7 generatori di markup dello schema per andare avanti nel tuo gioco SEO
Pubblicato: 2022-09-16Con la SEO sempre più competitiva, i proprietari di siti web sono alla ricerca di generatori di markup di schemi per aiutare i loro lettori a trovare i loro contenuti più facilmente.
L'aggiunta del markup dello schema ai tuoi contenuti è un modo popolare per aumentare la SEO. I motori di ricerca controllano lo schema per comprendere la struttura e l'intento del contenuto del tuo sito web.
In questo articolo, tratteremo tutto ciò che devi sapere sul markup dello schema e su come utilizzare i generatori di schemi per aggiungerlo al tuo contenuto.
Che cos'è il markup dello schema?
Se non hai familiarità con il markup dello schema, non preoccuparti.
Sappi solo che il markup dello schema è un modo per aggiungere informazioni al tuo sito Web in modo che i motori di ricerca come Google e Bing possano comprendere il contenuto in un modo migliore.
È un codice generalmente in formato microdata o JSON-Ld che aggiunge significato al tuo contenuto. È possibile generare questo codice da vari generatori di markup dello schema disponibili su Internet.
Prima di esplorare la parte relativa alla generazione dello schema, comprendiamo perché dovresti considerare di aggiungere il markup dello schema al tuo sito web.
Perché lo schema è importante per la SEO del sito web?
Quando aggiungi contenuti al tuo sito web, i bot dei motori di ricerca estraggono le parole chiave principali ma non comprendono l'intento delle parole chiave associate ai tuoi contenuti.
Ad esempio, la parola chiave mela può differire dalla frutta su alcuni siti Web alla società Apple su altri. L'aggiunta di informazioni contestuali alle tue parole chiave può aiutare i motori di ricerca a comprendere meglio i tuoi contenuti.
Ecco alcuni vantaggi dell'aggiunta del markup dello schema al contenuto del tuo sito web.
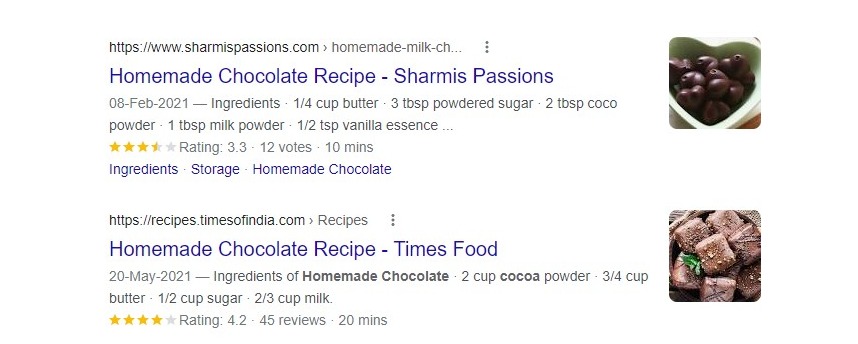
- Target Rich Snippet: il markup dello schema rende le informazioni sul sito Web migliori per i bot dei motori di ricerca e tendono a evidenziare i tuoi contenuti come Rich Snippet.
- Migliora la SEO: sebbene il markup dello schema non sia un fattore di ranking diretto, ti aiuta sicuramente a migliorare la tua posizione nella pagina dei risultati dei motori di ricerca. Aiuta anche a mostrare informazioni importanti come le valutazioni a stelle all'interno dei risultati di ricerca che fanno risaltare i tuoi contenuti dalla concorrenza.
- Knowledge Graph: dedicato a un tipo di organizzazione personale, il Knowledge Graph mostra le informazioni importanti sotto forma di knowledge panel (una knowledge box).
- Aumenta il CTR: poiché gli utenti vedono le risposte dirette alle loro domande nei rich snippet e i collegamenti nelle domande frequenti, i tuoi contenuti tendono a ottenere clic più elevati rispetto ai tuoi concorrenti.

Il markup dello schema aiuta anche molti siti Web di nicchia del settore come siti Web di ricette, blog di cibo e siti Web di recensioni di prodotti.
In effetti, può migliorare il tasso di conversione del tuo sito Web e aiutarti a crescere organicamente.
Diversi tipi di formati di schema
Proprio come il cambiamento delle tendenze in SEO, anche il markup dello schema si è evoluto con le tendenze. Attualmente, ci sono tre tipi di formati di schema che puoi applicare al contenuto del tuo sito web.
Esploriamo ogni tipo in dettaglio.
# 1. Microdati
I microdati sono stati il primo e attualmente il più vecchio tipo di formato di schema disponibile che utilizza i tag per trasmettere informazioni aggiuntive ai tuoi contenuti.
Secondo Schema.org, i microdati sono un insieme di tag che aiutano i motori di ricerca a comprendere meglio il contenuto quando vengono aggiunti al tuo contenuto.
La struttura dei microdati combina tre componenti essenziali:
- Itemscope: informa i motori di ricerca che qualsiasi cosa racchiusa tra <div>...</div> è un elemento.
- Tipo di oggetto: definisce di cosa tratta esattamente l'oggetto.
- Itemprop: indica le proprietà di itemtype.
Tuttavia, questo è un vecchio formato e non è consigliabile aggiungere microdati se aggiungi il markup dello schema per la prima volta.
#2. RDFa
RDFa sta per Resouce Distribution Framework in Attributes, un formato per incorporare elementi RDF nei formati HTML5, XHTML e XML.
Ti aiuta ad aggiungere proprietà che aiutano i robot di ricerca a estrarre i dati essenziali ed evidenziarli sotto forma di Rich Snippet.
#3. JSON-LD
Google consiglia di utilizzare il formato JSON-LD rispetto ad altri formati di schema perché è una tecnologia recente rispetto a Microdata e RDFa.
JSON-LD sta per JavaScript Object Notation for Linked Data, che consiste in un oggetto di chiave importante: coppie di valori racchiuse in un tag <script>.
La differenza principale è che JSON-LD non ha bisogno di essere posizionato attorno all'HTML come nel caso dei microdati che elimina il rischio di pasticciare con il sito Web per migliorare il codice.
Poiché è un codice Javascript, può essere incorporato ovunque nella sezione <head> racchiusa tra il tag <script>...</script>.
Struttura JSON-LD:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "LocalBusiness", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>Il codice inizia con un tag <script> con un attributo che specifica che il codice all'interno è JSON-LD.
<script type="application/ld+json"> { … } </script>È seguito da un elemento fisso “@context”:” http://schema.org”
La virgola dopo la chiusura delle virgolette indica al motore di ricerca che il codice continua.
"@context": "http://schema.org",L'elemento successivo è "@type":" schema type" , che definisce il tipo di schema.
Ad esempio, il tipo di schema può essere un'organizzazione, una ricetta, un libro, una persona, un'impresa locale, ecc.
"@type": "LocalBusiness",Per esempio-
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",Poi vengono le proprietà di un tipo di schema:
"item property": "value"Per esempio-
"name": "name to be mentioned" "url": "URL to be mentioned" "telephone": "Phone number"A volte il valore di una proprietà dell'elemento può essere esso stesso un altro elemento con il proprio insieme di proprietà. Il processo è chiamato annidamento.
Ora che sai cos'è JSON-LD, esploriamo i diversi tipi di markup dello schema che puoi utilizzare in base al tipo di contenuto.
Tipi di markup dello schema
Sebbene il vocabolario di Schema.org sia composto da centinaia di tipi di schema, di seguito sono riportati alcuni dei tipi di schema più utilizzati.
- Schema di recensione: lo schema di recensione aggiunge valutazioni degli utenti, cinque stelle, immagini e descrizioni degli articoli nella pagina dei risultati di ricerca.
- Schema dell'attività locale: lo schema dell'attività locale aiuta le attività commerciali locali mostrando campi come il nome dell'attività, l'URL del sito Web dell'attività, l'indirizzo, l'orario di apertura e le valutazioni.
- Schema dell'articolo: lo schema dell'articolo aggiunge meta di contenuto come nome dell'autore, editore, tipo di articolo come post di blog, articolo breve, contenuto di notizie e altro.
- Schema di servizio: lo schema di servizio è stato progettato per aziende che forniscono servizi come impianti idraulici, venditori di viaggi, autolavaggi, officine, medici e professionisti locali basati sui servizi.
- Schema della ricetta: lo schema della ricetta aggiunge i dati della ricetta di cottura come tempo di cottura, ingredienti, valutazioni e altro.
- Schema persona: lo schema persona è creato per mettere in evidenza personaggi famosi come celebrità, autori famosi, imprenditori e blogger.
- Schema delle offerte di lavoro: lo schema delle offerte di lavoro ti aiuta a evidenziare elenchi di lavoro e dettagli di lavoro nei risultati di ricerca per aiutarti a trovare il candidato giusto.
- Schema delle domande frequenti: lo schema delle domande frequenti è stato pubblicato di recente e mette in evidenza le domande frequenti nei risultati del motore di ricerca.
- Schema di istruzioni: lo schema di istruzioni elenca i passaggi essenziali che un utente deve seguire per completare un'attività.
- Schema video: lo schema video mostra i video del tuo post nella pagina dei risultati di ricerca per aiutare i visitatori a conoscere i tuoi incorporamenti video.
E tanti altri.

Generatori di markup dello schema
Questa sezione spiegherà come applicare il markup dello schema sul tuo sito web.
Se il pensiero di iniziare con il markup dello schema ti travolge, ti abbiamo coperto.
Numerosi generatori di markup dello schema sono disponibili su Internet a partire dalla lettura di questo articolo.
Alcuni supportano tipi di schema singolo, mentre altri offrono supporto per più schemi.
Diamo un'occhiata ad alcuni dei generatori di markup dello schema più utilizzati che iniziano facilmente a utilizzare il codice dello schema sul tuo sito web.
Assistente per il markup dei dati strutturati di Google
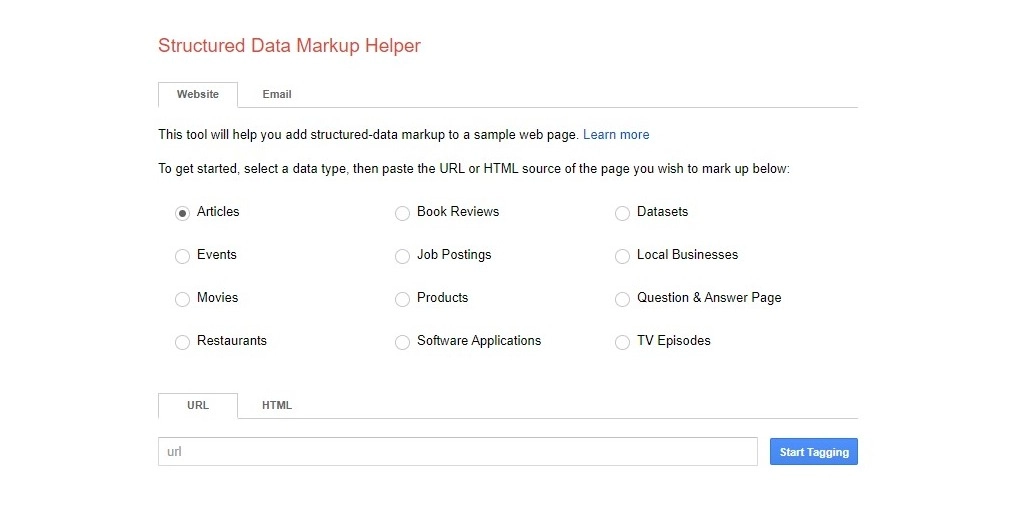
Google Structured Data Markup Helper merita la prima posizione nel nostro elenco di generatori di schemi.
È abbastanza facile da usare e ottieni il markup dello schema generato in 3 semplici passaggi.

Devi solo selezionare il tipo di schema, aggiungere l'URL del contenuto o incollare il contenuto in formato HTML.
A scopo illustrativo, abbiamo aggiunto un collegamento all'articolo pubblicato dal nostro sito Web.
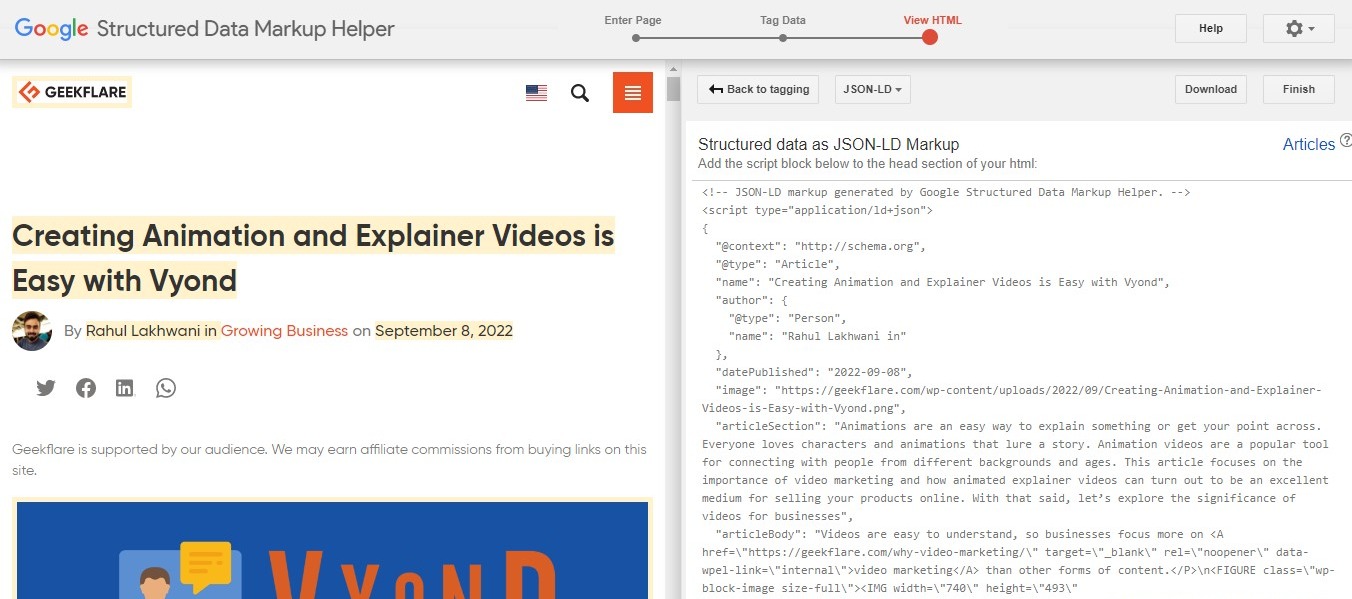
Nel passaggio successivo, devi selezionare il testo per riempire la chiave: coppia di valori sul lato destro.

Dopo aver completato la codifica di tutti i campi, fare clic sul pulsante Crea HTML per generare il markup JSON-LD.
Successivamente, scarica il codice di markup dello schema in formato microdata o JSON-LD e utilizzalo sul tuo sito web.
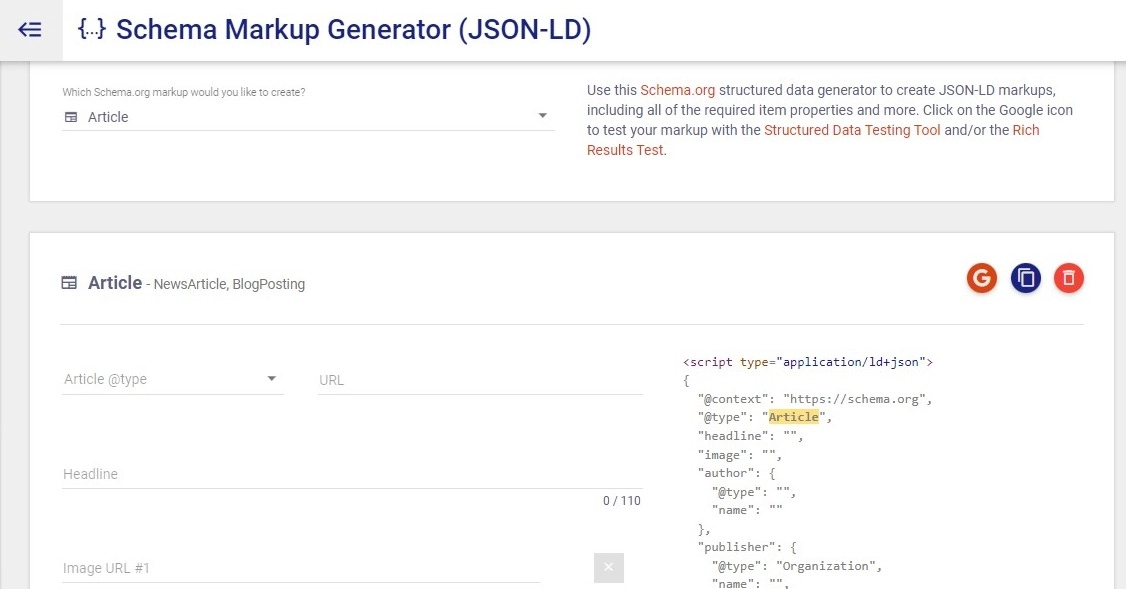
Generatore di markup dello schema di Merkle
Il prossimo nella nostra lista è uno strumento generatore di markup schema di Merkle. Ha un'interfaccia semplice da capire.

Puoi selezionare il tipo di schema che corrisponde ai tuoi requisiti e compilare i dettagli per completare il codice JSON-LD.
Successivamente, puoi copiare il codice e utilizzarlo sul tuo sito web. Troverai anche un pulsante fornito per testare il codice sulla piattaforma di test dei risultati multimediali dalla stessa dashboard.
Generatore di schemi JSON-LD di Hallanalysis
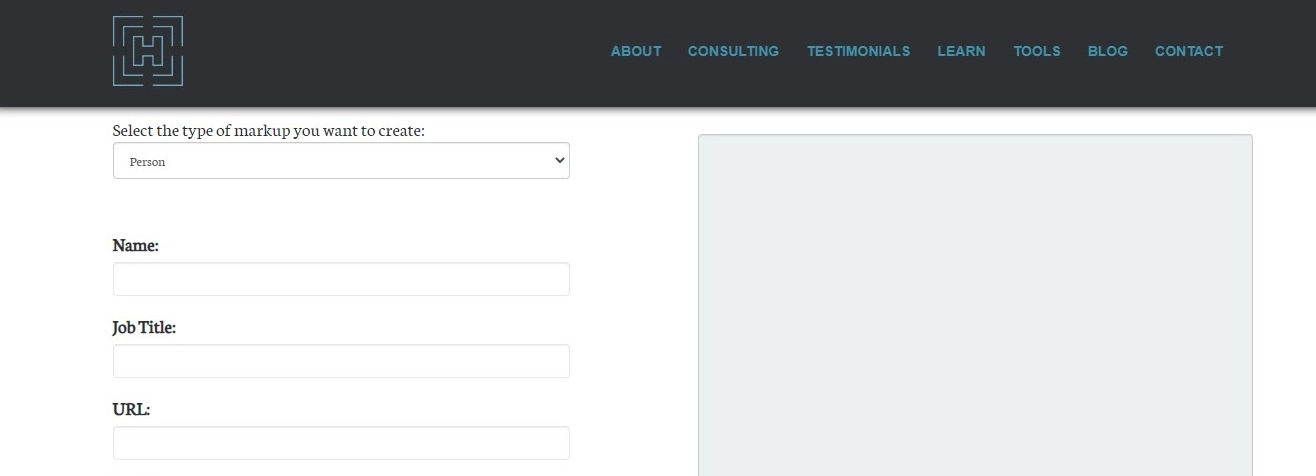
Come il generatore di schemi di Merkle, uno dei modi più rapidi e semplici consiste nell'utilizzare il generatore di schemi JSON-LD di Hall Analysis.

Scegli il markup strutturato e compila il più possibile il modulo a sinistra. Dopo aver compilato tutti i dettagli, copia il formato JSON-Ld appena generato e testa l'implementazione utilizzando lo strumento di test dei dati strutturati.
Tuttavia, l'unico inconveniente è che questo strumento supporta solo sei tipi di markup dello schema.
Generatore di markup dello schema di RankRanger
RankRanger è un software SEO professionale che ti aiuta con l'analisi della concorrenza, grafici SEO personalizzati, monitoraggio delle classifiche locali, monitoraggio del punteggio AMP e sviluppo di report di analisi per i clienti.

Puoi anche utilizzare RankRanger per la ricerca di parole chiave, controllare i backlink dei concorrenti e monitorare le prestazioni delle campagne PPC.
Sebbene sia uno strumento a pagamento dell'agenzia Similarweb, ha un generatore di markup dei dati strutturati disponibile sul suo sito Web gratuitamente.
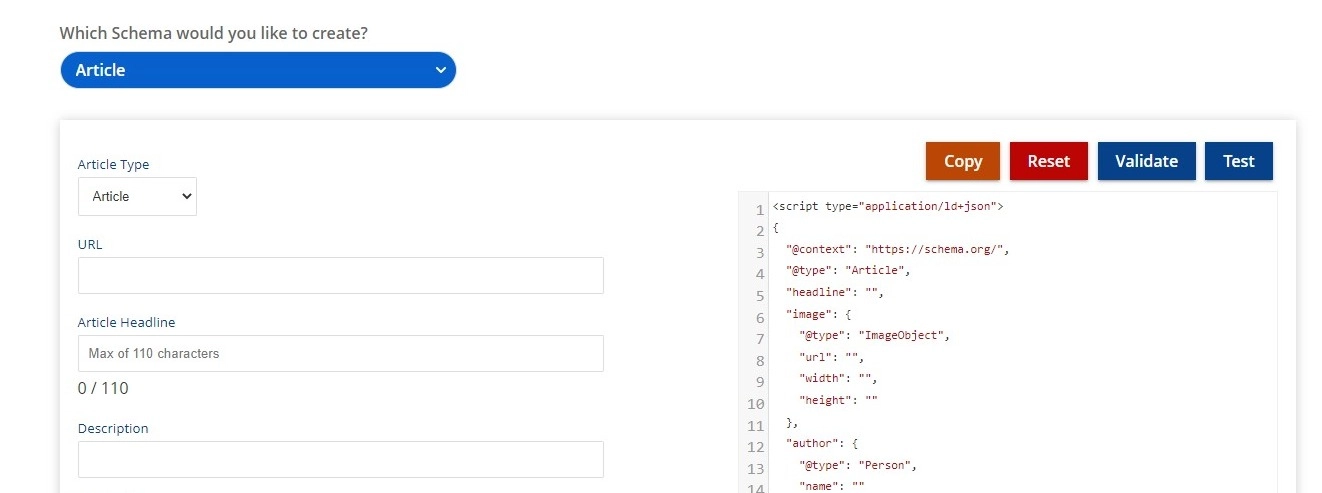
Puoi utilizzare il loro strumento per generare schemi di FAQ, schema Hot-To, Article, Local Business e molti altri markup JSON-LD dello schema.
Come altri generatori di schemi, devi compilare i valori per ottenere la chiave JSON-LD del tuo sito web: coppia di valori.
La piattaforma ha anche previsto un pulsante Reset, Validate e Test per controllare e verificare la correttezza dello schema generato.
CercaBloom
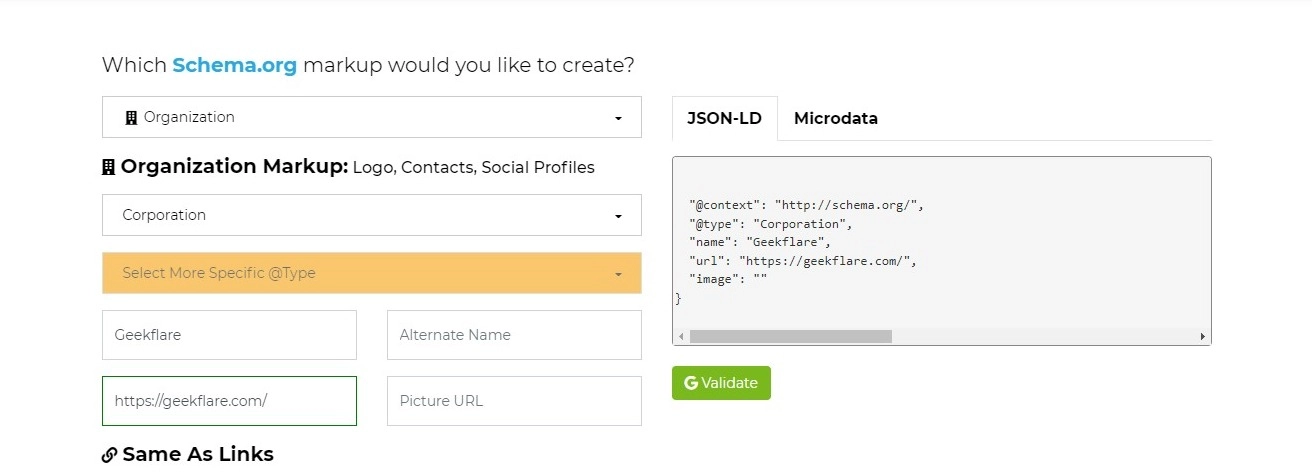
SearchBloom offre uno strumento gratuito di generazione del markup dello schema per creare codice JSON-LD e microdati.

Quindi, seleziona un tipo di markup dall'elenco delle opzioni a discesa del loro sito Web.
Ad esempio, la selezione dello schema dell'organizzazione e l'aggiunta del valore iniziano a popolare i campi del codice dello schema sul lato destro.

Facendo clic sul pulsante Convalida si accede allo strumento per la data strutturata di Google Search Central per la convalida del markup dello schema generato.
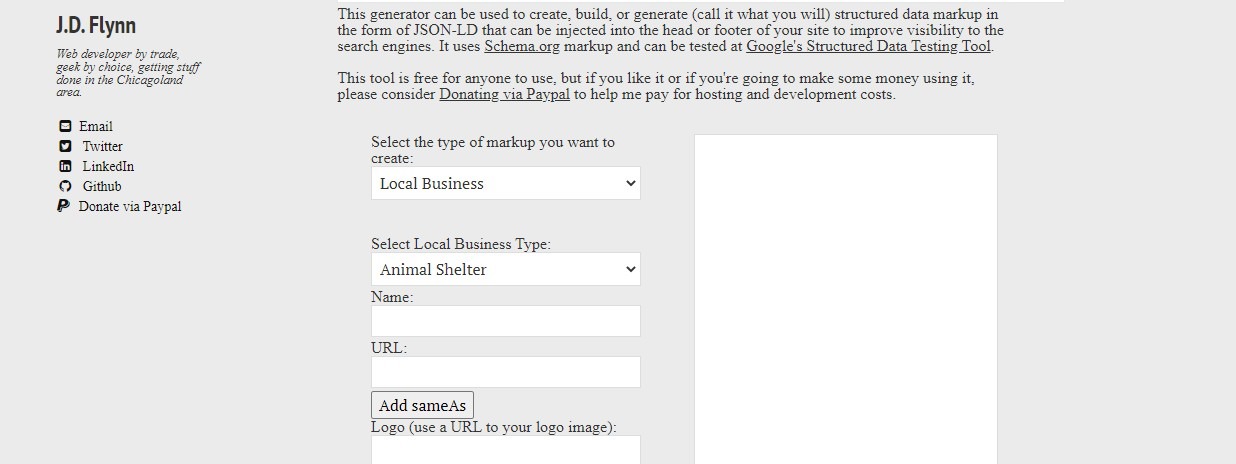
JamesDflynn.com
Jamesdflynn è uno strumento generatore di schemi personale creato da JD Flynn, uno sviluppatore web con sede a Chicagoland.

Sebbene il generatore di schemi sia gratuito, supporta solo sei diversi tipi di tipi di schema: schema aziendale locale, persona, prodotto, evento, organizzazione e schema del sito Web.
Lo strumento è gratuito. È necessario aggiungere i dettagli per generare il codice dello schema in formato JSON-LD.
Ottieni un pulsante per ripristinare il codice. Tuttavia, sulla piattaforma non è disponibile alcun pulsante di scelta rapida per convalidare il codice dello schema generato.
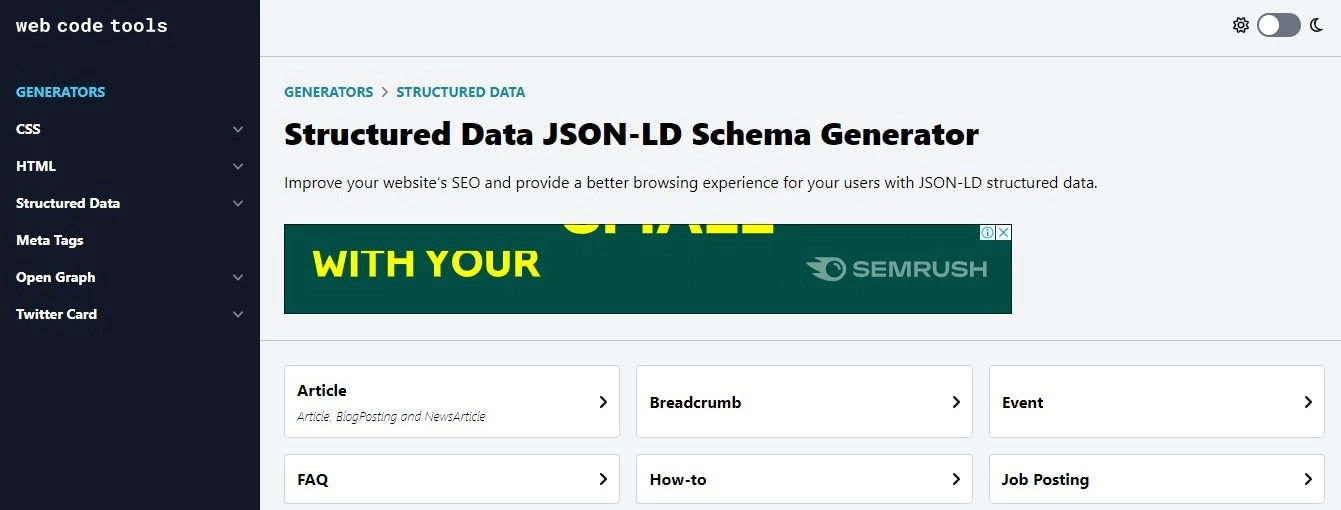
Generatore di markup dello schema Webcode.tools
Webcode.tools fornisce alcuni dei migliori strumenti per gli sviluppatori. Troverai molti generatori di codice su questo sito Web che di solito aiutano gli sviluppatori front-end.

Ad esempio, alcuni strumenti popolari includono generatore di CSS, generatore di HTML, generatore di Twitter Card, generatore di Open Graph e altro ancora.
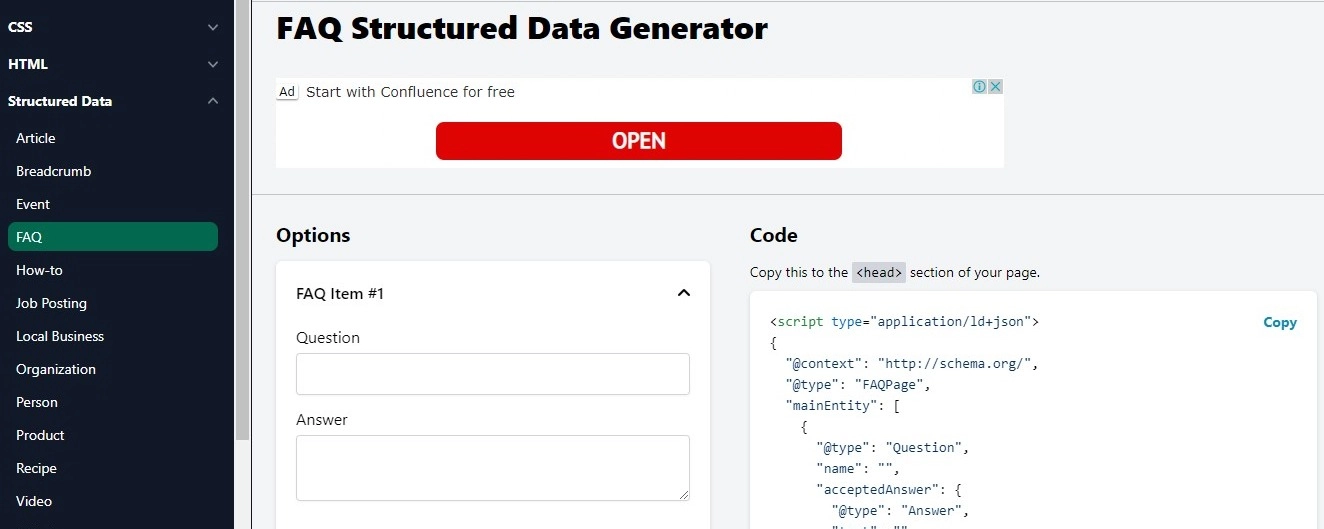
Lo strumento di markup dei dati strutturati di Webcode supporta 13 diversi tipi di schema, inclusi i tipi di schema più recenti e popolari come lo schema delle domande frequenti, lo schema How-To e lo schema di oggetti video.
Fare clic su qualsiasi tipo di markup dello schema per ottenere il codice del formato JSON-LD.

Una volta inseriti tutti i dettagli, puoi facilmente copiare il codice dal pannello di destra.
Convalida dello schema
Non possiamo trascurare l'importanza di convalidare il markup dello schema dopo averlo applicato al tuo sito web.
È essenziale verificare se lo schema applicato è implementato sul sito o meno.
Un altro motivo per testare lo schema è controllare eventuali errori. Se ci sono errori, danneggerà negativamente la SEO del tuo sito web.
È sempre una buona idea visitare il sito Web di test dei risultati multimediali e correggere eventuali errori prima di aggiungere lo schema direttamente al sito Web.
Conclusione
Sebbene siano disponibili alcuni strumenti per schemi a pagamento, questi generatori sono affidabili e forniscono rapidamente il codice dello schema.
Dopo aver generato il markup dello schema, non dimenticare di convalidarlo utilizzando lo strumento per frammenti di risultati multimediali di Google.
Questo articolo ti aiuterà a conoscere lo schema, la sua importanza e i diversi generatori di schemi che puoi utilizzare gratuitamente.
Non dimenticare di controllare le nostre guide SEO dettagliate che ti aiuteranno a superare la concorrenza commerciale.
