Die besten Infinite-Scroll-Plugins und WordPress-Themes mit integriertem Infinite-Scroll (58 % bis 330 % Steigerung der Verweildauer auf der Website)
Veröffentlicht: 2020-07-07
Aktualisiert am 11. Juni 2021
Haftungsausschluss: Ich habe ein Plugin und ein WordPress-Theme aufgestellt, die ich für das Beste für unendliches Scrollen halte. Ich habe nicht jede Option getestet, aber meine Sorgfaltspflicht erfüllt. Dieser Artikel basiert auf meiner Meinung nach dem Einsatz von Infinite Scroll auf 16 Nischenseiten, die ich besitze.
Unterhaltsame Tatsache: Ich habe die Verweildauer auf der Website mit unendlichem Scrollen über mein Portfolio von 16 Nischenseiten um 58 % auf 330 % erhöht (ohne Fat Stacks).
58 % war die niedrigste Steigerung der Verweildauer vor Ort. 330% der Größte.
Hör zu:
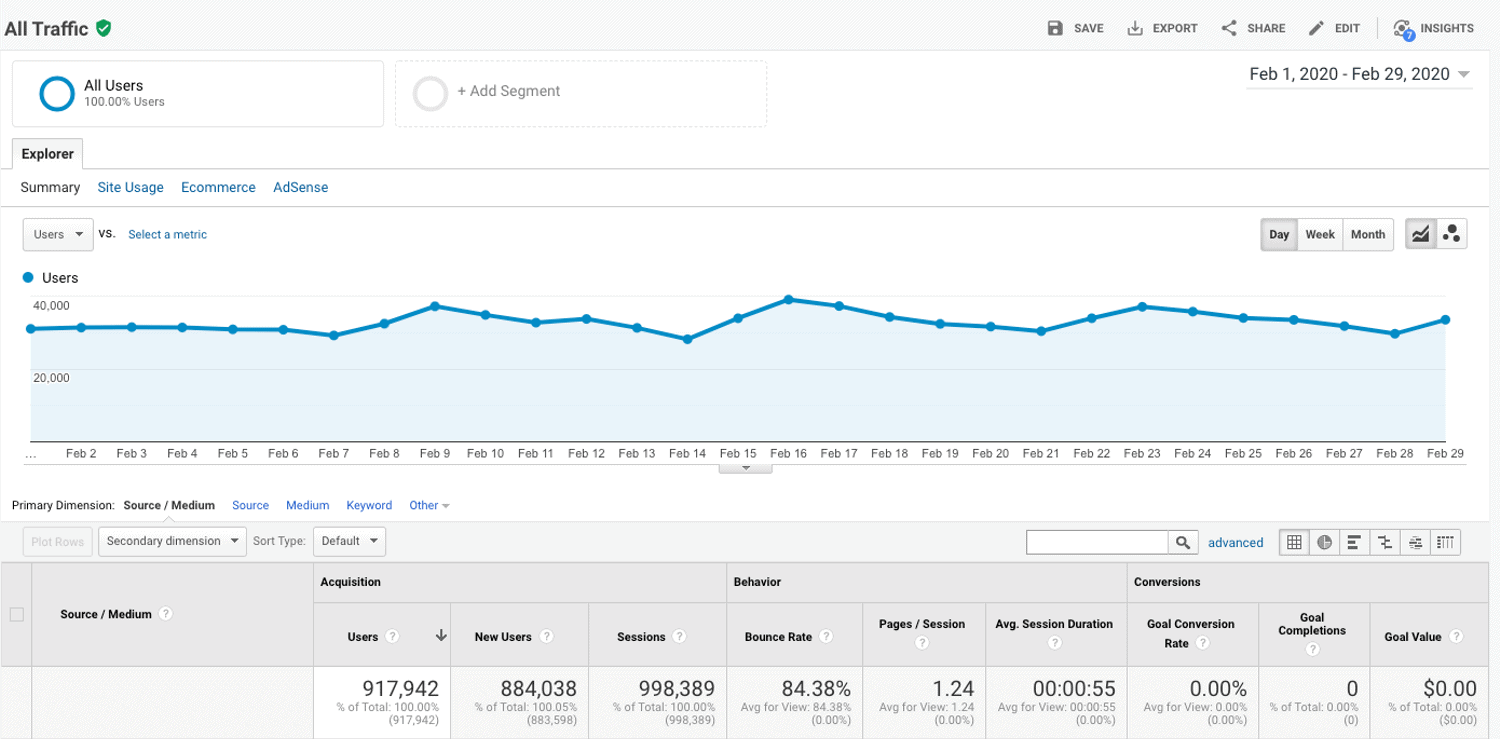
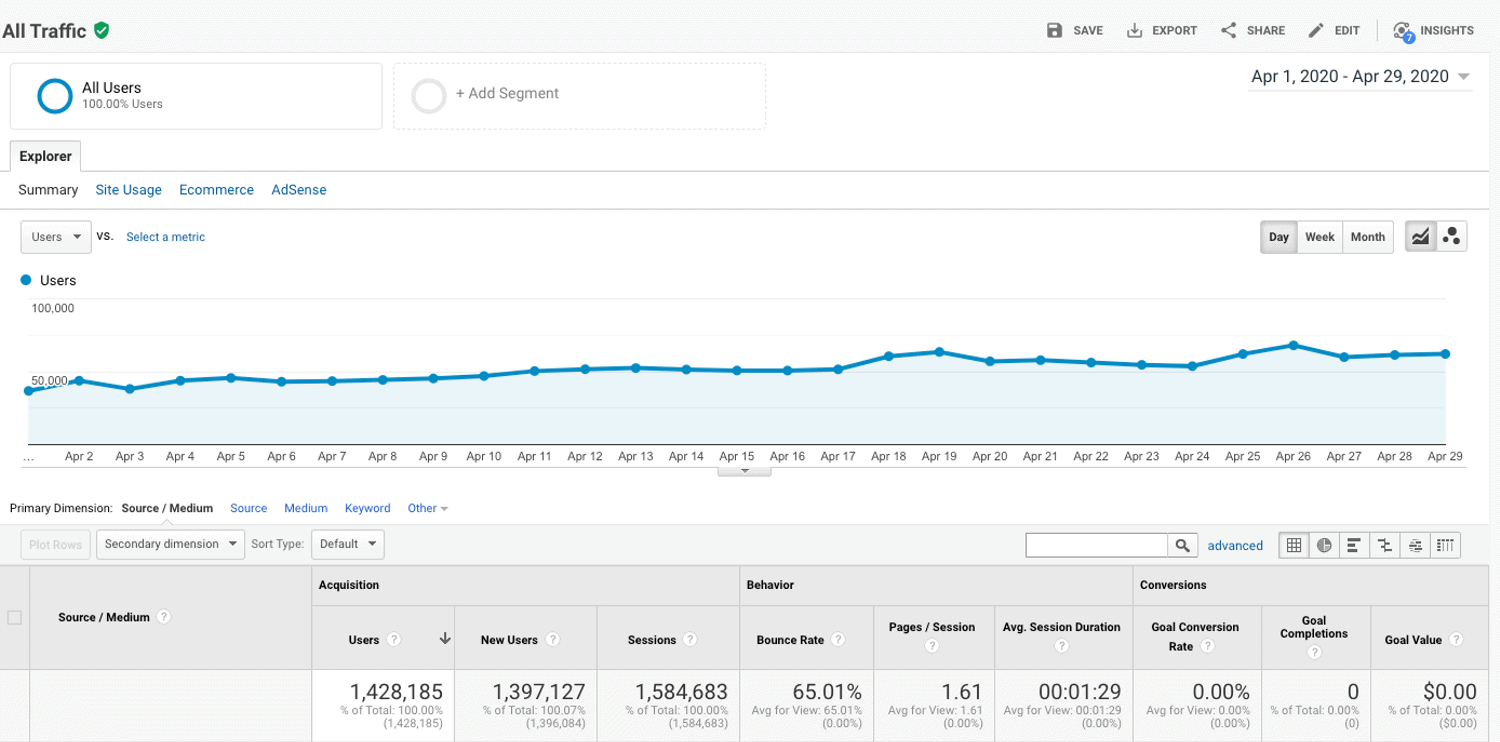
Hier sind Screenshots der durchschnittlichen Verweildauer vor und nach der Bereitstellung von Infinite Scroll. Angesichts der Tatsache, dass diese Website über 1,5 Millionen monatliche Besucher hat, ist die Gesamtzunahme der Verweildauer auf der Website mit 1.500.000 x 34 Sekunden pro Besucher = 850.000 Minuten Zunahme pro Monat unglaublich. Der Anstieg der Seitenaufrufe pro Besucher war mit zusätzlichen 555.000 Seitenaufrufen pro Monat fast ebenso beeindruckend.
Inhaltsverzeichnis
- 2 Arten von unendlichem Scrollen
- 2 Orte auf einer Website, um unendliches Scrollen zu verwenden
- Warum lege ich keine unendliche Schriftrolle auf Fat Stacks?
- 2 Möglichkeiten zur Bereitstellung von Infinite Scroll
- Was ist der beste Weg, um unendliches Scrollen bereitzustellen?
- Was ist das beste Plugin für unendliches Scrollen?
- Welche Infinite-Scroll-Plugins habe ich getestet?
- Ajax Load Mehr im Detail (von mir verwendete Funktionen)
- Ajax Load More Plugin-Geschwindigkeitstestergebnisse
- Was ist mein Lieblings-WordPress-Theme mit integriertem unendlichem Scrollen?
- So aktivieren Sie das unendliche Scrollen mit Astra Theme
- So aktivieren Sie das unendliche Scrollen in Bimber Theme
- Benötigen Sie das Ajax Load More-Plugin, wenn Sie Astra- oder Bimber-Designs verwenden?
- Ist das Astra-Design schnell?
- Ist das Bimber-Thema schnell?
- Hat unendliches Scrollen meinem SEO geschadet?
- Können Display-Anzeigen auf Websites mit unendlichem Scrollen angezeigt werden?
- Erzielt das unendliche Scrollen mehr Werbeeinnahmen?
- Warum wird unendliches Scrollen nicht auf mehr Websites verwendet?
- Mein ultimativer Lackmustest
Vor dem unendlichen Scrollen: 1. bis 29. Februar 2020

- Durchschnittliche Seitenaufrufe pro Sitzung: 1,24
- Durchschnittliche Verweildauer vor Ort: 55 Sekunden
Mit Infinite Scroll: 1. bis 29. April 2020

- Durchschnittliche Seitenaufrufe pro Sitzung: 1,61 ( 30 % Verbesserung )
- Durchschnittliche Zeit vor Ort: 1 Minute, 29 Sekunden ( 62 % Verbesserung )
Die meisten meiner anderen Nischenseiten haben sich noch weiter verbessert.
Alles in allem sind diese Gewinne enorm. Ich bin ein Anhänger der unendlichen Schriftrolle. Es ist unbestreitbar gut für die Benutzer, wenn man bedenkt, dass sie viel länger auf meinen Seiten bleiben als ohne endloses Scrollen.
2 Arten von unendlichem Scrollen
Es gibt zwei Arten von unendlichem Scrollen.
Die erste ist, wo Besucher auf eine Schaltfläche „Mehr laden“ klicken, die weitere Beiträge (auf Archivseiten) oder den nächsten Beitrag lädt, wenn sie auf einzelnen Beiträgen bereitgestellt werden.
Der zweite ist, wo der nächste Inhalt automatisch in den Bildschirm gescrollt wird.
Ich habe den zweiten Typ eingesetzt.
2 Orte auf einer Website, um unendliches Scrollen zu verwenden
Sie können unendliches Scrollen in zwei Teilen einer Website bereitstellen. Einer ist auf Kategorie, Tag und der Homepage, die weitere Post-Auszüge lädt. Das ist NICHT, was ich tue. Ich verwende jedoch auf Archivseiten meiner Nischenseiten eine Schaltfläche zum Laden von mehr.
Die andere besteht darin, es auf einzelnen Posts bereitzustellen, sodass der nächste Post sichtbar wird, wenn Besucher nach unten scrollen. Das habe ich auf meinen Seiten.
Warum lege ich keine unendliche Schriftrolle auf Fat Stacks?
Ich mag, aber die Zahlen hier sind schon sehr gut mit über 3,39 Seiten pro Besucher und einer durchschnittlichen Seitenzeit von 2:59.
Aber für den Rest meiner Nischen ist es unendliches Scrollen.
2 Möglichkeiten zur Bereitstellung von Infinite Scroll
Wenn Sie eine WordPress-Site betreiben, und die Chancen stehen gut, dass Sie dies tun, haben Sie zwei Möglichkeiten, unendliches Scrollen bereitzustellen. Sie verwenden ein Design mit integriertem unendlichem Scrollen oder verwenden ein Plugin.
Normalerweise verwende ich ein Design mit eingebautem unendlichem Scrollen, aber beim Testen des unendlichen Scrollens habe ich jedes Plugin ausprobiert, das es gibt. Ich hatte es gehofft
Was ist der beste Weg, um unendliches Scrollen bereitzustellen?
Ich ziehe es vor, ein Thema mit eingebautem unendlichem Scrollen zu verwenden, nur weil es flüssiger ist. Ich verstehe es jedoch vollkommen, wenn Sie es vorziehen, bei Ihrem aktuellen Thema zu bleiben. Das Wechseln von Themen ist eine große Operation. Oft ist es einfacher, ein Plugin bereitzustellen.
Wenn Sie den Plugin-Ansatz bevorzugen, ist die nächste Frage …
Was ist das beste Plugin für unendliches Scrollen?
Nach dem Testen von 4 führenden Infinite-Scroll-Plugins regiert eines an erster Stelle. Es ist nicht einmal in der Nähe. Dieses Plugin ist Ajax Load More (ALM).
Der Grund, warum ich sage, dass es überragend ist, ist, dass es tatsächlich mit GeneratePress funktioniert (die anderen nicht) und ALM mehr Einstellungen, Funktionen und Steuerelemente bietet als alle anderen.
Allerdings ist ALM nicht das am einfachsten bereitzustellende Plugin. Glücklicherweise war die Unterstützung erstaunlich; Ohne die Unterstützung hätte ich das nicht geschafft.
Um es kurz zu machen, ich habe unendliches Scrollen auf einer Nischenseite mit dem GeneratePress-Thema bereitgestellt, aber ich habe mich nicht so sehr darum gekümmert wie mit einem Thema mit eingebautem unendlichem Scrollen.
Welche Infinite-Scroll-Plugins habe ich getestet?
Ich möchte diese anderen Plugins nicht anprangern, aber am Ende des Tages hat keines von ihnen außer ALM mit dem Generate Press-Thema gearbeitet. Ich habe die Plugins nicht auf einem anderen Thema ausprobiert. Ich war nur daran interessiert, unendliches Scrollen mit Generate Press zum Laufen zu bringen.
Von mir getestete Plugins sind:
- Ajax Load More (es ist das Beste)
- YITH Infinite Scrolling (Ich habe auf die Premium-Version aktualisiert)
- Catch Infinite Scroll (Ich habe auf die Premium-Version aktualisiert)
- Nächsten Beitrag automatisch laden
Ajax Load Mehr im Detail (von mir verwendete Funktionen)
ALM hat hier eine kostenlose Option und hier eine Premium-Option. Ich habe die Premium-Version verwendet. Während ich für die meisten Plugins empfehle, die kostenlose Version auszuprobieren, sollten Sie in diesem Fall die kostenpflichtige Version erwerben, da Sie diese für einzelne Posts und für die SEO-Funktion benötigen.
Das ALM-Plugin bietet eine Menge Optionen, Funktionen und Steuerelemente. Ich habe nicht alle von ihnen benötigt, aber einige von ihnen sind von entscheidender Bedeutung.
Folgendes habe ich benötigt und ALM bereitgestellt:
SEO-freundliches unendliches Scrollen
Das ist wichtig. Dies erfordert, dass sich der URL-Slug zum neuen Artikel ändert, wenn Besucher zu neuen Artikeln scrollen. Dadurch wird Google mitgeteilt, dass es sich um einen neuen Artikel handelt. Wenn Sie dies nicht in Betrieb haben, kann Google den Inhalt mehrerer Artikel in einer URL zusammenfassen, was schlecht wäre.
Möglichkeit, die maximale Anzahl von Seiten in der Schriftrolle zu begrenzen
Ich habe meine unendliche Schriftrolle auf 5 Artikel begrenzt. Auf diese Weise gelangen die Besucher letztendlich auf das Ende meiner Website. Allerdings platziere ich oben auch ein sekundäres Menü, das Links zu meiner Kontaktseite, meiner Datenschutzrichtlinie und meiner Info-Seite enthält.
Möglichkeit, unendliches Scrollen nach Kategorie bereitzustellen
Unendliches Scrollen funktioniert nur, wenn der nachfolgende Inhalt für das, was Besucher lesen, relevant ist. Aus diesem Grund ist es gut, die Möglichkeit zu haben, unendliches Scrollen nach Kategorie bereitzustellen. Dies bedeutet, dass die nächsten Artikel, die angezeigt werden, in derselben Kategorie wie der zuerst besuchte Artikel sind. Dies kann einen großen Unterschied machen, wenn sich Ihre Website in einer breiten Nische befindet.

Eine andere Sache, die ich vorschlage, ist, Ihre obere Navigationsmenüleiste in eine schwebende Menüleiste zu verwandeln, damit Besucher navigieren können, wenn sie weit nach unten scrollen. Ich füge auch einen Home-Link hinzu. Dies hilft, die Besucher auf Ihrer Website zu orientieren.
Ajax Load More Plugin-Geschwindigkeitstestergebnisse
Steve Teare, ein Freund, Website-Geschwindigkeitsexperte und Herausgeber des sehr beliebten und lächerlich hilfreichen Blogs PagePipe.com, führte einige ALM-Plugin-Geschwindigkeitstests durch. Hier sind seine Ergebnisse, die er mir zusammen mit der Erlaubnis zur Verfügung gestellt hat, sie hier zu reproduzieren:
1. Dieser Test ist ein Blogbeitrag und hat eine Endlos-Scroll-Funktion.
Beachten Sie Punkt 9 im Wasserfall. Das ist Ajax, das die Ladezeit des Posts um 754 Millisekunden verlängert. Das ist typisch für Ajax. Beachten Sie, dass TTFB 1 Sekunde beträgt. Ajax-Aufrufe wirken sich auf die Serveraktivität aus und erhöhen somit auch die TTFB.
Glücklicherweise sind die restlichen Seitenelemente ultraleicht. Die Ladezeit beträgt also 2,192 Sekunden. Nicht unter unserem 2-Sekunden-Leistungsbudget, aber nah dran. Glücklicherweise scheint ein Großteil von Ajax lazy-loaded zu sein. Aber am Handy?
Siehe WebPageTest-Ergebnis hier.
2. Ein weiterer geeky Test in dieser Demo: unsere Testimonials-Seite (normalerweise sehr schnell), wo Ajax nicht geladen werden sollte, weil es eine Seite ist – kein Beitrag.
Wiederholen: In den Plugin-Steuerelementen werden nur Beiträge ausgewählt.
Siehe WebPageTest-Ergebnis hier.
Beachten Sie TTFB – gleicher Server – 664 Millisekunden. Ladezeit: 1,585 Sekunden.
Ajax für das Plugin wird NICHT geladen. Dies ist ein gutes Plugin. Es ist ordentlich gebaut. Es verwendet selektive Aktivierung. Ajax ist immer schlecht für die Geschwindigkeit (WooCommerce verwendet es weltweit stark). Aber wenn du gehst
Verwenden Sie es, schalten Sie es nur dort ein, wo es benötigt wird. Lassen Sie in leeren Räumen das Licht nicht an.
Danke Steve. Wenn Sie mehr über die Beschleunigung Ihrer Website erfahren möchten, besuchen Sie Steves PagePipe.com-Website hier.
Was ist mein Lieblings-WordPress-Theme mit integriertem unendlichem Scrollen?
Bisher habe ich 2 Themen mit eingebautem unendlichem Scrollen für Beiträge verwendet. Sie sind Bimber und Astra Pro.
Im März 2021 habe ich alle meine Standorte von Bimber auf Astra umgestellt. Bimber ist großartig, aber es ist viel sperriger und aufgeblähter als Astra.
Astra Infinity Scroll für einzelne Posts funktioniert super. Ich hatte keine Verkehrsänderungen, die die Änderung vornehmen. Fat Stacks verwendet auch Astra (aber ich schalte für Fat Stacks kein unendliches Scrollen ein … nur meine Nischenseiten).
Wenn Sie unendliches Scrollen wollen, empfehle ich Astra heutzutage dringend.
Früher habe ich Bimber Theme verwendet und es ist großartig, aber weitaus aufgeblähter als Astra. Es ist nicht das leichteste Thema da draußen, aber die unendliche Schriftrolle ist makellos. Es gibt andere Themen mit unendlichem Scrollen. Ich habe nicht alle getestet. Ich habe mir viele Demos angesehen und fand, dass die Fähigkeiten von Bimber am reibungslosesten sind. Ich bin nicht enttäuscht von meiner Wahl.
Es enthält alle meine oben aufgeführten Must-Have-Funktionen.
So aktivieren Sie das unendliche Scrollen mit Astra Theme
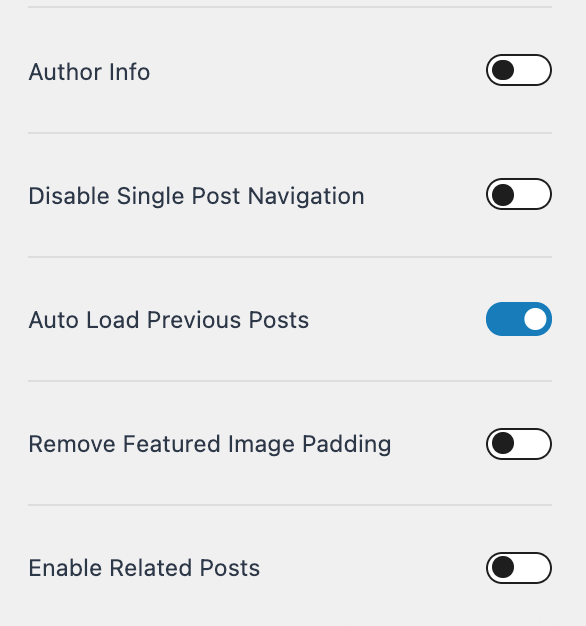
Gehen Sie zu Anpassen => Blog => Einzelner Beitrag. Scrollen Sie nach unten und schalten Sie „Vorherige Beiträge automatisch laden“ wie folgt ein:

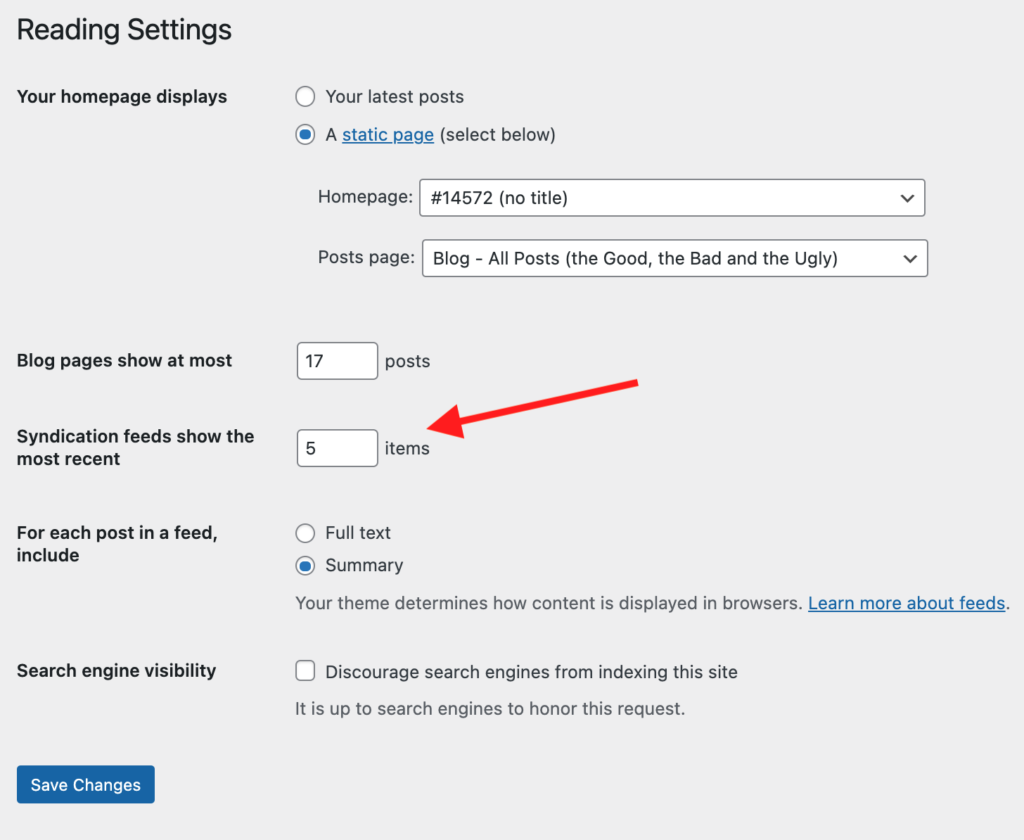
So begrenzen Sie die Anzahl der Beiträge in der unendlichen Bildlaufleiste mit dem Astra-Thema
Obwohl es als unendliches Scrollen bezeichnet wird, ziehe ich es vor, die Anzahl der Beiträge im Scrollen auf 5 zu begrenzen.
Gehen Sie dazu zu Einstellungen => Lesen und geben Sie im Feld „Syndizierungsgebühren zeigen die neuesten“ die Zahl ein, mit der Sie die Anzahl der Beiträge in unendlichem Scrollen wie folgt begrenzen möchten:

So aktivieren Sie das unendliche Scrollen in Bimber Theme
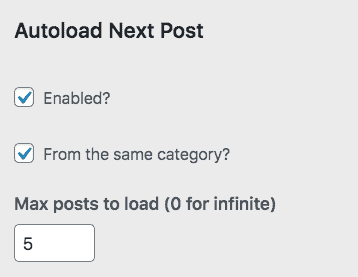
Gehen Sie zu Customizer => Posts => Single => Scrollen Sie nach unten zum Abschnitt mit dem Titel „Nächsten Beitrag automatisch laden“.
Aktivieren Sie dort das Kontrollkästchen „Aktiviert“, um die maximale Anzahl von Posts in der unendlichen Bildlaufleiste anzugeben und anzugeben, ob Sie möchten, dass sie nach Kategorie scrollen. Hier ist ein Screenshot:

Benötigen Sie das Ajax Load More-Plugin, wenn Sie Astra- oder Bimber-Designs verwenden?
Nein, Sie brauchen kein Infinite-Scroll-Plugin, wenn Sie das Bimber-Theme verwenden (oder ein beliebiges Theme mit eingebautem Infinite-Scroll).
Gehen Sie mit dem einen oder anderen.
Ist das Astra-Design schnell?
Ja. Es ist nicht das leichteste, aber es ist definitiv ein leichtes Thema.
Ist das Bimber-Theme schnell?
Es ist nicht das schnellste Thema da draußen. Bevor ich es jedoch gekauft und eingesetzt habe, habe ich einige Nachforschungen angestellt. Da bin ich auf Steve Teares Blog PagePipe und seinen Bimber-Theme-Review gestoßen. Ich sprach mit Steve weiter über Bimber. Er sagt, dass es zwar nicht das beste Thema für Geschwindigkeit ist, aber für das, was es bietet, anständig ist.
Hat unendliches Scrollen meinem SEO geschadet?
Nein. Mein Suchverkehr ist gewachsen, seit ich unendliches Scrollen verwende. Ich behaupte nicht, dass es wegen des unendlichen Scrollens gewachsen ist. Ich schlage nur vor, dass unendliches Scrollen SEO nicht geschadet hat.
Sie möchten jedoch auf jeden Fall sicherstellen, dass Sie Ihre unendliche Bildlaufleiste für SEO richtig einrichten. Dies erfordert, dass sich der URL-Slug ändert, wenn neue Artikel angezeigt werden. Ich habe es auch so eingerichtet, dass sich die SEO-Titel ändern, wenn neue Seiten angezeigt werden.
ALM erfüllt beide Anforderungen.
Können Display-Anzeigen auf Websites mit unendlichem Scrollen angezeigt werden?
Dies ist einer der Gründe, warum unendliches Scrollen nicht so beliebt ist, wie es sein sollte.
Viele Werbenetzwerke verfügen nicht über die Technologie, um Anzeigen auf unendlichem Scrollen bereitzustellen.
Das einzige mir bekannte Werbenetzwerk, das das kann, ist AdThrive. Daher bin ich dabei, alle meine Websites auf AdThrive umzustellen.
Nun, ich habe NICHT jedes Werbenetzwerk da draußen gefragt, ob sie Anzeigen auf unendlichem Scrollen schalten können . Ich bin mir sicher, dass es andere Netzwerke gibt, die unendliches Scrollen ermöglichen.
Können AdSense-Anzeigen auf Endlos-Scrolling verwendet werden?
Nein, AdSense-Anzeigen können nicht mit unendlichem Scrollen verwendet werden.
Können Ezoic-Anzeigen auf Websites mit unendlichem Scrollen verwendet werden?
Ja und nein. Ja in dem Sinne, dass Anzeigen beim ersten Seitenaufruf erscheinen, aber nicht bei nachfolgenden Seitenaufrufen.
Mediavine und Monumetric können möglicherweise unendliches Scrollen für Sie konfigurieren. Ich habe Mediavine kontaktiert und sie sagten, es sei möglich, aber ich habe auch von Leuten gehört, dass ihnen gesagt wurde, Mediavine würde es nicht tun.
Fragen Sie am besten Ihr Werbenetzwerk.
Erzielt das unendliche Scrollen mehr Werbeeinnahmen?
Wieder bin ich mir nicht sicher. Ich habe es eingesetzt, als COVID-19 hart getroffen wurde, sodass die Anzeigenpreise drastisch sanken, aber dann wieder zu steigen begannen. Ich kann nicht sagen, dass die gestiegenen Werbeeinnahmen das Ergebnis von unendlichem Scrollen waren. Ehrlich gesagt ist es mir egal. Die erhöhte Zeit vor Ort ist für mich ein Gewinn, der groß genug ist.
Warum wird unendliches Scrollen nicht auf mehr Websites verwendet?
Wer weiß?
Wenn Sie in Google nach „ist unendliches Scrollen gut“ suchen, erhalten Sie eine Menge Beiträge, die darauf hindeuten, dass es schlecht ist.
Was mich jedoch zweimal zum Nachdenken gebracht hat, ist, dass viele Top-Tier-Sites unendliches Scrollen verwenden. Natürlich nicht alle, aber viele tun es und Sie wissen, dass sie dieses Zeug testen.
Ich dachte, es wäre zumindest einen Versuch wert. Ich bin sicher froh, dass ich es getan habe. Ich teste eine Menge Dinge, die am Ende Zeit- und Geldverschwendung sind, aber wenn etwas funktioniert, kann es wirklich funktionieren. Unendliches Scrollen ist eine solche Funktion.
Mein ultimativer Lackmustest
Als Website-Besucher LIEBE ich Websites mit unendlichem Scrollen, besonders auf meinem Handy. Ich möchte nicht auf einer Website mit Links und Menüs navigieren. Unterhalte mich einfach und füttere mich mit weiteren großartigen Inhalten. Solange es mir gefällt, bleibe ich dabei.
Wenn es mir gefällt, müssen es andere tun.
