맹세할 12가지 그래픽 디자인 원칙
게시 됨: 2021-02-06
디자인은 미학에 관한 것이며 좋은 디자인이나 나쁜 디자인을 구성하는 것은 매우 주관적일 수 있습니다. 결국 아름다움은 보는 사람의 눈에 있습니다. 그래픽 디자인 원칙 은 디자이너가 매력적이고 효과적이며 조화로운 구성을 만드는 데 도움이 됩니다.
디자인을 보고 어디를 봐야할지 모르시겠습니까? 광고, 무드보드, 웹사이트 디자인 또는 나만의 로고 , 비디오, 배너 및 기타 콘텐츠 제작 여부에 관계없이 시각적 디자인 원칙과 요소 는 필수적입니다. 그래픽 디자인은 브랜드 구축에 중요한 역할을 합니다. 시청자에게 깊은 인상을 줄 수 있는 기회는 단 한 번뿐입니다. 아름답고 멋진 것을 만들기 위한 기본 그래픽 디자인 원칙 을 배우십시오!
찾을 수 있는 내용은 다음과 같습니다.
- 디자인 원칙은 무엇입니까?
- 1. 균형
- 2. 대비
- 3. 리듬
- 4. 근접성
- 5. 여백
- 6. 반복
- 7. 통일
- 8. 움직임
- 9. 구성
- 10. 다양성
- 11. 강조
- 12. 타이포그래피
- 보너스: 디자인 요소
- 마지막 말
디자인 원칙은 무엇입니까?
출처에 따라 다른 수의 원칙을 찾을 수 있습니다. 우리는 우리 자신의 창작물을 작업할 때 우리 자신의 경험을 바탕으로 다음과 같은 그래픽 디자인 요소 및 원칙 목록을 수집했습니다. 바로 그 속으로 뛰어들자!
1. 균형
디자인의 모든 요소에는 고유한 무게가 있습니다. 요소의 균형을 맞추면 디자인에 조화를 만들 수 있습니다. 균형은 또한 디자인의 안정성과 구조를 제공합니다. 디자인 균형에는 두 가지 주요 유형이 있습니다.
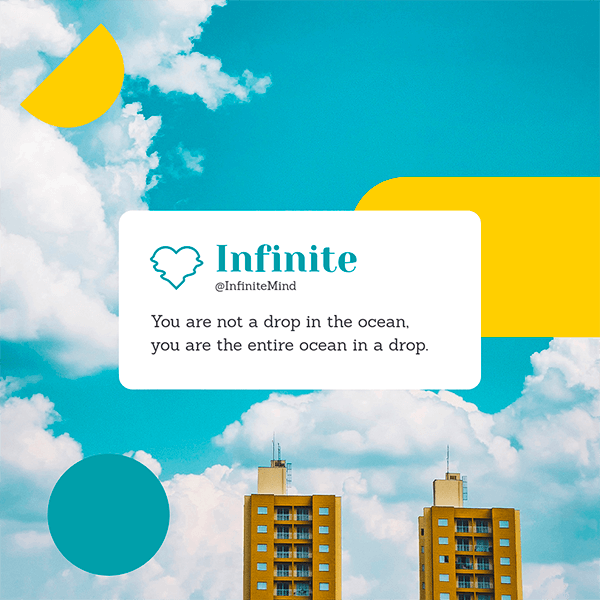
대칭 균형

가상 중심선의 양쪽에 동일한 무게. 차분한 느낌을 만드십시오. 인간의 눈은 종종 대칭에 끌립니다.
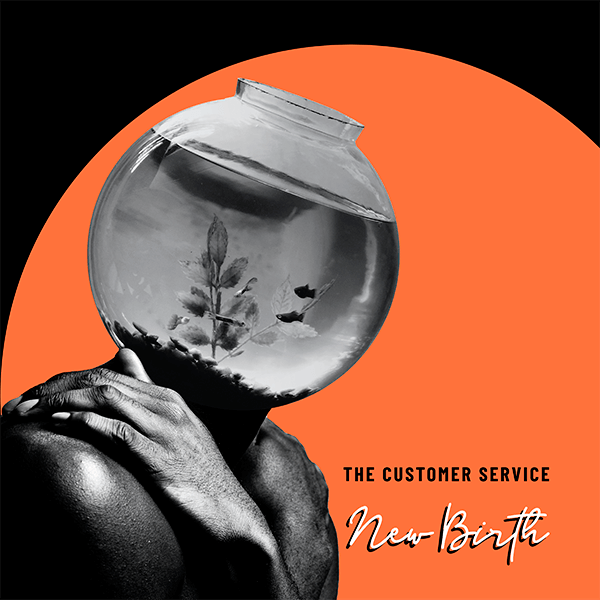
비대칭 균형

비대칭 균형은 동일한 이미지에 시각적 무게 측면에서 서로 다른 두 개의 그래픽 요소가 있지만 함께 조화를 이루고 이미지가 균형을 이루는 것처럼 보일 때 발생합니다. 예를 들어, 이러한 비대칭 균형을 포함하는 매우 유명한 작품은 미켈란젤로의 시스티나 예배당의 아담 창조입니다. 참고: 임의성은 시각적으로도 매우 매력적일 수 있습니다. 그러나 결국 비대칭 균형은 여전히 균형을 유지합니다.
2. 대비
대비는 고대비로 디자인의 주요 요소를 강조하는 데 도움이 됩니다. 이 효과는 "팝"이라고 부르는 디자인을 만듭니다. 고대비 색상을 사용하십시오: 밝은 대 어두움, 현대 대 옛날 등.
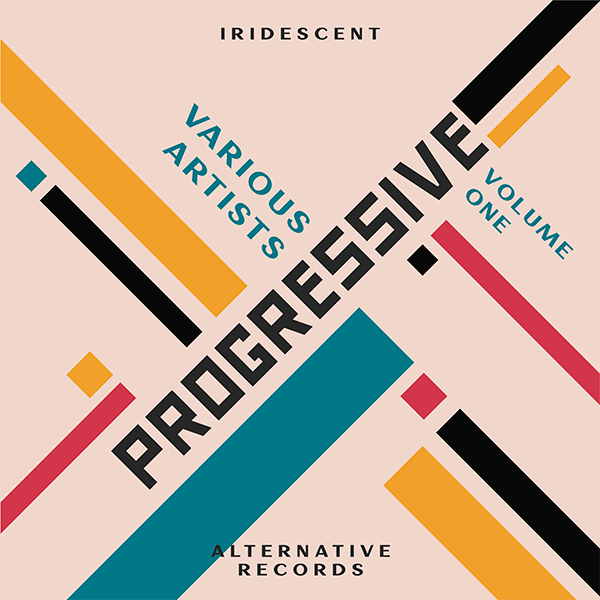
3. 리듬
이 원리는 음악과 마찬가지로 움직임을 암시하고 전달합니다. 선, 모양, 패턴 및 색상과 같은 반복적인 요소를 디자인에 사용합니다. 리듬은 이러한 요소 사이에 공백을 허용하며 디자인에서는 이러한 공백을 간격이라고 합니다.

4. 근접성
이 원칙은 유사한 요소가 함께 있어야 한다는 사실을 나타냅니다. 서로 가까울수록 관계가 깊어집니다.

5. 여백
음수 또는 공백은 사용되지 않는 요소 사이의 모든 공백을 고려합니다. 따라서 어디에 사용할 수 있는지 궁금하다면 로고를 선택하면 디자인이 단순해지고 특정 요소를 강조하는 데 도움이 됩니다. 마지막으로, 이 디자인 그래픽 원칙은 강조하고 싶은 내용을 이해하기 위해 정보의 개요를 작성해야 할 때 훌륭하게 작동합니다.

6. 반복
반복은 다양한 요소를 하나로 묶는 데 도움이 됩니다. 디자인에 브랜드 감각을 부여합니다. 마지막으로, 반복이 정확히 동일할 필요는 없습니다. 예를 들어, 디자인이 너무 단순하거나 평범해 보이지 않도록 두 개의 다른 서체를 포함할 수 있습니다.

7. 통일
이것은 서로 다른 디자인이 서로 명확한 관계를 가지고 전체적으로 함께 작동하는 방식을 나타냅니다. 이것은 또한 브랜드의 디자인 작업을 할 때 큰 역할을 합니다.

8. 움직임
요소에 생기를 불어넣고 흐림, 선, 파도 및 기타 모션 효과를 사용할 수 있습니다.


투명도
요소 상호 작용 및 이동을 돕습니다.
9. 구성
이것은 요소의 일반적인 배열입니다. 구성은 디자인의 주요 목적을 따라야 하며 계층 구조를 제공해야 합니다.
계층
요소의 순서를 명확하게 명시합니다. 예를 들어, 자막과 본문에 제목을 사용합니다. 더 큰 요소, 더 굵은 글꼴, 프레이밍 등과 같은 여러 방법을 통해 달성할 수 있습니다.
가장 중요한 요소에 추가 가중치를 부여하십시오. 상위 요소에 대해 생각하십시오.
조정
보기에 좋게 보이는 요소 사이의 질서 있는 연결입니다. 정렬은 보다 통일된 디자인을 만듭니다.
비율
서로에 대한 각 요소의 크기입니다. 이것은 또한 계층 구조의 감각을 만드는 데 도움이 됩니다. 이것은 각 요소의 시각적 가중치입니다.
그리드
모든 요소를 순서대로 정렬하는 데 도움이 됩니다.
10. 다양성
다양성은 그 이름에서 알 수 있듯이 같은 작품에서 다른 요소와 대조를 의미합니다. 보는 사람의 주의를 끌 수 있는 색상, 모양, 타이포그래피 및 이미지에 대해 이야기합니다. 이러한 방식으로 단순하고 단조로운 디자인을 피할 수 있습니다. 하지만 눈이 피로하지 않도록 디자인에 과부하가 걸리지 않도록 주의해야 합니다.

11. 강조
이 그래픽 디자인 원칙은 디자인하는 순간 우리가 가장 돋보이고 싶은 요소에 집중해야 한다는 것을 알려줍니다. 이 경우 즉시 시청자의 관심을 끌 것입니다. 전체적으로 이 요소는 제목입니다. 그러나 모양, 개체 또는 더 중요하다고 간주되는 영역이 될 수 있습니다. 선택한 부분이 무엇이든, 그래픽 디자이너는 요소를 확대하거나 주변에 공백을 추가하여 그것이 주요 요소라는 인상을 주므로 주요 초점을 유지한 다음 분명히 덜 중요한 보조 개체를 보는 경향이 있습니다.

12. 타이포그래피
디자인 색상과 마찬가지로 글꼴 팔레트도 선택해야 합니다. 글꼴은 디자인에 전체적인 스타일과 모양을 줄 수 있으므로 현명하게 선택하십시오.

보너스: 디자인 요소
디자인의 12가지 원칙을 살펴보았으므로 디자인의 요소가 무엇인지 궁금할 것입니다. 여기에서는 조화롭고 균형 잡힌 구성을 만들 수 있도록 5가지를 간략하게 공유합니다.
선
디자인의 선은 눈에 시각적 방향을 제공합니다. 눈이 디자인을 이동하는 환상을 만듭니다. 즉, 디자인의 움직임을 설정합니다.

색깔
디자인 전체의 색상은 전체적인 디자인 분위기를 나타냅니다. 디자인에 적합한 팔레트를 사용하려면 색상 심리학 이론을 고려하십시오. 또한 작업을 통해 잠재 의식 메시지를 전달하는 데 도움이 됩니다.

조직
디자인에서 모든 요소에 대한 감각을 만들고 디자인에 깊이를 부여합니다.
깊이
2D 개체에 3D 치수를 제공합니다. 이것은 텍스처와 그림자와 잘 어울립니다.

값
이 경우 가치는 명확성과 모호성에 지나지 않습니다. 즉, 색상이 있을 때 더 밝은 곳에서 더 어두운 곳으로 가는 다른 음영과 그라디언트가 있다는 것을 압니다. 이러한 톤은 컴포지션이 다소 질량, 대비 및 볼륨으로 보이도록 도와줍니다.

모양
모양은 절대 열리지 않는 닫힌 선입니다.
가장 인기 있고 우리 모두가 알고 있는 것은 기하학적인 것이지만 유기적인(불규칙한 윤곽, 곡선이 우세한) 추상적인 것도 있습니다. 따라서 각각이 다른 것을 나타내므로 사용하기 전에 스스로에게 알리는 것이 중요합니다. 예를 들어, 여러 연구에 따르면 우리의 뇌는 기하학적 형태보다 유기적 형태에 더 치우치는 경향이 있습니다.

마지막 말
그래픽 디자인의 원리 를 이해할 수 있을 때 놀라운 디자인을 만드는 것이 더 쉽습니다. 전체 디자인에 자유형을 적용하는 것은 훨씬 어렵습니다.
또한 몇 가지 기본 사항을 설정하면 눈에 정말 매력적인 것을 만드는 데 도움이 될 수 있습니다. 매번 더 나은 디자인을 만들기 위해 그래픽 디자인 에서 이러한 요소 를 이해하는 것을 목표로 합니다. 디자인이 창의적인 방식으로 메시지를 진정으로 뒷받침하는지 확인하십시오.
그래서 당신은 간다! 놀라운 자산을 만들기 시작합니다. 질문이나 의견이 있으십니까? 우리를 위해 라인을 남겨주세요!