誓うべき12のグラフィックデザイン原則
公開: 2021-02-06
デザインは美学がすべてであり、デザインの良し悪しは非常に主観的なものです。 結局、美しさは見る人の目にあります。 グラフィックデザインの原則は、デザイナーが魅力的で効果的で調和のとれた構成を作成するのに役立ちます。
デザインを見て、どこを見ればよいか分からないことはありませんか? 広告、ムードボード、ウェブサイトのデザイン、独自のロゴ、ビデオ、バナー、その他のコンテンツの作成など、視覚的なデザインの原則と要素は不可欠です。 グラフィックデザインは、ブランドを構築する上で重要な役割を果たします。 視聴者に感動を与えるチャンスは一度しかありません。 美しく魅力的なものを作成するために、基本的なグラフィックデザインの原則を学びましょう!
ここにあなたが見つけるものがあります:
- デザインの原則とは何ですか?
- 1.バランス
- 2.コントラスト
- 3. リズム
- 4.近接性
- 5. ホワイトスペース
- 6. 繰り返し
- 7.団結
- 8. 動き
- 9.構成
- 10.バラエティ
- 11.強調
- 12. タイポグラフィ
- おまけ:デザインの要素
- 最後の言葉
デザインの原則とは何ですか?
ソースに応じて、さまざまな数の原則が見つかります。 独自の作品に取り組んだときの私たち自身の経験に基づいて、グラフィックデザインの要素と原則の次のリストを集めました. すぐに飛び込みましょう!
1.バランス
デザインのすべての要素には独自の重みがあります。 要素のバランスを取ると、デザインに調和を生み出すことができます。 バランスはまた、デザインの安定性と構造を与えます。 デザインバランスには主に 2 つのタイプがあります。
対称バランス

架空の中心線の両側で同じ重さ。 落ち着きの感覚を作成します。 人間の目はしばしば対称性に惹かれます。
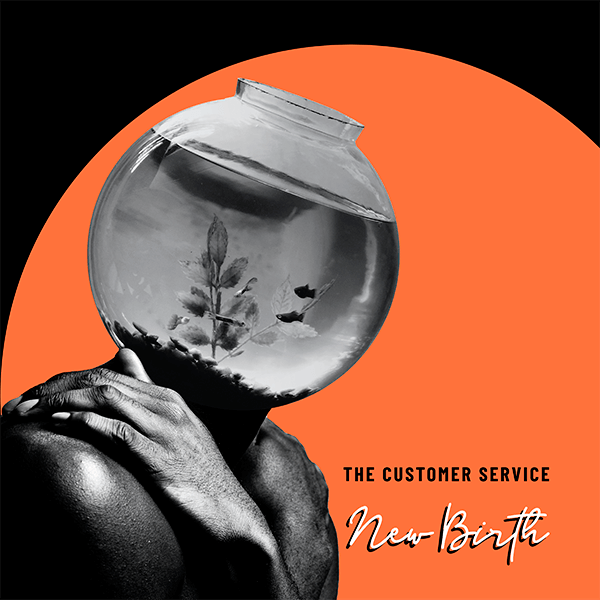
非対称バランス

非対称のバランスは、同じ画像内に視覚的な重みの点で異なる 2 つのグラフィック要素がある場合に発生しますが、それらが調和して画像のバランスが取れているように見えます。 たとえば、この非対称なバランスを含む非常に有名な作品は、ミケランジェロのシスティーナ礼拝堂のアダムの創造です。 注: ランダム性は視覚的にも非常に魅力的です。 しかし、最終的に、非対称のバランスは依然として均衡を維持します。
2.コントラスト
コントラストは、ハイ コントラストでデザインの主要な要素を強調するのに役立ちます。 この効果により、デザインが「ポップ」と呼ばれるようになります。 明るい色と暗い色、モダンな色と古い色など、コントラストの強い色を使用します。
3. リズム
音楽のように、この原則は動きを示唆し、伝えます。 線、形、パターン、色など、デザインに繰り返し要素を使用します。 リズムはこれらの要素の間にスペースを許容することに注意してください。デザインでは、これらの空白はインターバルと呼ばれます。

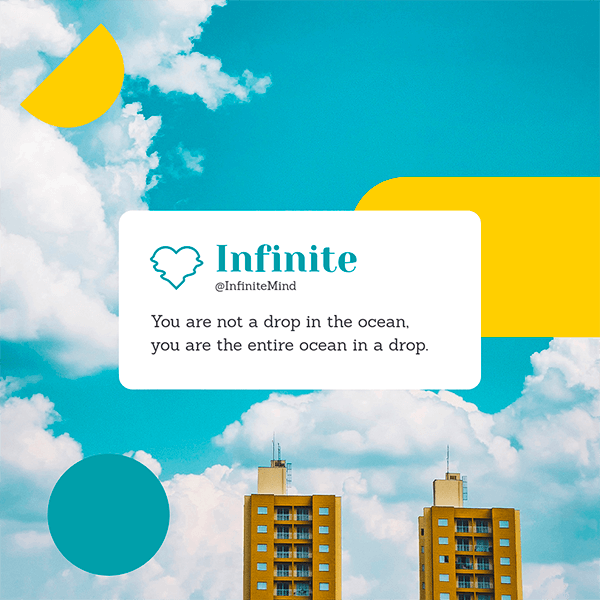
4.近接性
この原則は、同様の要素が一緒にあるべきであるという事実を指します。 お互いに近ければ近いほど、関係が深まります。

5. ホワイトスペース
負のスペースまたは空白は、使用されていない要素間のすべてのスペースを考慮に入れます。 どこで使用できるか迷っている場合は、ロゴを選択すると、デザインがシンプルになり、特定の要素を強調するのに役立ちます。 最後に、このデザイン グラフィックの原則は、何を強調したいのかを理解するために情報の概要を作成する必要がある場合に、驚くほど効果を発揮します。

6. 繰り返し
繰り返しは、たくさんの異なる要素を結びつけるのに役立ちます。 それはあなたのデザインに素晴らしいブランド感を与えます。 最後に、繰り返しはまったく同じである必要はありません。 たとえば、デザインが単純すぎたり普通に見えたりしないように、2 つの異なる書体を含めることができます。

7.団結
これは、さまざまなデザインが互いに明確な関係を保ちながら全体としてどのように連携するかを指します。 これは、ブランドのデザインに取り組むときも重要です。

8. 動き
要素に命を吹き込みます。ぼかし、線、波、その他のモーション効果を使用できます。


透明度
要素の相互作用と動きを助けます。
9.構成
これは、要素の一般的な配置です。 構成は、デザインの主な目的に沿ったものである必要があり、階層化されています。
階層
要素の順序を明確に示します。 たとえば、字幕や本文に対してタイトルを使用します。 より大きな要素、太字のフォント、フレーミングなど、いくつかの方法で実現できます。
最も重要な要素に重点を置きます。 上位の要素について考えてみましょう。
アライメント
見た目に美しく見えるのは、要素間の順序付けられた接続です。 アライメントにより、より統一されたデザインが作成されます。
割合
相互に関連する各要素のサイズ。 これも、階層感覚を生み出すのに役立ちます。 これは、各要素の視覚的な重みです。
グリッド
すべての要素を整然と並べるのに役立ちます。
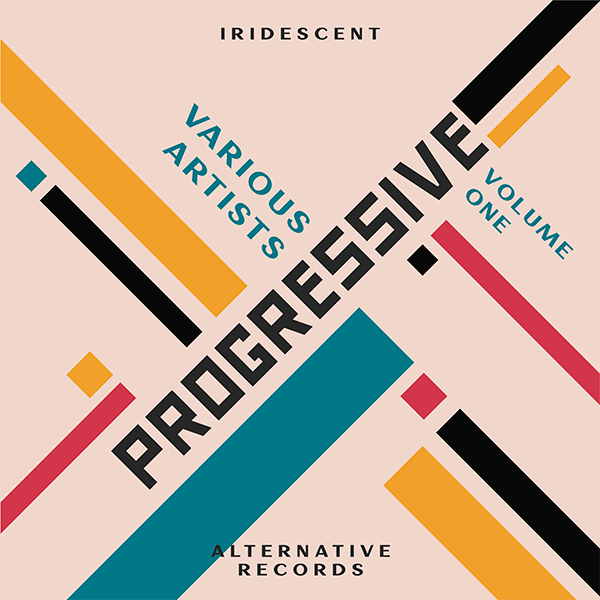
10.バラエティ
その名前が示すように、多様性とは、同じアートワーク内のさまざまな要素とコントラストを意味します。 視聴者の注意を引く色、形、タイポグラフィ、画像について話します。 このようにして、シンプルで単調なデザインは避けられます。 ただし、目を疲れさせないように、デザインを過負荷にしないように注意する必要があります。

11.強調
このグラフィックデザインの原則は、デザインの瞬間に、最も目立たせたい要素に集中しなければならないことを教えてくれます。 この場合、すぐに視聴者の注意を引くものです。 全体として、この要素はタイトルです。 ただし、形状、オブジェクト、またはより重要と見なされる領域である可能性があります。 選択した部分が何であれ、グラフィック デザイナーは要素を拡大したり、周囲に空白を追加したりして、それが主要なものであるという印象を与え、主な焦点を維持し、明らかに重要性の低い二次的なオブジェクトに目を向ける傾向があります。

12. タイポグラフィ
デザインの色と同様に、フォント パレットも選択する必要があります。 フォントはデザイン全体のスタイルと外観を与えることができるため、賢明に選択してください。

おまけ:デザインの要素
デザインの 12 の原則を見てきましたが、おそらく、デザインの要素とは何でしょうか? ここでは、調和の取れたバランスの取れた構成を作成できるように、5 つを簡単に共有します。
ライン
デザインのラインは、目に視覚的な方向性を与えます。 それは、目があなたのデザインを通過する錯覚を生み出します。言い換えれば、それはあなたのデザインの動きを設定します.

色
デザイン全体の色は、デザイン全体のムードを表しています。 デザインに適したパレットを使用するには、色彩心理学の理論を検討してください。 また、仕事を通じて潜在意識のメッセージを伝えるのにも役立ちます。

テクスチャ
あなたのデザインでは、すべての要素に触覚を生み出し、デザインに深みを与えます.
深さ
2D オブジェクトに 3D 次元を与えます。 これは、テクスチャとシャドウでうまく機能します。

価値
この場合、価値は明快さとあいまいさに他なりません。 つまり、色がある場合、明るい色から暗い色へと、さまざまな色合いとグラデーションがあることがわかります。 これらのトーンは、コンポジションが多かれ少なかれ質量、コントラスト、およびボリュームで見えるようにするのに役立ちます。

形
シェイプは、開かれることのない囲まれた線です。
最も人気があり、誰もが知っているのは幾何学的なものですが、有機的なもの (不規則な輪郭、曲線が優勢) や抽象的なものもあります。 したがって、それぞれが異なるものを表しているため、それらを使用する前に自分自身に知らせることが不可欠です. たとえば、いくつかの研究によると、私たちの脳は幾何学的な形よりも有機的な形に傾く傾向があります。

最後の言葉
グラフィックデザインの原則に共感できると、驚くようなデザインを簡単に作成できます。 デザイン全体をフリースタイルにしようとするのは非常に困難です。
さらに、いくつかの基本を設定すると、本当に魅力的なものを作成するのに役立ちます。 毎回より良いデザインを作成するために、グラフィックデザインのこれらの要素を理解することを目指してください。 あなたのデザインが創造的な方法であなたのメッセージを真にサポートしていることを確認してください.
では、どうぞ! 素晴らしいアセットの作成を開始します。 ご質問やご意見はありますか? 私たちのためにラインを残してください!