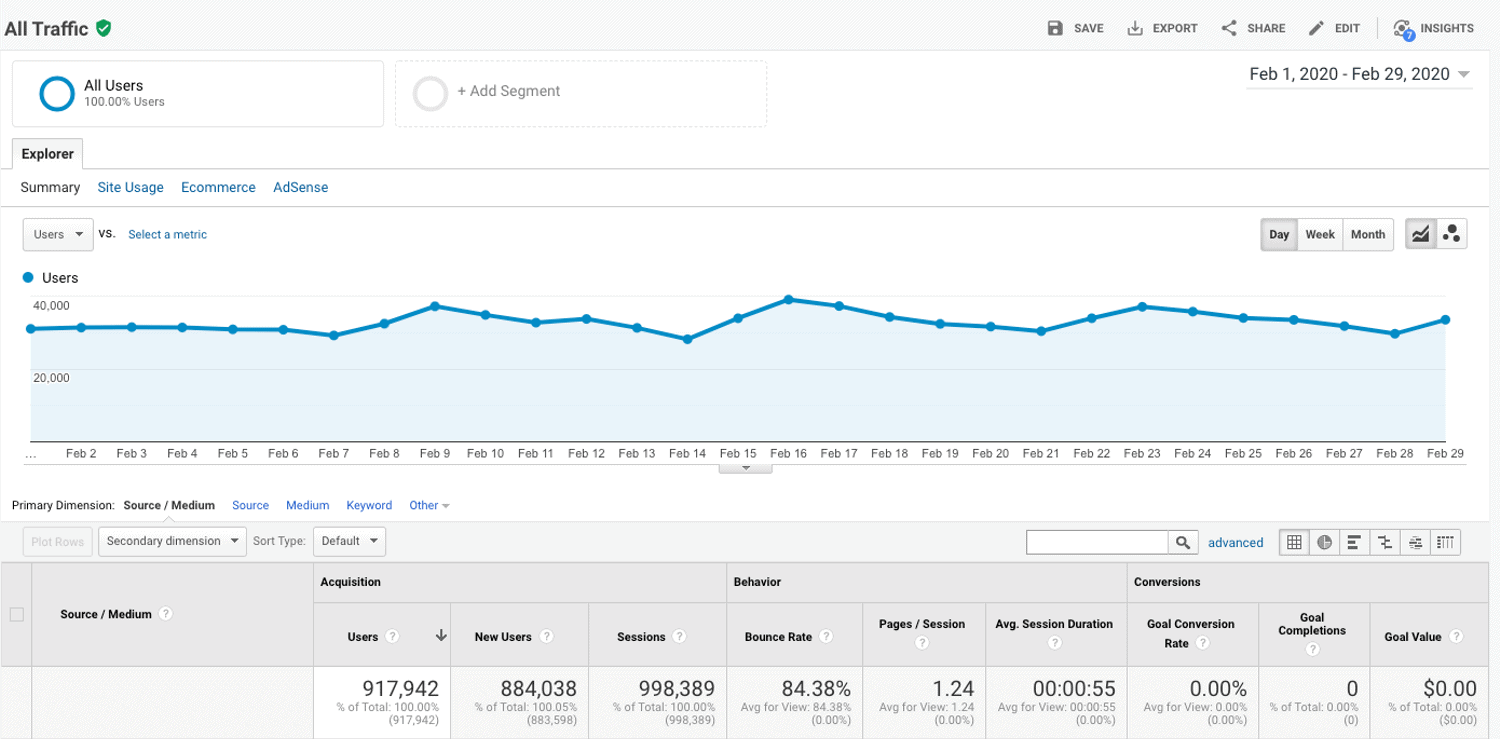
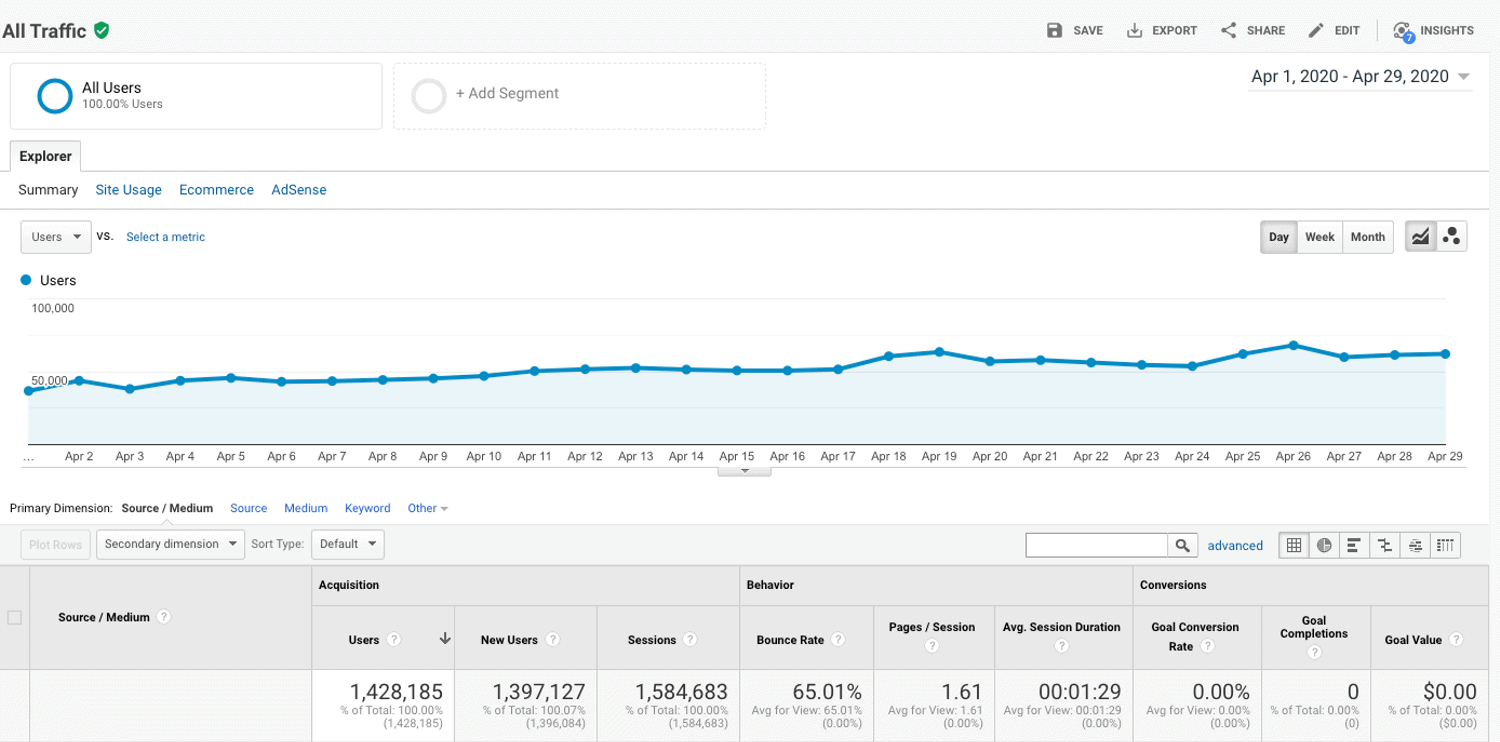
Aquí hay capturas de pantalla del tiempo promedio en el sitio antes y después de implementar el desplazamiento infinito. Dado que este sitio tiene más de 1,5 millones de visitantes mensuales, el aumento agregado del tiempo en el sitio es increíble, llegando a 1 500 000 x 34 segundos por visitante = 850 000 minutos de aumento por mes . El aumento en las páginas vistas por visitante fue casi igual de impresionante, llegando a 555 000 páginas vistas adicionales por mes.
Tabla de contenido
- 2 tipos de desplazamiento infinito
- 2 lugares en un sitio web para usar desplazamiento infinito
- ¿Por qué no pongo desplazamiento infinito en Fat Stacks?
- 2 formas de implementar el desplazamiento infinito
- ¿Cuál es la mejor manera de implementar el desplazamiento infinito?
- ¿Cuál es el mejor complemento para el desplazamiento infinito?
- ¿Qué complementos de desplazamiento infinito probé?
- Ajax Load Más en detalle (características que usé)
- Resultados de las pruebas de velocidad del complemento Ajax Load More
- ¿Cuál es mi tema favorito de WordPress con desplazamiento infinito incorporado?
- Cómo activar el desplazamiento infinito con Astra Theme
- Cómo activar el desplazamiento infinito en Bimber Theme
- ¿Necesita el complemento Ajax Load More si usa temas Astra o Bimber?
- ¿El tema Astra es rápido?
- ¿El tema Bimber es rápido?
- ¿El desplazamiento infinito dañó mi SEO?
- ¿Se pueden mostrar anuncios gráficos en sitios con desplazamiento infinito?
- ¿El desplazamiento infinito genera más ingresos publicitarios?
- ¿Por qué no se usa el desplazamiento infinito en más sitios?
- Mi última prueba de fuego
Antes del desplazamiento infinito: del 1 al 29 de febrero de 2020

- Promedio de páginas vistas por sesión: 1.24
- Tiempo promedio en el sitio: 55 segundos
Con Infinite Scroll: del 1 al 29 de abril de 2020

- Promedio de páginas vistas por sesión: 1.61 ( 30% de mejora )
- Tiempo promedio en el sitio: 1 minuto, 29 segundos ( 62% de mejora )
La mayoría de mis otros sitios de nicho mejoraron aún más.
Con todo, esas ganancias son enormes. Soy un creyente del pergamino infinito. Es innegablemente bueno para los usuarios dado el hecho de que permanecen en mis sitios mucho más tiempo que sin desplazamiento infinito.
2 tipos de desplazamiento infinito
Hay dos tipos de desplazamiento infinito.
El primero es donde los visitantes hacen clic en el botón "cargar más" que carga más publicaciones (en páginas de archivo) o la siguiente publicación si se implementa en publicaciones individuales.
El segundo es donde el siguiente contenido se desplaza automáticamente a la pantalla.
Implementé el segundo tipo.
2 lugares en un sitio web para usar desplazamiento infinito
Puede implementar desplazamiento infinito en dos partes de un sitio web. Uno está en la categoría, la etiqueta y la página de inicio que carga más extractos de publicaciones. Esto NO es lo que hago. Sin embargo, uso un botón para cargar más en las páginas de archivo de mis sitios especializados.
La otra es implementarlo en publicaciones individuales para que la siguiente publicación se vea a medida que los visitantes se desplazan hacia abajo. Esto es lo que tengo en mis sitios.
¿Por qué no pongo desplazamiento infinito en Fat Stacks?
Puedo, pero los números por aquí ya son muy buenos con más de 3,39 páginas por visitante y un tiempo promedio de sitio de 2:59.
Pero para el resto de mis nichos, es desplazamiento infinito hasta el final.
2 formas de implementar el desplazamiento infinito
Si ejecuta un sitio de WordPress, y es probable que lo haga, tiene dos formas de implementar el desplazamiento infinito. Son mediante el uso de un tema con desplazamiento infinito incorporado o mediante un complemento.
Por lo general, uso un tema con desplazamiento infinito incorporado, pero mientras probaba el desplazamiento infinito, probé todos los complementos disponibles. estaba esperando
¿Cuál es la mejor manera de implementar el desplazamiento infinito?
Prefiero usar un tema con desplazamiento infinito incorporado solo porque es más fluido. Sin embargo, lo entiendo totalmente si prefieres seguir con tu tema actual. Cambiar de tema es una gran operación. A menudo, es más fácil implementar un complemento.
Si prefiere el enfoque de complemento, la siguiente pregunta es...
¿Cuál es el mejor complemento para el desplazamiento infinito?
Después de probar 4 complementos de desplazamiento infinito líderes, uno reina supremo. Ni siquiera está cerca. Ese complemento es Ajax Load More (ALM).
La razón por la que digo que reina supremamente es que en realidad funciona con GeneratePress (los otros no lo hicieron) y ALM ofrece más configuraciones, características y controles que cualquiera de los otros.
Dicho esto, ALM no es el complemento más fácil de implementar. Afortunadamente, el apoyo fue increíble; No hubiera podido hacerlo sin el apoyo.
Para resumir, implementé el desplazamiento infinito en un sitio de nicho con el tema GeneratePress, pero no me importó tanto como usar un tema con desplazamiento infinito incorporado.
¿Qué complementos de desplazamiento infinito probé?
No pretendo criticar estos otros complementos, pero al final del día, ninguno de ellos, excepto ALM, funcionó con el tema Generate Press. No probé los complementos en otro tema. Solo me interesaba que el desplazamiento infinito funcionara con Generate Press.
Los complementos que probé son:
- Ajax Load More (es lo mejor)
- YITH Infinite Scrolling (actualicé a la versión premium)
- Catch Infinite Scroll (actualicé a la versión premium)
- Carga automática Siguiente publicación
Ajax Load Más en detalle (características que usé)
ALM tiene una opción gratuita aquí y una opción premium aquí. Usé la versión premium. Si bien para la mayoría de los complementos recomiendo darle una oportunidad a la versión gratuita, en este caso, debe obtener la versión paga porque eso es lo que necesita para implementarlo en publicaciones individuales y para la función SEO.
El complemento ALM ofrece un montón de opciones, características y controles. No los necesité todos, pero algunos de ellos son de importancia crítica.
Esto es lo que necesité y ALM proporcionó:
Desplazamiento infinito compatible con SEO
Esto es importante. Esto requiere que a medida que los visitantes se desplazan a nuevos artículos, el slug de la URL cambia al nuevo artículo. Esto le dice a Google que es un artículo nuevo. Si no tiene esto operativo, Google puede agrupar el contenido de varios artículos en una URL, lo que sería malo.
Posibilidad de limitar el número máximo de páginas en el desplazamiento
Configuré mi pergamino infinito al límite en 5 artículos. De esta manera, los visitantes finalmente llegan al final de mi sitio. Dicho esto, también coloco un menú secundario en la parte superior que contiene enlaces a mi página de contacto, política de privacidad y página Acerca de.
Posibilidad de desplegar scroll infinito por categoría
El desplazamiento infinito solo funciona si el contenido posterior es relevante para lo que leen los visitantes. Por eso es bueno tener la opción de desplegar scroll infinito por categoría. Lo que esto significa es que los próximos artículos que se desplazan a la vista estarán en la misma categoría que el primer artículo visitado. Esto puede marcar una gran diferencia si su sitio se encuentra en un nicho amplio.

Otra cosa que sugiero es convertir la barra de menú de navegación superior en una barra de menú flotante para que los visitantes puedan navegar si se desplazan hacia abajo. También incluyo un enlace de inicio. Esto ayuda a mantener a los visitantes orientados dentro de su sitio.
Resultados de las pruebas de velocidad del complemento Ajax Load More
Steve Teare, un amigo, experto en velocidad del sitio y editor del muy popular y ridículamente útil blog PagePipe.com, realizó algunas pruebas de velocidad del complemento ALM. Estos son los resultados que me proporcionó junto con el permiso para reproducirlos aquí:
1. Esta prueba es una publicación de blog y tiene una función de desplazamiento infinito.
Observe el elemento 9 en la cascada. Eso es Ajax agregando 754 milisegundos al tiempo de carga de la publicación. Esto es típico del Ajax. Tenga en cuenta que TTFB es 1 segundo. Las llamadas Ajax afectan la actividad del servidor, lo que también aumenta el TTFB.
Afortunadamente, el resto de los activos de la página son ultraligeros. Entonces el tiempo de carga es de 2.192 segundos. No por debajo de nuestro presupuesto de rendimiento de 2 segundos, pero cerca. Afortunadamente, gran parte de Ajax parece estar cargado de perezosos. Pero en el móvil?
Vea la puntuación de WebPageTest aquí.
2. Una prueba geek más en esta demostración: nuestra página de testimonios (normalmente muy rápida) donde Ajax no debería cargarse porque es una página, no una publicación.
Repetir: solo se seleccionan las publicaciones en los controles del complemento.
Vea la puntuación de WebPageTest aquí.
Observe TTFB, mismo servidor, 664 milisegundos. Tiempo de carga: 1.585 segundos.
Ajax para el complemento NO se está cargando. Este es un buen complemento. Ha sido construido correctamente. Utiliza activación selectiva. Ajax siempre es malo para la velocidad (WooCommerce lo usa mucho a nivel mundial). pero si vas a
Úselo, solo enciéndalo donde sea necesario. No deje las luces encendidas en habitaciones vacías.
Gracias. Si desea obtener más información sobre cómo acelerar su sitio, visite el sitio web PagePipe.com de Steve aquí.
¿Cuál es mi tema favorito de WordPress con desplazamiento infinito incorporado?
Hasta la fecha, he usado 2 temas con desplazamiento infinito incorporado para las publicaciones. Son Bimber y Astra Pro.
En marzo de 2021, cambié todos mis sitios de Bimber a Astra. Bimber es genial, pero es mucho más voluminoso e hinchado que Astra.
El desplazamiento infinito de Astra para publicaciones individuales funciona muy bien. No tuve cambios de tráfico haciendo el cambio. Fat Stacks también usa Astra (pero no activo el desplazamiento infinito para Fat Stacks... solo mis sitios especializados).
Si desea un desplazamiento infinito, recomiendo encarecidamente Astra en estos días.
Solía usar Bimber Theme y es increíble pero mucho más hinchado que Astra. No es el tema más ligero que existe, pero el desplazamiento infinito es perfecto. Hay otros temas con scroll infinito. No los probé todos. Revisé muchas demostraciones y pensé que las capacidades de Bimber eran las más fluidas. No estoy decepcionado con mi elección.
Incluye todas mis características imprescindibles establecidas anteriormente.
Cómo activar el desplazamiento infinito con Astra Theme
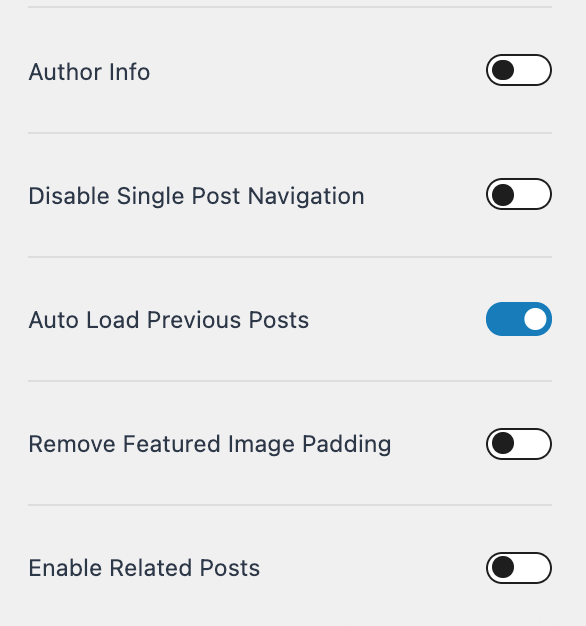
Vaya a Personalizar => Blog => Publicación única. Desplácese hacia abajo y active "Cargar publicaciones anteriores automáticamente" de la siguiente manera:

Cómo limitar el número de publicaciones en el desplazamiento infinito con el tema Astra
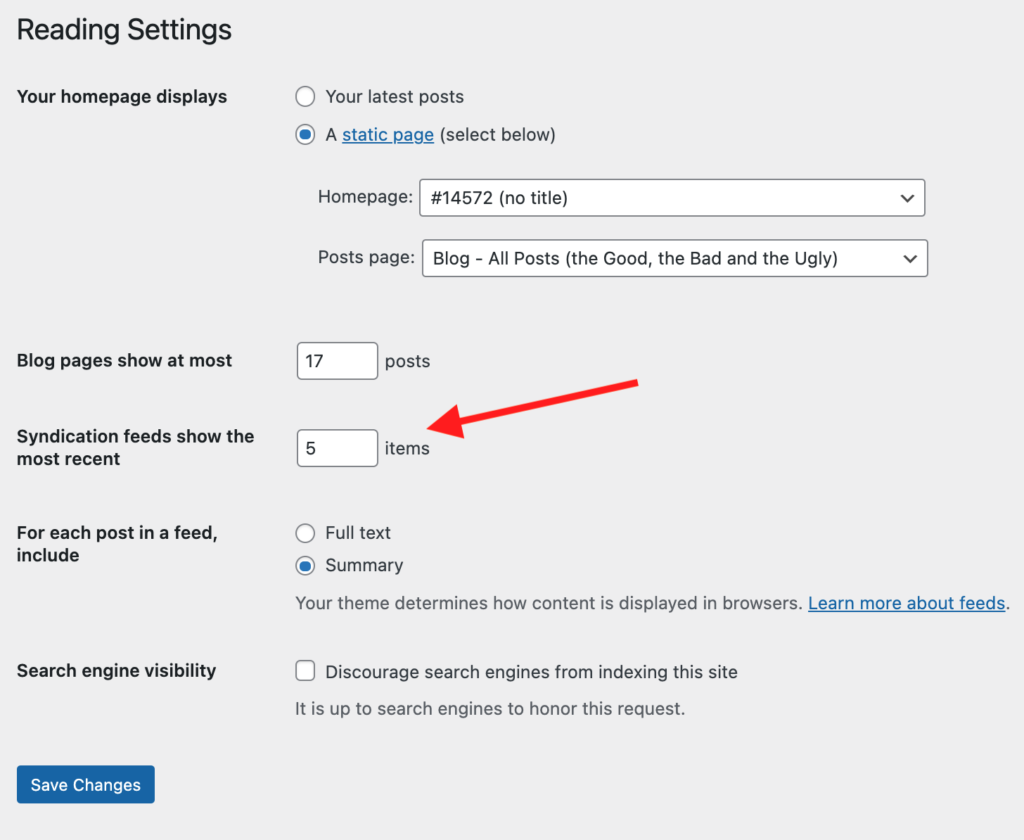
Si bien se llama desplazamiento infinito, prefiero limitar la cantidad de publicaciones en el desplazamiento a 5.
Para hacer esto, vaya a Configuración => Lectura y en el campo "Las tarifas de sindicación muestran las más recientes", ingrese el número que desea limitar el número de publicaciones en el desplazamiento infinito de la siguiente manera:

Cómo activar el desplazamiento infinito en Bimber Theme
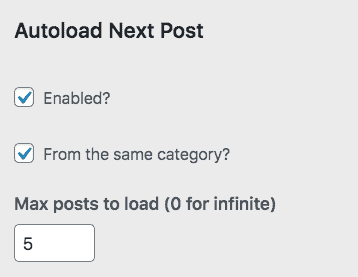
Vaya a Personalizador => Publicaciones => Único => Desplácese hacia abajo hasta la sección titulada "Autocargar próxima publicación".
Una vez allí marca la “casilla Habilitada” para indicar el número máximo de publicaciones en el scroll infinito e indica si quieres que se desplacen por categoría. Aquí hay una captura de pantalla:

¿Necesita el complemento Ajax Load More si usa temas Astra o Bimber?
No, no necesita un complemento de desplazamiento infinito si usa el tema Bimber (o cualquier tema con desplazamiento infinito incorporado).
Ve con uno o con el otro.
¿El tema Astra es rápido?
Sí. No es el más ligero, pero definitivamente califica como un tema ligero.
¿El tema Bimber es rápido?
No es el tema más rápido que existe. Sin embargo, antes de comprarlo e implementarlo, investigué un poco. Fue entonces cuando me topé con el blog PagePipe de Steve Teare y su reseña del tema Bimber. Hablé más con Steve sobre Bimber. Él dice que si bien no es el mejor tema para la velocidad, por lo que ofrece, es decente.
¿El desplazamiento infinito dañó mi SEO?
No. Mi tráfico de búsqueda ha crecido desde que uso el desplazamiento infinito. No estoy sugiriendo que creció debido al desplazamiento infinito. Simplemente estoy sugiriendo que el desplazamiento infinito no perjudicó al SEO.
Sin embargo, definitivamente desea asegurarse de configurar su desplazamiento infinito correctamente para SEO. Esto requiere que el slug de la URL cambie a medida que aparecen nuevos artículos. También lo configuré para que los títulos de SEO cambien a medida que aparecen nuevas páginas.
ALM gestiona ambos requisitos.
¿Se pueden mostrar anuncios gráficos en sitios con desplazamiento infinito?
Esta es una de las razones por las que el desplazamiento infinito no es tan popular como debería ser.
Muchas redes publicitarias no tienen la tecnología para implementar anuncios en desplazamiento infinito.
La única red publicitaria que puede hacerlo que yo sepa es AdThrive. Por lo tanto, estoy en el proceso de trasladar todos mis sitios a AdThrive.
Ahora, NO le pregunté a todas las redes publicitarias si pueden publicar anuncios en desplazamiento infinito . Estoy seguro de que hay otras redes que pueden acomodar desplazamiento infinito.
¿Se pueden usar los anuncios de AdSense en desplazamiento infinito?
No, los anuncios de AdSense no se pueden usar en desplazamiento infinito.
¿Se pueden usar los anuncios de Ezoic en sitios con desplazamiento infinito?
Si y no. Sí, en el sentido de que los anuncios aparecerán en la vista de la primera página, pero no aparecerán en las vistas de página posteriores.
Mediavine y Monumetric pueden configurar el desplazamiento infinito por usted. Me puse en contacto con Mediavine y me dijeron que es posible, pero también escuché de gente que les dijeron que Mediavine no lo haría.
Lo mejor que puede hacer es preguntar a su red publicitaria.
¿El desplazamiento infinito genera más ingresos publicitarios?
De nuevo, no estoy seguro. Lo implementé cuando el COVID-19 golpeó con fuerza, por lo que las tarifas publicitarias cayeron drásticamente, pero luego comenzaron a subir nuevamente. No puedo decir que el aumento de los ingresos publicitarios fuera el resultado de un desplazamiento infinito. Francamente, no me importa. El aumento del tiempo en el sitio para mí es una gran victoria.
¿Por qué no se usa el desplazamiento infinito en más sitios?
¿Quién sabe?
Cuando buscas en Google "el desplazamiento infinito es bueno", obtienes un montón de publicaciones que sugieren que es malo.
Sin embargo, lo que me hizo pensar dos veces es que muchos sitios de primer nivel usan scroll infinito. No todos, por supuesto, pero muchos lo hacen y saben que prueban estas cosas.
Pensé que al menos valía la pena intentarlo. Estoy seguro de haberlo hecho. Pruebo muchas cosas que terminan siendo una pérdida de tiempo y dinero, pero cuando algo funciona, realmente puede funcionar. El desplazamiento infinito es una de esas características.
Mi última prueba de fuego
Como visitante de un sitio web, ME ENCANTAN los sitios con desplazamiento infinito, especialmente en mi teléfono. No quiero navegar por un sitio con enlaces y menús. Solo mantenme entretenido y dame más contenido excelente. Mientras me guste, me quedo.
Si me gusta a mí, a los demás debe gustarles.
