7 générateurs de balisage de schéma pour prendre de l'avance dans votre jeu de référencement
Publié: 2022-09-16Le référencement devenant de plus en plus compétitif, les propriétaires de sites Web recherchent des générateurs de balisage de schéma pour aider leurs lecteurs à trouver leur contenu plus facilement.
L'ajout de balisage de schéma à votre contenu est un moyen populaire d'améliorer le référencement. Les moteurs de recherche vérifient le schéma pour comprendre la structure et l'intention du contenu de votre site Web.
Dans cet article, nous couvrirons tout ce que vous devez savoir sur le balisage de schéma et comment utiliser les générateurs de schéma pour l'ajouter à votre contenu.
Qu'est-ce que le Schema Markup ?
Si vous n'êtes pas familier avec le balisage de schéma, ne vous inquiétez pas.
Sachez simplement que le balisage de schéma est un moyen d'ajouter des informations à votre site Web afin que les moteurs de recherche comme Google et Bing puissent mieux comprendre le contenu.
Il s'agit d'un code généralement au format microdonnées ou JSON-Ld qui donne du sens à votre contenu. Vous pouvez générer ce code à partir de divers générateurs de balisage de schéma disponibles sur Internet.
Avant d'explorer la partie génération de schéma, comprenons pourquoi vous devriez envisager d'ajouter un balisage de schéma à votre site Web.
Pourquoi le schéma est-il important pour le référencement de site Web ?
Lorsque vous ajoutez du contenu à votre site Web, les robots des moteurs de recherche extraient les principaux mots-clés mais ne comprennent pas l'intention des mots-clés associés à votre contenu.
Par exemple, le mot-clé pomme peut différer du fruit sur certains sites Web à la société Apple sur d'autres. L'ajout d'informations contextuelles à vos mots clés peut aider les moteurs de recherche à mieux comprendre votre contenu.
Voici quelques avantages de l'ajout d'un balisage de schéma au contenu de votre site Web.
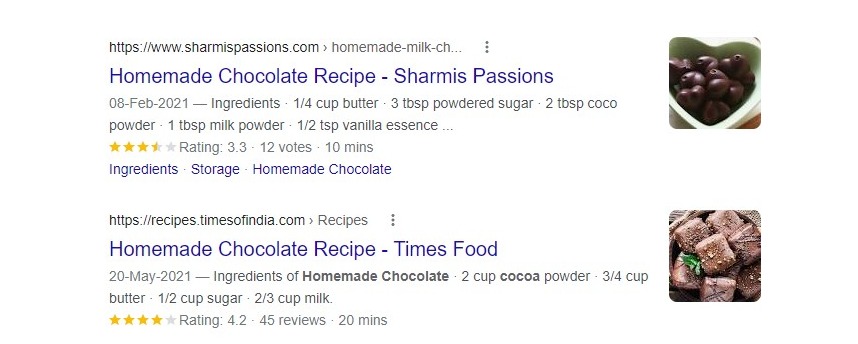
- Cibler les extraits enrichis : le balisage de schéma améliore l'apparence des informations du site Web pour les robots des moteurs de recherche, et ils ont tendance à mettre en évidence votre contenu en tant qu'extraits enrichis.
- Booste le référencement : bien que le balisage de schéma ne soit pas un facteur de classement direct, il vous aide certainement à améliorer votre position sur la page de résultats des moteurs de recherche. Cela aide également à présenter des informations importantes telles que le nombre d'étoiles dans le résultat de la recherche, ce qui permet à votre contenu de se démarquer de vos concurrents.
- Knowledge Graph : Dédié à un type d'organisation de personne, le Knowledge Graph affiche les informations importantes sous la forme d'un panneau de connaissances (une boîte à connaissances).
- Augmente le CTR : étant donné que les utilisateurs voient des réponses directes à leurs questions dans des extraits enrichis et des liens dans les questions fréquemment posées, votre contenu a tendance à obtenir plus de clics que vos concurrents.

Le balisage de schéma aide également de nombreux sites Web spécialisés dans l'industrie, tels que les sites Web de recettes, les blogs culinaires et les sites Web d'évaluation de produits.
En effet, cela peut améliorer le taux de conversion de votre site Web et vous aider à vous développer de manière organique.
Différents types de formats de schéma
Tout comme l'évolution des tendances en matière de référencement, le balisage de schéma a également évolué avec les tendances. Actuellement, il existe trois types de formats de schéma que vous pouvez appliquer au contenu de votre site Web.
Explorons chaque type en détail.
#1. Microdonnées
Les microdonnées étaient le premier et actuellement le plus ancien type de format de schéma disponible qui utilise des balises pour transmettre des informations supplémentaires à votre contenu.
Selon Schema.org, les microdonnées sont un ensemble de balises qui aident les moteurs de recherche à mieux comprendre le contenu lorsqu'elles sont ajoutées à votre contenu.
La structure des microdonnées combine trois composants essentiels :
- Itemscope : Il informe les moteurs de recherche que tout ce qui est compris entre <div>…</div> est un élément.
- Type d'élément : Il définit exactement de quoi parle l'élément.
- Itemprop : il indique les propriétés de itemtype.
Cependant, il s'agit d'un ancien format et il n'est pas recommandé d'ajouter des microdonnées si vous ajoutez un balisage de schéma pour la première fois.
#2. RDFa
RDFa signifie Resouce Distribution Framework in Attributes, un format pour intégrer des éléments RDF aux formats HTML5, XHTML et XML.
Il vous aide à ajouter des propriétés qui aident les robots de recherche à extraire les données essentielles et à les mettre en évidence sous la forme d'extraits enrichis.
#3. JSON-LD
Google recommande d'utiliser le format JSON-LD plutôt que d'autres formats de schéma car il s'agit d'une technologie récente par rapport aux microdonnées et RDFa.
JSON-LD est l'acronyme de JavaScript Object Notation for Linked Data, qui consiste en un objet d'une clé importante : des paires de valeurs incluses dans une balise <script>.
La principale différence est que JSON-LD n'a pas besoin d'être placé autour de HTML comme dans le cas des microdonnées, ce qui élimine le risque de jouer avec le site Web pour améliorer le code.
Comme il s'agit d'un code Javascript, il peut être intégré n'importe où dans la section <head> entre la balise <script>…</script>.
Structure JSON-LD :
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>Le code commence par une balise <script> avec un attribut spécifiant que le code qu'il contient est JSON-LD.
<script type="application/ld+json"> { … } </script>Il est suivi d'un élément fixe « @context » : « http://schema.org »
La virgule après la fermeture des guillemets doubles indique au moteur de recherche que le code continue.
"@context": "http://schema.org",L'élément suivant est "@type":" schema type" , qui définit le type de schéma.
Par exemple, le type de schéma peut être une organisation, une recette, un livre, une personne, une entreprise locale, etc.
"@type": "LocalBusiness",Par exemple-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",Viennent ensuite les propriétés d'un type de schéma :
"item property": "value"Par exemple-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"Parfois, la valeur d'une propriété d'élément peut elle-même être un autre élément avec son propre ensemble de propriétés. Le processus s'appelle l'imbrication.
Maintenant que vous savez ce qu'est JSON-LD, explorons les différents types de balisage de schéma que vous pouvez utiliser en fonction de votre type de contenu.
Types de balisage de schéma
Bien que le vocabulaire de Schema.org se compose de centaines de types de schémas, voici quelques-uns des types de schémas les plus largement utilisés.
- Schéma d'évaluation : le schéma d'évaluation ajoute des notes d'utilisateurs, cinq étoiles, des images et des descriptions d'articles sur la page des résultats de recherche.
- Schéma d'entreprise locale : le schéma d'entreprise locale aide les entreprises locales en affichant des champs tels que le nom de l'entreprise, l'URL du site Web de l'entreprise, l'adresse, les heures d'ouverture et les évaluations.
- Schéma d'article : le schéma d'article ajoute des métadonnées de contenu comme le nom de l'auteur, l'éditeur, le type d'article comme les articles de blog, les articles courts, le contenu des actualités, etc.
- Schéma de service : le schéma de service a été conçu pour les entreprises de prestation de services telles que la plomberie, les voyagistes, le lavage de voitures, les garages, les médecins et les professionnels locaux des services.
- Schéma de recette : le schéma de recette ajoute des données de recette de cuisine telles que le temps de cuisson, les ingrédients, les notes, etc.
- Schéma de personne : le schéma de personne est conçu pour mettre en évidence des personnalités célèbres telles que des célébrités, des auteurs de renom, des entrepreneurs et des blogueurs.
- Schéma de publication d' emploi : le schéma de publication d'emploi vous aide à mettre en évidence les offres d'emploi et les détails de l'emploi dans les résultats de la recherche pour vous aider à trouver le bon candidat.
- Schéma FAQ : Le schéma FAQ est sorti récemment et met en évidence les questions fréquemment posées dans les résultats des moteurs de recherche.
- Schéma de procédure : le schéma de procédure répertorie les étapes essentielles qu'un utilisateur doit suivre pour effectuer une tâche.
- Schéma vidéo : le schéma vidéo affiche les vidéos de votre publication sur la page des résultats de recherche pour aider les visiteurs à connaître vos intégrations vidéo.
Et beaucoup plus.

Générateurs de balisage de schéma
Cette section explique comment appliquer le balisage de schéma sur votre site Web.
Si l'idée de commencer avec le balisage de schéma vous submerge, nous avons ce qu'il vous faut.
De nombreux générateurs de balisage de schéma sont disponibles sur Internet à la lecture de cet article.
Certains prennent en charge des types de schéma uniques, tandis que d'autres offrent la prise en charge de plusieurs schémas.
Examinons quelques-uns des générateurs de balisage de schéma les plus utilisés qui commencent facilement à utiliser le code de schéma sur votre site Web.
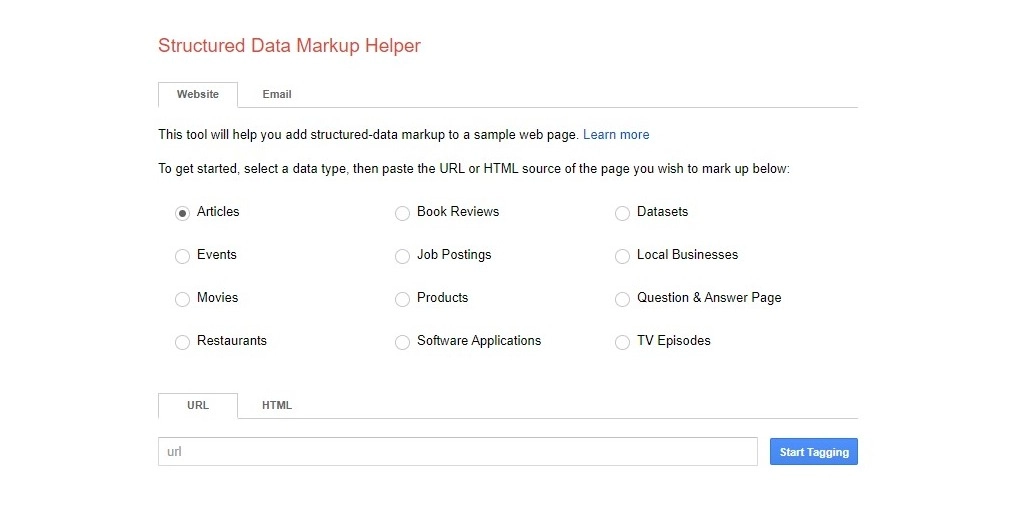
Aide au balisage des données structurées de Google
Google Structured Data Markup Helper mérite la première place sur notre liste de générateurs de schémas.
Il est assez facile à utiliser et vous obtenez un balisage de schéma généré en 3 étapes simples.

Il vous suffit de sélectionner le type de schéma, d'ajouter l'URL de votre contenu ou de coller votre contenu au format HTML.
À des fins d'illustration, nous avons ajouté un lien d'article publié à partir de notre site Web.
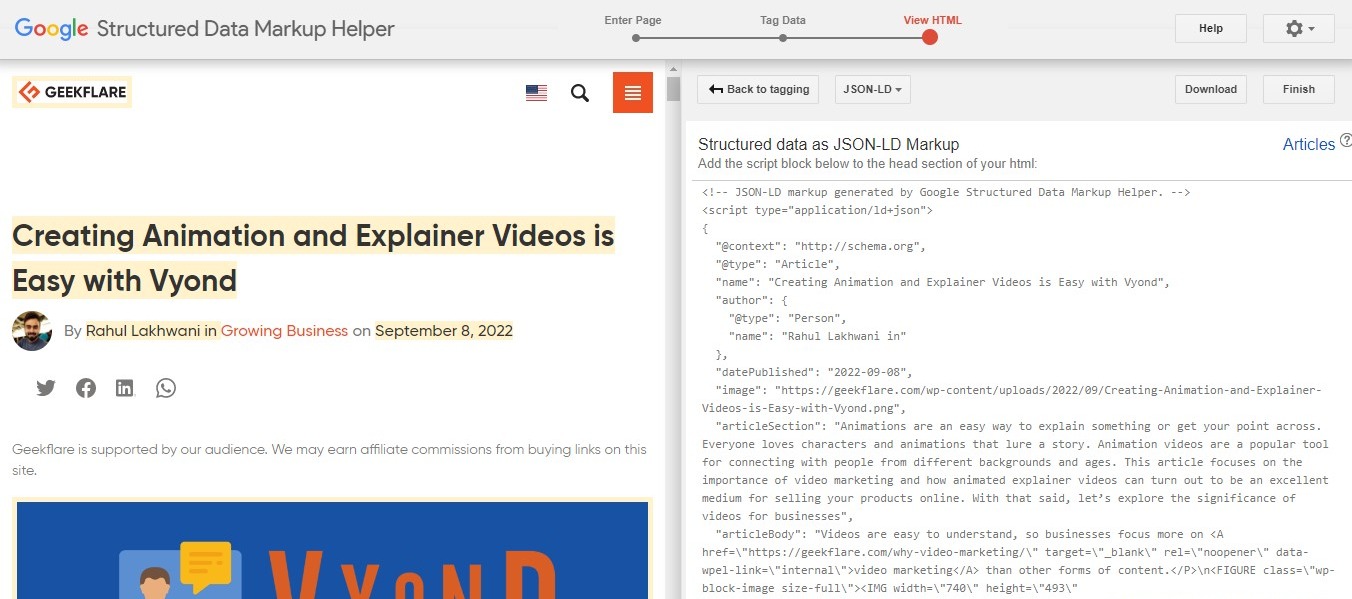
À l'étape suivante, vous devez sélectionner le texte pour remplir la paire clé : valeur sur le côté droit.

Après avoir balisé tous les champs, cliquez sur le bouton Créer HTML pour générer le balisage JSON-LD.
Ensuite, téléchargez le code de balisage du schéma au format microdonnées ou JSON-LD et utilisez-le sur votre site Web.
Générateur de balisage de schéma par Merkle
Le prochain sur notre liste est un outil générateur de balisage de schéma par Merkle. Il a une interface simple à comprendre.

Vous pouvez sélectionner le type de schéma qui correspond à vos besoins et remplir les détails pour compléter le code JSON-LD.
Ensuite, vous pouvez copier le code et l'utiliser sur votre site Web. Vous trouverez également un bouton fourni pour tester le code sur la plateforme de test Rich Results à partir du même tableau de bord.
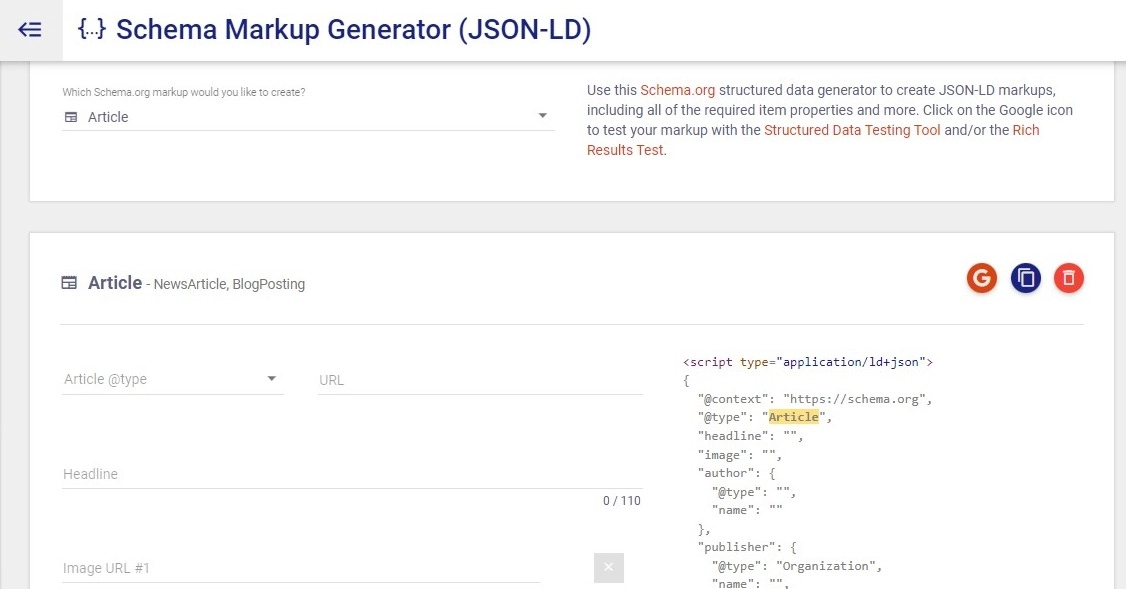
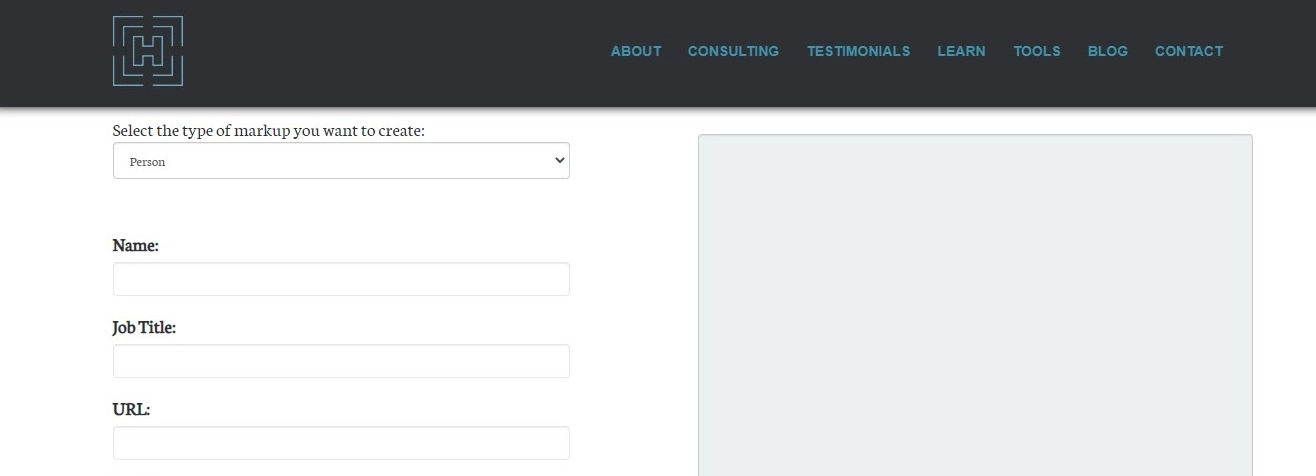
Générateur de schéma Hallanalysis JSON-LD
Comme le générateur de schéma de Merkle, l'un des moyens les plus rapides et les plus simples consiste à utiliser le générateur de schéma Hall Analysis JSON-LD.

Choisissez le balisage structuré et remplissez le formulaire à gauche autant que possible. Après avoir rempli tous les détails, copiez le format JSON-Ld nouvellement généré et testez l'implémentation à l'aide de l'outil de test de données structurées.
Cependant, le seul inconvénient est que cet outil ne prend en charge que six types de balisage de schéma.
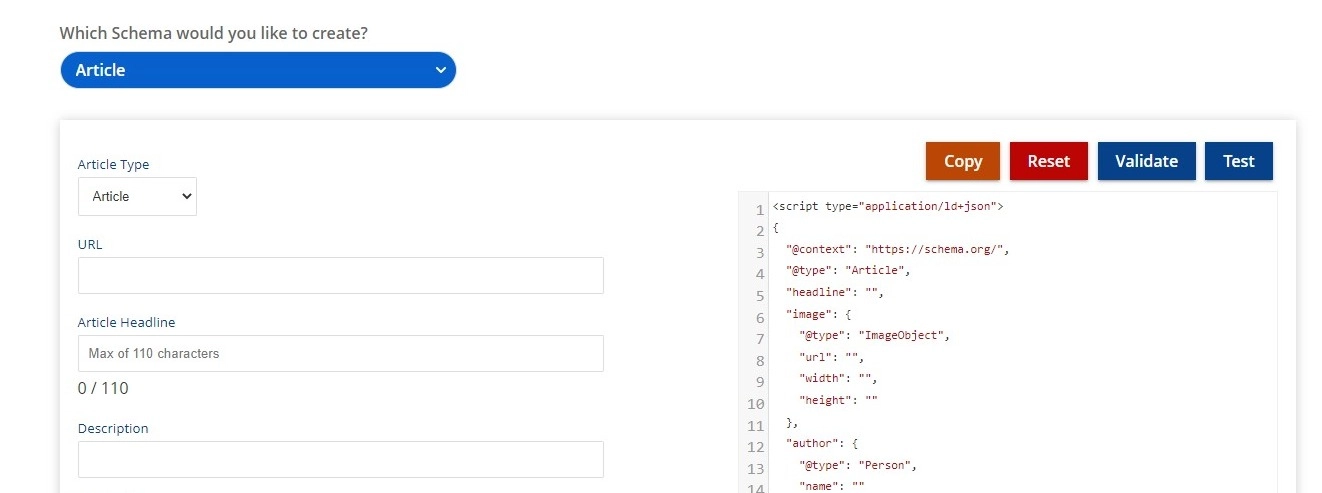
Générateur de balisage de schéma RankRanger
RankRanger est un logiciel de référencement professionnel qui vous aide à analyser les concurrents, à créer des graphiques de référencement personnalisés, à suivre les classements locaux, à suivre les scores AMP et à développer des rapports d'analyse pour les clients.

Vous pouvez également utiliser RankRanger pour la recherche de mots clés, vérifier les backlinks des concurrents et suivre les performances des campagnes PPC.
Bien qu'il s'agisse d'un outil payant de l'agence Similarweb, il dispose d'un générateur de balisage de données structurées disponible gratuitement sur son site Web.
Vous pouvez utiliser leur outil pour générer un schéma FAQ, un schéma Hot-To, un article, une entreprise locale et de nombreux autres balisages JSON-LD de schéma.
Comme les autres générateurs de schémas, vous devez renseigner les valeurs pour obtenir la paire clé JSON-LD : valeur de votre site Web.
La plate-forme a également fourni un bouton Réinitialiser, Valider et Tester pour vérifier et vérifier l'exactitude du schéma généré.
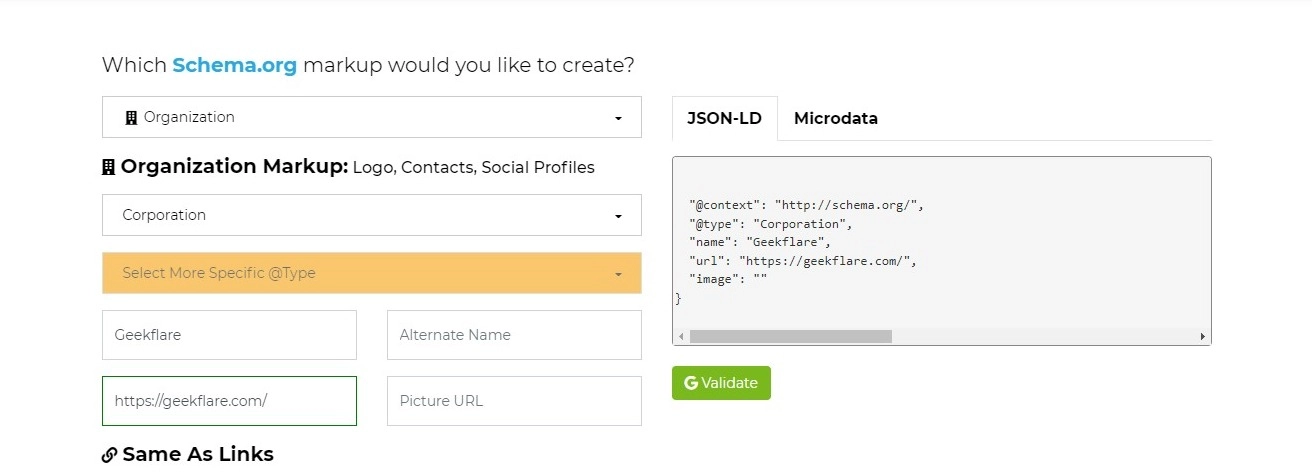
RechercheBloom
SearchBloom propose un outil gratuit de génération de balisage de schéma pour créer du JSON-LD et du code de microdonnées.

Ensuite, sélectionnez un type de balisage dans la liste déroulante des options de leur site Web.
Par exemple, la sélection du schéma d'organisation et l'ajout de valeur commencent à remplir les champs de code de schéma sur le côté droit.

En cliquant sur le bouton Valider, vous accédez à l'outil de date structurée de Google Search Central pour valider votre balisage de schéma généré.
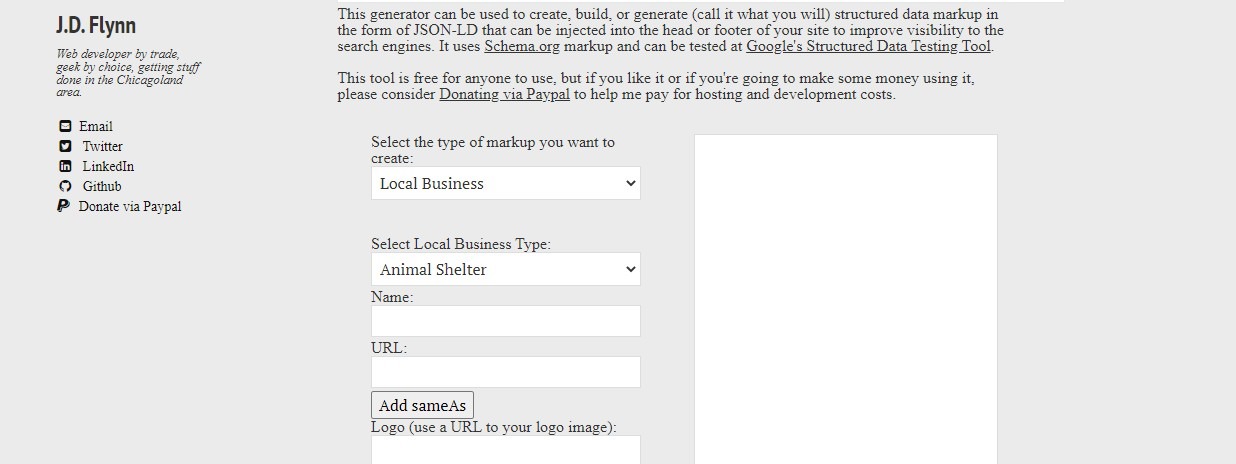
JamesDflynn.com
Jamesdflynn est un outil générateur de schéma personnel créé par JD Flynn, un développeur Web basé à Chicagoland.

Bien que le générateur de schéma soit gratuit, il ne prend en charge que six types de schémas différents : schéma d'entreprise locale, schéma de personne, de produit, d'événement, d'organisation et de site Web.
L'outil est gratuit. Vous devez ajouter les détails pour générer le code de schéma au format JSON-LD.
Vous obtenez un bouton pour réinitialiser le code. Cependant, aucun bouton de raccourci n'est disponible sur la plateforme pour valider le code de schéma généré.
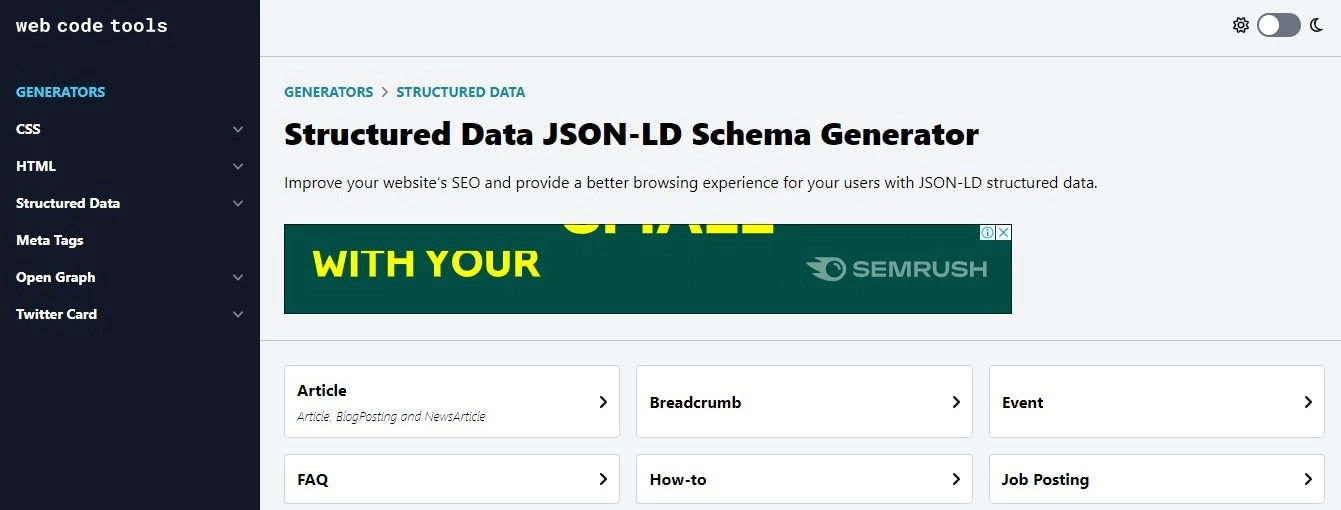
Générateur de balisage de schéma Webcode.tools
Webcode.tools fournit certains des meilleurs outils pour les développeurs. Vous trouverez de nombreux générateurs de code sur ce site Web qui aident généralement les développeurs frontaux.

Par exemple, certains outils populaires incluent le générateur CSS, le générateur HTML, le générateur de cartes Twitter, le générateur Open Graph, etc.
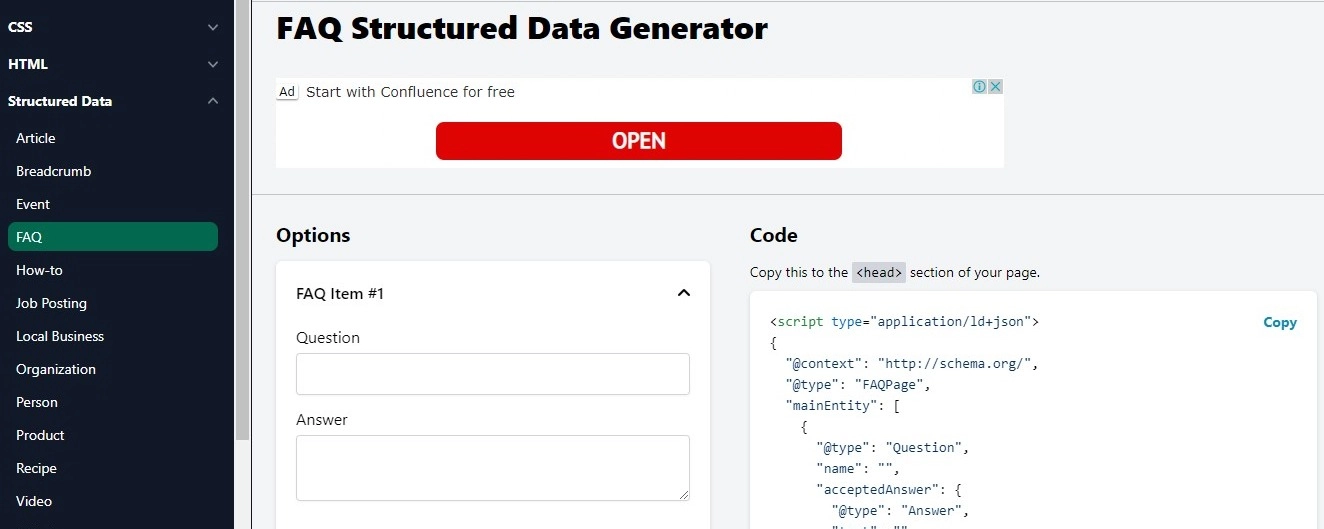
L'outil de balisage de données structurées de Webcode prend en charge 13 types de schéma différents, y compris les types de schéma les plus récents et les plus populaires tels que le schéma FAQ, le schéma How-To et le schéma d'objet vidéo.
Cliquez sur n'importe quel type de balisage de schéma pour obtenir le code de format JSON-LD.

Une fois que vous avez rempli tous les détails, vous pouvez facilement copier le code à partir du panneau de droite.
Validation du schéma
Nous ne pouvons pas négliger l'importance de valider votre balisage de schéma une fois que vous l'avez appliqué à votre site Web.
Il est essentiel de tester si le schéma appliqué est implémenté sur le site ou non.
Une autre raison de tester le schéma est d'inspecter les éventuelles erreurs. S'il y a des erreurs, cela nuira négativement au référencement de votre site Web.
C'est toujours une bonne idée de visiter le site Web de test des résultats enrichis et de corriger les erreurs avant d'ajouter le schéma directement à votre site Web.
Conclusion
Bien que certains outils de schéma payants soient disponibles, ces générateurs sont fiables et fournissent rapidement du code de schéma.
Une fois que vous avez généré le balisage de schéma, n'oubliez pas de le valider à l'aide de l'outil d'extraits de résultats enrichis de Google.
Cet article vous aidera à en savoir plus sur le schéma, son importance et les différents générateurs de schéma que vous pouvez utiliser gratuitement.
N'oubliez pas de consulter nos guides de référencement détaillés qui vous aideront à vous démarquer de la concurrence commerciale.
