12 من مبادئ التصميم الجرافيكي الواجب اتباعها
نشرت: 2021-02-06
يتمحور التصميم حول الجماليات ويمكن أن يكون التصميم الجيد أو السيئ شخصيًا للغاية. في النهاية الجمال في عين الناظر. تساعد مبادئ التصميم الجرافيكي المصممين على إنشاء تراكيب جذابة وفعالة ومتناغمة.
هل سبق لك أن نظرت إلى تصميم ولا تعرف من أين تنظر إليه؟ سواء كانت قطعة إعلان أو لوحة مزاجية أو تصميم موقع ويب أو إنشاء شعارك الخاص ومقاطع الفيديو واللافتات وأجزاء المحتوى الأخرى ، فإن مبادئ التصميم المرئي وعناصره ضرورية لذلك. يلعب التصميم الجرافيكي دورًا مهمًا في بناء علامة تجارية. لديك فرصة واحدة فقط لإقناع المشاهد الخاص بك. تعلم مبادئ التصميم الجرافيكي الأساسية من أجل إنشاء شيء جميل ومذهل!
ستجد هنا ما يلي:
- ما هي مبادئ التصميم؟
- 1. التوازن
- 2. التباين
- 3. الإيقاع
- 4. القرب
- 5. الفضاء الأبيض
- 6. التكرار
- 7. الوحدة
- 8. الحركة
- 9. التكوين
- 10. متنوعة
- 11. التأكيد
- 12. الطباعة
- المكافأة: عناصر التصميم
- الكلمات الأخيرة
ما هي مبادئ التصميم؟
اعتمادًا على مصدرك ، ستجد عددًا مختلفًا من المبادئ. لقد جمعنا القائمة التالية من عناصر ومبادئ التصميم الجرافيكي بناءً على خبرتنا الخاصة عند العمل على إبداعاتنا الخاصة. دعونا نتعمق في ذلك!
1. التوازن
كل عنصر في التصميم له وزنه الخاص. عندما توازن بين العناصر الخاصة بك ، يمكنك خلق تناغم في التصميم الخاص بك. يوفر التوازن أيضًا استقرار التصميم وهيكله. هناك نوعان رئيسيان من توازن التصميم:
التوازن المتماثل

وزن متساوي على جانبي خط مركزي وهمي. اخلق شعورًا بالهدوء. غالبًا ما تنجذب العين البشرية إلى التناظر.
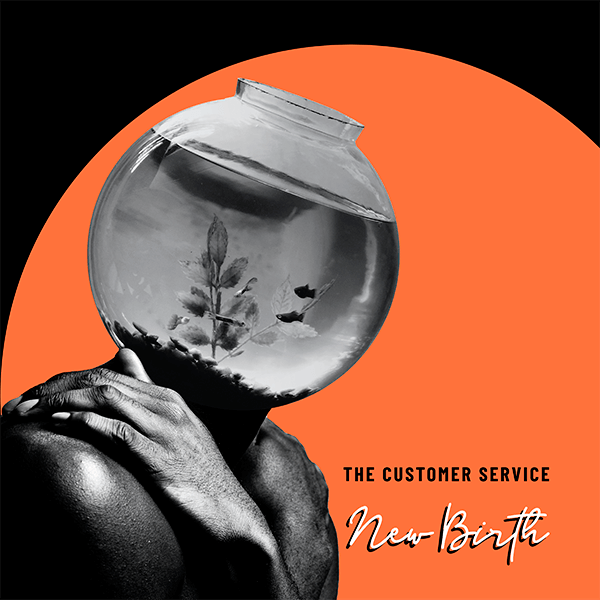
التوازن غير المتكافئ

يحدث التوازن غير المتماثل عندما يوجد في نفس الصورة عنصران رسوميان مختلفان - من حيث الوزن المرئي - لكنهما معًا يتمكنان من التناغم وجعل الصورة تبدو متوازنة. على سبيل المثال ، قطعة مشهورة جدًا تتضمن هذا التوازن غير المتكافئ هي إنشاء مايكل أنجلو لآدم في كنيسة سيستين. ملاحظة: يمكن أن تكون العشوائية جذابة جدًا من الناحية المرئية. لكن في النهاية ، لا يزال التوازن غير المتكافئ يحافظ على التوازن.
2. التباين
يساعد التباين في التأكيد على العناصر الرئيسية لتصميمك بتباينات عالية. هذا التأثير يجعل التصميم الخاص بك كما يسمونه "البوب". استخدم ألوانًا عالية التباين: فاتح مقابل غامق ، حديث مقابل قديم ، وهكذا.
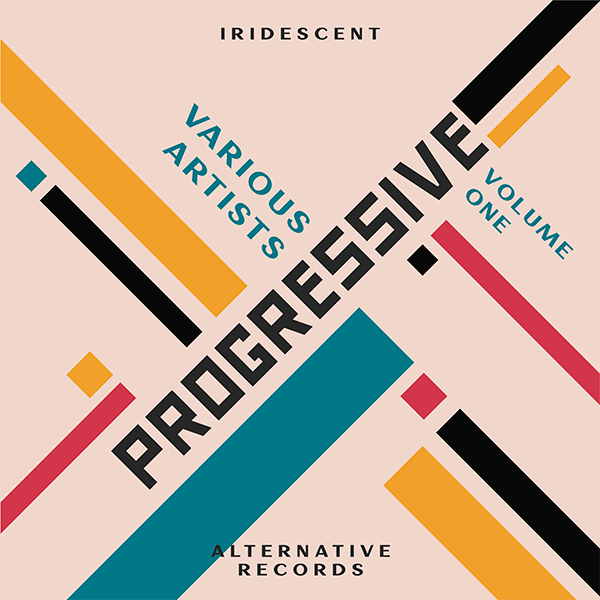
3. الإيقاع
مثل الموسيقى ، هذا المبدأ يقترح وينقل الحركة. يستخدم عناصر متكررة في التصميم ، مثل الخطوط والأشكال والأنماط والألوان. يرجى ملاحظة أن الإيقاع يسمح بوجود مسافات بين هذه العناصر ، وفي التصميم ، تسمى هذه المسافات الفارغة بالفواصل الزمنية.

4. القرب
يشير هذا المبدأ إلى حقيقة أن العناصر المتشابهة يجب أن تكون معًا. كلما اقتربوا من بعضهم البعض ، زاد ارتباطهم.

5. الفضاء الأبيض
تأخذ المساحة السلبية أو المساحة البيضاء في الاعتبار جميع المسافات بين العناصر التي لا يتم استخدامها. لذا ، إذا كنت تتساءل عن المكان الذي يمكنك استخدامه فيه ، فاختر الشعارات ، فستضفي بساطة على التصميم الخاص بك وسيساعد في التأكيد على عناصر معينة. أخيرًا ، يعمل مبدأ الرسم التصميمي هذا بشكل مذهل عندما يتعين عليك إنشاء مخطط تفصيلي للمعلومات من أجل فهم ما تريد التأكيد عليه.

6. التكرار
يساعد التكرار على ربط أطنان من العناصر المختلفة معًا. يمنح التصميم الخاص بك إحساسًا رائعًا بالعلامة التجارية. أخيرًا ، لا يجب أن يكون التكرار هو نفسه تمامًا. على سبيل المثال ، يمكنك تضمين محرفين مختلفين لتجنب جعل التصميم يبدو بسيطًا جدًا أو عاديًا.

7. الوحدة
يشير هذا إلى كيفية عمل التصميمات المختلفة معًا ككل مع وجود علاقة واضحة مع بعضها البعض. هذا أيضًا مهم عند العمل على تصميمات العلامة التجارية.

8. الحركة
يضفي الحيوية على عناصرك ، يمكنك استخدام التمويه والخطوط والأمواج وتأثيرات الحركة الأخرى.


الشفافية
يساعد على تفاعل العناصر وحركتها.
9. التكوين
هذا هو الترتيب العام لعناصرك. يجب أن يتبع التكوين الخاص بك الغرض الرئيسي من التصميم الخاص بك ، ومنحه تسلسلًا هرميًا.
التسلسل الهرمي
ينص بوضوح على ترتيب العناصر الخاصة بك. على سبيل المثال ، استخدام العناوين مقابل الترجمة والجسم. يمكن تحقيق ذلك من خلال عدة طرق مثل العناصر الأكبر ، والخطوط الأكثر جرأة ، والتأطير ، وما إلى ذلك.
أعط وزناً إضافياً لتلك العناصر الأكثر أهمية. فكر في العناصر عالية المستوى.
محاذاة
إنه الارتباط المنظم بين العناصر الذي يبدو ممتعًا للعين. المحاذاة تخلق تصميمًا أكثر توحيدًا.
نسبة
حجم كل عنصر بالنسبة لبعضه البعض. يساعد هذا أيضًا في خلق شعور بالتسلسل الهرمي. هذا هو الوزن المرئي لكل عنصر.
جريد
ساعد في محاذاة كل عناصرك بطريقة منظمة.
10. متنوعة
كما يوحي اسمه ، يعني التنوع عناصر وتباينات مختلفة في نفس العمل الفني. تحدث عن الألوان والأشكال والمطبوعات والصور التي ستلفت انتباه المشاهد. بهذه الطريقة ، يتم تجنب التصاميم البسيطة والرتيبة. على الرغم من ذلك ، يجب أن تكون حريصًا على عدم زيادة تحميل التصميم الخاص بك حتى لا تتعب العين.

11. التأكيد
يخبرنا مبدأ التصميم الجرافيكي أنه في لحظة التصميم ، يجب أن نركز على العنصر الذي نريد أن نبرز أكثر ؛ في هذه الحالة ، الشخص الذي يجذب انتباه المشاهد على الفور. بشكل عام ، هذا العنصر هو عنوان. ومع ذلك ، يمكن أن يكون شكلًا أو كائنًا أو منطقة تعتبر أكثر أهمية. مهما كان الجزء المختار ، يميل مصممو الرسوم إلى تكبير العنصر أو إضافة بعض المساحة البيضاء حوله لإعطاء الانطباع بأنه الشيء الرئيسي وبالتالي الحفاظ على التركيز الرئيسي ثم النظر إلى الكائنات الثانوية ، والتي من الواضح أنها أقل أهمية.

12. الطباعة
تمامًا كما هو الحال مع ألوان التصميم الخاص بك ، عليك أيضًا اختيار لوحة الخطوط. يمكن أن تمنح الخطوط تصميمك نمطًا ومظهرًا كاملين ، لذا اختر بحكمة.

المكافأة: عناصر التصميم
الآن بعد أن رأينا المبادئ الـ 12 للتصميم ، ربما تتساءل ، ما هي عناصر التصميم؟ نحن هنا نشارك 5 باختصار حتى تتمكن من إنشاء تركيبة متناغمة ومتوازنة:
خط
يعطي خط في تصميمك توجيهًا بصريًا للعين. إنها تخلق وهمًا تنتقل من خلاله العين إلى تصميمك ، بمعنى آخر ، تحدد حركة التصميم الخاص بك.

اللون
يظهر اللون في جميع أنحاء التصميم مزاجك العام في التصميم. ضع في اعتبارك نظرية علم نفس الألوان لاستخدام اللوحة المناسبة لتصميمك. يساعدك أيضًا على توصيل رسائل اللاوعي من خلال عملك.

نَسِيج
يخلق في تصميماتك إحساسًا باللمس لجميع العناصر ويضفي عمقًا على التصميم.
عمق
يعطي بعدًا ثلاثي الأبعاد للكائنات ثنائية الأبعاد الخاصة بك. هذا يعمل بشكل جيد مع القوام والظلال.

قيمة
في هذه الحالة ، القيمة ليست أكثر من الوضوح والغموض. أي عندما يكون لدينا لون ، نعلم أن له ظلال وتدرجات مختلفة ، من أفتح إلى أغمق. تساعد هذه النغمات التركيبة في الظهور بمزيد من الكتلة والتباين والحجم.

شكل
الأشكال عبارة عن خطوط مغلقة لن تفتح أبدًا.
الأكثر شيوعًا والأكثر شيوعًا التي نعرفها جميعًا هي الأشكال الهندسية ، على الرغم من وجود العناصر العضوية (كفاف غير منتظم ، والمنحنيات السائدة) والأخرى المجردة. لذلك ، من الضروري إبلاغ أنفسنا قبل استخدامها لأن كل واحد يمثل شيئًا مختلفًا. على سبيل المثال ، وفقًا للعديد من الدراسات ، يميل دماغنا إلى الأشكال العضوية أكثر من الأشكال الهندسية.

الكلمات الأخيرة
من الأسهل إنشاء تصميمات مذهلة عندما يمكنك الارتباط بمبادئ التصميم الجرافيكي . من الصعب جدًا محاولة ممارسة أسلوبك الحر في تصميمك بالكامل.
بالإضافة إلى ذلك ، يمكن أن يساعدك وضع بعض الأساسيات في إنشاء شيء يجذب العين حقًا. استهدف فهم هذه العناصر في التصميم الجرافيكي من أجل إنشاء تصميمات أفضل في كل مرة. تأكد من أن تصميماتك تدعم حقًا رسالتك بطريقة إبداعية.
لذا ها أنت ذا! ابدأ في إنشاء أصول مذهلة. هل لديك أي أسئلة أو تعليقات؟ اترك خطا لنا!