7 generatorów znaczników schematów, które pomogą Ci w grze SEO
Opublikowany: 2022-09-16Ponieważ SEO staje się coraz bardziej konkurencyjne, właściciele witryn internetowych szukają generatorów znaczników schematów, aby ułatwić czytelnikom znajdowanie ich treści.
Dodanie znaczników schematu do treści to popularny sposób na zwiększenie SEO. Wyszukiwarki sprawdzają schemat, aby zrozumieć strukturę i intencję treści witryny.
W tym artykule omówimy wszystko, co musisz wiedzieć o znacznikach schematów i sposobach dodawania ich do zawartości za pomocą generatorów schematów.
Co to jest znacznik schematu?
Jeśli nie znasz znaczników schematu, nie martw się.
Po prostu wiedz, że znaczniki schematu to sposób na dodanie informacji do Twojej witryny, aby wyszukiwarki, takie jak Google i Bing, mogły lepiej zrozumieć treść.
Jest to kod zazwyczaj w formacie mikrodanych lub JSON-Ld, który nadaje znaczenie Twoim treściom. Możesz wygenerować ten kod z różnych generatorów znaczników schematów dostępnych w Internecie.
Zanim zapoznasz się z częścią dotyczącą generowania schematu, zrozummy, dlaczego warto rozważyć dodanie znaczników schematu do swojej witryny.
Dlaczego schemat jest ważny dla SEO witryny?
Gdy dodajesz treść do swojej witryny, boty wyszukiwarek wyodrębniają główne słowa kluczowe, ale nie rozumieją intencji słowa kluczowego powiązanego z Twoją treścią.
Na przykład słowo kluczowe jabłko może się różnić od owocu na niektórych stronach internetowych, a firmy Apple na innych. Dodanie informacji kontekstowych do słów kluczowych może pomóc wyszukiwarkom w lepszym zrozumieniu treści.
Oto kilka korzyści z dodania znaczników schematu do treści witryny.
- Kieruj na fragmenty rozszerzone: znaczniki schematu sprawiają, że informacje o witrynie wyglądają lepiej dla botów wyszukiwarek i mają tendencję do wyróżniania Twoich treści jako fragmentów rozszerzonych.
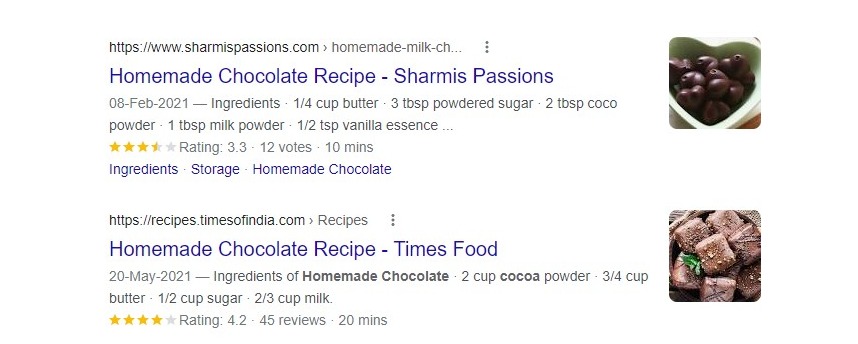
- Poprawia SEO: Chociaż znaczniki schematu nie są bezpośrednim czynnikiem rankingowym, z pewnością pomagają poprawić Twoją pozycję na stronie wyników wyszukiwania. Pomaga również zaprezentować ważne informacje, takie jak oceny w postaci gwiazdek, w wynikach wyszukiwania, dzięki czemu Twoje treści wyróżniają się na tle konkurencji.
- Graf wiedzy: Dedykowany dla organizacji typu osoby, Graf wiedzy przedstawia ważne informacje w formie panelu wiedzy (pole wiedzy).
- Zwiększa CTR: ponieważ użytkownicy widzą bezpośrednie odpowiedzi na swoje pytania w opisach rozszerzonych i linkach w często zadawanych pytaniach, Twoje treści mają tendencję do uzyskiwania większej liczby kliknięć niż konkurencja.

Znaczniki schematu pomagają również w wielu branżowych witrynach internetowych, takich jak witryny z przepisami, blogi kulinarne i witryny z recenzjami produktów.
Rzeczywiście, może poprawić współczynnik konwersji Twojej witryny i pomóc Ci w organicznym rozwoju.
Różne typy formatów schematów
Podobnie jak zmieniające się trendy w SEO, znaczniki schematów również ewoluowały wraz z trendami. Obecnie istnieją trzy typy formatów schematów, które można zastosować do zawartości witryny.
Przyjrzyjmy się szczegółowo każdemu typowi.
#1. Mikrodane
Mikrodane były pierwszym i obecnie najstarszym dostępnym formatem schematu, który wykorzystuje tagi do przekazywania dodatkowych informacji do treści.
Według Schema.org mikrodane to zestaw tagów, które pomagają wyszukiwarkom lepiej zrozumieć treść po dodaniu do treści.
Struktura mikrodanych łączy w sobie trzy podstawowe elementy:
- Zakres przedmiotu: Informuje wyszukiwarki, że wszystko, co jest zawarte między <div>…</div>, jest elementem.
- Typ przedmiotu: określa, czego dokładnie dotyczy przedmiot.
- Itemprop: Określa właściwości itemtype.
Jest to jednak stary format i nie zaleca się dodawania mikrodanych, jeśli dodajesz znaczniki schematu po raz pierwszy.
#2. RDFa
RDFa oznacza Resouce Distribution Framework in Attributes, format osadzania elementów RDF w formatach HTML5, XHTML i XML.
Pomaga dodawać właściwości, które pomagają botom wyszukiwania wyodrębniać istotne dane i wyróżniać je w postaci fragmentów rozszerzonych.
#3. JSON-LD
Google zaleca używanie formatu JSON-LD zamiast innych formatów schematów, ponieważ jest to nowa technologia w porównaniu z Microdata i RDFa.
JSON-LD to skrót od JavaScript Object Notation for Linked Data, który składa się z obiektu z ważnymi parami klucz: wartość zawartymi w tagu <script>.
Główna różnica polega na tym, że JSON-LD nie musi być umieszczany wokół HTML, jak w przypadku mikrodanych, co eliminuje ryzyko zamieszania w witrynie w celu ulepszenia kodu.
Ponieważ jest to kod JavaScript, można go osadzić w dowolnym miejscu sekcji <head> zawartej między tagiem <script>…</script>.
Struktura JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>Kod zaczyna się od znacznika <script> z atrybutem określającym, że kod w nim jest JSON-LD.
<script type="application/ld+json"> { … } </script>Po nim następuje stały element „@context”:” http://schema.org”
Przecinek po zamknięciu podwójnego cudzysłowu informuje wyszukiwarkę, że kod jest kontynuowany.
"@context": "http://schema.org",Kolejnym elementem jest „@type”:” typ schematu” , który określa typ schematu.
Na przykład typem schematu może być organizacja, przepis, książka, osoba, lokalna firma itp.
"@type": "LocalBusiness",Na przykład-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",Dalej są właściwości typu schematu:
"item property": "value"Na przykład-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"Czasami wartością właściwości elementu może być inny element z własnym zestawem właściwości. Proces ten nazywa się zagnieżdżaniem.
Teraz, gdy wiesz, czym jest JSON-LD, przyjrzyjmy się różnym typom znaczników schematu, których można używać w zależności od typu zawartości.
Rodzaje znaczników schematu
Chociaż słownik Schema.org składa się z setek typów schematów, poniżej przedstawiono niektóre z najczęściej używanych typów schematów.
- Schemat recenzji: schemat recenzji dodaje oceny użytkowników, pięć gwiazdek, obrazy i opisy przedmiotów na stronie wyników wyszukiwania.
- Schemat firmy lokalnej: schemat firmy lokalnej pomaga lokalnym firmom, wyświetlając pola, takie jak nazwa firmy, adres URL witryny firmy, adres, godziny pracy i oceny.
- Schemat artykułu: Schemat artykułu dodaje meta treści, takie jak imię i nazwisko autora, wydawca, typ artykułu, taki jak posty na blogu, krótki artykuł, treść wiadomości i inne.
- Schemat usług: Schemat usług został zaprojektowany dla firm świadczących usługi, takich jak hydraulika, sprzedawcy podróży, myjnie samochodów, warsztaty, lekarze i lokalni specjaliści usługowi.
- Schemat przepisu: Schemat przepisu dodaje dane przepisów kulinarnych, takie jak czas gotowania, składniki, oceny i inne.
- Schemat osoby: Schemat osoby służy do wyróżniania znanych postaci, takich jak celebryci, uznani autorzy, przedsiębiorcy i blogerzy.
- Schemat ofert pracy : Schemat ofert pracy pomaga wyróżnić oferty pracy i szczegóły ofert pracy w wynikach wyszukiwania, aby pomóc Ci znaleźć odpowiedniego kandydata.
- Schemat FAQ: Schemat FAQ został niedawno wydany i wyróżnia najczęściej zadawane pytania w wynikach wyszukiwania.
- Schemat instrukcji: Schemat instrukcji zawiera listę podstawowych kroków, które użytkownik musi wykonać, aby wykonać zadanie.
- Schemat wideo: schemat wideo pokazuje filmy wideo z Twojego posta na stronie wyników wyszukiwania, aby ułatwić odwiedzającym poznanie Twoich osadzonych filmów wideo.
I wiele więcej.

Generatory znaczników schematów
W tej sekcji wyjaśniono, jak zastosować znaczniki schematu w witrynie.
Jeśli przytłacza Cię myśl o rozpoczęciu korzystania ze znaczników schematu, mamy dla Ciebie ochronę.
Liczne generatory znaczników schematów są dostępne w Internecie po przeczytaniu tego artykułu.
Niektóre obsługują pojedyncze typy schematów, podczas gdy inne oferują obsługę wielu schematów.
Przyjrzyjmy się niektórym z najczęściej używanych generatorów znaczników schematów, które z łatwością zaczynają używać kodu schematu w Twojej witrynie.
Pomocnik Google do oznaczania danych strukturalnych
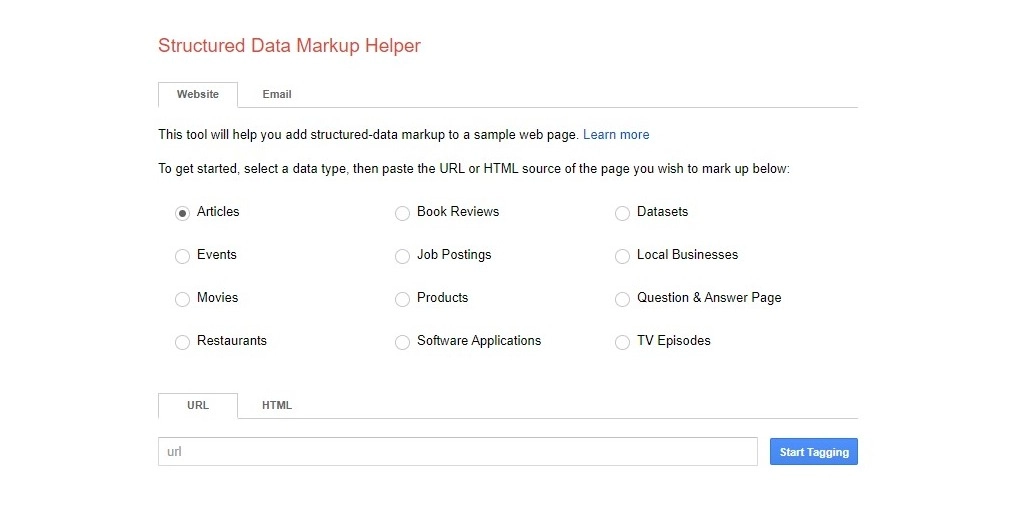
Google Structured Data Markup Helper zasługuje na pierwsze miejsce na naszej liście generatorów schematów.
Jest dość łatwy w użyciu, a znaczniki schematu są generowane w 3 prostych krokach.

Wystarczy wybrać typ schematu, dodać adres URL treści lub wkleić treść w formacie HTML.
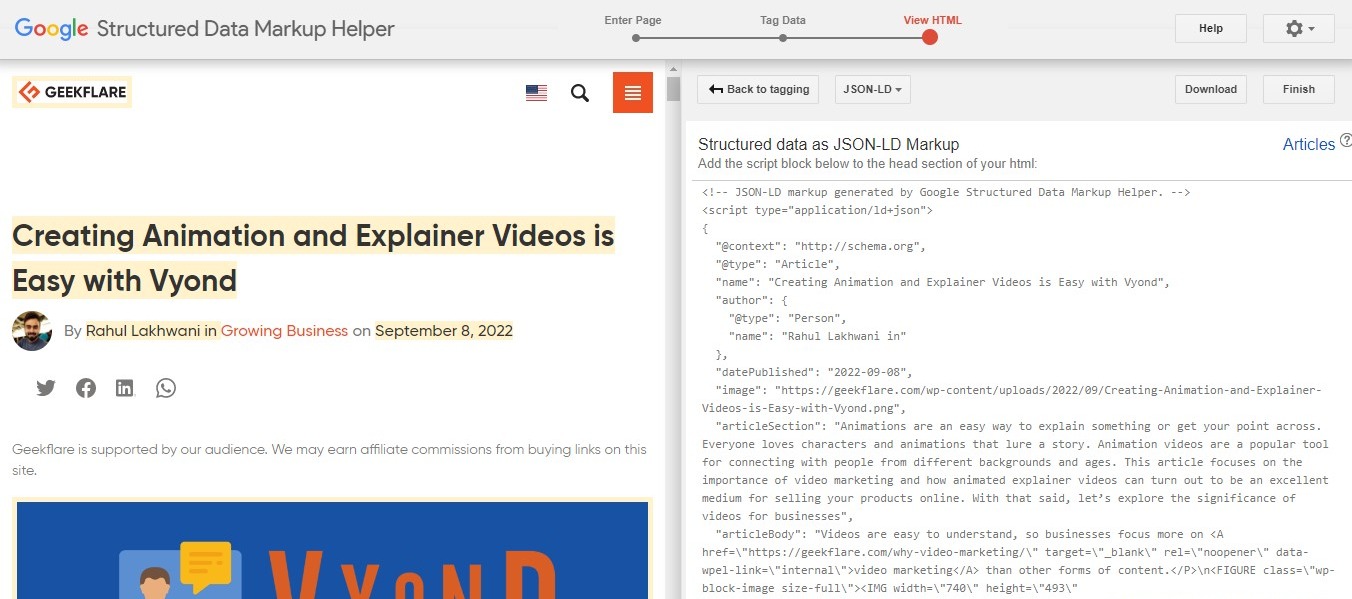
W celach ilustracyjnych dodaliśmy link do opublikowanego artykułu z naszej strony internetowej.
W kolejnym kroku należy zaznaczyć tekst do wypełnienia klucza: para wartości po prawej stronie.

Po zakończeniu tagowania wszystkich pól kliknij przycisk Utwórz HTML, aby wygenerować znacznik JSON-LD.
Następnie pobierz kod znaczników schematu w formacie mikrodanych lub JSON-LD i użyj go w swojej witrynie.
Generator znaczników schematu autorstwa Merkle
Następne na naszej liście jest narzędzie do generowania znaczników schematów firmy Merkle. Posiada prosty do zrozumienia interfejs.

Możesz wybrać typ schematu, który odpowiada Twoim wymaganiom i wypełnić szczegóły, aby uzupełnić kod JSON-LD.
Następnie możesz skopiować kod i użyć go na swojej stronie. Znajdziesz również przycisk do testowania kodu na platformie testowej Rich Results z tego samego pulpitu nawigacyjnego.
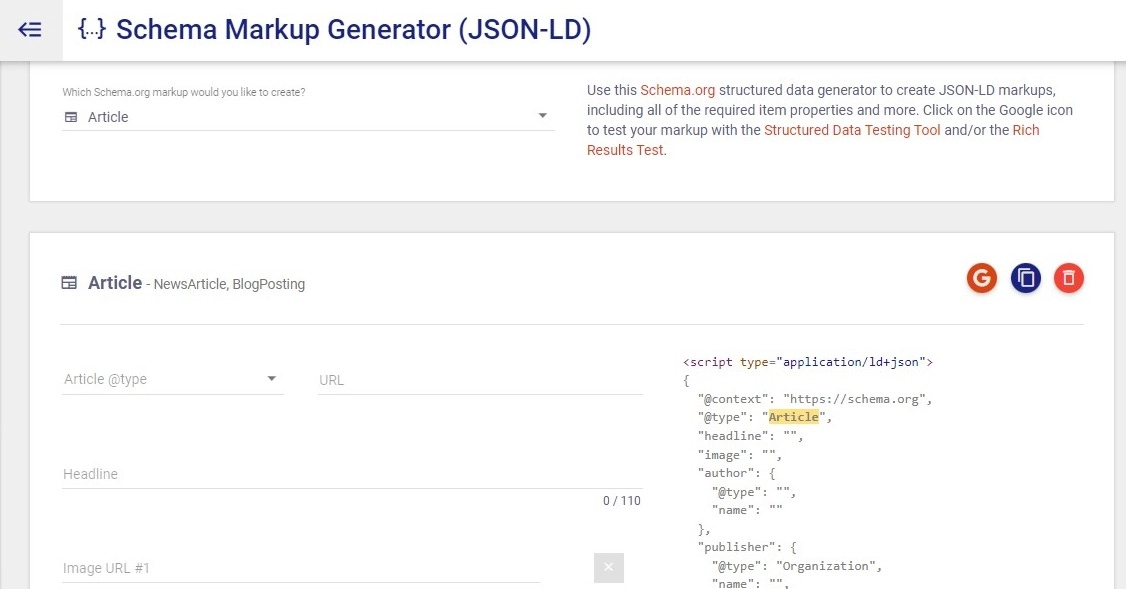
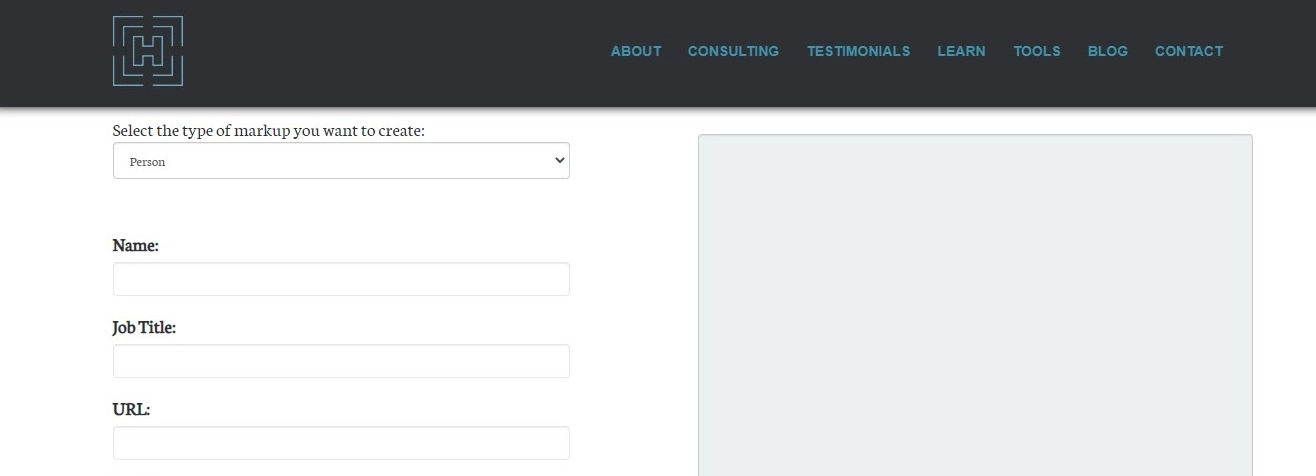
Hallanalysis JSON-LD Schema Generator
Podobnie jak generator schematów Merkle, jednym z najszybszych i najłatwiejszych sposobów jest użycie generatora schematów Hall Analysis JSON-LD.

Wybierz znaczniki strukturalne i wypełnij formularz po lewej stronie tak często, jak to możliwe. Po wypełnieniu wszystkich szczegółów skopiuj nowo wygenerowany format JSON-Ld i przetestuj implementację za pomocą narzędzia do testowania danych strukturalnych.
Jednak jedyną wadą jest to, że to narzędzie obsługuje tylko sześć typów znaczników schematu.
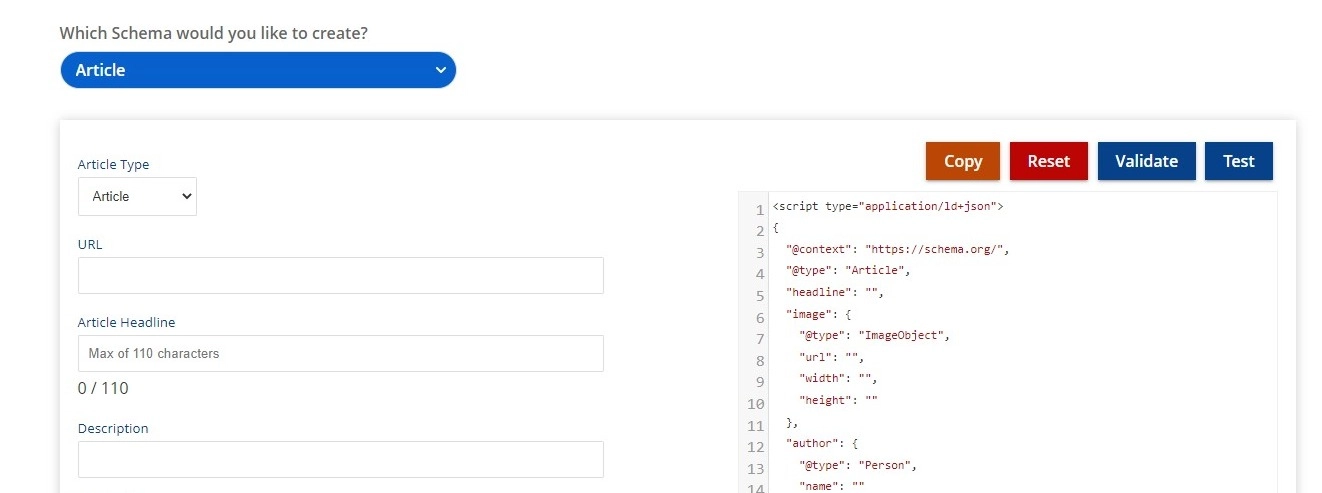
Generator znaczników schematu RankRanger
RankRanger to profesjonalne oprogramowanie SEO, które pomaga w analizie konkurencji, niestandardowych wykresach SEO, śledzeniu lokalnych rankingów, śledzeniu punktacji AMP i opracowywaniu raportów analitycznych dla klientów.

Możesz także użyć RankRanger do badania słów kluczowych, sprawdzania linków zwrotnych konkurencji i śledzenia wydajności kampanii PPC.
Mimo, że jest to płatne narzędzie agencji Similarweb, na jej stronie internetowej dostępny jest darmowy generator znaczników danych strukturalnych.
Możesz użyć ich narzędzia do wygenerowania schematu FAQ, schematu Hot-To, artykułu, firmy lokalnej i wielu innych znaczników JSON-LD schematów.
Podobnie jak inne generatory schematów, musisz wpisać wartości, aby uzyskać parę klucz JSON-LD: wartość Twojej witryny.
Platforma udostępniła również przycisk Reset, Validate i Test, który pozwala sprawdzić i zweryfikować poprawność wygenerowanego schematu.
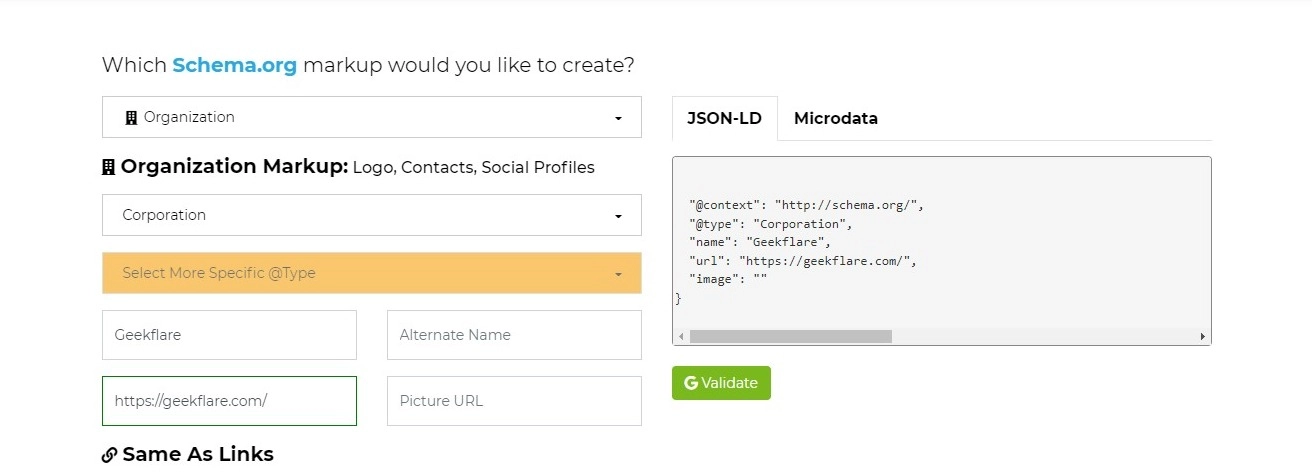
SzukajBloom
SearchBloom oferuje bezpłatne narzędzie do generowania znaczników schematu do tworzenia kodu JSON-LD i mikrodanych.

Następnie wybierz typ znacznika z listy rozwijanej opcji witryny internetowej.
Na przykład wybranie schematu organizacji i dodanie wartości rozpocznie wypełnianie pól kodu schematu po prawej stronie.

Kliknięcie przycisku Sprawdź poprawność przeniesie Cię do narzędzia do uporządkowanej daty Centrum wyszukiwania Google, które umożliwia walidację wygenerowanych znaczników schematu.
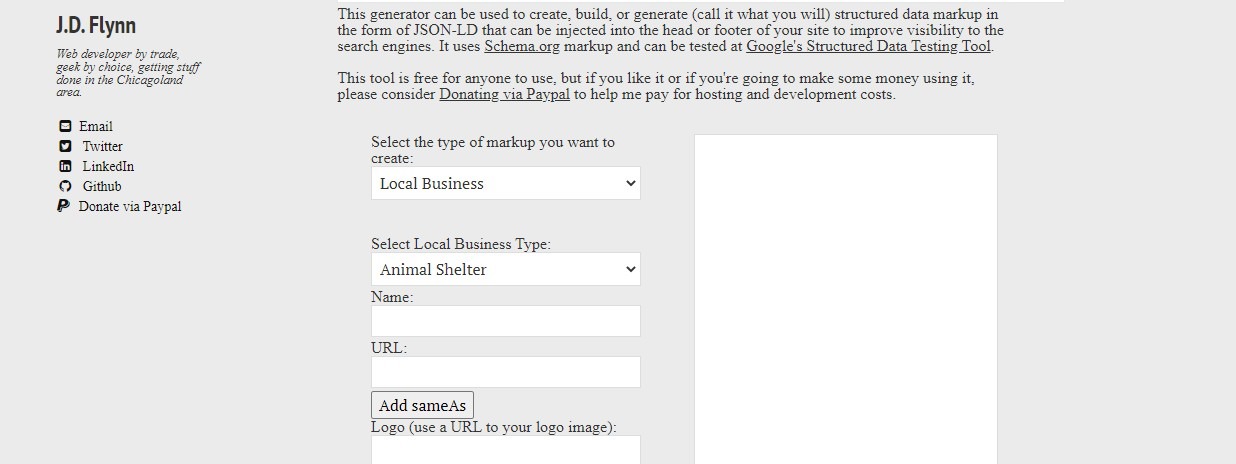
JamesDflynn.com
Jamesdflynn to osobiste narzędzie do generowania schematów stworzone przez JD Flynn, programistę stron internetowych z Chicagoland.

Chociaż generator schematów jest bezpłatny, obsługuje tylko sześć różnych typów schematów — schemat firmy lokalnej, schemat osoby, produktu, zdarzenia, organizacji i witryny internetowej.
Narzędzie jest bezpłatne. Musisz dodać szczegóły, aby wygenerować kod schematu formatu JSON-LD.
Otrzymasz przycisk do zresetowania kodu. Jednak na platformie nie jest dostępny żaden przycisk skrótu do sprawdzania poprawności wygenerowanego kodu schematu.
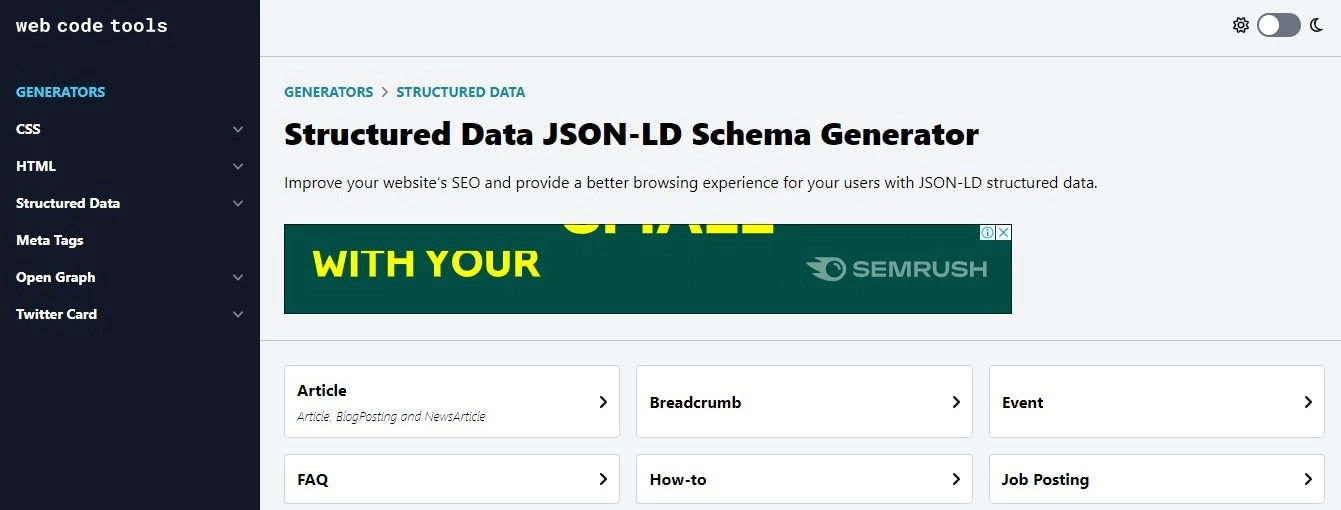
Webcode.tools Generator znaczników schematu
Webcode.tools zapewnia jedne z najlepszych narzędzi dla programistów. Na tej stronie znajdziesz wiele generatorów kodu, które zwykle pomagają programistom front-end.

Na przykład niektóre popularne narzędzia obejmują generator CSS, generator HTML, generator kart Twittera, generator Open Graph i inne.
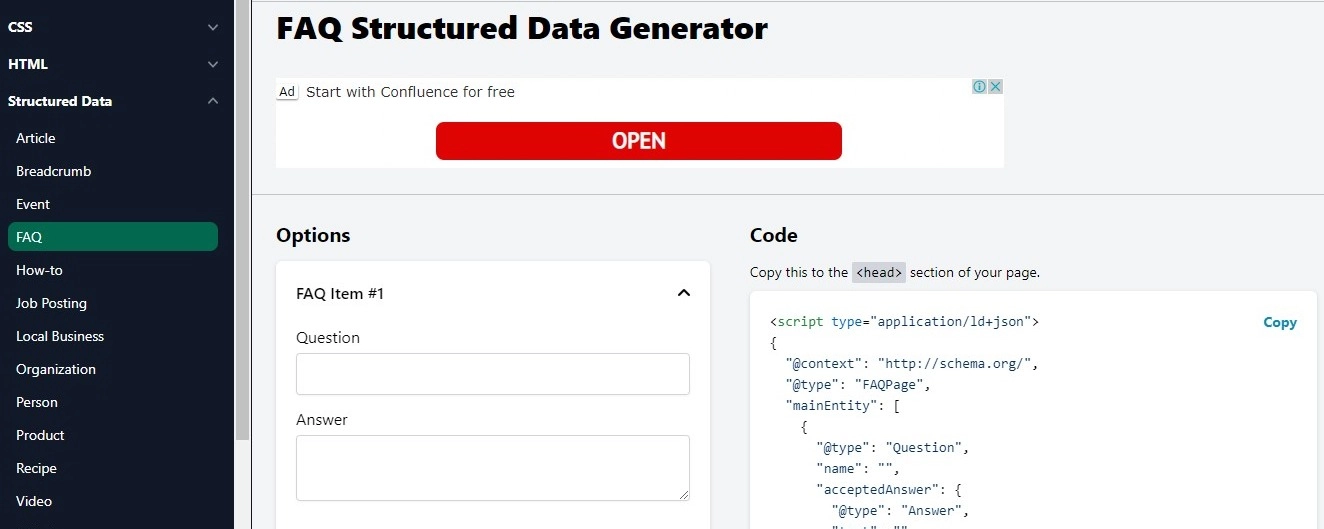
Narzędzie do oznaczania danych strukturalnych Webcode obsługuje 13 różnych typów schematów, w tym najnowsze i najpopularniejsze typy schematów, takie jak schemat często zadawanych pytań, schemat „Jak to zrobić” i schemat obiektu wideo.
Kliknij dowolny typ znacznika schematu, aby uzyskać kod formatu JSON-LD.

Po wypełnieniu wszystkich szczegółów możesz łatwo skopiować kod z panelu po prawej stronie.
Walidacja schematu
Nie możemy przeoczyć znaczenia weryfikacji znaczników schematu po zastosowaniu ich w witrynie.
Konieczne jest sprawdzenie, czy zastosowany schemat jest zaimplementowany w witrynie, czy nie.
Innym powodem testowania schematu jest sprawdzenie ewentualnych błędów. Jeśli pojawią się jakieś błędy, negatywnie wpłynie to na SEO Twojej witryny.
Przed dodaniem schematu bezpośrednio do witryny zawsze dobrze jest odwiedzić witrynę testowania wyników rozszerzonych i naprawić ewentualne błędy.
Wniosek
Chociaż dostępne są niektóre płatne narzędzia do tworzenia schematów, generatory te są niezawodne i szybko udostępniają kod schematu.
Po wygenerowaniu znaczników schematu nie zapomnij zweryfikować go za pomocą narzędzia do wstawiania fragmentów z elementami rozszerzonymi Google.
Ten artykuł pomoże Ci poznać schemat, jego znaczenie i różne generatory schematów, z których możesz korzystać za darmo.
Nie zapomnij zapoznać się z naszymi szczegółowymi przewodnikami SEO, które pomogą Ci przebić się przez konkurencję biznesową.
