Les meilleurs plugins de défilement infini et thèmes WordPress avec défilement infini intégré (58 % à 330 % d'augmentation du temps passé sur le site)
Publié: 2020-07-07
Mis à jour le 11 juin 2021
Avis de non-responsabilité : J'ai défini un plugin et un thème WordPress que je considère comme les meilleurs pour le défilement infini. Je n'ai pas testé toutes les options disponibles, mais j'ai fait preuve de diligence raisonnable. Cet article est basé sur mon opinion basée sur le déploiement du défilement infini sur 16 sites de niche que je possède.
Fait amusant : j'ai augmenté le temps passé sur le site avec un défilement infini sur mon portefeuille de 16 sites de niche de 58 % à 330 % (sans compter Fat Stacks).
58 % était la plus faible augmentation du temps passé sur le site. 330% le plus grand.
Vérifiez-le:
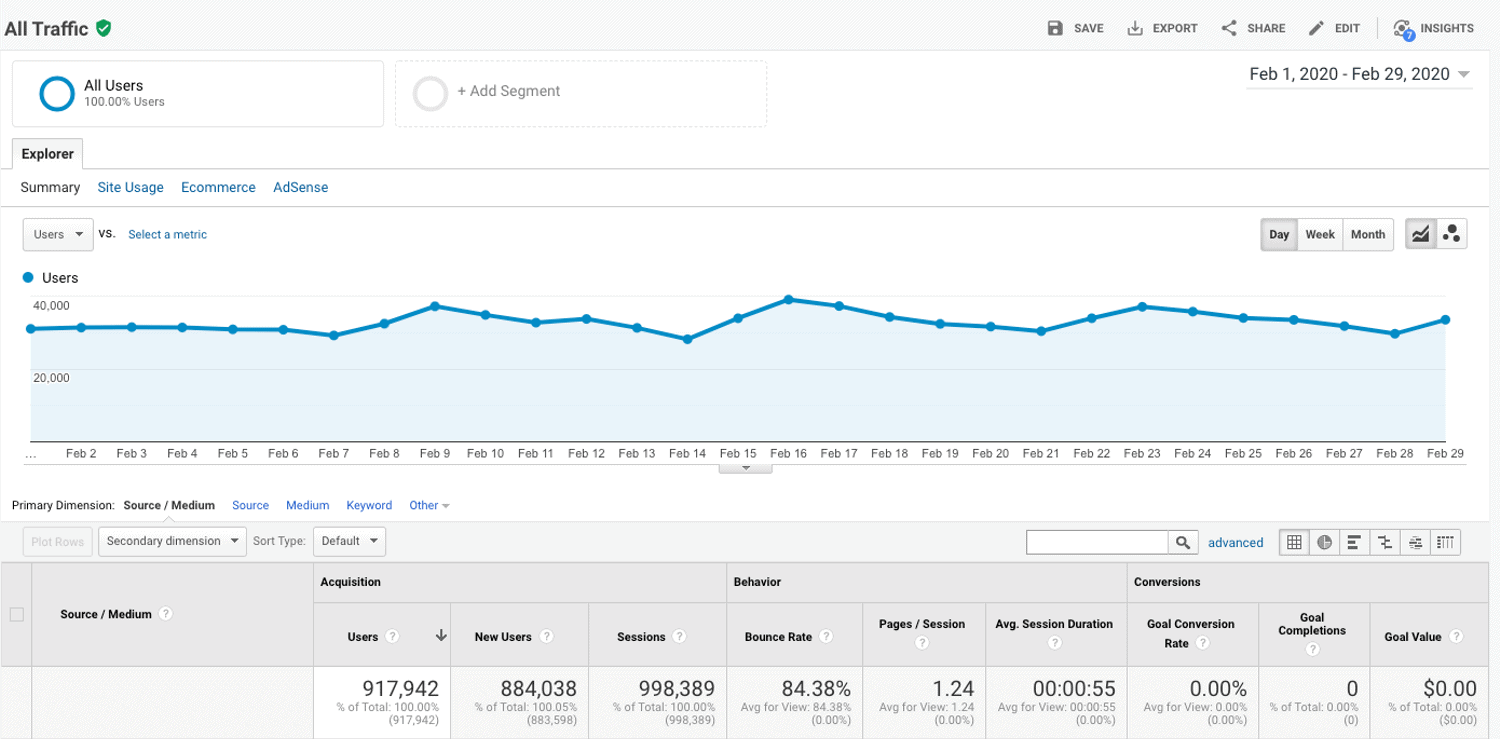
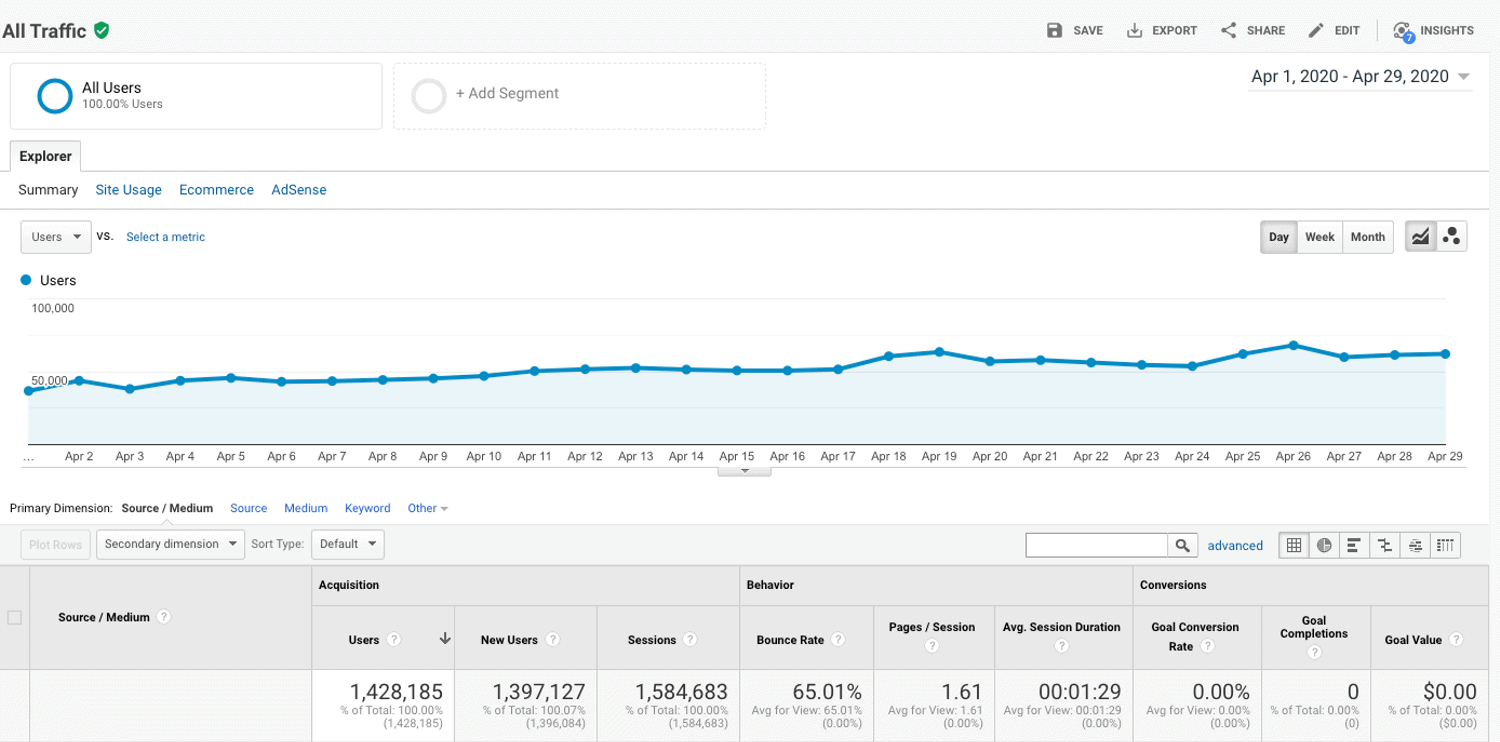
Voici des captures d'écran du temps moyen sur site avant et après le déploiement du défilement infini. Étant donné que ce site compte plus de 1,5 million de visiteurs par mois, l'augmentation globale du temps passé sur le site est incroyable, atteignant 1 500 000 x 34 secondes par visiteur = 850 000 minutes d'augmentation par mois . L'augmentation du nombre de pages vues par visiteur a été presque aussi impressionnante avec 555 000 pages vues supplémentaires par mois.
Table des matières
- 2 types de défilement infini
- 2 endroits sur un site Web pour utiliser le défilement infini
- Pourquoi est-ce que je ne mets pas de défilement infini sur Fat Stacks ?
- 2 façons de déployer le défilement infini
- Quelle est la meilleure façon de déployer le défilement infini ?
- Quel est le meilleur plugin pour le défilement infini ?
- Quels plugins de défilement infini ai-je testé ?
- Ajax Load Plus en détail (fonctionnalités que j'ai utilisées)
- Résultats des tests de vitesse du plugin Ajax Load More
- Quel est mon thème WordPress préféré avec défilement infini intégré ?
- Comment activer le défilement infini avec le thème Astra
- Comment activer le défilement infini dans le thème Bimber
- Avez-vous besoin du plugin Ajax Load More si vous utilisez les thèmes Astra ou Bimber ?
- Le thème Astra est-il rapide ?
- Le thème Bimber est-il rapide ?
- Le défilement infini a-t-il nui à mon référencement ?
- Les annonces graphiques peuvent-elles être diffusées sur des sites avec un défilement infini ?
- Le défilement infini rapporte-t-il plus de revenus publicitaires ?
- Pourquoi le défilement infini n'est-il pas utilisé sur plus de sites ?
- Mon ultime test décisif
Avant défilement infini : du 1er au 29 février 2020

- Nombre moyen de pages vues par session : 1,24
- Temps moyen sur site : 55 secondes
Avec Infinite Scroll : du 1er au 29 avril 2020

- Nombre moyen de pages vues par session : 1,61 ( amélioration de 30 % )
- Temps moyen sur site : 1 minute, 29 secondes ( 62 % d'amélioration )
La plupart de mes autres sites de niche se sont encore améliorés.
Dans l'ensemble, ces gains sont énormes. Je suis un adepte du défilement infini. C'est indéniablement bon pour les utilisateurs étant donné qu'ils restent sur mes sites beaucoup plus longtemps que sans défilement infini.
2 types de défilement infini
Il existe deux types de défilement infini.
Le premier est celui où les visiteurs cliquent sur un bouton "charger plus" qui charge plus de messages (sur les pages d'archives) ou le message suivant s'il est déployé sur des messages individuels.
La seconde est l'endroit où le contenu suivant défile automatiquement à l'écran.
J'ai déployé le deuxième type.
2 endroits sur un site Web pour utiliser le défilement infini
Vous pouvez déployer un défilement infini dans deux parties d'un site Web. L'un est sur la catégorie, la balise et la page d'accueil qui charge plus d'extraits de messages. Ce n'est PAS ce que je fais. Cependant, j'utilise un bouton de chargement supplémentaire sur les pages d'archives de mes sites de niche.
L'autre consiste à le déployer sur des messages individuels afin que le message suivant apparaisse lorsque les visiteurs défilent vers le bas. C'est ce que j'ai sur mes sites.
Pourquoi est-ce que je ne mets pas de défilement infini sur Fat Stacks ?
Je peux mais les chiffres ici sont déjà très bons avec plus de 3,39 pages par visiteur et un temps moyen de visite du site de 2h59.
Mais pour le reste de mes niches, c'est un défilement infini jusqu'au bout.
2 façons de déployer le défilement infini
Si vous gérez un site WordPress, et il y a de fortes chances que vous le fassiez, vous avez deux façons de déployer le défilement infini. Ils utilisent un thème avec défilement infini intégré ou utilisent un plugin.
J'utilise généralement un thème avec défilement infini intégré, mais lors du test de défilement infini, j'ai essayé tous les plugins disponibles. j'espérais
Quelle est la meilleure façon de déployer le défilement infini ?
Je préfère utiliser un thème avec un défilement infini intégré simplement parce qu'il est plus fluide. Cependant, je comprends tout à fait si vous préférez vous en tenir à votre thème actuel. Changer de thème est une grosse opération. Il est souvent plus facile de déployer un plugin.
Si vous préférez l'approche plugin, la question suivante est…
Quel est le meilleur plugin pour le défilement infini ?
Après avoir testé 4 principaux plugins de défilement infini, un règne en maître. Ce n'est même pas proche. Ce plugin est Ajax Load More (ALM).
La raison pour laquelle je dis qu'il règne en maître est qu'il fonctionne réellement avec GeneratePress (les autres ne l'ont pas fait) et ALM offre plus de paramètres, de fonctionnalités et de contrôles que n'importe lequel des autres.
Cela dit, ALM n'est pas le plugin le plus simple à déployer. Heureusement, le soutien était incroyable ; Je n'aurais pas pu le faire sans le soutien.
Pour faire court, j'ai déployé un défilement infini sur un site de niche avec le thème GeneratePress, mais je m'en fichais autant que d'utiliser un thème avec un défilement infini intégré.
Quels plugins de défilement infini ai-je testé ?
Je ne veux pas frapper ces autres plugins, mais en fin de compte, aucun d'entre eux, à l'exception d'ALM, ne fonctionnait avec le thème Generate Press. Je n'ai pas essayé les plugins sur un autre thème. Je n'étais intéressé que par le fait que le défilement infini fonctionne avec Generate Press.
Les plugins que j'ai testé sont :
- Ajax Load More (c'est le meilleur)
- YITH Infinite Scrolling (je suis passé à la version premium)
- Catch Infinite Scroll (je suis passé à la version premium)
- Chargement automatique du message suivant
Ajax Load Plus en détail (fonctionnalités que j'ai utilisées)
ALM a une option gratuite ici et une option premium ici. J'ai utilisé la version premium. Alors que pour la plupart des plugins, je recommande d'essayer la version gratuite, dans ce cas, vous devriez obtenir la version payante car c'est ce dont vous avez besoin pour la déployer sur des publications individuelles et pour la fonction de référencement.
Le plugin ALM offre une tonne d'options, de fonctionnalités et de contrôles. Je n'ai pas eu besoin de tous, mais certains d'entre eux sont d'une importance cruciale.
Voici ce dont j'avais besoin et fourni par ALM :
Défilement infini optimisé pour le référencement
C'est important. Cela nécessite que lorsque les visiteurs défilent vers de nouveaux articles, le slug d'URL passe au nouvel article. Cela indique à Google qu'il s'agit d'un nouvel article. Si cela n'est pas opérationnel, Google peut regrouper le contenu de plusieurs articles dans une seule URL, ce qui serait mauvais.
Possibilité de plafonner le nombre maximum de pages dans le scroll
J'ai réglé mon défilement infini pour plafonner à 5 articles. De cette façon, les visiteurs arrivent finalement au bas de mon site. Cela dit, je place également un menu secondaire en haut qui contient des liens vers ma page de contact, ma politique de confidentialité et ma page À propos.
Possibilité de déployer un défilement infini par catégorie
Le défilement infini ne fonctionne que si le contenu suivant est pertinent par rapport à ce que les visiteurs lisent. C'est pourquoi il est bon d'avoir la possibilité de déployer un défilement infini par catégorie. Cela signifie que les prochains articles qui défilent seront dans la même catégorie que le premier article visité. Cela peut faire une grande différence si votre site se trouve dans un large créneau.
Une autre chose que je suggère est de transformer votre barre de menu de navigation supérieure en une barre de menu flottante afin que les visiteurs puissent naviguer si loin dans un défilement. J'inclus également un lien d'accueil. Cela permet de garder les visiteurs orientés sur votre site.

Résultats des tests de vitesse du plugin Ajax Load More
Steve Teare, un ami, expert en vitesse de site et éditeur du blog très populaire et ridiculement utile PagePipe.com a effectué des tests de vitesse du plugin ALM. Voici ses résultats qu'il m'a fournis avec la permission de les reproduire ici :
1. Ce test est un article de blog et comporte une fonction de défilement infini.
Remarquez l'élément 9 dans la cascade. C'est Ajax qui ajoute 754 millisecondes au temps de chargement de la publication. C'est typique de l'Ajax. Notez que TTFB est de 1 seconde. Les appels Ajax affectent l'activité du serveur, augmentant ainsi également le TTFB.
Heureusement, le reste des ressources de la page est ultraléger. Le temps de chargement est donc de 2,192 secondes. Pas sous notre budget de performance de 2 secondes mais proche. Heureusement, une grande partie de l'Ajax semble être chargée paresseusement. Mais sur mobile ?
Voir le score WebPageTest ici.
2. Un autre test geek dans cette démo : notre page de témoignages (normalement très rapide) où Ajax ne devrait pas se charger car c'est une page — pas une publication.
Répéter : Seuls les messages sont sélectionnés dans les commandes du plug-in.
Voir le score WebPageTest ici.
Remarquez TTFB — même serveur — 664 millisecondes. Temps de chargement : 1,585 secondes.
Ajax pour le plugin n'est PAS en cours de chargement. C'est un bon plugin. Il a été construit correctement. Il utilise une activation sélective. Ajax est toujours mauvais pour la vitesse (WooCommerce l'utilise largement dans le monde). Mais si tu vas
utilisez-le, allumez-le uniquement là où il est nécessaire. Ne laissez pas les lumières allumées dans des pièces vides.
Merci Steve. Si vous voulez en savoir plus sur l'accélération de votre site, visitez le site Web PagePipe.com de Steve ici.
Quel est mon thème WordPress préféré avec défilement infini intégré ?
À ce jour, j'ai utilisé 2 thèmes avec un défilement infini intégré pour les publications. Ce sont Bimber et Astra Pro.
En mars 2021, j'ai basculé tous mes sites de Bimber vers Astra. Bimber est génial mais il est beaucoup plus volumineux et gonflé qu'Astra.
Le défilement infini Astra pour les messages individuels fonctionne très bien. Je n'ai eu aucun changement de trafic lors du changement. Fat Stacks utilise également Astra (mais je n'active pas le défilement infini pour Fat Stacks… uniquement mes sites de niche).
Si vous voulez un défilement infini, je recommande fortement Astra ces jours-ci.
J'avais l'habitude d'utiliser le thème Bimber et c'est génial mais beaucoup plus gonflé qu'Astra. Ce n'est pas le thème le plus léger, mais le défilement infini est impeccable. Il existe d'autres thèmes avec défilement infini. Je ne les ai pas tous testés. J'ai regardé de nombreuses démos et j'ai pensé que les capacités de Bimber étaient les plus fluides. Je ne suis pas déçu de mon choix.
Il comprend toutes mes fonctionnalités indispensables décrites ci-dessus.
Comment activer le défilement infini avec le thème Astra
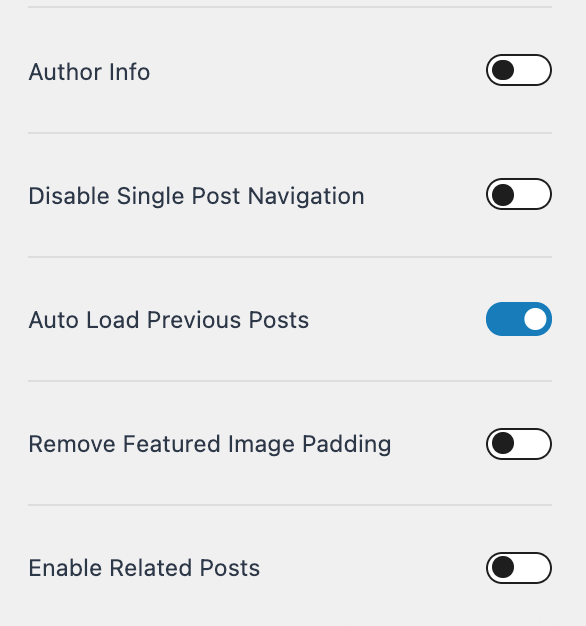
Allez dans Personnaliser => Blog => Message unique. Faites défiler vers le bas et basculez sur "Charger automatiquement les messages précédents" comme suit :

Comment limiter le nombre de messages dans le défilement infini avec le thème Astra
Bien que cela s'appelle un défilement infini, je préfère limiter le nombre de publications dans le défilement à 5.
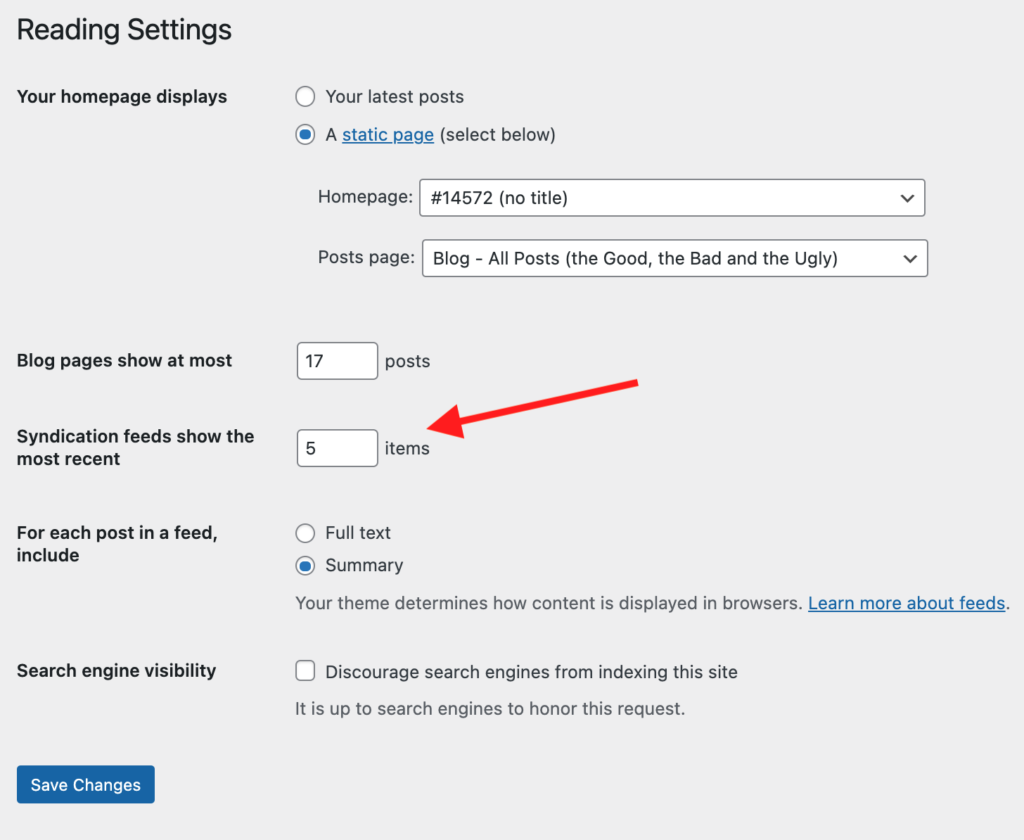
Pour cela, rendez-vous dans Réglages => Lecture et dans le champ « Frais de syndication afficher les plus récents », saisissez le nombre dont vous souhaitez plafonner le nombre de posts en défilement infini comme suit :

Comment activer le défilement infini dans le thème Bimber
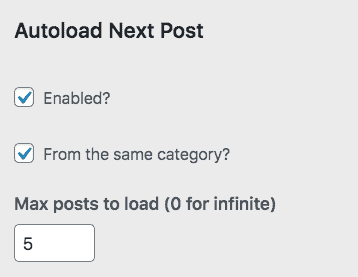
Allez dans Customizer => Posts => Single => Faites défiler jusqu'à la section intitulée "Autoload Next Post".
Une fois là-bas, cochez la case "Activé" pour indiquer le nombre maximum de messages dans le défilement infini et indiquez si vous souhaitez qu'ils défilent par catégorie. Voici une capture d'écran :

Avez-vous besoin du plugin Ajax Load More si vous utilisez les thèmes Astra ou Bimber ?
Non, vous n'avez pas besoin d'un plugin de défilement infini si vous utilisez le thème Bimber (ou tout thème avec défilement infini intégré).
Allez avec l'un ou l'autre.
Le thème Astra est-il rapide ?
Oui. Ce n'est pas le plus léger, mais il se qualifie définitivement comme un thème léger.
Le thème Bimber est-il rapide ?
Ce n'est pas le thème le plus rapide. Cependant, avant de l'acheter et de le déployer, j'ai fait quelques recherches. C'est alors que je suis tombé sur le blog PagePipe de Steve Teare et son examen du thème Bimber. J'ai parlé à Steve plus loin au sujet de Bimber. Il dit que même si ce n'est pas le meilleur thème pour la vitesse, pour ce qu'il offre, c'est décent.
Le défilement infini a-t-il nui à mon référencement ?
Non. Mon trafic de recherche a augmenté depuis que j'utilise le défilement infini. Je ne dis pas qu'il a grandi à cause du défilement infini. Je suggère simplement que le défilement infini n'a pas nui au référencement.
Cependant, vous voulez absolument vous assurer de configurer correctement votre défilement infini pour le référencement. Cela nécessite que le slug d'URL change à mesure que de nouveaux articles apparaissent. Je l'ai également configuré pour que les titres SEO changent à mesure que de nouvelles pages apparaissent.
ALM gère ces deux exigences.
Les annonces graphiques peuvent-elles être diffusées sur des sites avec un défilement infini ?
C'est l'une des raisons pour lesquelles le défilement infini n'est pas aussi populaire qu'il devrait l'être.
De nombreux réseaux publicitaires n'ont pas la technologie pour déployer des publicités sur un défilement infini.
Le seul réseau publicitaire capable de le faire à ma connaissance est AdThrive. Par conséquent, je suis en train de déplacer tous mes sites vers AdThrive.
Maintenant, je n'ai PAS demandé à tous les réseaux publicitaires s'ils pouvaient diffuser des annonces sur un défilement infini . Je suis sûr qu'il existe d'autres réseaux qui peuvent accueillir un défilement infini.
Les annonces AdSense peuvent-elles être utilisées en défilement infini ?
Non, les annonces AdSense ne peuvent pas être utilisées en défilement infini.
Les publicités Ezoic peuvent-elles être utilisées sur des sites avec défilement infini ?
Oui et non. Oui, dans le sens où les annonces s'afficheront sur la première page vue, mais ne s'afficheront pas sur les pages vues suivantes.
Mediavine et Monumetric peuvent être en mesure de configurer le défilement infini pour vous. J'ai contacté Mediavine et ils m'ont dit que c'était possible, mais j'ai aussi entendu des gens dire que Mediavine ne le ferait pas.
La meilleure chose à faire est de demander à votre réseau publicitaire.
Le défilement infini rapporte-t-il plus de revenus publicitaires ?
Encore une fois, je ne suis pas sûr. Je l'ai déployé alors que COVID-19 frappait durement, de sorte que les tarifs publicitaires ont chuté de manière drastique, mais ont ensuite recommencé à grimper. Je ne peux pas dire que l'augmentation des revenus publicitaires est le résultat d'un défilement infini. Franchement, je m'en fiche. L'augmentation du temps passé sur le site est pour moi une victoire assez importante.
Pourquoi le défilement infini n'est-il pas utilisé sur plus de sites ?
Qui sait?
Lorsque vous effectuez une recherche dans Google "est-ce que le défilement infini est bon", vous obtenez une tonne de messages qui suggèrent que c'est mauvais.
Cependant, ce qui m'a fait réfléchir à deux fois, c'est que de nombreux sites de premier plan utilisent le défilement infini. Pas tous bien sûr, mais beaucoup le font et vous savez qu'ils testent ce genre de choses.
Je me suis dit que ça valait au moins la peine d'essayer. Je suis content de l'avoir fait. Je teste beaucoup de choses qui finissent par être une perte de temps et d'argent mais quand quelque chose fonctionne, cela peut vraiment fonctionner. Le défilement infini est l'une de ces fonctionnalités.
Mon ultime test décisif
En tant que visiteur de site Web, j'ADORE les sites avec un défilement infini, en particulier sur mon téléphone. Je ne veux pas naviguer sur un site avec des liens et des menus. Gardez-moi simplement diverti et donnez-moi plus de contenu de qualité. Tant que ça me plaît, je reste.
Si je l'aime, d'autres doivent.
