多忙なライターのデザイン ツールキット
公開: 2022-08-23ストックフォトの失敗
アイキャッチ画像がほとんどの編集プロセスの標準的な部分になった理由を検討する価値があります。 正当な理由があります。 画像は次のことができます。
- ソーシャル フィードやメールのまとめなど、混雑した場所で読者の関心を引き付けます。
- テキストの壁を壊し、長々としたエッセイを威圧感が少なく親しみやすいものに変えます。
- 重要なアイデアを調べて、記事の核となるアイデアを説明し、詳しく説明します。 慎重に選択された良い画像は、そうでない場合よりも読者を賢くします。
重要なのは、ストック画像はこれらのことを何もしないということです.
ほとんどのストック画像はあまりにも一般的であり、興味を引くには使いすぎています (「喫茶店でラップトップを使用している男性」の威厳を楽しむために最後にスクロールをやめたのはいつですか?)。 ページの上部にあるヒーロー画像に限定されると、テキストの長いチャンクを分割するのにほとんど役に立ちません。 ストック画像が記事の核となるアイデアに影響を与えることはめったにありません。
私たちはまだストック画像を使用していますが (ブログのホームページではきれいに見えます)、Animalz ブログのほとんどの記事には簡単な図も付いています。 通常、次の 3 つのカテゴリのいずれかに分類されます。
1. 2x2 マトリックス
アイゼンハワー ボックスを見たことがあれば、控えめな 2x2 マトリックスに精通しています。 これは、定性データを 2 つの単純な変数 (市場成長率と市場シェア、またはアイゼンハワー ボックスの場合は緊急性と重要性) に整理し、それらがどのように相互作用するかを調べる方法です。 (2 つのスペクトルを重ね合わせたものと考えることができます)。
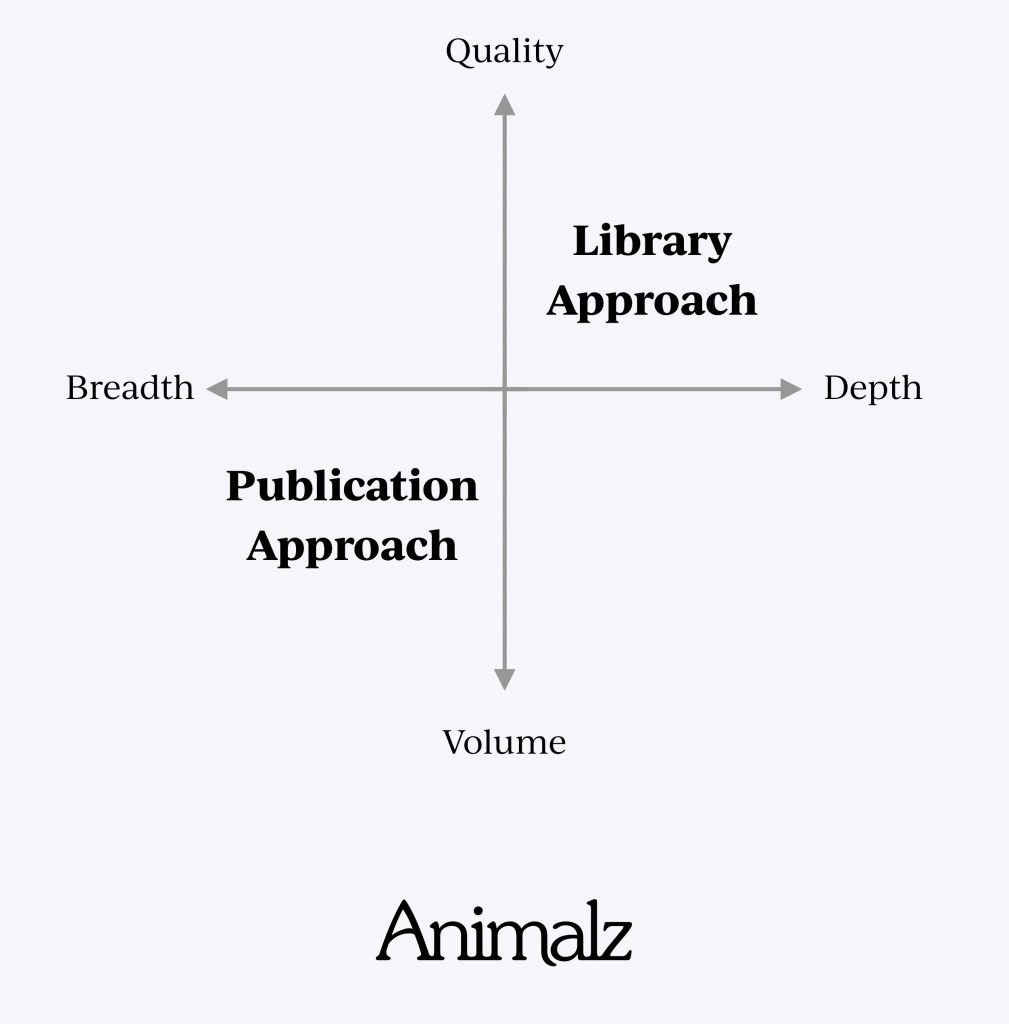
図書館スタイルと出版スタイルのコンテンツのさまざまな特徴を強調するために、2x2 マトリックスを使用しました。

(ただし、ボリューム/深さおよび品質/幅のカテゴリに名前を付けた場合、このマトリックスはより説得力があります)
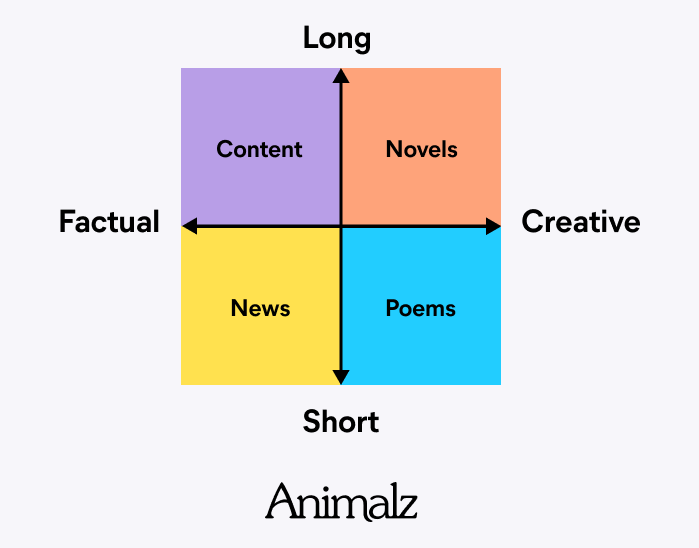
また、GPT-3 の長所と短所を調べるために 2x2 を使用しました。 GPT-3 を使用して記事を生成しました。これは、一般的に長く事実に基づくタイプのコンテンツです。 しかし、明らかに他の種類のコンテンツがあります。 長い事実の反対は、詩のように短くて創造的かもしれません。 中間の状態があります。コンテンツは、小説のように長くて創造的である可能性があります。 または、ニュース記事のように短く事実に基づいたもの。
これらのさまざまな状態は、2x2 にプロットできます。

2x2 マトリックスは、思考のための強力なツールです。 これにより、ライターであるあなたは、 「GPT-3 はコンテンツの作成にどの程度適しているか」などの漠然とした質問に答えることができます。 —そしてモデルをより具体的にして、モデルがコア変数 (この場合は長さと事実の正確性) とどのように相互作用するかを調査するためのフレームワークを提供します。
2.グラフ
本質的に、グラフは、ページビューと時間などの 2 つの要素間の関係を表す方法です。
ブログで使用するグラフには 2 種類あります。 現実世界のパフォーマンス データを示すものがあります。通常、望ましい要素 (ページビュー、バックリンク、収益) が時間の経過とともにどのように変化したかを示しています。 おそらく、次の種類のグラフについて知っているでしょう。
(これらのグラフを作成する簡単なプロセスについては、最後までお読みください。)
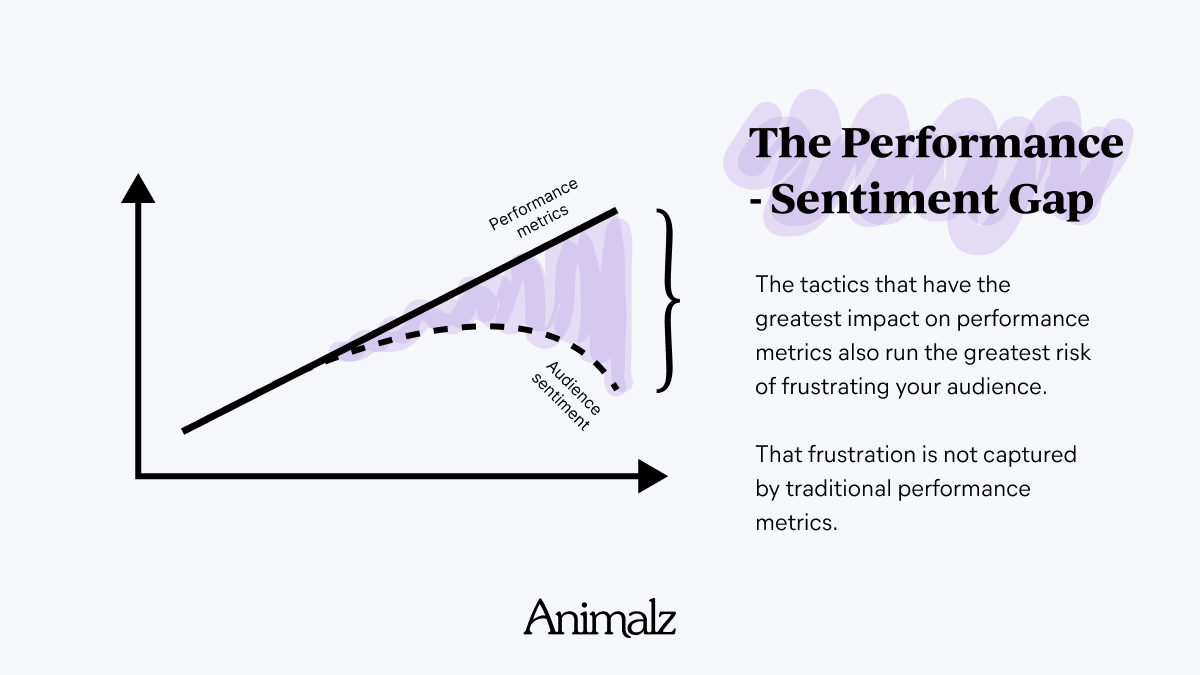
また、グラフを使用して、パフォーマンス メトリクスや視聴者の感情など、具体的ではないものの間の仮説的な関係を示します。

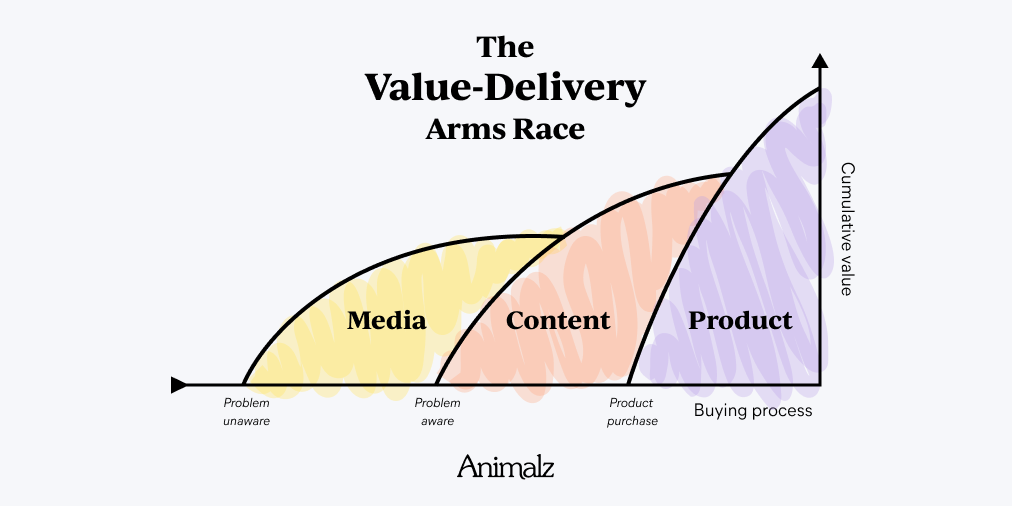
または、提供される価値と購入プロセスの段階。


2x2 マトリックスと同様に、このプロセスでは、トピックを 2 つの主要な変数に抽出し、自問する必要があります。1 つの変数を変更すると、もう 1 つの変数はどのように反応するか? ダイナミクスをグラフ化すると、抽象的な関係が視覚的で直感的なものに変わります。
3. フロー図
多くの記事でプロセスが説明されています。つまり、ブログ投稿の検索最適化や、意図しないチャーンを防ぐための督促シーケンスの作成など、有用な結果につながる一連のイベントです。
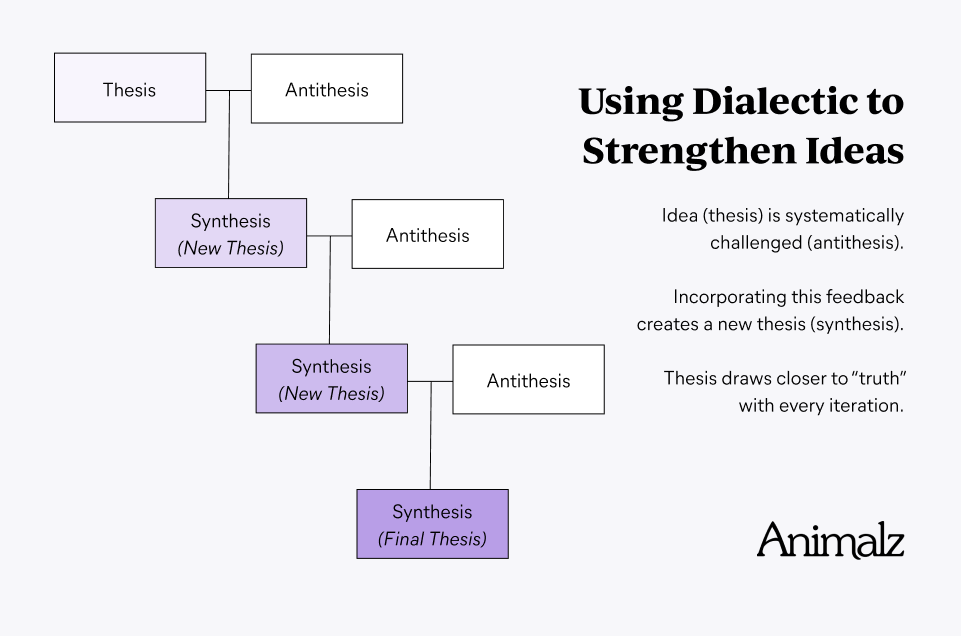
フロー図は、これらのプロセスを説明する簡単な方法であり、一連のイベントと関連するさまざまな要素間の関係を示します。 流れ図を使用して、テーゼ、アンチテーゼ、合成の執筆構造を説明しました。

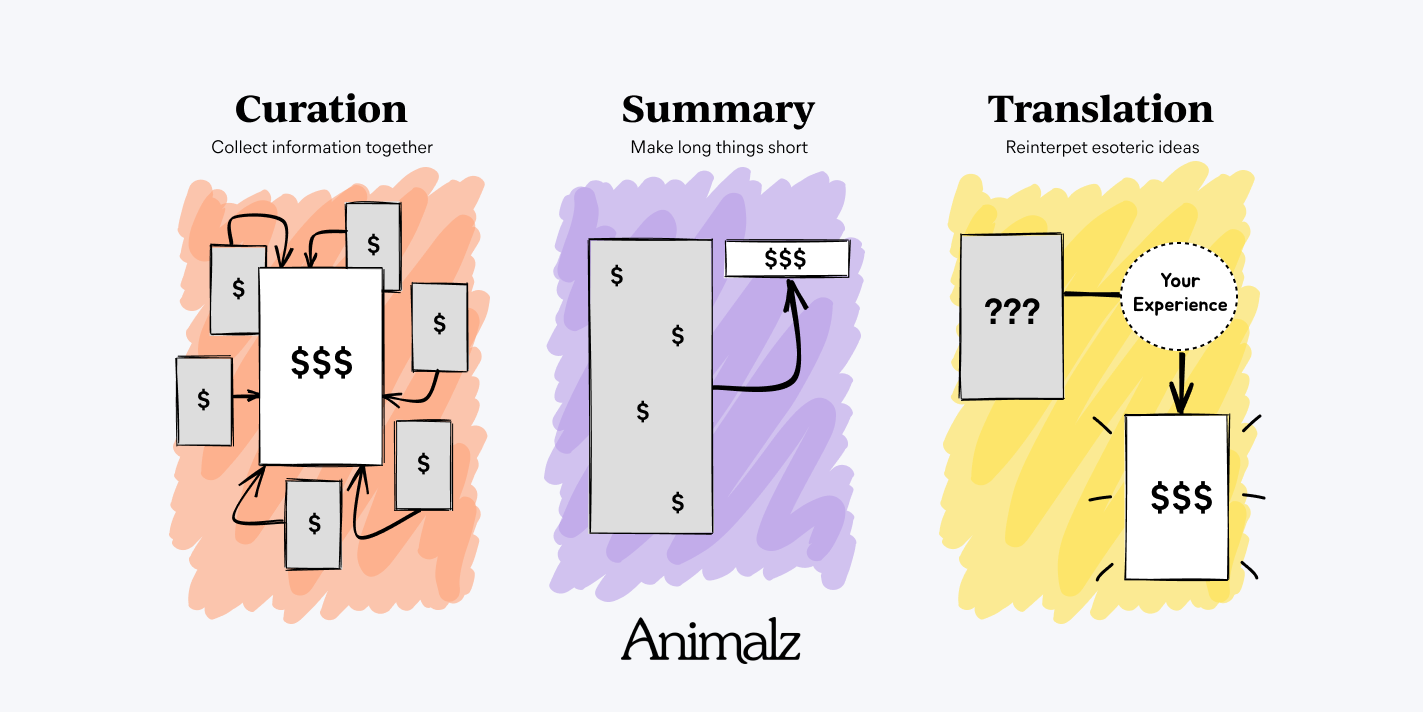
また、単純なフロー図を使用して、さまざまな種類のコンテンツ アービトラージ、つまり価値の低いコンテンツをより収益性の高いものに変える方法を説明しました。

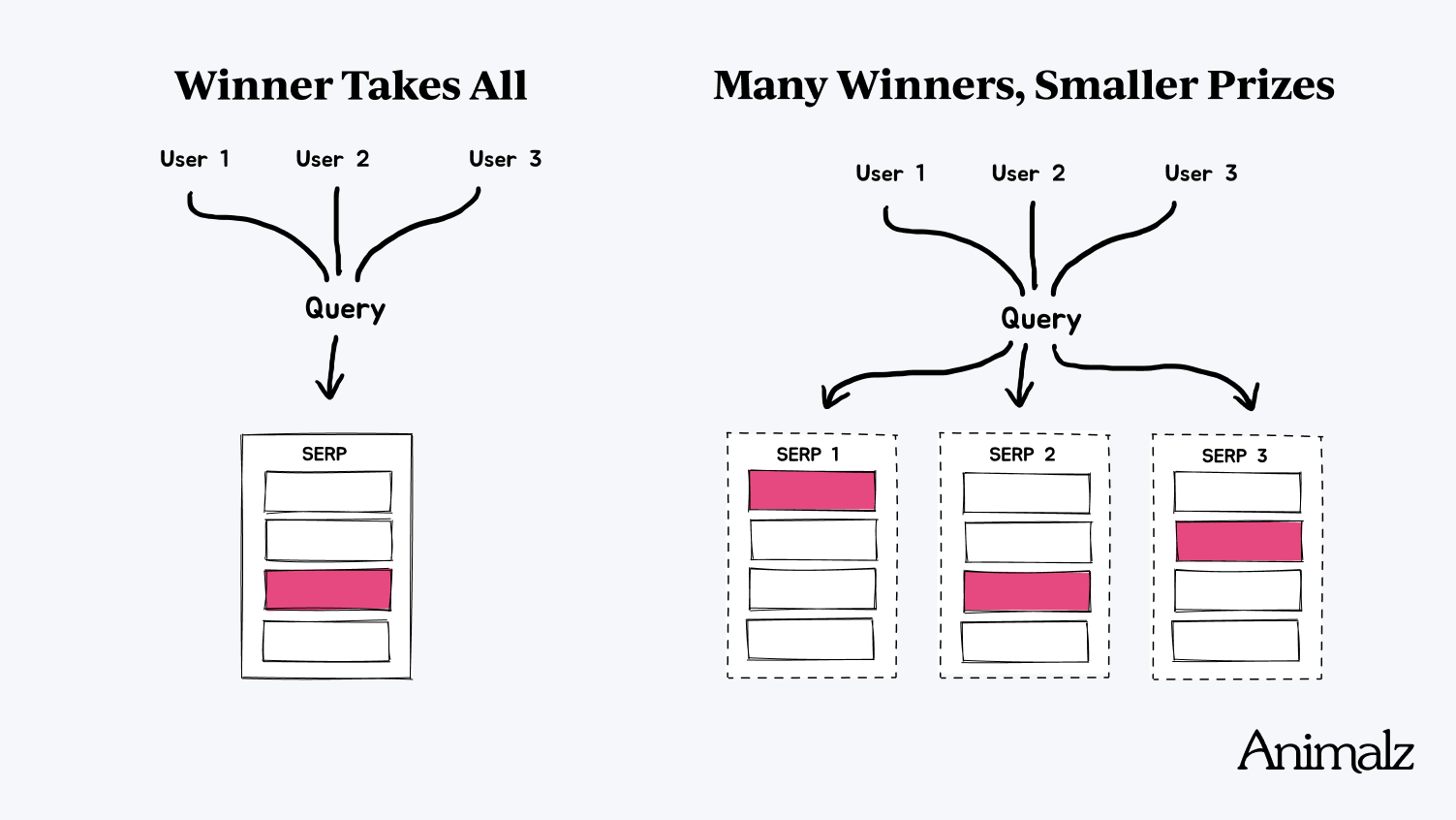
そして、それらを使用して、検索エンジンが動作するさまざまな方法を強調しました。

フロー図をまとめるのに苦労している場合は、トピックを旅のように考えるとよいでしょう。旅はどこから始まるのでしょうか。 どこで終わりますか? 途中で何が起こる必要がありますか? そして、道を間違えたらどうなるでしょうか?
簡単なワークフロー
これらの画像を作成するには、何を描くかを知ることと、それを描けるようになることの 2 つの部分があります。 Animalz ブログの画像を作成するために使用するワークフローは次のとおりです。
1.醜いアイデアを紙にスケッチする
書きながらすぐにアイデアをスケッチできるように、ペンと紙を手元に置いておきます。 これらの大まかなスケッチは思考の補助として機能し、執筆中にトピックにアプローチするための新しい方法を提供します。
2. Excalidraw でお気に入りのコンセプトを描く
下書きが終わったら、Excalidraw という無料のスケッチ ツールを使用して、スケッチをすばやくデジタル化します。 .svg ファイルとしてエクスポートすると、ベクター画像 (解像度を損なうことなく拡大または縮小できるもの) が作成され、次の段階が容易になります。
実際のパフォーマンス データのグラフを含めたい場合、作業はさらに簡単になります。 Google アナリティクスに含めたいデータを表示し、興味のあるタイムスケールとビューに合わせてフィルタリングし、そのデータを Google スプレッドシートにエクスポートします。 そこから、スプレッドシートの組み込みツールを使用してグラフを作成し、グラフを .svg ファイルとしてエクスポートします。
3.Figmaにインポート
Figma を使って画像を整理し、会社のブランディングに合わせています。 これは通常、フォントを追加し、ブランド カラーで画像の色を変更し、ソーシャル メディアでうまく機能するサイズで画像をエクスポートすることを意味します。 迅速で無料のプロセスです。
思考のためのツール
ストック画像は、どこにでもありますが、背景に溶け込むだけです。 非常に多くのコンテンツ ワークフローで見られる「注目の画像」ボックスにチェックを入れますが、それ以外のことはほとんどしません。
ただし、優れた図 (2x2 マトリックス、グラフ、フロー図) は、テキストの長いセクションを分割するだけではありません。これらは思考のための強力なツールであり、アイデアを洗練させ、読者がそれらを理解するのに役立ちます。
