ปลั๊กอิน Infinite Scroll ที่ดีที่สุดและธีม WordPress พร้อม Infinite Scroll ในตัว (58% ถึง 330% เพิ่มขึ้นในเวลาบนเว็บไซต์)
เผยแพร่แล้ว: 2020-07-07
อัปเดต 11 มิถุนายน 2564
ข้อจำกัดความรับผิดชอบ: ฉันตั้งค่าปลั๊กอินหนึ่งตัวและหนึ่งธีม WordPress ที่ฉันคิดว่าดีที่สุดสำหรับการเลื่อนแบบไม่มีที่สิ้นสุด ฉันไม่ได้ทดสอบทุกตัวเลือกที่นั่น แต่ทำการตรวจสอบวิเคราะห์สถานะแล้ว บทความนี้อิงตามความคิดเห็นของฉันจากการปรับใช้การเลื่อนแบบไม่สิ้นสุดบนไซต์เฉพาะ 16 แห่งที่ฉันเป็นเจ้าของ
เกร็ดน่ารู้: ฉันเพิ่มเวลาบนไซต์ด้วยการเลื่อนอย่างไม่สิ้นสุดในพอร์ตโฟลิโอเฉพาะ 16 ไซต์ของฉัน 58% เป็น 330% (ไม่รวม Fat Stacks)
58% เป็นการเพิ่มเวลาในสถานที่ทำงานน้อยที่สุด ใหญ่สุด 330%
ตรวจสอบออก:
ต่อไปนี้คือภาพหน้าจอของเวลาบนไซต์โดยเฉลี่ยก่อนและหลังปรับใช้การเลื่อนแบบไม่จำกัด เนื่องจากไซต์นี้มีผู้เข้าชมมากกว่า 1.5 ล้านคนต่อเดือน เวลาบนไซต์โดยรวมเพิ่มขึ้นอย่างไม่น่าเชื่อ โดยอยู่ที่ 1,500,000 x 34 วินาทีต่อผู้เข้าชม = เพิ่มขึ้น 850,000 นาทีต่อเดือน การเพิ่มขึ้นของการดูหน้าเว็บต่อผู้เข้าชมนั้นเกือบจะน่าประทับใจพอๆ กับการดูหน้าเว็บเพิ่มเติม 555,000 ครั้งต่อเดือน
สารบัญ
- เลื่อนอนันต์ 2 ประเภท
- 2 ที่บนเว็บไซต์ใช้การเลื่อนไม่สิ้นสุด
- ทำไมฉันไม่ใส่สกรอลล์ที่ไม่มีที่สิ้นสุดบน Fat Stacks?
- 2 วิธีในการปรับใช้ Infinite Scroll
- วิธีใดดีที่สุดในการปรับใช้การเลื่อนแบบไม่มีที่สิ้นสุด
- ปลั๊กอินที่ดีที่สุดสำหรับการเลื่อนแบบไม่มีที่สิ้นสุดคืออะไร?
- ฉันทดสอบปลั๊กอินเลื่อนอนันต์อะไร
- Ajax Load More ในรายละเอียด (คุณสมบัติที่ฉันใช้)
- Ajax Load More ผลการทดสอบความเร็วของปลั๊กอิน
- ธีม WordPress ที่ฉันโปรดปรานพร้อมการเลื่อนแบบไม่มีที่สิ้นสุดคืออะไร?
- วิธีเปิดการเลื่อนแบบไม่สิ้นสุดด้วย Astra Theme
- วิธีเปิดการเลื่อนแบบไม่สิ้นสุดใน Bimber Theme
- คุณต้องการปลั๊กอิน Ajax Load More หากใช้ธีม Astra หรือ Bimber หรือไม่?
- ธีม Astra เร็วไหม
- ธีม Bimber เร็วไหม
- การเลื่อนแบบไม่มีที่สิ้นสุดทำร้าย SEO ของฉันหรือไม่?
- โฆษณาแบบดิสเพลย์สามารถแสดงบนไซต์ที่มีการเลื่อนไม่สิ้นสุดได้หรือไม่
- การเลื่อนแบบไม่มีที่สิ้นสุดสร้างรายได้จากโฆษณามากขึ้นหรือไม่?
- เหตุใดจึงไม่ใช้การเลื่อนแบบอนันต์ในไซต์อื่น ๆ
- การทดสอบสารสีน้ำเงินที่ดีที่สุดของฉัน
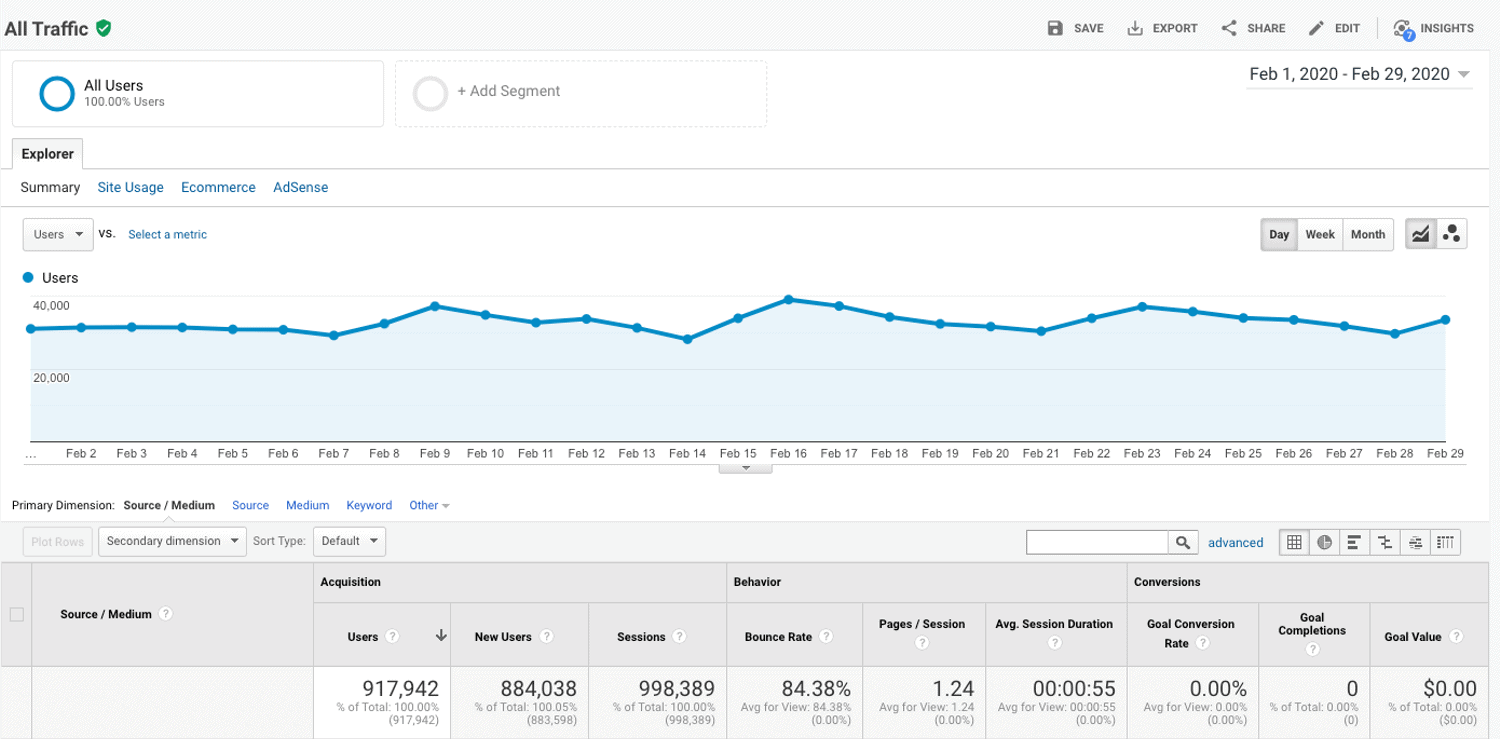
ก่อนเลื่อนอนันต์: 1 ถึง 29 ก.พ. 2020

- การดูหน้าเว็บเฉลี่ยต่อเซสชัน: 1.24
- เวลาบนไซต์โดยเฉลี่ย: 55 วินาที
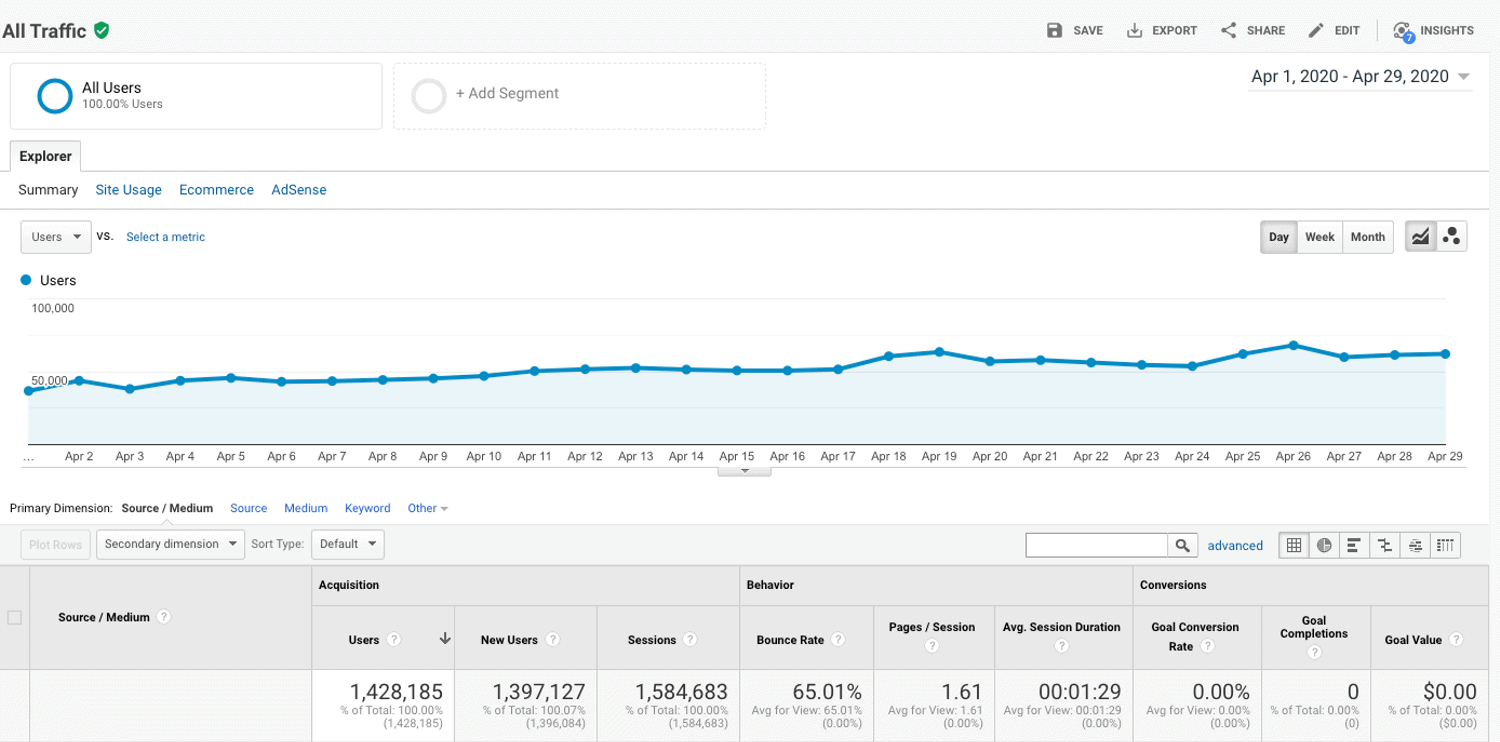
ด้วย Infinite Scroll: 1 ถึง 29 เมษายน 2020

- การดูหน้าเว็บเฉลี่ยต่อเซสชัน: 1.61 ( ปรับปรุง 30% )
- เวลาบนไซต์โดยเฉลี่ย: 1 นาที 29 วินาที ( ดีขึ้น 62% )
ไซต์เฉพาะอื่น ๆ ของฉันส่วนใหญ่ได้รับการปรับปรุงให้ดียิ่งขึ้นไปอีก
โดยรวมแล้ว กำไรเหล่านั้นมหาศาล ฉันเป็นผู้เชื่อในสกรอลล์ที่ไม่มีที่สิ้นสุด เป็นเรื่องที่ดีอย่างปฏิเสธไม่ได้สำหรับผู้ใช้ เนื่องจากพวกเขาติดอยู่ในเว็บไซต์ของฉันนานกว่าที่ไม่มีการเลื่อนที่ไม่มีที่สิ้นสุด
เลื่อนอนันต์ 2 ประเภท
สกรอลล์อนันต์มีสองประเภท
อย่างแรกคือการที่ผู้เข้าชมคลิกปุ่ม "โหลดเพิ่มเติม" ซึ่งโหลดโพสต์เพิ่มเติม (ในหน้าเก็บถาวร) หรือโพสต์ถัดไปหากนำไปใช้ในแต่ละโพสต์
ประการที่สองคือตำแหน่งที่เนื้อหาถัดไปเลื่อนเข้าสู่หน้าจอโดยอัตโนมัติ
ฉันปรับใช้ประเภทที่สอง
2 ที่บนเว็บไซต์ใช้การเลื่อนไม่สิ้นสุด
คุณสามารถปรับใช้การเลื่อนไม่สิ้นสุดในสองส่วนของเว็บไซต์ หนึ่งอยู่ในหมวดหมู่ แท็ก และหน้าแรกที่โหลดข้อความที่ตัดตอนมาเพิ่มเติม นี่ไม่ใช่สิ่งที่ฉันทำ อย่างไรก็ตาม ฉันใช้ปุ่มโหลดเพิ่มในหน้าเก็บถาวรในไซต์เฉพาะของฉัน
อีกประการหนึ่งคือการปรับใช้ในแต่ละโพสต์เพื่อให้โพสต์ถัดไปปรากฏขึ้นเมื่อผู้เยี่ยมชมเลื่อนลง นี่คือสิ่งที่ฉันมีบนเว็บไซต์ของฉัน
ทำไมฉันไม่ใส่สกรอลล์ที่ไม่มีที่สิ้นสุดบน Fat Stacks?
ฉันอาจจะแต่ตัวเลขแถวนี้ดีมากอยู่แล้วด้วยมากกว่า 3.39 หน้าต่อผู้เข้าชม และเวลาเฉลี่ยของไซต์ 2:59
แต่สำหรับส่วนที่เหลือของฉัน มันเป็นการเลื่อนที่ไม่มีที่สิ้นสุดตลอดทาง
2 วิธีในการปรับใช้ Infinite Scroll
หากคุณใช้งานไซต์ WordPress และมีโอกาสเกิดขึ้น คุณมีสองวิธีในการปรับใช้การเลื่อนแบบไม่มีที่สิ้นสุด โดยใช้ชุดรูปแบบที่มีการเลื่อนแบบไม่มีที่สิ้นสุดหรือใช้ปลั๊กอิน
ฉันมักจะใช้ชุดรูปแบบที่มีการเลื่อนแบบไม่มีที่สิ้นสุด แต่ในขณะที่ทดสอบการเลื่อนแบบไม่มีที่สิ้นสุด ฉันลองใช้ปลั๊กอินทุกตัวที่นั่น ฉันหวังว่า
วิธีใดดีที่สุดในการปรับใช้การเลื่อนแบบไม่มีที่สิ้นสุด
ฉันชอบใช้ธีมที่มีสกรอลล์แบบไม่จำกัดในตัวเพราะมันราบรื่นกว่า อย่างไรก็ตาม ฉันเข้าใจดีถ้าคุณต้องการใช้ธีมปัจจุบันของคุณ การเปลี่ยนธีมเป็นการดำเนินการครั้งใหญ่ บ่อยครั้งการปรับใช้ปลั๊กอินง่ายกว่า
หากคุณต้องการแนวทางปลั๊กอิน คำถามต่อไปคือ...
ปลั๊กอินที่ดีที่สุดสำหรับการเลื่อนแบบไม่มีที่สิ้นสุดคืออะไร?
หลังจากทดสอบปลั๊กอินเลื่อนอนันต์ชั้นนำ 4 ตัวแล้ว ปลั๊กอินตัวหนึ่งก็มีอำนาจสูงสุด มันไม่ใกล้เลย ปลั๊กอินนั้นคือ Ajax Load More (ALM)
เหตุผลที่ฉันบอกว่ามันมีอำนาจสูงสุดก็คือมันใช้งานได้จริงกับ GeneratePress (ที่คนอื่นไม่ทำ) และ ALM เสนอการตั้งค่า ฟีเจอร์และการควบคุมที่มากกว่าอย่างอื่น
ที่กล่าวว่า ALM ไม่ใช่ปลั๊กอินที่ง่ายที่สุดในการปรับใช้ โชคดีที่การสนับสนุนนั้นยอดเยี่ยมมาก ฉันจะไม่สามารถทำได้โดยไม่ได้รับการสนับสนุน
เรื่องสั้นโดยย่อ ฉันได้ปรับใช้การเลื่อนแบบไม่สิ้นสุดบนไซต์เฉพาะที่มีธีม GeneratePress แต่ฉันไม่สนใจมันมากเท่ากับการใช้ธีมที่มีตัวเลื่อนแบบไม่มีที่สิ้นสุดในตัว
ฉันทดสอบปลั๊กอินเลื่อนอนันต์อะไร
ฉันไม่ได้ตั้งใจจะเคาะปลั๊กอินอื่น ๆ เหล่านี้ แต่ในตอนท้ายของวันไม่มีใครยกเว้น ALM ที่ทำงานกับธีม Generate Press ฉันไม่ได้ลองใช้ปลั๊กอินในธีมอื่น ฉันสนใจแค่ให้การเลื่อนแบบไม่มีที่สิ้นสุดกับ Generate Press
ปลั๊กอินที่ฉันทดสอบคือ:
- Ajax Load More (ดีที่สุด)
- YITH Infinite Scrolling (ฉันอัปเกรดเป็นเวอร์ชันพรีเมียม)
- จับ Infinite Scroll (ฉันอัปเกรดเป็นเวอร์ชันพรีเมียม)
- โหลดอัตโนมัติ โพสต์ถัดไป
Ajax Load More ในรายละเอียด (คุณสมบัติที่ฉันใช้)
ALM มีตัวเลือกฟรีที่นี่และตัวเลือกพรีเมียมที่นี่ ฉันใช้รุ่นพรีเมี่ยม ในขณะที่ปลั๊กอินส่วนใหญ่ ฉันแนะนำให้ลองใช้เวอร์ชันฟรี แต่ในกรณีนี้ คุณควรได้รับเวอร์ชันที่ต้องชำระเงินเพราะนั่นคือสิ่งที่คุณต้องการเพื่อปรับใช้กับโพสต์แต่ละรายการและสำหรับคุณลักษณะ SEO
ปลั๊กอิน ALM มีตัวเลือก คุณสมบัติ และการควบคุมมากมาย ฉันไม่ได้ต้องการมันทั้งหมด แต่บางอันก็มีความสำคัญอย่างยิ่งยวด
นี่คือสิ่งที่ฉันต้องการและ ALM ให้ไว้:
เลื่อนไม่มีที่สิ้นสุดที่เป็นมิตรกับ SEO
นี้เป็นสิ่งสำคัญ. สิ่งนี้ต้องการให้ผู้เยี่ยมชมเลื่อนดูบทความใหม่ กระสุน URL จะเปลี่ยนเป็นบทความใหม่ สิ่งนี้บอก Google ว่าเป็นบทความใหม่ หากคุณไม่มีการดำเนินการนี้ Google อาจรวมเนื้อหาจากบทความหลายบทความไว้ใน URL เดียวซึ่งอาจไม่ดี
ความสามารถในการจำกัดจำนวนหน้าสูงสุดในการเลื่อน
ฉันตั้งค่าการเลื่อนไม่สิ้นสุดของฉันไปที่ 5 บทความ วิธีนี้จะทำให้ผู้เยี่ยมชมไปที่ด้านล่างของไซต์ของฉันได้ในที่สุด ที่กล่าวว่า ฉันยังวางเมนูรองที่ด้านบนที่มีลิงก์ไปยังหน้าติดต่อ นโยบายความเป็นส่วนตัว และหน้าเกี่ยวกับ
ความสามารถในการปรับใช้การเลื่อนไม่สิ้นสุดตามหมวดหมู่
การเลื่อนแบบไม่จำกัดจะใช้ได้ก็ต่อเมื่อเนื้อหาที่ตามมาเกี่ยวข้องกับสิ่งที่ผู้เยี่ยมชมกำลังอ่านอยู่เท่านั้น นี่คือเหตุผลที่ดีที่จะมีตัวเลือกในการปรับใช้การเลื่อนแบบไม่จำกัดตามหมวดหมู่ นี่หมายความว่าบทความถัดไปที่เลื่อนเข้ามาดูจะอยู่ในหมวดหมู่เดียวกับบทความแรกที่เข้าชม สิ่งนี้สามารถสร้างความแตกต่างได้มากหากเว็บไซต์ของคุณอยู่ในช่องกว้างๆ

อีกสิ่งหนึ่งที่ฉันแนะนำคือเปลี่ยนแถบเมนูการนำทางด้านบนของคุณให้เป็นแถบเมนูลอย เพื่อให้ผู้เยี่ยมชมสามารถไปยังส่วนต่างๆ ได้หากเลื่อนลงมาด้านล่างสุด ฉันรวมลิงค์บ้านด้วย ซึ่งช่วยให้ผู้เยี่ยมชมอยู่ในเว็บไซต์ของคุณ
Ajax Load More ผลการทดสอบความเร็วของปลั๊กอิน
Steve Teare เพื่อน ผู้เชี่ยวชาญด้านความเร็วเว็บไซต์ และผู้เผยแพร่บล็อก PagePipe.com ที่ได้รับความนิยมและเป็นประโยชน์อย่างมาก ทำการทดสอบความเร็วของปลั๊กอิน ALM นี่คือผลลัพธ์ของเขาที่เขาให้ฉันพร้อมกับอนุญาตให้ทำซ้ำได้ที่นี่:
1. การทดสอบนี้เป็นการโพสต์บนบล็อกและมีคุณสมบัติการเลื่อนแบบไม่จำกัด
สังเกตข้อ 9 ในน้ำตก นั่นคือ Ajax ที่เพิ่ม 754 มิลลิวินาทีให้กับเวลาในการโหลดของโพสต์ นี่เป็นเรื่องปกติสำหรับอาแจ็กซ์ โปรดทราบว่า TTFB คือ 1 วินาที การเรียก Ajax ส่งผลต่อกิจกรรมของเซิร์ฟเวอร์ซึ่งจะเป็นการเพิ่ม TTFB ด้วย
โชคดีที่เนื้อหาที่เหลือของหน้านั้นเบามาก เวลาในการโหลดคือ 2.192 วินาที ไม่อยู่ภายใต้งบประมาณประสิทธิภาพ 2 วินาทีของเรา แต่ใกล้แล้ว โชคดีที่อาแจ็กซ์ส่วนใหญ่ดูเหมือนจะขี้เกียจโหลด แต่บนมือถือ?
ดูคะแนน WebPageTest ที่นี่
2. อีกหนึ่งการทดสอบที่เกินบรรยายในการสาธิตนี้: หน้าคำรับรองของเรา (ปกติจะเร็วมาก) ที่ Ajax ไม่ควรโหลดเพราะเป็นหน้า — ไม่ใช่โพสต์
ทำซ้ำ: เลือกเฉพาะโพสต์ในการควบคุมปลั๊กอิน
ดูคะแนน WebPageTest ที่นี่
แจ้งให้ทราบ TTFB — เซิร์ฟเวอร์เดียวกัน — 664 มิลลิวินาที เวลาในการโหลด: 1.585 วินาที
ไม่ได้โหลด Ajax สำหรับปลั๊กอิน นี่เป็นปลั๊กอินที่ดี มันถูกสร้างขึ้นอย่างถูกต้อง มันใช้การเปิดใช้งานแบบเลือก Ajax นั้นแย่สำหรับความเร็วเสมอ (WooCommerce ใช้งานอย่างหนักทั่วโลก) แต่ถ้าจะไป
ใช้เฉพาะเมื่อจำเป็นเท่านั้น อย่าเปิดไฟทิ้งไว้ในห้องว่าง
ขอบคุณสตีฟ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเร่งความเร็วไซต์ของคุณ ไปที่เว็บไซต์ Steve's PagePipe.com ที่นี่
ธีม WordPress ที่ฉันโปรดปรานพร้อมการเลื่อนแบบไม่มีที่สิ้นสุดคืออะไร?
จนถึงวันนี้ ฉันได้ใช้ 2 ธีมพร้อมการเลื่อนแบบไม่จำกัดในตัวสำหรับโพสต์ พวกเขาคือ Bimber และ Astra Pro
ในเดือนมีนาคม 2021 ฉันเปลี่ยนเว็บไซต์ทั้งหมดจาก Bimber เป็น Astra Bimber นั้นยอดเยี่ยมแต่มันเทอะทะและป่องกว่า Astra มาก
Astra infinite scroll สำหรับแต่ละโพสต์ใช้งานได้ดี ฉันไม่มีการเปลี่ยนแปลงการจราจรที่ทำการเปลี่ยนแปลง Fat Stacks ยังใช้ Astra (แต่ฉันไม่เปิดการเลื่อนแบบไม่สิ้นสุดสำหรับ Fat Stacks… เฉพาะไซต์เฉพาะของฉันเท่านั้น)
หากคุณต้องการเลื่อนแบบไม่มีที่สิ้นสุด ฉันขอแนะนำ Astra วันนี้
ฉันเคยใช้ Bimber Theme และมันยอดเยี่ยมมาก แต่ป่องกว่า Astra มาก ไม่ใช่ชุดรูปแบบที่เบาที่สุด แต่การเลื่อนที่ไม่มีที่สิ้นสุดนั้นไร้ที่ติ มีธีมอื่นๆ ที่มีการเลื่อนไม่สิ้นสุด ฉันไม่ได้ทดสอบพวกเขาทั้งหมด ฉันลองดูการสาธิตจำนวนมากและฉันคิดว่าความสามารถของ Bimber นั้นราบรื่นที่สุด ฉันไม่ผิดหวังกับทางเลือกของฉัน
รวมถึงคุณสมบัติที่ต้องมีทั้งหมดของฉันที่กำหนดไว้ข้างต้น
วิธีเปิดการเลื่อนแบบไม่สิ้นสุดด้วย Astra Theme
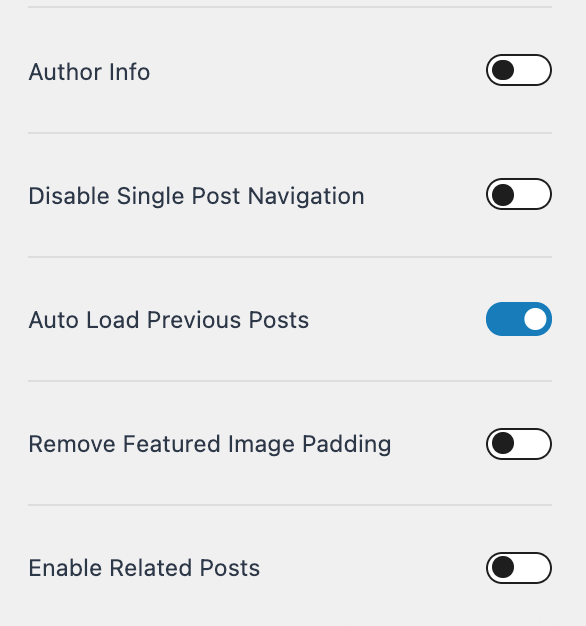
ไปที่ ปรับแต่ง => บล็อก => โพสต์เดียว เลื่อนลงและเปิด "โหลดโพสต์ก่อนหน้าอัตโนมัติ" ดังนี้:

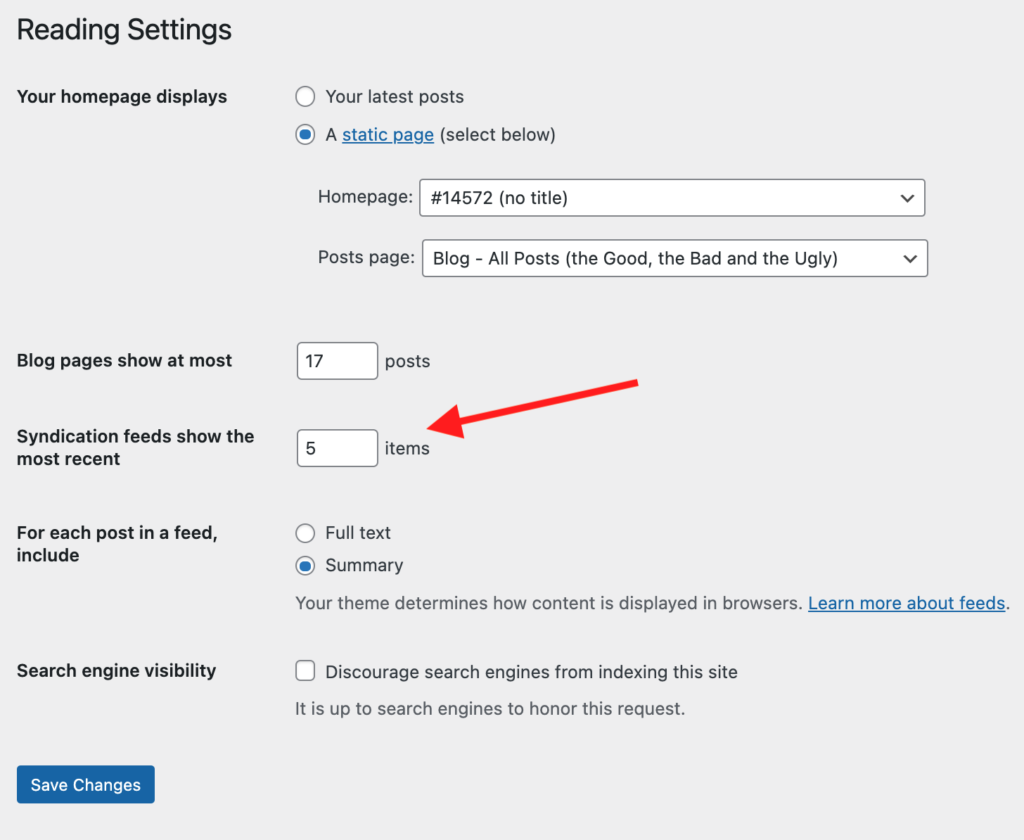
วิธีจำกัดจำนวนโพสต์ในการเลื่อนแบบไม่สิ้นสุดด้วยธีม Astra
แม้ว่าจะเรียกว่าการเลื่อนแบบไม่มีที่สิ้นสุด แต่ฉันชอบกำหนดจำนวนโพสต์ในการเลื่อนเป็น 5
ในการดำเนินการนี้ ให้ไปที่การตั้งค่า => การอ่าน และในช่อง "ค่าธรรมเนียมการเผยแพร่แสดงข้อมูลล่าสุด" ให้ป้อนหมายเลขที่คุณต้องการจำกัดจำนวนโพสต์ในการเลื่อนแบบไม่จำกัดดังนี้:

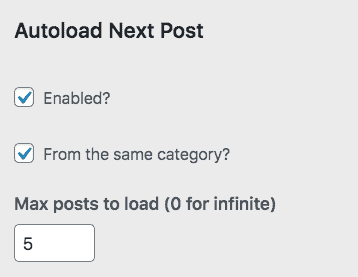
วิธีเปิดการเลื่อนแบบไม่สิ้นสุดใน Bimber Theme
ไปที่ Customizer => Posts => Single => เลื่อนลงไปที่หัวข้อ “Autoload Next Post”
เมื่อถึงที่นั่นแล้ว ให้เลือกช่อง "เปิดใช้งาน" เพื่อระบุจำนวนโพสต์สูงสุดในการเลื่อนแบบไม่สิ้นสุด และระบุว่าคุณต้องการให้เลื่อนตามหมวดหมู่หรือไม่ นี่คือภาพหน้าจอ:

คุณต้องการปลั๊กอิน Ajax Load More หากใช้ธีม Astra หรือ Bimber หรือไม่?
ไม่ คุณไม่จำเป็นต้องมีปลั๊กอินการเลื่อนแบบไม่มีที่สิ้นสุดหากคุณใช้ธีม Bimber (หรือธีมใดๆ ที่มีการเลื่อนแบบไม่มีที่สิ้นสุดในตัว)
ไปกับอย่างใดอย่างหนึ่ง
ธีม Astra เร็วไหม
ใช่. มันไม่ใช่แบบที่เบาที่สุดแต่มันเข้าเงื่อนไขว่าเป็นธีมที่มีน้ำหนักเบาอย่างแน่นอน
ธีม Bimber เร็วไหม
ไม่ใช่ธีมที่เร็วที่สุด อย่างไรก็ตาม ก่อนที่จะซื้อและนำไปใช้ ฉันได้ศึกษาข้อมูลบางอย่างก่อน นั่นคือตอนที่ฉันสะดุดกับบล็อก PagePipe ของ Steve Teare และบทวิจารณ์ธีม Bimber ของเขา ฉันได้พูดคุยกับสตีฟเพิ่มเติมเกี่ยวกับ Bimber เขากล่าวว่าแม้ว่าจะไม่ใช่ธีมที่ดีที่สุดสำหรับความเร็ว แต่สำหรับสิ่งที่นำเสนอก็ถือว่าเหมาะสม
การเลื่อนแบบไม่มีที่สิ้นสุดทำร้าย SEO ของฉันหรือไม่?
ไม่ ปริมาณการค้นหาของฉันเพิ่มขึ้นตั้งแต่ใช้การเลื่อนที่ไม่มีที่สิ้นสุด ฉันไม่ได้บอกว่ามันเติบโตเพราะการเลื่อนที่ไม่มีที่สิ้นสุด ฉันแค่แนะนำว่าการเลื่อนที่ไม่มีที่สิ้นสุดไม่ได้ทำร้าย SEO
อย่างไรก็ตาม คุณต้องแน่ใจว่าคุณตั้งค่าการเลื่อนแบบไม่สิ้นสุดของคุณอย่างเหมาะสมสำหรับ SEO สิ่งนี้ต้องการให้ทาก URL เปลี่ยนแปลงเมื่อมีบทความใหม่เข้ามา ฉันยังตั้งค่าเพื่อให้ชื่อ SEO เปลี่ยนไปเมื่อมีหน้าใหม่เข้ามา
ALM จัดการกับข้อกำหนดทั้งสองนี้
โฆษณาแบบดิสเพลย์สามารถแสดงบนไซต์ที่มีการเลื่อนไม่สิ้นสุดได้หรือไม่
นี่เป็นเหตุผลหนึ่งที่ทำให้การเลื่อนแบบไม่มีที่สิ้นสุดไม่ได้รับความนิยมเท่าที่ควร
เครือข่ายโฆษณาจำนวนมากไม่มีเทคโนโลยีในการปรับใช้โฆษณาบนการเลื่อนที่ไม่มีที่สิ้นสุด
เครือข่ายโฆษณาแห่งเดียวที่ทำได้ที่ฉันรู้จักคือ AdThrive ดังนั้นฉันจึงอยู่ระหว่างการย้ายไซต์ทั้งหมดของฉันไปที่ AdThrive
ตอนนี้ ฉันไม่ได้ถามทุกเครือข่ายโฆษณาว่าพวกเขาสามารถแสดงโฆษณาบนการเลื่อนแบบไม่สิ้นสุด ได้หรือไม่ ฉันแน่ใจว่ามีเครือข่ายอื่นที่สามารถรองรับการเลื่อนที่ไม่มีที่สิ้นสุด
สามารถใช้โฆษณา AdSense กับการเลื่อนแบบไม่มีที่สิ้นสุดได้หรือไม่
ไม่ได้ ไม่สามารถใช้โฆษณา AdSense กับการเลื่อนแบบไม่มีที่สิ้นสุด
สามารถใช้โฆษณา Ezoic กับไซต์ที่มีการเลื่อนไม่สิ้นสุดได้หรือไม่
ใช่และไม่. ใช่ ในแง่ที่ว่าโฆษณาจะแสดงในการดูหน้าแรกแต่จะไม่แสดงในการดูหน้าเว็บครั้งต่อๆ ไป
Mediavine และ Monumetric อาจกำหนดค่าการเลื่อนไม่สิ้นสุดให้กับคุณได้ ฉันติดต่อ Mediavine และพวกเขาบอกว่าเป็นไปได้ แต่ฉันได้ยินจากคนที่พวกเขาบอกว่า Mediavine จะไม่ทำ
สิ่งที่ดีที่สุดที่ควรทำคือถามเครือข่ายโฆษณาของคุณ
การเลื่อนแบบไม่มีที่สิ้นสุดสร้างรายได้จากโฆษณามากขึ้นหรือไม่?
ฉันไม่แน่ใจด้วยซ้ำ ฉันปรับใช้มันเนื่องจาก COVID-19 ได้รับผลกระทบอย่างหนักดังนั้นอัตราโฆษณาจึงลดลงอย่างมาก แต่แล้วก็เริ่มเพิ่มขึ้นอีกครั้ง ฉันไม่สามารถพูดได้ว่ารายได้จากโฆษณาที่เพิ่มขึ้นเป็นผลมาจากการเลื่อนที่ไม่มีที่สิ้นสุด ตรงไปตรงมาฉันไม่สนใจ เวลาที่เพิ่มขึ้นบนไซต์สำหรับฉันนั้นมากพอสำหรับชัยชนะ
เหตุใดจึงไม่ใช้การเลื่อนแบบอนันต์ในไซต์อื่น ๆ
ใครจะรู้?
เมื่อคุณค้นหาใน Google ว่า "เลื่อนได้ไม่จำกัด" คุณจะได้รับโพสต์มากมายที่บอกว่าไม่ดี
อย่างไรก็ตาม สิ่งที่ทำให้ฉันคิดว่าสองครั้งคือไซต์ระดับบนสุดหลายแห่งใช้การเลื่อนแบบไม่มีที่สิ้นสุด ไม่ใช่ทั้งหมด แต่หลายคนทำและคุณรู้ว่าพวกเขาทดสอบสิ่งนี้
ฉันคิดว่าอย่างน้อยที่สุดมันก็คุ้มค่าที่จะลอง ฉันแน่ใจว่าดีใจที่ฉันทำ ฉันทดสอบหลายๆ อย่างที่ทำให้เสียเวลาและเงินไปเปล่าๆ แต่เมื่อบางอย่างได้ผล มันก็ใช้ได้จริงๆ การเลื่อนที่ไม่มีที่สิ้นสุดเป็นหนึ่งในคุณสมบัติดังกล่าว
การทดสอบสารสีน้ำเงินที่ดีที่สุดของฉัน
ในฐานะผู้เยี่ยมชมเว็บไซต์ ฉันชอบไซต์ที่มีการเลื่อนไม่สิ้นสุด โดยเฉพาะบนโทรศัพท์ของฉัน ฉันไม่ต้องการไปยังส่วนต่างๆ ของไซต์ที่มีลิงก์และเมนู แค่ให้ความบันเทิงแก่ฉันและป้อนเนื้อหาที่ดียิ่งขึ้นให้ฉัน ตราบเท่าที่ฉันชอบฉันก็จะอยู่ข้างๆ
ถ้าฉันชอบคนอื่นต้อง
