SEO ゲームで優位に立つための 7 つのスキーマ マークアップ ジェネレーター
公開: 2022-09-16SEO の競争が激化する中、Web サイトのビジネス オーナーは、読者がコンテンツをより簡単に見つけられるようにするためのスキーマ マークアップ ジェネレーターを探しています。
コンテンツにスキーマ マークアップを追加することは、SEO を強化する一般的な方法です。 検索エンジンはスキーマをチェックして、Web サイトのコンテンツの構造と意図を理解します。
この記事では、スキーマ マークアップについて知っておく必要があるすべてのことと、スキーマ ジェネレーターを使用してそれをコンテンツに追加する方法について説明します。
スキーマ マークアップとは
スキーマ マークアップに慣れていなくても心配はいりません。
スキーマ マークアップは、Google や Bing などの検索エンジンがコンテンツをより適切に理解できるように、Web サイトに情報を追加する方法であることを知っておいてください。
これは通常、コンテンツに意味を追加する microdata または JSON-Ld 形式のコードです。 このコードは、インターネットで入手できるさまざまなスキーマ マークアップ ジェネレーターから生成できます。
スキーマ生成の部分を調べる前に、Web サイトにスキーマ マークアップを追加することを検討する必要がある理由を理解しましょう。
Web サイトの SEO でスキーマが重要なのはなぜですか?
Web サイトにコンテンツを追加すると、検索エンジン ボットは主要なキーワードを抽出しますが、コンテンツに関連付けられたキーワードの意図は理解できません。
たとえば、リンゴのキーワードは、一部の Web サイトでは果物とは異なり、他の Web サイトでは Apple company と異なる場合があります。 キーワードにコンテキスト情報を追加すると、検索エンジンがコンテンツをよりよく理解できるようになります。
Web サイトのコンテンツにスキーマ マークアップを追加すると、次のような利点があります。
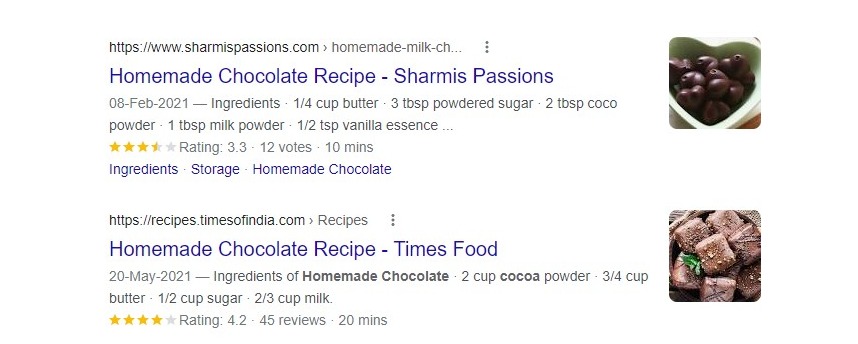
- ターゲット リッチ スニペット:スキーマ マークアップを使用すると、検索エンジン ボットにとって Web サイトの情報が見やすくなり、コンテンツがリッチ スニペットとして強調される傾向があります。
- SEO の向上:スキーマ マークアップは直接的なランキング要因ではありませんが、検索エンジンの結果ページでの位置を改善するのに役立ちます。 また、検索結果内の星評価などの重要な情報を表示して、コンテンツを競合他社より際立たせるのにも役立ちます.
- ナレッジ グラフ:個人タイプの組織専用のナレッジ グラフは、重要な情報をナレッジ パネル (ナレッジ ボックス) の形式で表示します。
- クリック率の増加:ユーザーはリッチ スニペットで質問に対する直接的な回答を表示し、よくある質問のリンクを表示するため、コンテンツは競合他社よりも多くのクリックを獲得する傾向があります。

スキーマ マークアップは、レシピ Web サイト、食品ブログ、製品レビュー Web サイトなど、業界に特化した多くの Web サイトにも役立ちます。
実際、ウェブサイトのコンバージョン率を改善し、有機的に成長するのに役立ちます.
さまざまな種類のスキーマ形式
SEO のトレンドの変化と同様に、スキーマ マークアップもトレンドとともに進化しました。 現在、Web サイトのコンテンツに適用できるスキーマ形式は 3 種類あります。
種類ごとに詳しく見ていきましょう。
#1。 マイクロデータ
microdata は、コンテンツに追加情報を伝えるためにタグを使用する、利用可能な最初で現在最も古いタイプのスキーマ形式です。
Schema.org によると、microdata は、コンテンツに追加されたときに検索エンジンがコンテンツをよりよく理解するのに役立つ一連のタグです。
microdata 構造は、次の 3 つの重要なコンポーネントを組み合わせたものです。
- Itemscope: <div>…</div> で囲まれたものはすべてアイテムであることを検索エンジンに通知します。
- Itemtype:アイテムの正確な内容を定義します。
- Itemprop: itemtypeのプロパティを示します。
ただし、これは古い形式であるため、初めてスキーマ マークアップを追加する場合は、microdata を追加することはお勧めしません。
#2。 RDFa
RDFa は Resouce Distribution Framework in Attributes の略で、RDF 要素を HTML5、XHTML、および XML 形式に埋め込むための形式です。
検索ボットが重要なデータを抽出し、それらをリッチ スニペットの形式で強調表示するのに役立つプロパティを追加するのに役立ちます。
#3。 JSON-LD
JSON-LD 形式は Microdata や RDFa と比較して最近の技術であるため、Google は他のスキーマ形式よりも JSON-LD 形式を使用することを推奨しています。
JSON-LD は JavaScript Object Notation for Linked Data の略で、 <script> タグで囲まれた重要な key: value ペアのオブジェクトで構成されています。
主な違いは、microdata の場合のように JSON-LD を HTML の周りに配置する必要がないことです。これにより、コードを改善するために Web サイトをいじるリスクがなくなります。
Javascript コードなので、<script>…</script> タグで囲まれた <head> セクションのどこにでも埋め込むことができます。
JSON-LD 構造:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>コードは、その中のコードが JSON-LD であることを指定する属性を持つ <script> タグで始まります。
<script type="application/ld+json"> { … } </script>その後に、固定要素「@context」:" http://schema.org"が続きます。
二重引用符を閉じた後のコンマは、コードが続くことを検索エンジンに伝えます。
"@context": "http://schema.org",次の要素は"@type":" schema type"で、スキーマのタイプを定義します。
たとえば、スキーマ タイプは、Organization、Recipe、Book、Person、LocalBusiness などにすることができます。
"@type": "LocalBusiness",例えば-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",次は、スキーマ タイプのプロパティです。
"item property": "value"例えば-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"アイテム プロパティの値自体が、独自のプロパティ セットを持つ別のアイテムになる場合があります。 このプロセスはネスティングと呼ばれます。
JSON-LD とは何かがわかったので、コンテンツ タイプに基づいて使用できるさまざまなタイプのスキーマ マークアップを調べてみましょう。
スキーマ マークアップの種類
Schema.org の語彙は何百ものスキーマ タイプで構成されていますが、以下は最も広く使用されているスキーマ タイプの一部です。
- レビュー スキーマ:レビュー スキーマは、検索結果ページにユーザー評価、5 つ星、画像、およびアイテムの説明を追加します。
- ローカル ビジネス スキーマ:ローカル ビジネス スキーマは、ビジネス名、ビジネス Web サイトの URL、住所、営業時間、評価などのフィールドを表示することで、ローカル ビジネスを支援します。
- 記事スキーマ:記事スキーマは、著者名、発行者、ブログ投稿、短い記事、ニュース コンテンツなどの記事の種類などのコンテンツ メタを追加します。
- サービス スキーマ:サービス スキーマは、配管、旅行業者、洗車、ガレージ、医師、地域のサービス ベースの専門家などのサービス提供ビジネス向けに設計されています。
- レシピ スキーマ:レシピ スキーマは、調理時間、材料、評価などの料理レシピ データを追加します。
- 人物スキーマ:人物スキーマは、有名人、著名な作家、起業家、ブロガーなどの有名なペルソナを強調するために作成されています。
- 求人情報スキーマ: 求人情報スキーマを使用すると、検索結果で求人情報と求人の詳細を強調表示して、適切な候補者を見つけることができます。
- FAQ スキーマ: FAQ スキーマが最近公開され、検索エンジンの結果でよく寄せられる質問が強調表示されます。
- ハウツー スキーマ:ハウツー スキーマには、ユーザーがタスクを完了するために実行する必要がある重要な手順がリストされています。
- ビデオ スキーマ:ビデオ スキーマは、投稿のビデオを検索結果ページに表示し、訪問者がビデオの埋め込みについて知るのに役立ちます。
などなど。

スキーマ マークアップ ジェネレーター
このセクションでは、Web サイトにスキーマ マークアップを適用する方法について説明します。
スキーマ マークアップを開始するという考えに圧倒される場合は、私たちがカバーします。
この記事を読んでいる時点で、多数のスキーマ マークアップ ジェネレーターがインターネットで入手できます。
単一のスキーマ タイプをサポートするものもあれば、複数のスキーマをサポートするものもあります。
Web サイトでスキーマ コードの使用を簡単に開始できる、最も広く使用されているスキーマ マークアップ ジェネレーターをいくつか見てみましょう。
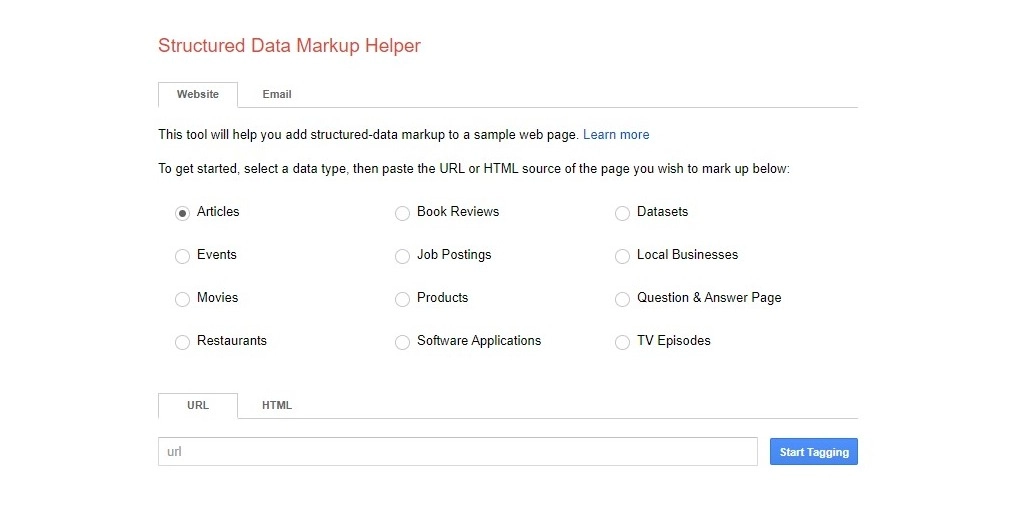
Google 構造化データ マークアップ ヘルパー
Google 構造化データ マークアップ ヘルパーは、スキーマ ジェネレーターのリストの第 1 位に値します。
使い方はとても簡単で、3 つの簡単な手順でスキーマ マークアップを生成できます。

スキーマ タイプを選択するか、コンテンツ URL を追加するか、コンテンツを HTML 形式で貼り付けるだけです。
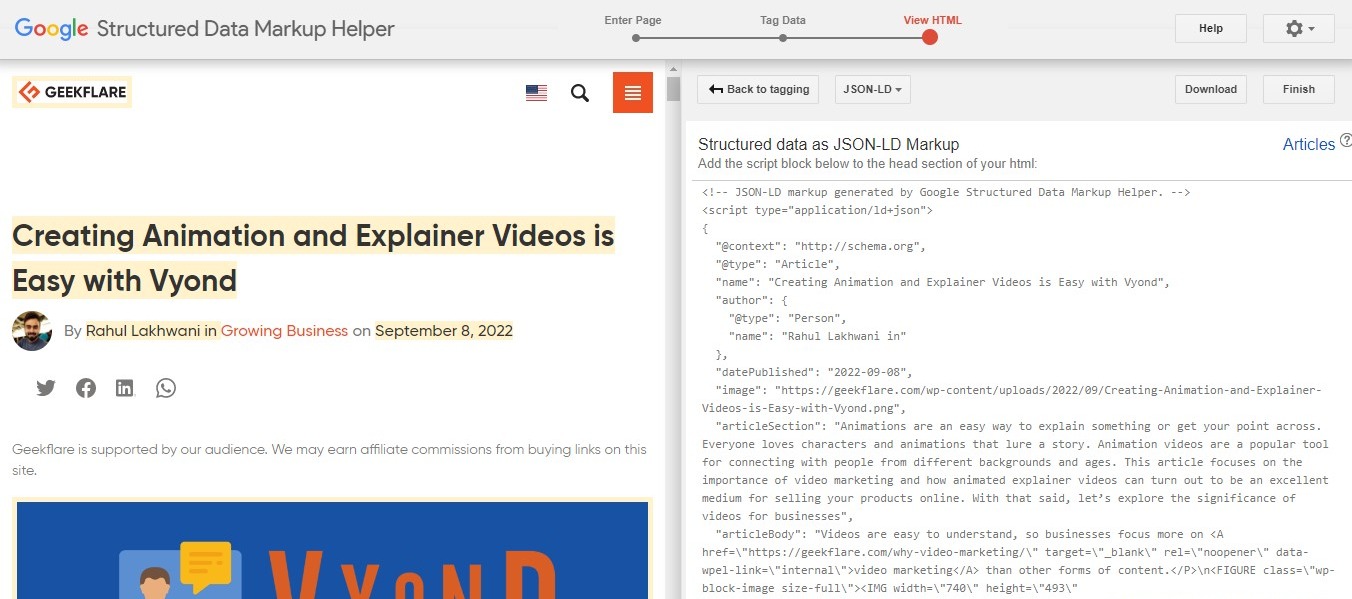
説明のために、Web サイトから公開された記事のリンクを追加しました。
次のステップでは、テキストを選択して右側のキーと値のペアを埋める必要があります。

すべてのフィールドのタグ付けが完了したら、[Create HTML] ボタンをクリックして JSON-LD マークアップを生成します。
次に、スキーマ マークアップ コードを microdata または JSON-LD 形式でダウンロードし、Web サイトで使用します。
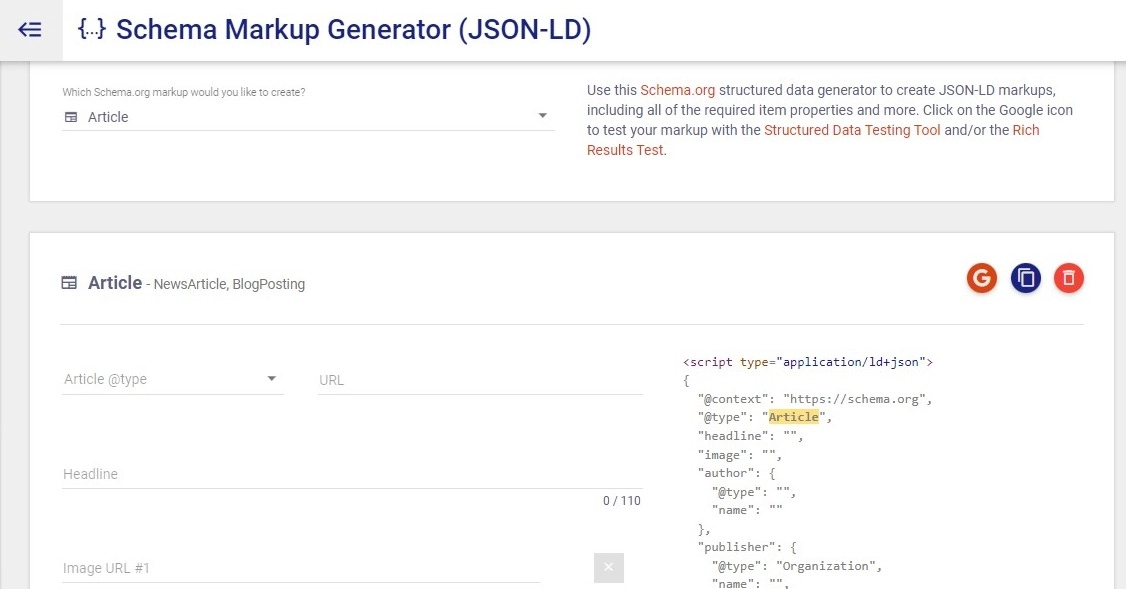
Merkle によるスキーマ マークアップ ジェネレーター
リストの次は、Merkle によるスキーマ マークアップ ジェネレーター ツールです。 わかりやすいインターフェースを備えています。

要件に一致するスキーマ タイプを選択し、詳細を入力して JSON-LD コードを完成させることができます。
次に、コードをコピーして Web サイトで使用できます。 同じダッシュボードからリッチリザルト テスト プラットフォームでコードをテストするためのボタンも用意されています。
Hallanalysis JSON-LD Schema Generator
Merkle のスキーマ ジェネレーターと同様に、最も迅速で簡単な方法の 1 つは、Hall Analysis JSON-LD スキーマ ジェネレーターを使用することです。

構造化マークアップを選択し、左側のフォームに可能な限り記入してください。 詳細をすべて入力したら、新しく生成された JSON-Ld 形式をコピーし、構造化データ テスト ツールを使用して実装をテストします。
ただし、唯一の欠点は、このツールが 6 つのスキーマ マークアップ タイプしかサポートしていないことです。
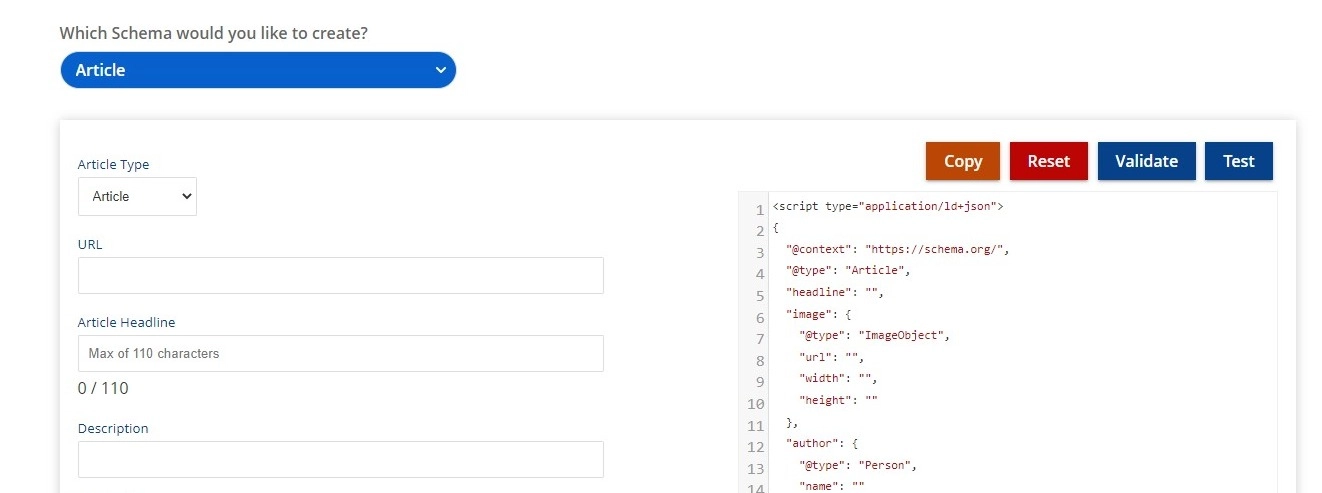
RankRanger スキーマ マークアップ ジェネレーター
RankRanger は、競合他社の分析、カスタム SEO グラフ、ローカル ランキングの追跡、AMP スコアリングの追跡、クライアント向けの分析レポートの作成を支援するプロフェッショナルな SEO ソフトウェアです。

また、キーワードの調査、競合他社のバックリンクの確認、PPC キャンペーンのパフォーマンスの追跡に RankRanger を使用することもできます。
これは、Similarweb エージェンシーによる有料ツールですが、その Web サイトで無料で利用できる構造化データ マークアップ ジェネレーターを備えています。
彼らのツールを使用して、FAQ スキーマ、Hot-To スキーマ、Article、Local Business、およびその他の多くのスキーマ JSON-LD マークアップを生成できます。
他のスキーマ ジェネレーターと同様に、値を入力して Web サイトの JSON-LD キーと値のペアを取得する必要があります。
プラットフォームには、生成されたスキーマの正確性をチェックおよび検証するためのリセット、検証、およびテスト ボタンも用意されています。
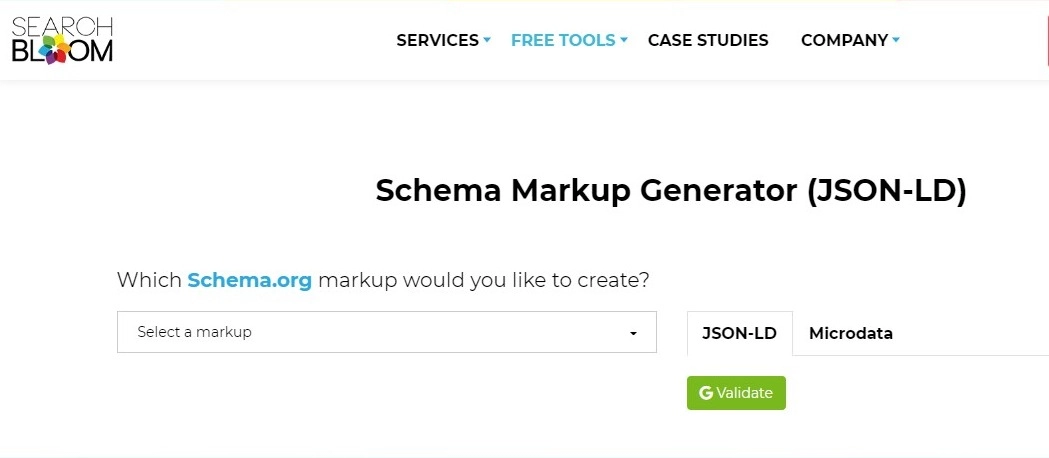
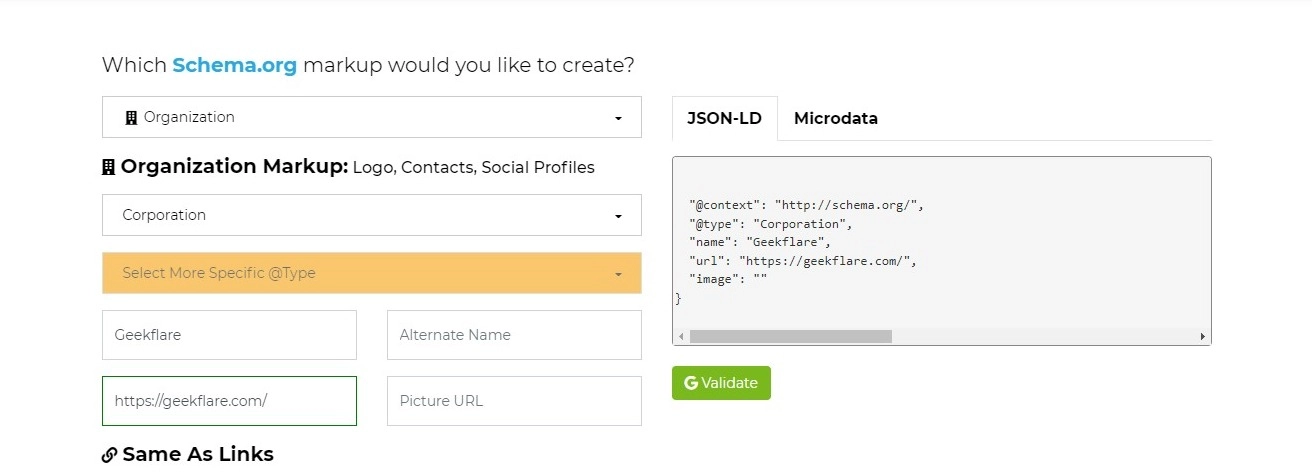
検索ブルーム
SearchBloom は、JSON-LD および microdata コードを作成するための無料のスキーマ マークアップ ジェネレーター ツールを提供します。

次に、ドロップダウン オプションの Web サイト リストからマークアップ タイプを選択します。
たとえば、組織スキーマを選択して値を追加すると、右側のスキーマ コード フィールドへの入力が開始されます。

[検証] ボタンをクリックすると、生成されたスキーマ マークアップを検証するための Google 検索セントラル構造化日付ツールに移動します。
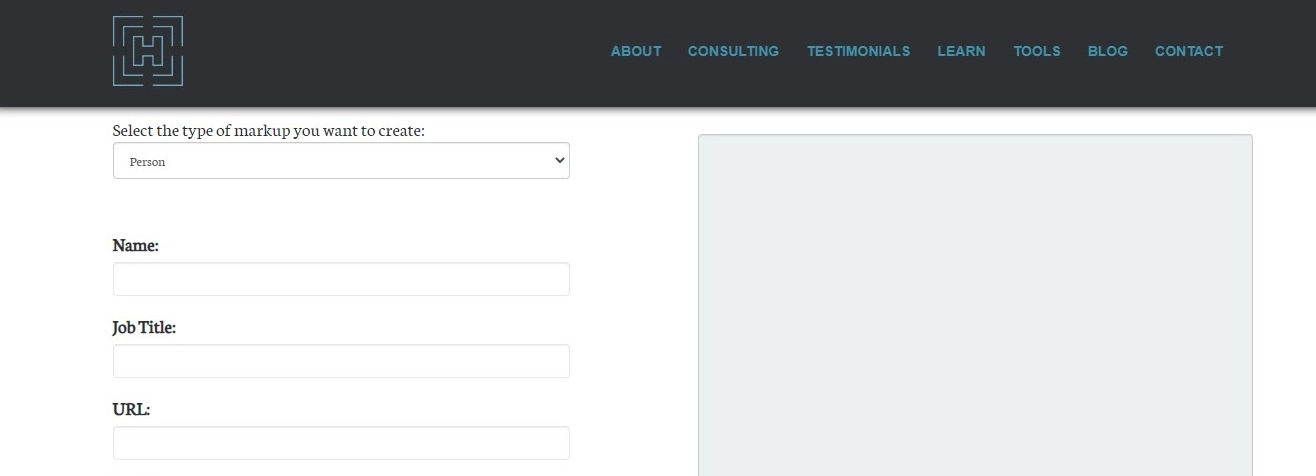
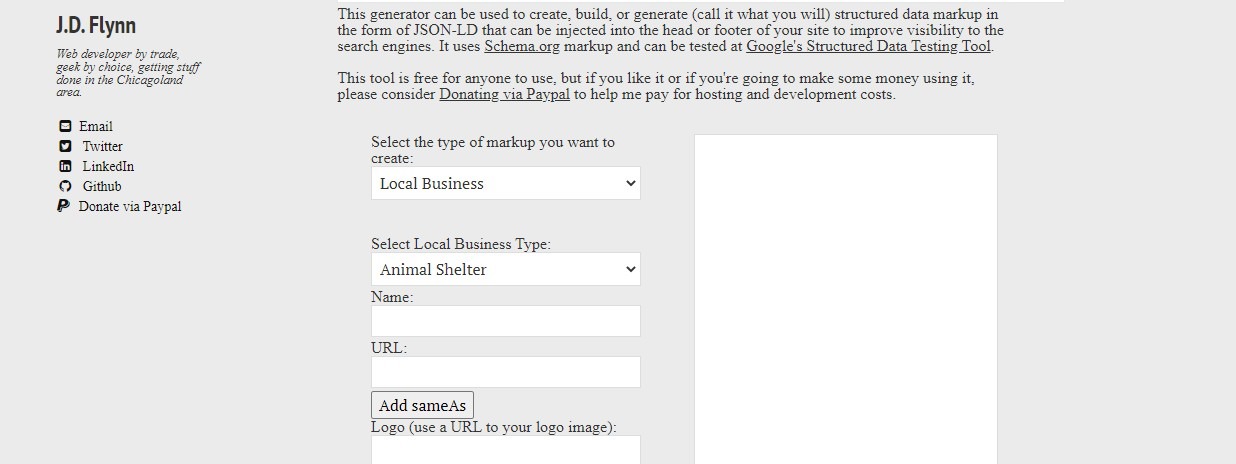
JamesDflynn.com
Jamesdflynn は、シカゴを拠点とする Web 開発者である JD Flynn によって作成されたパーソナル スキーマ ジェネレーター ツールです。

スキーマ ジェネレーターは無料ですが、ローカル ビジネス スキーマ、個人、製品、イベント、組織、および Web サイト スキーマの 6 種類のスキーマ タイプのみをサポートしています。
ツールは無料です。 JSON-LD 形式のスキーマ コードを生成するには、詳細を追加する必要があります。
コードをリセットするボタンが表示されます。 ただし、生成されたスキーマ コードを検証するためにプラットフォームで使用できるショートカット ボタンはありません。
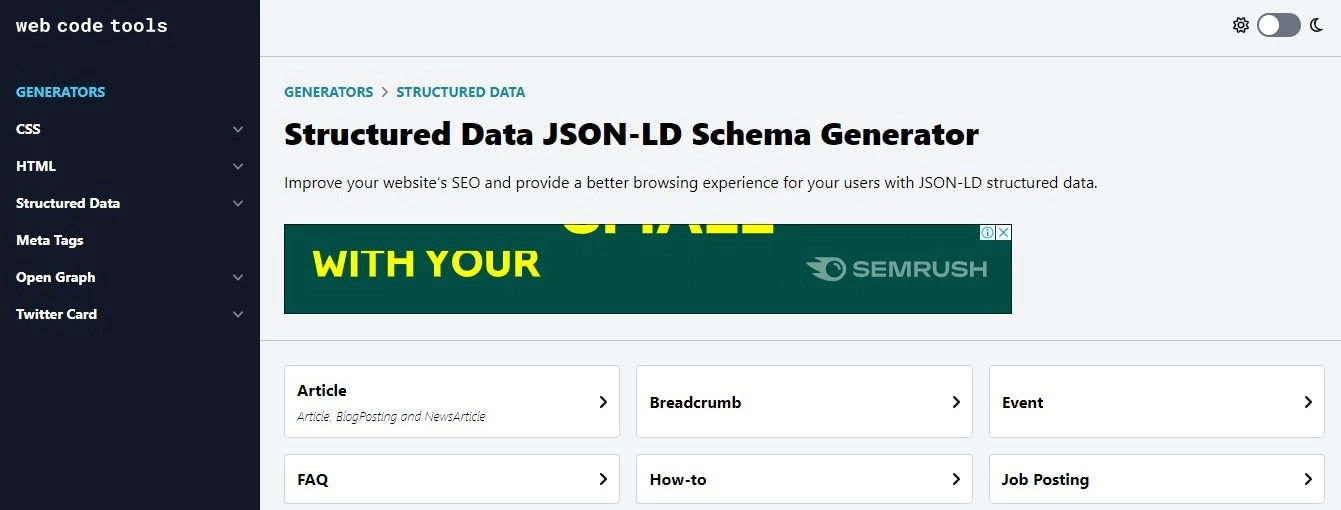
Webcode.tools スキーマ マークアップ ジェネレーター
Webcode.tools は、開発者に最適なツールをいくつか提供します。 この Web サイトには、通常はフロントエンド開発者を支援する多くのコード ジェネレーターがあります。

たとえば、人気のあるツールには、CSS ジェネレーター、HTML ジェネレーター、Twitter カード ジェネレーター、Open Graph ジェネレーターなどがあります。
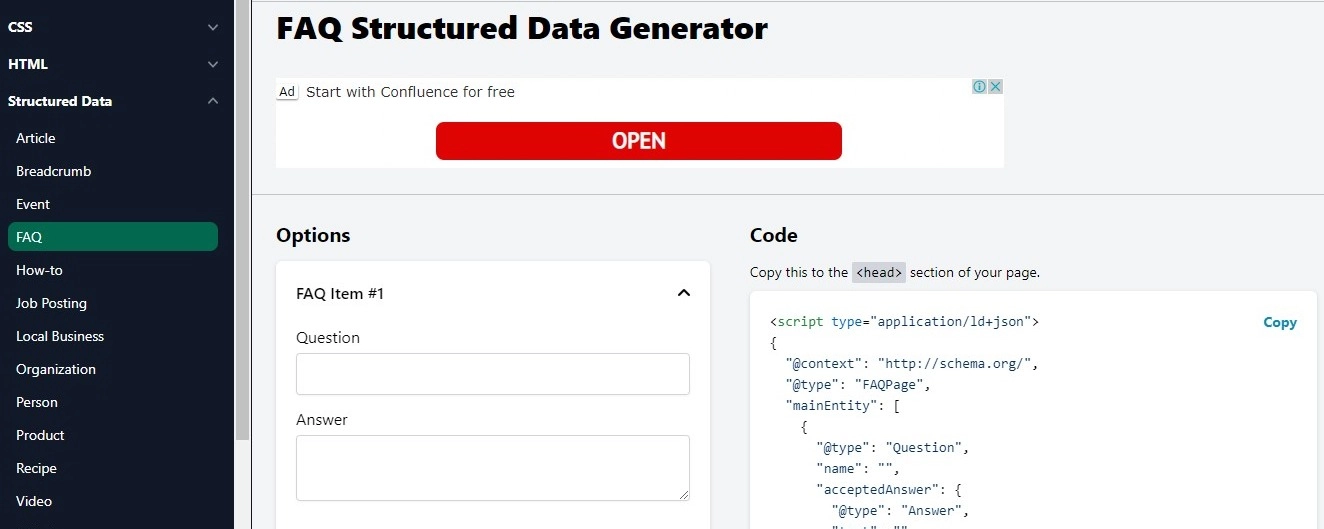
Webcode の構造化データ マークアップ ツールは、FAQ スキーマ、ハウツー スキーマ、ビデオ オブジェクト スキーマなどの最新かつ最も一般的なスキーマ タイプを含む、13 の異なるスキーマ タイプをサポートしています。
任意のスキーマ マークアップ タイプをクリックして、JSON-LD 形式のコードを取得します。

すべての詳細を入力したら、右側のパネルからコードを簡単にコピーできます。
スキーマ検証
スキーマ マークアップを Web サイトに適用したら、スキーマ マークアップを検証することの重要性を見過ごすことはできません。
適用されたスキーマがサイトに実装されているかどうかをテストすることが不可欠です。
スキーマをテストするもう 1 つの理由は、エラーを調べることです。 エラーがあると、Web サイトの SEO に悪影響を及ぼします。
スキーマをウェブサイトに直接追加する前に、リッチリザルトのテスト ウェブサイトにアクセスしてエラーを修正することを常にお勧めします。
結論
一部の有料のスキーマ ツールを利用できますが、これらのジェネレーターは信頼性が高く、スキーマ コードをすばやく提供します。
スキーマ マークアップを生成したら、Google のリッチリザルト スニペット ツールを使用して検証することを忘れないでください。
この記事は、スキーマ、その重要性、および無料で使用できるさまざまなスキーマ ジェネレーターについて学習するのに役立ちます。
ビジネス競争を勝ち抜くのに役立つ詳細な SEO ガイドを確認することを忘れないでください。
