أفضل 15 مكتبة رسوم بيانية لبناء لوحات معلومات تطبيق جميلة
نشرت: 2022-05-02تلعب المخططات والرسوم البيانية دورًا حيويًا في لوحة معلومات التطبيق وتعرض لك الإحصائيات الحقيقية بدقة.
في الواقع ، يمكن للرسم البياني أو الرسم البياني المبهجين من الناحية الجمالية أن يعزز تصميم موقع الويب أو التطبيق.
تحتاج كل مؤسسة إلى الاطلاع على بيانات الوقت الفعلي بسرعة لاتخاذ قرارات عمل أفضل في الوقت المناسب.
لذلك ، يعمل المطورون بجد لإنشاء لوحة تحكم فعالة يمكنها عرض البيانات بوضوح. كما أن تضمين المخططات والرسوم البيانية الملونة من أنواع مختلفة يجعل هذه المهمة أسهل في تمثيل البيانات بأفضل طريقة.
يمكن أن يساعد ذلك في تمييز البيانات بالأشكال والأحجام وما إلى ذلك ، وجعلها أكثر جاذبية. وبالتالي ، ترغب العديد من الشركات في تطوير لوحات المعلومات هذه لتطبيقاتها ومواقعها.
إذا كنت تبحث عن أفضل المكتبات لتطوير لوحات معلومات جميلة لتطبيقاتك ، فهذه المقالة مناسبة لك.
دعونا نفهم الطريقة الصحيحة للقيام بذلك من خلال فهم بعض المفاهيم الأساسية. سأساعدك أيضًا في اختيار أفضل مكتبات الرسوم البيانية لجلسة التصميم التالية.
ما هو جافا سكريبت؟

JavaScript هي لغة برمجة نصية مستخدمة على جانب الخادم وجانب العميل تتيح لك تصميم صفحة ويب تفاعلية. باستخدام لغة البرمجة هذه ، يمكنك تنفيذ ميزات معقدة ووظائف رائعة ، مثل الخرائط التفاعلية وتمرير مربعات موسيقى الفيديو والرسومات المتحركة وتحديثات المحتوى وما إلى ذلك.
يستخدم العديد من المطورين في جميع أنحاء العالم JavaScript لإنشاء محتوى ويب تفاعلي وديناميكي مثل المتصفحات والتطبيقات. تعد لغة البرمجة هذه رائعة أيضًا في مساعدتك على تحقيق نتائج جيدة ببضعة أسطر من التعليمات البرمجية. يمكنك أيضًا إضافة تأثيرات خاصة إلى تطبيقاتك أو صفحات الويب بسهولة.
ما هي مكتبة جافا سكريبت؟
مكتبات JavaScript عبارة عن أجزاء من التعليمات البرمجية مكتوبة مسبقًا يمكنك استخدامها أثناء إنشاء تطبيقات قائمة على الويب ، خاصة للتقنيات التي تتمحور حول الويب و AJAX. سيجعل المبرمجين العمل أسهل كثيرًا ويستهلكون وقتًا أقل نظرًا لأنهم لا يضطرون إلى إنشاء الكود من البداية.
بكلمات بسيطة ، ينشئ المبرمجون مكتبة للعديد من الأكواد المستخدمة بشكل متكرر حتى يتمكن المبرمجون الآخرون من استخدام نفس الكود لبناء تطبيقاتهم المستندة إلى JavaScript ووظائفها.
مثال: Dojo و MooTools و Prototype و jQuery و YUI هي مكتبات شائعة الاستخدام لمكتبات JavaScript.
لماذا تحظى المكتبات بشعبية كبيرة في JavaScript؟

يتزايد الطلب على JavaScript حيث يمكن استخدامها بسهولة لإنتاج واجهة ديناميكية في وقت أقل. تم تطوير المكتبات لمساعدة المطورين على التركيز على إضافة أشياء جديدة دون إضاعة الوقت في كتابة الكود من البداية. تجعل مكتبات JavaScript تطوير التطبيقات والمواقع أسهل من خلال وظائفها وميزاتها المتنوعة.
يستخدم الكثير من المطورين هذه التقنية لبناء تطبيقات ووظائف رائعة.
دعونا نفهم سبب شهرة المكتبات في JavaScript.
يوفر الوقت
إذا حصلت على هيكل مبني مسبقًا لمنزل مثل أساسه الأساسي وأركانه وما إلى ذلك ، فإن الشيء الوحيد الذي يجب عليك التفكير فيه هو التصميم الداخلي للمنزل. يبدو سهلا ، أليس كذلك؟
تعمل المكتبات بنفس الطريقة.
إذا كنت تفكر في إنشاء بعض الميزات الجديدة أو إضافة بعض الوظائف الجديدة إلى التطبيق ، فلن تحتاج إلى كتابة الكود من البداية. من المكتبات ، سوف تحصل على القاعدة التي تريدها. وبالتالي ، يمكنك توفير وقتك الثمين دون تضييعه في كتابة الكود من البداية ، الأمر الذي يستغرق وقتًا طويلاً في التطوير والاختبار.
يحفظ الجهود
والسبب هو أن تطوير رمز يعمل بما يُفترض القيام به ليس بالأمر السهل. إنها تنطوي على الكثير من العصف الذهني والكتابة والاختبار قبل الموافقة.
ولكن عندما تحصل على الكود الذي تم إنشاؤه مسبقًا لميزة معينة من المكتبة ، فلن تضطر إلى القيام بجهد إضافي في كتابة كل شيء. يجد المطورون هذه الطريقة دون عناء ويحبون اتباع هذا النهج لتوفير طاقتهم في إنشاء تطبيقات رائعة مزودة بميزات رائعة.
نظرًا لأن JavaScript جزء أساسي من التطوير الحديث ، فإن لدى المطورين الكثير من الخيارات لإنشاء تطبيقات تفاعلية وقابلة للتطوير. هذه هي الطريقة التي يمكن بها للمكتبات توفير جهود العديد من المطورين وتحفيزهم على فعل المزيد ، وهو أمر مفيد لكل من الشركات والمطورين الأفراد.
يعزز الإنتاجية

تركز الشركات أو الشركات الكبيرة على إنتاجيتها مع الحفاظ على الجودة. بعد قولي هذا ، تزداد الإنتاجية عندما يستطيع الناس القيام بالمزيد في وقت أقل وبسهولة.
لذلك ، عندما توفر المكتبات وقت المطورين وطاقتهم ، فإنها تساعد المطورين بشكل غير مباشر على زيادة إنتاجيتهم. يمكنهم إنشاء المزيد من التطبيقات عالية الجودة في وقت أقل ، مما يساعد الشركات على تسريع إنتاجها وإصدار منتجاتها لتلبية طلبات عملائها.
مجموعة متنوعة من الخيارات
يمكنك العثور على مكتبات بلغات مختلفة بخلاف JavaScript. تعد JavaScript واحدة من أكثر لغات البرمجة استخدامًا في جميع أنحاء العالم. نظرًا لشعبيتها واستخدامها ، فقد ساهم العديد من المطورين في إنشاء مكتبات ممتازة في JavaScript مناسبة لمجموعة متنوعة من الأغراض. يمكنك إضافة ميزات مثل الخرائط والمخططات والرسوم البيانية ولوحات المعلومات وروبوت الدردشة والتحليلات والمزيد باستخدام مكتبات JavaScript. وبالتالي ، لديك الكثير من الخيارات للاختيار من بينها لمشاريعك.
الآن ، دعنا نتحدث عن بعض من أفضل مكتبات JavaScript لإضافة مخططات ورسوم بيانية إلى تطبيقاتك ومواقعك.
FusionCharts
قم ببناء لوحة معلومات جميلة للجوال والويب باستخدام الرسوم البيانية التفاعلية والمتجاوبة من FusionCharts وواجهة برمجة تطبيقات متسقة ودعم عبر المستعرضات ووثائق شاملة.
سواء اخترت بيانات بسيطة أو معقدة للوحة معلومات التطبيق الخاص بك ، فإن FusionCharts يدعمك. ستجد أيضًا مخططات خاصة بالمجال ، مثل Spider Charts و Marimekko Charts و Heatmaps و Gauges و Gantt Charts و Waterfall Charts و Treemaps والمزيد.

ابدأ في إنشاء لوحة المعلومات التالية بسهولة باستخدام مجموعة متنوعة من المخططات لموقعك ، بما في ذلك الشريط والدائرة والمنطقة والخط والعمود. بالإضافة إلى ذلك ، تقدم FusionCharts أكثر من 2000 خريطة تصحيحية عبر مدن ودول مختلفة.
ستحصل على مخططات سلاسل زمنية لعرض آلاف البيانات لتطبيقات إنترنت الأشياء. يمكنك أيضًا تصميم المظهر الخاص بك أو الاختيار من بين القوالب للحصول على مظهر ومظهر متسقين. تم دمجها مسبقًا مع مكتبات Javascript ولغات البرمجة الخلفية المختلفة.
ابدأ سريعًا باستخدام الكود المصدري وأنشئ لوحات معلومات خاصة بالصناعة لأعمالك.
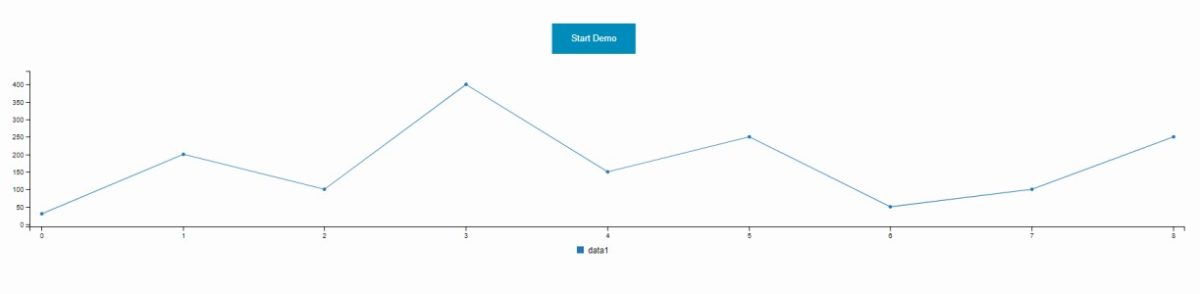
Chart.js
احصل على مخططات جافا سكريبت مرنة وبسيطة للوحة معلومات تطبيقك باستخدام Chart.js.
Chart.js هو نظام أساسي مفتوح المصدر يوفر ثماني طرق مختلفة لتصور بياناتك. كل واحد منهم يأتي مع خيار الرسوم المتحركة القابل للتخصيص. يمكنك أيضًا تغيير حجم المخططات أو إعادة رسمها على النوافذ للحصول على دقة مثالية دون الإخلال بأي شيء.

مع Chart.js ، ستجد مزايا لا تنتهي ، مثل:
- تخزين الميزان: قم ببناء مربعات أو أشرطة تخطيط يمكن ترجيحها وتكديسها في مجموعات.
- ملحق الترجمة: ستحصل على خيار البرنامج المساعد للترجمة مع العنوان الرئيسي. سوف تستمتع بنفس الخيارات مثل العنوان الرئيسي.
- تصميم مقطع الخط: حدد المعايير الخاصة بك بناءً على مقاطع الخط المراد استخدامها في المخططات.
- الرسوم المتحركة المتقدمة: يمكنك إضافة وتكوين الرسوم المتحركة الخاصة بك بشكل فردي لكل عنصر. استخدم الانتقالات بشكل مستقل للتمييز بين كل معيار.
- الأداء: استخدم مكونًا إضافيًا للكسر لإضافة ملايين نقاط الأداء لرسم خطوط بينها. ستساعدك تكنولوجيا المعلومات في معرفة كيف يبدو عندما يختلف أداء تطبيق معين.
- أنواع المخططات المختلطة: ستتمكن من التمييز بين مجموعات البيانات بمساعدة المخططات الخطية والشريطية المزيج والمطابقة. يوفر رؤية واضحة أو مقارنة بين مجموعات البيانات السابقة والحديثة.
- أنواع محاور المخطط الجديدة: ارسم مجموعات بيانات متفرقة ومعقدة على مقاييس مخصصة ، ومقاييس لوغاريتمية ، ومجموعات التاريخ والوقت ، وما إلى ذلك ، بسهولة.
- تحريك كل شيء: إضافة مجموعات البيانات وتحديث الألوان وتغيير البيانات وفقًا لأداء التطبيق أو المعايير الأساسية الأخرى لتحريك كل شيء. سيبدو هذا رائعًا على موقعك أو تطبيقك ويجذب الزوار.
هاي شارتس
جرب مكتبة الرسوم البيانية المرنة والصلبة للوحة معلومات التطبيقات الخاصة بك باستخدام Highcharts. يأتي مزودًا بالعديد من الأدوات التي تحتاجها لإنشاء تصورات بيانات آمنة وموثوقة.
تم إنشاء Highcharts على TypeScript و JavaScript. تعمل مكتبات المخططات الخاصة بها مع مكدس الخادم أو قاعدة البيانات الخلفية. ستحصل على أغلفة لأشهر لغات البرمجة ، مثل Python و Java و R و PHP و .Net وأطر عمل مثل Vue و React و Angular.
ادمج لوحة معلومات التطبيق مع Highcharts Maps و Highcharts Stoick و Highcharts Gantt لعرض معلومات متنوعة. يمكنك أيضًا تنفيذ مخطط زمني عام أو مخططات أسهم تفاعلية وتصور مخططات جانت بوضوح.
استفد من خيار Highcharts Advantage للحصول على استحقاق مميز ودعم لجميع مخططات الإصدار. يمكن أيضًا لـ Highcharts تحديد المشكلات المختلفة وحلها للحصول على نتائج أفضل.
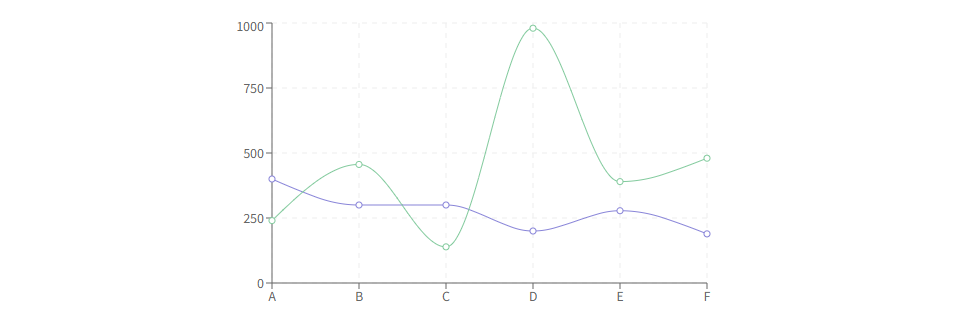
فوز
احصل على مكونات React.js لتصور البيانات والمخططات المعيارية باستخدام Victory. هذه المكتبة قابلة للتجاوز تمامًا ، ولها رأي ، وهي نظام بيئي من المكونات القابلة للتكوين.

ستحصل على مخططات قوية ، مثل المخططات المبعثرة ومخططات المساحة ومضلعات Voronoi للتخطيط المعقد الخاص بك. Victory هو نظام أساسي مرن لبناء لوحة معلومات التطبيق الخاص بك ويوفر عناصر تصور البيانات القابلة لإعادة الاستخدام والمضمنة بالكامل لإنشاء سلوكياتك وأسلوبك.
علاوة على ذلك ، يمكنك توسيع تجربتك على منصات iOS و Android بمساعدة واجهة برمجة تطبيقات متطابقة. ستحصل أيضًا على مجموعة واسعة من الخيارات للوحة القيادة الخاصة بك ، مثل المخططات المخصصة وخيارات الفرشاة والتكبير / التصغير والمكونات المخصصة وتلميحات الأدوات والرسوم المتحركة والأحداث.
Chartist.js
يقدم Chartist.js مخططات متجاوبة بسيطة للوحة معلومات التطبيق الخاص بك. هذه ليست مجرد مكتبة رسوم بيانية ، ولكنها منتج يقدم خيارات فريدة لن تفعلها المكتبات البسيطة.
ستساعدك الأداة على بدء تطوير لوحة القيادة باستخدام قوالب مذهلة وأنماط مخططات جميلة. احصل على قوالب فريدة مثل Material dashboard pro و Material dashboard pro-Angular و light bootstrap dashboard pro React.

يوفر Chartist.js قدرًا كبيرًا من المرونة والتعامل أثناء التصميم باستخدام CSS والتحكم باستخدام JS. ستحصل على خيار استخدام SVG ، وهو مستقبل الويب. إنها منصة DPI مستقلة ومتجاوبة بالكامل.

علاوة على ذلك ، يوفر Chartist.js قوالب قابلة للتخصيص ومصممة مسبقًا لك بصرف النظر عن التكوين سريع الاستجابة. وهو يدعم المتصفحات المختلفة ، والتسميات متعددة الخطوط ، والرسوم المتحركة CSS المتقدمة ، والرسوم المتحركة SVG مع SMIL ، وخيارات الاستجابة.
يعيد رسم الخرائط
قم ببناء لوحة معلومات التطبيق الخاص بك بمكتبة مؤلفة من الرسوم البيانية المبنية على مكونات React بمساعدة Recharts. إنه يوفر أفضل عناصر SVG التي تم إنشاؤها مع اعتماد خفيف الوزن على الوحدات الفرعية D3.
استخدم المكونات وفقًا لأسلوبك وقم بتخصيص المخطط لجعله مذهلاً. قم بتثبيت الإصدار 2.1.9 الآن واختبر وحدة تخطيط أفضل لتطبيقك.
ستحصل على العديد من المخططات ، مثل مخطط المنطقة ، مخطط شريطي ، مخطط خطي ، مخطط شريطي شعاعي ، مخطط دائري ، مخطط مركب ، مخطط Sankey ، مخطط Treemap ، مخطط قمعي ، والمزيد.

بصرف النظر عن المخططات أعلاه ، ستجد أيضًا مكونات ديكارتية لمخططاتك مثل المحور الديكارتي ، والشبكة الديكارتية ، والخط المرجعي ، والنقطة المرجعية ، والمنطقة المرجعية ، وشريط الخطأ ، والمزيد.
اختر من بين العديد من المكونات القطبية ، بما في ذلك Pie و Radar و Radial bar ومحور الزاوية القطبية والشبكة القطبية ومحور نصف القطر القطبي وما إلى ذلك. يمكنك أيضًا استخدام أشكال مثل المنحنيات والصلبان والنقاط والمضلعات والمستطيلات والقطاعات لتوفير رؤية أفضل من المخططات الخاصة بك.
علاوة على ذلك ، ستحصل على مكونات عامة مثل النص والخلية والتسمية وقائمة الملصقات والخيار المخصص والحاوية المستجيبة والأسطورة وما إلى ذلك.
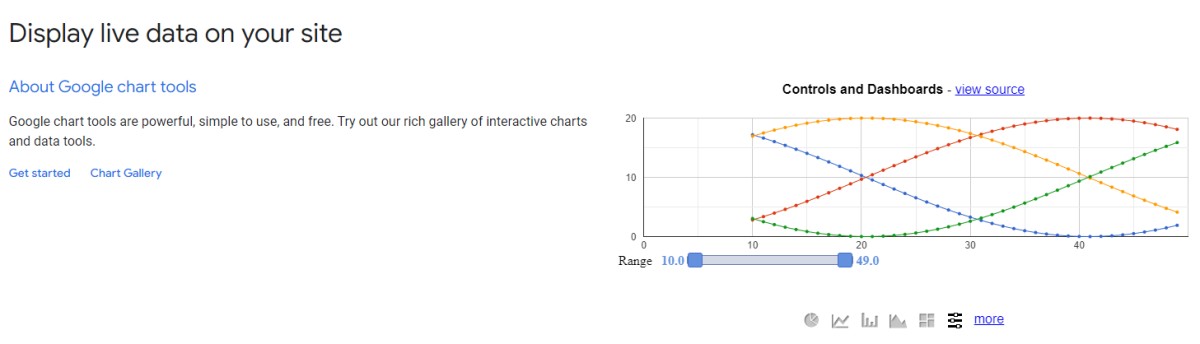
مخططات جوجل
اعرض البيانات الحية على موقع الويب الخاص بك أو التطبيق باستخدام مخططات Google ، والتي توفر أدوات سهلة الاستخدام ومجانية وقوية. تأتي تكنولوجيا المعلومات مع معرض غني بأدوات البيانات والمخططات التفاعلية لإنشاء لوحات المعلومات.
سواء كنت بحاجة إلى مخطط مبعثر بسيط أو مخطط هيكلي هرمي ، فإن مخططات Google بها مجموعة واسعة من المخططات لك. اعثر على أفضل ما يناسب استخدامك واجعل لوحة القيادة فريدة من نوعها. يمكنك تخصيص كل معيار من معايير الرسوم البيانية الخاصة بك وفقًا لاختيارك لمطابقة تفكيرك تمامًا.

قم بتكوين مجموعة واسعة من الأدوات للحصول على المظهر الحقيقي للوحة معلومات التطبيق. تتوافق مخططات Google مع المستعرضات المتقاطعة والمحمولة مع الأنظمة الأساسية المتعددة لإصدارات Android و iOS الجديدة ، مما يعني أنك لست بحاجة إلى أي مكونات إضافية لاتخاذ الإجراء. يمكنك أيضًا توصيل عناصر التحكم والمخططات بلوحة القيادة التفاعلية بسهولة.
علاوة على ذلك ، يمكنك توصيل بياناتك عبر مجموعة متنوعة من البروتوكولات وأدوات اتصال البيانات. استخدم جميع أدوات مخطط Google مجانًا ، واحصل على ضمان التوافق مع الإصدارات السابقة.
C3.js
C3.js هي مكتبة قابلة لإعادة الاستخدام قائمة على D3 للعديد من المخططات التي يمكن أن تجعل عملك سهلاً عن طريق تغليف الكود المطلوب لإنشاء المخطط الكامل. لا حاجة لكتابة رمز D3 بعد الآن ؛ يمكنك تحديد الأنماط المخصصة الخاصة بك وفقًا للفئة للتمييز بين البيانات المختلفة.

قم بتمديد الهيكل بالكامل بواسطة D3 مباشرة. تقدم C3 فئات لكل عنصر عند إنشاء المخططات. كما يقدم مجموعة واسعة من عمليات الاسترجاعات وواجهات برمجة التطبيقات بحيث يمكنك الوصول إلى جميع الأشكال المختلفة للرسوم البيانية. باستخدام العناصر القابلة للتحكم ، يمكنك تحديث كل مخطط حتى لو تم تقديمه بالفعل. يمكنك أيضًا دمج المخططات الخاصة بك في التطبيق بسهولة.
يدعم C3 المتصفحات الحديثة التي تتوافق مع D3. ستحصل على خيارات مختلفة في التصميم والتلوين والشكل للحصول على تنوع تدفق مثالي. كما أنه سيجعل تصورك وفهمك أمرًا سهلاً.
قم بتثبيت C3.js الآن واستمتع بالباقي.
اندفاع
يمكن أن تذهب تطبيقات داش في كل مسار ضيق حيث لا تستطيع التطبيقات التقليدية ذلك. إنه النهج الجديد لعلوم البيانات وتطبيقات الذكاء الاصطناعي. تقدم Dash اكتشاف الكائنات و NLP والتحليلات التنبؤية والمزيد.
قم ببناء لوحة معلومات التطبيق الخاص بك باستخدام بضعة أسطر من كود Python. كرر الأمر نفسه على محطة العمل أو الكمبيوتر المحمول لديك حتى تصبح جاهزًا للنشر في الإنتاج أو UAT. تعرف على أفضل ممارساتها ، واحصل على عرض توضيحي ، وتواصل مع صادراتها للتعمق أكثر.

احصل على تحليلات متقدمة مثل ML ورؤية الكمبيوتر والتنبؤ والمزيد لتقديم لوحات المعلومات بسرعة. بدون الحصول على أي مساعدة من DevOps أو فريق تكنولوجيا المعلومات ، يمكنك تحديث تطبيقات Dash الخاصة بك مباشرةً ونقل رحلة النشر الخاصة بك بشكل أسرع.
أنشئ تطبيقات ويب ولوحات معلومات مثالية دون كتابة أي أكواد وقياسها بكفاءة باستخدام التصميم عديم الحالة. تدعم Dash تطبيقات Python الهامة وهي مرة أخرى منصة مفتوحة المصدر أو معيار يمنحك أفضل وظائف جاهزة.
أبيكسشارتس
احصل على مخططات تفاعلية وحديثة مفتوحة المصدر باستخدام ApexCharts وابدأ في إنشاء لوحة معلومات التطبيق في وقت أقل. تشترك ApexCharts مع Infragistics ، التي تُنشئ أفضل شبكات البيانات على هذا الكوكب.

يمكن الآن لشبكات Ignite UI التعامل مع صفوف وأعمدة غير محدودة من البيانات. كما يوفر الوصول إلى تحديثات البيانات في الوقت الفعلي والقوالب المخصصة. الشبكة متاحة الآن في أطر العمل المفضلة لديك ، بما في ذلك React Data Grid و Blazer Data Grid و Angular Data Grid و JQuery Data Grid و ASP.NET MVC Data Grid والمزيد.
تتميز ApexCharts بواجهة برمجة تطبيقات أفضل استخدامًا وبديهية لتحسين العلامات التجارية وترميزها بحيث يمكنك الارتباط بالبيانات بسرعة بترميز أقل. يساعد المطورين على بناء تصورات تفاعلية وجميلة لمخططات لوحات المعلومات.
اختر من بين مجموعة متنوعة من أنواع المخططات والأنماط والألوان. يمكن أن تعمل مخططاتك على أجهزة سطح المكتب والهواتف المحمولة والأجهزة اللوحية. ApexCharts هو معيار سهل الاستخدام يساعدك على إعداد الرسوم البيانية بسرعة.
اني تشارت
يوفر AnyChart مخططات جافا سكريبت تفاعلية ، والتي يمكنك تضمينها بشكل أكبر في تطبيقات الأعمال أو مواقع الويب الخاصة بك. يمكنك أيضًا إضافة مخططات خرائط تفاعلية مع المسارات والتنقيب.
مع AnyGantt ، ستحصل على مخططات قوية لـ HTML5 Gantt و PERT والموارد. إذا كنت تستخدم منصة Qlik ، فيمكنك إضافة امتداد AnyChart في تطبيقك لاستخدامه مباشرة على منصة واحدة. ميّز بين صفحات الويب والتطبيقات والمنتجات باستخدام لوحات معلومات ومخططات رائعة. احصل على مكتبة جافا سكريبت مرنة لاحتياجات تصور البيانات الخاصة بك.

اختر من بين مجموعة متنوعة من المخططات (عمود ، خط ، شريط ، عمود النطاق ، دائري وكعكي ، مخططات باريتو ، إلخ) ، مكدس التطوير (PHP ، Node.js ، Meteor ، Angular ، Qlik ، jQuery ، إلخ) والبيانات المصدر (JSON ، XML ، MongoDB ، MySQL ، CSV ، إلخ.)
باستخدام AnyChart ، يمكنك العثور على العديد من الميزات التي تضيف قيمة إلى مخططاتك ، مثل أنواع المخططات ، وأدوات الرسم ، والترجمة ، والسمات ، والمؤشرات الفنية ، والمزيد.
سواء كنت بحاجة إلى تحسين موقع الويب باستخدام لوحات المعلومات المضمنة أو إعداد تقارير أفضل أو إنشاء منتج جديد ، فإن AnyChart لديه كل شيء من أجلك.
رسم بياني
عند شراء ترخيص JSCharting ، ستحصل على أكثر من 150 نوعًا متقدمًا من المخططات ، ومخططات الأسهم التفاعلية ، ودعم التقويم ، ومخططات جانت ، والمخططات الدقيقة ، ومخططات تنظيم JavaScript ، وخرائط JavaScript ، والمزيد.
ابحث عن أفضل مخطط من الخيارات المختلفة وابدأ في بناء لوحة القيادة الخاصة بك. تشتمل المخططات على الخطوط وأنواع المجموعات المتقدمة ومخططات الأسهم والكعك والفطائر والمخططات المبعثرة والمخططات الشريطية والعمودية وخطوط الخطوة والخطوط وما إلى ذلك.

تقدم JSCharting ميزات لا تنتهي لتلبية متطلباتك الحديثة ، من التدويل والعولمة إلى التفاعل والنتائج في الوقت الفعلي والمرئية. احصل على مخطط حسب حاجتك باستخدام واجهة برمجة تطبيقات سهلة الاستخدام وبسيطة.
يغطي JSCharting أيضًا الأسهم والخرائط والمقاييس ومؤشرات الأداء الرئيسية ومخططات Venn ومخططات جانت ومخططات التقويم والمزيد. يتم عرضه بشكل نظيف على كل جهاز ، من الهواتف الذكية إلى أجهزة الكمبيوتر المكتبية ، عبر ناقل SVG الأصلي الذي يمنحك دائمًا أفضل أداء.
amCharts
احصل على مكتبة برمجة لجميع احتياجات تصور البيانات الخاصة بك باستخدام amCharts. تمنحك المخططات الخاصة بها تصميمًا أنيقًا وسريعًا وعصريًا وخالٍ من المألوف.
تتكامل amCharts مع Angular و Normal JavaScript و Vue و Angular و TypeScript. يمكنك إنشاء مناطق زمنية ومحاور تاريخ بلا فجوات ومخططات Venn ومكدسات أعمدة وغير ذلك الكثير باستخدام مخططات amCharts.

عندما لا يكون لديك الوقت لفهم التكنولوجيا الجديدة ، فأنت بحاجة إلى حل قوي وبسيط ومرن لتصور البيانات. يستخدم Canvas API ، وهو أسرع من SVG في معظم الحالات ، من أجل بناء شجرة DOM بشكل أسرع لتقديم أفضل.
تعد معالجة البيانات في amCharts حلاً فعالاً ، وتجعل amCharts معالجة بياناتك سريعة من خلال التحديثات والبيانات خفيفة الوزن والتجميعات المتكررة.
كانفاس جي إس
احصل على رسوم بيانية ومخططات HTML5 رائعة لمشروع لوحة معلومات التطبيق التالي باستخدام CanvasJS. إنه يوفر أداء 10x وأكثر من 30 نوعًا من المخططات وموثق جيدًا وواجهة برمجة تطبيقات بسيطة لك.

وهو يدعم Firefox و IE8 + و Safari و Chrome وأجهزة مثل Android و iPad و iPhone و PC و Mac. ستحصل على ميزات مثل السمات وأنواع المخططات والتفاعل والمحاور المتعددة ومخطط الأسهم والمخطط الديناميكي والمحاور اللوغاريتمية والتكبير والتحريك.
قم بإنشاء لوحات معلومات ثرية تعمل بشكل جيد عبر الأجهزة دون نقص وظائف التطبيق وقابلية صيانته. ستحصل على العديد من السمات الجيدة والأسرع ، مما ينتج عنه لوحات معلومات جميلة وسريعة الاستجابة وخفيفة الوزن.
billboard.js
Billboard.js هي مكتبة جافا سكريبت قابلة لإعادة الاستخدام وسهلة الواجهة تعتمد على D3. يوفر أسهل طريقة لإنشاء مخططات للوحة معلومات التطبيق الخاص بك.

اتبع الخطوات البسيطة لتثبيت billboard.js في نظامك. قم بتثبيت billboard.js و D3.js ، وقم بإعداد حامل الرسم البياني وفقًا لمتطلباتك ، وأنشئ مخططًا بخيارات متنوعة للتمتع بتصور بيانات مثالي.
بمساعدة الميزات والوظائف الشاملة ، يمكنك إنشاء الرسوم البيانية بسرعة. تمت كتابة جميع التعليمات البرمجية الموجودة في billboard.js في وحدة ES مع بناء الجملة ES6 +. يمكنك الجمع بين كل خيار حسب حاجتك والحصول على أفضل نتيجة.
استنتاج
أصبح تحليل البيانات والتصور ضروريًا للشركات. لذلك ، فأنت تحتاج إلى طرق تفاعلية وواضحة لتفسير البيانات. سيساعدك استخدام المخططات والرسوم البيانية في لوحة معلومات التطبيق على تمثيل بياناتك بوضوح. سيمكن الشركات والمطورين من معرفة المقاييس الرئيسية واتخاذ القرارات المناسبة في الوقت المناسب وتحسين النتائج.
وإذا كنت ترغب في إنشاء لوحة تحكم مع مخططات ورسوم بيانية جميلة ، فاختر المكتبات الرائعة المذكورة أعلاه بناءً على احتياجات عملك. سيساعد في تحسين تصور البيانات لمواقعك وتطبيقاتك.
