15 cele mai bune biblioteci de diagrame pentru a construi tablouri de bord frumoase pentru aplicații
Publicat: 2022-05-02Diagramele și graficele joacă un rol vital în tabloul de bord al unei aplicații și vă arată cu exactitate statisticile adevărate.
De fapt, o diagramă sau un grafic plăcut din punct de vedere estetic poate îmbunătăți designul unui site web sau al unei aplicații.
Fiecare organizație trebuie să vadă rapid datele în timp real pentru a lua decizii de afaceri mai bune la momentul potrivit.
Prin urmare, dezvoltatorii lucrează din greu pentru a crea un tablou de bord eficient care poate prezenta datele în mod clar. Și includerea diagramelor colorate și a graficelor de diferite tipuri facilitează reprezentarea datelor în cel mai bun mod.
Acest lucru poate ajuta la diferențierea datelor cu forme, dimensiuni etc. și să le facă mai atractive. Prin urmare, multe întreprinderi doresc să dezvolte astfel de tablouri de bord pentru aplicațiile și site-urile lor.
Dacă sunteți în căutarea celor mai bune biblioteci pentru a dezvolta tablouri de bord frumoase pentru aplicațiile dvs., acest articol este pentru dvs.
Să înțelegem abordarea adecvată pentru a face acest lucru prin înțelegerea unor concepte cheie. De asemenea, vă voi ajuta să alegeți cele mai bune biblioteci de diagrame pentru următoarea dvs. sesiune de proiectare.
Ce este JavaScript?

JavaScript este un limbaj de scripting folosit atât pe partea serverului, cât și pe partea clientului, care vă permite să proiectați o pagină web interactivă. Cu acest limbaj de programare, puteți implementa caracteristici complexe și funcționalități grozave, cum ar fi hărți interactive, tonomat video cu defilare, grafică animată, actualizări de conținut etc.
JavaScript este folosit de mulți dezvoltatori din întreaga lume pentru a crea conținut web interactiv și dinamic, cum ar fi browsere și aplicații. Acest limbaj de programare este, de asemenea, excelent pentru a vă ajuta să obțineți rezultate bune cu câteva linii de cod. De asemenea, puteți adăuga cu ușurință efecte speciale aplicațiilor sau paginilor dvs. web.
Ce este o bibliotecă JavaScript?
Bibliotecile JavaScript sunt bucăți de cod pre-scrise pe care le puteți utiliza în timp ce construiți aplicații bazate pe web, în special pentru tehnologiile centrate pe web și AJAX. Îi va face pe programatori să lucreze mult mai ușor și să consume mai puțin timp, deoarece nu trebuie să creeze codul de la zero.
Cu cuvinte simple, programatorii creează o bibliotecă cu multe coduri utilizate frecvent, astfel încât alți programatori să poată folosi același cod pentru a-și construi aplicațiile bazate pe JavaScript și funcționalitățile lor.
Exemplu: Dojo, MooTools, Prototype, jQuery și YUI sunt bibliotecile utilizate în mod popular pentru bibliotecile JavaScript.
De ce sunt bibliotecile atât de populare în JavaScript?

Cererea pentru JavaScript este în creștere, deoarece poate fi utilizat cu ușurință pentru a produce o interfață dinamică în mai puțin timp. Bibliotecile au fost dezvoltate pentru a ajuta dezvoltatorii să se concentreze pe adăugarea de lucruri noi, fără să piardă timpul la scrierea codului de la început. Bibliotecile JavaScript facilitează dezvoltarea aplicațiilor și a site-urilor web cu diferitele lor funcționalități și caracteristici.
Mulți dezvoltatori folosesc această tehnică pentru a construi aplicații și funcționalități extraordinare.
Să înțelegem de ce bibliotecile sunt atât de populare în JavaScript.
Salveaza timp
Dacă obțineți o structură preconstruită a unei case, cum ar fi fundația de bază, stâlpii etc., singurul lucru la care trebuie să vă gândiți este designul interior al casei. Sună ușor, nu?
Bibliotecile funcționează în același mod.
Dacă vă gândiți să creați unele funcții noi sau să adăugați unele funcționalități noi aplicației, nu este nevoie să scrieți codul de la început. Din biblioteci, veți obține baza pe care o doriți. Astfel, vă puteți economisi timp prețios fără a-l pierde scriind codul de la zero, ceea ce necesită timp semnificativ în dezvoltare și testare.
Economisește eforturi
Motivul este că dezvoltarea unui cod care funcționează ceea ce este menit să facă nu este ușoară. Implica o mulțime de brainstorming, scriere și testare înainte de aprobare.
Dar când obțineți codul pre-construit pentru o anumită caracteristică din bibliotecă, nu trebuie să faceți muncă suplimentară pentru a scrie totul. Dezvoltatorii găsesc acest mod fără efort și le place să adopte această abordare pentru a-și economisi energia, creând aplicații minunate, dotate cu caracteristici extraordinare.
Deoarece JavaScript este o parte esențială a dezvoltării moderne, dezvoltatorii au o mulțime de opțiuni pentru a construi aplicații interactive și scalabile. Acesta este modul în care bibliotecile pot salva eforturile multor dezvoltatori și îi pot motiva să facă mai mult, ceea ce este benefic atât pentru companii, cât și pentru dezvoltatorii individuali.
Îmbunătățește productivitatea

Întreprinderile sau întreprinderile mari se concentrează pe productivitatea lor, păstrând în același timp calitatea. Acestea fiind spuse, productivitatea crește atunci când oamenii pot face mai mult în mai puțin timp și cu ușurință.
Așadar, atunci când bibliotecile economisesc timpul și energia dezvoltatorilor, ele îi ajută indirect pe dezvoltatori să-și crească productivitatea. Ei pot construi mai multe aplicații de calitate în mai puțin timp, ceea ce ajută companiile să-și accelereze producția și să lanseze produse pentru a satisface cerințele clienților.
O varietate de opțiuni
Puteți găsi biblioteci în diferite limbi, în afară de JavaScript. JavaScript este unul dintre cele mai utilizate limbaje de programare de pe tot globul. Având în vedere popularitatea și utilizarea sa, mulți dezvoltatori au contribuit la construirea de biblioteci excelente în JavaScript, care sunt potrivite pentru o varietate de scopuri. Puteți adăuga funcții precum hărți, diagrame și grafice, tablouri de bord, chatbot, analize și multe altele folosind bibliotecile JavaScript. Prin urmare, aveți o mulțime de opțiuni din care să alegeți pentru proiectele dvs.
Acum, să vorbim despre unele dintre cele mai bune biblioteci JavaScript pentru a adăuga diagrame și grafice la aplicațiile și site-urile dvs.
FusionCharts
Creați un tablou de bord frumos pentru mobil și web cu diagramele receptive și interactive ale FusionCharts, API-ul consecvent, suportul pentru mai multe browsere și documentația extinsă.
Indiferent dacă alegeți date simple sau complexe pentru tabloul de bord al aplicației, FusionCharts vă ajută. Veți găsi, de asemenea, diagrame specifice domeniului, cum ar fi diagrame Spider, diagrame Marimekko, hărți termice, indicatori, diagrame Gantt, diagrame în cascadă, hărți arbore și multe altele.

Începeți să vă construiți cu ușurință următorul tablou de bord cu o varietate de diagrame pentru site-ul dvs., inclusiv bară, plăcintă, zonă, linie și coloană. În plus, FusionCharts oferă peste 2000 de hărți coropletice în diferite orașe și țări.
Veți obține diagrame cu serii cronologice pentru a vizualiza mii de date pentru aplicațiile IoT. De asemenea, puteți să vă creați propria temă sau să alegeți dintre șabloane pentru a avea un aspect și un aspect consistent. Este pre-integrat cu biblioteci Javascript și diverse limbaje de programare backend.
Începeți rapid cu codul sursă și creați tablouri de bord specifice industriei dvs.
Chart.js
Obțineți diagrame JavaScript flexibile și simple pentru tabloul de bord al aplicației dvs. cu Chart.js.
Chart.js este o platformă open-source care oferă opt moduri diferite de a vă vizualiza datele. Fiecare dintre ele vine cu o opțiune de animație personalizabilă. De asemenea, puteți redimensiona sau redesena diagramele pe Windows pentru o granularitate perfectă, fără a deranja nimic.

Cu Chart.js, veți găsi beneficii fără sfârșit, cum ar fi:
- Staking la scară: construiți casete sau bare de aspect care pot fi ponderate și stivuite în grupuri.
- Plugin de subtitrare: veți primi o opțiune de Plugin de subtitrare împreună cu titlul dvs. principal. Te vei bucura de aceleași opțiuni ca și titlul principal.
- Stilul segmentului de linie: definiți-vă propriile criterii pe baza segmentelor de linie care vor fi utilizate în diagrame.
- Animații avansate: puteți adăuga și configura propria animație individual pentru fiecare element. Utilizați tranzițiile în mod independent pentru a diferenția fiecare criteriu.
- Performanță: utilizați un plugin de decimare pentru a adăuga milioane de puncte de performanță pentru a trasa linii între ele. IT vă va ajuta să știți cum arată atunci când performanța unei anumite aplicații variază.
- Tipuri de diagrame mixte: Veți putea face distincția între seturile de date cu ajutorul unei combinații și potrivire diagrame cu linii și bare. Oferă o imagine clară sau o comparație între seturile de date anterioare și recente.
- Noi tipuri de axe de diagramă: reprezentați cu ușurință seturi de date rare și complexe pe scale personalizate, scale logaritmice, seturi dată-oră etc.
- Animați totul: adăugați seturi de date, actualizați culorile și modificați datele în funcție de performanța aplicației sau de alte criterii de bază pentru a anima totul. Acest lucru va arăta grozav pe site-ul sau aplicația dvs. și va atrage vizitatorii.
Highcharts
Experimentați biblioteca de diagrame flexibilă și solidă pentru tabloul de bord al aplicațiilor dvs. cu Highcharts. Vine cu diverse instrumente de care aveți nevoie pentru a crea vizualizări de date sigure și de încredere.
Highcharts este construit pe TypeScript și JavaScript. Bibliotecile sale de diagrame funcționează cu stiva de server sau baza de date backend. Veți obține pachete pentru cele mai faimoase limbaje de programare, cum ar fi Python, Java, R, PHP și .Net, și cadre precum Vue, React și Angular.
Combinați tabloul de bord al aplicației cu Highcharts Maps, Highcharts Stoick și Highcharts Gantt pentru a afișa diverse informații. De asemenea, puteți implementa o cronologie generală sau diagrame bursiere interactive și puteți vizualiza diagramele Gantt în mod clar.
Beneficiați de opțiunea Highcharts Advantage pentru a obține drepturi premium și asistență pentru toate topurile de lansare. De asemenea, Highcharts poate identifica și rezolva diferite probleme pentru a obține rezultate mai bune.
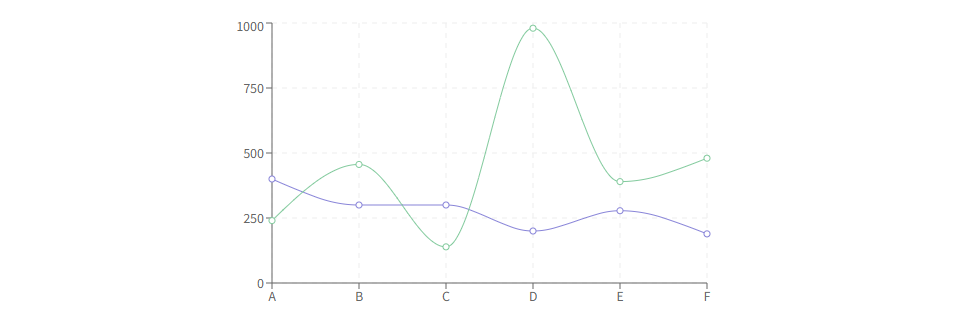
Victorie
Obțineți componente React.js pentru vizualizarea datelor și diagrame modulare cu Victory. Această bibliotecă este complet suprascribilă, cu opinii și este un ecosistem de componente componabile.

Veți obține diagrame robuste, cum ar fi diagrame de dispersie, diagrame cu zone și poligoane Voronoi pentru diagramele dvs. complexe. Victory este o platformă flexibilă pentru construirea tabloului de bord al aplicației dvs. și oferă elemente de vizualizare a datelor complet reutilizabile și conținute pentru a vă crea propriile comportamente și stil.
Mai mult, vă puteți extinde experiența pe platformele iOS și Android cu ajutorul unui API identic. Veți primi, de asemenea, o gamă largă de opțiuni pentru tabloul de bord, cum ar fi diagrame personalizate, opțiuni de perie și zoom, componente personalizate, sfaturi cu instrumente, animații și evenimente.
Chartist.js
Chartist.js oferă diagrame simple receptive pentru tabloul de bord al aplicației dvs. Aceasta nu este doar o bibliotecă de diagrame, ci este un produs care oferă opțiuni unice pe care bibliotecile simple nu le vor face.
Instrumentul vă va ajuta să începeți dezvoltarea unui tablou de bord utilizând șabloane uimitoare și stiluri frumoase de diagrame. Obțineți șabloane unice precum material dashboard pro, material dashboard pro-Angular și light bootstrap dashboard pro React.

Chartist.js oferă o mare flexibilitate și manipulare în timp ce stilați cu CSS și controlați cu JS. Veți avea opțiunea de utilizare a SVG, care este viitorul webului. Este o platformă independentă de DPI și complet receptivă.

În plus, Chartist.js oferă șabloane personalizabile și pre-construite pentru tine, în afară de o configurație receptivă. Acceptă diverse browsere, etichete cu mai multe linii, animații CSS avansate, animații SVG cu SMIL și opțiuni de răspuns.
Recarturi
Construiește-ți tabloul de bord al aplicației cu o bibliotecă componabilă de diagrame construită pe componente React cu ajutorul Recharts. Oferă elemente SVG de top care sunt construite cu o dependență ușoară de submodulele D3.
Utilizați componentele în funcție de stilul dvs. și personalizați diagrama pentru a o face uimitoare. Instalați v2.1.9 acum și experimentați un modul de graficare mai bun pentru aplicația dvs.
Veți obține diferite diagrame, cum ar fi diagramă cu zone, diagramă cu bare, diagramă cu linii, diagramă cu bare radiale, diagramă circulară, diagramă compusă, diagramă Sankey, hartă arboreală, diagramă pâlnie și multe altele.

În afară de diagramele de mai sus, veți găsi și componente carteziene pentru diagramele dvs., cum ar fi axa carteziană, grila carteziană, linia de referință, punctul de referință, zona de referință, bara de eroare și multe altele.
Alegeți dintre diverse componente polare, inclusiv Pie, Radar, Bară radială, Axa unghi polar, Grilă polară, Axa rază polară etc. Puteți utiliza, de asemenea, forme precum curbe, cruci, puncte, poligoane, dreptunghiuri și sectoare pentru a oferi o vizualizare mai bună a graficelor tale.
În plus, veți obține componente generale precum text, celulă, etichetă, listă de etichete, opțiune personalizată, container receptiv, legendă etc.
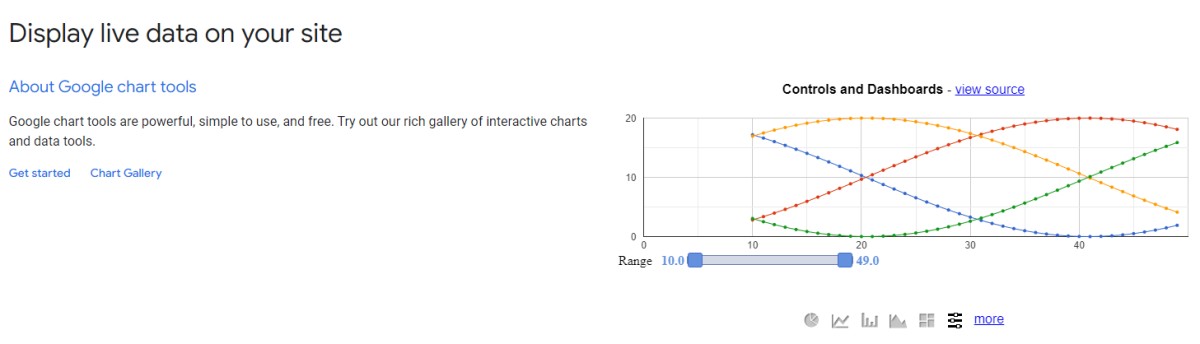
Google Charts
Afișați date live pe site-ul sau aplicația dvs. cu Google Charts, care oferă instrumente simple de utilizat, gratuite și puternice. IT vine cu o galerie bogată de instrumente de date și diagrame interactive pentru a construi tablouri de bord.
Indiferent dacă aveți nevoie de un simplu grafic de dispersie sau de o hartă arborescentă ierarhică, Google Charts are o gamă largă de diagrame pentru dvs. Găsiți cea mai potrivită pentru utilizarea dvs. și faceți-vă tabloul de bord unic. Puteți personaliza fiecare criteriu al diagramelor dvs. în funcție de alegerea dvs. pentru a se potrivi perfect cu gândirea dvs.

Configurați setul extins de instrumente pentru a obține senzația reală a tabloului de bord al aplicației dvs. Google Charts este compatibil cu browsere încrucișate și portabil cu platforme încrucișate pentru noile versiuni Android și iOS, ceea ce înseamnă că nu aveți nevoie de niciun plugin pentru a efectua acțiunea. De asemenea, puteți conecta cu ușurință comenzile și diagramele la tabloul de bord interactiv.
În plus, vă puteți conecta datele printr-o varietate de protocoale și instrumente de conectare a datelor. Utilizați gratuit toate instrumentele Google Chart și obțineți garanția compatibilității cu versiunea anterioară.
C3.js
C3.js este o bibliotecă reutilizabilă bazată pe D3 pentru diferite diagrame care vă pot face munca mai ușoară prin împachetarea codului necesar pentru a construi diagrama completă. Nu mai este nevoie să scrieți codul D3; vă puteți defini stilurile personalizate în funcție de clasă pentru a diferenția între diverse date.

Extindeți întreaga structură cu D3 direct. C3 oferă clase fiecărui element atunci când generați diagrame. De asemenea, oferă o gamă largă de apeluri inverse și API-uri, astfel încât să puteți accesa toate variantele diagramelor. Cu ajutorul elementelor controlabile, puteți actualiza fiecare diagramă chiar dacă este deja redată. De asemenea, puteți integra cu ușurință diagramele în aplicație.
C3 acceptă browsere moderne cu compatibilitate D3. Veți obține diferite opțiuni de stil, colorare și formă pentru o variație perfectă a fluxului. De asemenea, vă va ușura vizualizarea și înțelegerea.
Instalați C3.js acum și bucurați-vă de restul.
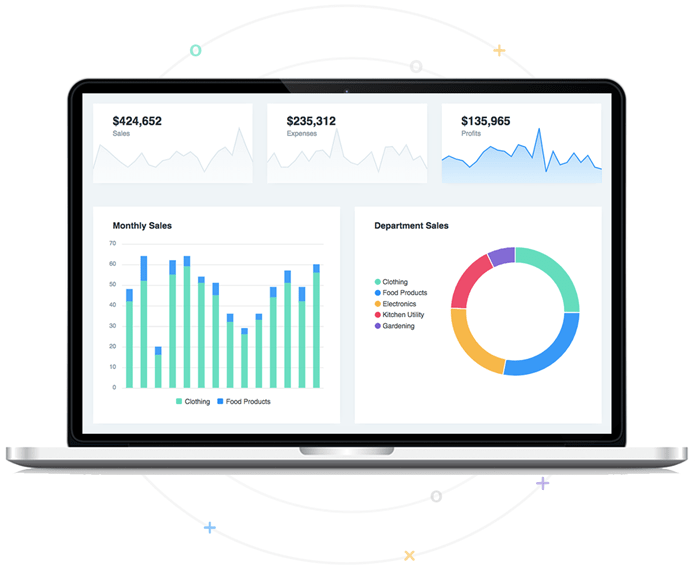
Dash
Aplicațiile Dash pot merge pe orice cale îngustă unde aplicațiile tradiționale nu pot. Este noua abordare a științei datelor și a aplicațiilor AI. Dash oferă detectarea obiectelor, NLP, analiză predictivă și multe altele.
Creați tabloul de bord al aplicației dvs. cu câteva linii de cod Python. Repetați același lucru pe stația de lucru sau laptopul dvs. până când sunteți gata de implementare în producție sau UAT. Aflați cele mai bune practici ale acesteia, luați o demonstrație și comunicați cu exporturile sale pentru a săpa mai profund.

Obțineți analize avansate, cum ar fi ML, viziunea computerizată, prognoza și multe altele, pentru a furniza rapid tablouri de bord. Fără a primi ajutor de la DevOps sau de la echipa IT, puteți să actualizați direct aplicațiile Dash și să vă mutați mai repede călătoria de implementare.
Creați aplicații web și tablouri de bord perfecte fără a scrie coduri și scalați eficient cu designul fără stat. Dash acceptă aplicații critice Python și este din nou o platformă open-source sau un standard care vă oferă cea mai bună funcționalitate ieșită din cutie.
ApexCharts
Obțineți diagrame interactive și moderne cu sursă deschisă cu ApexCharts și începeți să vă construiți tabloul de bord al aplicației în mai puțin timp. ApexCharts colaborează cu Infragistics, care este creatorul celor mai bune rețele de date de pe această planetă.

Grilele Ignite UI pot gestiona acum un număr nelimitat de rânduri și coloane de date. De asemenea, oferă acces la actualizări de date în timp real și la șabloane personalizate. Grila este acum disponibilă în cadrele dvs. preferate, inclusiv React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid și multe altele.
ApexCharts dispune de cel mai bun API intuitiv și cel mai bun în utilizare pentru o mai bună branding și tematică, astfel încât să vă puteți lega rapid la date cu mai puțină codare. Ajută dezvoltatorii să construiască vizualizări interactive și frumoase ale diagramelor de tablouri de bord.
Alegeți dintr-o varietate de tipuri de diagrame, stiluri și culori. Diagramele dvs. pot funcționa pe computere desktop, mobile și tablete. ApexCharts este un standard ușor de utilizat care vă ajută să configurați rapid diagramele.
AnyChart
AnyChart oferă diagrame JavaScript interactive, pe care le puteți încorpora mai departe în aplicațiile sau site-urile dvs. de afaceri. De asemenea, puteți adăuga hărți interactive cu rute și detalii.
Cu AnyGantt, veți obține diagrame robuste HTML5 Gantt, PERT și resurse. Dacă sunteți pe platforma Qlik, puteți adăuga extensia AnyChart în aplicația dvs. pentru a o utiliza direct pe o singură platformă. Diferențiază-ți paginile web, aplicațiile și produsele cu tablouri de bord și diagrame minunate. Obțineți o bibliotecă JavaScript flexibilă pentru nevoile dvs. de vizualizare a datelor.

Alegeți dintr-o varietate de diagrame (coloană, linie, bară, coloană de interval, plăcintă și gogoașă, diagrame Pareto etc.), stivă de dezvoltare (PHP, Node.js, Meteor, Angular, Qlik, jQuery etc.) și date sursă (JSON, XML, MongoDB, MySQL, CSV etc.)
Cu AnyChart, puteți găsi numeroase funcții care adaugă valoare diagramelor dvs., cum ar fi tipuri de diagrame, instrumente de desen, localizare, teme, indicatori tehnici și multe altele.
Indiferent dacă aveți nevoie să îmbunătățiți site-ul web cu tablouri de bord încorporate sau o raportare mai bună sau să construiți un produs nou, AnyChart are totul pentru dvs.
JSCarting
Când cumpărați o licență JSCharting, veți obține peste 150 de tipuri de diagrame avansate, diagrame bursiere interactive, suport pentru calendar, diagrame Gantt, micro diagrame, diagrame organizaționale JavaScript, hărți JavaScript și multe altele.
Găsiți cea mai bună diagramă din diferite opțiuni și începeți să vă construiți propriul tablou de bord. Diagramele includ linii, tipuri de combinații avansate, diagrame bursiere, gogoși, plăcinte, diagrame scatter, diagrame cu bare și coloane, linii de pas, spline etc.

JSCharting oferă funcții fără sfârșit pentru a satisface cerințele dumneavoastră moderne, de la internaționalizare și globalizare la interactivitate, în timp real și rezultate vizuale. Obțineți o diagramă conform nevoilor dvs. cu un API intuitiv și simplu.
JSCharting acoperă, de asemenea, stocuri, hărți, indicatori, KPI-uri, diagrame Venn, diagrame Gantt, diagrame calendaristice și multe altele. Se redă curat pe fiecare dispozitiv, de la smartphone-uri la desktop-uri, prin SVG vectorial nativ care vă oferă întotdeauna cea mai bună performanță.
amCharts
Obțineți o bibliotecă de programare pentru toate nevoile dvs. de vizualizare a datelor cu amCharts. Graficele sale vă oferă un design elegant, rapid, modern și ieșit din cutie.
amCharts se integrează cu Angular, JavaScript simplu, Vue, Angular și TypeScript. Creați fusuri orare, axe de date fără întreruperi, diagrame Venn, stive de coloane și multe altele cu amCharts.

Când nu aveți timp să înțelegeți noua tehnologie, aveți nevoie de o soluție puternică, simplă și flexibilă de vizualizare a datelor. Folosește Canvas API, care este mai rapid decât SVG în majoritatea cazurilor, pentru a construi un arbore DOM mai rapid pentru o randare mai bună.
Procesarea datelor în amCharts este o soluție eficientă, iar amCharts face procesarea datelor dvs. rapidă cu actualizări, date ușoare și agregări repetitive.
CanvasJS
Obțineți grafice și diagrame HTML5 minunate pentru următorul proiect de tablou de bord al aplicației cu CanvasJS. Oferă performanță de 10 ori, peste 30 de tipuri de diagrame, bine documentate și un API simplu pentru tine.

Acceptă Firefox, IE8+, Safari, Chrome și dispozitive precum Android, iPad, iPhone, PC și Mac. Veți obține funcții precum teme, tipuri de diagrame, interactivitate, axe multiple, diagramă bursier, diagramă dinamică, axe logaritmice, mărire și deplasare.
Creați tablouri de bord bogate care funcționează bine pe toate dispozitivele, fără a lipsi funcționalitatea și mentenabilitatea aplicației dvs. Veți obține mai multe teme arătoase și mai rapide, rezultând tablouri de bord frumoase, receptive și ușoare.
billboard.js
billboard.js este o bibliotecă JavaScript reutilizabilă și cu interfață ușoară bazată pe D3. Acesta oferă cel mai simplu mod de a crea diagrame pentru tabloul de bord al aplicației.

Urmați pași simpli pentru a instala billboard.js în sistemul dvs. Instalați billboard.js și D3.js, configurați suportul pentru diagramă conform cerințelor dvs. și generați diagrama cu diferite opțiuni pentru a vă bucura de vizualizarea perfectă a datelor.
Cu ajutorul caracteristicilor și funcționalităților extinse, puteți construi rapid diagrame. Tot codul din billboard.js este scris în Modulul ES cu sintaxa ES6+. Puteți combina fiecare opțiune în funcție de nevoile dvs. și obțineți cel mai bun rezultat.
Concluzie
Analiza și vizualizarea datelor devin esențiale pentru afaceri. Prin urmare, aveți nevoie de metode interactive și clare de interpretare a datelor. Utilizarea diagramelor și graficelor din tabloul de bord al aplicației vă va ajuta să vă reprezentați datele în mod clar. Acesta va permite companiilor și dezvoltatorilor să cunoască valorile cheie, să ia deciziile adecvate la timp și să îmbunătățească rezultatele.
Și dacă doriți să construiți un astfel de tablou de bord cu diagrame și grafice frumoase, alegeți minunatele biblioteci menționate mai sus în funcție de nevoile dvs. de afaceri. Va ajuta la îmbunătățirea vizualizării datelor pentru site-urile și aplicațiile dvs.
