15 ไลบรารีการสร้างแผนภูมิที่ดีที่สุดเพื่อสร้างแดชบอร์ดแอปพลิเคชันที่สวยงาม
เผยแพร่แล้ว: 2022-05-02แผนภูมิและกราฟมีบทบาทสำคัญในแดชบอร์ดของแอปพลิเคชันและแสดงสถิติที่แท้จริงให้คุณเห็นอย่างถูกต้อง
อันที่จริง แผนภูมิหรือกราฟที่สวยงามสวยงามสามารถปรับปรุงการออกแบบเว็บไซต์หรือแอปพลิเคชันได้
ทุกองค์กรจำเป็นต้องดูข้อมูลแบบเรียลไทม์อย่างรวดเร็วเพื่อการตัดสินใจทางธุรกิจที่ดีขึ้นในเวลาที่เหมาะสม
ดังนั้น นักพัฒนาจึงทำงานอย่างหนักเพื่อสร้างแดชบอร์ดที่มีประสิทธิภาพซึ่งสามารถแสดงข้อมูลได้อย่างชัดเจน และการรวมแผนภูมิที่มีสีสันและกราฟประเภทต่างๆ ทำให้งานนั้นง่ายต่อการแสดงข้อมูลในลักษณะที่ดีที่สุด
ซึ่งจะช่วยแยกความแตกต่างของข้อมูลที่มีรูปร่าง ขนาด ฯลฯ และทำให้น่าสนใจยิ่งขึ้น ดังนั้น องค์กรจำนวนมากต้องการพัฒนาแดชบอร์ดดังกล่าวสำหรับแอปพลิเคชันและไซต์ของตน
หากคุณกำลังมองหาไลบรารีที่ดีที่สุดในการพัฒนาแดชบอร์ดที่สวยงามสำหรับแอปพลิเคชันของคุณ บทความนี้เหมาะสำหรับคุณ
มาทำความเข้าใจวิธีการที่เหมาะสมในการทำเช่นนี้โดยทำความเข้าใจแนวคิดหลักบางประการ ฉันจะช่วยคุณเลือกไลบรารีการสร้างแผนภูมิที่ดีที่สุดสำหรับเซสชันการออกแบบครั้งต่อไปของคุณ
JavaScript คืออะไร?

JavaScript เป็นภาษาสคริปต์ที่ใช้ทั้งฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์ ซึ่งช่วยให้คุณออกแบบหน้าเว็บแบบโต้ตอบได้ ด้วยภาษาการเขียนโปรแกรมนี้ คุณสามารถใช้คุณลักษณะที่ซับซ้อนและฟังก์ชันการทำงานที่ยอดเยี่ยม เช่น แผนที่แบบโต้ตอบ ตู้เพลงวิดีโอแบบเลื่อน กราฟิกแอนิเมชัน การอัปเดตเนื้อหา ฯลฯ
นักพัฒนาหลายคนทั่วโลกใช้ JavaScript เพื่อสร้างเนื้อหาเว็บเชิงโต้ตอบและไดนามิก เช่น เบราว์เซอร์และแอปพลิเคชัน ภาษาการเขียนโปรแกรมนี้ยังช่วยให้คุณได้ผลลัพธ์ที่ดีด้วยโค้ดไม่กี่บรรทัด คุณยังสามารถเพิ่มเอฟเฟกต์พิเศษให้กับแอปพลิเคชันหรือหน้าเว็บของคุณได้อย่างง่ายดาย
ไลบรารี JavaScript คืออะไร?
ไลบรารี JavaScript เป็นโค้ดที่เขียนไว้ล่วงหน้าซึ่งคุณสามารถใช้ในขณะที่สร้างแอปพลิเคชันบนเว็บ โดยเฉพาะอย่างยิ่งสำหรับเทคโนโลยีที่เน้นเว็บและ AJAX จะทำให้โปรแกรมเมอร์ทำงานได้ง่ายขึ้นและใช้เวลาน้อยลง เนื่องจากไม่ต้องสร้างโค้ดตั้งแต่เริ่มต้น
กล่าวง่ายๆ โปรแกรมเมอร์สร้างไลบรารีของโค้ดที่ใช้บ่อยจำนวนมาก เพื่อให้โปรแกรมเมอร์คนอื่นๆ สามารถใช้โค้ดเดียวกันเพื่อสร้างแอปพลิเคชันที่ใช้ JavaScript และฟังก์ชันการทำงานได้
ตัวอย่าง: Dojo, MooTools, Prototype, jQuery และ YUI เป็นไลบรารี่ที่นิยมใช้สำหรับไลบรารี JavaScript
เหตุใดไลบรารีจึงเป็นที่นิยมใน JavaScript

ความต้องการ JavaScript กำลังขยายตัว เนื่องจากสามารถใช้เพื่อสร้างอินเทอร์เฟซแบบไดนามิกได้อย่างง่ายดายในเวลาที่น้อยลง ไลบรารี่ได้รับการพัฒนาเพื่อช่วยให้นักพัฒนามีสมาธิกับการเพิ่มสิ่งใหม่ๆ โดยไม่ต้องเสียเวลาเขียนโค้ดตั้งแต่เริ่มต้น JavaScript Libraries ทำให้การพัฒนาแอปพลิเคชันและเว็บไซต์ง่ายขึ้นด้วยฟังก์ชันและคุณสมบัติที่หลากหลาย
นักพัฒนาจำนวนมากใช้เทคนิคนี้เพื่อสร้างแอปพลิเคชันและฟังก์ชันที่ยอดเยี่ยม
มาทำความเข้าใจกันว่าทำไมไลบรารี่ถึงได้รับความนิยมใน JavaScript
ประหยัดเวลา
หากคุณได้โครงสร้างบ้านที่สร้างไว้ล่วงหน้า เช่น ฐานราก เสา ฯลฯ สิ่งเดียวที่คุณต้องนึกถึงคือการออกแบบภายในของบ้าน ฟังดูง่ายใช่มั้ย?
ห้องสมุดทำงานในลักษณะเดียวกัน
หากคุณคิดที่จะสร้างคุณลักษณะใหม่หรือเพิ่มฟังก์ชันการทำงานใหม่ให้กับแอปพลิเคชัน คุณไม่จำเป็นต้องเขียนโค้ดตั้งแต่ต้น จากห้องสมุด คุณจะได้ฐานที่คุณต้องการ ดังนั้น คุณสามารถประหยัดเวลาอันมีค่าของคุณโดยไม่ต้องเสียเวลาเขียนโค้ดตั้งแต่ต้น ซึ่งต้องใช้เวลาอย่างมากในการพัฒนาและทดสอบ
บันทึกความพยายาม
เหตุผลก็คือการพัฒนาโค้ดที่ใช้งานได้จริงนั้นไม่ใช่เรื่องง่าย มันเกี่ยวข้องกับการระดมความคิด การเขียน และการทดสอบมากมายก่อนการอนุมัติ
แต่เมื่อคุณได้รับโค้ดที่สร้างไว้ล่วงหน้าสำหรับคุณลักษณะเฉพาะจากไลบรารี คุณไม่จำเป็นต้องทำงานพิเศษในการเขียนสิ่งทั้งหมด นักพัฒนาพบว่าวิธีนี้ทำได้อย่างง่ายดายและชอบใช้วิธีนี้เพื่อประหยัดพลังงานในการสร้างแอพพลิเคชั่นที่ยอดเยี่ยมพร้อมคุณสมบัติที่ยอดเยี่ยม
เนื่องจาก JavaScript เป็นส่วนสำคัญของการพัฒนาสมัยใหม่ นักพัฒนาจึงมีตัวเลือกมากมายสำหรับการสร้างแอปพลิเคชันแบบโต้ตอบและปรับขนาดได้ นี่คือวิธีที่ไลบรารีสามารถประหยัดความพยายามของนักพัฒนาจำนวนมากและกระตุ้นให้พวกเขาทำมากขึ้น ซึ่งเป็นประโยชน์สำหรับทั้งธุรกิจและนักพัฒนาแต่ละราย
ช่วยเพิ่มผลผลิต

องค์กรหรือธุรกิจขนาดใหญ่ให้ความสำคัญกับประสิทธิภาพการทำงานโดยที่ยังคงคุณภาพไว้ อย่างที่กล่าวไปแล้วว่า ผลผลิตนั้นดีขึ้นเมื่อผู้คนสามารถทำได้มากขึ้นในเวลาที่น้อยลงและง่ายดาย
ดังนั้น เมื่อไลบรารีช่วยประหยัดเวลาและพลังงานของนักพัฒนา พวกเขาจะช่วยนักพัฒนาเพิ่มประสิทธิภาพโดยอ้อม พวกเขาสามารถสร้างแอปพลิเคชันที่มีคุณภาพมากขึ้นในเวลาที่น้อยลง ซึ่งช่วยให้ธุรกิจเร่งการผลิตและเผยแพร่ผลิตภัณฑ์เพื่อตอบสนองความต้องการของลูกค้า
หลากหลายทางเลือก
คุณสามารถค้นหาไลบรารีในภาษาต่างๆ นอกเหนือจาก JavaScript JavaScript เป็นหนึ่งในภาษาโปรแกรมที่ใช้มากที่สุดในโลก ด้วยความนิยมและการใช้งาน นักพัฒนาจำนวนมากได้มีส่วนสนับสนุนในการสร้างไลบรารีที่ยอดเยี่ยมใน JavaScript ที่เหมาะสมกับวัตถุประสงค์ที่หลากหลาย คุณสามารถเพิ่มคุณสมบัติต่างๆ เช่น แผนที่ แผนภูมิและกราฟ แดชบอร์ด แชทบ็อต การวิเคราะห์ และอื่นๆ โดยใช้ไลบรารี JavaScript ดังนั้นคุณมีตัวเลือกมากมายให้เลือกสำหรับโครงการของคุณ
ตอนนี้ มาพูดถึงไลบรารี JavaScript ที่ดีที่สุดบางตัวเพื่อเพิ่มแผนภูมิและกราฟให้กับแอปพลิเคชันและไซต์ของคุณ
FusionCharts
สร้างแดชบอร์ดบนมือถือและเว็บที่สวยงามด้วยแผนภูมิแบบโต้ตอบและโต้ตอบของ FusionCharts, API ที่สอดคล้องกัน, การสนับสนุนข้ามเบราว์เซอร์ และเอกสารประกอบที่ครอบคลุม
ไม่ว่าคุณจะเลือกข้อมูลที่เรียบง่ายหรือซับซ้อนสำหรับแดชบอร์ดแอปพลิเคชันของคุณ FusionCharts ก็พร้อมช่วยเหลือคุณ คุณยังจะพบแผนภูมิเฉพาะโดเมน เช่น Spider Charts, Marimekko Charts, Heatmaps, Gauges, Gantt Charts, Waterfall Charts, Treemaps และอื่นๆ

เริ่มสร้างแดชบอร์ดถัดไปได้อย่างง่ายดายด้วยแผนภูมิที่หลากหลายสำหรับไซต์ของคุณ รวมถึงแท่ง พาย พื้นที่ เส้น และคอลัมน์ นอกจากนี้ FusionCharts ยังมีแผนที่ choropleth มากกว่า 2,000 แผนที่ในเมืองและประเทศต่างๆ
คุณจะได้รับแผนภูมิอนุกรมเวลาเพื่อดูข้อมูลหลายพันรายการสำหรับแอปพลิเคชัน IoT คุณยังสามารถออกแบบธีมของคุณเองหรือเลือกจากเทมเพลตเพื่อให้มีความรู้สึกและรูปลักษณ์ที่สอดคล้องกัน มันถูกรวมไว้ล่วงหน้ากับไลบรารี Javascript และภาษาการเขียนโปรแกรมแบ็กเอนด์ต่างๆ
เริ่มต้นอย่างรวดเร็วด้วยซอร์สโค้ดและสร้างแดชบอร์ดเฉพาะอุตสาหกรรมสำหรับธุรกิจของคุณ
Chart.js
รับการสร้างแผนภูมิ JavaScript ที่ยืดหยุ่นและเรียบง่ายสำหรับแดชบอร์ดแอปพลิเคชันของคุณด้วย Chart.js
Chart.js เป็นแพลตฟอร์มโอเพ่นซอร์สที่มีแปดวิธีในการแสดงภาพข้อมูลของคุณ แต่ละคนมาพร้อมกับตัวเลือกแอนิเมชั่นที่ปรับแต่งได้ คุณยังสามารถปรับขนาดหรือวาดแผนภูมิใหม่บนหน้าต่างเพื่อความละเอียดที่สมบูรณ์แบบโดยไม่รบกวนสิ่งใดๆ

ด้วย Chart.js คุณจะพบกับประโยชน์ที่ไม่มีวันสิ้นสุด เช่น:
- การ ปักหลักมาตราส่วน: สร้างกล่องเลย์เอาต์หรือแท่งที่สามารถชั่งน้ำหนักและซ้อนเป็นกลุ่มได้
- ปลั๊กอินคำบรรยาย: คุณจะได้รับตัวเลือกปลั๊กอินคำบรรยายพร้อมกับชื่อหลักของคุณ คุณจะเพลิดเพลินกับตัวเลือกเดียวกันกับชื่อหลัก
- การจัดรูปแบบส่วนของเส้น: กำหนดเกณฑ์ของคุณเองตามส่วนของเส้นที่จะใช้ในแผนภูมิ
- แอนิเมชั่นขั้นสูง: คุณสามารถเพิ่มและกำหนดค่าแอนิเมชั่นของคุณเองสำหรับแต่ละองค์ประกอบได้ ใช้การเปลี่ยนอย่างอิสระเพื่อแยกความแตกต่างระหว่างเกณฑ์แต่ละเกณฑ์
- ประสิทธิภาพ: ใช้ปลั๊กอินลดทอนเพื่อเพิ่มคะแนนประสิทธิภาพนับล้านเพื่อวาดเส้นแบ่งระหว่างจุดเหล่านี้ ฝ่ายไอทีจะช่วยให้คุณทราบลักษณะที่ปรากฏเมื่อประสิทธิภาพของแอปพลิเคชันบางอย่างแตกต่างกันไป
- ประเภทแผนภูมิแบบผสม: คุณจะสามารถแยกแยะระหว่างชุดข้อมูลได้โดยใช้แผนภูมิเส้นผสมและแผนภูมิแท่ง ให้ภาพที่ชัดเจนหรือเปรียบเทียบระหว่างชุดข้อมูลก่อนหน้าและล่าสุด
- ประเภทแกนของแผนภูมิใหม่: พล็อตแบบกระจายและชุดข้อมูลที่ซับซ้อนบนมาตราส่วนที่กำหนดเอง มาตราส่วนลอการิทึม ชุดวันที่-เวลา ฯลฯ ได้อย่างง่ายดาย
- ทำให้ ทุกอย่างเคลื่อนไหว: เพิ่มชุดข้อมูล อัปเดตสี และเปลี่ยนข้อมูลตามประสิทธิภาพของแอปพลิเคชันหรือเกณฑ์พื้นฐานอื่นๆ เพื่อทำให้ทุกอย่างเคลื่อนไหว สิ่งนี้จะดูดีบนเว็บไซต์หรือแอปพลิเคชันของคุณและดึงดูดผู้เยี่ยมชม
Highcharts
สัมผัสไลบรารีการสร้างแผนภูมิที่ยืดหยุ่นและแข็งแกร่งสำหรับแดชบอร์ดแอปพลิเคชันของคุณด้วย Highcharts มันมาพร้อมกับเครื่องมือต่างๆ ที่คุณต้องการเพื่อสร้างภาพข้อมูลที่ปลอดภัยและเชื่อถือได้
Highcharts สร้างขึ้นบน TypeScript และ JavaScript ไลบรารีการสร้างแผนภูมิทำงานร่วมกับเซิร์ฟเวอร์สแต็กหรือฐานข้อมูลแบ็กเอนด์ คุณจะได้รับ Wrapper สำหรับภาษาการเขียนโปรแกรมที่มีชื่อเสียงที่สุด เช่น Python, Java, R, PHP และ .Net และเฟรมเวิร์กอย่าง Vue, React และ Angular
รวมแดชบอร์ดแอปพลิเคชันของคุณเข้ากับ Highcharts Maps, Highcharts Stoick และ Highcharts Gantt เพื่อแสดงข้อมูลต่างๆ คุณยังสามารถใช้ไทม์ไลน์ทั่วไปหรือแผนภูมิหุ้นแบบโต้ตอบและแสดงภาพแผนภูมิแกนต์ได้อย่างชัดเจน
รับประโยชน์จากตัวเลือก Highcharts Advantage เพื่อรับสิทธิ์ระดับพรีเมียมและการสนับสนุนแผนภูมิที่เผยแพร่ทั้งหมด Highchart ยังสามารถระบุและแก้ปัญหาต่างๆ เพื่อให้ได้ผลลัพธ์ที่ดีขึ้น
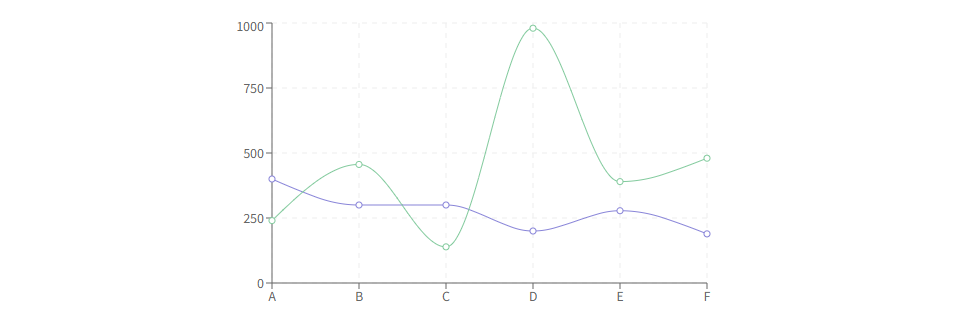
ชัยชนะ
รับส่วนประกอบ React.js สำหรับการสร้างภาพข้อมูลและการสร้างแผนภูมิแบบแยกส่วนด้วย Victory ไลบรารีนี้สามารถลบล้างได้อย่างสมบูรณ์ มีความคิดเห็น และเป็นระบบนิเวศของส่วนประกอบที่ประกอบได้

คุณจะได้รับแผนภูมิที่มีประสิทธิภาพ เช่น แผนภาพกระจาย แผนภูมิพื้นที่ และรูปหลายเหลี่ยม Voronoi สำหรับแผนภูมิที่ซับซ้อนของคุณ Victory เป็นแพลตฟอร์มที่ยืดหยุ่นสำหรับสร้างแดชบอร์ดแอปพลิเคชันของคุณและให้องค์ประกอบการแสดงข้อมูลที่ใช้ซ้ำได้อย่างเต็มที่และมีอยู่เพื่อสร้างพฤติกรรมและสไตล์ของคุณเอง
นอกจากนี้ คุณยังสามารถขยายประสบการณ์ของคุณบนแพลตฟอร์ม iOS และ Android ด้วยความช่วยเหลือของ API ที่เหมือนกัน คุณยังจะได้รับตัวเลือกมากมายสำหรับแดชบอร์ดของคุณ เช่น แผนภูมิแบบกำหนดเอง ตัวเลือกแปรงและซูม ส่วนประกอบแบบกำหนดเอง คำแนะนำเครื่องมือ ภาพเคลื่อนไหว และเหตุการณ์
Chartist.js
Chartist.js นำเสนอแผนภูมิที่ตอบสนองอย่างง่ายสำหรับแดชบอร์ดแอปพลิเคชันของคุณ นี่ไม่ใช่แค่ไลบรารีการสร้างแผนภูมิ แต่เป็นผลิตภัณฑ์ที่นำเสนอตัวเลือกเฉพาะที่ไลบรารีแบบธรรมดาจะไม่มี
เครื่องมือนี้จะช่วยให้คุณเริ่มต้นการพัฒนาแดชบอร์ดโดยใช้เทมเพลตที่สวยงามและสไตล์แผนภูมิที่สวยงาม รับเทมเพลตที่ไม่ซ้ำใคร เช่น แดชบอร์ดวัสดุ pro แดชบอร์ดวัสดุ pro-Angular และแดชบอร์ดบูตแบบเบาสำหรับ React

Chartist.js มอบความยืดหยุ่นและการจัดการที่ยอดเยี่ยมในขณะที่จัดสไตล์ด้วย CSS และควบคุมด้วย JS คุณจะได้รับตัวเลือกการใช้งาน SVG ซึ่งเป็นอนาคตของเว็บ เป็นแพลตฟอร์มที่ไม่ขึ้นกับ DPI และตอบสนองอย่างเต็มที่

นอกจากนี้ Chartist.js ยังมีเทมเพลตที่สร้างไว้ล่วงหน้าและปรับแต่งได้สำหรับคุณ นอกเหนือจากการกำหนดค่าที่ตอบสนอง รองรับเบราว์เซอร์ต่างๆ ป้ายกำกับหลายบรรทัด ภาพเคลื่อนไหว CSS ขั้นสูง ภาพเคลื่อนไหว SVG พร้อม SMIL และตัวเลือกการตอบสนอง
รีชาร์ต
สร้างแดชบอร์ดแอปพลิเคชันของคุณด้วยไลบรารีชาร์ตที่สร้างได้จากส่วนประกอบ React ด้วยความช่วยเหลือของ Recharts มันมีองค์ประกอบ SVG ชั้นนำที่สร้างขึ้นด้วยการพึ่งพาโมดูลย่อย D3 ที่มีน้ำหนักเบา
ใช้ส่วนประกอบตามสไตล์ของคุณและปรับแต่งแผนภูมิเพื่อให้สวยงาม ติดตั้ง v2.1.9 ทันทีและสัมผัสประสบการณ์โมดูลการสร้างแผนภูมิที่ดีขึ้นสำหรับแอปพลิเคชันของคุณ
คุณจะได้รับแผนภูมิต่างๆ เช่น แผนภูมิพื้นที่ แผนภูมิแท่ง แผนภูมิเส้น แผนภูมิแท่งเรเดียล แผนภูมิวงกลม แผนภูมิที่เรียบเรียง แผนภูมิ Sankey แผนภูมิต้นไม้ แผนภูมิกรวย และอื่นๆ

นอกเหนือจากแผนภูมิด้านบน คุณยังจะพบส่วนประกอบคาร์ทีเซียนสำหรับแผนภูมิของคุณ เช่น แกนคาร์ทีเซียน ตารางคาร์ทีเซียน เส้นอ้างอิง จุดอ้างอิง พื้นที่อ้างอิง แถบข้อผิดพลาด และอื่นๆ
เลือกจากส่วนประกอบขั้วต่างๆ เช่น พาย เรดาร์ แถบเรเดียล แกนมุมโพลาร์ กริดโพลาร์ แกนรัศมีของโพลาร์ ฯลฯ คุณยังสามารถใช้รูปร่างต่างๆ เช่น เส้นโค้ง กากบาท จุด รูปหลายเหลี่ยม สี่เหลี่ยมผืนผ้า และเซ็กเตอร์เพื่อให้มุมมองที่ดีขึ้น ของแผนภูมิของคุณ
นอกจากนี้ คุณจะได้รับส่วนประกอบทั่วไป เช่น ข้อความ เซลล์ ป้ายกำกับ รายการป้ายกำกับ ตัวเลือกที่กำหนดเอง คอนเทนเนอร์ที่ตอบสนอง คำอธิบาย ฯลฯ
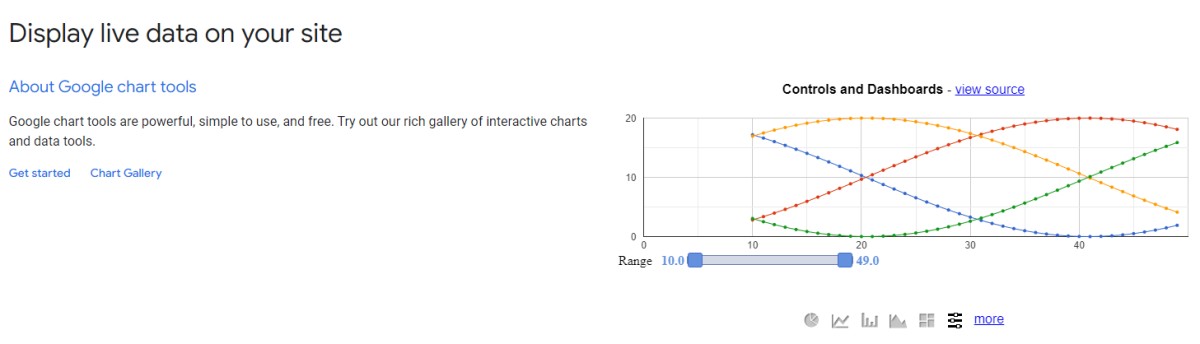
Google Charts
แสดงข้อมูลสดบนเว็บไซต์หรือแอปพลิเคชันของคุณด้วย Google Charts ซึ่งมีเครื่องมือที่ใช้งานง่าย ฟรี และทรงพลัง ไอทีมาพร้อมกับแกลเลอรีเครื่องมือข้อมูลและแผนภูมิเชิงโต้ตอบมากมายเพื่อสร้างแดชบอร์ด
ไม่ว่าคุณจะต้องการพล็อตแบบกระจายอย่างง่ายหรือแผนผังต้นไม้แบบลำดับชั้น Google Charts มีแผนภูมิที่หลากหลายสำหรับคุณ ค้นหาความเหมาะสมที่สุดสำหรับการใช้งานของคุณและทำให้แดชบอร์ดของคุณมีเอกลักษณ์เฉพาะตัว คุณสามารถปรับแต่งทุกเกณฑ์ของแผนภูมิตามที่คุณเลือกเพื่อให้เข้ากับความคิดของคุณได้อย่างสมบูรณ์แบบ

กำหนดค่าชุดเครื่องมือที่ครอบคลุมเพื่อให้เข้าถึงแดชบอร์ดแอปพลิเคชันของคุณได้อย่างแท้จริง Google Charts ใช้งานได้กับเบราว์เซอร์ข้ามและพกพาข้ามแพลตฟอร์มไปจนถึงเวอร์ชัน Android และ iOS ใหม่ ซึ่งหมายความว่าคุณไม่จำเป็นต้องมีปลั๊กอินใดๆ เพื่อดำเนินการ คุณยังสามารถเชื่อมต่อตัวควบคุมและแผนภูมิกับแดชบอร์ดแบบโต้ตอบได้อย่างง่ายดาย
ยิ่งไปกว่านั้น คุณสามารถเชื่อมต่อข้อมูลของคุณผ่านโปรโตคอลและเครื่องมือเชื่อมต่อข้อมูลที่หลากหลาย ใช้เครื่องมือ Google Chart ทั้งหมดได้ฟรี และรับการรับประกันความเข้ากันได้แบบย้อนหลัง
C3.js
C3.js เป็นไลบรารีแบบใช้ซ้ำได้บน D3 สำหรับแผนภูมิต่างๆ ที่สามารถทำให้งานของคุณง่ายขึ้นด้วยการรวมโค้ดที่จำเป็นในการสร้างแผนภูมิที่สมบูรณ์ ไม่จำเป็นต้องเขียนโค้ด D3 อีกต่อไป คุณสามารถกำหนดสไตล์แบบกำหนดเองของคุณตามคลาสเพื่อแยกความแตกต่างระหว่างข้อมูลต่างๆ

ขยายโครงสร้างทั้งหมดโดย D3 โดยตรง C3 มีคลาสให้กับทุกองค์ประกอบเมื่อคุณสร้างแผนภูมิ นอกจากนี้ยังมีการเรียกกลับและ API ที่หลากหลาย เพื่อให้คุณสามารถเข้าถึงรูปแบบต่างๆ ของแผนภูมิได้ ด้วยการใช้องค์ประกอบที่ควบคุมได้ คุณสามารถอัปเดตทุกแผนภูมิได้แม้ว่าจะแสดงผลแล้วก็ตาม คุณยังสามารถรวมแผนภูมิของคุณเข้ากับแอปพลิเคชันได้อย่างง่ายดาย
C3 รองรับเบราว์เซอร์รุ่นใหม่ที่เข้ากันได้กับ D3 คุณจะได้รับสไตล์ การลงสี และรูปทรงต่างๆ เพื่อให้ได้รูปแบบการไหลที่สมบูรณ์แบบ มันจะทำให้การแสดงภาพและความเข้าใจของคุณง่ายขึ้น
ติดตั้ง C3.js ตอนนี้และสนุกกับส่วนที่เหลือ
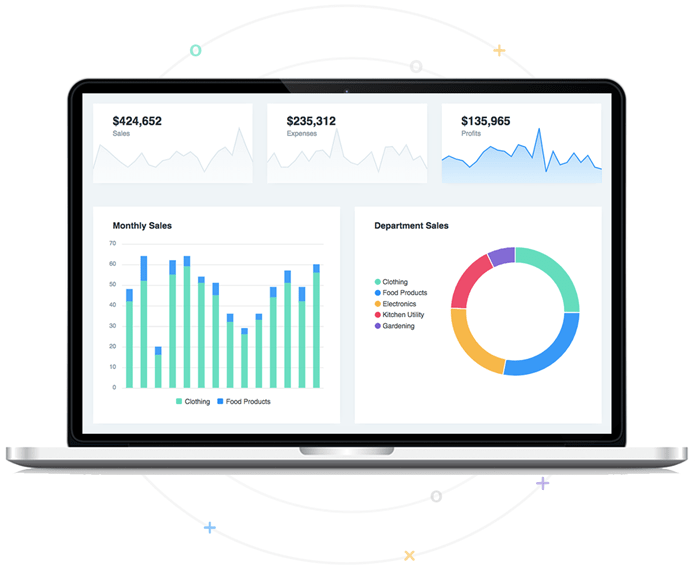
Dash
แอปพลิเคชั่น Dash สามารถไปในทุกเส้นทางแคบ ๆ ที่แอพดั้งเดิมไม่สามารถทำได้ เป็นแนวทางใหม่สำหรับวิทยาศาสตร์ข้อมูลและแอพ AI Dash นำเสนอการตรวจจับวัตถุ, NLP, การวิเคราะห์เชิงคาดการณ์ และอื่นๆ
สร้างแดชบอร์ดแอปพลิเคชันของคุณด้วยโค้ด Python สองสามบรรทัด ทำซ้ำสิ่งเดียวกันบนเวิร์กสเตชันหรือแล็ปท็อปของคุณ จนกว่าคุณจะพร้อมที่จะปรับใช้กับการใช้งานจริงหรือ UAT เรียนรู้แนวทางปฏิบัติที่ดีที่สุด สาธิต และสื่อสารกับการส่งออกเพื่อเจาะลึก

รับการวิเคราะห์ขั้นสูง เช่น ML, คอมพิวเตอร์วิทัศน์, การคาดการณ์ และอื่นๆ เพื่อนำเสนอแดชบอร์ดอย่างรวดเร็ว โดยไม่ต้องรับความช่วยเหลือจาก DevOps หรือทีมไอที คุณสามารถอัปเดตแอป Dash ของคุณเองได้โดยตรงและย้ายเส้นทางการปรับใช้ของคุณให้เร็วขึ้น
สร้างเว็บแอปและแดชบอร์ดที่สมบูรณ์แบบโดยไม่ต้องเขียนโค้ดใดๆ และปรับขนาดได้อย่างมีประสิทธิภาพด้วยการออกแบบไร้สัญชาติ Dash รองรับแอปพลิเคชั่น Python ที่สำคัญและเป็นแพลตฟอร์มโอเพนซอร์ซหรือมาตรฐานอีกครั้งที่ให้ฟังก์ชันการทำงานที่พร้อมใช้งานทันทีที่ดีที่สุด
ApexCharts
รับแผนภูมิโอเพนซอร์ซแบบโต้ตอบและทันสมัยด้วย ApexCharts และเริ่มสร้างแดชบอร์ดแอปพลิเคชันของคุณในเวลาอันสั้น ApexCharts ร่วมมือกับ Infragistics ซึ่งเป็นผู้สร้างกริดข้อมูลที่ดีที่สุดในโลกนี้

Ignite UI กริดสามารถจัดการแถวและคอลัมน์ของข้อมูลได้ไม่จำกัด นอกจากนี้ยังให้การเข้าถึงการอัปเดตข้อมูลตามเวลาจริงและเทมเพลตที่กำหนดเอง กริดพร้อมใช้งานในเฟรมเวิร์กที่คุณชื่นชอบแล้ว รวมถึง React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid และอีกมากมาย
ApexCharts มี API ที่ใช้งานง่ายและดีที่สุดสำหรับการสร้างแบรนด์และธีมที่ดีขึ้น เพื่อให้คุณสามารถผูกกับข้อมูลได้อย่างรวดเร็วด้วยการเข้ารหัสที่น้อยลง ช่วยให้นักพัฒนาสร้างการแสดงภาพแบบโต้ตอบและสวยงามของแผนภูมิแดชบอร์ด
เลือกจากประเภทแผนภูมิ สไตล์ และสีต่างๆ แผนภูมิของคุณสามารถทำงานบนเดสก์ท็อป โทรศัพท์มือถือ และแท็บเล็ต ApexCharts เป็นมาตรฐานที่ใช้งานง่ายซึ่งช่วยให้คุณตั้งค่าแผนภูมิได้อย่างรวดเร็ว
AnyChart
AnyChart มีแผนภูมิจาวาสคริปต์แบบโต้ตอบ ซึ่งคุณสามารถฝังเพิ่มเติมในแอปพลิเคชันทางธุรกิจหรือเว็บไซต์ของคุณ คุณยังสามารถเพิ่มแผนภูมิแผนที่แบบโต้ตอบพร้อมเส้นทางและการเจาะลึกได้อีกด้วย
ด้วย AnyGantt คุณจะได้รับ HTML5 Gantt, PERT และแผนภูมิทรัพยากรที่มีประสิทธิภาพ หากคุณอยู่บนแพลตฟอร์ม Qlik คุณสามารถเพิ่มส่วนขยาย AnyChart ในแอปพลิเคชันของคุณเพื่อใช้งานบนแพลตฟอร์มเดียวได้โดยตรง สร้างความแตกต่างให้กับหน้าเว็บ แอปพลิเคชัน และผลิตภัณฑ์ของคุณด้วยแดชบอร์ดและแผนภูมิที่ยอดเยี่ยม รับไลบรารี JavaScript ที่ยืดหยุ่นสำหรับความต้องการในการสร้างภาพข้อมูลของคุณ

เลือกจากแผนภูมิต่างๆ (คอลัมน์ เส้น แท่ง คอลัมน์ช่วง พายและโดนัท แผนภูมิ Pareto เป็นต้น) สแต็กการพัฒนา (PHP, Node.js, Meteor, Angular, Qlik, jQuery เป็นต้น) และข้อมูล แหล่งที่มา (JSON, XML, MongoDB, MySQL, CSV เป็นต้น)
ด้วย AnyChart คุณจะพบคุณลักษณะมากมายที่เพิ่มมูลค่าให้กับแผนภูมิของคุณ เช่น ประเภทแผนภูมิ เครื่องมือวาดภาพ การแปลเป็นภาษาท้องถิ่น ธีม ตัวชี้วัดทางเทคนิค และอื่นๆ
ไม่ว่าคุณจะต้องปรับปรุงเว็บไซต์ด้วยแดชบอร์ดที่ฝังตัวหรือการรายงานที่ดีขึ้นหรือสร้างผลิตภัณฑ์ใหม่ AnyChart มีทุกอย่างสำหรับคุณ
JSCharting
เมื่อคุณซื้อใบอนุญาต JSCharting คุณจะได้รับมากกว่า 150 ประเภทแผนภูมิขั้นสูง แผนภูมิหุ้นแบบโต้ตอบ การสนับสนุนปฏิทิน แผนภูมิแกนต์ แผนภูมิขนาดเล็ก แผนภูมิองค์กร JavaScript แผนที่ JavaScript และอื่นๆ
ค้นหาแผนภูมิที่ดีที่สุดจากตัวเลือกต่างๆ และเริ่มสร้างแดชบอร์ดของคุณเอง แผนภูมิประกอบด้วยเส้น ประเภทการรวมกันขั้นสูง แผนภูมิหุ้น โดนัท พาย แผนภูมิกระจาย แผนภูมิแท่งและคอลัมน์ เส้นขั้นตอน เส้นโค้ง ฯลฯ

JSCharting นำเสนอฟีเจอร์ที่ไม่มีวันสิ้นสุดเพื่อตอบสนองความต้องการที่ทันสมัยของคุณ ตั้งแต่การทำให้เป็นสากลและโลกาภิวัตน์ไปจนถึงการโต้ตอบ แบบเรียลไทม์ และผลลัพธ์ทางภาพ รับแผนภูมิตามความต้องการของคุณด้วย API ที่ใช้งานง่ายและเรียบง่าย
JSCharting ยังครอบคลุมถึงหุ้น แผนที่ มาตรวัด KPI ไดอะแกรมเวนน์ แผนภูมิแกนต์ แผนภูมิปฏิทิน และอื่นๆ มันแสดงผลได้หมดจดในทุกอุปกรณ์ ตั้งแต่สมาร์ทโฟนไปจนถึงเดสก์ท็อป ผ่านเวคเตอร์ SVG แบบเนทีฟที่มอบประสิทธิภาพที่ดีที่สุดให้กับคุณเสมอ
amCharts
รับไลบรารีการเขียนโปรแกรมสำหรับทุกความต้องการด้านการแสดงข้อมูลของคุณด้วย amCharts แผนภูมิช่วยให้คุณมีการออกแบบที่โฉบเฉี่ยว รวดเร็ว ทันสมัย และพร้อมใช้งานทันที
amCharts ทำงานร่วมกับ Angular, JavaScript ธรรมดา, Vue, Angular และ TypeScript สร้างโซนเวลา แกนวันที่แบบไม่มีช่องว่าง ไดอะแกรมเวนน์ กองคอลัมน์ และอื่นๆ อีกมากมายด้วย amCharts

เมื่อคุณไม่มีเวลาทำความเข้าใจเทคโนโลยีใหม่ ๆ คุณต้องมีโซลูชันการแสดงภาพข้อมูลที่มีประสิทธิภาพ เรียบง่าย และยืดหยุ่น ใช้ Canvas API ซึ่งเร็วกว่า SVG ในกรณีส่วนใหญ่ เพื่อสร้างแผนผัง DOM ได้เร็วขึ้นเพื่อการเรนเดอร์ที่ดีขึ้น
การประมวลผลข้อมูลใน amCharts เป็นโซลูชันที่มีประสิทธิภาพ และ amCharts ทำให้การประมวลผลข้อมูลของคุณรวดเร็วด้วยการอัปเดต ข้อมูลที่มีน้ำหนักเบา และการรวมซ้ำๆ
CanvasJS
รับกราฟและแผนภูมิ HTML5 ที่ยอดเยี่ยมสำหรับโปรเจ็กต์แดชบอร์ดแอปพลิเคชันถัดไปด้วย CanvasJS มีประสิทธิภาพ 10 เท่า แผนภูมิมากกว่า 30 ประเภท มีการจัดทำเป็นเอกสารอย่างดี และ API ที่เรียบง่ายสำหรับคุณ

รองรับ Firefox, IE8+, Safari, Chrome และอุปกรณ์ต่างๆ เช่น Android, iPad, iPhone, PC และ Mac คุณจะได้รับคุณลักษณะต่างๆ เช่น ธีม ประเภทแผนภูมิ การโต้ตอบ หลายแกน แผนภูมิหุ้น แผนภูมิไดนามิก แกนลอการิทึม การซูม และการแพนกล้อง
สร้างแดชบอร์ดที่สมบูรณ์ซึ่งทำงานได้ดีในอุปกรณ์ต่างๆ โดยไม่ขาดฟังก์ชันการทำงานและความสามารถในการบำรุงรักษาแอปพลิเคชันของคุณ คุณจะได้รับธีมที่ดูดีและเร็วขึ้นหลายธีม ส่งผลให้แดชบอร์ดสวยงาม ตอบสนองได้ดี และมีน้ำหนักเบา
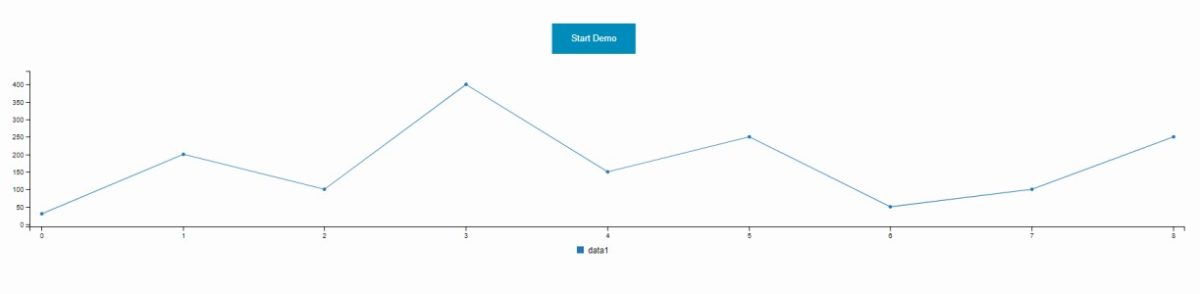
billboard.js
billboard.js เป็นไลบรารี JavaScript ที่ใช้ซ้ำได้และอินเทอร์เฟซที่ใช้งานง่ายโดยอิงจาก D3 เป็นวิธีที่ง่ายที่สุดในการสร้างแผนภูมิสำหรับแดชบอร์ดแอปพลิเคชันของคุณ

ทำตามขั้นตอนง่าย ๆ เพื่อติดตั้ง billboard.js ในระบบของคุณ ติดตั้ง billboard.js และ D3.js ตั้งค่าผู้ถือแผนภูมิตามความต้องการของคุณ และสร้างแผนภูมิที่มีตัวเลือกต่างๆ เพื่อให้เห็นภาพข้อมูลที่สมบูรณ์แบบ
ด้วยความช่วยเหลือของคุณสมบัติและฟังก์ชันมากมาย คุณสามารถสร้างแผนภูมิได้อย่างรวดเร็ว รหัสทั้งหมดใน billboard.js เขียนในโมดูล ES พร้อมไวยากรณ์ ES6+ คุณสามารถรวมแต่ละตัวเลือกได้ตามความต้องการของคุณและได้ผลลัพธ์ที่ดีที่สุด
บทสรุป
การวิเคราะห์ข้อมูลและการแสดงภาพข้อมูลกลายเป็นสิ่งสำคัญสำหรับธุรกิจ ดังนั้น คุณจึงต้องการวิธีการตีความข้อมูลแบบโต้ตอบและชัดเจน การใช้แผนภูมิและกราฟในแดชบอร์ดของแอปพลิเคชันจะช่วยให้คุณแสดงข้อมูลได้อย่างชัดเจน จะช่วยให้ธุรกิจและนักพัฒนาทราบเมตริกที่สำคัญ ตัดสินใจได้อย่างเหมาะสมตรงเวลา และปรับปรุงผลลัพธ์
และถ้าคุณต้องการสร้างแดชบอร์ดที่มีแผนภูมิและกราฟที่สวยงาม ให้เลือกไลบรารีที่ยอดเยี่ยมที่กล่าวถึงข้างต้นตามความต้องการทางธุรกิจของคุณ จะช่วยปรับปรุงการแสดงข้อมูลสำหรับไซต์และแอปพลิเคชันของคุณ
