15 najlepszych bibliotek wykresów do tworzenia pięknych pulpitów nawigacyjnych aplikacji
Opublikowany: 2022-05-02Wykresy i wykresy odgrywają istotną rolę w panelu aplikacji i dokładnie pokazują prawdziwe statystyki.
W rzeczywistości estetyczny wykres lub wykres może ulepszyć projekt strony internetowej lub aplikacji.
Każda organizacja musi szybko widzieć dane w czasie rzeczywistym, aby podejmować lepsze decyzje biznesowe we właściwym czasie.
Dlatego programiści ciężko pracują, aby stworzyć wydajny pulpit nawigacyjny, który może wyraźnie prezentować dane. A dołączenie kolorowych wykresów i wykresów różnych typów ułatwia to zadanie w najlepszym reprezentowaniu danych.
Może to pomóc w rozróżnieniu danych według kształtów, rozmiarów itp. i uczynić je bardziej atrakcyjnymi. Dlatego wiele przedsiębiorstw chce tworzyć takie kokpity dla swoich aplikacji i witryn.
Jeśli szukasz najlepszych bibliotek do tworzenia pięknych pulpitów nawigacyjnych dla swoich aplikacji, ten artykuł jest dla Ciebie.
Rozumiemy właściwe podejście do tego, rozumiejąc kilka kluczowych pojęć. Pomogę Ci również wybrać najlepsze biblioteki wykresów na następną sesję projektową.
Co to jest JavaScript?

JavaScript to język skryptowy używany zarówno po stronie serwera, jak i klienta, który umożliwia projektowanie interaktywnej strony internetowej. Dzięki temu językowi programowania możesz wdrażać złożone funkcje i wspaniałe funkcjonalności, takie jak interaktywne mapy, przewijane szafy grające wideo, animowana grafika, aktualizacje treści itp.
JavaScript jest używany przez wielu programistów na całym świecie do tworzenia interaktywnych i dynamicznych treści internetowych, takich jak przeglądarki i aplikacje. Ten język programowania jest również świetny w pomaganiu w osiąganiu dobrych wyników za pomocą kilku linijek kodu. Możesz także łatwo dodawać efekty specjalne do swoich aplikacji lub stron internetowych.
Co to jest biblioteka JavaScript?
Biblioteki JavaScript to wstępnie napisane fragmenty kodu, których można używać podczas tworzenia aplikacji internetowych, zwłaszcza w przypadku technologii opartych na sieci Web i technologii AJAX. Dzięki temu praca programistów będzie dużo łatwiejsza i mniej czasochłonna, ponieważ nie będą musieli tworzyć kodu od zera.
Mówiąc prościej, programiści tworzą bibliotekę wielu często używanych kodów, aby inni programiści mogli używać tego samego kodu do budowania aplikacji opartych na JavaScript i ich funkcjonalności.
Przykład: Dojo, MooTools, Prototype, jQuery i YUI to powszechnie używane biblioteki dla bibliotek JavaScript.
Dlaczego biblioteki są tak popularne w JavaScript?

Zapotrzebowanie na JavaScript rośnie, ponieważ można go łatwo wykorzystać do stworzenia dynamicznego interfejsu w krótszym czasie. Biblioteki zostały opracowane, aby pomóc programistom skoncentrować się na dodawaniu nowych rzeczy bez marnowania czasu na pisanie kodu od samego początku. Biblioteki JavaScript ułatwiają tworzenie aplikacji i stron internetowych dzięki różnym funkcjom i funkcjom.
Wielu programistów używa tej techniki do tworzenia niesamowitych aplikacji i funkcjonalności.
Rozumiemy, dlaczego biblioteki są tak popularne w JavaScript.
Oszczędza czas
Jeśli otrzymujesz gotową konstrukcję domu, taką jak fundament, filary itp., jedyne, o czym musisz pomyśleć, to projekt wnętrza domu. Brzmi łatwo, prawda?
Biblioteki działają w ten sam sposób.
Jeśli myślisz o stworzeniu nowych funkcji lub dodaniu nowych funkcjonalności do aplikacji, nie musisz pisać kodu od początku. Z bibliotek dostaniesz bazę, którą chcesz. W ten sposób możesz zaoszczędzić swój cenny czas bez marnowania go na pisanie kodu od zera, co zajmuje dużo czasu w rozwoju i testowaniu.
Oszczędza wysiłek
Powodem jest to, że tworzenie kodu, który działa zgodnie z jego przeznaczeniem, nie jest łatwe. Wymaga wielu burz mózgów, pisania i testowania przed zatwierdzeniem.
Ale kiedy otrzymasz gotowy kod dla określonej funkcji z biblioteki, nie musisz wykonywać dodatkowej pracy nad pisaniem całości. Programiści uważają to za łatwe i lubią stosować takie podejście, aby oszczędzać energię, tworząc wspaniałe aplikacje z niesamowitymi funkcjami.
Ponieważ JavaScript jest istotną częścią nowoczesnego programowania, programiści mają wiele opcji tworzenia interaktywnych i skalowalnych aplikacji. W ten sposób biblioteki mogą oszczędzić wysiłek wielu programistów i zmotywować ich do robienia więcej, co jest korzystne zarówno dla firm, jak i indywidualnych programistów.
Zwiększa produktywność

Przedsiębiorstwa lub duże firmy koncentrują się na swojej produktywności przy zachowaniu jakości. To powiedziawszy, wydajność wzrasta, gdy ludzie mogą zrobić więcej w krótszym czasie iz łatwością.
Tak więc, gdy biblioteki oszczędzają czas i energię programistów, pośrednio pomagają programistom zwiększyć ich produktywność. Mogą tworzyć aplikacje o większej jakości w krótszym czasie, co pomaga firmom przyspieszyć produkcję i wypuszczać produkty, aby spełnić wymagania klientów.
Różnorodność opcji
Możesz znaleźć biblioteki w różnych językach oprócz JavaScript. JavaScript jest jednym z najczęściej używanych języków programowania na całym świecie. Biorąc pod uwagę jego popularność i zastosowanie, wielu programistów przyczyniło się do zbudowania doskonałych bibliotek w JavaScript, które są odpowiednie do różnych celów. Możesz dodawać funkcje, takie jak mapy, wykresy i wykresy, pulpity nawigacyjne, chatbot, analityka i inne, korzystając z bibliotek JavaScript. Dzięki temu masz wiele opcji do wyboru dla swoich projektów.
Porozmawiajmy teraz o niektórych z najlepszych bibliotek JavaScript do dodawania wykresów i wykresów do aplikacji i witryn.
FusionWykresy
Zbuduj piękny pulpit mobilny i internetowy z responsywnymi i interaktywnymi wykresami FusionCharts, spójnym interfejsem API, obsługą wielu przeglądarek i obszerną dokumentacją.
Niezależnie od tego, czy wybierzesz proste, czy złożone dane do pulpitu aplikacji, FusionCharts zapewni Ci wsparcie. Znajdziesz również wykresy specyficzne dla domeny, takie jak wykresy pająków, wykresy Marimekko, mapy termiczne, wskaźniki, wykresy Gantta, wykresy wodospadów, mapy drzew i inne.

Zacznij łatwo tworzyć następny pulpit nawigacyjny, korzystając z różnych wykresów dla swojej witryny, w tym słupkowych, kołowych, powierzchniowych, liniowych i kolumnowych. Ponadto FusionCharts oferuje ponad 2000 kartogramów w różnych miastach i krajach.
Otrzymasz wykresy szeregów czasowych, aby wyświetlić tysiące danych dla aplikacji IoT. Możesz także zaprojektować własny motyw lub wybrać jeden z szablonów, aby uzyskać spójny charakter i wygląd. Jest wstępnie zintegrowany z bibliotekami JavaScript i różnymi językami programowania zaplecza.
Szybko rozpocznij pracę z kodem źródłowym i twórz pulpity nawigacyjne dostosowane do potrzeb Twojej firmy.
Chart.js
Uzyskaj elastyczne i proste wykresy JavaScript dla pulpitu nawigacyjnego aplikacji dzięki Chart.js.
Chart.js to platforma typu open source, która zapewnia osiem różnych sposobów wizualizacji danych. Każdy z nich jest wyposażony w konfigurowalną opcję animacji. Możesz także zmieniać rozmiar lub przerysowywać wykresy w oknach, aby uzyskać idealną szczegółowość bez zakłócania czegokolwiek.

Dzięki Chart.js znajdziesz niekończące się korzyści, takie jak:
- Skaluj tyczenie: Twórz ramki układu lub słupki, które można ważyć i układać w grupy.
- Wtyczka napisów: Otrzymasz opcję wtyczki napisów wraz z głównym tytułem. Będziesz cieszyć się tymi samymi opcjami, co tytuł główny.
- Stylowanie segmentów linii: Zdefiniuj własne kryteria na podstawie segmentów linii, które mają być używane na wykresach.
- Zaawansowane animacje: Możesz dodać i skonfigurować własną animację indywidualnie dla każdego elementu. Użyj przejść niezależnie, aby rozróżnić poszczególne kryteria.
- Wydajność: Użyj wtyczki dziesiątkującej, aby dodać miliony punktów wydajności, aby narysować między nimi linie. IT pomoże Ci dowiedzieć się, jak to wygląda, gdy wydajność określonej aplikacji jest różna.
- Mieszane typy wykresów: Będziesz w stanie rozróżnić zestawy danych za pomocą mieszanych i dopasowanych linii i wykresów słupkowych. Zapewnia wyraźną wizualizację lub porównanie między poprzednimi i najnowszymi zestawami danych.
- Nowe typy osi wykresu: Łatwe kreślenie rzadkich i złożonych zestawów danych na skalach niestandardowych, skalach logarytmicznych, zestawach dat i godzin itp.
- Animuj wszystko: dodawaj zestawy danych, aktualizuj kolory i zmieniaj dane zgodnie z wydajnością aplikacji lub innymi podstawowymi kryteriami, aby animować wszystko. Będzie to wyglądać fajnie w Twojej witrynie lub aplikacji i przyciągać odwiedzających.
Rankingi
Poznaj elastyczną i solidną bibliotekę wykresów dla pulpitu nawigacyjnego aplikacji dzięki Highcharts. Zawiera różne narzędzia potrzebne do tworzenia bezpiecznych i niezawodnych wizualizacji danych.
Highcharts jest zbudowany na TypeScript i JavaScript. Jego biblioteki wykresów współpracują ze stosem serwera lub bazą danych zaplecza. Otrzymasz wrappery dla najbardziej znanych języków programowania, takich jak Python, Java, R, PHP i .Net oraz frameworków, takich jak Vue, React i Angular.
Połącz pulpit nawigacyjny aplikacji z mapami Highcharts, Highcharts Stoick i Highcharts Gantt, aby wyświetlać różne informacje. Możesz także zaimplementować ogólną oś czasu lub interaktywne wykresy giełdowe i przejrzyście wizualizować wykresy Gantta.
Skorzystaj z opcji Highcharts Advantage, aby uzyskać uprawnienia premium i wsparcie dla wszystkich wykresów wydań. Highcharts może również identyfikować i rozwiązywać różne problemy, aby uzyskać lepsze wyniki.
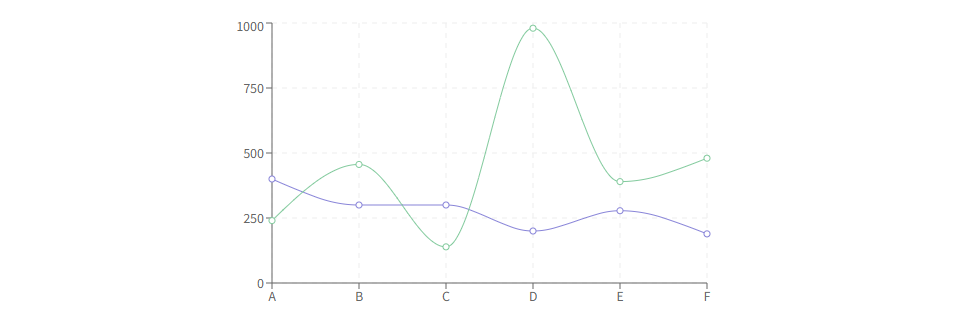
Zwycięstwo
Uzyskaj komponenty React.js do wizualizacji danych i modułowych wykresów dzięki Victory. Ta biblioteka jest w pełni nadrzędna, opiniowana i jest ekosystemem komponentów, które można komponować.

Otrzymasz solidne wykresy, takie jak wykresy punktowe, wykresy warstwowe i wielokąty Voronoi do tworzenia złożonych wykresów. Victory to elastyczna platforma do budowania pulpitu nawigacyjnego aplikacji i zapewnia w pełni wielokrotnego użytku i zawarte elementy wizualizacji danych w celu tworzenia własnych zachowań i stylu.
Co więcej, możesz rozszerzyć swoje doświadczenie na platformach iOS i Android za pomocą identycznego interfejsu API. Otrzymasz również szeroki zakres opcji dla pulpitu nawigacyjnego, takich jak niestandardowe wykresy, opcje pędzla i powiększenia, niestandardowe komponenty, podpowiedzi, animacje i zdarzenia.
Chartist.js
Chartist.js oferuje proste, responsywne wykresy dla pulpitu nawigacyjnego Twojej aplikacji. To nie jest tylko biblioteka do tworzenia wykresów, ale jest to produkt oferujący unikalne opcje, których nie oferują proste biblioteki.
Narzędzie pomoże Ci rozpocząć tworzenie pulpitu nawigacyjnego, korzystając z oszałamiających szablonów i pięknych stylów wykresów. Uzyskaj unikalne szablony, takie jak Material dashboard pro, Material dashboard pro-Angular i light bootstrap dashboard pro React.

Chartist.js oferuje dużą elastyczność i obsługę podczas stylizowania za pomocą CSS i kontrolowania za pomocą JS. Otrzymasz możliwość korzystania z SVG, co jest przyszłością sieci. Jest to platforma niezależna od DPI i w pełni responsywna.

Co więcej, Chartist.js zapewnia konfigurowalne i gotowe szablony oprócz responsywnej konfiguracji. Obsługuje różne przeglądarki, etykiety wielowierszowe, zaawansowane animacje CSS, animacje SVG z SMIL i opcje responsywne.
Recharts
Zbuduj pulpit nawigacyjny swojej aplikacji z komponowaną biblioteką wykresów zbudowanych na komponentach React za pomocą Recharts. Oferuje najlepsze elementy SVG, które są zbudowane z lekką zależnością od podmodułów D3.
Użyj komponentów zgodnie ze swoim stylem i dostosuj wykres, aby był oszałamiający. Zainstaluj teraz wersję 2.1.9 i poznaj lepszy moduł do tworzenia wykresów dla swojej aplikacji.
Otrzymasz różne wykresy, takie jak wykres warstwowy, wykres słupkowy, wykres liniowy, wykres słupkowy promieniowy, wykres kołowy, wykres złożony, wykres Sankeya, mapa drzewa, wykres lejkowy i inne.

Oprócz powyższych wykresów znajdziesz również elementy kartezjańskie dla swoich wykresów, takie jak oś kartezjańska, siatka kartezjańska, linia odniesienia, kropka odniesienia, obszar odniesienia, pasek błędu i inne.
Wybieraj spośród różnych komponentów biegunowych, w tym kołowego, radarowego, promieniowego, osi kąta biegunowego, siatki biegunowej, osi promienia biegunowego itp. Możesz także używać kształtów, takich jak krzywe, krzyżyki, kropki, wielokąty, prostokąty i sektory, aby zapewnić lepszy widok swoich wykresów.
Ponadto otrzymasz ogólne komponenty, takie jak tekst, komórka, etykieta, lista etykiet, niestandardowa opcja, responsywny kontener, legenda itp.
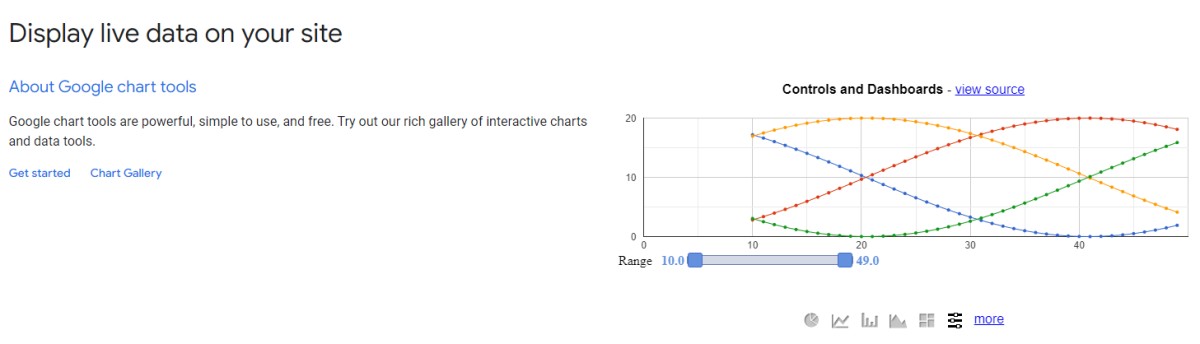
Wykresy Google
Wyświetlaj dane na żywo w swojej witrynie lub aplikacji za pomocą wykresów Google, które zapewniają proste w użyciu, bezpłatne i wydajne narzędzia. Dział IT zawiera bogatą galerię narzędzi do obsługi danych i interaktywne wykresy do tworzenia pulpitów nawigacyjnych.
Niezależnie od tego, czy potrzebujesz prostego wykresu punktowego, czy hierarchicznej mapy drzewa, Google Charts ma dla Ciebie szeroki wybór wykresów. Znajdź najlepsze dopasowanie do swoich zastosowań i spraw, aby Twój pulpit nawigacyjny był wyjątkowy. Możesz dostosować każde kryterium swoich wykresów zgodnie z własnym wyborem, aby idealnie pasowały do Twojego sposobu myślenia.

Skonfiguruj rozbudowany zestaw narzędzi, aby uzyskać rzeczywisty wygląd pulpitu nawigacyjnego aplikacji. Google Charts jest kompatybilny z wieloma przeglądarkami i przenośny z wieloma platformami do nowych wersji Androida i iOS, co oznacza, że nie potrzebujesz żadnych wtyczek, aby podjąć akcję. Możesz także łatwo połączyć kontrolki i wykresy z interaktywnym pulpitem nawigacyjnym.
Co więcej, możesz łączyć swoje dane za pomocą różnych protokołów i narzędzi do przesyłania danych. Korzystaj ze wszystkich narzędzi Google Chart za darmo i uzyskaj gwarancję kompatybilności wstecznej.
C3.js
C3.js to oparta na D3 biblioteka wielokrotnego użytku dla różnych wykresów, która może ułatwić pracę dzięki opakowaniu kodu potrzebnego do skonstruowania kompletnego wykresu. Nie trzeba już pisać kodu D3; możesz zdefiniować własne style zgodnie z klasą, aby rozróżniać różne dane.

Rozszerz całą konstrukcję bezpośrednio o D3. C3 oferuje klasy do każdego elementu podczas generowania wykresów. Oferuje również szeroką gamę wywołań zwrotnych i interfejsów API, dzięki czemu możesz uzyskać dostęp do wszystkich odmian wykresów. Za pomocą elementów kontrolowanych możesz zaktualizować każdy wykres, nawet jeśli jest już renderowany. Możesz również łatwo zintegrować swoje wykresy z aplikacją.
C3 obsługuje nowoczesne przeglądarki zgodne z D3. Otrzymasz różne opcje stylizacji, koloryzacji i kształtu, aby uzyskać idealną wariację przepływu. Ułatwi również wizualizację i zrozumienie.
Zainstaluj C3.js teraz i ciesz się resztą.
Kropla
Aplikacje Dash mogą iść w każdą wąską ścieżkę, gdzie tradycyjne aplikacje nie mogą. To nowe podejście do nauki o danych i aplikacji AI. Dash oferuje wykrywanie obiektów, NLP, analitykę predykcyjną i nie tylko.
Zbuduj pulpit nawigacyjny swojej aplikacji za pomocą kilku linijek kodu Pythona. Powtarzaj to samo na swojej stacji roboczej lub laptopie, aż będziesz gotowy do wdrożenia w środowisku produkcyjnym lub UAT. Poznaj jego najlepsze praktyki, weź demo i komunikuj się z jego eksportami, aby głębiej sięgać.

Uzyskaj zaawansowane analizy, takie jak ML, wizja komputerowa, prognozowanie i inne, aby szybko dostarczać pulpity nawigacyjne. Bez pomocy DevOps lub zespołu IT możesz bezpośrednio zaktualizować własne aplikacje Dash i przyspieszyć proces wdrażania.
Twórz doskonałe aplikacje internetowe i pulpity nawigacyjne bez pisania kodów i efektywnie skaluj dzięki bezstanowemu projektowi. Dash obsługuje krytyczne aplikacje Pythona i ponownie jest platformą lub standardem typu open source, który zapewnia najlepszą gotową funkcjonalność.
Wykresy Apex
Uzyskaj interaktywne i nowoczesne wykresy open-source dzięki ApexCharts i zacznij tworzyć pulpit nawigacyjny swojej aplikacji w krótszym czasie. ApexCharts współpracuje z firmą Infragistics, która jest twórcą najlepszych siatek danych na tej planecie.

Siatki Ignite UI mogą teraz obsługiwać nieograniczoną liczbę wierszy i kolumn danych. Zapewnia również dostęp do aktualizacji danych w czasie rzeczywistym i niestandardowych szablonów. Siatka jest teraz dostępna w Twoich ulubionych platformach, w tym React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid i nie tylko.
ApexCharts oferuje najlepszy w użyciu i intuicyjny interfejs API, który zapewnia lepszą markę i motywy, dzięki czemu można szybko powiązać dane z mniejszą ilością kodowania. Pomaga programistom budować interaktywne i piękne wizualizacje wykresów pulpitów nawigacyjnych.
Wybieraj spośród wielu typów, stylów i kolorów wykresów. Twoje wykresy mogą działać na komputerach stacjonarnych, telefonach komórkowych i tabletach. ApexCharts to łatwy w użyciu standard, który pomaga szybko skonfigurować wykresy.
Dowolny wykres
AnyChart udostępnia interaktywne wykresy JavaScript, które można osadzić w aplikacjach biznesowych lub witrynach internetowych. Możesz także dodać interaktywne wykresy map z trasami i rozwinięciami.
Dzięki AnyGantt otrzymasz solidne wykresy Gantta, PERT i zasobów HTML5. Jeśli korzystasz z platformy Qlik, możesz dodać rozszerzenie AnyChart w swojej aplikacji, aby używać go bezpośrednio na jednej platformie. Wyróżnij swoje strony internetowe, aplikacje i produkty dzięki niesamowitym pulpitom nawigacyjnym i wykresom. Uzyskaj elastyczną bibliotekę JavaScript do swoich potrzeb w zakresie wizualizacji danych.

Wybieraj spośród różnych wykresów (kolumnowy, liniowy, słupkowy, kolumnowy zakresu, kołowy i pierścieniowy, wykresy Pareto itp.), stosu programistycznego (PHP, Node.js, Meteor, Angular, Qlik, jQuery itp.) i danych źródło (JSON, XML, MongoDB, MySQL, CSV itp.)
Dzięki AnyChart możesz znaleźć wiele funkcji, które zwiększają wartość Twoich wykresów, takich jak typy wykresów, narzędzia do rysowania, lokalizacja, motywy, wskaźniki techniczne i inne.
Niezależnie od tego, czy potrzebujesz ulepszyć stronę internetową o wbudowane pulpity nawigacyjne, lepsze raportowanie, czy zbudować nowy produkt, AnyChart ma wszystko dla Ciebie.
JSCharting
Kupując licencję JSCarting, otrzymasz ponad 150 zaawansowanych typów wykresów, interaktywne wykresy giełdowe, obsługę kalendarza, wykresy Gantta, mikrowykresy, JavaScript Org Charts, mapy JavaScript i nie tylko.
Znajdź najlepszy wykres z różnych opcji i zacznij budować swój własny dashboard. Wykresy obejmują linie, zaawansowane typy kombinacji, wykresy giełdowe, pierścienie, torty, wykresy punktowe, wykresy słupkowe i kolumnowe, linie schodkowe, splajny itp.

JSCharting oferuje niekończące się funkcje spełniające Twoje nowoczesne wymagania, od internacjonalizacji i globalizacji po interaktywność, wyniki w czasie rzeczywistym i wizualne. Uzyskaj wykres zgodnie z potrzebami dzięki intuicyjnemu i prostemu interfejsowi API.
JSCharting obejmuje również akcje, mapy, wskaźniki, wskaźniki KPI, diagramy Venna, wykresy Gantta, wykresy kalendarzowe i inne. Renderuje czysto na każdym urządzeniu, od smartfonów po komputery stacjonarne, za pośrednictwem natywnego wektora SVG, który zawsze zapewnia najlepszą wydajność.
amCharts
Uzyskaj bibliotekę programistyczną dla wszystkich potrzeb związanych z wizualizacją danych dzięki amCharts. Jego wykresy zapewniają elegancki, szybki, nowoczesny i gotowy do użycia projekt.
amCharts integruje się z Angular, zwykłym JavaScript, Vue, Angular i TypeScript. Twórz strefy czasowe, osie dat bez przerw, diagramy Venna, stosy kolumn i wiele więcej dzięki amCharts.

Kiedy nie masz czasu na zrozumienie nowych technologii, potrzebujesz wydajnego, prostego i elastycznego rozwiązania do wizualizacji danych. Używa interfejsu API Canvas, który w większości przypadków jest szybszy niż SVG, aby szybciej zbudować drzewo DOM dla lepszego renderowania.
Przetwarzanie danych w amCharts to wydajne rozwiązanie, a amCharts przyspiesza przetwarzanie danych dzięki aktualizacjom, lekkim danym i powtarzalnym agregacji.
CanvasJS
Uzyskaj niesamowite wykresy i wykresy HTML5 do następnego projektu pulpitu nawigacyjnego aplikacji dzięki CanvasJS. Oferuje 10-krotną wydajność, ponad 30 typów wykresów, dobrze udokumentowane i prosty interfejs API dla Ciebie.

Obsługuje przeglądarki Firefox, IE8+, Safari, Chrome i urządzenia takie jak Android, iPad, iPhone, PC i Mac. Otrzymasz takie funkcje, jak motywy, typy wykresów, interaktywność, wiele osi, wykres giełdowy, wykres dynamiczny, osie logarytmiczne, powiększanie i panoramowanie.
Twórz rozbudowane pulpity nawigacyjne, które działają dobrze na różnych urządzeniach bez utraty funkcjonalności i łatwości konserwacji Twojej aplikacji. Otrzymasz kilka dobrze wyglądających i szybszych motywów, dzięki czemu uzyskasz piękne, responsywne i lekkie pulpity nawigacyjne.
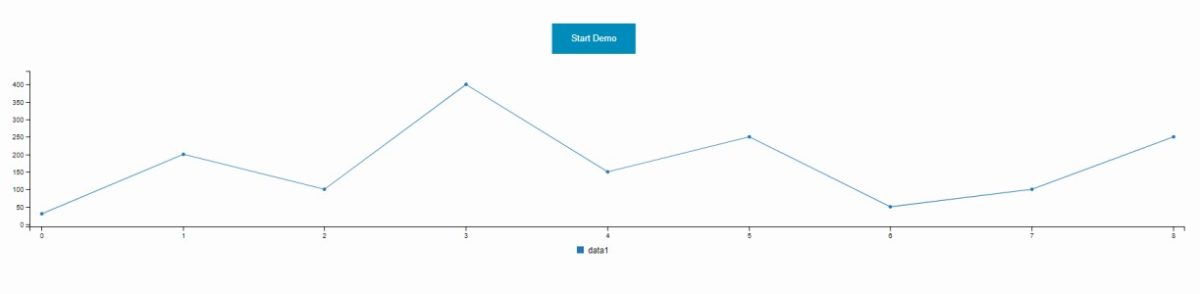
billboard.js
billboard.js to biblioteka JavaScript wielokrotnego użytku i łatwa w interfejsie oparta na D3. Zapewnia najprostszy sposób tworzenia wykresów dla pulpitu nawigacyjnego aplikacji.

Wykonaj proste kroki, aby zainstalować billboard.js w swoim systemie. Zainstaluj billboard.js i D3.js, skonfiguruj uchwyt wykresów zgodnie ze swoimi wymaganiami i wygeneruj wykres z różnymi opcjami, aby cieszyć się doskonałą wizualizacją danych.
Za pomocą rozbudowanych funkcji i funkcjonalności możesz szybko budować wykresy. Cały kod w billboard.js jest napisany w module ES ze składnią ES6+. Możesz połączyć każdą opcję zgodnie z potrzebami i uzyskać najlepszy wynik.
Wniosek
Analiza i wizualizacja danych stają się niezbędne dla firm. Dlatego potrzebujesz interaktywnych i przejrzystych metod interpretacji danych. Korzystanie z wykresów i wykresów na pulpicie nawigacyjnym aplikacji pomoże Ci wyraźnie przedstawić dane. Umożliwi firmom i programistom poznanie kluczowych wskaźników, terminowe podejmowanie właściwych decyzji i poprawę wyników.
A jeśli chcesz zbudować taki pulpit nawigacyjny z pięknymi wykresami i wykresami, wybierz wspaniałe biblioteki wymienione powyżej w oparciu o Twoje potrzeby biznesowe. Pomoże ulepszyć wizualizację danych dla Twoich witryn i aplikacji.
