eコマースウェブデザイン–2022年の最高のeコマースウェブサイトデザイン
公開: 2022-06-03
コンテンツインデックス
- 序章
- eコマースウェブサイトのデザインチェックリスト
- eコマースウェブサイトのデザイン:最高のホームページを作成するための13のステップ
- トップ10のeコマースウェブサイトのデザイン例
- 1. KETNIPZ
- 2.スペースポスター
- 3.LARQ
- 4.PuraVidaブレスレット
- 5.山
- 6.ヘベ
- 7.穴を掘る
- 8.至福
- 9.お祭り騒ぎ
- 10.Skullcandy
- EコマースWebサイトを作成するための12のヒント
- これらのアイデアであなたのeコマース販売を混乱させる
序章
オンライン小売業者は、成功するビジネスを構築することになると、うまく設計されたWebサイトの重要性を理解しています。 あなたのウェブサイトはあなたのビジネスのオンラインストアフロントとして機能し、潜在的な顧客の最初の連絡先として機能します。 あなたのeコマースウェブサイトのデザインは、良い第一印象を生み出す上で重要な役割を果たします。
最高のeコマースWebサイトのデザインがなければ、オンラインでの販売は困難な場合があります。
優れたエクスペリエンスと優れたグラフィックデザイン以外のものを顧客に提供することはできなくなります。 インターネットストアを開くのに今ほど良い時期はありませんでした。
パンデミックに伴い、オンラインで購入したいという衝動は倍増しました。 2020年、ウォルマートのインターネット売上は97%増加しました。 さらに、第2四半期には、Amazonの売上と利益が40%増加しました。
その結果、ウェブサイトのデザインは今まで以上に重要になっています!
eコマースWebサイトを作成するには、まず情報や製品を整理、開発、および整理して、インターネット上で最高の状態に見せるために使用する必要があります。 言い換えれば、あなたのウェブサイトの第一印象はあなたが売る製品とサービスへの自信を描写しなければなりません。 実際、インターネットユーザーの48%は、 eコマースWebデザインに基づいて企業の信頼性を判断しています。
成功するeコマースサイトには多くの要因があります。それらが何であるか、現在のサイトを改善する方法、または成功する新しいサイトを確立する方法について説明します。 ただし、eコマースWebサイトの設計に関しては、最初にカバーしなければならないいくつかの基本事項があります。
eコマースウェブサイトのデザインチェックリスト
ホームページ
ウェブサイトのホームページは、その主な焦点として機能します。 訪問者がブランドと接触する最初のポイントであることが多いため、これは重要です。
ホームページは、訪問者が到着したときに最初に目にするものであるため、サイトの他のどのページよりも多くのトラフィックを獲得します。 したがって、eコマースのホームページのデザインで良い第一印象を与える必要があります。 これを達成するには、2つの異なる側面に集中する必要があります。
最初のステップは、競合他社よりも視覚的に魅力的なホームページを作成することです。
第二に、顧客の短い注意期間に対処するためのテクニックを発見します。 オンラインサーファーは、わずか3秒でWebサイトの第一印象を形成します。
それで、どうやってそれをやるのですか?
うまく設計されたウェブサイトの助けを借りて!
次の機能は、パフォーマンスの高いeコマースホームページに共通しています。
- 商品カテゴリは、ヘッダーまたはサイドバーのいずれかに目立つように表示する必要があります。
- Webサイトでは、最も人気のある製品やサービスを紹介するために「ヒーロー画像」を使用することがよくあります。
- おすすめの商品、注目のトレンド、商品カテゴリは、特別に細工された方法で表示されます。
- ポップアップまたはスティッキーオファーを開始および終了して、顧客を維持します。
わかりやすいように見えますが、上記の構造は固定されていません。 あなたのホームページのデザインに影響を与える2つのものがあります:あなたのビジネスの性質とあなたのターゲットオーディエンスの好みです。
配色やフォントサイズ、タイプのペース、スタイルの間隔など、多くの要因がWebサイトの訪問者の印象に影響を与えます。 その結果、サイトのデザインがユーザーの期待に応えられない場合、Webサイトの放棄率は指数関数的に増加します。
eコマースウェブサイトの良いウェブデザインと悪いウェブデザイン
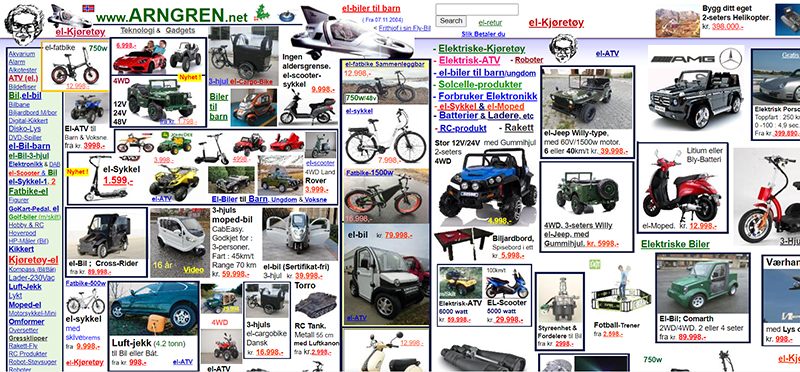
新しいガジェットを探していて、次のWebサイトを見つけたとします。

あなたの最初の考えは何ですか? このウェブサイトから購入しますか? そうでない場合は、それについての良い説明があります!
何よりもまず、ページには明確なレイアウトがなく、コンテンツや写真でいっぱいになっています。 さらに、このWebサイトのデザインは非常に雑然としており、ユーザーが必要な情報を見つけるのが困難になっています。
これらの別の1つを見てみましょう。
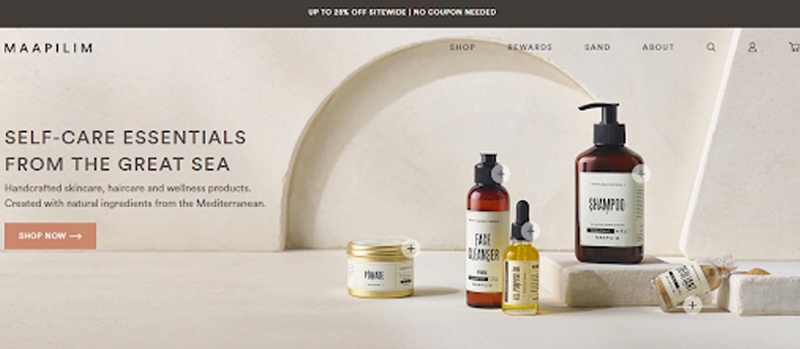
身だしなみ用品を探していて、次のWebサイトに出くわしたとします。

違いはすぐにわかります。
ホワイトスペースを使用すると、道を見つけやすくなり、すっきりとしたスタイルで視覚的に魅力的になります。 訪問者は、ページを下にスクロールして製品の詳細を読むこともできます。 すべてが論理的でわかりやすい方法でレイアウトされています。
このページは、前のページよりも訪問者を引き付けて顧客に変える可能性が高くなっています。
優れたホームページを作るものは何ですか?
eコマースWebサイトを最初から作成することは難しくありません。 ただし、必要なコンポーネントが整っていない場合、顧客を獲得するのは非常に困難な作業になる可能性があります。 異なるビジネスのデザインは大きく異なる可能性があるという事実にもかかわらず、それらすべてに存在しなければならない基本的な側面があります。
コンバージョンを増やしたい場合は、これらは何があってもホームページになくてはならないものです。
1.業界に関連するテーマ
訪問者はあなたのウェブサイトのデザインの外観によってあなたがどんなタイプのビジネスであるかをすぐに知ることができるはずです。 間違ったテーマを選択すると、訪問者は失われます。 それは不要です!
eコマースWebサイトの構築に関しては、ほとんどのWebサイトビルダーが業界に応じてテーマをブランド化していることを理解することが重要です。 その結果、オンラインストアの設定は、テーマを選択してカスタマイズするのと同じくらい簡単です。
2.ブランディング要素
毎年、世界最大の企業のいくつかは、ブランドのリコール価値を促進および強化するために数十億ドルを費やしています。 したがって、フォーチュン500企業のマーケティング予算がなくても、ホームページをより目立たせることができます。
この目標を達成するには、まず、会社のブランドを正確に表すプロがデザインしたロゴを取得する必要があります。 ブランドを群衆から目立たせたい場合は、適切な配色を選択することが不可欠です。 ロゴをデザインしてウェブサイトに配置するだけでは不十分です。
優れたデザインをお持ちの場合は、必ずすべてのマーケティング資料に適用してください。
3.明確に述べられた目的
あなたの会社の目的はあなたのeコマースホームページのデザインに反映されるべきです。
あなたのホームページに到着した後、あなたは彼らに何を成し遂げて欲しいですか? 目標を定義することは、顧客を引き付けて維持するために不可欠です。
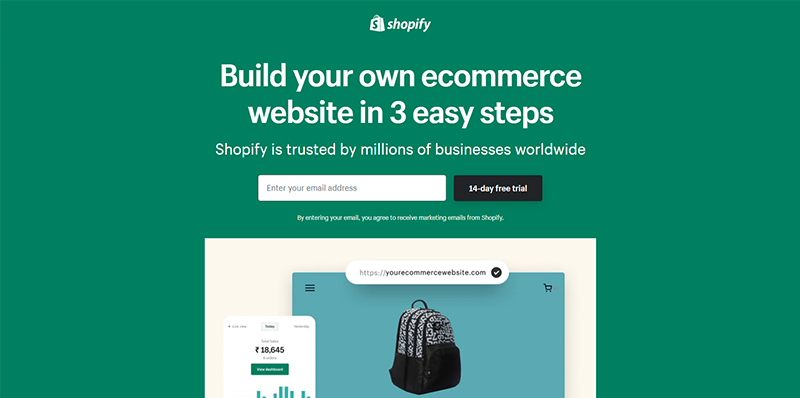
たとえば、Shopifyは、より多くの顧客を獲得するために、ホームページで目標主導型のデザインを使用しています。

訪問者はホームページから簡単に無料トライアルにサインアップできます。 召喚状(CTA)が目立ち、色が魅力的で、写真が訪問者に行動を促します。
達成したい目標と、それらの目標をサポートするデザインを作成する方法について考えることが重要です。
4.連絡方法に関する情報
訪問者が合法的な会社で働いていることを知ることは重要です。 ページに連絡フォームを含めることは、あいまいさを取り除く1つの方法です。 連絡できることを人々に知らせる最も良い方法は、連絡先情報をすぐに利用できるようにすることです。
あなたが合法であることを顧客に示すために、コミュニケーションのラインを開きます。 さらに、問題が発生した場合、あなたのコミュニケーションフォームがより目立つようであれば、彼らはあなたに連絡するのがより簡単になります。 顧客は、顧客サービス担当者がいつでも質問に答えることができるので安心できます。

5.さまざまなソーシャルメディアアカウントへのリンク
最近のソーシャルメディアを無視することは不可能であり、その推定1日あたりのアクティブユーザー数は37億2000万人です。 それは人口の半分以上です! 少なくとも、潜在的な顧客は少なくとも1つのソーシャルメディアプラットフォームを利用しており、そこで仲間とつながり、関心のあるビジネスについていくことができます。
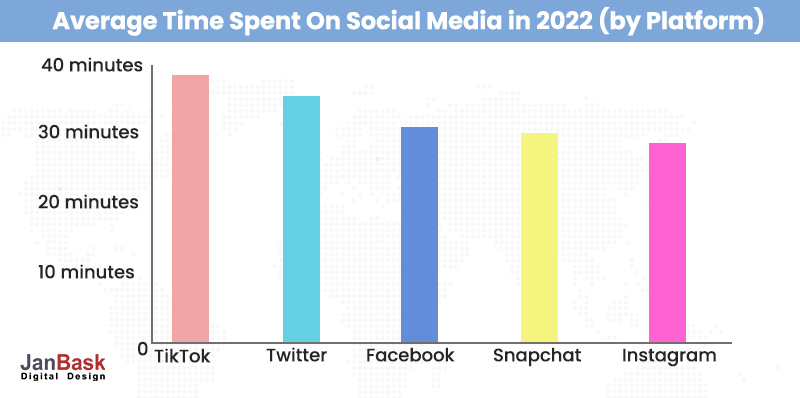
2 hours and 27 minutes 考えてみれば、FacebookやInstagramを毎日平均2時間27分使っている(2022年1月現在)。

この期間に本物の関係を築き、クライアントの忠誠心を高めることができるため、これらの議事録はブランドにとって重要です。 その結果、ソーシャルメディアは、ブランドのファン層を拡大し、より個人的なレベルで顧客とつながるのに役立ちます。
あなたのプロフィールへのリンクを含めると、訪問者はソーシャルメディアであなたをより簡単にフォローできるようになります。 さらに、ダイレクトメッセージングを介して高品質の資料とパーソナライズされたカスタマーサービスを提供することにより、顧客の関心を維持できます。 最大限の露出を得るために、ソーシャルメディアプロファイルをWebサイトのヘッダーまたはサイドバーに追加します。
6.サイトをナビゲートするための要素
多くの訪問者はあなたのサイトのホームページから旅を始めます。 さまざまな目的地につながるいくつかのドアがある通路として想像してみてください。 これらのドアがマークされていない場合、訪問者はどこに行くべきかわかりません。 したがって、彼らは何をすべきかわからないため、あなたのサイトを離れる可能性があります。
サイト訪問者がサイト全体を探索できるようにする場合は、ヘッダーリンクやその他の形式のナビゲーション支援機能が不可欠です。 それらを含めると、アクセスしたり、他のページを探索したり、場所を確認したりできるようになります。
eコマースウェブサイトのデザイン:最高のホームページを作成するための13のステップ
あなたのウェブサイトの成功はあなたのホームページの質に依存していることは明らかです。 eコマースサイトにシンプルなナビゲーションバーとお問い合わせフォームを用意するだけでは不十分です。 これには、一貫した結果を達成するために、最高のホームページデザインプラクティスを実装する必要があります。
- ホームページをすっきりと整理してください。
- あなたのホームページは特別なセールスポイントを備えているべきです。
- ホームページのメニューを少し整理します。
- あなたのウェブサイトが安全であることを示してください。
- ホームページには検索バーを含める必要があります。
- あなたの製品の写真をあなたのウェブサイトのあなたの製品カテゴリーに追加してください。
- あなたのサイトのためのハイエンドのウェブホスティングサービスに焦点を合わせてください。
- 検索エンジンのためにあなたのウェブサイトを最適化してください。
- あなたのウェブサイトに、重要な詳細を含めるようにしてください。
- あなたのウェブサイトの最初のページにあなたの最高の製品を置いてください。
- 顧客がカスタマーケアに連絡するのを簡単にします。
- モバイルファーストのWebページを作成します。
- ヘルプが必要な場合は、 eコマースのWebサイトデザインサービスを活用してください。
コンバージョンを増やすには、ホームページにこれらの変更を加える必要があります。 さらに、適切に設計されたWebサイトは、顧客を維持し、買収費用を削減するのに役立ちます。
1.カテゴリページ
カテゴリページを作成することは、製品を分類して見つけやすくするための優れた方法です。 特にモバイルデバイスを利用しているときにデジタル的に気が散っている顧客は、即座の答えを探しています。 結果として、顧客が欲しいものを簡単に手に入れることができるようにする必要があります。
優れたユーザーエクスペリエンスを提供することに加えて、カテゴリページは検索エンジン最適化(SEO)用に最適化する必要があります。 親子関係が適切に確立されていないと、資料が重複し、検索エンジンのランキングが下がる可能性があります。
結果として、各カテゴリページには次のものが必要です。
- 覚えやすいSEO対応のURL
- 各カテゴリの説明には、独自のテキストがあります
- 情報システムの他の部分とうまく統合する
- 追加の製品分類フィルターが利用可能です。
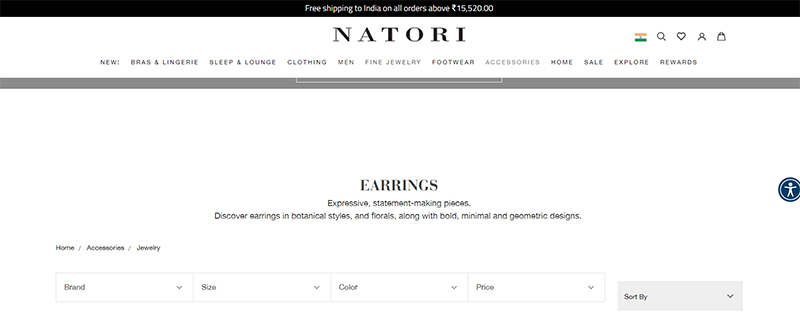
Natoriは、快適なショッピング体験を提供するために、これらすべての側面を順守しています。

2.製品ページ
eコマースの場合、商品ページのデザインは非常に重要です。 あなたのリストが刺激的でないならば、あなたがあなたの製品のどれへのトラフィックとコンバージョンの増加を見ることができると期待することができる方法はありません。 少なくとも、製品ページには次のものを含める必要があります。
- 販売アイテムの高解像度画像
- 色、サイズ、価格、およびその他すべての製品仕様
- 後でボタンを購入して保存する
- 製品の詳細な説明
- お客様の声。
- 同様の製品
- カウントダウンタイマー
- ビデオまたは拡張現実のデモ
- 店内チェックインオプション
- 入荷待ちのリマインダー

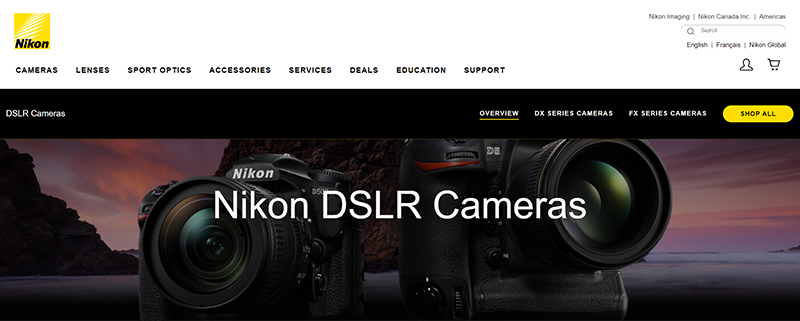
最高のeコマースWebデザインの例の1つにNikonがあります。 ニコンの製品ページはシンプルで使いやすく、専門化と比較を可能にしながら、訪問者に製品の概要を提供します。
3.チェックアウトページ
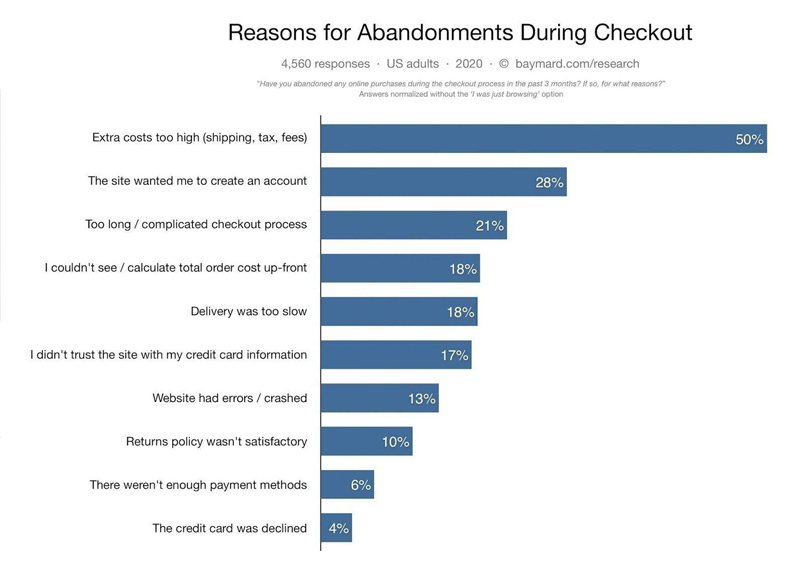
Baymard Instituteによると、eコマースサイトにアクセスする顧客の69%は購入を完了していません。 カートの放棄には、次のような多くの要因があります。

チェックアウトページに注意を払い、次のガイドラインに従うと、これらの問題の大部分を回避できます。

- 顧客が初めての顧客である場合は、ゲストチェックアウトを使用できるようにしてから、アカウントにサインアップするように依頼します。
- 少量のフィールドに入力できるようにします。 eコマースWebサイトのチェックアウトプロセスには、平均12のフィールドがあります。 ただし、6〜8つのフィールドから必要なすべての情報を収集できます。
- Webサイトで受け入れる支払いオプション(デビットカードまたはクレジットカード、Apple Pay、PayPalなど)を明確にする必要があります。
- 顧客へのすべての料金のチェックアウト前の開示を強くお勧めします。 製品価格の手数料を含む「送料無料」のしきい値を顧客に思い出させる粘着性のあるバナー、および関連する消費税の事前チェックアウトを自動的に適用することは、他のオプションです。
4.会社概要ページ
B2B eコマースを利用している場合は、AboutUsページを後付けとして扱わないでください。 ビジネス顧客の52%は、AboutUsページがWebサイトで最初に見たいものの1つであると述べています。
オンライン小売業者向けの魅力的な「AboutUs」ページをデザインするための多くのオプションがあります。
- あなたの製品はそれらと一緒に行くために物語を必要とします。
- 自分と同僚を紹介する
- あなたの会社の核となる信念を紹介する
- あなたの働き方を説明してください
- あなたの過去の物語を共有することによってお互いを知るようになる
- 将来へのビジョンを提示する
- テキストは短く、デザインに関しては要点を絞ってください。
- 売り込みやCTAは避けますが、優れたチームと製品の画像でメッセージをバックアップします。
5.検索結果ページ
eコマースウェブサイトの長期的な存続は、オンサイトの検索エンジンを持っていることに大きく依存しています。 したがって、企業の最初の目的は、クライアントエクスペリエンスを可能な限り簡素化および合理化することです。 カスタマージャーニーは、結果を迅速かつ簡単に提供するオンサイト検索エンジンによって促進されます。
可能な限り最高のオンサイト検索結果を提供するために:
- 検索バーを見つけやすくする
- オートコンプリートオプションを提供する
- スペルミスのある単語をチェックして結果を返す
- 分析を使用して検索結果をパーソナライズできます
- テキストベースの検索と画像ベースの検索の両方を許可する
オンサイト検索エンジンを設計する場合、企業はモバイルエクスペリエンスを見逃してはなりません。 eコマースサイトの検索機能は、より小さな画面とモバイルスクロールを管理できなければなりません。

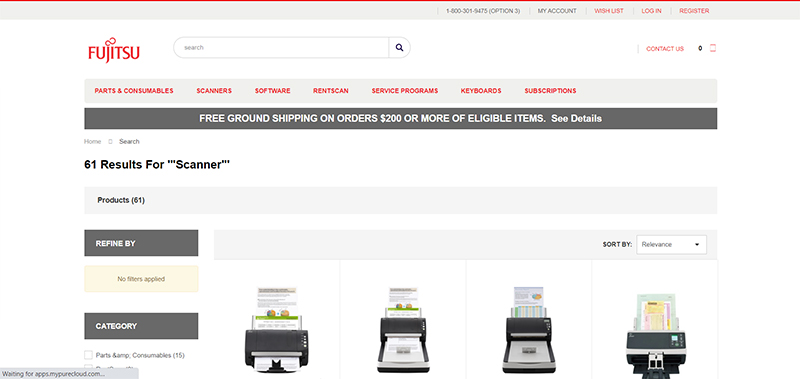
富士通は、カスタムeコマースWebデザインの優れた例です。 富士通独自のオンサイト検索エンジンを使用して、ユーザーは自動入力とフィルターを使用して結果を絞り込むことができます。
6.アカウント登録およびログインフォーム
ログインフォームは、システムを不快にさせないように、簡潔で、進歩的で、摩擦のないものでなければなりません。 メールやパスワードなどの基本情報を尋ねるか、ソーシャルメディアアカウントを使用してログインします。
登録プロセスのすべての追加ステップは、解約の可能性を高めることを忘れないでください。 登録プロセスが完了するまで、配送および請求情報を要求しないでください。 誰にとっても簡単にするために、消費者に連絡先情報を名簿に保存して再利用するオプションを提供します。
消費者が購入する前に長くて紛らわしいログインフォームに記入する必要がある場合、消費者はオフになり、プロセスに関心を示さなくなります。
7.ニュースレターフォーム
成功したeコマースEメールマーケティング戦略は、eコマースWebサイトのトラフィックを増やし、販売数を増やすことができます。 ただし、メーリングリストを作成することは、マーケティング活動の必需品です。 ニュースレターをホームページに目立つように配置し、購読を促すためにフッター領域にポップアップまたはスティッキーバージョンを保持します。 初めてのお客様のサブスクリプションにサインアップするための割引を提供することもできます。
トップ10のeコマースウェブサイトのデザイン例
eコマースWebサイトのデザインのさまざまな要素について理解できたので、 eコマースWebデザインの例をいくつか見ていきましょう。 あなたのオンラインストアは、2022年に注目し続けるためにトップ10のeコマースウェブサイトのリストを見ることから利益を得るでしょう。
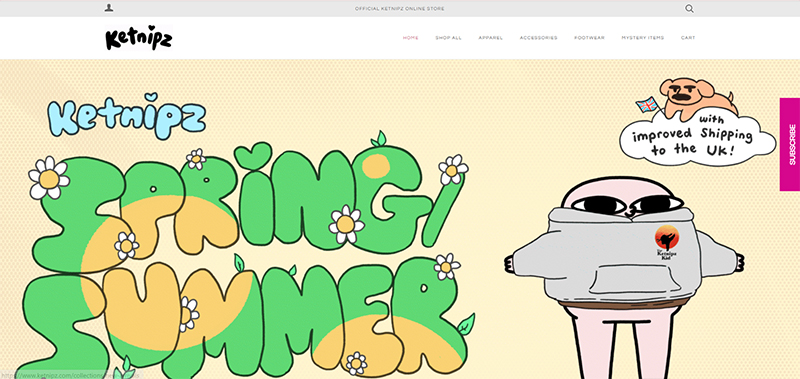
1. KETNIPZ

ハリー・ハンブリーは、インスタグラムのコメディーとしてKETNIPZを立ち上げ、それ以来、帝国に成長しました。 コミックの主人公であるビーンは、壁画、タトゥー、ソーシャルメディアにさまざまな形で登場しています。 コミックのキャラクターに合わせて、ウェブサイトは明るく目を引く色と面白い書体を備えています。 この会社は、意図した市場に到達する方法をしっかりと把握しています。
2.スペースポスター

宇宙をテーマにしたミニマリストポスターを販売するスペースポスターはオンラインストアです。 ウェブサイトのデザインは、ストアの商品にぴったりです。 シンプルな白黒のウェブサイトには、軌道上の惑星に似たアニメーションと遊び心のあるタイポグラフィがあります。 スペースポスターのシンプルなポスターに興味のある人は、たくさんのデザインコンポーネントや明るくドラマチックな色のウェブサイトに惑わされることはないでしょう。
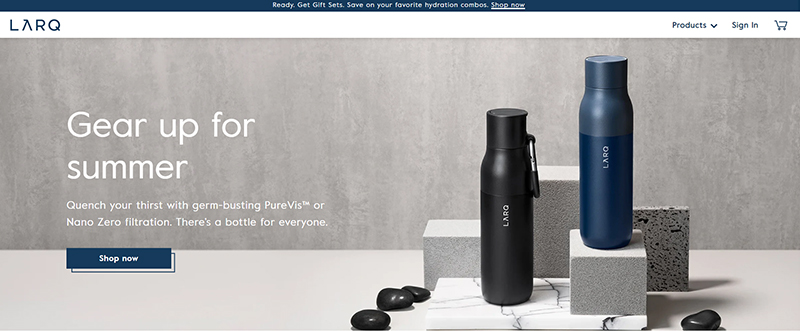
3.LARQ

LARQは、適切に設計された製品画像が企業の売り上げにどのように役立つかを示す好例です。 ブランドの優れたコピーライティングと人目を引くデザインが組み合わさって、トップのeコマースWebデザインの1つを作成します。 実際、LARQウォーターボトルにはプラスチック廃棄物計算機が付属しているので、それを使用してゴミ箱から節約したプラスチックウォーターボトルの数を把握できます。
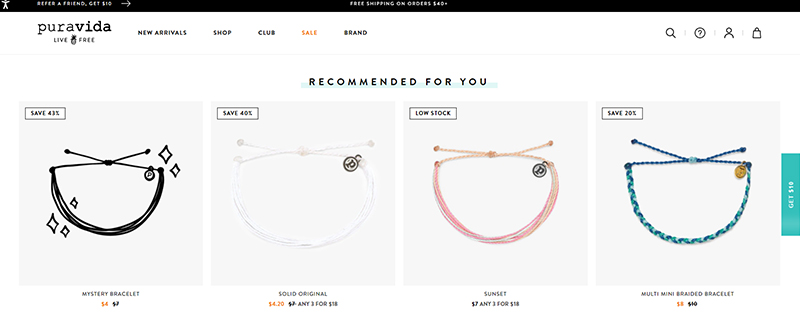
4.PuraVidaブレスレット

PuraVidaBraceletsのホームページの鮮やかな色が最初に気付くものです。 サイトを閲覧し続けると、クライアントの声、見事な製品写真、購入を促すように設計された行動の呼びかけに出くわします。 ページ上部に、誰かがあなたを紹介すると、「送料無料」または「次の注文が10%オフ」というメッセージが表示されます。
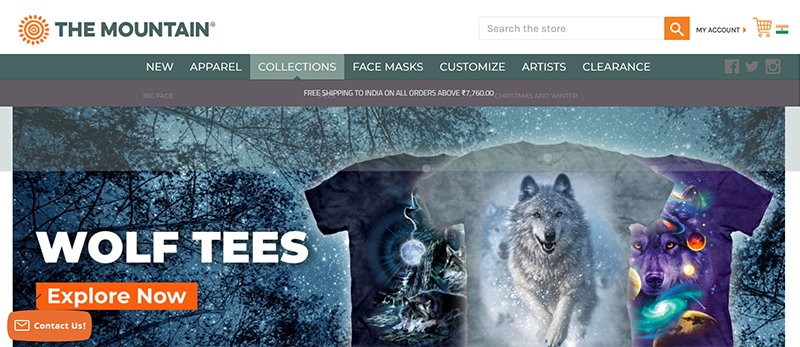
5.山

eコマースサイトとして、TheMountainは最高の機能を誇っています。 最も重要な製品カテゴリを強調したナビゲートしやすいメニューは、調査を促進します。 ヘッダーの下にサービスバナーを追加して、配達条件と予想される遅延について顧客に警告することをお勧めします。
ヒーロースライダーを使用すると、特に休暇中に何が新しくなったのかをすばやく確認できます。 Mountainは、多くのeコマースプラットフォームが引き起こす可能性のある圧倒的な感覚を軽減するために、すべての製品を分類するという優れた仕事をしてきました。
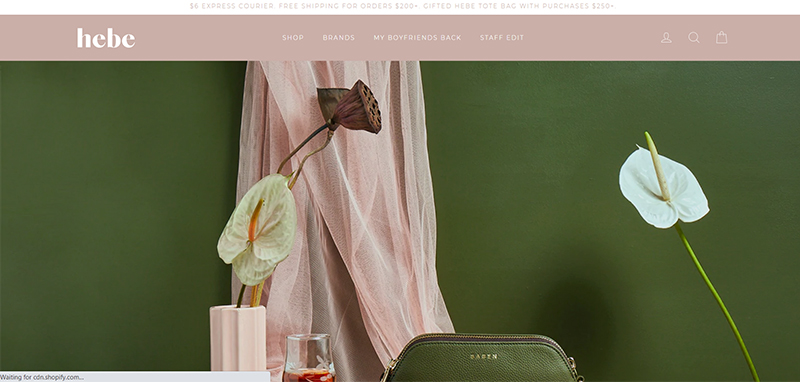
6.ヘベ

ヘーベは、ニュージーランドにある物理的な場所にある洋服のブティックです。 本物のニュージーランド製の倫理的な服は、店の努力の焦点です。 高級衣料品会社に期待されるように、Hebeの製品写真は素晴らしいです。 目を引くヒーロー画像と読みやすいフォントに加えて、サイト自体は視覚的に魅力的でナビゲートしやすいです。
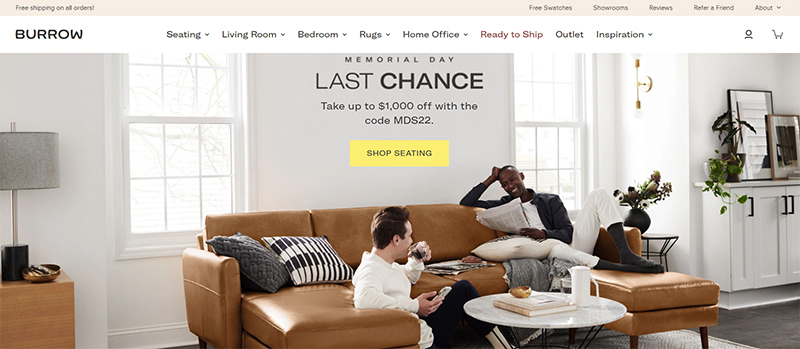
7.穴を掘る

彼らのホームページに関して言えば、モジュラー家具のオンライン小売業者であるバロウは、すっきりとした整頓された外観をしています。 ご覧のとおり、彼らの製品写真はそれ自体を物語っています。 さらに数回クリックすると、2人の普通の顧客が新しい家具を開梱するビデオが表示されます。 それは彼らを友好的で扱いやすいように見せます。
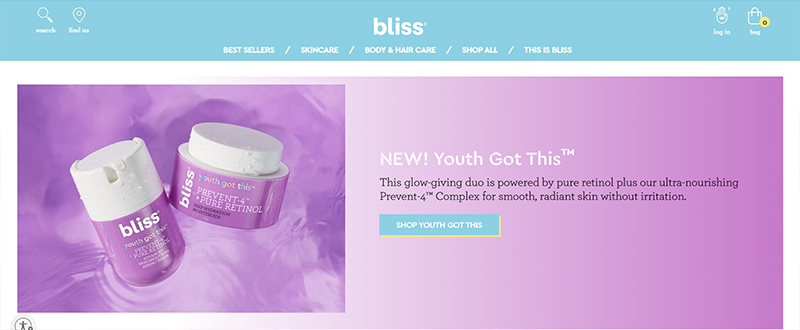
8.至福

ブリスは、まるでユニコーンの中に住んでいるかのように感じさせるスキンケアブランドであり、その製品は動物実験が不要です。 色は明るく元気ですが、繊細でパステル調の雰囲気もあります。 製品は、はっきりと見えるように、白い背景に表示されています。
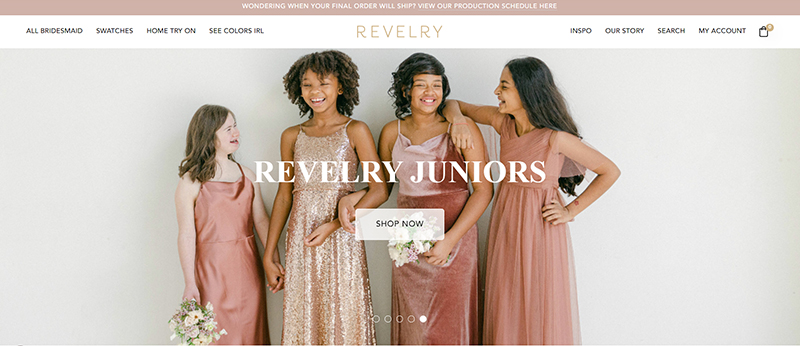
9.お祭り騒ぎ

結婚披露宴のドレスはRevelryの専門です。 訪問者は、ウェブサイトの上部をスクロールするヒーローの写真によって見本を購入または注文するように誘惑されます。 メニューには多くのオプションが含まれていますが、それらはページの左側と右側に分散しているため、それほど難しくはありません。 製品は、面白くて興味をそそる方法で表示されます。自宅で洋服を試着できることを示すビデオは、このeコマースサイトのお気に入りの部分の1つです。
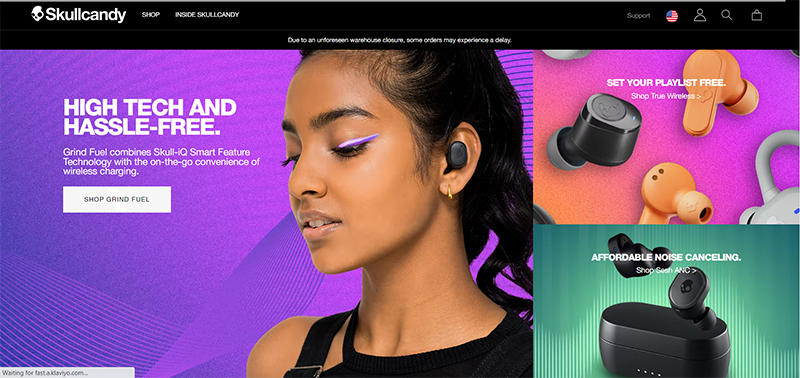
10.Skullcandy

Skullcandyは、鮮やかな色と特徴的な黒のWebサイトのデザインのバランスをうまくとることで、洗練された豪華な外観を使用しています。 ビデオレビューと仕様により、製品について簡単に学ぶことができます。 Skullcandyのコア市場はオーディオですが、画像、マテリアルデザインのコンポーネント、ビデオを多用しているため、ウェブサイトを表示することは楽しい感覚体験です。
EコマースWebサイトを作成するための12のヒント
eコマースストアの所有者向けのデザインのヒントについて話しましょう。
1.物事を過度に複雑にしないでください
顧客は最初から、あなたの製品やサービスをどのように入手できるかを理解できる必要があります。 新しいデザイン要素を追加する前に、新しいデザイン要素が顧客のエクスペリエンスを改善または妨害するかどうかに注意してください。 シンプルなランディングページは、始めるのに最適な場所です。 販売の可能性を高めるために、新しい要素をテストし続けて、何が最も効果的かを確認します。
2.満足はコンバージョンの鍵です
快適なユーザーエクスペリエンスは、ブランドとの関わりの喜びを高めます。 元のデザインが完成したら、各ページをもう一度確認します。 ストアのコンバージョン率を向上させるには、摩擦を減らして顧客満足度を高める方法を探します。
3.カスタムストアで競合他社から安全です
ブランディングは、顧客と感情的につながり、熱狂的なブランド支持者に変えるための強力な方法です。 長い間ブランドに忠実であった顧客は、それについての情報を広める可能性が高くなります。 独特のオンラインショッピング体験を生み出すことで、あなたは長年のお気に入りのブランドとしての地位を確保しています。
4.常にユーザーエクスペリエンスを最優先する
全体的なユーザーエクスペリエンスが不格好な場合、最も魅力的な価格、独創的なプロモーション、人目を引くバナーでさえ、その輝きの一部を失います。 Webサイトの使いやすさと応答性に高い基準を設定します。 より多くのグラフィックデザイン作業を行う必要があります。
5.フラットなデザインスタイルを採用
以下は、いくつかの基本的なフラット設計の原則です。
- 明確な階層は、情報検索の高速化に役立ちます
- アクションと柔軟性を強調するアイコン
- わかりやすくするために使い慣れたパターンを使用する
優れたeコマースエクスペリエンスは、これらの特性の結果です。
6.自分を目立たせる
電子商取引ビジネスでは毎年競争が激化しています。 Eコマースビジネスは、ブランドアイデンティティ、Webサイトの機能、およびオンサイトエクスペリエンスを通じて、独自の価値提案を強調することにより、競合他社と区別する必要があります。
7.CROについて考える
Webサイトを作成する過程で、データは直感的な設計上の決定をサポートするのに役立つ場合があります。 フォーカスグループは、Webサイトを作り直している場合に、ユーザビリティテストを行うための優れた方法です。 彼らがどのように閲覧し、それを可能な限りデザインに組み込むかを検討してください。 あなたのeコマースサイトのデザインはあなたの製品を購入する人々に魅力的でなければなりません。
8.ナレーションではなくデモンストレーション
最高のeコマースWebサイトは、視覚的な手がかりを使用して、ユーザーが購入をナビゲートするのに役立ちます。 発見プロセスの各ステップには目的があります。 ツールチップとサービスメッセージは、コンバージョンを促進するのに役立ちます。 あなたが選んだデザインは、あなたがそれぞれの新しいステップを説明しなければならないならあなたの会社にとって良くありません。
9.顧客は煩わされたくない
オンラインで物を見つけて購入するのは簡単なはずです。 ナビゲーションバー、基本的な情報アーキテクチャ、および戦略的に配置されたCTAを使用して、すべての訪問者が明確な購入経路を確保できるようにします。 購入プロセスの各段階で認知的負荷を最小限に抑えることで、コンバージョン率を上げることができます。
10.顧客からの直接のフィードバックとデータを求める
インターネットにはeコマースのベストプラクティスがたくさんあるので、それらすべてを採用したいのであれば理解できます。 場合によっては、多いほど良いとは限りません。 eコマースビジネスを運営するための万能のアプローチはありません。 直接の顧客データとフィードバックに基づいて、ビジネスの成功のために設計を選択します。
11.モバイルフレンドリーなウェブサイトを作成する
モバイルフレンドリーではないeコマースウェブサイトは失敗する運命にあります。 実際、買い物客の46%以上が携帯電話を使用して、購入プロセス全体(調査から購入まで)を完了しています。また、買い物客の75%は、モバイル対応ではないWebサイトをすぐに離れると回答しています。 レスポンシブeコマースプラットフォームを使用すると、訪問者がさまざまな種類のデバイスを使用してサイトで悪い時間を過ごしていることを心配する必要がありません。
12.カスタマイズ
eコマースプラットフォームでストアのルックアンドフィールをカスタマイズできない場合は、ビジネスが群衆とどのように区別されるかを説明する余地がほとんどありません。
これらのアイデアであなたのeコマース販売を混乱させる
eコマースWebサイトを作成するプロセスは、これまでになく簡単になりました。 多くの大小の企業がインターネット市場に参入することを妨げていたのは、もはや骨の折れる時間のかかるプロセスではありません。
成功するeコマースWebサイトを作成するには、大幅な変更を加える必要があります。 最初に最も重要なページのプロトタイプを作成します。 頭韻法を思い付くことができるかどうかを確認するには、チームでそれらを試してみてください。 新鮮な外観を起動し、顧客にフィードバックを求めます。
プロジェクトの創造的な側面に焦点を当てるために、eコマースウェブサイトのデザイン会社を雇い、機能とパフォーマンスのニーズに対応することができます。 あなたはeコマース開発会社が必要になります。 そのデザインの助けを借りてあなたのウェブサイトのユニークなアイデンティティを作成します。 あなたのブランドと美学を反映するカラーパレットを確立するために、あなたはあなた自身の配色を選ぶ自由があります。 Webサイトが効果的かどうかを確認するには、A/Bテストを実施します。
