教育ウェブサイトのデザイン–2022年の最高の教育ウェブサイトのデザイン
公開: 2022-06-02
コンテンツインデックス
- 序章
- 始める前に、現在の教育Webサイトを見てください
- 学校または大学のブランディングガイドラインを形式化する
- 幅広いバックグラウンドから学生や専門家を刺激する
- さまざまな色、形、レイアウト、画像を活用して、教育的なブランド認知度を高めましょう
- 目標指向の方法論
- モバイルフレンドリーなウェブサイトに焦点を当てる
- ストーリーテリングが鍵
- 便利でアクセスしやすいコンテンツ
- 高品質のビデオを使用する
- あなたのウェブサイトのデザインのためのテンプレートを定義する
- タイムラインがすべて
- 教育ウェブサイトのデザインのいくつかの例
- 1.キリスト大学
- 2.ウッドストックスクール
- 3.バイエルンインターナショナルスクール
- 4.ダナホールスクール
- 5.ブラウン大学
- 6.ペンシルベニア大学
- 7.オハイオ州立大学
- あなたの教育ウェブサイトは注目に値する
序章
Webサイトのライフサイクルはわずか2年7か月であることをご存知ですか? ユーザーの行動や集合的な好みの調整、インターネット上の技術の進歩、使いやすさによって推進される新しいWebデザインのトレンドは急速に進化しているため、Webサイトは短期間しか存在しません。
COVIDが始まって以来、オンラインで費やされる時間は大幅に増加しており、これらの変更の多くがオーバードライブに追いやられています。 教育ウェブサイトのデザインに関しては、ユーザーエクスペリエンスとデザインがリストの一番上にあります。 業界レポートによると:
- ユーザーがあなたのウェブサイトについて意見を述べるのにおよそ50ミリ秒(0.05秒)かかります
- インターネットユーザーの57%は、開発が不十分なモバイルWebサイトでのビジネスを提案しないと述べています。
- Webサイトのコンテンツまたは外観により、トラフィックが38%減少する可能性があります
- ウェブサイトで不快な体験をした訪問者の88%は、将来そこに戻る可能性が低くなります
ウェブサイトのデザインは常に進化しているはずですが、教育のウェブデザインは遅れているようです。 その結果、訪問者は、ナビゲーションの混乱、維持管理の不備による404エラーの数の多さ、外観の古さなどの問題について頻繁に不満を漏らしています。
しかし、最近は状況が変わりました。 オンライン教育の急速な成長の結果として、それらを提供するオンラインコースと機関の数が爆発的に増加しています。 教育機関のウェブサイトの魅力は、競争が激化するにつれて、学生の意思決定プロセスの構成要素になりつつあります。
あなたが確立された教育機関であろうと、始めたばかりであろうと、あなたの教育ブランドを紹介するための最良のアプローチは、うまく設計された教育ウェブサイトを使うことです。
貴重で貴重なサービス、つまり知識を提供していることを忘れないでください。 この知識は、明確なレイアウト、魅力的なビジュアル、および最高の教育Webサイトデザインのための魅力的な機能によってサポートされます。
このタイプのWebサイトは、大学または大学の全体的なアイデンティティの拡張として機能します。 大学のウェブサイトには、学生、教職員、スタッフにとって役立つ情報がたくさんあります。 将来の学生にとって、それはキャンパスでの生活がどのようなものかを理解する方法です。 あなたのウェブサイトがその推定寿命の終わりに近づいているか、またはほんの少しの修正が必要であるとしても、2022年のトップの教育ウェブサイトデザイントレンドはここにあります:
始める前に、現在の教育Webサイトを見てください
学校が再設計されたウェブサイトを検討している場合、現在のバージョンですでに多くの問題を発見している可能性があります。 一部のユーザーは、サイトで特定の情報にアクセスできるルックアンドフィール、ナビゲーション、または使いやすさについて懸念を表明しています。
いずれにせよ、あなたとあなたのチームがこの段階であなたの考えや気持ちを文書化することが重要です。 強化したいものを正確に定義することで、目的のサイトを作成する際に、すべての主要な利害関係者が同じページにいることを保証できます。
次のようなカテゴリでサイトのパフォーマンスに焦点を当てるなど、より一般的な評価の後に、サイトのパフォーマンスのより詳細な監査を実施する必要があります。
- さまざまなブラウザやデバイスにわたるサイトのデザインで、正しく機能するかどうかを確認します
- 平均と比較して、ページの読み込み速度を確認してください。
- テキスト、写真、ビデオなど、サイトのコンテンツを評価して、伝達しようとしている情報が効果的に伝達されているかどうかを判断します。
- コンテンツの品質を評価した後、コンテンツにSEOのベストプラクティスがどの程度組み込まれているかを分析します。
- ヘッダータグ、ページタイトル、本文などの要素で、キーワードの統合、内部リンク、適切なページアーキテクチャを確認してください。
- Google Analyticsデータ、CRMレポート、およびその他の主要業績評価指標のソースを調査して、Webサイトがその目標をどの程度達成しているかを把握します。
Webユーザーが自分の道を見つけるのがいかに簡単かという観点から、現在のWebサイトを見てください。 必要な情報をすばやく見つけることができるはずです。
学校または大学のブランディングガイドラインを形式化する
組織の明確なアイデンティティを確立することで、学校の評判を大幅に高めることができます。 基本的なロゴやスローガンを超えて、あなたのブランディング計画はあなたの機関に明確なアイデンティティを提供します。 それはあなたの信念が何であるか、そして彼らがあなたから学位を取得することを期待するかもしれないものを正確に将来の学生に伝えます。
新しいWebサイトを成功させるには、美的レベルとコンテンツレベルの両方で、常にブランディング戦略を念頭に置いて設計されていることを確認する必要があります。 デザインに関しては、ロゴ、配色、フォント、その他の要素を一貫して簡単に認識できるように使用する方法を概説したスタイルガイドを作成することが重要です。
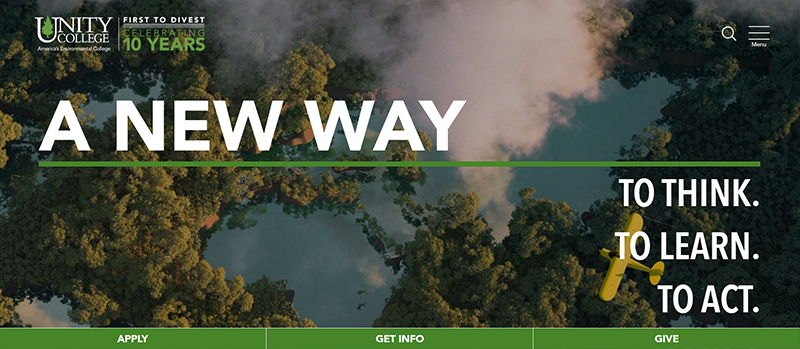
環境学を専門とするリベラルアーツカレッジであるユニティカレッジのウェブサイトは、優れたブランディングアプローチの優れた例として役立ちます。 学校の明確なアイデンティティに合わせて、ロゴ、カラーパレット、ビジュアルの利用はすべて同期しています。

幅広いバックグラウンドから学生や専門家を刺激する
教育用ウェブサイトのビジュアルをデザインする際に考慮すべき要素はたくさんあります。 あなたのウェブサイトへの訪問者は、彼らがあなたの機関から学びたいのか、そこで彼らの専門知識を伝えるためにそこで働きたいのかを判断するためにそれを使用する可能性があります。
幅広い視聴者のアピールを目指します。 たとえば、Skillshare Webサイトの幅広い魅力は、そのデザインに見ることができます。 落ち着いた色使い、シンプルなスタイル、幅広い情報で使い勝手が良い。
教育機関のWebサイトには、 「普遍的な魅力」が必要です。つまり、エネルギッシュで好奇心旺盛な学生の聴衆と、プロの経験豊富な教授またはスタッフの聴衆の両方にアピールする必要があります。 誰もがあなたの教育機関に歓迎されていること、そして誰もが教育機関の全体的な成功に貢献していることを明確にしてください。 これは、さまざまな画像と通常は時代を超えた外観を通じて伝えることができます。
これをWebサイトに表示することで、競争上の優位性を示すこともできます。 称賛を勝ち取ったカリキュラムはありますか? あなたが何かを成し遂げたとき、それは素晴らしい気持ちです。 あなたの教育ウェブサイトのランディングページでそれを共有してください。
あなたが魅力的な大学のキャンパスを持っているなら、それを見せびらかしてください! それは訪問者が最初のクリックから利点と魅力を見ることができます。
さまざまな色、形、レイアウト、画像を活用して、教育的なブランド認知度を高めましょう
Webサイトのアイデンティティは、その色と形によって定義されます。これは、教育機関にとっても違いはありません。 大学、小中学校、オンライン学習プラットフォームなど、ターゲットに関係なく、ブランディングは不可欠です。 あなたの性格は、視覚信号を使用して明らかにすることができます。 ブランディングに関しては、それはあなたのウェブサイトのデザインを補完するものです。
会社のウェブサイトで消費者がどの視覚的要素を評価しているかを尋ねられたとき、40%が写真、39%が色、21%がビデオと答えました。 あなたの教育ブランドがオンラインで描写される方法が、現在よりも登録に大きな影響を与えたことはないことは明らかです。
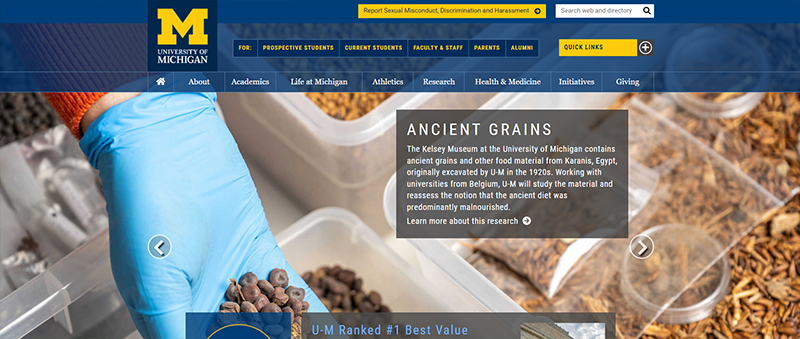
ミシガン大学の見事な青と金の文字Mは、特徴的な形状を補完する著名な教育用配色の例です。 色や形は大学全体からほぼ切り離せないものになっています。 彼らのウェブサイト全体に一貫した配色があります。

大学は、よく考えられた、すぐに認識できるアイデンティティから恩恵を受けています。 ミシガン州に旅行したか、大学の陸上競技をフォローしたかどうかに関係なく、おそらく州の独特の色と形に精通しているでしょう。
教育ブランディングに関しては、単純な形が最も効果的であることがよくあります。 たとえば、ハーバード大学の紋章は、教育用Webサイトの最高のデザイン例の1つです。 さらに、大学の豊かな深紅色と強力な盾の形は、大学のアイデンティティとWebサイトのデザインの重要な部分を構成しています。

基本的に、上を越えないでください。 代わりに、あなたの全体的なアイデンティティをサポートする色と形を使用して、あなたが言う必要があることを伝えることによって、あなたのブランドにそれ自体を語らせてください。
目標指向の方法論
最も成功しているウェブサイトは、意味があり、問題を解決する優れたデザインによって推進されています。 教育機関として、聴衆に自分の目的を伝えることが重要です。 そのためには、Webサイトを明示的にフォローする必要があります。
- あなたの目的と目標に言及する
- あなたが目指している聴衆
- バリュープロポジション
- ブランドと声
全体的なデザイン、ナビゲーション、メディア、証言、レイアウト、コンテンツ、召喚状などはすべて、この目的の影響を受ける可能性があります。 たとえば、リッチフィールド公立学校のWebサイトを見てみましょう。
リッチフィールド公立学校のウェブサイトでは、保護者と生徒が新しいウェブサイトで重要な情報を簡単に見つけることができます。 彼らはすべてを1ページに収めました。 そもそも、これは、ウェブサイトの方向感覚を失う一般的な原因である長いスクロールページを回避することによって達成されました。

しかし、サイトのよく考えられたメガナビゲーションは決定を簡単にします。 アコーディオン、タブ、およびセクションの仕切りは、スキャンを容易にするために各ページのテキストを視覚的に整理するために使用されます。 ツールバーが静的であるため、ユーザーは前のセクションに戻るために戻るボタンを使用する必要はありません。
モバイルフレンドリーなウェブサイトに焦点を当てる
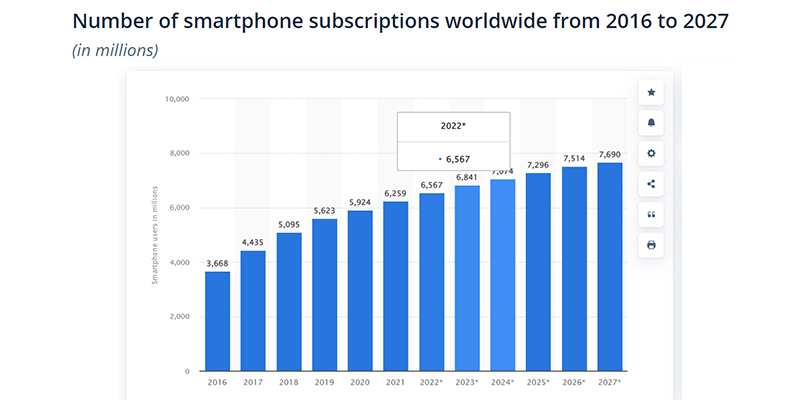
Webデザイナーの73%によると、レスポンシブデザインは、人々がWebサイトをやめる最も一般的な理由の1つです。 さらに、Webサイトの訪問者は、モバイルデバイスに費やされる時間が毎年増加しているため、モバイルエクスペリエンスがデスクトップエクスペリエンスよりもさらに優れていることを望んでいます。

最近の調査によると、世界のインターネットユーザーのほぼ50%が、ウェブの閲覧中にアプリをダウンロードすることを避けています。 したがって、レスポンシブWebデザインはますます重要になっています。 その結果、モバイルユーザーとデスクトップユーザーの両方に対応するWebサイトでは、サイトでのトラフィックとインタラクションが増加します。
次のベストプラクティスは、教育用Webサイトに最適なWebデザインを開発し、Webサイトにトラフィックをもたらすときに役立ちます。

- 簡潔でSEOに最適化されたコンテンツ
- 鮮やかな色の大きなフォント
- 使いやすいインタラクションボタン
- 見た目をきれいに保つために空白をうまく利用する
以下は同じことの良い例です。

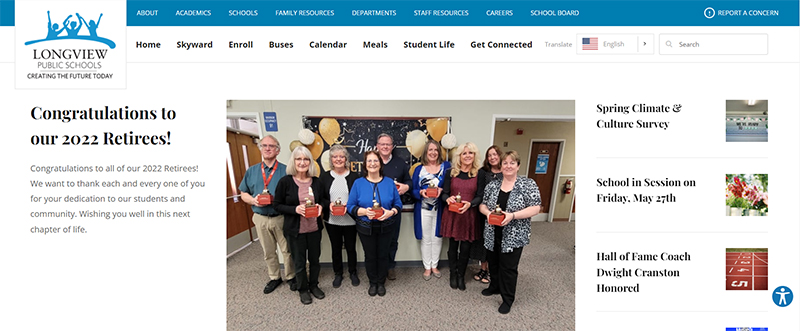
ウェブサイトのデザインに関しては、ワシントンのロングビュー公立学校は型破りなアプローチを選択しました。 大きな画像やビデオに焦点を合わせる代わりに、学校の話はニュース記事を通して語られました。 デスクトップ版とモバイル版の両方で、クリック、検索、および資料の探索が簡単です。
ストーリーテリングが鍵
学校や地区は、ホームページの縁石の魅力に多くの時間を費やし、その後、インテリアを忘れる傾向があります。
あなたのウェブサイトのすべてのページで、あなたはあなたの物語の明確な章を話し、本質的な考えを強化し、そしてサイト訪問者に行動を起こすように動機づける機会があります。 2022年には、検索エンジンが授業料、教員名簿、経歴、さらには学校のカレンダーなどのページをホームページの前に表示する可能性があるため、これは現在よりもはるかに重要になります。
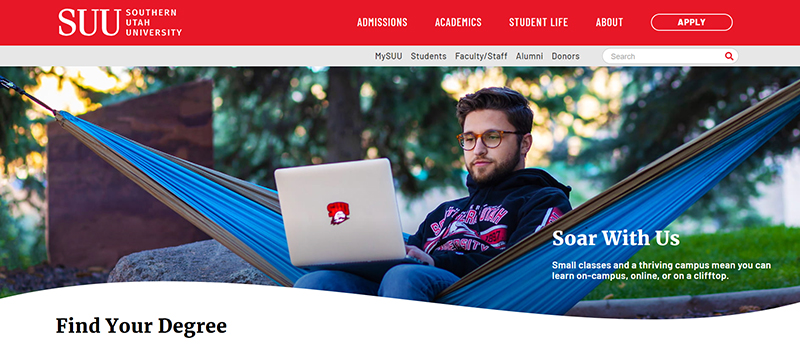
サザンユタ大学について話しましょう。 それが主題をどのように扱ったかのために、これは特に興味をそそられます:それは学生の募集に対するウェブデザインの効果を調べます。

覚えておくべきことがいくつかあります。
- 視覚的に魅力的な画像で訪問者を引き付けることは、組織との感情的なつながりを確立する効果的な手段です
- 学生は、専門的に作成されたWebサイトを信頼する可能性が高くなります。これは、Webサイトがより信頼でき、興味深いものとして認識され、その結果、閲覧時間が長くなるためです。
- 何人かの学生によると、ウェブサイトのデザイン、タイポグラフィ、レイアウト、テキストサイズ、配色はすべて、その正当性に貢献しました。
- 潜在的な従業員の数を増やすことは、ウェブサイトの美学によって部分的に可能になります
便利でアクセスしやすいコンテンツ
オンラインアテンションスパンはますます短くなっています。 コンテンツに優先順位を付け、デバイスや言語に関係なく、常にすべての人が利用できるようにします。 2022年になると、ルールに従うだけではもはや十分ではありません。 言語や地域に応じて、さまざまなコンテンツをさまざまな視聴者に提供できます。
さらに、小見出しと読みやすいセクションにより、読者は提示された情報を簡単に理解できます。
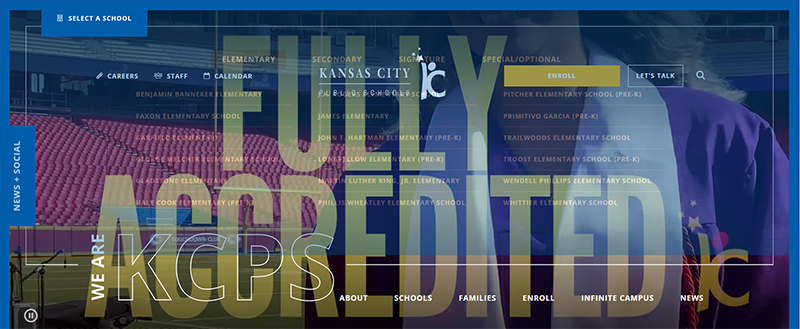
ミズーリ州最大の学区の1つであるカンザスシティ公立学校のウェブサイトは、毎日膨大な数の多様な視聴者を魅了しており、アクセス可能でモバイルフレンドリーな多言語コンテンツのベンチマークとなっています。 KCPSチームは、組み込みのユーザー補助機能を使用して、Webサイトのすべてのコンテンツにアクセスできるようにします。
ウェブサイトの完全な翻訳は、メインページの下部にある言語翻訳者を使用して、最も頻繁に使用される言語で利用できます。

高品質のビデオを使用する
私たちは皆視覚的な学習者です。 したがって、ビデオは私たちの共感を呼ぶ傾向があります。 そのため、インターネットマーケターの78%によると、ビデオは最も魅力的なコンテンツタイプであり、投資収益率が高くなっています。

そしてこの理由で、ビデオを教育的なウェブサイトに創造的に組み込むことは人気のあるウェブデザインの傾向になりました。 さらに、ビデオは次のような目標を達成するための優れたツールです。
- エンゲージメントの向上
- 学校を紹介します
- 大学の経験を提供します
- コースに関する情報を提供します
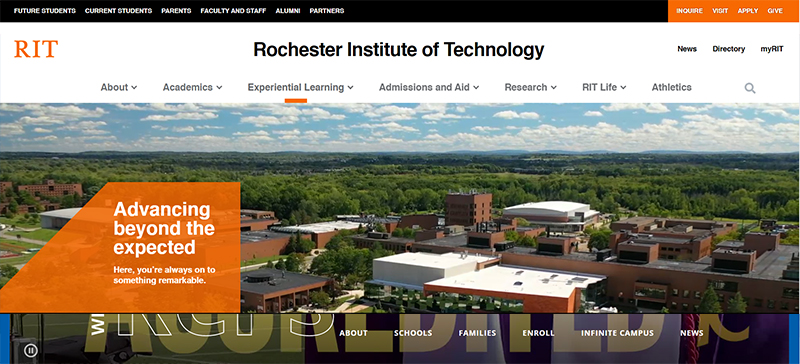
ロチェスター工科大学のウェブサイトは、ビデオをいかにうまく活用できるかを示す見事なイラストです。 それはすべてホームページから始まります。そこでは、ワイドスクリーンフィルムがさまざまな学生のプロジェクトやその他の活動を描いています。

あなたのウェブサイトのデザインのためのテンプレートを定義する
実際の設計段階に到達するまでに、これらの手順に従うと、チームはサイトがどのように見えるかをすでによく理解しているはずです。 これらのワイヤーフレームは、Webデザイナーに提供された概要によると、サイトに含まれるさまざまなページを生成するために使用されます。
ヘッダーとフッター、本文のコンテンツ、グラフィック、メニュー、ページ内のナビゲーションボタンなど、各ページに必要な多数の要素はすべて、これらのページの青写真に配置されています。 これらは、完成したページがどのように表示されるかを示すモックアップテンプレートに発展することがあります。

今日のWebユーザーにとって、教育用WebサイトとモバイルおよびデスクトップテンプレートのレスポンシブWebデザインは不可欠です。 コンテンツに焦点を当てることは良い考えですが、新しいアイデアにもオープンである必要があります。 一部のページに新しい資料を作成する必要がある場合でも、テンプレートを作成した後で作成して、作成者が合意されたページ構造で作業し、適切なものを生成できるようにすることが理想的です。
ページ名、ヘッダータグ、CTAを組み込むことができるSEOに適したデザインを作成することもお勧めします。 さらに、インターネットの速度が理想的ではない地域の学生にリーチすることを目的としている場合は、ページの読み込み速度に注意を払う必要があります。 デザインが非常に複雑で、写真やビデオがたくさん含まれていると、ターゲットオーディエンスが欲求不満になり、サイトを離れる可能性があります。
タイムラインがすべて
教育的なウェブサイトのデザインプロジェクトを検討している場合は、完了するまでに長い時間がかかる可能性があることに注意してください。これを考慮に入れる必要があります。 さらに、Webサイトを稼働させるには、予想以上に時間がかかる場合があります。 したがって、プロジェクトの現実的なスケジュールを作成することが重要です。
公開する前に、ユーザーエクスペリエンスを損なう可能性のあるバグや問題についてWebサイトを徹底的にテストする必要があります。 再起動したサイトや新しいサイトも、Google Analyticsや学校で使用している他のCRMシステムなど、他のデジタルツールと正しく統合する必要があります。
さらに、新しい学生を引き付けるために、あなたのウェブサイトはあなたが持っている最も重要なデジタルチャンネルです。 したがって、適切な設計を行うことが重要です。 時間と労力はかかりますが、結果は努力する価値があります。
教育ウェブサイトのデザインのいくつかの例
1.キリスト大学

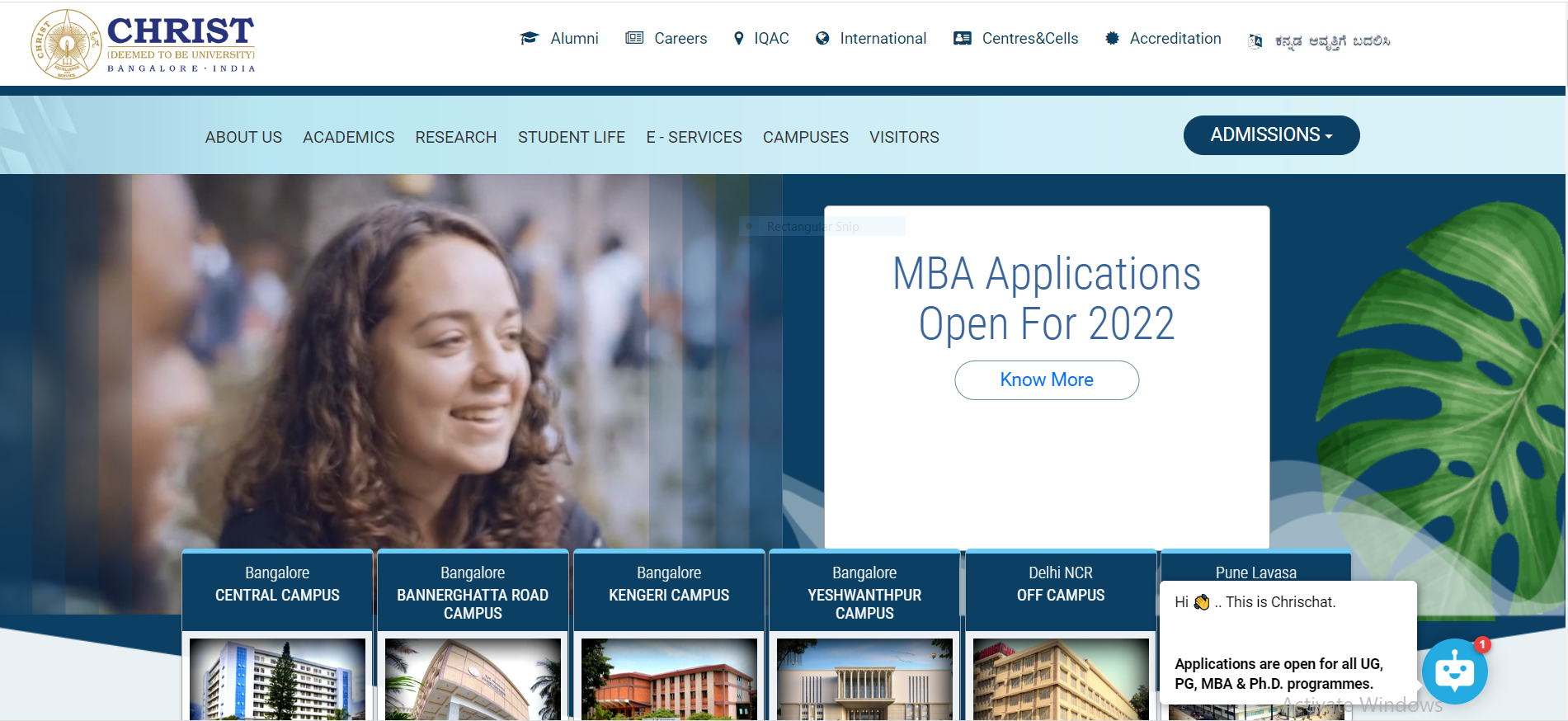
クライスト大学のウェブサイトにアクセスすると、最初に気付くのはホームページの注目の写真です。 ウェブサイト全体で明るい色が使用されており、写真とうまく調和しています。 このウェブサイトはまた、スクロールアニメーションを素晴らしい方法で利用しています。 単一のフォントスタイルと簡潔で関連性のある素材を使用したシンプルなデザインは、このWebサイトの外観に信頼性をもたらします。 ページの上部にドロップダウンメニューがあり、すべての質問に対する回答を見つけることができます。
フッターには、ビジョンと使命という2つの重要なポイントがあります。 トップメニューには、必要なすべての情報が含まれています。 このウェブサイトには、ナビゲーションを簡単にするためのフローティングサイドバーもあります。
キリスト大学のOvationSectionは、教育機関の注目すべき構成要素であり、学生の業績を強調し、称賛しています。 大学のバーチャルツアーは、このウェブサイトの傑出した要素です。
2.ウッドストックスクール

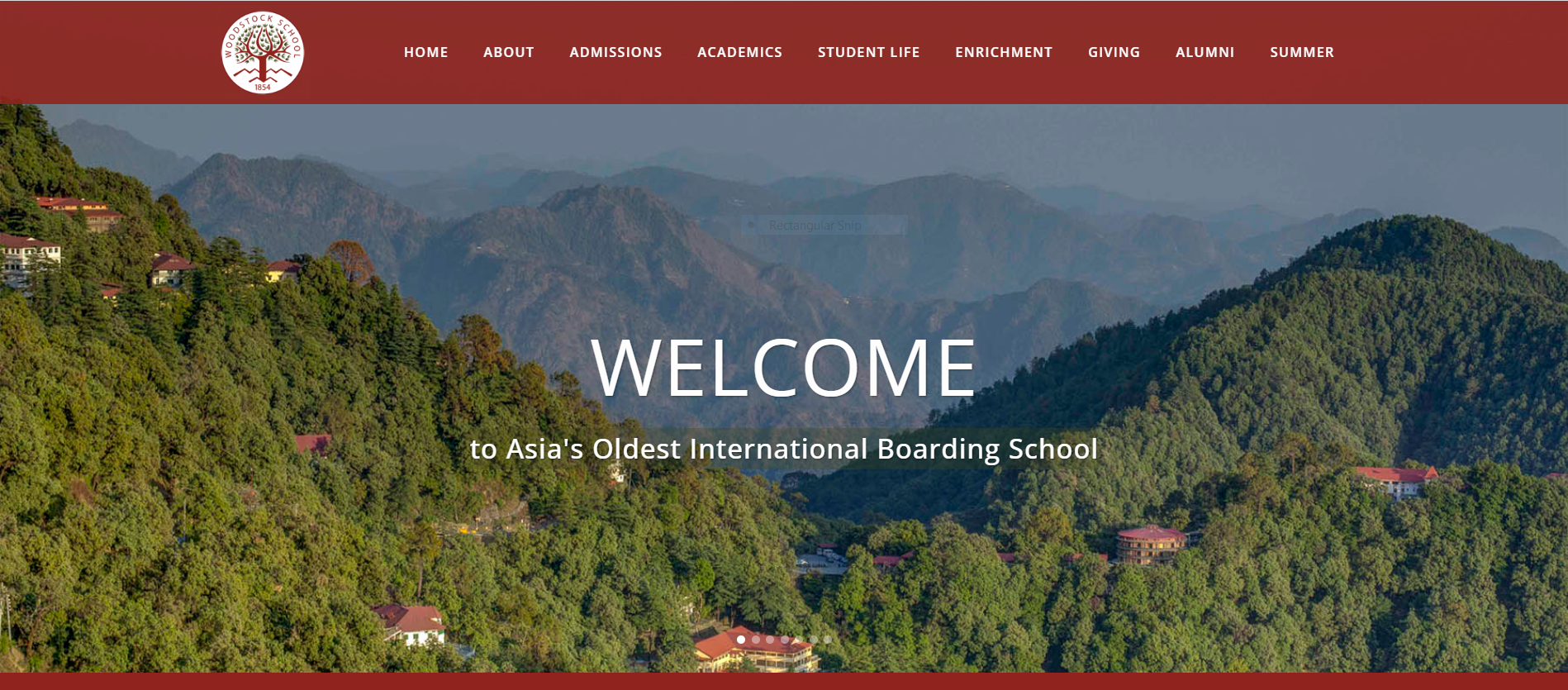
この学校のウェブサイトのルックアンドフィールは、独特で洗練されています。 ヘッダーメニューの各コンポーネントには、カーソルを合わせるとアクセスできるドロップダウンメニューがあります。 写真は、多くのコンテンツを提供していないウェブサイトでそれ自体を物語っています。 異なって興味をそそるのはフッターメニューです。
ウェブサイト全体でフォントスタイルを絶えず使用することで、専門性が向上します。 サイト全体でフラットカラーが使用されています。 各セクションには、メインメニューにあるその他のリソースへのリンクがあります。 入学、学業、学生生活、エンリッチメントなどはすべてヘッダーメニューの下にあります。
ビデオやツイートもウェブサイトで入手できました! また、ウェブサイト全体で学校のさまざまな資産を紹介するのにも役立ちます。 ホームページには、ソーシャルネットワーキングのリンクも含まれています。
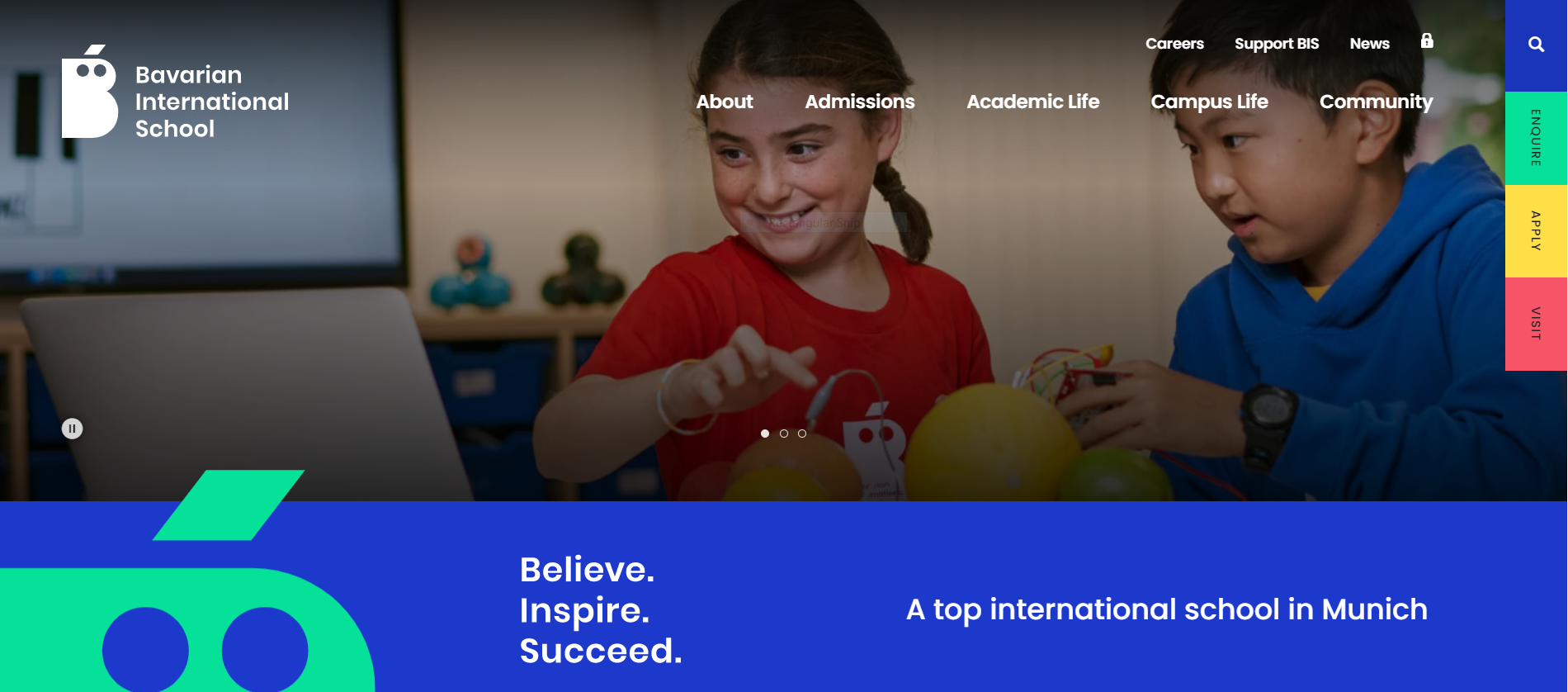
3.バイエルンインターナショナルスクール

新しいブランディングの一環として、ドイツのバイエルンインターナショナルスクールは、コミュニティのポジティブな側面に焦点を当てたウェブサイトを立ち上げました。 多くのことを成し遂げなければなりませんが、彼らはそれを美しい方法で成し遂げました。
BISのウェブサイトにアクセスしたときに最初に気付くのは、コミュニティの熱意を表す鮮やかな配色です。 色と画像が魅力的であるため、学校の学者についてもっと知るためにスクロールし続けることをお勧めします。 サイトのコンテンツ、ナビゲーション、および召喚状は、潜在的な家族を誘惑し、転換するように設計されています。
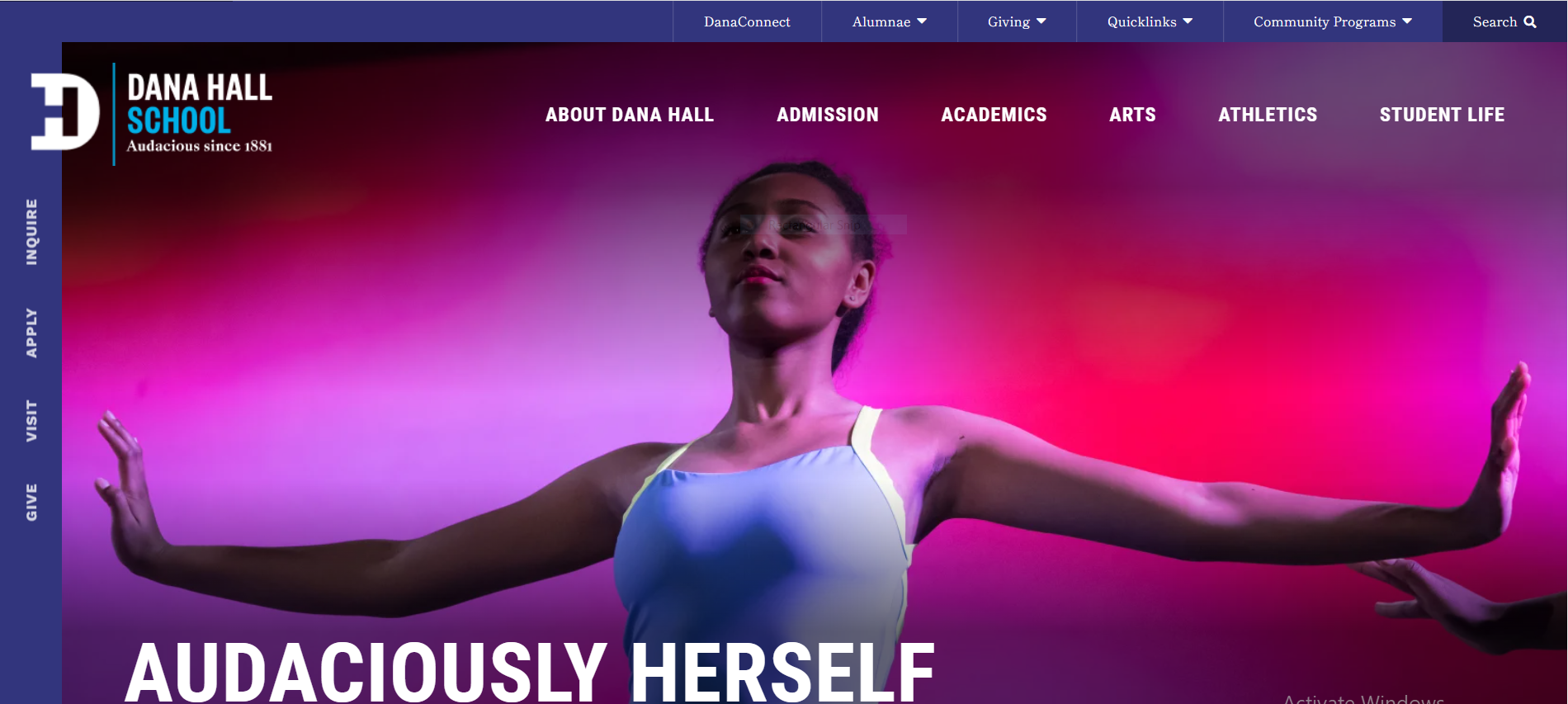
4.ダナホールスクール

ダナホールスクールのウェブサイトには素晴らしいものがあります。 マサチューセッツ州にあるすべての女子大学の予備校は、学問的に野心的で、機会が豊富で、非常に力を与えています。
その結果、学校の配色は非常に鮮やかで、ほとんど威圧的です。 明るいゴールド、パープル、グリーンは、学校の典型的なブルーに対して見事に際立っています。 ただし、色が無計画に一緒に投げられるだけではありません。 それらは、学校のユニークなセールスポイントと価値提案を紹介するために意図的に採用されています。
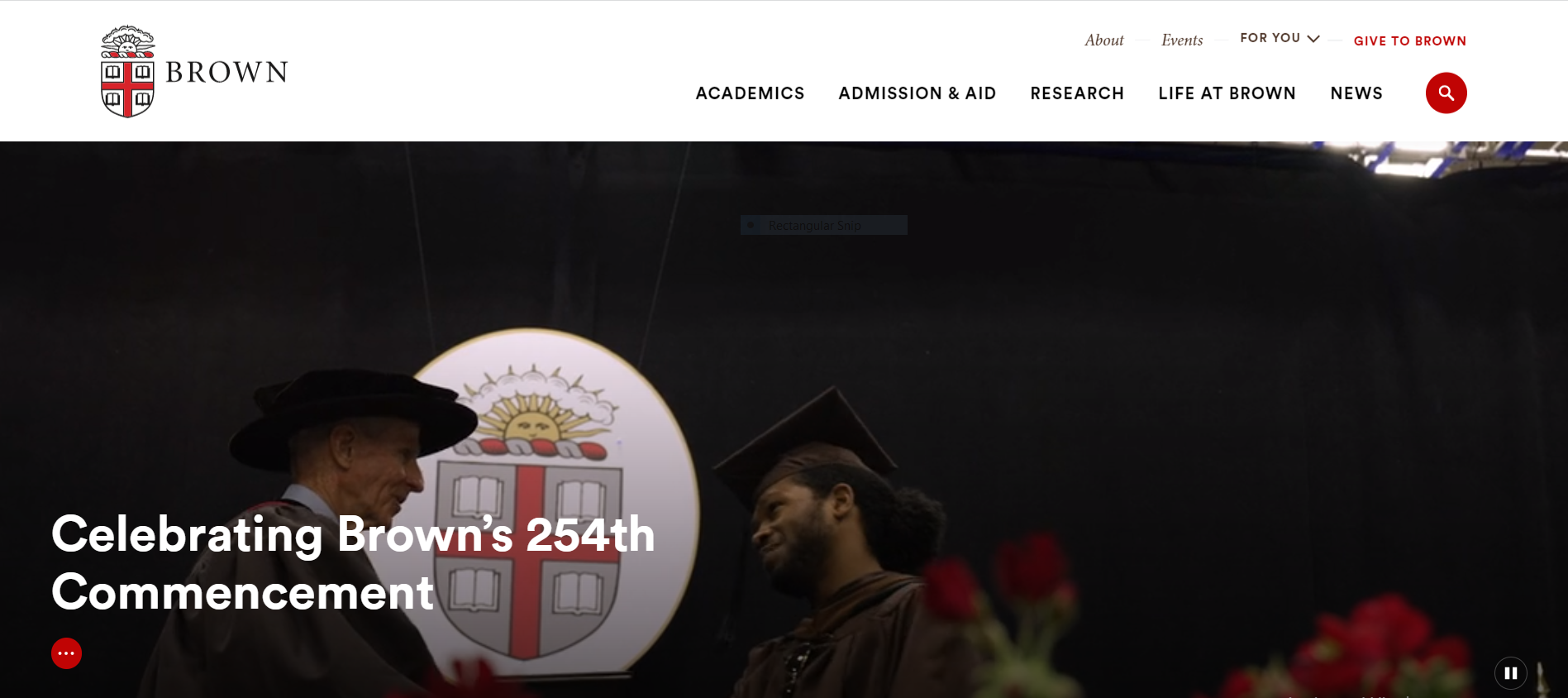
5.ブラウン大学

ブラウン大学のウェブサイトで最初に気付くのは、ニューイングランドの学校のキャンパスを四季折々と描いた画像や動画の数、そして本物の教室や課外イベントのシーンです。
大学で採用されている革新的な技術は、関連する部分に移動するまでビデオの自動化をオフにすることで、視聴者とコンピューターのパフォーマンスへの負担を軽減します。 クライアントがあなたが望むものを見て、技術的な負荷がモバイルデバイスを圧倒しないようにするために、アイテムがいつロードされ、すべてが一度に表示されるかを整理することは素晴らしいことです。
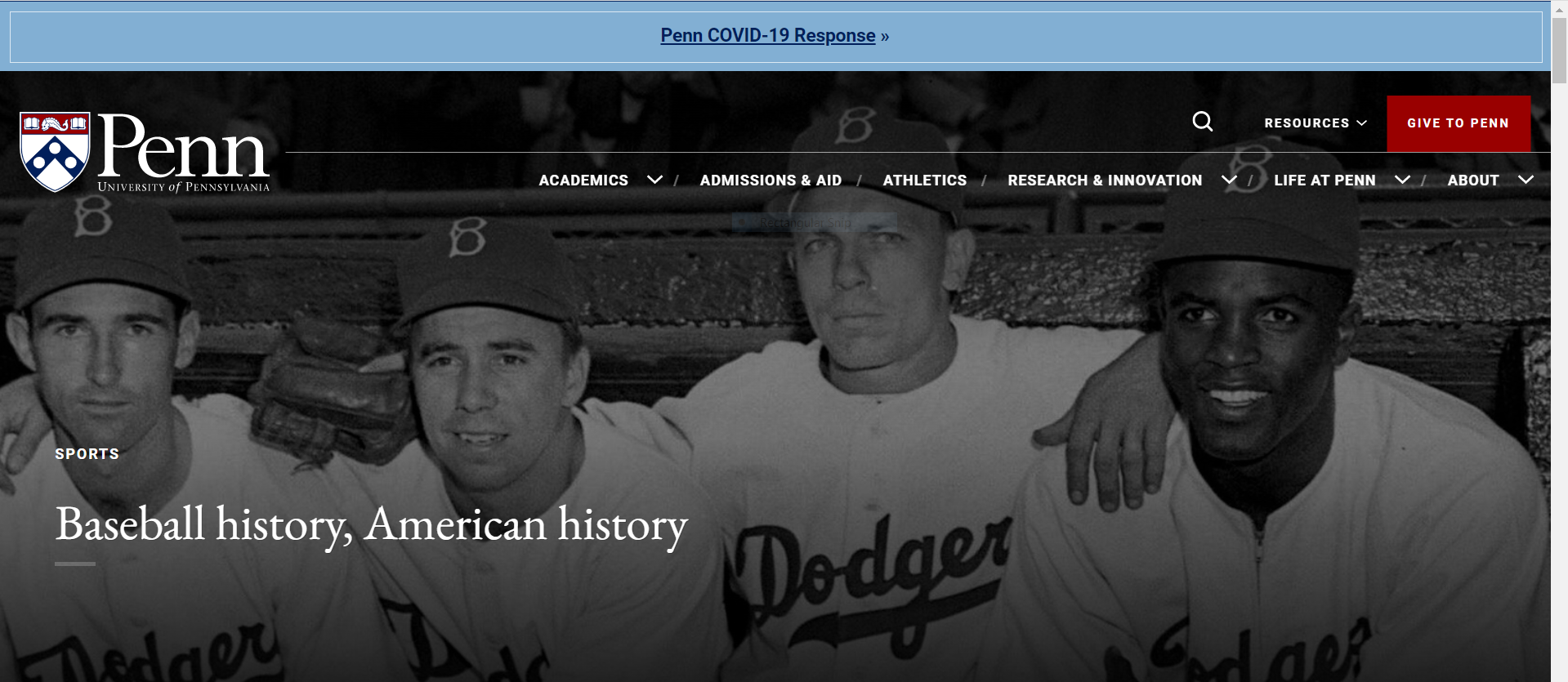
6.ペンシルベニア大学

クラブやプロジェクトなどの学生団体は、大学の努力のおかげでペンのホームページで目立つ場所にあります。 大学の看護プログラムのために自宅で生まれたばかりの赤ちゃんを抱っこしているカップルは、さまざまな学位プログラムを促進するために使用される例のほんの一部です。
最近の起業家から優れたアーティストまで、サイトのホームページの画像ギャラリーにはさまざまな成果があります。
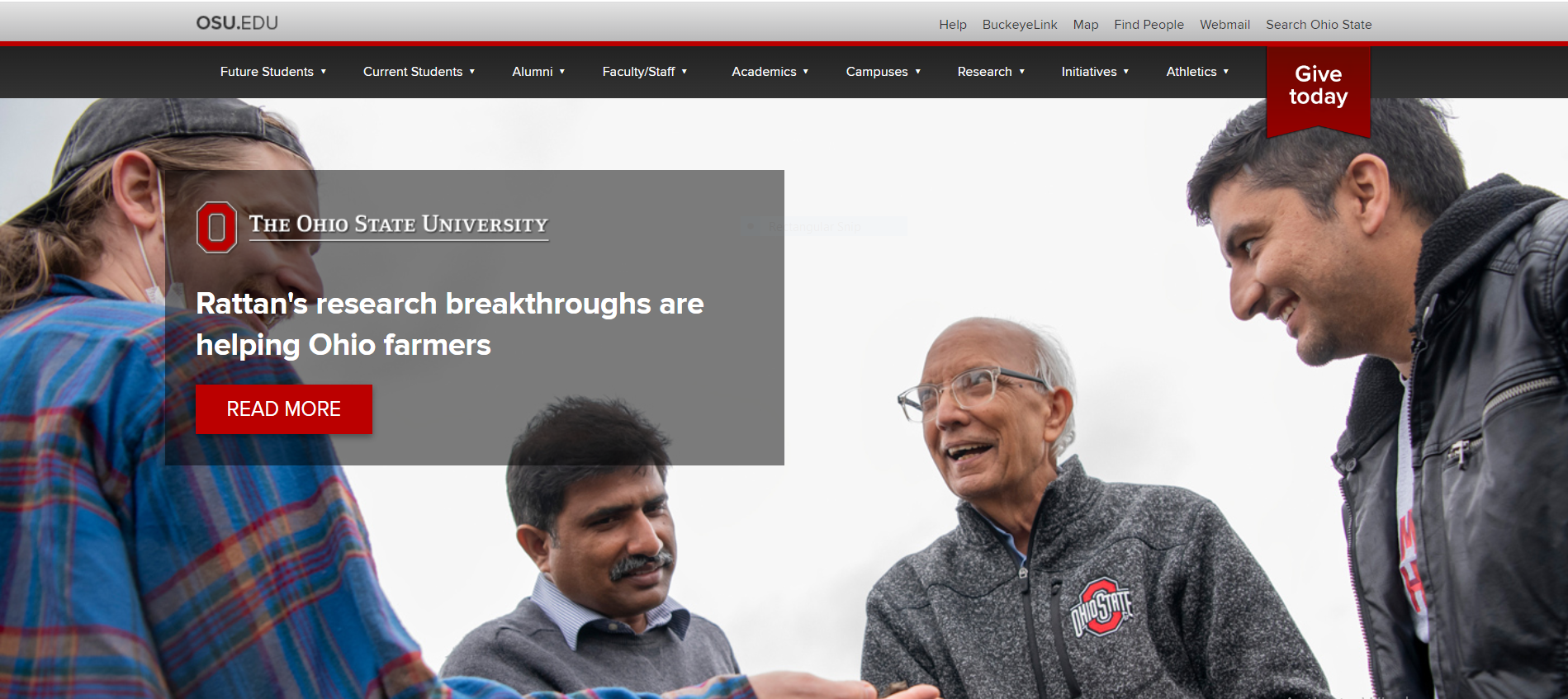
7.オハイオ州立大学

訪問者は、サイトの召喚状からリンクされている大学の施設を説明するページへのリンクをクリックすることで、一般的なキャンパスのレイアウトをより深く理解することができます。 「現在の学生に人気」は、ログインした学生が最も頻繁に検索する用語のリストで、授業料の支払い方法や就職方法に関する情報が含まれています。 インタラクティブマップの任意のページからクリックできる州全体のグラフィックは、すべての学校をカバーしています。
あなたの教育ウェブサイトは注目に値する
あなたのウェブサイトはあなたが教育におけるあなたの究極の目標を達成するのを助けるべきです。 あなたのブランドの魅力は、将来の学生と現在の従業員の両方のために賢明なデザインの決定をすることによって後押しすることができます。 この記事に含まれている教育のための最高のウェブサイトのデザインのいくつかからインスピレーションを得てください。
あなたが伝えようとしている知識の種類やあなたが到達しようとしている聴衆に関係なく、うまく設計されたウェブサイトはどんな教育活動にとっても重要です。 プロのウェブデザイナーはあなたがあなたのビジョンを実現するのを手伝うことができます。
