SEO Oyununuzda İlerlemek için 7 Şema İşaretleme Üreticisi
Yayınlanan: 2022-09-16SEO'nun daha rekabetçi hale gelmesiyle, web sitesi işletme sahipleri, okuyucularının içeriklerini daha kolay bulmasına yardımcı olacak şema biçimlendirme oluşturucuları arıyor.
İçeriğinize şema işaretlemesi eklemek, SEO'yu artırmanın popüler bir yoludur. Arama motorları, web sitenizin içeriğinin yapısını ve amacını anlamak için şemayı kontrol eder.
Bu makalede, şema işaretleme hakkında bilmeniz gereken her şeyi ve onu içeriğinize eklemek için şema oluşturucuların nasıl kullanılacağını ele alacağız.
Şema İşaretleme nedir?
Şema işaretlemesine aşina değilseniz endişelenmeyin.
Şema işaretlemesinin, Google ve Bing gibi arama motorlarının içeriği daha iyi anlayabilmesi için web sitenize bilgi eklemenin bir yolu olduğunu bilin.
İçeriğinize anlam katan, genellikle mikro veri veya JSON-Ld biçiminde bir koddur. Bu kodu internette bulunan çeşitli şema biçimlendirme oluşturucularından oluşturabilirsiniz.
Şema oluşturma bölümünü keşfetmeden önce, web sitenize neden şema işaretlemesi eklemeyi düşünmeniz gerektiğini anlayalım.
Web Sitesi SEO için şema neden önemlidir?
Web sitenize içerik eklediğinizde, arama motoru botları ana anahtar kelimeleri çıkarır ancak içeriğinizle ilişkili anahtar kelime amacını anlamaz.
Örneğin, elma anahtar kelimesi bazı web sitelerindeki meyveden diğerlerinde Apple şirketine göre farklılık gösterebilir. Anahtar kelimelerinize bağlamsal bilgiler eklemek, arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olabilir.
İşte web sitenizin içeriğine şema işaretlemesi eklemenin bazı faydaları.
- Zengin Parçacıkları Hedefleyin: Şema işaretlemesi, web sitesi bilgilerinin arama motoru botlarına daha iyi görünmesini sağlar ve içeriğinizi Zengin Parçacıklar olarak vurgulama eğilimindedir.
- SEO'yu Artırır: Şema işaretlemesi doğrudan bir sıralama faktörü olmasa da, kesinlikle arama motoru sonuç sayfasındaki konumunuzu iyileştirmenize yardımcı olur. Ayrıca, içeriğinizin rakiplerinizden öne çıkmasını sağlayan arama sonuçlarında yıldız derecelendirmeleri gibi önemli bilgileri göstermenize yardımcı olur.
- Bilgi Grafiği: Bir kişi tipine ayrılmış olan Bilgi Grafiği, önemli bilgileri bir bilgi paneli (bir bilgi kutusu) biçiminde gösterir.
- TO'yu Artırır: Kullanıcılar sorularına doğrudan yanıtları zengin snippet'lerde ve sık sorulan sorulardaki bağlantılarda gördüğünden, içeriğiniz rakiplerinizden daha yüksek tıklama alma eğilimindedir.

Şema biçimlendirme aynı zamanda yemek tarifleri web siteleri, yemek blogları ve ürün inceleme web siteleri gibi sektörle ilgili birçok web sitesine de yardımcı olur.
Gerçekten de, web sitenizin dönüşüm oranını artırabilir ve organik olarak büyümenize yardımcı olabilir.
Farklı Şema Formatları Türleri
SEO'daki değişen trendler gibi, şema biçimlendirme de trendlerle birlikte gelişti. Şu anda web sitenizin içeriğine uygulayabileceğiniz üç tür şema biçimi vardır.
Her türü ayrıntılı olarak inceleyelim.
#1. mikro veriler
Mikro veriler, içeriğinize ek bilgi iletmek için etiketleri kullanan, mevcut ilk ve şu anda en eski şema formatı türüdür.
Schema.org'a göre mikro veriler, içeriğinize eklendiğinde arama motorlarının içeriği daha iyi anlamasına yardımcı olan bir dizi etikettir.
Mikro veri yapısı üç temel bileşeni birleştirir:
- Itemscope: Arama motorlarına <div>…</div> arasına alınan her şeyin bir öğe olduğunu bildirir.
- Itemtype: Öğenin tam olarak ne hakkında olduğunu tanımlar.
- Itemprop: Itemtype'ın özelliklerini belirtir.
Ancak bu eski bir biçimdir ve şema işaretlemesini ilk kez ekliyorsanız mikro veri eklemeniz önerilmez.
#2. RDFa
RDFa, RDF öğelerini HTML5, XHTML ve XML biçimlerinde gömmek için bir biçim olan Niteliklerde Kaynak Dağıtım Çerçevesi anlamına gelir.
Arama botlarının temel verileri çıkarmasına ve bunları Zengin Parçacıklar biçiminde vurgulamasına yardımcı olan özellikler eklemenize yardımcı olur.
#3. JSON-LD
Google, Microdata ve RDFa'ya kıyasla daha yeni bir teknoloji olduğu için diğer şema biçimleri yerine JSON-LD biçiminin kullanılmasını önerir.
JSON-LD, önemli anahtarın bir nesnesinden oluşan Bağlantılı Veriler için JavaScript Nesne Gösterimi anlamına gelir: bir <script> etiketi içine alınmış değer çiftleri.
En büyük fark, JSON-LD'nin, kodu iyileştirmek için web sitesini karıştırma riskini ortadan kaldıran mikro veriler durumunda olduğu gibi HTML'nin etrafına yerleştirilmesine gerek olmamasıdır.
Javascript kodu olduğu için, <script>…</script> etiketi arasında yer alan <head> bölümünün herhangi bir yerine gömülebilir.
JSON-LD Yapısı:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>Kod, içindeki kodun JSON-LD olduğunu belirten bir özniteliğe sahip bir <script> etiketi ile başlar.
<script type="application/ld+json"> { … } </script>Bunu sabit bir “@context” öğesi takip eder:” http://schema.org”
Çift tırnak kapatıldıktan sonraki virgül, arama motoruna kodun devam ettiğini söyler.
"@context": "http://schema.org",Sonraki öğe, şema türünü tanımlayan “@type”:” şema tipidir .
Örneğin şema türü Organizasyon, Reçete, Kitap, Kişi, Yerel İşletme vb. olabilir.
"@type": "LocalBusiness",Örneğin-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",Daha sonra bir şema türünün özellikleri gelir:
"item property": "value"Örneğin-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"Bazen bir öğe özelliğinin değeri, kendi özellik kümesine sahip başka bir öğe olabilir. İşlem yuvalama olarak adlandırılır.
Artık JSON-LD'nin ne olduğunu bildiğinize göre, içerik türünüze göre kullanabileceğiniz farklı şema işaretleme türlerini keşfedelim.
Şema İşaretleme Türleri
Schema.org sözlüğü yüzlerce şema türünden oluşsa da, aşağıda en yaygın kullanılan şema türlerinden bazıları verilmiştir.
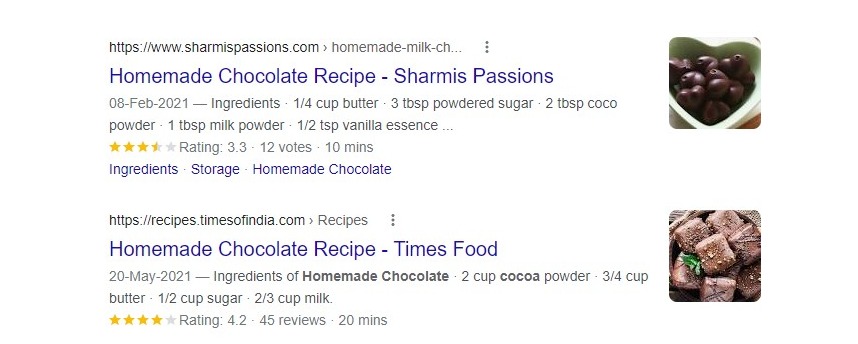
- İnceleme Şeması: İnceleme şeması , arama sonuçları sayfasına kullanıcı derecelendirmeleri, beş yıldız, resimler ve öğe açıklamaları ekler.
- Yerel İşletme Şeması: Yerel işletme şeması, işletme adı, işletme web sitesi URL'si, adres, çalışma saatleri ve derecelendirmeler gibi alanları göstererek yerel işletmelere yardımcı olur.
- Makale Şeması: Makale şeması, yazar adı, yayıncı, blog gönderileri gibi makale türü, kısa makale, haber içeriği ve daha fazlası gibi içerik metaları ekler.
- Hizmet Şeması: Hizmet şeması, sıhhi tesisat, seyahat satıcıları, araba yıkama, garajlar, doktorlar ve yerel hizmet tabanlı profesyoneller gibi hizmet sağlayan işletmeler için tasarlanmıştır.
- Tarif Şeması: Tarif şeması, pişirme süresi, malzemeler, derecelendirmeler ve daha fazlası gibi yemek tarifi verilerini ekler.
- Kişi Şeması: Kişi şeması, ünlüler, ünlü yazarlar, girişimciler ve blogcular gibi ünlü kişileri vurgulamak için yapılır.
- İş İlanı Şeması: İş ilanı şeması, doğru adayı bulmanıza yardımcı olmak için arama sonuçlarında iş ilanlarını ve iş ayrıntılarını vurgulamanıza yardımcı olur.
- SSS Şeması: SSS şeması son zamanlarda çıktı ve arama motoru sonuçlarında sık sorulan soruları vurgular.
- Nasıl Yapılır Şeması: Nasıl Yapılır şeması, bir kullanıcının bir görevi tamamlamak için geçmesi gereken temel adımları listeler.
- Video Şeması: Video şeması, ziyaretçilerin video yerleştirmeleriniz hakkında bilgi sahibi olmasına yardımcı olmak için yayınınızdaki videoları arama sonuçları sayfasında gösterir.
Ve daha fazlası.

Şema İşaretleme Üreticileri
Bu bölüm, web sitenize şema işaretlemesinin nasıl uygulanacağını açıklayacaktır.
Şema işaretlemesine başlama düşüncesi sizi bunaltıyorsa, sizi koruduk.
Bu makaleyi okurken internette çok sayıda şema biçimlendirme oluşturucu mevcuttur.
Bazıları tek şema türlerini desteklerken, diğerleri birden çok şema için destek sunar.
Web sitenizde şema kodunu kolayca kullanmaya başlayan en yaygın kullanılan şema biçimlendirme üreticilerinden bazılarına göz atalım.
Google Yapılandırılmış Veri İşaretleme Yardımcısı
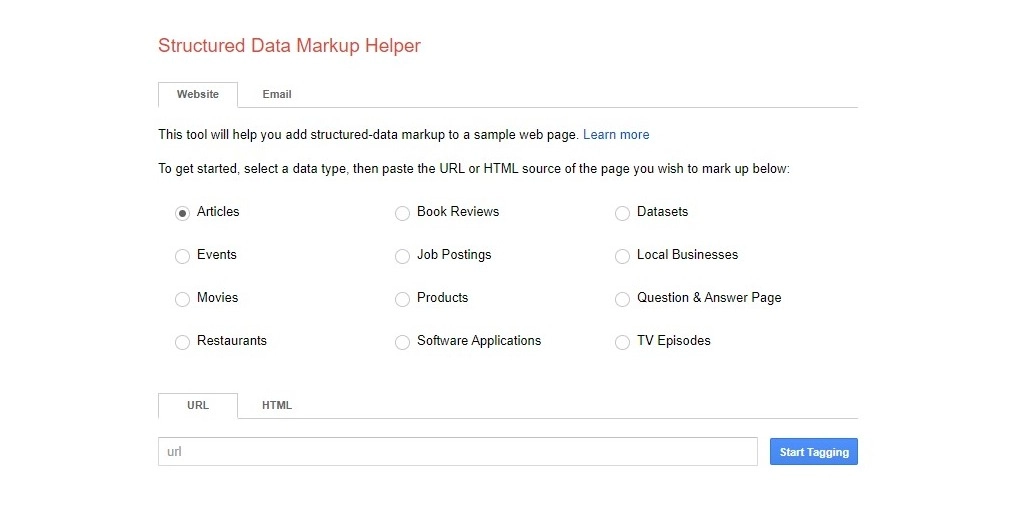
Google Yapılandırılmış Veri İşaretleme Yardımcısı, şema oluşturucu listemizde bir numaralı konumu hak ediyor.
Kullanımı oldukça kolaydır ve 3 basit adımda oluşturulan şema işaretlemesini elde edersiniz.

Yalnızca şema türünü seçmeniz, içerik URL'nizi eklemeniz veya içeriğinizi HTML biçiminde yapıştırmanız gerekir.
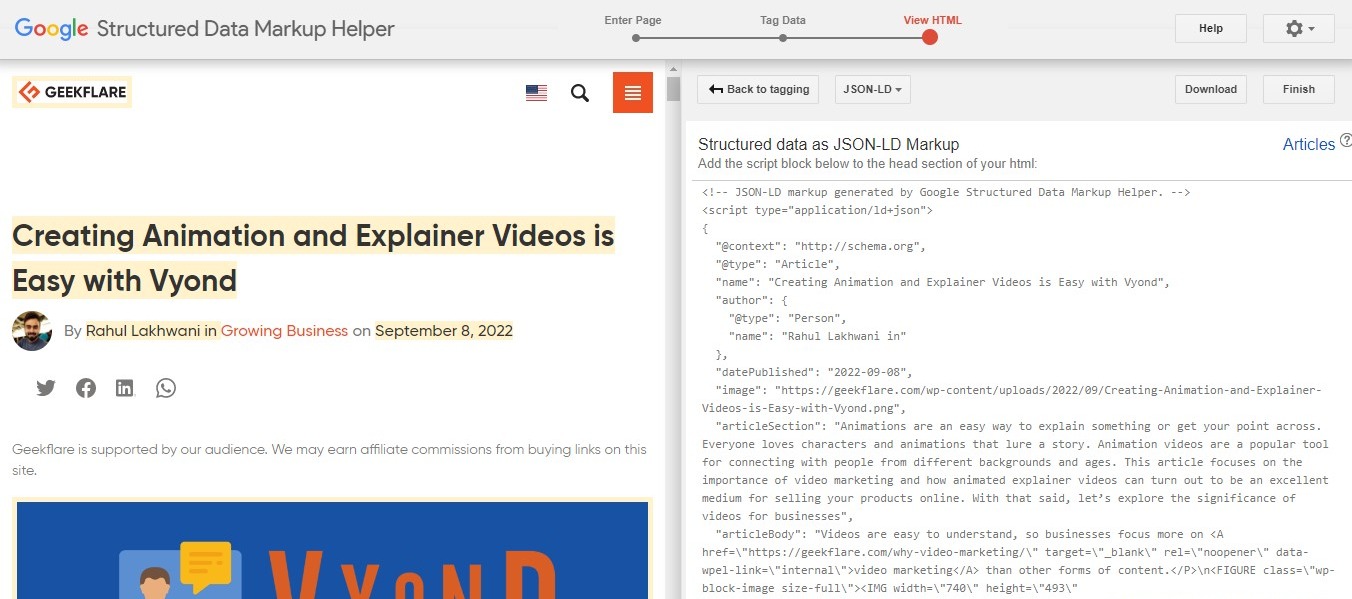
Örnekleme amacıyla web sitemizden yayınlanmış bir makale bağlantısı ekledik.
Bir sonraki adımda, sağ taraftaki anahtar: değer çiftini dolduracak metni seçmelisiniz.

Tüm alanları etiketlemeyi tamamladıktan sonra, JSON-LD işaretlemesini oluşturmak için HTML Oluştur düğmesine tıklayın.
Ardından, şema işaretleme kodunu mikro veri veya JSON-LD formatında indirin ve web sitenizde kullanın.
Merkle tarafından Şema İşaretleme Oluşturucu
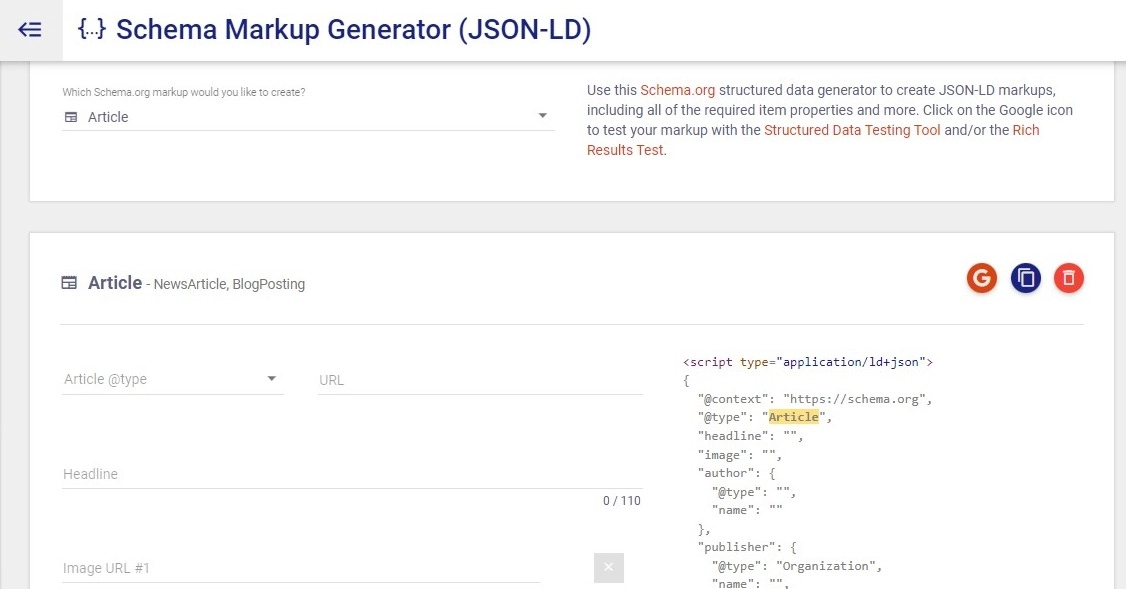
Listemizde bir sonraki, Merkle'nin şema biçimlendirme oluşturucu aracıdır. Basit anlaşılır bir arayüze sahiptir.

JSON-LD kodunu tamamlamak için gereksinimlerinize uyan şema türünü seçebilir ve ayrıntıları doldurabilirsiniz.
Ardından, kodu kopyalayabilir ve web sitenizde kullanabilirsiniz. Aynı kontrol panelinden Zengin Sonuçlar test platformundaki kodu test etmek için sağlanan bir düğme de bulacaksınız.
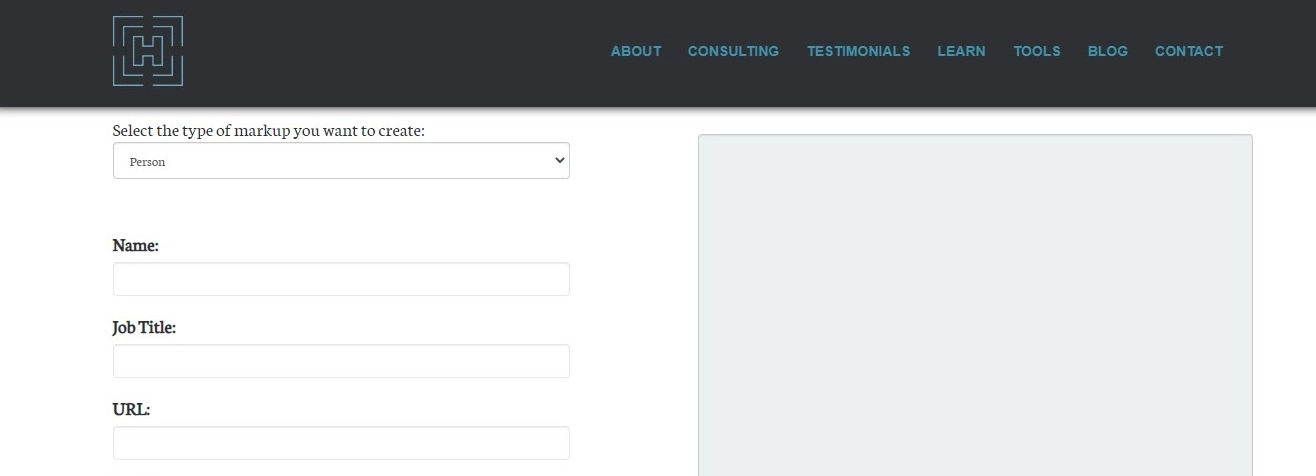
Hallanaliz JSON-LD Şema Oluşturucu
Merkle'nin şema oluşturucusu gibi, en hızlı ve en kolay yollardan biri Hall Analizi JSON-LD şema üretecini kullanmaktır.

Yapılandırılmış işaretlemeyi seçin ve mümkün olduğunca soldaki formu doldurun. Tüm ayrıntıları doldurduktan sonra, yeni oluşturulan JSON-Ld biçimini kopyalayın ve yapılandırılmış veri test aracını kullanarak uygulamayı test edin.
Ancak tek dezavantajı, bu aracın yalnızca altı şema biçimlendirme türünü desteklemesidir.
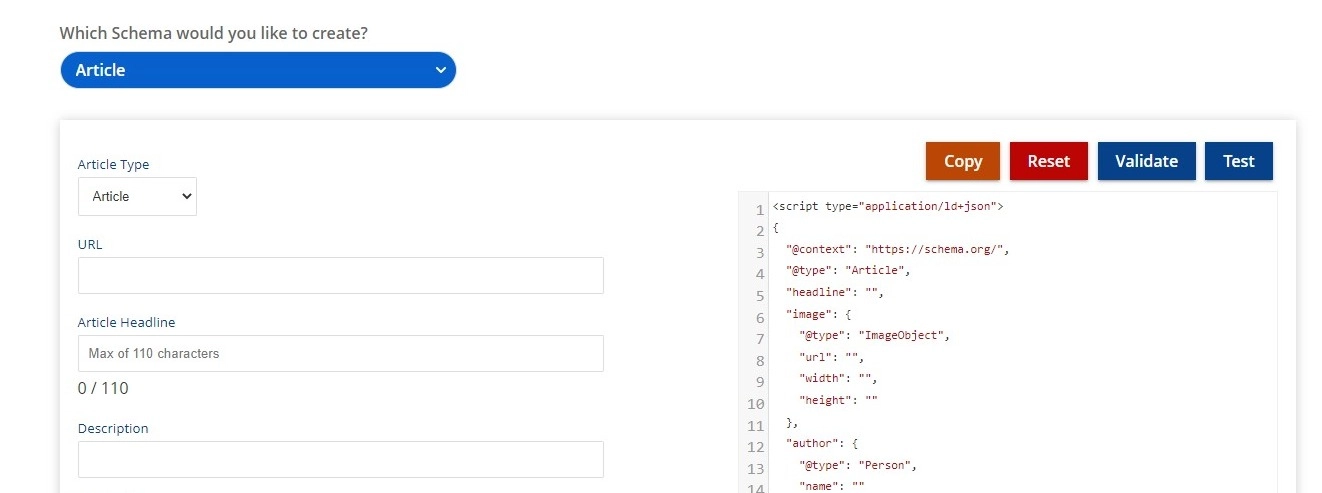
RankRanger Şema İşaretleme Oluşturucu
RankRanger, rakip analizi, özel SEO grafikleri, yerel sıralamaları izleme, AMP puanlamasını izleme ve müşteriler için analiz raporları geliştirme konusunda size yardımcı olan profesyonel bir SEO yazılımıdır.

RankRanger'ı anahtar kelime araştırması, rakiplerin geri bağlantılarını kontrol etmek ve PPC kampanya performansını izlemek için de kullanabilirsiniz.
Benzer web ajansı tarafından ücretli bir araç olmasına rağmen, web sitesinde ücretsiz olarak sunulan yapılandırılmış bir veri biçimlendirme oluşturucuya sahiptir.
SSS şeması, Hot-To şeması, Makale, Yerel İşletme ve diğer birçok şema JSON-LD biçimlendirmesi oluşturmak için araçlarını kullanabilirsiniz.
Diğer şema oluşturucular gibi, web sitenizin JSON-LD anahtarını almak için değerleri doldurmanız gerekir: değer çifti.
Platform ayrıca, oluşturulan şemanın doğruluğunu kontrol etmek ve doğrulamak için bir Sıfırla, Doğrula ve Test Et düğmesi de sağlamıştır.
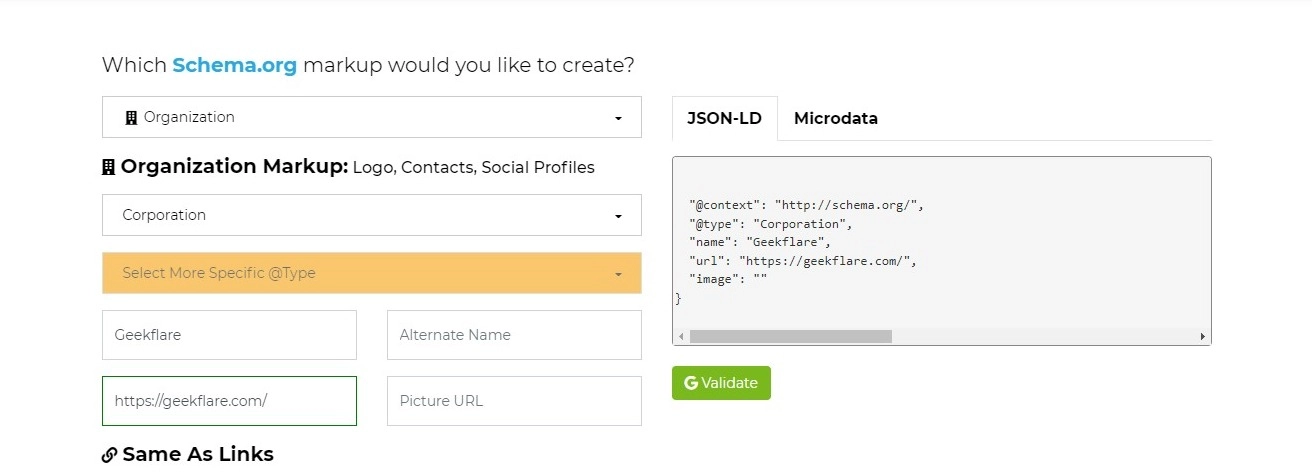
AraBloom
SearchBloom, JSON-LD ve mikro veri kodu oluşturmak için ücretsiz bir şema biçimlendirme oluşturucu aracı sunar.

Ardından, web sitelerinin açılır seçenekler listesinden bir biçimlendirme türü seçin.
Örneğin, Organizasyon şemasını seçip değer eklemek, sağ taraftaki şema kodu alanlarını doldurmaya başlar.

Doğrula düğmesine tıklamak sizi, oluşturulan şema işaretlemenizi doğrulamak için Google Arama Merkezi yapılandırılmış tarih aracına götürür.
JamesDflynn.com
Jamesdflynn, Chicagoland merkezli bir web geliştiricisi olan JD Flynn tarafından oluşturulan kişisel bir şema oluşturucu aracıdır.

Şema oluşturucu ücretsiz olmasına rağmen, yalnızca altı farklı şema türünü destekler – Yerel İşletme şeması, Kişi, Ürün, Etkinlik, organizasyon ve web sitesi şeması.
Araç ücretsizdir. JSON-LD biçiminde şema kodu oluşturmak için ayrıntıları eklemeniz gerekir.
Kodu sıfırlamak için bir düğme alırsınız. Ancak, oluşturulan şema kodunu doğrulamak için platformda herhangi bir kısayol düğmesi yoktur.
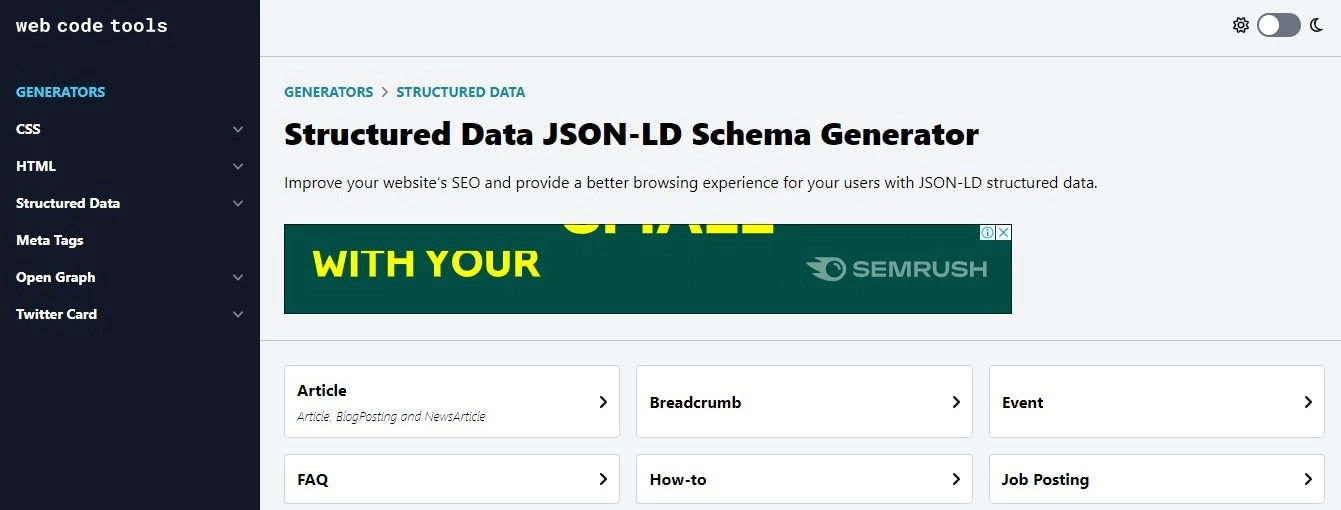
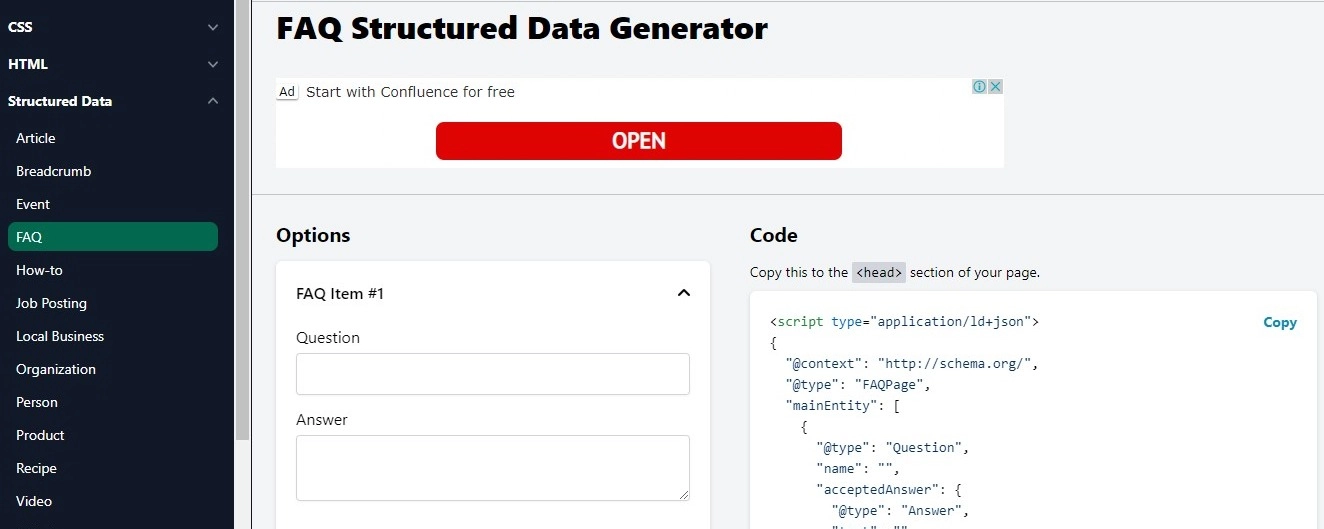
Webcode.tools Şema İşaretleme Oluşturucu
Webcode.tools, geliştiriciler için en iyi araçlardan bazılarını sağlar. Bu web sitesinde genellikle ön uç geliştiricilere yardımcı olan birçok kod oluşturucu bulacaksınız.

Örneğin, bazı popüler araçlar arasında CSS oluşturucu, HTML oluşturucu, Twitter Kartı oluşturucu, Açık Grafik oluşturucu ve daha fazlası bulunur.
Webcode'un yapılandırılmış veri işaretleme aracı, SSS şeması, Nasıl Yapılır şeması ve video nesne şeması gibi en yeni ve en popüler şema türleri dahil olmak üzere 13 farklı şema türünü destekler.
JSON-LD biçim kodunu almak için herhangi bir şema işaretleme türüne tıklayın.

Tüm detayları doldurduktan sonra, kodu sağdaki panelden kolayca kopyalayabilirsiniz.
Şema Doğrulama
Web sitenize uyguladıktan sonra şema işaretlemenizi doğrulamanın önemini göz ardı edemeyiz.
Uygulanan şemanın sitede uygulanıp uygulanmadığının test edilmesi esastır.
Şemayı test etmenin bir başka nedeni de herhangi bir hatayı incelemektir. Herhangi bir hata varsa, web sitenizin SEO'suna olumsuz olarak zarar verir.
Doğrudan web sitenize şema eklemeden önce Zengin Sonuçlar testi web sitesini ziyaret etmek ve tüm hataları düzeltmek her zaman iyi bir fikirdir.
Çözüm
Bazı ücretli şema araçları mevcut olsa da, bu oluşturucular güvenilirdir ve şema kodunu hızlı bir şekilde sağlar.
Şema işaretlemesi oluşturduktan sonra, bunu Google'ın Zengin Sonuçlar snippet aracını kullanarak doğrulamayı unutmayın.
Bu makale şema, önemi ve ücretsiz olarak kullanabileceğiniz farklı şema oluşturucular hakkında bilgi edinmenize yardımcı olacaktır.
İş rekabetinde lider olmanıza yardımcı olacak ayrıntılı SEO kılavuzlarımıza göz atmayı unutmayın.
