전자 상거래 웹 디자인 – 2022년 최고의 전자 상거래 웹사이트 디자인
게시 됨: 2022-06-03
콘텐츠 인덱스
- 소개
- 전자상거래 웹사이트 디자인 체크리스트
- 전자상거래 웹사이트 디자인: 최고의 홈페이지를 만드는 13단계
- 상위 10가지 전자 상거래 웹사이트 디자인 예
- 1. 케닙즈
- 2. 우주 포스터
- 3. 라르크
- 4. 푸라 비다 팔찌
- 5. 산
- 6. 헤베
- 7. 버로우
- 8. 블리스
- 9. 향연
- 10. 스컬캔디
- 전자상거래 웹사이트를 만들기 위한 12가지 팁
- 이 아이디어로 전자 상거래 판매를 방해하십시오
소개
온라인 소매업체는 성공적인 비즈니스 구축과 관련하여 잘 디자인된 웹사이트의 중요성을 이해합니다. 귀하의 웹사이트는 온라인 비즈니스의 첫 화면 역할을 하며 잠재 고객의 초기 접촉 지점 역할을 합니다. 전자 상거래 웹 사이트 디자인은 좋은 첫인상을 만드는 데 중요한 역할을 합니다.
최고의 전자 상거래 웹 사이트 디자인이 없으면 온라인 판매가 어려울 수 있습니다.
더 이상 고객에게 탁월한 경험과 우수한 그래픽 디자인을 제공할 수 없습니다. 지금보다 인터넷 상점을 열기에 더 좋은 시기는 없었습니다.
팬데믹과 함께 온라인 구매 욕구가 여러 배로 커졌습니다. 2020년 Walmart의 인터넷 판매는 97% 성장했습니다. 또한 2분기에 Amazon의 매출과 이익은 40% 증가했습니다.
결과적으로 웹 사이트 디자인은 그 어느 때보다 중요합니다!
전자 상거래 웹 사이트를 만들려면 먼저 정보와 제품이 인터넷에서 가장 잘 보이도록 구성, 개발 및 정렬해야 합니다. 즉, 웹사이트의 첫인상은 판매하는 제품과 서비스에 대한 자신감을 나타내야 합니다. 실제로 인터넷 사용자의 48%는 전자상거래 웹 디자인 을 기준으로 회사의 신뢰성을 판단합니다 .
성공적인 전자 상거래 사이트에는 많은 요소가 있으며 이러한 요소가 무엇이며 현재 사이트를 개선하거나 성공적인 새 사이트를 구축하는 방법에 대해 설명합니다. 그러나 전자 상거래 웹 사이트를 디자인할 때 먼저 다루어야 하는 몇 가지 기본 사항이 있습니다.
전자상거래 웹사이트 디자인 체크리스트
홈페이지
웹 사이트의 홈 페이지는 주요 초점 역할을 합니다. 방문자가 브랜드와 처음 접하는 접점인 경우가 많기 때문에 중요합니다.
홈페이지는 방문자가 도착했을 때 가장 먼저 보게 되는 페이지이기 때문에 사이트의 다른 페이지보다 더 많은 트래픽을 얻습니다. 따라서 전자 상거래 홈페이지 디자인으로 좋은 첫인상을 남길 필요가 있습니다. 이를 달성하려면 두 가지 별개의 측면에 집중해야 합니다.
첫 번째 단계는 경쟁 제품보다 시각적으로 더 매력적인 홈페이지를 만드는 것입니다.
둘째, 고객의 짧은 관심 시간을 다루는 기술을 찾으십시오. 온라인 서퍼들은 단 3초 만에 웹사이트에 대한 첫인상을 형성합니다.
그래서 어떻게 하면 될까요?
잘 디자인된 웹사이트의 도움으로!
다음 기능은 최고 성능의 전자 상거래 홈페이지에서 공통적으로 나타납니다.
- 제품 카테고리는 헤더나 사이드바에서 눈에 띄게 표시되어야 합니다.
- 웹사이트는 종종 "히어로 이미지"를 사용하여 가장 인기 있는 제품이나 서비스를 선보입니다.
- 추천 상품, 핫 트랜드, 상품 카테고리 등을 특화하여 제시합니다.
- 팝업 또는 고정 제안을 입력 및 종료하여 고객을 유지합니다.
간단해 보이지만 위에서 설명한 구조는 고정되어 있지 않습니다. 홈페이지 디자인에 영향을 미치는 두 가지 요소는 비즈니스의 성격과 타겟 고객의 취향입니다.
색 구성표 및 글꼴 크기, 서체 간격, 스타일 간격 등 많은 요소가 방문자의 웹사이트 인상에 영향을 미칩니다. 결과적으로 사이트 디자인이 사용자의 기대에 미치지 못하면 웹사이트 이탈률이 기하급수적으로 증가합니다.
전자상거래 웹사이트를 위한 좋은 웹 디자인 vs. 나쁜 웹 디자인
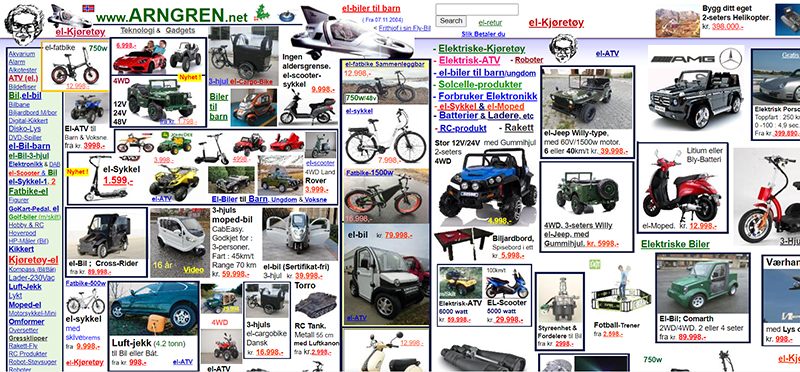
새로운 가젯을 찾고 있으며 다음 웹사이트를 찾았다고 가정해 보겠습니다.

당신의 초기 생각은 무엇입니까? 이 웹사이트에서 구매하시겠습니까? 그렇지 않다면 그것에 대한 좋은 설명이 있습니다!
무엇보다도 페이지의 레이아웃이 명확하지 않고 콘텐츠와 사진으로 가득 차 있습니다. 또한, 이 웹사이트의 디자인은 지나치게 복잡하여 사용자가 필요한 정보를 찾기가 어렵습니다.
이제 이 중 다른 하나를 살펴보겠습니다.
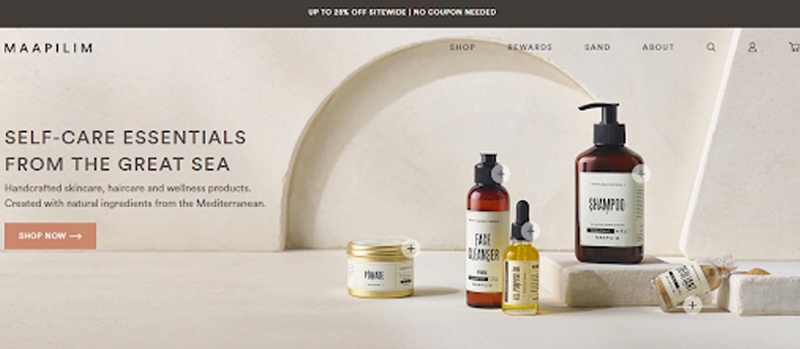
미용 용품을 찾고 있고 다음 웹사이트를 발견했다고 가정합니다.

구별이 쉽게 나타납니다.
여백을 사용하면 길을 쉽게 찾을 수 있고 깔끔한 스타일로 시각적으로 더 매력적입니다. 방문자는 페이지를 아래로 스크롤하여 제품에 대한 자세한 내용을 읽을 수도 있습니다. 모든 것이 논리적이고 따르기 쉬운 방식으로 배치되어 있습니다.
이 페이지는 이전 페이지보다 방문자를 유치하고 고객으로 전환할 가능성이 더 높습니다.
훌륭한 홈페이지를 만드는 것은 무엇입니까?
전자 상거래 웹 사이트를 처음부터 만드는 것은 어렵지 않습니다. 그러나 필요한 구성 요소가 제자리에 없으면 고객을 확보하는 것이 매우 어려운 작업이 될 수 있습니다. 서로 다른 비즈니스의 디자인이 매우 다를 수 있다는 사실에도 불구하고 모든 비즈니스에 존재해야 하는 근본적인 측면이 있습니다.
전환율을 높이고 싶다면 무엇이든 홈페이지에서 필수 항목입니다.
1. 산업과 관련된 테마
방문자는 웹사이트 디자인을 보고 어떤 유형의 비즈니스인지 바로 알 수 있어야 합니다. 잘못된 테마를 선택하면 방문자를 잃게 됩니다. 그건 불필요해!
전자 상거래 웹 사이트를 구성할 때 대부분의 웹 사이트 빌더가 업계에 따라 테마를 브랜드화했다는 사실을 인식하는 것이 중요합니다. 결과적으로 온라인 상점을 설정하는 것은 테마를 선택하고 사용자 정의하는 것만 큼 간단합니다.
2. 브랜딩 요소
매년 세계 최대 기업 중 일부는 브랜드의 리콜 가치를 홍보하고 향상시키는 데 수십억 달러를 지출합니다. 따라서 Fortune 500대 기업 의 마케팅 예산이 없더라도 홈페이지를 더 눈에 띄게 만들 수 있습니다.
이 목표를 달성하려면 먼저 회사 브랜드를 정확하게 나타내는 전문적으로 디자인된 로고를 얻어야 합니다. 브랜드가 군중에서 눈에 띄도록 하려면 적절한 색상 구성표를 선택하는 것이 중요합니다. 로고를 디자인하고 웹사이트에 배치하는 것만으로는 충분하지 않습니다.
성공적인 디자인이 있다면 모든 마케팅 자료에 적용하십시오.
3. 명확한 목표
회사의 목표는 전자 상거래 홈페이지 디자인에 반영되어야 합니다.
홈페이지에 도착한 후 그들이 성취하기를 바라는 것은 무엇입니까? 목표를 정의하는 것은 고객을 유치하고 유지하는 데 필수적입니다.
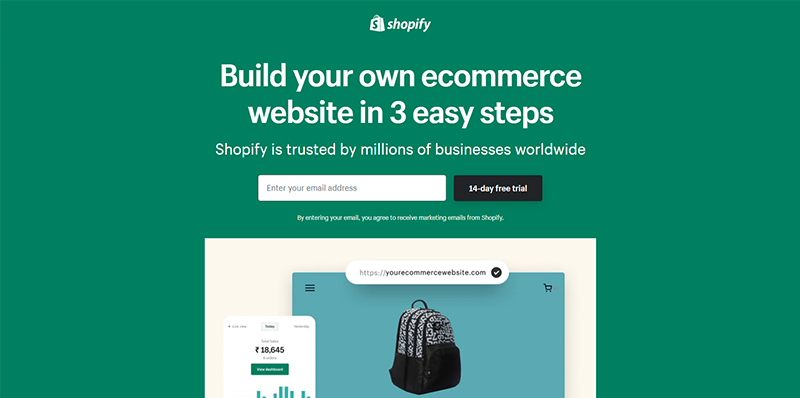
예를 들어 Shopify는 더 많은 고객을 확보하기 위해 홈페이지에 목표 지향적인 디자인을 사용합니다.

방문자는 홈페이지에서 바로 무료 평가판에 쉽게 등록할 수 있습니다. 클릭 유도문안(CTA)이 눈에 띄고 색상이 매력적이며 사진이 방문자의 행동을 유도합니다.
달성하려는 목표와 이러한 목표를 지원하는 디자인을 만드는 방법에 대해 생각하는 것이 중요합니다.
4. 연락 방법에 대한 정보
방문자가 합법적인 회사와 협력하고 있음을 아는 것이 중요합니다. 페이지에 문의 양식을 포함하는 것은 모호성을 제거하는 한 가지 방법입니다. 사람들이 귀하에게 연락할 수 있음을 알리는 가장 좋은 방법은 귀하의 연락처 정보를 쉽게 사용할 수 있도록 하는 것입니다.
고객에게 귀하가 합법적임을 보여주기 위해 커뮤니케이션 라인을 엽니다. 또한 문제가 발생했을 때 귀하의 커뮤니케이션 양식이 더 눈에 띄면 더 쉽게 연락할 수 있습니다. 고객 서비스 담당자가 항상 질문에 답변할 수 있기 때문에 고객은 안심할 수 있습니다.

5. 다양한 소셜 미디어 계정에 대한 링크
37억 2천만 명의 일일 활성 사용자가 있는 것으로 추정되는 오늘날 소셜 미디어를 무시할 수 없습니다. 인구의 절반 이상입니다! 최소한 잠재 고객은 동료와 연결하고 관심 있는 비즈니스를 따라갈 수 있는 하나 이상의 소셜 미디어 플랫폼에 있습니다.
2 hours and 27 minutes 생각해보면 사람들은 하루 평균 2시간 27분 이 시간 동안 진정한 관계를 구축하고 고객 충성도를 높일 수 있기 때문에 이 시간은 브랜드에 매우 중요합니다. 결과적으로 소셜 미디어는 브랜드의 팬 기반을 확장하고 보다 개인적인 수준에서 고객과 연결하는 데 도움이 될 수 있습니다.
귀하의 프로필에 대한 링크를 포함하면 방문자가 소셜 미디어에서 귀하를 더 쉽게 팔로우할 수 있습니다. 또한 다이렉트 메시징을 통해 고품질 자료와 개인화된 고객 서비스를 제공하여 고객의 참여를 유지할 수 있습니다. 최대 노출을 위해 웹사이트의 헤더나 사이드바에 소셜 미디어 프로필을 추가하십시오.
6. 사이트 탐색을 위한 요소
많은 방문자가 사이트 홈페이지에서 여행을 시작합니다. 여러 목적지로 연결되는 여러 개의 문이 있는 통로라고 상상해 보십시오. 방문자는 이 문에 표시가 없는 경우 어디로 가야 하는지 알 수 없습니다. 따라서 그들은 무엇을 해야 할지 확신이 서지 않기 때문에 귀하의 사이트를 떠날 수 있습니다.
사이트 방문자가 전체 사이트를 탐색할 수 있도록 하려면 헤더 링크 및 기타 형태의 탐색 도구가 필수적입니다. 그들을 포함하면 다른 페이지에 액세스하고 탐색하고 위치를 볼 수 있습니다.
전자상거래 웹사이트 디자인: 최고의 홈페이지를 만드는 13단계
웹사이트의 성공 여부는 홈페이지의 품질에 달려 있음이 분명합니다. 전자 상거래 사이트에 간단한 탐색 모음과 문의 양식이 있는 것만으로는 충분하지 않습니다. 일관된 결과를 얻으려면 최고의 홈페이지 디자인 방식을 구현해야 합니다.
- 홈페이지를 깨끗하고 깔끔하게 유지하십시오.
- 귀하의 홈페이지에는 특별한 판매 포인트가 있어야 합니다.
- 홈페이지 메뉴를 좀 덜 복잡하게 만드십시오.
- 귀하의 웹사이트가 안전하다는 것을 보여주십시오.
- 홈페이지에는 검색창이 포함되어야 합니다.
- 웹사이트의 제품 카테고리에 제품 사진을 추가합니다.
- 귀하의 사이트를 위한 고급 웹 호스팅 서비스에 집중하십시오.
- 검색 엔진에 맞게 웹사이트를 최적화하세요.
- 웹사이트에 중요한 세부정보를 포함해야 합니다.
- 웹사이트의 첫 페이지에 최고의 제품을 배치하십시오.
- 고객이 고객 관리 센터에 쉽게 연락할 수 있도록 합니다.
- 모바일 우선 웹 페이지를 만드십시오.
- 도움이 필요한 경우 전자 상거래 웹 사이트 디자인 서비스 를 활용 하십시오.
전환율을 높이려면 홈페이지에서 이러한 변경 작업을 수행해야 합니다. 또한 잘 설계된 웹 사이트는 고객을 유지하고 획득 비용을 줄이는 데 도움이 됩니다.
1. 카테고리 페이지
카테고리 페이지를 만드는 것은 제품을 분류하고 쉽게 찾을 수 있는 좋은 방법입니다. 특히 모바일 장치를 사용하는 동안 디지털 방식으로 주의가 산만해진 고객은 즉각적인 답변을 찾고 있습니다. 결과적으로 고객이 원하는 것을 쉽게 얻을 수 있도록 해야 합니다.
뛰어난 사용자 경험을 제공하는 것 외에도 카테고리 페이지는 검색 엔진 최적화(SEO)를 위해 최적화되어야 합니다. 부모-자식 관계가 제대로 설정되지 않으면 자료가 중복되어 검색 엔진 순위가 낮아질 수 있습니다.
결과적으로 각 카테고리 페이지에는 다음이 포함되어야 합니다.
- 기억하기 쉬운 SEO 친화적 URL
- 각 카테고리에 대한 설명에는 고유한 텍스트가 있습니다.
- 나머지 정보 시스템과 잘 통합됨
- 추가 제품 분류 필터를 사용할 수 있습니다.
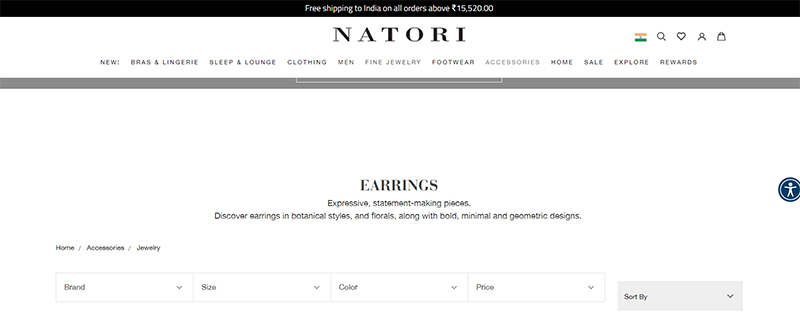
Natori는 즐거운 쇼핑 경험을 제공하기 위해 다음과 같은 모든 측면을 준수합니다.

2. 제품 페이지
전자 상거래의 경우 제품 페이지 디자인이 중요합니다. 목록이 고무적이지 않은 경우 제품에 대한 트래픽 및 전환이 증가할 것으로 기대할 수 있는 방법은 없습니다. 제품 페이지에는 최소한 다음이 포함되어야 합니다.
- 판매 품목의 고해상도 이미지
- 색상, 크기, 가격 및 기타 모든 제품 사양
- 나중에 버튼을 위해 구매 및 저장
- 제품에 대한 자세한 설명
- 고객 피드백.
- 유사 제품
- 카운트다운 타이머
- 비디오 또는 증강 현실 데모
- 매장 체크인 옵션
- 재고 있음 알림

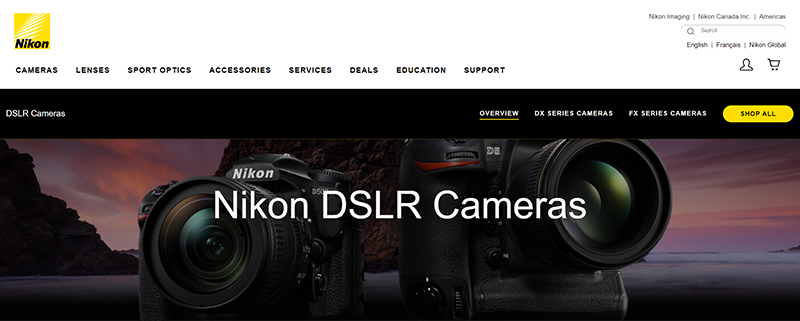
최고의 전자 상거래 웹 디자인 사례 중 하나 는 Nikon입니다. Nikon의 제품 페이지는 단순화되고 사용이 간편하여 방문자에게 제품에 대한 일반적인 개요를 제공하는 동시에 전문화 및 비교를 허용합니다.
3. 결제 페이지
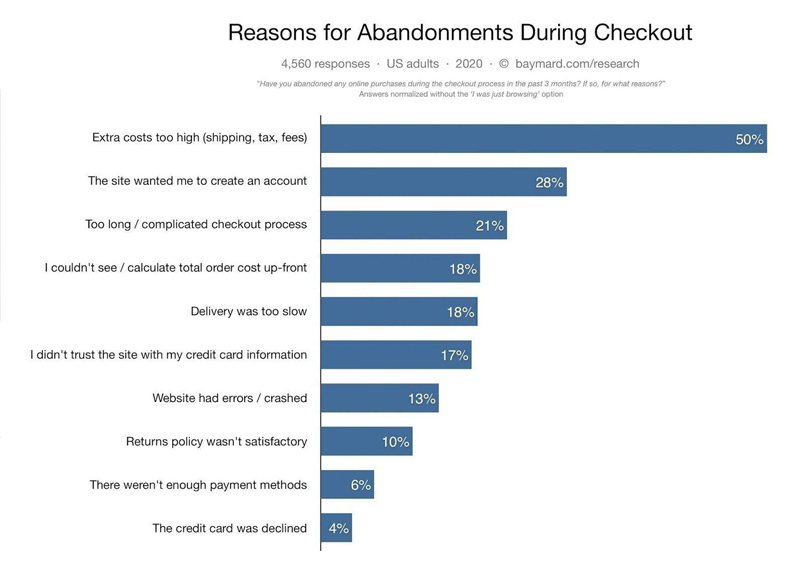
Baymard Institute에 따르면 전자 상거래 사이트를 방문하는 고객의 69%는 구매를 완료하지 않습니다. 다음과 같이 장바구니 포기에 기여하는 많은 요소가 있습니다.

체크아웃 페이지에 주의를 기울이고 다음 지침을 따르면 이러한 문제의 대부분을 피할 수 있습니다.
- 고객이 처음 고객인 경우 비회원 결제를 사용하도록 허용한 다음 계정을 등록하도록 요청합니다.
- 더 적은 양의 필드를 채울 수 있습니다. 전자상거래 웹사이트의 체크아웃 프로세스에는 평균 12개의 필드가 있습니다. 그러나 6개에서 8개 필드에서 필요한 모든 정보를 수집할 수 있습니다.
- 웹사이트에서 어떤 지불 옵션을 수락하는지 명확히 해야 합니다(예: 직불 카드 또는 신용 카드, Apple Pay, PayPal).
- 모든 수수료를 체크아웃 전에 고객에게 공개하는 것이 좋습니다. 제품 가격의 취급 수수료를 포함하여 "무료 배송" 임계값을 고객에게 상기시키고 체크아웃 전 관련 판매세를 자동으로 적용하는 스티커 배너는 다른 옵션입니다.
4. 회사 소개 페이지
B2B 전자 상거래에 있는 경우 회사 소개 페이지를 나중에 생각하지 마십시오. 비즈니스 고객의 52% 는 회사 소개 페이지가 웹사이트에서 가장 먼저 보고 싶은 것 중 하나라고 말합니다.

온라인 소매업체를 위한 매력적인 "회사 소개" 페이지를 디자인하기 위한 많은 옵션이 있습니다.
- 당신의 제품에는 스토리가 필요합니다.
- 자신과 동료를 소개하십시오
- 회사의 핵심 신념을 보여주세요
- 작업 스타일을 설명하세요.
- 과거 이야기를 공유하여 서로 알아가기
- 미래에 대한 비전을 제시하십시오
- 디자인과 관련하여 텍스트를 짧고 요점으로 유지하십시오.
- 영업 프레젠테이션과 CTA는 피하되 좋은 팀과 제품 이미지로 메시지를 뒷받침하세요.
5. 검색 결과 페이지
전자상거래 웹사이트의 장기적인 생존은 사이트 내 검색 엔진에 크게 의존합니다. 따라서 회사의 첫 번째 목표는 가능한 한 고객 경험을 단순화하고 합리화하는 것이어야 합니다. 고객 여정은 빠르고 쉽게 결과를 제공하는 현장 검색 엔진에 의해 촉진됩니다.
최상의 사이트 검색 결과를 제공하기 위해:
- 검색창을 더 쉽게 찾을 수 있도록
- 자동 완성 옵션 제공
- 철자가 틀린 단어를 확인하고 결과를 반환합니다.
- 분석을 사용하여 검색 결과를 개인화할 수 있습니다.
- 텍스트 기반 및 이미지 기반 검색 모두 허용
기업은 사이트 내 검색 엔진을 설계할 때 모바일 경험을 간과해서는 안 됩니다. 전자상거래 사이트의 검색 기능은 더 작은 화면과 모바일 스크롤을 관리할 수 있어야 합니다.

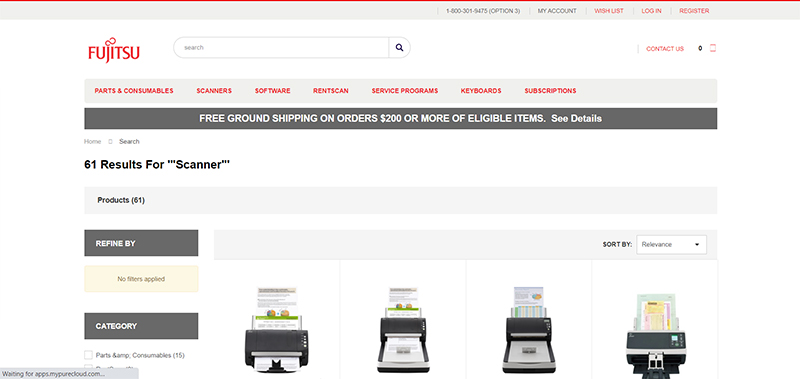
Fujitsu는 맞춤형 전자상거래 웹 디자인의 좋은 예입니다. Fujitsu의 자체 현장 검색 엔진을 사용하여 사용자는 자동 완성 및 필터를 사용하여 결과 범위를 좁힐 수 있습니다.
6. 계정 등록 및 로그인 양식
로그인 양식은 시스템을 방해하지 않도록 간단하고 점진적이며 마찰이 없어야 합니다. 이메일 및 비밀번호와 같은 기본 정보를 요청하거나 소셜 미디어 계정을 사용하여 로그인합니다.
등록 프로세스의 모든 추가 단계는 이탈 가능성을 높입니다. 등록 프로세스가 완료될 때까지 배송 및 청구 정보를 요청해서는 안 됩니다. 모든 사람이 작업을 더 쉽게 수행할 수 있도록 주소록에 연락처 정보를 저장하고 재사용할 수 있는 옵션을 소비자에게 제공하십시오.
소비자가 구매를 하기 전에 길고 혼란스러운 로그인 양식을 작성해야 하는 경우 해당 프로세스가 꺼지고 더 이상 관심을 표시하지 않습니다.
7. 뉴스레터 양식
성공적인 전자 상거래 이메일 마케팅 전략은 전자 상거래 웹사이트의 트래픽을 증가시키고 매출을 늘릴 수 있습니다. 그러나 이메일 목록을 작성하는 것은 모든 마케팅 활동에 필수적입니다. 뉴스레터를 홈페이지에서 눈에 잘 띄게 배치하고 바닥글 영역에 팝업 또는 고정 버전을 유지하여 구독을 장려하십시오. 또한 최초 고객을 위한 구독에 가입할 때 할인을 제공할 수 있습니다.
상위 10가지 전자 상거래 웹사이트 디자인 예
이제 전자 상거래 웹 사이트 디자인의 다양한 요소에 대한 아이디어를 얻었으므로 전자 상거래 웹 디자인 예제 를 살펴보겠습니다 . 귀하의 온라인 상점은 2022년에 주목해야 할 상위 10대 전자 상거래 웹사이트 목록을 보면 도움이 될 것입니다.
1. 케닙즈

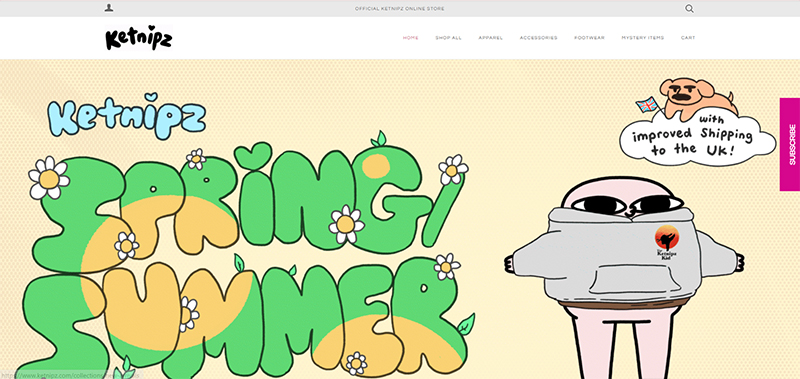
Harry Hambley는 KETNIPZ를 Instagram 코미디로 출시했고 이후 제국으로 성장했습니다. 코믹스의 주인공 빈은 벽화, 타투, SNS에 다양한 모습으로 등장했다. 웹사이트는 만화의 성격에 맞게 밝고 눈길을 끄는 색상과 재미있는 서체를 갖추고 있습니다. 이 회사는 의도한 시장에 도달하는 방법을 확실히 알고 있습니다.
2. 우주 포스터

우주를 주제로 한 미니멀리즘 포스터를 판매하는 Space Posters는 온라인 스토어입니다. 웹사이트의 디자인은 상점의 상품과 매우 잘 어울립니다. 단순한 흑백 웹사이트에 궤도에 있는 행성을 닮은 애니메이션과 장난기 넘치는 타이포그래피가 있습니다. Space Posters의 단순한 포스터에 관심이 있는 사람들은 많은 디자인 요소나 밝고 드라마틱한 색상이 포함된 웹사이트에 속지 않을 것입니다.
3. 라르크

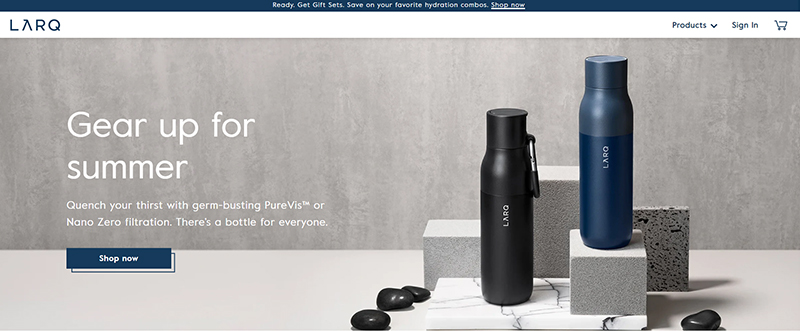
LARQ는 잘 디자인된 제품 이미지가 회사의 판매에 얼마나 도움이 되는지 보여주는 좋은 예입니다. 브랜드의 뛰어난 카피라이팅과 시선을 사로잡는 디자인이 결합되어 최고의 전자상거래 웹 디자인 중 하나를 만듭니다 . 실제로 LARQ 물병에는 플라스틱 폐기물 계산기가 함께 제공되므로 이를 사용하여 쓰레기에서 얼마나 많은 플라스틱 물병을 절약했는지 알 수 있습니다.
4. 푸라 비다 팔찌

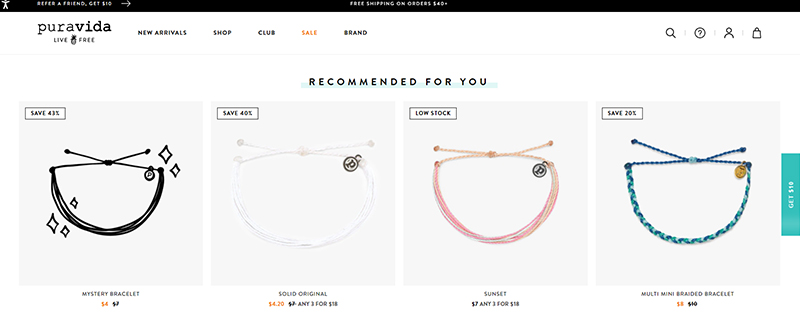
Pura Vida Bracelets 홈페이지의 화려한 색상이 가장 먼저 눈에 띕니다. 사이트를 계속 탐색하면 고객 추천, 멋진 제품 사진 및 구매를 유도하도록 설계된 클릭 유도문안을 보게 됩니다. 페이지 상단에 누군가가 당신을 추천할 때 "무료 배송" 또는 "다음 주문에서 10% 할인" 이라는 메시지가 있습니다.
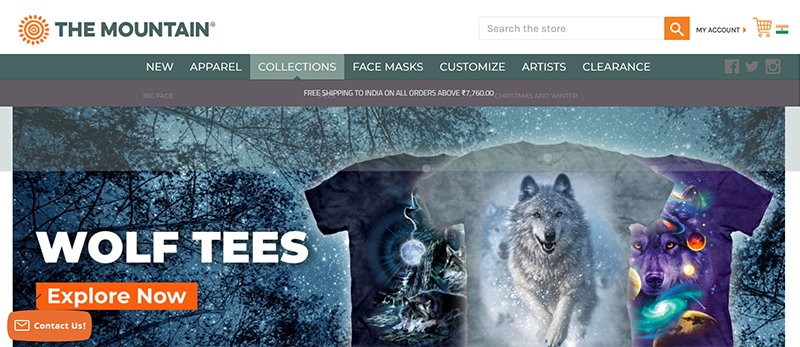
5. 산

마운틴은 전자상거래 사이트로서 최고의 기능을 자랑합니다. 가장 중요한 제품 범주를 강조 표시하는 탐색하기 쉬운 메뉴는 조사를 장려합니다. 헤더 아래에 서비스 배너를 추가하여 고객에게 배송 조건 및 지연 가능성에 대해 알리는 것이 좋습니다.
영웅 슬라이더를 사용하면 특히 휴일 동안 새로운 기능을 빠르게 확인할 수 있습니다. Mountain은 많은 전자 상거래 플랫폼이 야기할 수 있는 압도적인 감각을 완화하기 위해 모든 제품을 분류하는 뛰어난 작업을 수행했습니다.
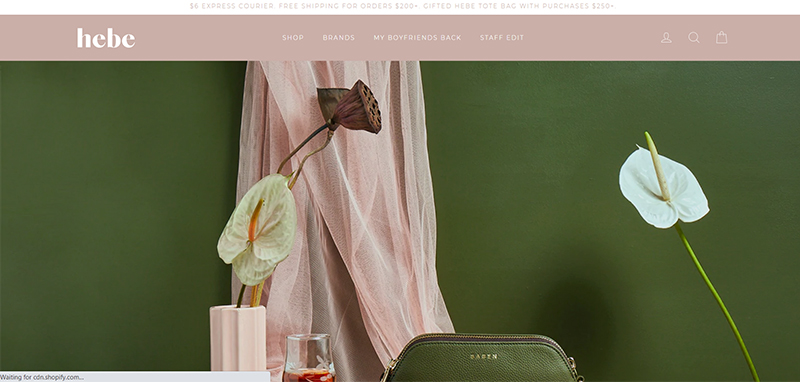
6. 헤베

Hebe는 뉴질랜드에 물리적으로 위치한 의류 부티크입니다. 정통 뉴질랜드산 윤리적 의류는 상점의 노력의 초점입니다. Hebe의 제품 사진은 고급 의류 회사에서 기대할 수 있듯이 놀랍습니다. 눈길을 끄는 영웅 이미지와 읽기 쉬운 글꼴 외에도 사이트 자체가 시각적으로 매력적이고 탐색하기 쉽습니다.
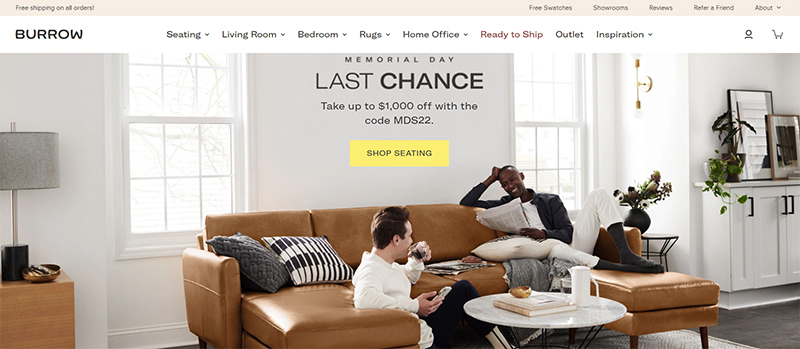
7. 버로우

모듈식 가구의 온라인 소매업체인 Burrow는 홈페이지에서 깔끔하고 군더더기 없는 모습을 보여줍니다. 보시다시피, 그들의 제품 사진은 그 자체로 말합니다. 몇 번 더 클릭하면 두 일반 고객이 새 가구의 포장을 푸는 비디오를 보게 됩니다. 그것은 그들이 친근하고 작업하기 쉽게 보이게 합니다.
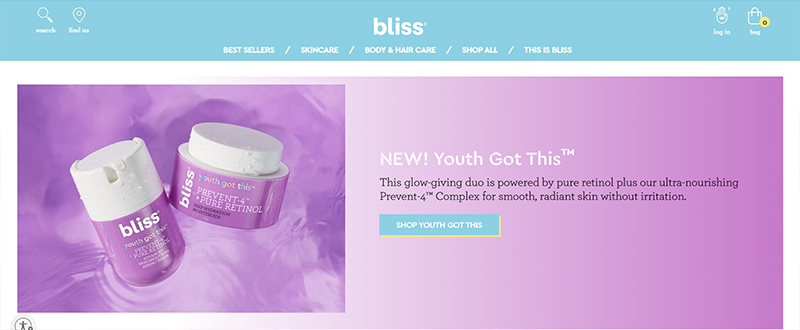
8. 블리스

블리스는 유니콘 속에 사는 듯한 느낌을 주는 스킨케어 브랜드로 동물 실험을 하지 않은 제품입니다. 색상은 밝고 경쾌하지만 섬세한 파스텔 느낌도 있습니다. 제품이 명확하게 보일 수 있도록 흰색 배경에 제품을 표시합니다.
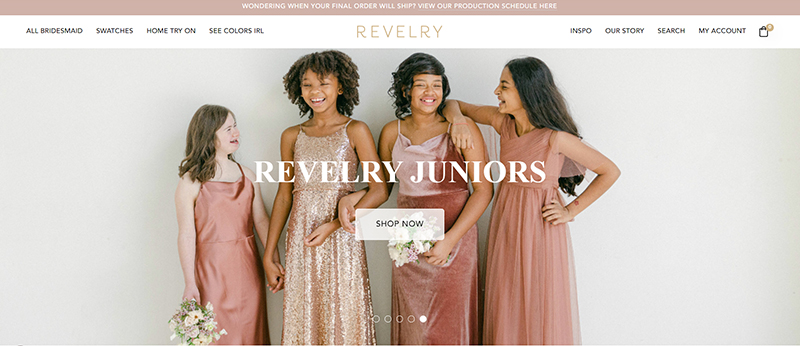
9. 향연

웨딩 파티 드레스는 Revelry의 명물입니다. 방문자는 웹사이트 상단을 스크롤하는 영웅 사진으로 견본을 구매하거나 주문하도록 유도됩니다. 메뉴에는 많은 옵션이 포함되어 있지만 페이지의 왼쪽과 오른쪽에 걸쳐 있기 때문에 그다지 어렵지 않습니다. 제품은 재미있고 흥미로운 방식으로 표시됩니다.. 집에서 옷을 입어볼 수 있는 기능을 보여주는 비디오는 이 전자 상거래 사이트에서 우리가 가장 좋아하는 부분 중 하나입니다.
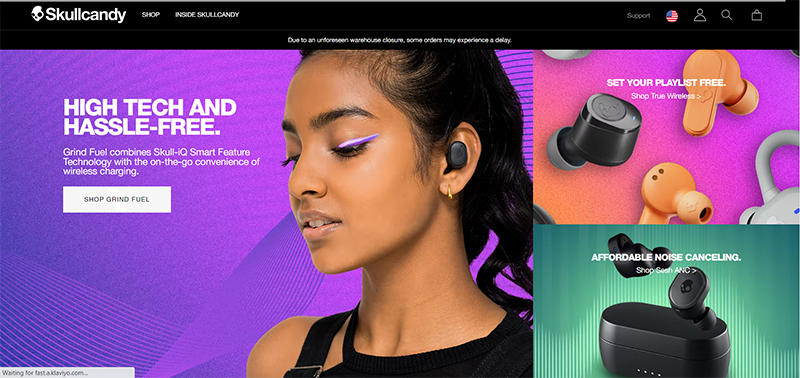
10. 스컬캔디

Skullcandy는 생생한 색상과 특징적인 검은색 웹 사이트 디자인의 균형을 훌륭하게 조정하여 매끄럽고 호화로운 모양을 사용합니다. 비디오 리뷰 및 사양을 통해 제품에 대해 쉽게 알아볼 수 있습니다. Skullcandy의 핵심 시장은 오디오이지만 이미지, 재료 디자인 구성 요소 및 비디오를 많이 사용하기 때문에 웹 사이트를 보는 것은 즐거운 감각적 경험입니다.
전자상거래 웹사이트를 만들기 위한 12가지 팁
전자 상거래 상점 소유자를 위한 몇 가지 디자인 팁에 대해 이야기해 보겠습니다.
1. 일을 너무 복잡하게 만들지 마세요
처음부터 고객은 제품이나 서비스를 획득하는 방법을 알 수 있어야 합니다. 새로운 디자인 요소를 추가하기 전에 고객의 경험을 향상시킬 것인지 방해할 것인지 염두에 두십시오. 간단한 방문 페이지는 시작하기에 좋은 곳입니다. 판매 가능성을 높이려면 새로운 요소를 계속 테스트하여 무엇이 가장 효과적인지 확인하세요.
2. 만족은 전환의 열쇠입니다
쾌적한 사용자 경험은 귀하의 브랜드에 참여하는 즐거움을 높여줍니다. 원본 디자인을 완성한 후 각 페이지를 한 번 더 살펴보세요. 상점의 전환율을 높이려면 마찰을 줄이고 고객 만족도를 높이는 방법을 찾으십시오.
3. 커스텀 스토어로 경쟁자로부터 안전합니다.
브랜딩은 고객과 감정적으로 연결하고 열성적인 브랜드 옹호자로 변모시키는 강력한 방법입니다. 오랫동안 브랜드에 충성해 온 고객은 브랜드에 대한 입소문을 퍼뜨릴 가능성이 더 큽니다. 독특한 온라인 쇼핑 경험을 제공함으로써 오랫동안 사랑받는 브랜드로서의 입지를 확고히 하고 있습니다.
4. 항상 사용자 경험을 최우선
전반적인 사용자 경험이 투박하면 가장 매력적인 가격, 독창적인 프로모션, 눈길을 사로잡는 배너조차도 광택을 잃습니다. 웹사이트의 유용성과 응답성에 대한 높은 기준을 설정하십시오. 더 많은 그래픽 디자인 작업을 수행해야 합니다.
5. 평면 디자인 스타일 채택
다음은 몇 가지 기본적인 평면 설계 원칙입니다.
- 명확한 계층 구조는 정보 검색 속도를 높이는 데 도움이 될 수 있습니다.
- 액션과 유연성을 강조하는 아이콘
- 더 나은 이해를 위해 친숙한 패턴 사용
우수한 전자 상거래 경험은 이러한 특성의 결과입니다.
6. 자신을 돋보이게 만드세요
전자상거래 사업은 매년 경쟁이 심화되고 있습니다. 전자 상거래 비즈니스는 브랜드 아이덴티티, 웹사이트 기능 및 현장 경험을 통해 고유한 가치 제안을 강조하여 경쟁업체와 구별되어야 합니다.
7. CRO를 생각하라
웹 사이트를 만드는 과정에서 데이터는 직관적인 디자인 결정을 지원하는 역할을 할 수 있습니다. 포커스 그룹은 웹사이트를 재작업하는 경우 사용성 테스트를 수행하는 훌륭한 방법입니다. 가능한 한 많이 탐색하고 디자인에 통합하는 방법을 고려하십시오. 전자 상거래 사이트의 디자인은 제품을 구매할 사람들에게 어필해야 합니다.
8. 내레이션보다 보여주기
최고의 전자 상거래 웹 사이트는 시각적 단서를 사용하여 사용자가 구매를 탐색하는 데 도움을 줍니다. 검색 프로세스의 각 단계에는 목적이 있습니다. 툴팁과 서비스 메시지는 전환율을 높이는 데 도움이 될 수 있습니다. 선택한 디자인은 각각의 새로운 단계를 설명해야 하는 경우 회사에 적합하지 않습니다.
9. 고객은 귀찮게 하기를 원하지 않는다
온라인에서 물건을 찾고 구매하는 것은 쉬워야 합니다. 탐색 모음, 기본 정보 아키텍처 및 전략적으로 배치된 CTA를 사용하여 모든 방문자가 구매 경로를 명확히 할 수 있도록 합니다. 구매 프로세스의 각 단계에서 인지 부하를 최소화하여 전환율을 높일 수 있습니다.
10. 고객으로부터 직접적인 피드백과 데이터를 구하라
인터넷은 전자 상거래 모범 사례로 가득 차 있으므로 모두 채택하려는 경우 이해할 수 있습니다. 어떤 경우에는 많을수록 더 좋은 것은 아닙니다. 전자 상거래 비즈니스를 운영하는 데 있어 획일적인 접근 방식은 없습니다. 직접적인 고객 데이터와 피드백을 바탕으로 비즈니스 성공을 위한 디자인 선택을 하십시오.
11. 모바일 친화적인 웹사이트 만들기
모바일 친화적이지 않은 전자상거래 웹사이트는 실패할 수밖에 없습니다. 실제로 쇼핑객의 46% 이상 이 휴대폰을 사용하여 전체 구매 프로세스(조사에서 구매까지)를 완료하고 해당 쇼핑객의 75% 는 모바일 친화적이지 않은 웹사이트를 빨리 떠난다고 나타냅니다. 반응형 전자 상거래 플랫폼을 사용하면 방문자가 다양한 유형의 장치를 사용하여 사이트에서 시간을 보내는 것에 대해 걱정할 필요가 없습니다.
12. 커스터마이징
전자 상거래 플랫폼에서 상점의 모양과 느낌을 사용자 정의할 수 없는 경우 비즈니스가 군중과 어떻게 구별되는지 설명할 여지가 거의 없습니다.
이 아이디어로 전자 상거래 판매를 방해하십시오
전자 상거래 웹 사이트를 만드는 과정은 이제 그 어느 때보다 간단합니다. 많은 대기업과 중소기업이 인터넷 시장에 참여하는 것을 막는 것은 더 이상 힘들고 시간이 많이 걸리는 프로세스가 아닙니다.
성공적인 전자 상거래 웹사이트를 만드는 것은 실질적인 변화를 만드는 것입니다. 가장 중요한 페이지의 프로토타입을 먼저 만드십시오. 두운을 생각해 낼 수 있는지 확인하려면 팀과 함께 시도하십시오. 새로운 모습을 선보이고 고객에게 피드백을 요청하세요.
프로젝트의 창의적인 측면에 집중하기 위해 전자 상거래 웹 사이트 디자인 회사를 고용하고 기능 및 성능 요구 사항을 처리할 수 있습니다. 전자 상거래 개발 회사 가 필요합니다 . 디자인의 도움으로 웹사이트의 고유한 아이덴티티를 만드십시오. 브랜드와 미학을 반영하는 색상 팔레트를 설정하기 위해 자신의 색상 구성표를 자유롭게 선택할 수 있습니다. 웹사이트가 효과적인지 확인하려면 A/B 테스트를 수행하세요.
