12 zasad projektowania graficznego, na które warto przysięgać
Opublikowany: 2021-02-06
W projektowaniu chodzi o estetykę, a to, co stanowi dobry lub zły projekt, może być bardzo subiektywne. W końcu piękno tkwi w oku patrzącego. Zasady projektowania graficznego pomagają projektantom tworzyć atrakcyjne, efektowne i harmonijne kompozycje.
Czy kiedykolwiek spojrzałeś na projekt i nie wiesz, na co patrzeć? Niezależnie od tego, czy jest to reklama, moodboard, projekt strony internetowej, czy też stwórz własne logo , filmy, banery i inne treści, zasady i elementy projektowania wizualnego są w tym niezbędne. Projekt graficzny odgrywa kluczową rolę w budowaniu marki. Masz tylko jedną okazję, by zaimponować widzowi. Poznaj podstawowe zasady projektowania graficznego , aby stworzyć coś pięknego i zachwycającego!
Oto, co znajdziesz:
- Jakie są zasady projektowania?
- 1. Bilans
- 2. Kontrast
- 3. Rytm
- 4. Bliskość
- 5. Biała przestrzeń
- 6. Powtórzenie
- 7. Jedność
- 8. Ruch
- 9. Kompozycja
- 10. Różnorodność
- 11. Nacisk
- 12. Typografia
- Bonus: elementy projektu
- Ostatnie słowa
Jakie są zasady projektowania?
W zależności od źródła znajdziesz różną liczbę zasad. Poniższą listę elementów i zasad projektowania graficznego zebraliśmy w oparciu o nasze własne doświadczenia podczas pracy nad własnymi kreacjami. Zanurzmy się w to!
1. Bilans
Każdy element projektu ma swoją wagę. Kiedy zrównoważysz swoje elementy, możesz stworzyć harmonię w swoim projekcie. Równowaga zapewnia również stabilność i strukturę projektu. Istnieją dwa główne typy balansu projektowego:
Symetryczna równowaga

Równa waga po obu stronach wyobrażonej linii środkowej. Stwórz poczucie spokoju. Ludzkie oko często przyciąga symetria.
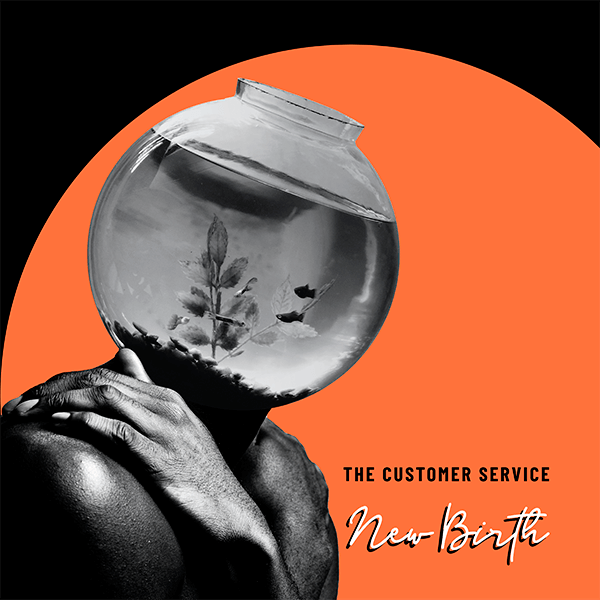
Równowaga asymetryczna

Asymetryczna równowaga występuje wtedy, gdy na tym samym obrazie występują dwa elementy graficzne, które różnią się – pod względem wagi wizualnej – ale razem tworzą harmonię i sprawiają, że obraz wydaje się zrównoważony. Na przykład bardzo znanym dziełem, które zawiera tę asymetryczną równowagę, jest Stworzenie Adama Michała Anioła w Kaplicy Sykstyńskiej. Uwaga: Losowość może być również bardzo atrakcyjna wizualnie. Ale ostatecznie równowaga asymetryczna nadal utrzymuje równowagę.
2. Kontrast
Kontrast pomaga podkreślić główne elementy Twojego projektu wysokimi kontrastami. Ten efekt sprawia, że Twój projekt, jak go nazywają, „wyskakuje”. Używaj kolorów o wysokim kontraście: jasne kontra ciemne, nowoczesne kontra stare i tak dalej.
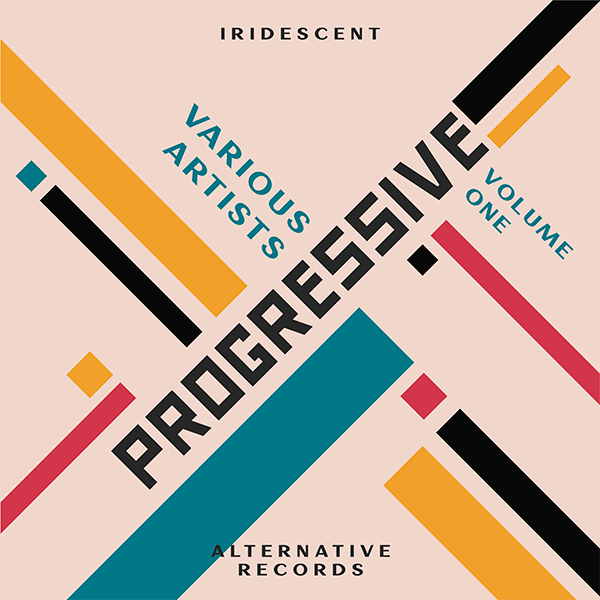
3. Rytm
Podobnie jak muzyka, ta zasada sugeruje i przekazuje ruch. Wykorzystuje w projekcie powtarzające się elementy, takie jak linie, kształty, wzory i kolory. Proszę zauważyć, że rytm dopuszcza odstępy między tymi elementami, a w projekcie te puste przestrzenie nazywane są interwałami.

4. Bliskość
Ta zasada odnosi się do tego, że podobne elementy powinny być razem. Im bliżej siebie są, tym bardziej są ze sobą spokrewnieni.

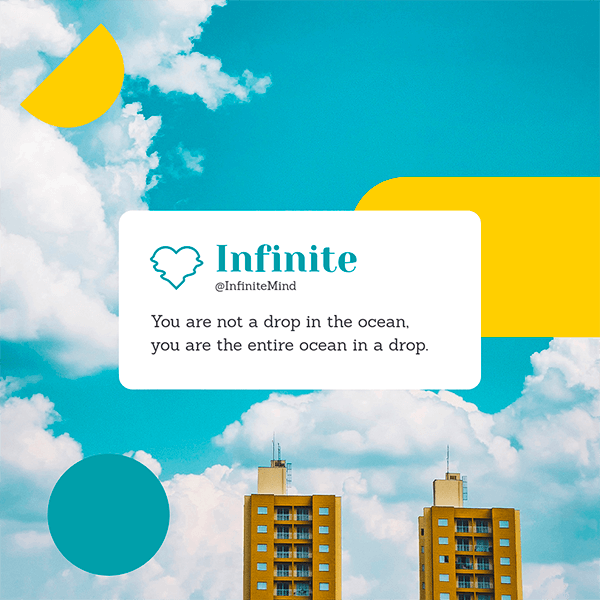
5. Biała przestrzeń
Ujemna spacja lub biała spacja uwzględnia wszystkie spacje między elementami, które nie są używane. Jeśli więc zastanawiasz się, gdzie możesz go użyć, wybierz logo, które zapewni prostotę Twojego projektu i pomoże podkreślić pewne elementy. Wreszcie, ta zasada graficzna projektu działa niesamowicie, gdy musisz stworzyć zarys informacji, aby zrozumieć, co chcesz podkreślić.

6. Powtórzenie
Powtarzanie pomaga powiązać ze sobą tony różnych elementów. Daje Twojemu projektowi świetne poczucie marki. Wreszcie powtórzenie nie musi być dokładnie takie samo. Na przykład możesz użyć dwóch różnych krojów pisma, aby projekt nie wyglądał zbyt prosto lub zwyczajnie.

7. Jedność
Odnosi się to do tego, w jaki sposób różne projekty współpracują ze sobą jako całość w wyraźnym związku ze sobą. Ta jest również duża podczas pracy nad projektami marki.

8. Ruch
Ożywia Twoje elementy, możesz używać rozmyć, linii, fal i innych efektów ruchu.


Przezroczystość
Wspomaga interakcję i ruch elementów.
9. Kompozycja
To jest ogólny układ twoich elementów. Twoja kompozycja musi być zgodna z głównym celem twojego projektu, nadać mu hierarchię.
Hierarchia
Wyraźnie określa kolejność twoich elementów. Na przykład, używając tytułów zamiast napisów i treści. Można to osiągnąć za pomocą kilku metod, takich jak większe elementy, pogrubione czcionki, kadrowanie i tak dalej.
Nadaj dodatkową wagę tym elementom, które są najważniejsze. Pomyśl o elementach wysokiej rangi.
Wyrównanie
To uporządkowane połączenie elementów, które wygląda przyjemnie. Wyrównanie tworzy bardziej ujednolicony projekt.
Proporcja
Wielkość każdego elementu w stosunku do siebie. To również pomaga stworzyć poczucie hierarchii. To jest wizualna waga każdego elementu.
Krata
Pomóż wyrównać wszystkie elementy w uporządkowany sposób.
10. Różnorodność
Jak sama nazwa wskazuje, różnorodność oznacza różne elementy i kontrasty w tej samej grafice. Rozmawiaj o kolorach, kształtach, typografiach i obrazach, które przykują uwagę widza. W ten sposób unika się prostych i monotonnych projektów. Należy jednak uważać, aby nie przeciążyć projektu, aby nie męczyć oka.

11. Nacisk
Ta zasada projektowania graficznego mówi nam, że w momencie projektowania musimy skupić się na elemencie, który chcemy najbardziej wyróżniać; w tym przypadku taki, który od razu przykuje uwagę widza. Ogólnie rzecz biorąc, ten element to tytuł. Może to być jednak kształt, obiekt lub obszar uważany za bardziej krytyczny. Bez względu na wybraną część, graficy mają tendencję do powiększania elementu lub dodawania białej przestrzeni dookoła, aby sprawić wrażenie, że jest to najważniejsza rzecz, a tym samym zachować główny nacisk, a następnie spojrzeć na drugorzędne obiekty, które wyraźnie mają mniejsze znaczenie.

12. Typografia
Podobnie jak w przypadku kolorów projektu, musisz również wybrać paletę czcionek. Czcionki mogą nadać Twojemu projektowi cały styl i wygląd, więc wybieraj mądrze.

Bonus: elementy projektu
Teraz, gdy poznaliśmy 12 zasad projektowania, prawdopodobnie zastanawiasz się, jakie są elementy projektowania? Tutaj pokrótce udostępniamy 5, abyś mógł stworzyć harmonijną i zrównoważoną kompozycję:
Linia
Linia w Twoim projekcie nadaje oku wizualny kierunek. Tworzy iluzję, przez którą oko przemieszcza się po twoim projekcie, innymi słowy, ustawia ruch twojego projektu.

Kolor
Kolor w całym projekcie pokazuje ogólny nastrój projektu. Rozważ teorię psychologii kolorów, aby użyć odpowiedniej palety do swojego projektu. Pomaga również w przekazywaniu podświadomych wiadomości podczas pracy.

Tekstura
W Twoich projektach tworzy wrażenie dotyku do wszystkich elementów i nadaje głębi projektowi.
Głębokość
Nadaje wymiar 3D Twoim obiektom 2D. Działa to dobrze z teksturami i cieniami.

Wartość
W tym przypadku wartość to nic innego jak jasność i niejasność. To znaczy, gdy mamy kolor, wiemy, że ma różne odcienie i gradienty, przechodząc od jaśniejszego do ciemniejszego. Te odcienie sprawiają, że kompozycja wygląda z większą lub mniejszą masą, kontrastem i objętością.

Kształt
Kształty to zamknięte linie, które nigdy nie będą otwarte.
Najbardziej popularne i znane nam wszystkim są geometryczne, choć zdarzają się też organiczne (nieregularny kontur, przeważają krzywe) i abstrakcyjne. Dlatego ważne jest, aby dowiedzieć się przed ich użyciem, ponieważ każdy z nich reprezentuje coś innego. Na przykład, według kilku badań, nasz mózg jest bardziej skłonny do kształtów organicznych niż geometrycznych.

Ostatnie słowa
Tworzenie oszałamiających projektów jest łatwiejsze, gdy możesz odnieść się do zasad projektowania graficznego. Jest o wiele trudniej próbować przejść freestyle przez cały projekt.
Dodatkowo ustawienie kilku podstaw może pomóc w stworzeniu czegoś naprawdę atrakcyjnego dla oka. Staraj się zrozumieć te elementy w projektowaniu graficznym , aby za każdym razem tworzyć jeszcze lepsze projekty. Upewnij się, że Twoje projekty naprawdę wspierają Twój przekaz w kreatywny sposób.
Więc tam jesteś! Zacznij tworzyć niesamowite zasoby. Masz jakieś pytania albo komentarze? Zostaw nam linię!