Infinite Scroll이 내장된 최고의 Infinite Scroll 플러그인 및 WordPress 테마(Time-on-Site 58% ~ 330% 증가)
게시 됨: 2020-07-07
2021년 6월 11일에 업데이트됨
면책 조항: 무한 스크롤에 가장 적합한 플러그인과 WordPress 테마를 설정했습니다. 모든 옵션을 테스트하지는 않았지만 실사를 수행했습니다. 이 기사는 내가 소유한 16개의 틈새 사이트에 무한 스크롤을 배포한 것을 기반으로 한 내 의견을 기반으로 합니다.
재미있는 사실: 16개의 틈새 사이트로 구성된 포트폴리오에서 무한 스크롤로 현장 방문 시간을 58%에서 330%로 늘렸습니다(Fat Stacks 제외).
58%는 현장에 있는 시간의 가장 낮은 증가였습니다. 330%가 가장 크다.
확인 해봐:
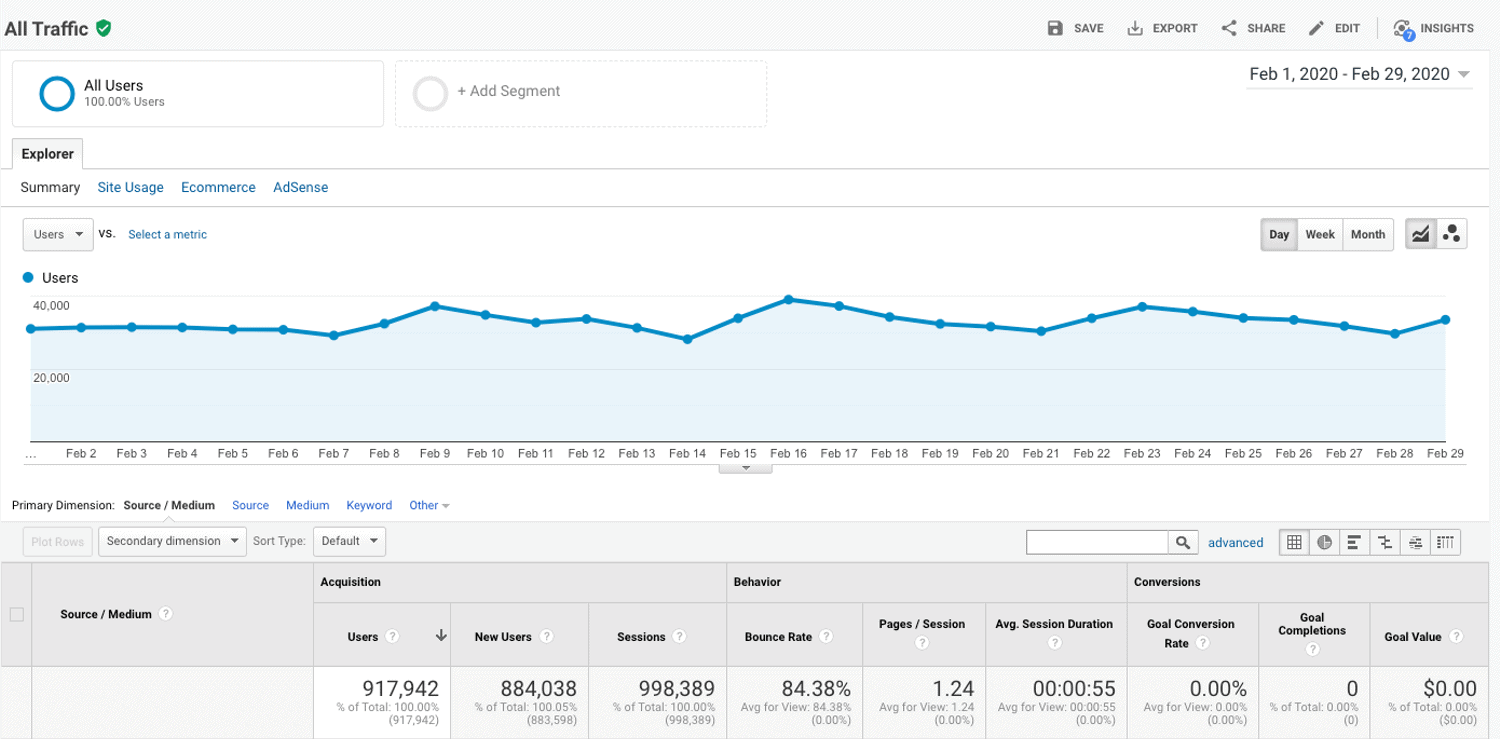
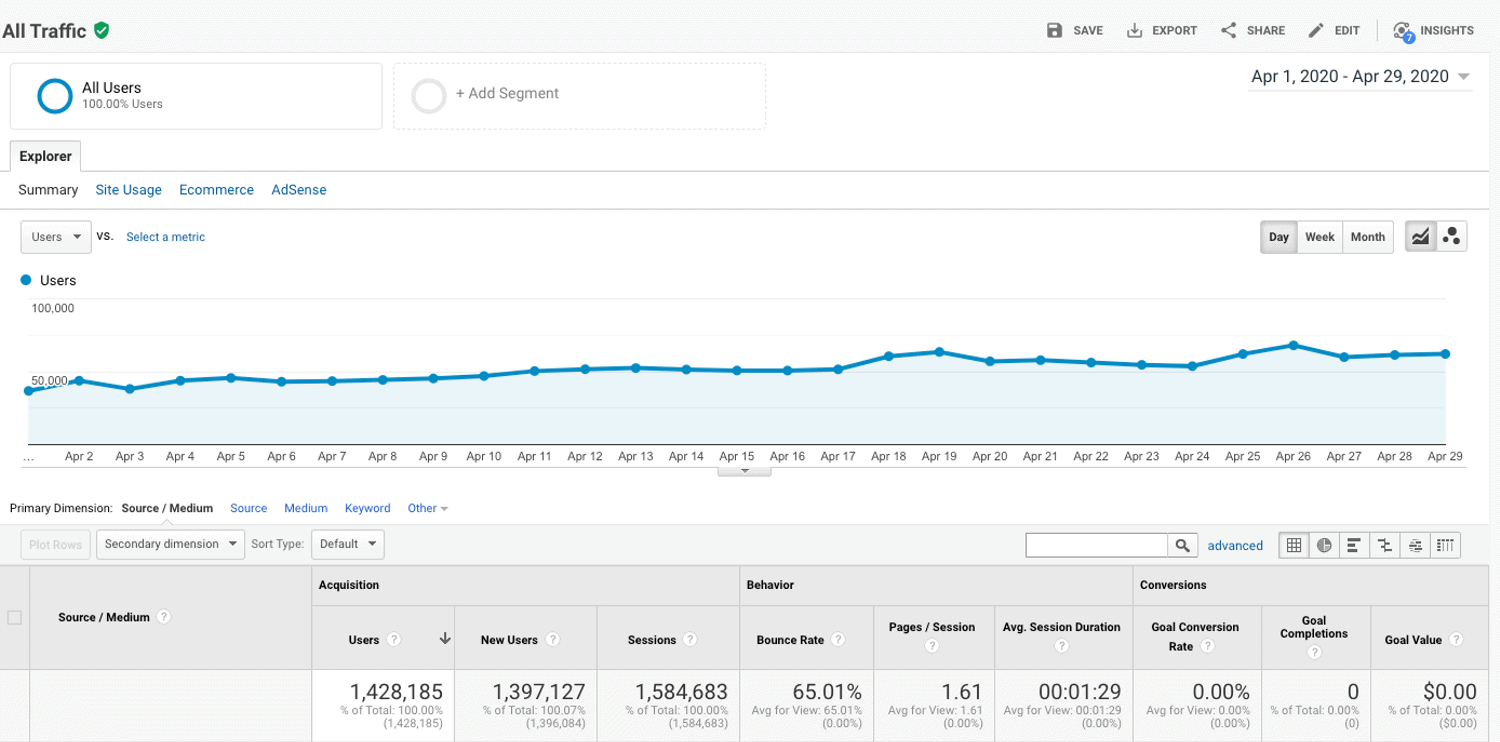
다음은 무한 스크롤을 배포하기 전과 후에 평균 사이트에 머문 시간의 스크린샷입니다. 이 사이트의 월간 방문자 수가 150만 명이 넘는다는 점을 감안할 때 사이트에 머문 시간의 총 증가량은 방문자당 1,500,000 x 34초 = 월 850,000분 증가 로 놀랍습니다. 방문자당 페이지 뷰 증가는 월별 추가 555,000페이지 뷰로 거의 인상적이었습니다.
목차
- 2가지 유형의 무한 스크롤
- 웹사이트에서 무한 스크롤을 사용할 수 있는 2곳
- Fat Stacks에 무한 스크롤을 넣지 않는 이유는 무엇입니까?
- 무한 스크롤을 배포하는 2가지 방법
- 무한 스크롤을 배포하는 가장 좋은 방법은 무엇입니까?
- 무한 스크롤에 가장 적합한 플러그인은 무엇입니까?
- 어떤 무한 스크롤 플러그인을 테스트했습니까?
- Ajax 자세히 로드(내가 사용한 기능)
- Ajax Load More 플러그인 속도 테스트 결과
- 무한 스크롤이 내장된 내가 가장 좋아하는 WordPress 테마는 무엇입니까?
- Astra 테마로 무한 스크롤을 켜는 방법
- Bimber 테마에서 무한 스크롤을 켜는 방법
- Astra 또는 Bimber 테마를 사용하는 경우 Ajax Load More 플러그인이 필요합니까?
- Astra 테마가 빠른가요?
- Bimber 테마가 빠른가요?
- 무한 스크롤이 내 SEO에 피해를 주었습니까?
- 무한 스크롤이 가능한 사이트에 디스플레이 광고를 게재할 수 있습니까?
- 무한 스크롤이 더 많은 광고 수익을 얻습니까?
- 더 많은 사이트에서 무한 스크롤이 사용되지 않는 이유는 무엇입니까?
- 나의 궁극적인 리트머스 테스트
무한 스크롤 이전: 2020년 2월 1일 ~ 29일

- 세션당 평균 페이지 조회수: 1.24
- 사이트에 머문 평균 시간: 55초
무한 스크롤 사용: 2020년 4월 1일 ~ 29일

- 세션당 평균 페이지 조회수: 1.61( 30% 개선 )
- 평균 현장 시간: 1분 29초( 62% 개선 )
내 다른 틈새 사이트의 대부분은 훨씬 더 향상되었습니다.
대체로 그 이익은 엄청납니다. 나는 무한 스크롤 신자입니다. 사용자가 무한 스크롤 없이 내 사이트에 머무는 시간이 훨씬 길다는 사실을 감안할 때 사용자에게 매우 좋습니다.
2가지 유형의 무한 스크롤
무한 스크롤에는 두 가지 유형이 있습니다.
첫 번째는 방문자가 "추가 로드" 버튼을 클릭하여 더 많은 게시물(보관 페이지에서)을 로드하거나 개별 게시물에 배포된 경우 다음 게시물을 로드하는 곳입니다.
두 번째는 다음 콘텐츠가 자동으로 화면으로 스크롤되는 곳입니다.
두 번째 유형을 배포했습니다.
웹사이트에서 무한 스크롤을 사용할 수 있는 2곳
웹 사이트의 두 부분에 무한 스크롤을 배포할 수 있습니다. 하나는 카테고리, 태그 및 더 많은 게시물 발췌문을 로드하는 홈 페이지에 있습니다. 이것은 내가 하는 일이 아닙니다. 그러나 내 틈새 사이트의 아카이브 페이지에서 더 로드 버튼을 사용합니다.
다른 하나는 방문자가 아래로 스크롤할 때 다음 게시물이 표시되도록 개별 게시물에 배포하는 것입니다. 이것은 내 사이트에 있는 것입니다.
Fat Stacks에 무한 스크롤을 넣지 않는 이유는 무엇입니까?
그럴 수도 있지만 방문자당 페이지 수는 3.39페이지 이상이고 사이트의 평균 시간은 2:59로 이미 매우 좋습니다.
그러나 나머지 틈새 시장에서는 무한 스크롤입니다.
무한 스크롤을 배포하는 2가지 방법
WordPress 사이트를 운영하고 있고 기회가 있다면 무한 스크롤을 배포하는 두 가지 방법이 있습니다. 무한 스크롤이 내장된 테마를 사용하거나 플러그인을 사용합니다.
나는 일반적으로 무한 스크롤이 내장된 테마를 사용하지만 무한 스크롤을 테스트하는 동안 거기에 있는 모든 플러그인을 시도했습니다. 나는 기대하고 있었다
무한 스크롤을 배포하는 가장 좋은 방법은 무엇입니까?
나는 그것이 더 부드럽기 때문에 내장된 무한 스크롤이 있는 테마를 사용하는 것을 선호합니다. 그러나 현재 테마를 고수하는 것을 선호한다면 완전히 이해합니다. 테마를 전환하는 것은 큰 작업입니다. 종종 플러그인을 배포하는 것이 더 쉽습니다.
플러그인 접근 방식을 선호한다면 다음 질문은…
무한 스크롤에 가장 적합한 플러그인은 무엇입니까?
4개의 최고의 무한 스크롤 플러그인을 테스트한 후, 하나가 최고로 군림합니다. 가깝지도 않습니다. 해당 플러그인은 ALM(Ajax Load More)입니다.
내가 그것이 최고라고 말하는 이유는 그것이 실제로 GeneratePress와 함께 작동하고(다른 것들은 그렇지 않음) ALM이 다른 어떤 것보다 더 많은 설정, 기능 및 컨트롤을 제공하기 때문입니다.
즉, ALM은 배포하기 가장 쉬운 플러그인이 아닙니다. 다행히 지원은 훌륭했습니다. 지원이 없었다면 할 수 없었을 것입니다.
간단히 말해서, 저는 GeneratePress 테마를 사용하여 틈새 사이트에 무한 스크롤을 배포했지만 무한 스크롤이 내장된 테마를 사용하는 것만큼 신경 쓰지 않았습니다.
어떤 무한 스크롤 플러그인을 테스트했습니까?
다른 플러그인을 노크하려는 것은 아니지만 결국 ALM을 제외하고는 Generate Press 테마와 함께 작동하지 않았습니다. 다른 테마에서 플러그인을 시도하지 않았습니다. 저는 Generate Press로 무한 스크롤 작업을 하는 데만 관심이 있었습니다.
내가 테스트한 플러그인은 다음과 같습니다.
- Ajax 추가 로드(최고)
- YITH 무한 스크롤링 (프리미엄 버전으로 업그레이드 했습니다)
- 무한 스크롤 캐치 (프리미엄 버전으로 업그레이드 했습니다)
- 다음 게시물 자동 로드
Ajax 자세한 내용 로드(내가 사용한 기능)
ALM에는 여기에 무료 옵션이 있고 여기에는 프리미엄 옵션이 있습니다. 저는 프리미엄 버전을 사용했습니다. 대부분의 플러그인에 대해 무료 버전을 제공하는 것이 좋지만 이 경우 개별 게시물에 배포하고 SEO 기능을 위해 필요한 것이기 때문에 유료 버전을 받아야 합니다.
ALM 플러그인은 수많은 옵션, 기능 및 컨트롤을 제공합니다. 나는 그들 모두를 요구하지 않았지만 그들 중 일부는 매우 중요합니다.
다음은 내가 요구했고 ALM이 제공한 것입니다.
SEO 친화적인 무한 스크롤
이건 중요하다. 이를 위해서는 방문자가 새 기사로 스크롤할 때 URL 슬러그가 새 기사로 변경되어야 합니다. 이것은 Google에 새로운 기사임을 알려줍니다. 이 기능이 없으면 Google에서 여러 기사의 콘텐츠를 하나의 URL로 묶을 수 있습니다.
스크롤의 최대 페이지 수를 제한하는 기능
내 무한 스크롤을 최대 5개의 기사로 설정했습니다. 이 방법으로 방문자는 궁극적으로 내 사이트의 맨 아래에 도달합니다. 즉, 내 연락처 페이지, 개인 정보 보호 정책 및 정보 페이지에 대한 링크가 포함된 보조 메뉴도 상단에 배치합니다.
카테고리별 무한 스크롤 배포 기능
무한 스크롤은 후속 콘텐츠가 방문자가 읽고 있는 내용과 관련이 있는 경우에만 작동합니다. 카테고리별로 무한 스크롤을 배포할 수 있는 옵션이 있는 것이 좋은 이유입니다. 이것이 의미하는 바는 보기로 스크롤되는 다음 기사가 처음 방문한 기사와 동일한 범주에 있다는 것입니다. 이것은 귀하의 사이트가 광범위한 틈새 시장에 있는 경우 큰 차이를 만들 수 있습니다.

내가 제안하는 또 다른 방법은 방문자가 스크롤을 훨씬 아래로 내려도 탐색할 수 있도록 상단 탐색 메뉴 모음을 떠 있는 메뉴 모음으로 바꾸는 것입니다. 홈 링크도 포함합니다. 이렇게 하면 방문자가 사이트 내에서 방향을 유지하는 데 도움이 됩니다.
Ajax Load More 플러그인 속도 테스트 결과
친구이자 사이트 속도 전문가이자 매우 인기 있고 엄청나게 유용한 블로그 PagePipe.com의 게시자인 Steve Teare가 ALM 플러그인 속도 테스트를 수행했습니다. 여기에서 재생산할 수 있는 권한과 함께 그가 내게 제공한 결과는 다음과 같습니다.
1. 이 테스트는 블로그 게시물이며 무한 스크롤 기능이 있습니다.
폭포에서 항목 9를 주목하십시오. 그것은 포스트의 로드 시간에 754밀리초를 추가하는 Ajax입니다. 이것은 Ajax에서 일반적입니다. TTFB는 1초입니다. Ajax 호출은 서버 활동에 영향을 미치므로 TTFB도 증가합니다.
다행히 나머지 페이지 자산은 초경량입니다. 따라서 로드 시간은 2.192초입니다. 우리의 2초 성능 예산에 미치지는 못하지만 닫습니다. 다행히 Ajax의 많은 부분이 지연 로드된 것으로 보입니다. 하지만 모바일에서는?
여기에서 WebPageTest 점수를 참조하십시오.
2. 이 데모에서 또 하나의 괴상한 테스트: 우리의 평가 페이지(일반적으로 매우 빠름). Ajax는 포스트가 아니라 페이지이기 때문에 로드되어서는 안 됩니다.
반복: 플러그인 컨트롤에서 게시물만 선택됩니다.
여기에서 WebPageTest 점수를 참조하십시오.
TTFB — 동일한 서버 — 664밀리초에 주목하십시오. 로딩 시간: 1.585초.
플러그인용 Ajax가 로드되지 않습니다. 이것은 좋은 플러그인입니다. 제대로 시공되었습니다. 선택적 활성화를 사용합니다. Ajax는 항상 속도가 좋지 않습니다(WooCommerce는 전 세계적으로 Ajax를 많이 사용합니다). 그러나 당신이 갈 경우
사용하고 필요한 곳에만 켭니다. 빈 방에 불을 켜두지 마십시오.
고마워 스티브. 사이트 속도를 높이는 방법에 대해 자세히 알아보려면 여기에서 Steve의 PagePipe.com 웹사이트를 방문하십시오.
무한 스크롤이 내장된 내가 가장 좋아하는 WordPress 테마는 무엇입니까?
지금까지 게시물에 무한 스크롤이 내장된 2개의 테마를 사용했습니다. 빔버와 아스트라 프로입니다.
2021년 3월에 모든 사이트를 Bimber에서 Astra로 전환했습니다. Bimber는 훌륭하지만 Astra보다 훨씬 더 크고 부풀어 있습니다.
개별 게시물에 대한 Astra 무한 스크롤은 훌륭하게 작동합니다. 나는 변화를 만드는 교통 변화가 없었습니다. Fat Stacks는 Astra도 사용합니다.
무한 스크롤을 원하신다면 요즘 아스트라를 강력 추천합니다.
나는 Bimber 테마를 사용했는데 굉장하지만 Astra보다 훨씬 더 부풀려져 있습니다. 가장 가벼운 테마는 아니지만 무한 스크롤은 흠잡을 데가 없습니다. 무한 스크롤이 있는 다른 테마가 있습니다. 나는 그들 모두를 테스트하지 않았습니다. 많은 데모를 확인했고 Bimber의 기능이 가장 매끄럽다고 생각했습니다. 나는 내 선택에 실망하지 않는다.
여기에는 위에서 설명한 모든 필수 기능이 포함되어 있습니다.
Astra 테마로 무한 스크롤을 켜는 방법
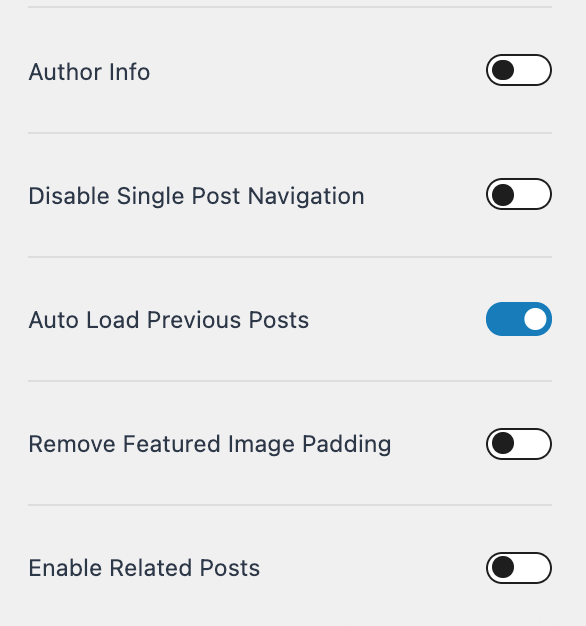
사용자 정의 => 블로그 => 단일 게시물로 이동합니다. 아래로 스크롤하여 다음과 같이 "이전 게시물 자동 로드"를 토글합니다.

Astra 테마로 무한 스크롤의 게시물 수를 제한하는 방법
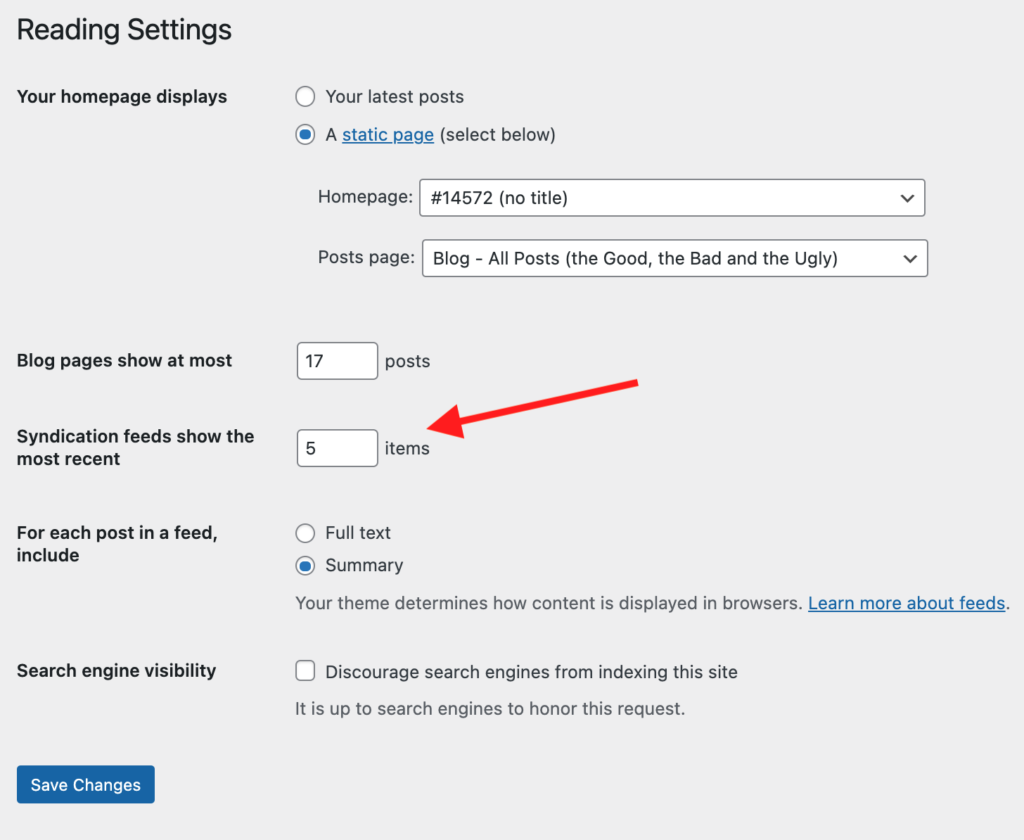
무한 스크롤이라고 하지만 스크롤의 게시물 수를 5개로 제한하는 것을 선호합니다.
이렇게 하려면 설정 => 읽기로 이동하여 "신디케이션 수수료가 가장 최근 표시됨" 필드에 다음과 같이 무한 스크롤의 게시물 수를 제한할 숫자를 입력합니다.

Bimber 테마에서 무한 스크롤을 켜는 방법
Customizer => Posts => Single => "Autoload Next Post" 섹션까지 아래로 스크롤합니다.
거기에 도달하면 "사용 가능 상자"를 선택하여 무한 스크롤의 최대 게시물 수를 나타내고 카테고리별로 스크롤할지 여부를 나타냅니다. 다음은 스크린샷입니다.

Astra 또는 Bimber 테마를 사용하는 경우 Ajax Load More 플러그인이 필요합니까?
아니요, Bimber 테마(또는 무한 스크롤이 내장된 테마)를 사용하는 경우 무한 스크롤 플러그인이 필요하지 않습니다.
둘 중 하나와 함께 가십시오.
Astra 테마가 빠른가요?
예. 가장 가볍지는 않지만 확실히 가벼운 테마로 적합합니다.
Bimber 테마가 빠른가요?
가장 빠른 테마는 아닙니다. 그러나 구입하여 배포하기 전에 몇 가지 조사를 했습니다. 그때 내가 Steve Teare의 블로그 PagePipe와 그의 Bimber 테마 리뷰를 우연히 보게 되었습니다. 나는 Bimber에 대해 Steve와 더 이야기했습니다. 그는 그것이 속도에 대한 최고의 테마는 아니지만 그것이 제공하는 것에 대해서는 괜찮습니다.
무한 스크롤이 내 SEO에 피해를 주었습니까?
아니요. 무한 스크롤을 사용한 이후로 내 검색 트래픽이 증가했습니다. 나는 그것이 무한 스크롤 때문에 성장했다고 제안하지 않습니다. 나는 단지 무한 스크롤이 SEO를 해치지 않았다는 것을 제안하는 것입니다.
그러나 SEO에 대해 무한 스크롤을 올바르게 설정했는지 확인하고 싶습니다. 이를 위해서는 새 기사가 표시될 때 URL 슬러그가 변경되어야 합니다. 또한 새 페이지가 표시되면 SEO 제목이 변경되도록 설정했습니다.
ALM은 이러한 요구 사항을 모두 처리합니다.
무한 스크롤이 가능한 사이트에 디스플레이 광고를 게재할 수 있습니까?
이것이 무한 스크롤이 생각만큼 인기가 없는 이유 중 하나입니다.
많은 광고 네트워크에는 무한 스크롤에 광고를 배포하는 기술이 없습니다.
내가 아는 유일한 광고 네트워크는 AdThrive입니다. 따라서 저는 모든 사이트를 AdThrive로 옮기는 중입니다.
이제 나는 무한 스크롤에서 광고를 실행할 수 있는지 여부를 모든 광고 네트워크에 묻지 않았습니다 . 무한 스크롤을 수용할 수 있는 다른 네트워크가 있다고 확신합니다.
애드센스 광고를 무한 스크롤에 사용할 수 있습니까?
아니요, 애드센스 광고는 무한 스크롤에서 사용할 수 없습니다.
무한 스크롤 사이트에서 Ezoic 광고를 사용할 수 있습니까?
예, 아니요. 광고는 첫 번째 페이지 보기에 표시되지만 후속 페이지 보기에는 표시되지 않는다는 점에서 그렇습니다.
Mediavine 및 Monumetric에서 무한 스크롤을 구성할 수 있습니다. 나는 Mediavine에 연락했고 그들은 그것이 가능하다고 말했지만 사람들로부터 Mediavine이 하지 않을 것이라는 말을 들었습니다.
가장 좋은 방법은 광고 네트워크에 문의하는 것입니다.
무한 스크롤이 더 많은 광고 수익을 얻습니까?
다시 말하지만 확실하지 않습니다. COVID-19가 강타하여 광고 요금이 급격히 떨어졌다가 다시 오르기 시작하면서 그것을 배치했습니다. 광고 수익 증가가 무한 스크롤의 결과라고 말할 수는 없습니다. 솔직히 난 상관없어. 저에게 늘어난 현장 시간은 충분히 큰 승리입니다.
더 많은 사이트에서 무한 스크롤이 사용되지 않는 이유는 무엇입니까?
누가 알아?
Google에서 "무한 스크롤이 좋다"를 검색하면 나쁘다고 제안하는 수많은 게시물을 보게 됩니다.
그러나 나를 두 번 생각하게 만든 것은 많은 최상위 사이트에서 무한 스크롤을 사용한다는 것입니다. 물론 그들 모두가 그런 것은 아니지만 많은 사람들이 이것을 테스트하고 있다는 것을 알고 있습니다.
적어도 시도해 볼 가치는 있다고 생각했습니다. 나는 내가 한 것을 기쁘게 생각합니다. 나는 시간과 돈 낭비로 끝나는 많은 것들을 테스트하지만 무언가가 작동하면 실제로 작동할 수 있습니다. 무한 스크롤이 그러한 기능 중 하나입니다.
나의 궁극적인 리트머스 테스트
웹사이트 방문자로서 저는 특히 휴대폰에서 무한 스크롤이 가능한 사이트를 좋아합니다. 링크와 메뉴가 있는 사이트를 탐색하고 싶지 않습니다. 저를 즐겁게 해주시고 더 좋은 콘텐츠를 저에게 스푼으로 먹여주세요. 내가 좋아하는 한, 나는 붙어 있습니다.
내가 좋아하면 다른 사람들도 좋아해야 합니다.
