7 генераторов разметки схем, чтобы продвинуться в вашей SEO-игре
Опубликовано: 2022-09-16Поскольку SEO становится все более конкурентоспособным, владельцы веб-сайтов ищут генераторы разметки схемы, чтобы помочь своим читателям легче находить их контент.
Добавление разметки схемы к вашему контенту — популярный способ повысить SEO. Поисковые системы проверяют схему, чтобы понять структуру и назначение содержимого вашего веб-сайта.
В этой статье мы расскажем все, что вам нужно знать о разметке схемы и о том, как использовать генераторы схемы, чтобы добавить ее к вашему контенту.
Что такое разметка схемы?
Если вы не знакомы с разметкой схемы, не волнуйтесь.
Просто знайте, что разметка схемы — это способ добавить информацию на ваш веб-сайт, чтобы поисковые системы, такие как Google и Bing, могли лучше понимать контент.
Обычно это код в формате микроданных или JSON-Ld, который добавляет смысл вашему контенту. Вы можете сгенерировать этот код из различных генераторов разметки схемы, доступных в Интернете.
Прежде чем вы приступите к изучению части создания схемы, давайте разберемся, почему вам следует подумать о добавлении разметки схемы на свой веб-сайт.
Почему схема важна для SEO сайта?
Когда вы добавляете контент на свой веб-сайт, боты поисковых систем извлекают основные ключевые слова, но не понимают намерение ключевого слова, связанное с вашим контентом.
Например, ключевое слово «яблоко» может отличаться от «фрукта» на одних веб-сайтах и «компании Apple» на других. Добавление контекстной информации к вашим ключевым словам может помочь поисковым системам лучше понять ваш контент.
Вот некоторые преимущества добавления разметки схемы к содержимому вашего веб-сайта.
- Целевые расширенные сниппеты: разметка Schema делает информацию на веб-сайте лучше для поисковых роботов, и они, как правило, выделяют ваш контент как расширенные сниппеты.
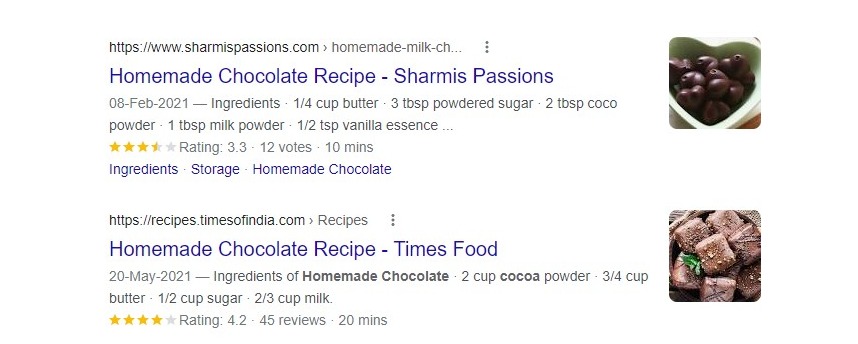
- Повышает SEO: хотя разметка схемы не является прямым фактором ранжирования, она, безусловно, помогает вам улучшить свою позицию на странице результатов поисковой системы. Это также помогает продемонстрировать важную информацию, такую как звездные рейтинги, в результатах поиска, что выделяет ваш контент среди конкурентов.
- График знаний. График знаний , предназначенный для организаций определенного типа, показывает важную информацию в виде панели знаний (поля знаний).
- Повышает CTR: поскольку пользователи видят прямые ответы на свои вопросы в расширенных фрагментах и ссылки в часто задаваемых вопросах, ваш контент, как правило, получает больше кликов, чем ваши конкуренты.

Разметка Schema также помогает многим отраслевым веб-сайтам, таким как веб-сайты с рецептами, блоги о еде и веб-сайты с обзорами продуктов.
Действительно, это может улучшить коэффициент конверсии вашего сайта и помочь вам расти органически.
Различные типы форматов схемы
Точно так же, как меняющиеся тенденции в SEO, разметка схемы также развивалась вместе с тенденциями. В настоящее время существует три типа форматов схемы, которые вы можете применить к содержимому своего веб-сайта.
Давайте рассмотрим каждый тип подробно.
№1. Микроданные
Микроданные были первым и в настоящее время старейшим доступным типом формата схемы, который использует теги для передачи дополнительной информации в ваш контент.
Согласно Schema.org, микроданные — это набор тегов, которые помогают поисковым системам лучше понимать контент при добавлении к вашему контенту.
Структура микроданных объединяет три основных компонента:
- Itemscope: информирует поисковые системы о том, что все, что заключено между <div>…</div>, является элементом.
- Тип предмета: определяет, о чем именно предмет.
- Itemprop: указывает свойства типа элемента.
Однако это старый формат, и не рекомендуется добавлять микроданные, если вы добавляете разметку схемы в первый раз.
№ 2. РДФа
RDFa означает Resouce Distribution Framework in Attributes, формат для встраивания элементов RDF в форматы HTML5, XHTML и XML.
Это поможет вам добавить свойства, которые помогут поисковым роботам извлекать важные данные и выделять их в виде расширенных фрагментов.
№3. JSON-LD
Google рекомендует использовать формат JSON-LD по сравнению с другими форматами схемы, поскольку это новая технология по сравнению с микроданными и RDFa.
JSON-LD означает нотацию объектов JavaScript для связанных данных, которая состоит из объекта важных пар ключ: значение, заключенных в тег <script>.
Основное отличие заключается в том, что JSON-LD не нужно размещать вокруг HTML, как в случае с микроданными, что устраняет риск вмешательства в веб-сайт для улучшения кода.
Поскольку это код Javascript, его можно встроить в любое место раздела <head>, заключенного между тегом <script>…</script>.
Структура JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>Код начинается с тега <script> с атрибутом, указывающим, что внутри находится код JSON-LD.
<script type="application/ld+json"> { … } </script>За ним следует фиксированный элемент «@context»: «http://schema.org»
Запятая после закрытия двойной кавычки сообщает поисковой системе, что код продолжается.
"@context": "http://schema.org",Следующий элемент — «@type»: «тип схемы» , который определяет тип схемы.
Например, тип схемы может быть «Организация», «Рецепт», «Книга», «Человек», «Местный бизнес» и т. д.
"@type": "LocalBusiness",Например-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",Далее идут свойства типа схемы:
"item property": "value"Например-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"Иногда значением свойства элемента может быть другой элемент с собственным набором свойств. Процесс называется вложением.
Теперь, когда вы знаете, что такое JSON-LD, давайте рассмотрим различные типы разметки схемы, которые вы можете использовать в зависимости от типа вашего контента.
Типы разметки схемы
Хотя словарь Schema.org состоит из сотен типов схем, ниже приведены некоторые из наиболее широко используемых типов схем.
- Схема обзора. Схема обзора добавляет пользовательские рейтинги, пять звезд, изображения и описания элементов на странице результатов поиска.
- Схема местного бизнеса. Схема местного бизнеса помогает местным предприятиям, показывая такие поля, как название компании, URL-адрес веб-сайта компании, адрес, часы работы и рейтинги.
- Схема статьи. Схема статьи добавляет метаданные контента, такие как имя автора, издатель, тип статьи, например сообщения в блоге, короткая статья, новостной контент и многое другое.
- Схема обслуживания. Схема обслуживания была разработана для предприятий, предоставляющих услуги, таких как сантехника, поставщики туристических услуг, автомойки, гаражи, врачи и местные специалисты по обслуживанию.
- Схема рецепта: Схема рецепта добавляет данные рецепта приготовления, такие как время приготовления, ингредиенты, оценки и многое другое.
- Схема человека: Схема человека предназначена для выделения известных личностей, таких как знаменитости, известные авторы, предприниматели и блоггеры.
- Схема публикации вакансий. Схема публикации вакансий помогает выделять списки вакансий и сведения о вакансиях в результатах поиска, чтобы помочь вам найти подходящего кандидата.
- Схема часто задаваемых вопросов. Схема часто задаваемых вопросов появилась недавно и выделяет часто задаваемые вопросы в результатах поиска.
- Схема с практическими рекомендациями. В схеме с практическими рекомендациями перечислены основные шаги, которые необходимо выполнить пользователю для выполнения задачи.
- Схема видео. Схема видео показывает видео из вашего поста на странице результатов поиска, чтобы посетители знали о встраивании вашего видео.
И многое другое.

Генераторы разметки схемы
В этом разделе объясняется, как применять микроразметку на вашем веб-сайте.
Если мысль о том, чтобы начать работу с разметкой схемы, вас ошеломляет, мы вам поможем.
На момент прочтения этой статьи в Интернете доступно множество генераторов разметки схемы.
Некоторые поддерживают одиночные типы схем, в то время как другие предлагают поддержку нескольких схем.
Давайте рассмотрим некоторые из наиболее широко используемых генераторов разметки схемы, которые легко начинают использовать код схемы на вашем веб-сайте.
Помощник по разметке структурированных данных Google
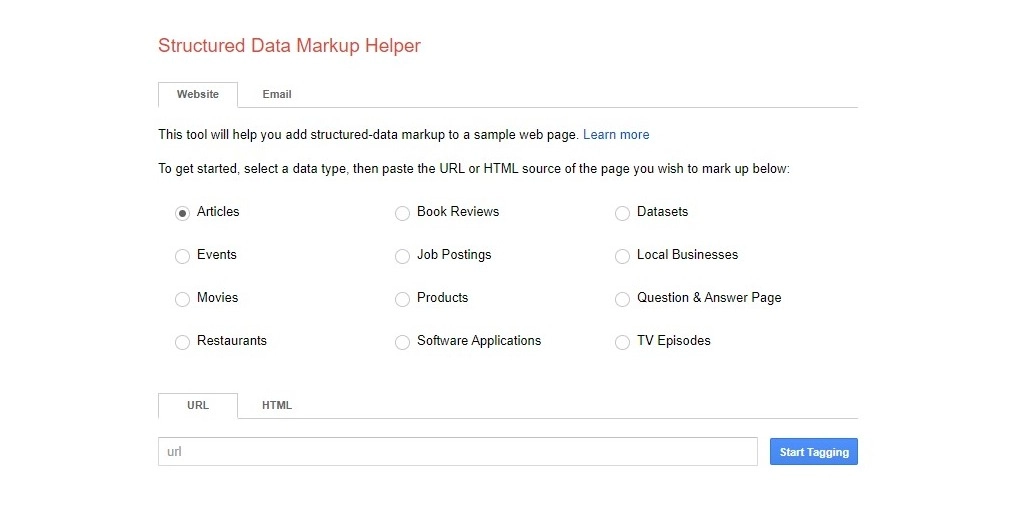
Помощник по разметке структурированных данных Google заслуживает первое место в нашем списке генераторов схем.
Его довольно легко использовать, и вы получаете разметку схемы, сгенерированную за 3 простых шага.

Вам нужно только выбрать тип схемы, добавить URL-адрес вашего контента или вставить контент в формате HTML.
Для наглядности мы добавили ссылку на опубликованную статью с нашего сайта.
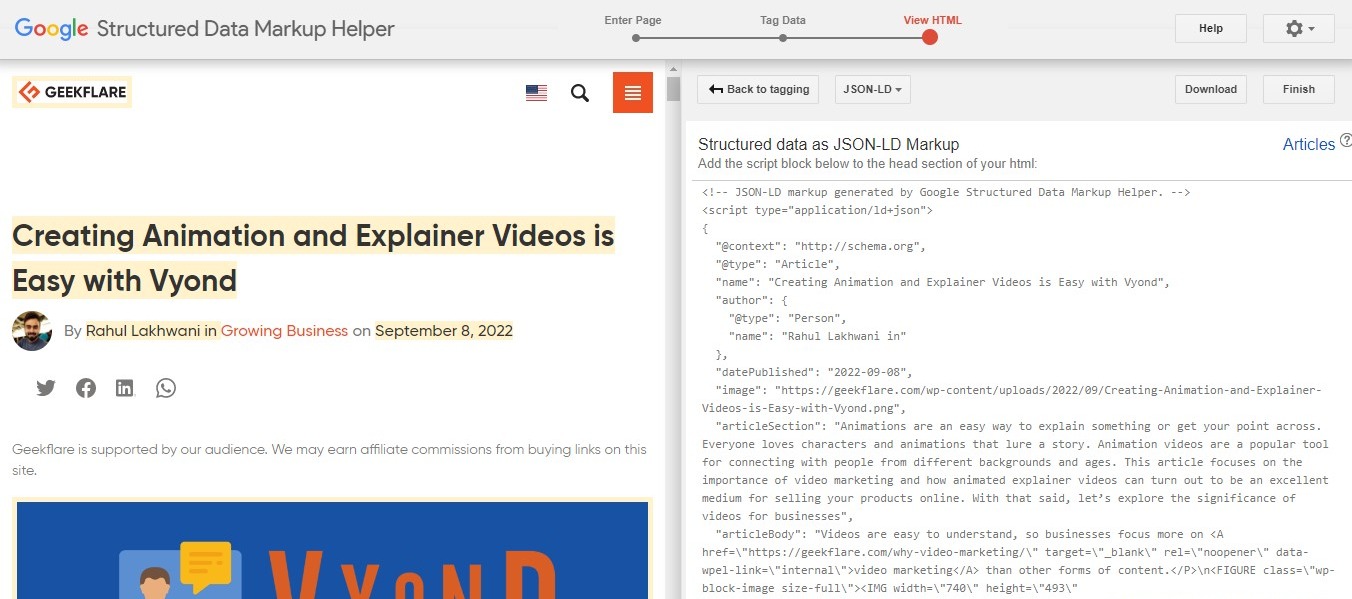
На следующем шаге вы должны выбрать текст для заполнения пары ключ: значение с правой стороны.

После завершения добавления тегов ко всем полям нажмите кнопку «Создать HTML», чтобы сгенерировать разметку JSON-LD.
Затем загрузите код разметки схемы в формате микроданных или JSON-LD и используйте его на своем веб-сайте.
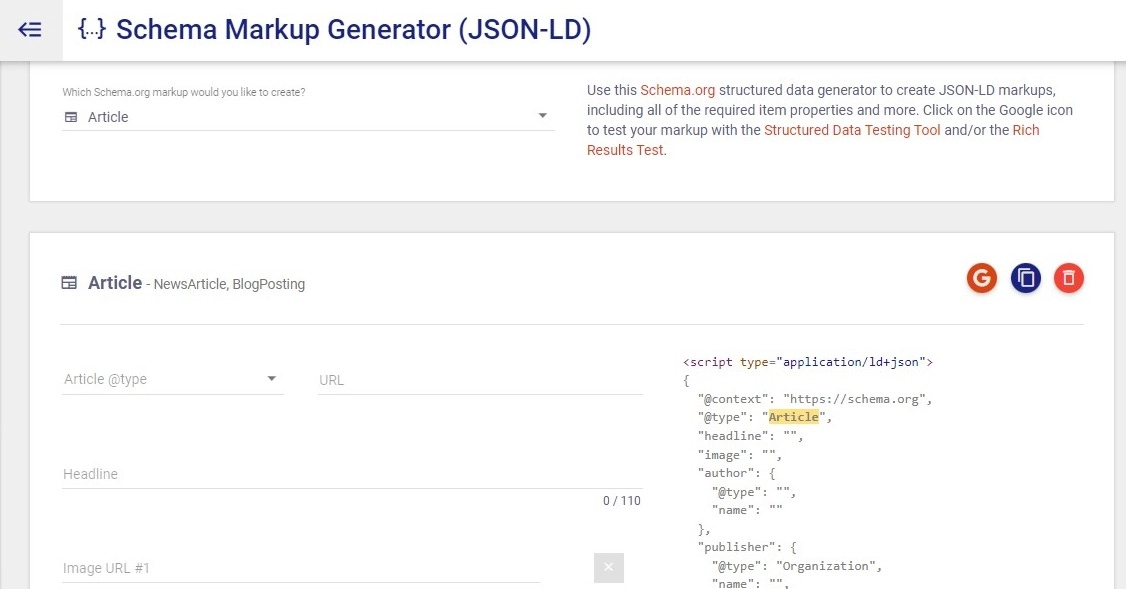
Генератор разметки схемы от Merkle
Следующим в нашем списке является генератор разметки схемы от Merkle. Он имеет простой для понимания интерфейс.

Вы можете выбрать тип схемы, соответствующий вашим требованиям, и заполнить данные для завершения кода JSON-LD.
Далее вы можете скопировать код и использовать его на своем сайте. Вы также найдете кнопку для тестирования кода на тестовой платформе Rich Results с той же панели инструментов.
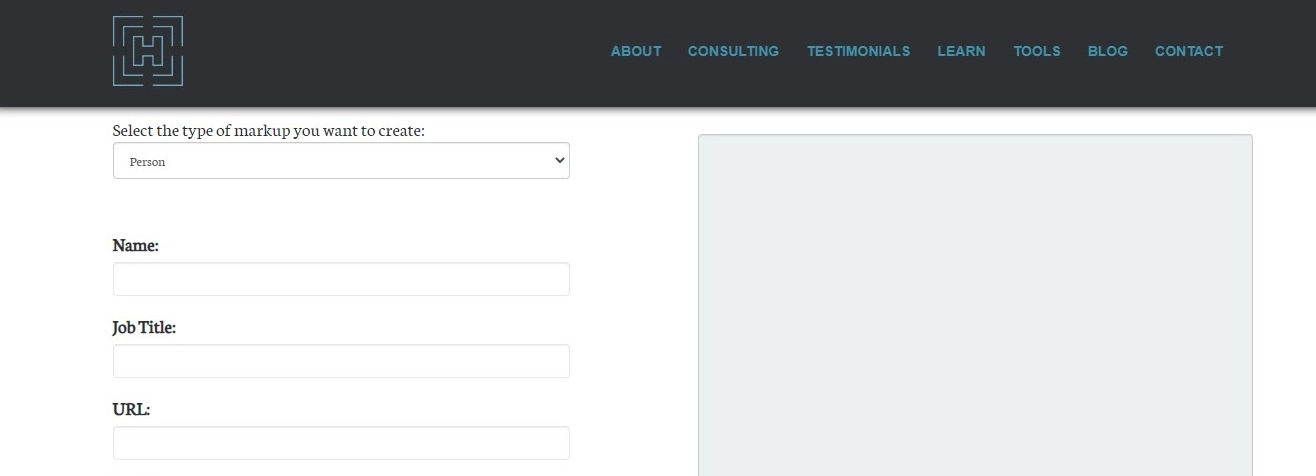
Генератор схем Hallanalysis JSON-LD
Как и в случае с генератором схемы Merkle, одним из самых быстрых и простых способов является использование генератора схемы Hall Analysis JSON-LD.

Выберите структурированную разметку и максимально заполните форму слева. После заполнения всех деталей скопируйте только что сгенерированный формат JSON-Ld и протестируйте реализацию с помощью инструмента тестирования структурированных данных.
Однако единственным недостатком является то, что этот инструмент поддерживает только шесть типов разметки схемы.
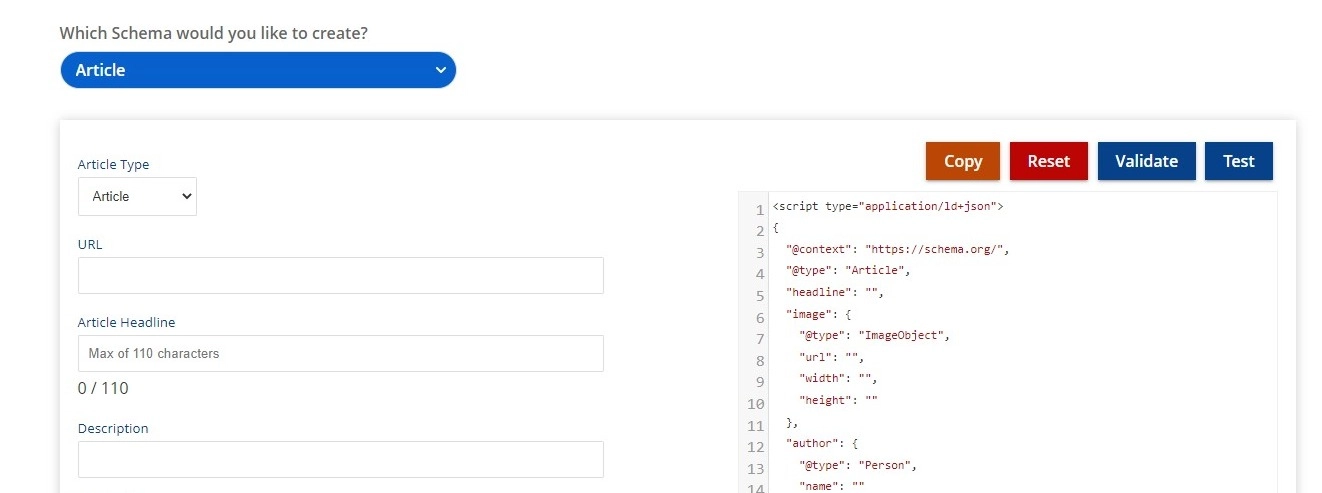
Генератор разметки схемы RankRanger
RankRanger — это профессиональное программное обеспечение для SEO, которое поможет вам с анализом конкурентов, пользовательскими графиками SEO, отслеживанием местного рейтинга, отслеживанием оценки AMP и разработкой аналитических отчетов для клиентов.

Вы также можете использовать RankRanger для исследования ключевых слов, проверки обратных ссылок конкурентов и отслеживания эффективности кампании PPC.
Хотя это платный инструмент от агентства Similarweb, на его веб-сайте есть бесплатный генератор разметки структурированных данных.
Вы можете использовать их инструмент для создания схемы часто задаваемых вопросов, схемы Hot-To, статьи, местного бизнеса и многих других разметки схемы JSON-LD.
Как и в других генераторах схем, вам необходимо заполнить значения, чтобы получить пару ключ JSON-LD вашего веб-сайта: значение.
Платформа также предоставила кнопку «Сбросить», «Проверить» и «Проверить» для проверки правильности сгенерированной схемы.
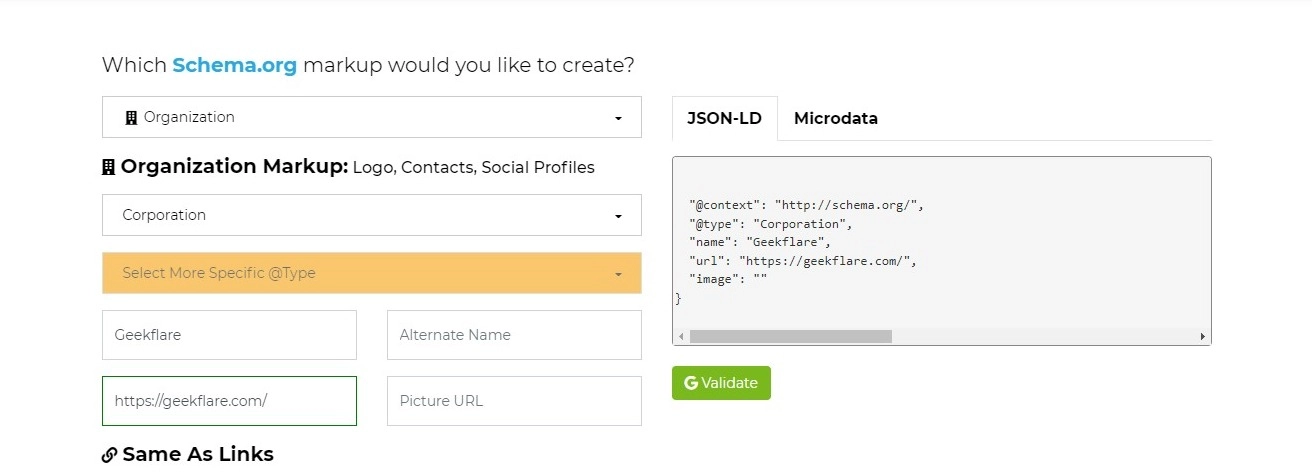
ПоискBloom
SearchBloom предлагает бесплатный инструмент для создания разметки схемы для создания кода JSON-LD и микроданных.

Затем выберите тип разметки в раскрывающемся списке параметров веб-сайта.
Например, при выборе схемы «Организация» и добавлении значения начинается заполнение полей кода схемы с правой стороны.

Нажав кнопку «Проверить», вы перейдете к инструменту структурированной даты Google Search Central для проверки созданной разметки схемы.
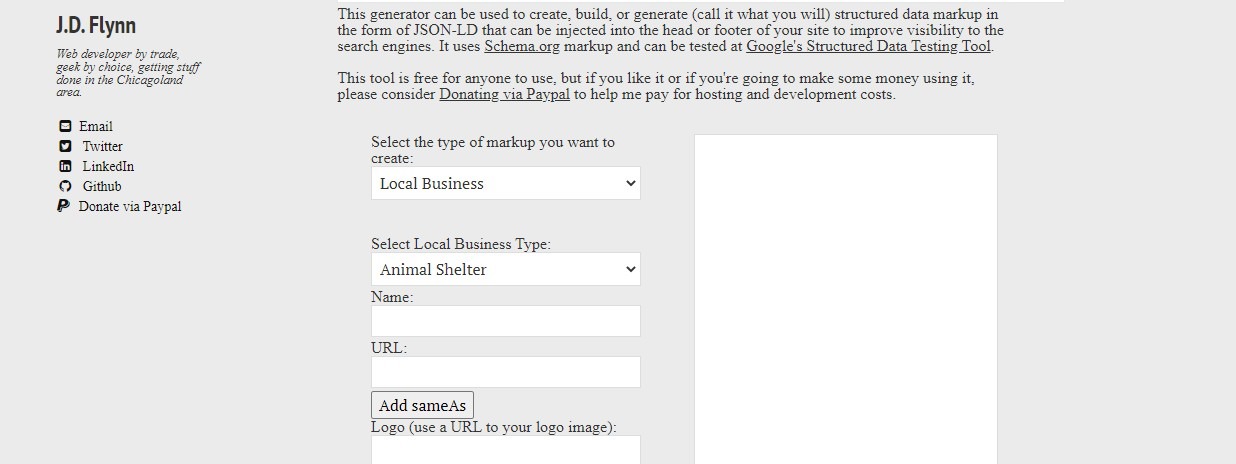
JamesDflynn.com
Jamesdflynn — это инструмент для создания персональных схем, созданный JD Flynn, веб-разработчиком из Чикаго.

Хотя генератор схем является бесплатным, он поддерживает только шесть различных типов схем — схему «Местный бизнес», «Лицо», «Продукт», «Событие», «Организация» и «Схема веб-сайта».
Инструмент бесплатный. Вам необходимо добавить детали для создания кода схемы формата JSON-LD.
Вы получаете кнопку для сброса кода. Однако на платформе нет кнопки быстрого доступа для проверки сгенерированного кода схемы.
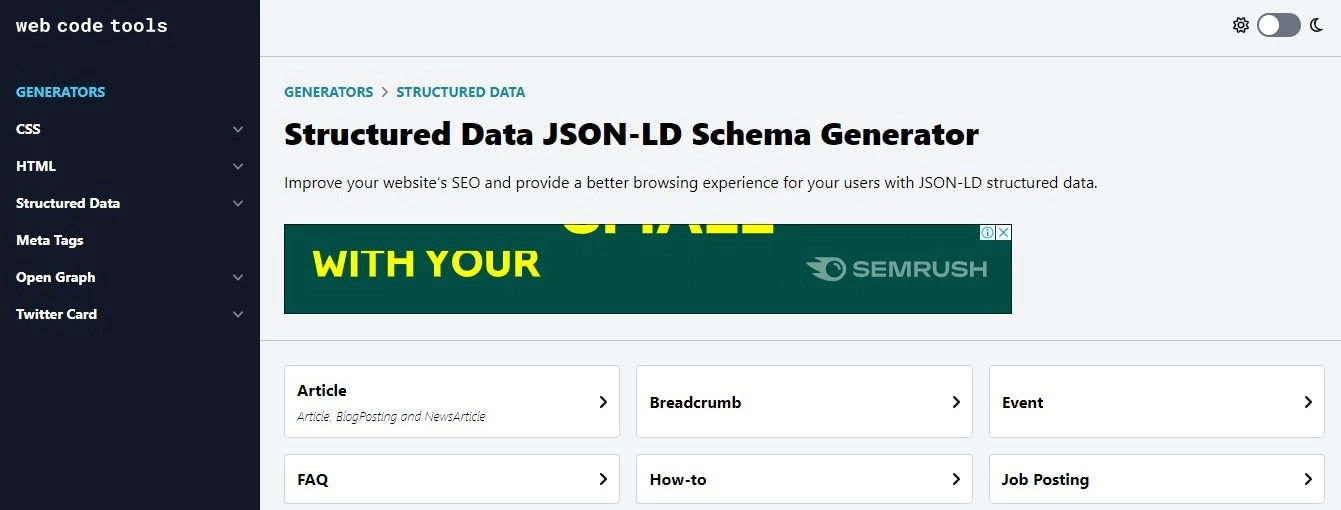
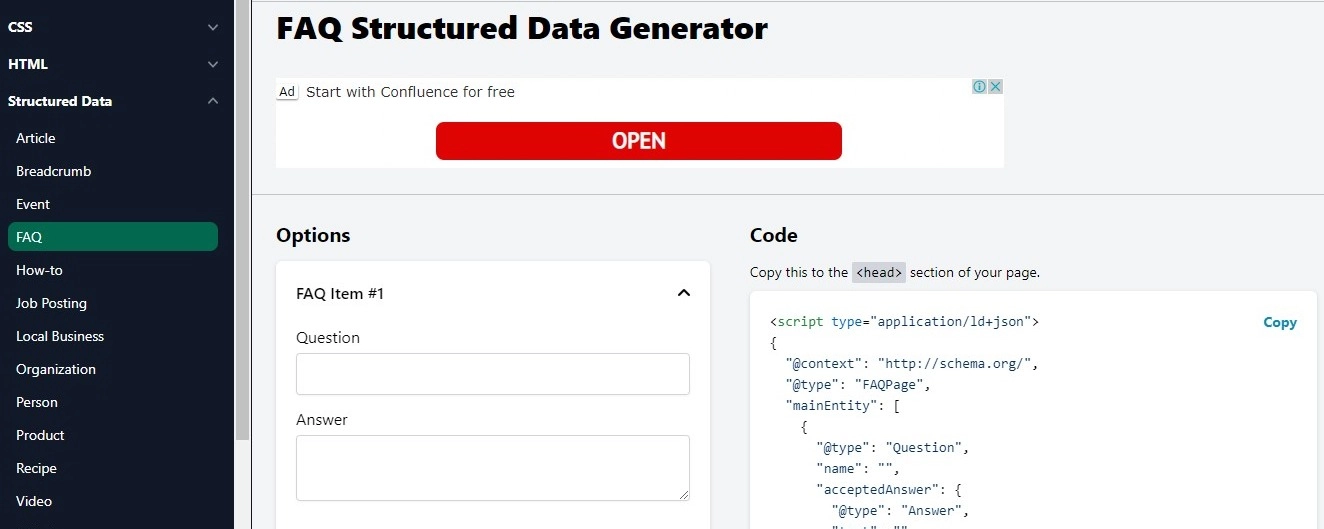
Генератор разметки схемы Webcode.tools
Webcode.tools предоставляет одни из лучших инструментов для разработчиков. На этом веб-сайте вы найдете множество генераторов кода, которые обычно помогают фронтенд-разработчикам.

Например, некоторые популярные инструменты включают генератор CSS, генератор HTML, генератор Twitter Card, генератор Open Graph и другие.
Инструмент разметки структурированных данных Webcode поддерживает 13 различных типов схем, включая новейшие и самые популярные типы схем, такие как схема часто задаваемых вопросов, схема с практическими рекомендациями и схема объекта видео.
Щелкните любой тип разметки схемы, чтобы получить код формата JSON-LD.

После того, как вы заполните все данные, вы можете легко скопировать код с правой панели.
Проверка схемы
Мы не можем игнорировать важность проверки разметки схемы после того, как вы применили ее к своему веб-сайту.
Важно проверить, реализована ли примененная схема на сайте или нет.
Еще одна причина протестировать схему — проверить наличие ошибок. Если есть какие-либо ошибки, это негативно повлияет на SEO вашего сайта.
Всегда полезно посетить веб-сайт тестирования расширенных результатов и исправить любые ошибки, прежде чем добавлять схему непосредственно на свой веб-сайт.
Вывод
Хотя доступны некоторые платные инструменты схемы, эти генераторы надежны и быстро предоставляют код схемы.
Создав разметку схемы, не забудьте проверить ее с помощью инструмента фрагментов расширенных результатов Google.
Эта статья поможет вам узнать о схеме, ее важности и различных генераторах схем, которые вы можете использовать бесплатно.
Не забудьте ознакомиться с нашими подробными руководствами по SEO, которые помогут вам победить в конкурентной борьбе.
