SEO 게임에서 앞서 나가기 위한 7가지 스키마 마크업 생성기
게시 됨: 2022-09-16SEO 경쟁이 치열해짐에 따라 웹사이트 비즈니스 소유자는 독자가 콘텐츠를 더 쉽게 찾을 수 있도록 도와주는 스키마 마크업 생성기를 찾고 있습니다.
콘텐츠에 스키마 마크업을 추가하는 것은 SEO를 향상시키는 인기 있는 방법입니다. 검색 엔진은 웹사이트 콘텐츠의 구조와 의도를 이해하기 위해 스키마를 확인합니다.
이 기사에서는 스키마 마크업에 대해 알아야 할 모든 것과 스키마 생성기를 사용하여 콘텐츠에 추가하는 방법을 다룹니다.
스키마 마크업이란 무엇입니까?
스키마 마크업에 익숙하지 않더라도 걱정하지 마십시오.
스키마 마크업은 Google 및 Bing과 같은 검색 엔진이 콘텐츠를 더 나은 방식으로 이해할 수 있도록 웹사이트에 정보를 추가하는 방법입니다.
일반적으로 콘텐츠에 의미를 추가하는 마이크로데이터 또는 JSON-Ld 형식의 코드입니다. 인터넷에서 사용할 수 있는 다양한 스키마 마크업 생성기에서 이 코드를 생성할 수 있습니다.
스키마 생성 부분을 살펴보기 전에 웹 사이트에 스키마 마크업을 추가해야 하는 이유를 이해해 보겠습니다.
웹사이트 SEO에 스키마가 왜 중요한가요?
웹사이트에 콘텐츠를 추가하면 검색 엔진 봇이 주요 키워드를 추출하지만 콘텐츠와 관련된 키워드 의도를 이해하지 못합니다.
예를 들어, apple 키워드는 일부 웹사이트의 과일과 다른 웹사이트의 Apple 회사와 다를 수 있습니다. 키워드에 문맥 정보를 추가하면 검색 엔진이 콘텐츠를 더 잘 이해하는 데 도움이 됩니다.
다음은 웹사이트 콘텐츠에 스키마 마크업을 추가할 때의 몇 가지 이점입니다.
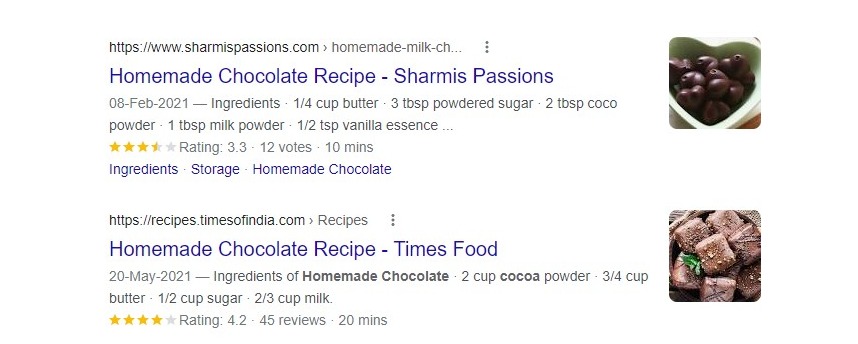
- 리치 스니펫 대상: 스키마 마크업은 웹사이트 정보를 검색 엔진 봇에 더 잘 보이게 하고 콘텐츠를 리치 스니펫으로 강조하는 경향이 있습니다.
- SEO 향상: 스키마 마크업이 직접적인 순위 요소는 아니지만 검색 엔진 결과 페이지에서 귀하의 위치를 높이는 데 확실히 도움이 됩니다. 또한 검색 결과 내에서 별표 평점과 같은 중요한 정보를 표시하여 콘텐츠를 경쟁업체와 차별화하는 데 도움이 됩니다.
- 지식 정보: 개인 유형의 조직에 특화된 지식 정보는 중요한 정보를 지식 패널(지식 상자) 형식으로 보여줍니다.
- CTR 증가: 사용자는 자주 묻는 질문에서 리치 스니펫과 링크에서 자신의 질문에 대한 직접적인 답변을 볼 수 있기 때문에 귀하의 콘텐츠는 경쟁업체보다 더 많은 클릭을 얻는 경향이 있습니다.

스키마 마크업은 레시피 웹사이트, 음식 블로그, 제품 리뷰 웹사이트와 같은 많은 산업별 틈새 웹사이트에도 도움이 됩니다.
실제로 웹사이트의 전환율을 높이고 유기적으로 성장할 수 있습니다.
다양한 유형의 스키마 형식
SEO의 트렌드가 바뀌듯이 스키마 마크업도 트렌드와 함께 진화했습니다. 현재 웹사이트 콘텐츠에 적용할 수 있는 스키마 형식에는 세 가지 유형이 있습니다.
각 유형을 자세히 살펴보겠습니다.
#1. 마이크로데이터
마이크로데이터는 콘텐츠에 추가 정보를 전달하기 위해 태그를 사용하는 최초이자 현재 가장 오래된 유형의 스키마 형식입니다.
Schema.org에 따르면 마이크로데이터는 콘텐츠에 추가될 때 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 도와주는 태그 집합입니다.
마이크로데이터 구조는 세 가지 필수 구성요소를 결합합니다.
- Itemscope: 검색 엔진에 <div>…</div> 사이에 있는 모든 항목이 항목임을 알립니다.
- 항목 유형: 항목이 정확히 무엇에 관한 것인지 정의합니다.
- Itemprop: itemtype의 속성을 나타냅니다.
그러나 이것은 오래된 형식이며 처음으로 스키마 마크업을 추가하는 경우 마이크로데이터를 추가하지 않는 것이 좋습니다.
#2. RDFa
RDFa는 HTML5, XHTML 및 XML 형식에 RDF 요소를 포함하기 위한 형식인 속성의 리소스 배포 프레임워크(Resouce Distribution Framework in Attributes)를 나타냅니다.
검색 봇이 필수 데이터를 추출하고 이를 리치 스니펫 형식으로 강조 표시하는 데 도움이 되는 속성을 추가하는 데 도움이 됩니다.
#삼. JSON-LD
Microdata 및 RDFa에 비해 최신 기술이기 때문에 다른 스키마 형식보다 JSON-LD 형식을 사용하는 것이 좋습니다.
JSON-LD는 JavaScript Object Notation for Linked Data의 약자로 <script> 태그로 묶인 중요한 키: 값 쌍의 개체로 구성됩니다.
주요 차이점은 코드를 개선하기 위해 웹사이트를 망칠 위험을 제거하는 마이크로데이터의 경우처럼 JSON-LD를 HTML 주위에 배치할 필요가 없다는 것입니다.
자바스크립트 코드이기 때문에 <script>…</script> 태그로 둘러싸인 <head> 섹션의 어느 부분에든 포함할 수 있습니다.
JSON-LD 구조:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>코드는 내 코드가 JSON-LD임을 지정하는 속성이 있는 <script> 태그로 시작합니다.
<script type="application/ld+json"> { … } </script>그 뒤에 고정 요소 "@context"가 옵니다:" http://schema.org"
큰따옴표를 닫은 후 쉼표는 검색 엔진에 코드가 계속된다는 것을 알려줍니다.
"@context": "http://schema.org",다음 요소는 스키마의 유형을 정의하는 "@type":" schema type" 입니다.
예를 들어 스키마 유형은 Organization, Recipe, Book, Person, LocalBusiness 등이 될 수 있습니다.
"@type": "LocalBusiness",예를 들어-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",다음은 스키마 유형의 속성입니다.
"item property": "value"예를 들어-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"때로는 항목 속성의 값 자체가 고유한 속성 집합을 가진 다른 항목일 수 있습니다. 이 과정을 중첩이라고 합니다.
이제 JSON-LD가 무엇인지 알았으므로 콘텐츠 유형에 따라 사용할 수 있는 다양한 스키마 마크업 유형을 살펴보겠습니다.
스키마 마크업 유형
Schema.org 어휘는 수백 개의 스키마 유형으로 구성되어 있지만 다음은 가장 널리 사용되는 스키마 유형 중 일부입니다.
- 리뷰 스키마: 리뷰 스키마는 사용자 평가, 별 5개, 이미지 및 항목 설명을 검색 결과 페이지에 추가합니다.
- 지역 비즈니스 스키마: 지역 비즈니스 스키마는 비즈니스 이름, 비즈니스 웹사이트 URL, 주소, 영업 시간 및 등급과 같은 필드를 표시하여 지역 비즈니스를 돕습니다.
- 기사 스키마: 기사 스키마는 작성자 이름, 게시자, 블로그 게시물과 같은 기사 유형, 짧은 기사, 뉴스 콘텐츠 등과 같은 콘텐츠 메타를 추가합니다.
- 서비스 스키마: 서비스 스키마는 배관, 여행사, 세차, 차고, 의사 및 지역 서비스 기반 전문가와 같은 서비스 제공 비즈니스를 위해 설계되었습니다.
- 레시피 스키마: 레시피 스키마는 요리 시간, 재료, 등급 등과 같은 요리 레시피 데이터를 추가합니다.
- 개인 스키마: 개인 스키마는 유명인, 저명한 작가, 기업가 및 블로거와 같은 유명한 인물을 강조하기 위해 만들어졌습니다.
- 채용 공고 스키마: 채용 공고 스키마는 검색 결과에서 채용 목록과 채용 세부 정보를 강조 표시하여 적합한 후보자를 찾는 데 도움이 됩니다.
- FAQ 스키마: FAQ 스키마는 최근에 나왔고 검색 엔진 결과에서 자주 묻는 질문을 강조 표시합니다.
- 방법 스키마: 방법 스키마는 사용자가 작업을 완료하기 위해 거쳐야 하는 필수 단계를 나열합니다.
- 비디오 스키마: 비디오 스키마는 방문자가 비디오 임베드에 대해 알 수 있도록 검색 결과 페이지에 게시물의 비디오를 표시합니다.
그리고 더 많은.

스키마 마크업 생성기
이 섹션에서는 웹사이트에 스키마 마크업을 적용하는 방법을 설명합니다.
스키마 마크업을 시작하는 것에 대한 생각이 당신을 압도한다면, 우리가 당신을 다룰 것입니다.
이 기사를 읽는 현재 인터넷에서 수많은 스키마 마크업 생성기를 사용할 수 있습니다.
일부는 단일 스키마 유형을 지원하고 다른 일부는 여러 스키마를 지원합니다.
웹사이트에서 스키마 코드를 쉽게 사용할 수 있는 가장 널리 사용되는 스키마 마크업 생성기를 살펴보겠습니다.
Google 구조화된 데이터 마크업 도우미
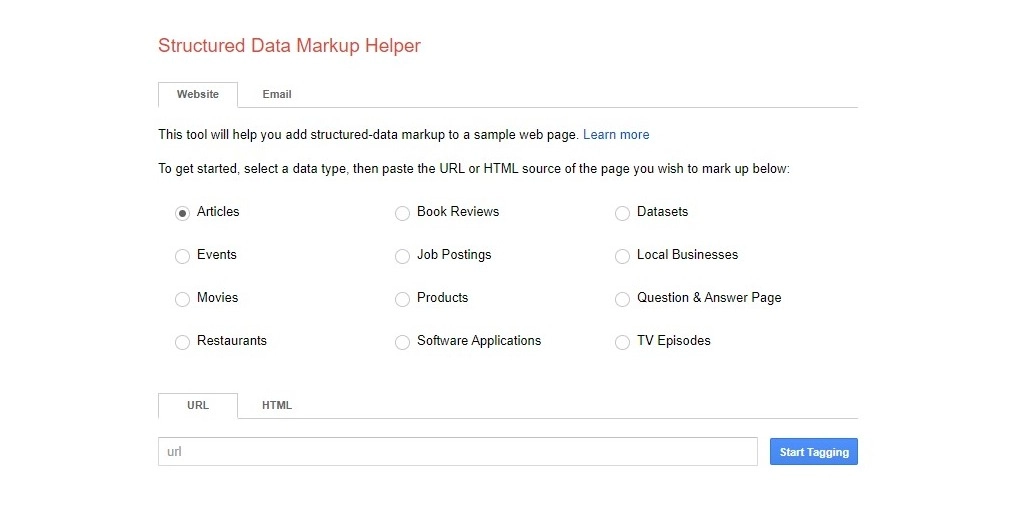
Google 구조화된 데이터 마크업 도우미는 스키마 생성기 목록에서 1위를 차지할 자격이 있습니다.
사용하기가 매우 쉽고 간단한 3단계로 스키마 마크업을 생성할 수 있습니다.

스키마 유형을 선택하거나 콘텐츠 URL을 추가하거나 콘텐츠를 HTML 형식으로 붙여넣기만 하면 됩니다.
설명을 위해 웹 사이트에서 게시된 기사 링크를 추가했습니다.
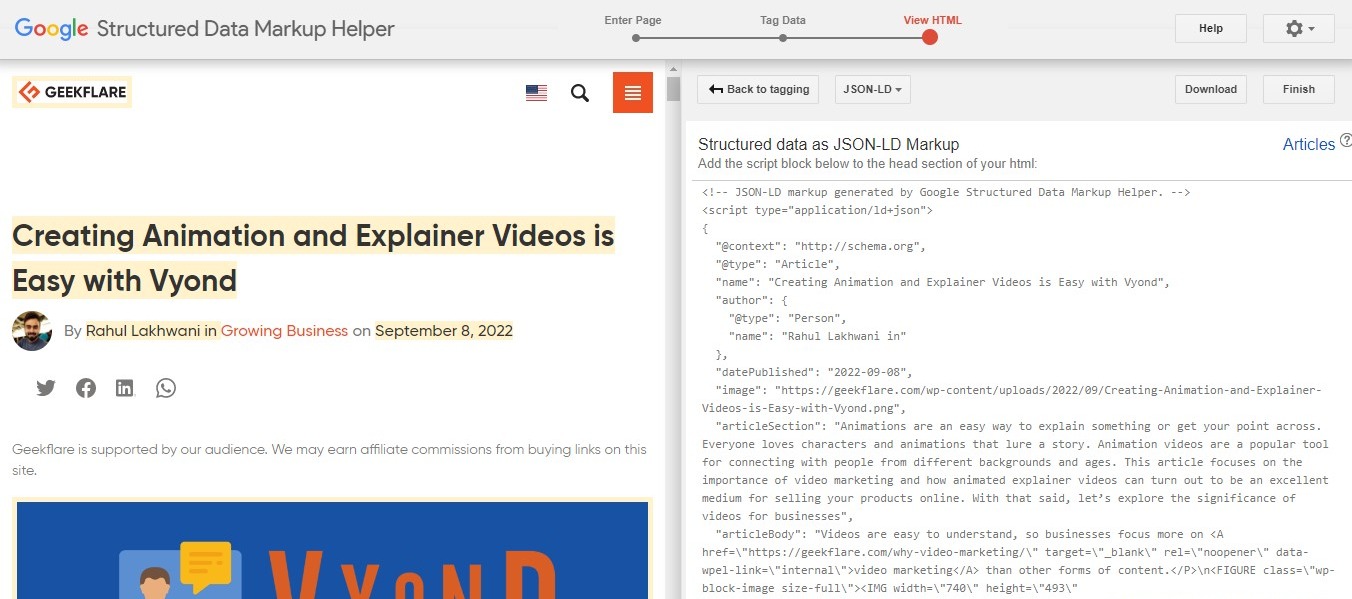
다음 단계에서는 오른쪽의 키:값 쌍을 채울 텍스트를 선택해야 합니다.

모든 필드에 태그 지정을 완료한 후 HTML 생성 버튼을 클릭하여 JSON-LD 마크업을 생성합니다.
그런 다음 마이크로데이터 또는 JSON-LD 형식의 스키마 마크업 코드를 다운로드하여 웹사이트에서 사용합니다.
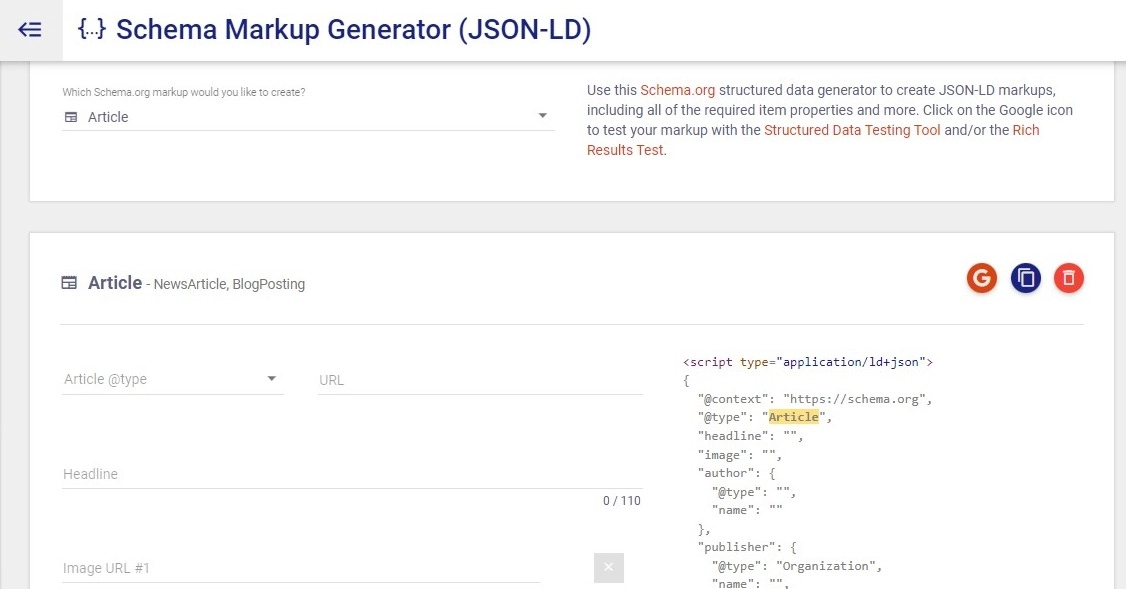
Merkle의 스키마 마크업 생성기
다음 목록은 Merkle의 스키마 마크업 생성기 도구입니다. 그것은 이해하기 쉬운 인터페이스를 가지고 있습니다.

요구 사항과 일치하는 스키마 유형을 선택하고 세부 정보를 입력하여 JSON-LD 코드를 완성할 수 있습니다.
그런 다음 코드를 복사하여 웹사이트에서 사용할 수 있습니다. 동일한 대시보드에서 리치 결과 테스트 플랫폼의 코드를 테스트하기 위해 제공되는 버튼도 있습니다.
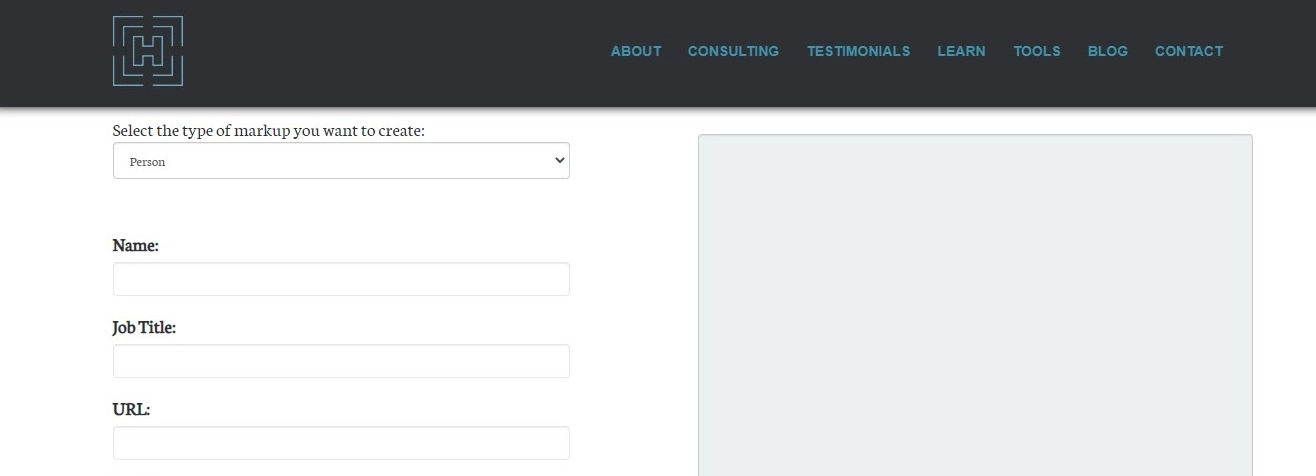
Hallanalysis JSON-LD 스키마 생성기
Merkle의 스키마 생성기와 마찬가지로 가장 빠르고 쉬운 방법 중 하나는 Hall Analysis JSON-LD 스키마 생성기를 사용하는 것입니다.

구조화된 마크업을 선택하고 가능한 한 왼쪽의 양식을 채우십시오. 모든 세부 정보를 입력한 후 새로 생성된 JSON-Ld 형식을 복사하고 구조화된 데이터 테스트 도구를 사용하여 구현을 테스트합니다.
그러나 유일한 단점은 이 도구가 6가지 스키마 마크업 유형만 지원한다는 것입니다.
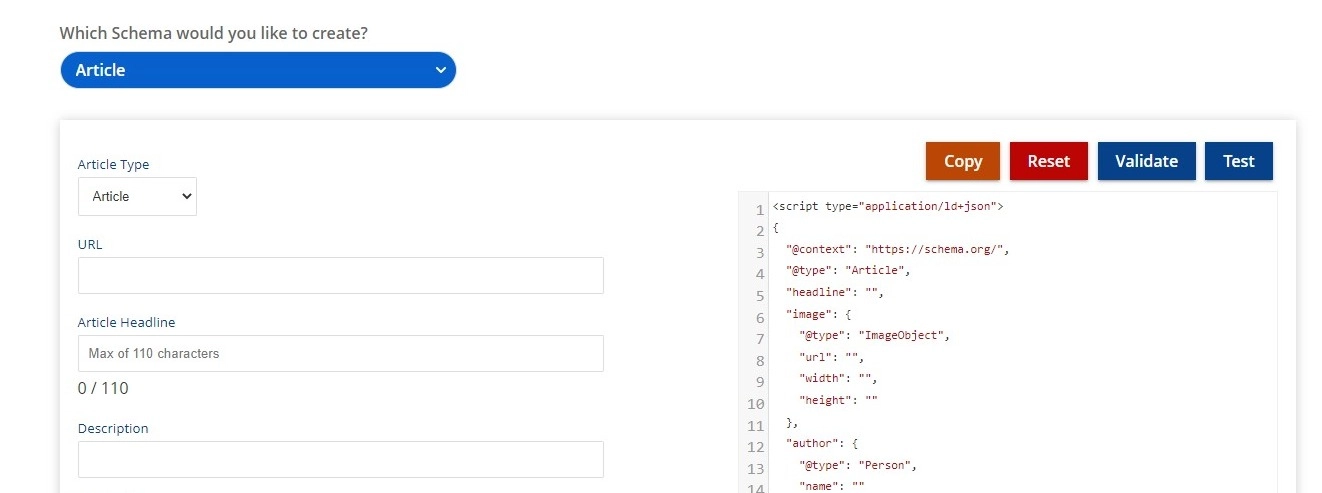
RankRanger 스키마 마크업 생성기
RankRanger는 경쟁사 분석, 맞춤형 SEO 그래프, 지역 순위 추적, AMP 점수 추적 및 고객을 위한 분석 보고서 개발을 도와주는 전문 SEO 소프트웨어입니다.

또한 키워드 연구에 RankRanger를 사용하고, 경쟁자의 백링크를 확인하고, PPC 캠페인 성과를 추적할 수 있습니다.
유사웹 에이전시의 유료 도구이지만 웹사이트에서 무료로 사용할 수 있는 구조화된 데이터 마크업 생성기가 있습니다.
그들의 도구를 사용하여 FAQ 스키마, Hot-To 스키마, 기사, 지역 비즈니스 및 기타 여러 스키마 JSON-LD 마크업을 생성할 수 있습니다.
다른 스키마 생성기와 마찬가지로 웹사이트의 JSON-LD 키: 값 쌍을 가져오려면 값을 입력해야 합니다.
플랫폼은 또한 생성된 스키마의 정확성을 확인하고 검증하기 위해 재설정, 검증 및 테스트 버튼을 제공했습니다.
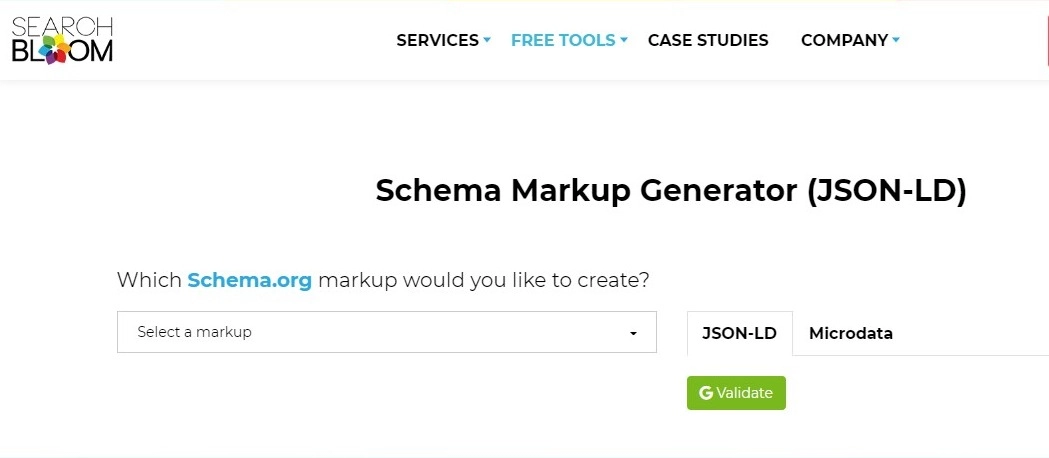
검색블룸
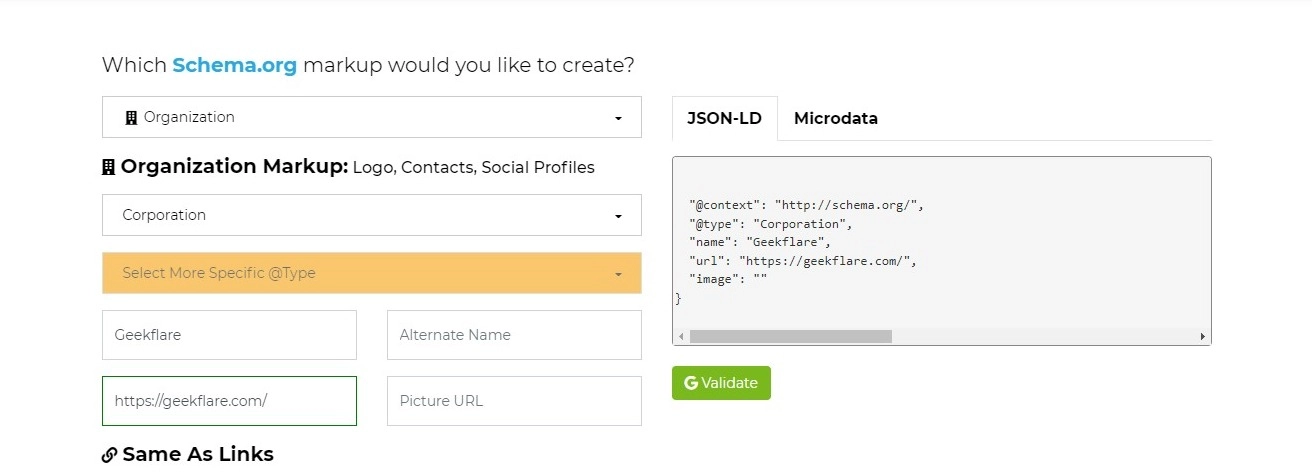
SearchBloom은 JSON-LD 및 마이크로데이터 코드를 생성하기 위한 무료 스키마 마크업 생성 도구를 제공합니다.

다음으로, 드롭다운 옵션의 웹사이트 목록에서 마크업 유형을 선택합니다.
예를 들어 조직 스키마를 선택하고 값을 추가하면 오른쪽의 스키마 코드 필드가 채워지기 시작합니다.

확인 버튼을 클릭하면 생성된 스키마 마크업을 확인하기 위한 Google 검색 센터 구조화된 날짜 도구로 이동합니다.
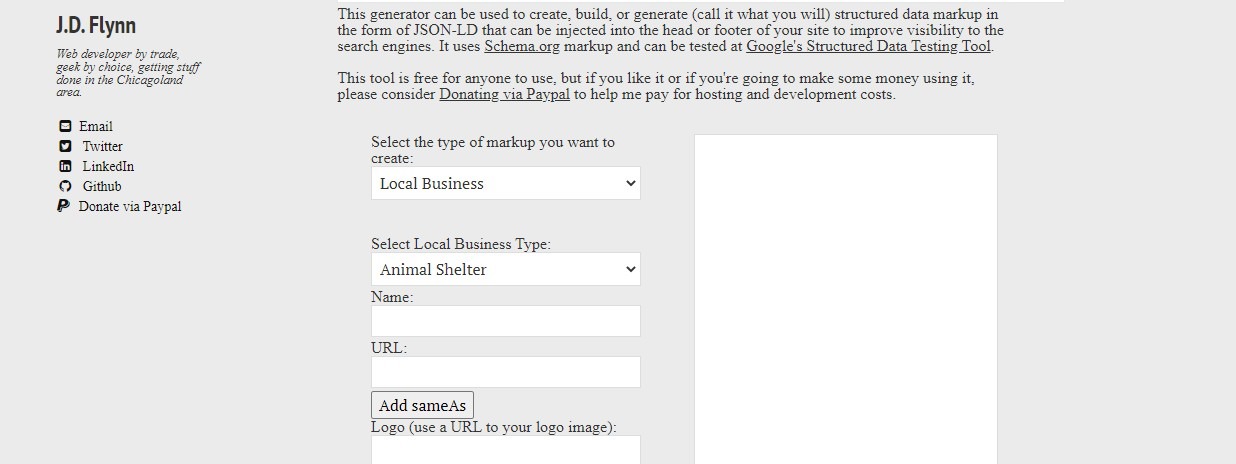
JamesDflyn.com
Jamesdflynn은 Chicagoland에 기반을 둔 웹 개발자인 JD Flynn이 만든 개인 스키마 생성 도구입니다.

스키마 생성기는 무료이지만 지역 비즈니스 스키마, 사람, 제품, 이벤트, 조직 및 웹 사이트 스키마의 6가지 스키마 유형만 지원합니다.
도구는 무료입니다. JSON-LD 형식 스키마 코드를 생성하려면 세부 정보를 추가해야 합니다.
코드를 재설정할 수 있는 버튼이 있습니다. 그러나 플랫폼에서 생성된 스키마 코드의 유효성을 검사할 수 있는 바로 가기 버튼이 없습니다.
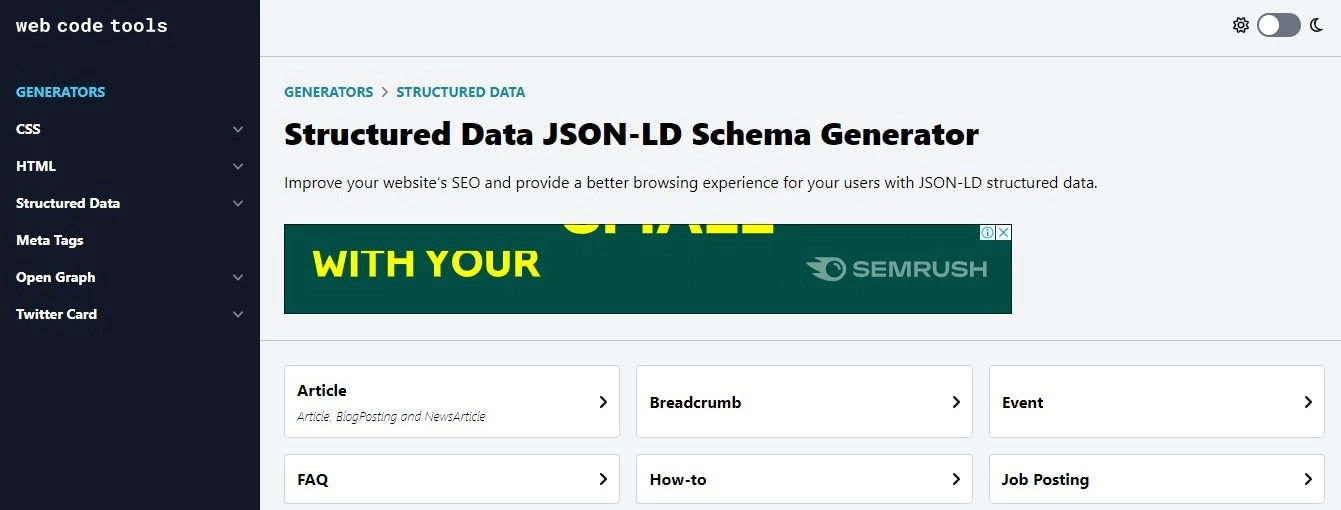
Webcode.tools 스키마 마크업 생성기
Webcode.tools는 개발자를 위한 최고의 도구를 제공합니다. 이 웹사이트에서 일반적으로 프론트엔드 개발자에게 도움이 되는 많은 코드 생성기를 찾을 수 있습니다.

예를 들어 CSS 생성기, HTML 생성기, Twitter 카드 생성기, Open Graph 생성기 등이 인기 있는 도구입니다.
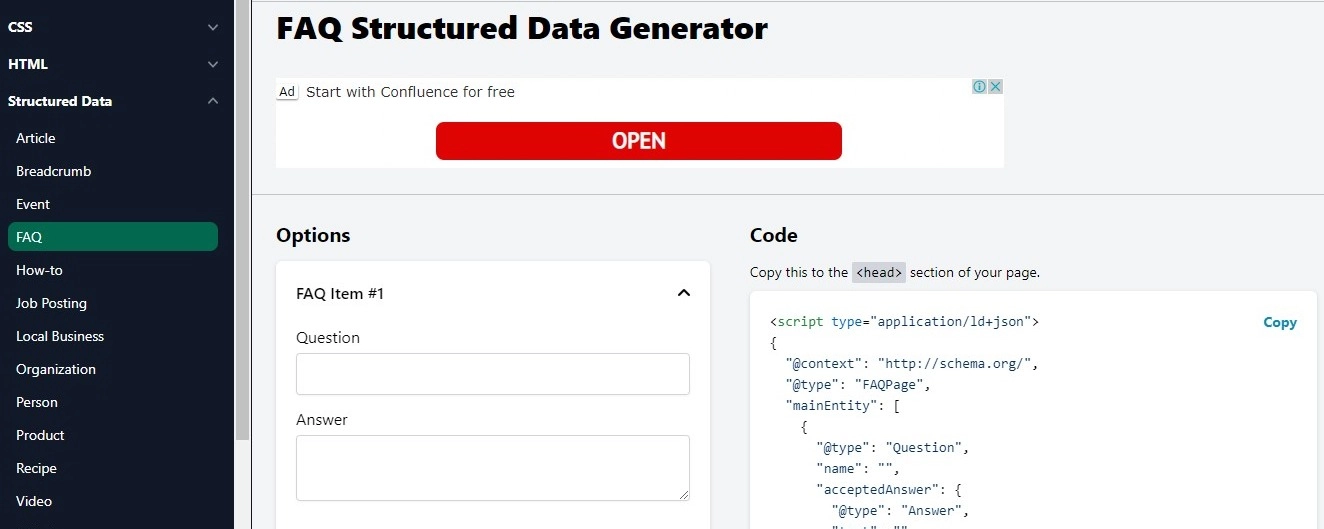
Webcode의 구조화된 데이터 마크업 도구는 FAQ 스키마, How-To 스키마 및 비디오 개체 스키마와 같은 가장 인기 있는 최신 스키마 유형을 포함하여 13가지 다른 스키마 유형을 지원합니다.
스키마 마크업 유형을 클릭하여 JSON-LD 형식 코드를 가져옵니다.

모든 세부 정보를 입력하면 오른쪽 패널에서 코드를 쉽게 복사할 수 있습니다.
스키마 유효성 검사
웹사이트에 적용한 스키마 마크업의 유효성을 검사하는 것의 중요성을 간과할 수 없습니다.
적용된 스키마가 사이트에 구현되었는지 여부를 테스트하는 것은 필수적입니다.
스키마를 테스트하는 또 다른 이유는 오류를 검사하는 것입니다. 오류가 있으면 웹사이트의 SEO에 부정적인 영향을 미칩니다.
웹사이트에 스키마를 직접 추가하기 전에 리치 결과 테스트 웹사이트를 방문하여 오류를 수정하는 것이 항상 좋은 생각입니다.
결론
일부 유료 스키마 도구를 사용할 수 있지만 이러한 생성기는 안정적이고 스키마 코드를 빠르게 제공합니다.
스키마 마크업을 생성한 후에는 Google의 리치 결과 스니펫 도구를 사용하여 확인하는 것을 잊지 마십시오.
이 기사는 스키마, 스키마의 중요성, 무료로 사용할 수 있는 다양한 스키마 생성기에 대해 알아보는 데 도움이 될 것입니다.
비즈니스 경쟁을 주도하는 데 도움이 될 상세한 SEO 가이드를 확인하는 것을 잊지 마십시오.
