7 Schema Markup Generators เพื่อก้าวไปข้างหน้าในเกม SEO ของคุณ
เผยแพร่แล้ว: 2022-09-16เมื่อ SEO มีการแข่งขันมากขึ้น เจ้าของธุรกิจเว็บไซต์กำลังมองหาเครื่องมือสร้างมาร์กอัปสคีมาเพื่อช่วยให้ผู้อ่านค้นพบเนื้อหาของตนได้ง่ายขึ้น
การเพิ่มมาร์กอัปสคีมาในเนื้อหาของคุณเป็นวิธีที่ได้รับความนิยมในการเพิ่ม SEO เครื่องมือค้นหาตรวจสอบสคีมาเพื่อทำความเข้าใจโครงสร้างและเจตนาของเนื้อหาเว็บไซต์ของคุณ
ในบทความนี้ เราจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับมาร์กอัปสคีมาและวิธีใช้ตัวสร้างสคีมาเพื่อเพิ่มลงในเนื้อหาของคุณ
Schema Markup คืออะไร
หากคุณไม่คุ้นเคยกับมาร์กอัปสคีมา ไม่ต้องกังวล
แค่รู้ว่ามาร์กอัปสคีมาเป็นวิธีเพิ่มข้อมูลลงในเว็บไซต์ของคุณเพื่อให้เสิร์ชเอ็นจิ้นอย่าง Google และ Bing สามารถเข้าใจเนื้อหาได้ดีขึ้น
เป็นโค้ดโดยทั่วไปในรูปแบบ microdata หรือ JSON-Ld ที่เพิ่มความหมายให้กับเนื้อหาของคุณ คุณสามารถสร้างรหัสนี้จากตัวสร้างมาร์กอัปสคีมาต่างๆ ที่มีอยู่ในอินเทอร์เน็ต
ก่อนที่คุณจะสำรวจส่วนการสร้างสคีมา มาทำความเข้าใจว่าทำไมคุณจึงควรพิจารณาเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณ
เหตุใดสคีมาจึงมีความสำคัญสำหรับ SEO ของเว็บไซต์
เมื่อคุณเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ บอทของเครื่องมือค้นหาจะดึงคีย์เวิร์ดหลักออกมาแต่ไม่เข้าใจเจตนาของคีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาของคุณ
ตัวอย่างเช่น คำหลัก apple อาจแตกต่างจากผลไม้ในบางเว็บไซต์ถึงบริษัท Apple ในบางเว็บไซต์ การเพิ่มข้อมูลตามบริบทให้กับคำหลักของคุณจะช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของคุณได้ดีขึ้น
ต่อไปนี้คือข้อดีบางประการของการเพิ่มมาร์กอัปสคีมาในเนื้อหาเว็บไซต์ของคุณ
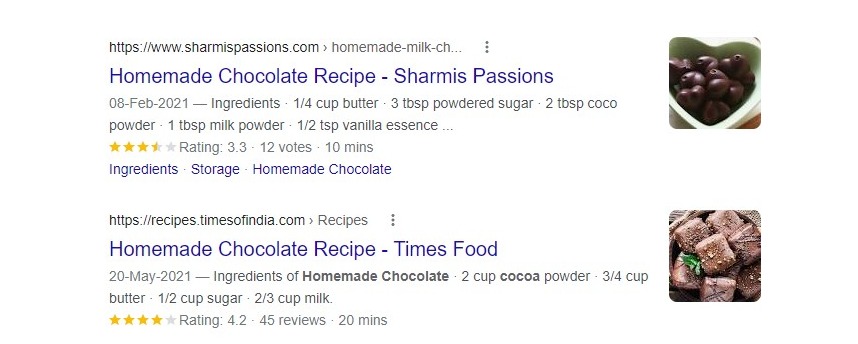
- Target Rich Snippets: มาร์กอัปสคีมาทำให้ข้อมูลเว็บไซต์ดูดีขึ้นสำหรับบอทของเครื่องมือค้นหา และมักจะเน้นเนื้อหาของคุณเป็น Rich Snippets
- เพิ่มประสิทธิภาพ SEO: แม้ว่ามาร์กอัปสคีมาจะไม่ใช่ปัจจัยในการจัดอันดับโดยตรง แต่ก็ช่วยให้คุณปรับปรุงตำแหน่งในหน้าผลลัพธ์ของเครื่องมือค้นหาได้อย่างแน่นอน นอกจากนี้ยังช่วยแสดงข้อมูลสำคัญ เช่น การให้ดาวในผลการค้นหา ซึ่งทำให้เนื้อหาของคุณโดดเด่นกว่าคู่แข่ง
- กราฟความรู้: สำหรับองค์กรประเภทบุคคล กราฟความรู้จะแสดงข้อมูลที่สำคัญในรูปแบบของแผงความรู้ (กล่องความรู้)
- เพิ่ม CTR: เนื่องจากผู้ใช้เห็นคำตอบโดยตรงสำหรับคำถามของพวกเขาในตัวอย่างข้อมูลสื่อสมบูรณ์และลิงก์ในคำถามที่พบบ่อย เนื้อหาของคุณจึงมีแนวโน้มที่จะได้รับการคลิกสูงกว่าคู่แข่งของคุณ

มาร์กอัปสคีมายังช่วยเว็บไซต์เฉพาะกลุ่มอุตสาหกรรม เช่น เว็บไซต์สูตรอาหาร บล็อกอาหาร และเว็บไซต์รีวิวผลิตภัณฑ์
อันที่จริง มันสามารถปรับปรุงอัตราการแปลงของเว็บไซต์ของคุณและช่วยให้คุณเติบโตอย่างเป็นธรรมชาติ
รูปแบบสคีมาประเภทต่างๆ
เช่นเดียวกับการเปลี่ยนแปลงแนวโน้มใน SEO มาร์กอัปสคีมาก็พัฒนาไปตามแนวโน้มเช่นกัน ปัจจุบัน มีรูปแบบสคีมาสามประเภทที่คุณสามารถนำไปใช้กับเนื้อหาเว็บไซต์ของคุณได้
มาสำรวจรายละเอียดแต่ละประเภทกัน
#1. Microdata
Microdata เป็นรูปแบบสคีมารูปแบบแรกและเก่าที่สุดที่มีอยู่ซึ่งใช้แท็กในการถ่ายทอดข้อมูลเพิ่มเติมไปยังเนื้อหาของคุณ
ตาม Schema.org microdata คือชุดแท็กที่ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาได้ดีขึ้นเมื่อเพิ่มลงในเนื้อหาของคุณ
โครงสร้าง Microdata รวมสามองค์ประกอบที่สำคัญ:
- Itemscope: มันแจ้งเครื่องมือค้นหาว่าสิ่งใดก็ตามที่อยู่ระหว่าง <div>…</div> เป็นรายการ
- ประเภทรายการ: กำหนดว่ารายการนั้นเกี่ยวกับอะไร
- Itemprop: ระบุคุณสมบัติของ itemtype
อย่างไรก็ตาม นี่เป็นรูปแบบเก่า และไม่แนะนำให้เพิ่ม microdata หากคุณกำลังเพิ่มมาร์กอัปสคีมาเป็นครั้งแรก
#2. RDFa
RDFa ย่อมาจาก Resouce Distribution Framework ใน Attributes ซึ่งเป็นรูปแบบสำหรับการฝังองค์ประกอบ RDF ในรูปแบบ HTML5, XHTML และ XML
ช่วยให้คุณเพิ่มคุณสมบัติที่ช่วยค้นหาบอทดึงข้อมูลที่จำเป็นและไฮไลต์ไว้ในรูปแบบของ Rich Snippets
#3. JSON-LD
Google แนะนำให้ใช้รูปแบบ JSON-LD แทนรูปแบบสคีมาอื่นๆ เนื่องจากเป็นเทคโนโลยีล่าสุดเมื่อเทียบกับ Microdata และ RDFa
JSON-LD ย่อมาจาก JavaScript Object Notation สำหรับข้อมูลที่เชื่อมโยง ซึ่งประกอบด้วยอ็อบเจ็กต์ของคีย์ที่สำคัญ: คู่ค่าที่อยู่ในแท็ก <script>
ข้อแตกต่างที่สำคัญคือ ไม่จำเป็นต้องวาง JSON-LD รอบ HTML เช่นเดียวกับในกรณีของ microdata ซึ่งช่วยขจัดความเสี่ยงในการยุ่งกับเว็บไซต์เพื่อปรับปรุงโค้ด
เนื่องจากเป็นโค้ด Javascript จึงสามารถฝังไว้ที่ใดก็ได้ในส่วน <head> ที่อยู่ระหว่างแท็ก <script>…</script>
โครงสร้าง JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>โค้ดเริ่มต้นด้วยแท็ก <script> ที่มีแอตทริบิวต์ระบุว่าโค้ดภายในคือ JSON-LD
<script type="application/ld+json"> { … } </script>ตามด้วยองค์ประกอบคงที่ “@context”:” http://schema.org”
เครื่องหมายจุลภาคหลังปิดเครื่องหมายคำพูดบอกเครื่องมือค้นหาว่าโค้ดยังคงดำเนินต่อไป
"@context": "http://schema.org",องค์ประกอบถัดไปคือ “@type”:” schema type” ซึ่งกำหนดประเภทของสคีมา
ตัวอย่างเช่น ประเภทสคีมาอาจเป็นองค์กร สูตรอาหาร หนังสือ บุคคล ธุรกิจท้องถิ่น เป็นต้น
"@type": "LocalBusiness",ตัวอย่างเช่น-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",ถัดมาคุณสมบัติของประเภทสคีมา:
"item property": "value"ตัวอย่างเช่น-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"บางครั้ง ค่าของคุณสมบัติของไอเท็มสามารถเป็นไอเท็มอื่นที่มีชุดคุณสมบัติของตัวเองได้ กระบวนการนี้เรียกว่าการทำรัง
เมื่อคุณทราบแล้วว่า JSON-LD คืออะไร เรามาสำรวจมาร์กอัปสคีมาประเภทต่างๆ ที่คุณสามารถใช้ได้ตามประเภทเนื้อหาของคุณ
ประเภทของ Schema Markups
แม้ว่าคำศัพท์ของ Schema.org จะประกอบด้วยสคีมาหลายร้อยประเภท แต่ด้านล่างนี้เป็นประเภทสคีมาบางประเภทที่ใช้กันอย่างแพร่หลายมากที่สุด
- สคีมาการรีวิว : สคีมาการรีวิวจะเพิ่มการให้คะแนนของผู้ใช้ ห้าดาว รูปภาพ และคำอธิบายรายการในหน้าผลการค้นหา
- สคีมาธุรกิจท้องถิ่น : สคีมาธุรกิจท้องถิ่นช่วยธุรกิจในท้องถิ่นด้วยการแสดงฟิลด์ต่างๆ เช่น ชื่อธุรกิจ URL เว็บไซต์ธุรกิจ ที่อยู่ เวลาทำการ และการให้คะแนน
- สคีมาของบทความ : สคีมาของบทความจะเพิ่มเมตาของเนื้อหา เช่น ชื่อผู้เขียน ผู้เผยแพร่ ประเภทของบทความ เช่น บล็อกโพสต์ บทความสั้น เนื้อหาข่าว และอื่นๆ
- สคีมาการบริการ : สคีมาการบริการได้รับการออกแบบมาสำหรับธุรกิจที่ให้บริการ เช่น การประปา ผู้จำหน่ายการเดินทาง ล้างรถ อู่ซ่อมรถ แพทย์ และผู้เชี่ยวชาญด้านบริการในท้องถิ่น
- สคีมาตำรับอาหาร : สคีมาตำรับอาหารจะเพิ่มข้อมูลสูตรการทำอาหาร เช่น เวลาทำอาหาร ส่วนผสม การให้คะแนน และอื่นๆ
- โครงร่างบุคคล : สคีมาบุคคลสร้างขึ้นเพื่อเน้นบุคคลที่มีชื่อเสียง เช่น คนดัง นักเขียนที่มีชื่อเสียง ผู้ประกอบการ และบล็อกเกอร์
- สคีมาการลง ประกาศงาน: สคีมาการโพสต์งานช่วยให้คุณเน้นตำแหน่งงานและรายละเอียดงานในผลการค้นหาเพื่อช่วยคุณค้นหาผู้สมัครที่เหมาะสม
- สคีมาคำถามที่พบบ่อย : สคีมาคำถามที่พบบ่อยได้รับการเผยแพร่เมื่อเร็วๆ นี้ และไฮไลต์คำถามที่พบบ่อยในผลลัพธ์ของเครื่องมือค้นหา
- How-to Schema: สคีมา How-To แสดงรายการขั้นตอนสำคัญที่ผู้ใช้ต้องดำเนินการเพื่อให้งานเสร็จสมบูรณ์
- สคีมาวิดีโอ : สคีมาวิดีโอจะแสดงวิดีโอจากโพสต์ของคุณในหน้าผลการค้นหา เพื่อช่วยให้ผู้เยี่ยมชมทราบเกี่ยวกับการฝังวิดีโอของคุณ
และอื่น ๆ อีกมากมาย.

Schema Markup Generators
ส่วนนี้จะอธิบายวิธีการใช้มาร์กอัปสคีมาในเว็บไซต์ของคุณ
หากความคิดในการเริ่มต้นใช้งานมาร์กอัปสคีมาครอบงำคุณ เราก็พร้อมจะช่วยเหลือคุณ
มีเครื่องสร้างมาร์กอัปสคีมาจำนวนมากบนอินเทอร์เน็ตเมื่ออ่านบทความนี้
บางประเภทรองรับสคีมาเดี่ยว ขณะที่บางประเภทรองรับสคีมาหลายแบบ
มาดูเครื่องสร้างมาร์กอัปสคีมาที่ใช้กันอย่างแพร่หลายมากที่สุด ซึ่งเริ่มใช้โค้ดสคีมาบนเว็บไซต์ของคุณได้ง่ายๆ
โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google
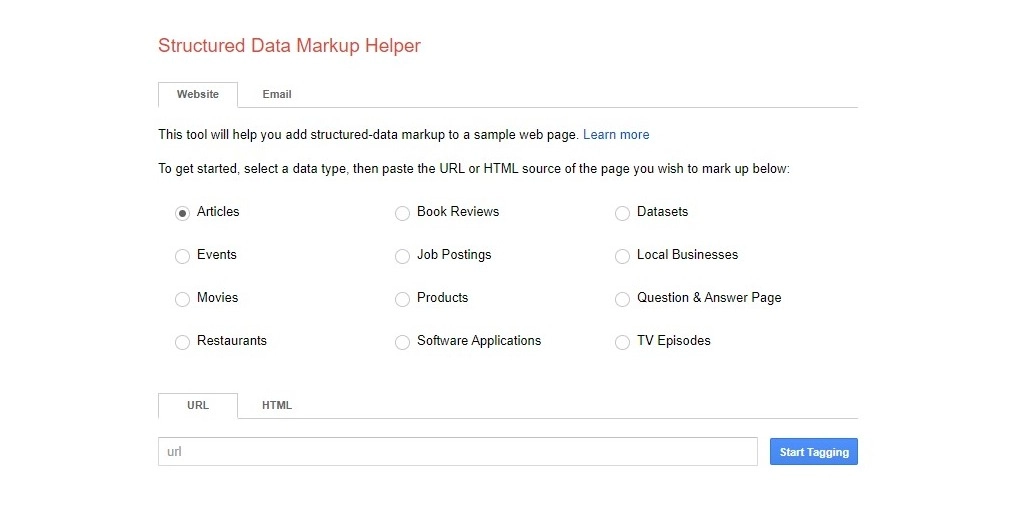
โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google สมควรได้รับตำแหน่งอันดับหนึ่งในรายการเครื่องมือสร้างสคีมาของเรา
มันค่อนข้างใช้งานง่าย และคุณจะได้รับมาร์กอัปสคีมาที่สร้างขึ้นใน 3 ขั้นตอนง่ายๆ

คุณเพียงแค่ต้องเลือกประเภทสคีมา เพิ่ม URL เนื้อหาของคุณ หรือวางเนื้อหาของคุณในรูปแบบ HTML
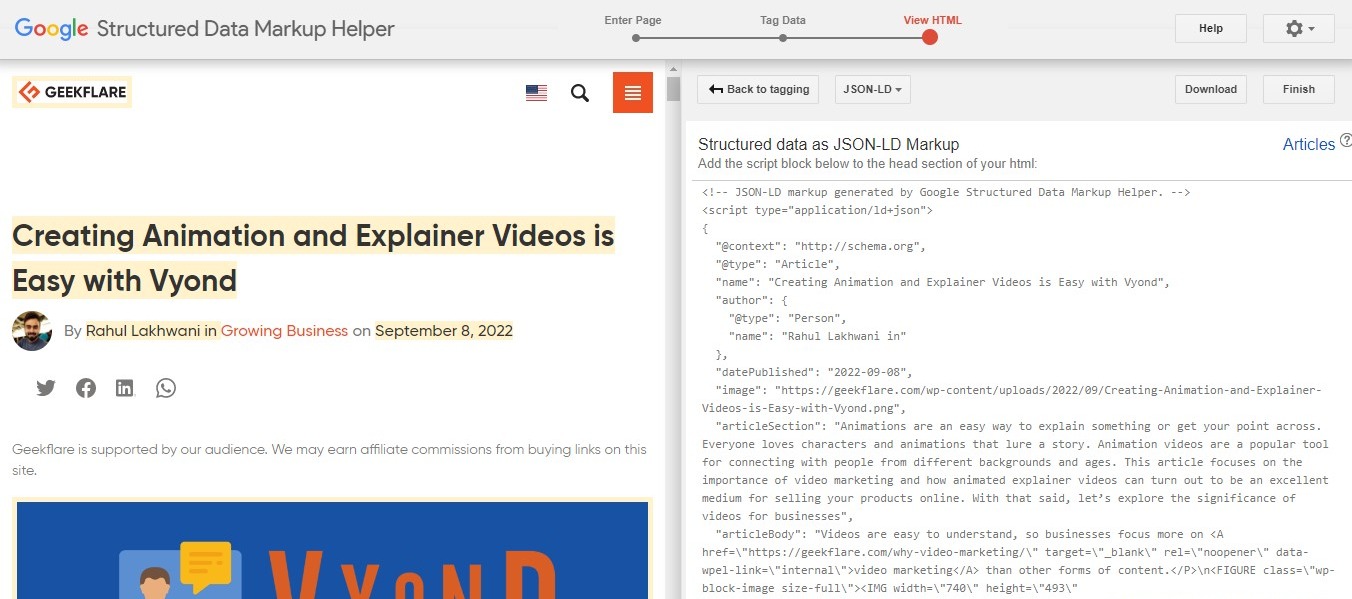
เพื่อจุดประสงค์ในการอธิบาย เราได้เพิ่มลิงก์บทความที่เผยแพร่จากเว็บไซต์ของเรา
ในขั้นตอนต่อไป คุณต้องเลือกข้อความเพื่อเติมคีย์: คู่ค่าทางด้านขวา

หลังจากที่คุณแท็กฟิลด์ทั้งหมดเรียบร้อยแล้ว ให้คลิกที่ปุ่มสร้าง HTML เพื่อสร้างมาร์กอัป JSON-LD
ถัดไป ดาวน์โหลดโค้ดมาร์กอัปสคีมาในรูปแบบ microdata หรือ JSON-LD และใช้บนเว็บไซต์ของคุณ
Schema Markup Generator โดย Merkle
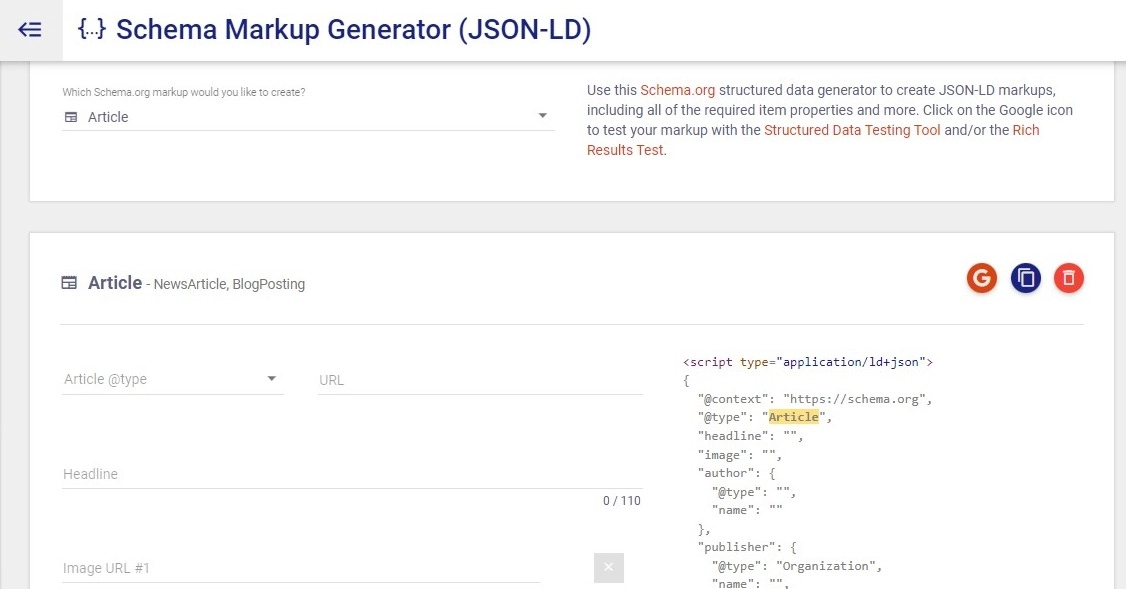
ถัดไปในรายการของเราคือเครื่องมือสร้างสคีมามาร์กอัปโดย Merkle มีอินเทอร์เฟซที่เข้าใจง่าย

คุณเลือกประเภทสคีมาที่ตรงกับความต้องการและกรอกรายละเอียดเพื่อกรอกโค้ด JSON-LD ได้
ถัดไป คุณสามารถคัดลอกโค้ดและใช้บนเว็บไซต์ของคุณได้ นอกจากนี้ คุณยังจะพบปุ่มที่ให้ไว้เพื่อทดสอบโค้ดบนแพลตฟอร์มการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์จากแดชบอร์ดเดียวกัน
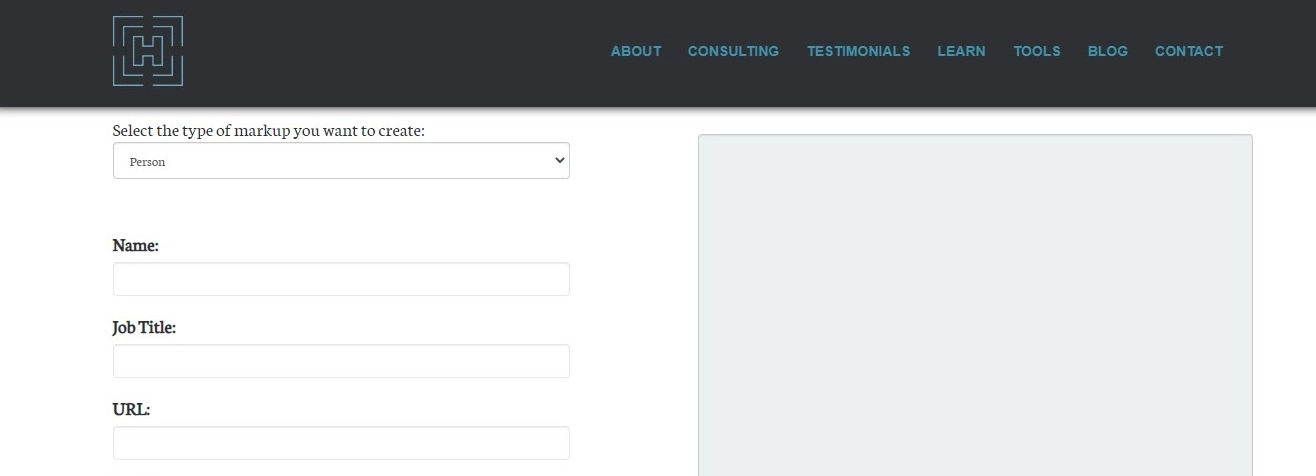
Hallanalysis JSON-LD Schema Generator
เช่นเดียวกับตัวสร้างสคีมาของ Merkle หนึ่งในวิธีที่เร็วและง่ายที่สุดคือการใช้ตัวสร้างสคีมา Hall Analysis JSON-LD

เลือกมาร์กอัปที่มีโครงสร้างและกรอกแบบฟอร์มทางด้านซ้ายให้มากที่สุด หลังจากกรอกรายละเอียดทั้งหมดแล้ว ให้คัดลอกรูปแบบ JSON-Ld ที่สร้างขึ้นใหม่และทดสอบการใช้งานโดยใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้าง
อย่างไรก็ตาม ข้อเสียเพียงอย่างเดียวคือเครื่องมือนี้รองรับมาร์กอัปสคีมาเพียง 6 ประเภทเท่านั้น
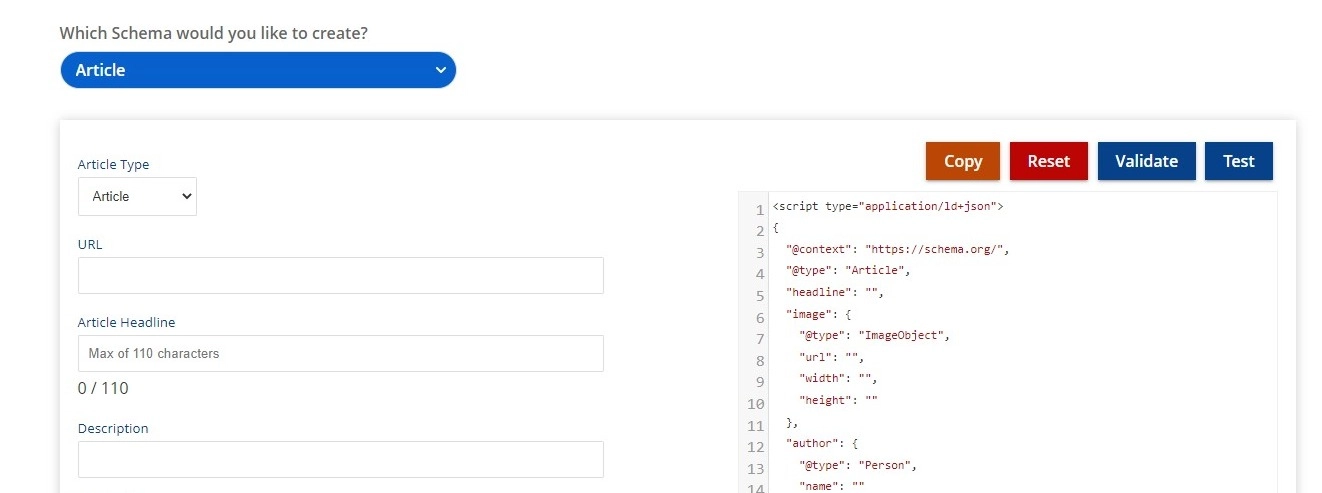
RankRanger Schema Markup Generator
RankRanger เป็นซอฟต์แวร์ SEO ระดับมืออาชีพที่ช่วยคุณในการวิเคราะห์คู่แข่ง กราฟ SEO แบบกำหนดเอง ติดตามการจัดอันดับในพื้นที่ ติดตามคะแนน AMP และพัฒนารายงานการวิเคราะห์สำหรับลูกค้า

คุณยังสามารถใช้ RankRanger สำหรับการวิจัยคำหลัก ตรวจสอบลิงก์ย้อนกลับของคู่แข่ง และติดตามประสิทธิภาพของแคมเปญ PPC
แม้ว่าจะเป็นเครื่องมือแบบชำระเงินโดยหน่วยงาน Similarweb แต่ก็มีโปรแกรมสร้างมาร์กอัปข้อมูลที่มีโครงสร้างให้บริการฟรีบนเว็บไซต์
คุณสามารถใช้เครื่องมือของพวกเขาเพื่อสร้างสคีมาคำถามที่พบบ่อย สคีมาด่วน บทความ ธุรกิจท้องถิ่น และมาร์กอัป JSON-LD สคีมาอื่นๆ อีกมากมาย
เช่นเดียวกับเครื่องมือสร้างสคีมาอื่นๆ คุณต้องกรอกค่าเพื่อรับคีย์ JSON-LD ของเว็บไซต์: คู่ค่า
แพลตฟอร์มยังได้จัดเตรียมปุ่มรีเซ็ต ตรวจสอบ และทดสอบ เพื่อตรวจสอบและยืนยันความถูกต้องของสคีมาที่สร้างขึ้น
ค้นหาBloom
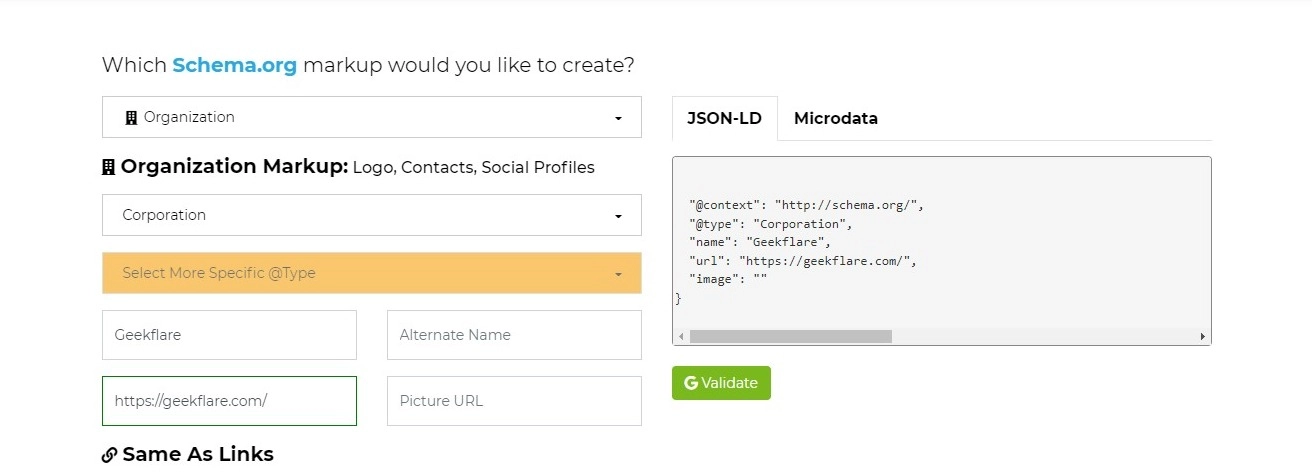
SearchBloom เสนอเครื่องมือสร้างมาร์กอัปสคีมาฟรีเพื่อสร้างโค้ด JSON-LD และ microdata

จากนั้นเลือกประเภทมาร์กอัปจากรายการตัวเลือกแบบเลื่อนลงในเว็บไซต์
ตัวอย่างเช่น การเลือกสคีมาขององค์กรและการเพิ่มมูลค่าจะเริ่มเติมฟิลด์โค้ดสคีมาทางด้านขวา

การคลิกที่ปุ่มตรวจสอบจะนำคุณไปยังเครื่องมือวันที่ที่มีโครงสร้างของ Google Search Central เพื่อตรวจสอบมาร์กอัปสคีมาที่คุณสร้างขึ้น
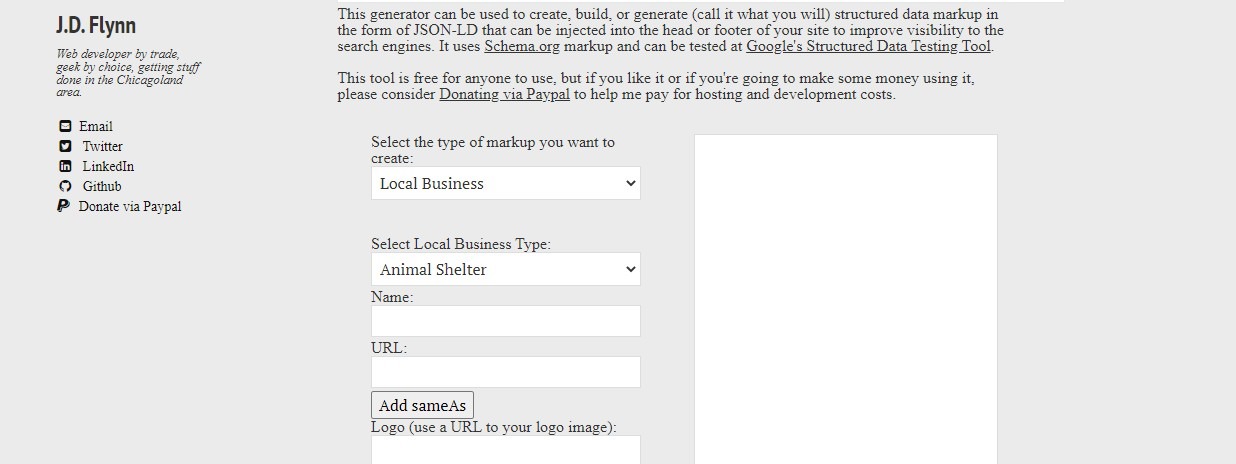
JamesDflynn.com
Jamesdflynn เป็นเครื่องมือสร้างสคีมาส่วนบุคคลที่สร้างขึ้นโดย JD Flynn นักพัฒนาเว็บจากชิคาโกแลนด์

แม้ว่าตัวสร้างสคีมาจะให้บริการฟรี แต่ก็รองรับสคีมาที่แตกต่างกันเพียงหกประเภทเท่านั้น ได้แก่ สคีมาธุรกิจท้องถิ่น บุคคล ผลิตภัณฑ์ เหตุการณ์ องค์กร และสคีมาเว็บไซต์
เครื่องมือนี้ฟรี คุณต้องเพิ่มรายละเอียดเพื่อสร้างโค้ดสคีมารูปแบบ JSON-LD
คุณได้รับปุ่มเพื่อรีเซ็ตรหัส อย่างไรก็ตาม ไม่มีปุ่มลัดบนแพลตฟอร์มเพื่อตรวจสอบรหัสสคีมาที่สร้างขึ้น
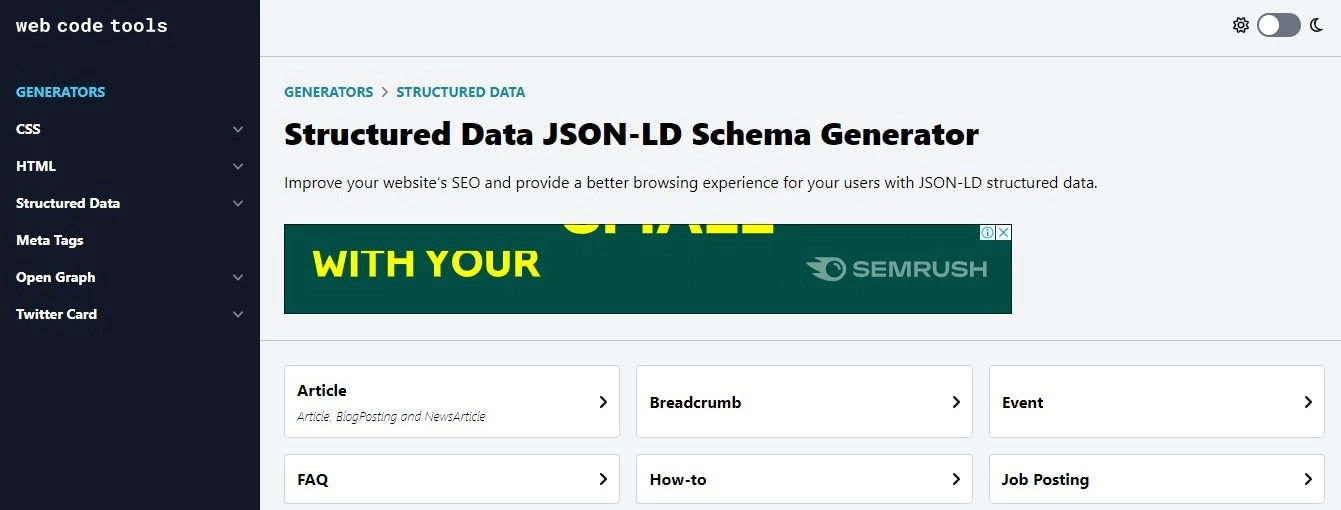
Webcode.tools Schema Markup Generator
Webcode.tools มีเครื่องมือที่ดีที่สุดสำหรับนักพัฒนา คุณจะพบโปรแกรมสร้างโค้ดมากมายในเว็บไซต์นี้ซึ่งมักจะช่วยนักพัฒนาส่วนหน้า

ตัวอย่างเช่น เครื่องมือยอดนิยมบางอย่าง ได้แก่ ตัวสร้าง CSS, ตัวสร้าง HTML, ตัวสร้างการ์ด Twitter, ตัวสร้างกราฟแบบเปิด และอีกมากมาย
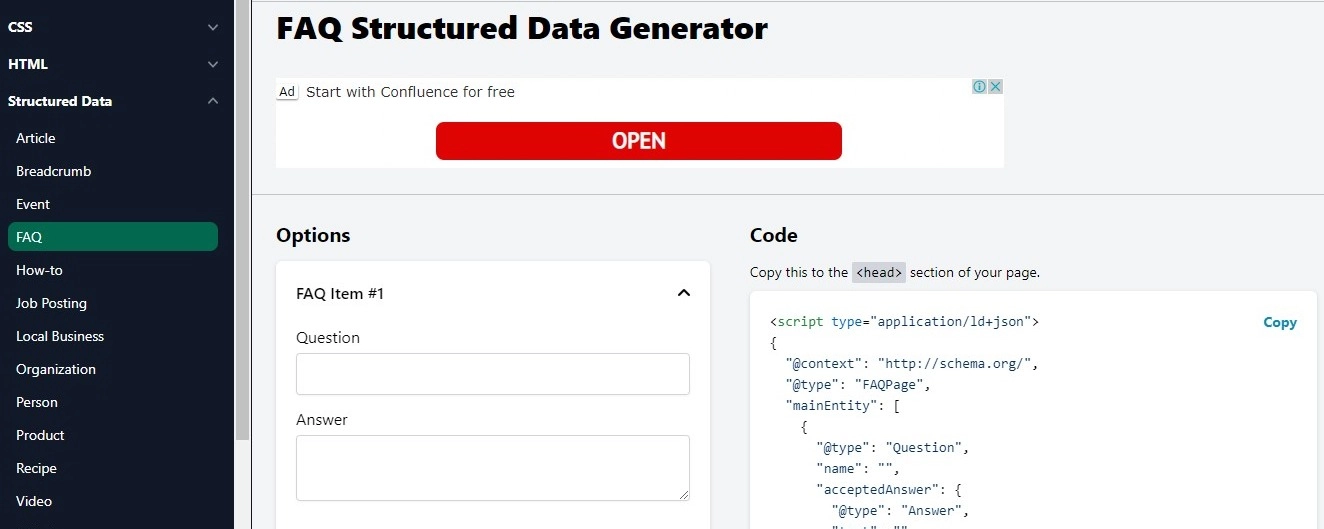
เครื่องมือมาร์กอัปข้อมูลที่มีโครงสร้างของ Webcode รองรับสคีมา 13 ประเภท รวมถึงประเภทสคีมาล่าสุดและยอดนิยม เช่น สคีมาคำถามที่พบบ่อย สคีมา How-To และสคีมาออบเจ็กต์วิดีโอ
คลิกที่มาร์กอัปสคีมาประเภทใดก็ได้เพื่อรับโค้ดรูปแบบ JSON-LD

เมื่อคุณกรอกรายละเอียดทั้งหมดแล้ว คุณสามารถคัดลอกโค้ดจากแผงด้านขวาได้อย่างง่ายดาย
การตรวจสอบสคีมา
เราไม่สามารถมองข้ามความสำคัญของการตรวจสอบมาร์กอัปสคีมาของคุณเมื่อคุณนำไปใช้กับเว็บไซต์ของคุณแล้ว
จำเป็นต้องทดสอบว่ามีการใช้สคีมาบนไซต์หรือไม่
อีกเหตุผลหนึ่งในการทดสอบสคีมาคือการตรวจสอบข้อผิดพลาด หากมีข้อผิดพลาดใดๆ จะส่งผลเสียต่อ SEO ของเว็บไซต์ของคุณ
เป็นความคิดที่ดีเสมอที่จะไปที่เว็บไซต์การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ และแก้ไขข้อผิดพลาดก่อนที่จะเพิ่มสคีมาลงในเว็บไซต์ของคุณโดยตรง
บทสรุป
แม้ว่าจะมีเครื่องมือสคีมาแบบชำระเงินอยู่บ้าง แต่ตัวสร้างเหล่านี้มีความน่าเชื่อถือและให้โค้ดสคีมาได้อย่างรวดเร็ว
เมื่อคุณสร้างมาร์กอัปสคีมาแล้ว อย่าลืมตรวจสอบโดยใช้ข้อมูลโค้ดผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google
บทความนี้จะช่วยให้คุณเรียนรู้เกี่ยวกับสคีมา ความสำคัญ และตัวสร้างสคีมาต่างๆ ที่คุณสามารถใช้ได้ฟรี
อย่าลืมตรวจสอบคำแนะนำ SEO โดยละเอียดของเรา ซึ่งจะช่วยให้คุณเป็นผู้นำในการแข่งขันทางธุรกิจ
