15 migliori librerie di grafici per creare bellissime dashboard di applicazioni
Pubblicato: 2022-05-02Grafici e grafici svolgono un ruolo fondamentale nella dashboard di un'applicazione e mostrano accuratamente le statistiche reali.
In effetti, un grafico o un grafico esteticamente gradevole può migliorare il design di un sito Web o di un'applicazione.
Ogni organizzazione ha bisogno di visualizzare rapidamente i dati in tempo reale per prendere decisioni aziendali migliori al momento giusto.
Pertanto, gli sviluppatori lavorano duramente per creare una dashboard efficiente in grado di mostrare i dati in modo chiaro. Inoltre, l'inclusione di grafici colorati e di diversi tipi semplifica la rappresentazione dei dati nel miglior modo possibile.
Questo può aiutare a differenziare i dati con forme, dimensioni, ecc. e renderli più attraenti. Pertanto, molte aziende desiderano sviluppare tali dashboard per le proprie applicazioni e siti.
Se stai cercando le migliori librerie per sviluppare bellissime dashboard per le tue applicazioni, questo articolo fa per te.
Cerchiamo di capire l'approccio corretto per farlo comprendendo alcuni concetti chiave. Ti aiuterò anche a scegliere le migliori librerie di grafici per la tua prossima sessione di progettazione.
Cos'è JavaScript?

JavaScript è un linguaggio di scripting utilizzato sia lato server che lato client che consente di progettare una pagina Web interattiva. Con questo linguaggio di programmazione, puoi implementare funzionalità complesse e grandi funzionalità, come mappe interattive, jukebox video a scorrimento, grafica animata, aggiornamenti dei contenuti, ecc.
JavaScript è utilizzato da molti sviluppatori in tutto il mondo per creare contenuti Web interattivi e dinamici come browser e applicazioni. Questo linguaggio di programmazione è ottimo anche per aiutarti a ottenere buoni risultati con poche righe di codice. Puoi anche aggiungere facilmente effetti speciali alle tue applicazioni o alle tue pagine web.
Che cos'è una libreria JavaScript?
Le librerie JavaScript sono parti di codice pre-scritte che puoi utilizzare durante la creazione di applicazioni basate sul Web, in particolare per le tecnologie incentrate sul Web e AJAX. Farà lavorare i programmatori in modo molto più semplice e dispendioso in termini di tempo poiché non devono creare il codice da zero.
In parole semplici, i programmatori creano una libreria di molti codici utilizzati di frequente in modo che altri programmatori possano utilizzare lo stesso codice per creare le loro applicazioni basate su JavaScript e le loro funzionalità.
Esempio: Dojo, MooTools, Prototype, jQuery e YUI sono le librerie comunemente utilizzate per le librerie JavaScript.
Perché le librerie sono così popolari in JavaScript?

La domanda di JavaScript è in espansione poiché può essere utilizzato facilmente per produrre un'interfaccia dinamica in meno tempo. Le librerie sono state sviluppate per aiutare gli sviluppatori a concentrarsi sull'aggiunta di nuove cose senza perdere tempo a scrivere il codice dall'inizio. Le librerie JavaScript semplificano lo sviluppo di applicazioni e siti Web con le loro varie funzionalità e caratteristiche.
Molti sviluppatori usano questa tecnica per creare fantastiche applicazioni e funzionalità.
Capiamo perché le librerie sono così popolari in JavaScript.
Risparmia tempo
Se ottieni una struttura prefabbricata di una casa come le sue fondamenta, i pilastri, ecc., L'unica cosa a cui devi pensare è il design degli interni della casa. Sembra facile, vero?
Le biblioteche funzionano allo stesso modo.
Se pensi di creare nuove funzionalità o aggiungere nuove funzionalità all'applicazione, non è necessario scrivere il codice dall'inizio. Dalle librerie otterrai la base che desideri. Pertanto, puoi risparmiare tempo prezioso senza sprecarlo scrivendo il codice da zero, il che richiede molto tempo in fase di sviluppo e test.
Risparmia gli sforzi
Il motivo è che lo sviluppo di un codice che funzioni per quello che deve fare non è facile. Implica un sacco di brainstorming, scrittura e test prima dell'approvazione.
Ma quando ottieni il codice predefinito per una particolare funzionalità dalla libreria, non devi fare ulteriore lavoro per scrivere l'intera cosa. Gli sviluppatori trovano questo modo semplice e amano adottare questo approccio per risparmiare energia creando meravigliose applicazioni dotate di fantastiche funzionalità.
Poiché JavaScript è una parte essenziale dello sviluppo moderno, gli sviluppatori hanno molte opzioni per creare applicazioni interattive e scalabili. Questo è il modo in cui le librerie possono risparmiare gli sforzi di molti sviluppatori e motivarli a fare di più, il che è vantaggioso sia per le aziende che per i singoli sviluppatori.
Migliora la produttività

Le aziende o le grandi aziende si concentrano sulla loro produttività mantenendo la qualità. Detto questo, la produttività migliora quando le persone possono fare di più in meno tempo e con facilità.
Quindi, quando le librerie fanno risparmiare tempo ed energia agli sviluppatori, aiutano indirettamente gli sviluppatori ad aumentare la loro produttività. Possono creare più applicazioni di qualità in meno tempo, il che aiuta le aziende ad accelerare la produzione e rilasciare i prodotti per soddisfare le richieste dei clienti.
Una varietà di opzioni
Puoi trovare librerie in diverse lingue oltre a JavaScript. JavaScript è uno dei linguaggi di programmazione più utilizzati in tutto il mondo. Data la sua popolarità e utilizzo, molti sviluppatori hanno contribuito alla creazione di eccellenti librerie in JavaScript adatte a una varietà di scopi. Puoi aggiungere funzionalità come mappe, grafici e grafici, dashboard, chatbot, analisi e altro utilizzando le librerie JavaScript. Quindi, hai molte opzioni tra cui scegliere per i tuoi progetti.
Ora parliamo di alcune delle migliori librerie JavaScript per aggiungere grafici e grafici alle tue applicazioni e ai tuoi siti.
Grafici Fusion
Crea un bellissimo dashboard mobile e web con i grafici reattivi e interattivi di FusionCharts, l'API coerente, il supporto cross-browser e un'ampia documentazione.
Sia che tu scelga dati semplici o complessi per la dashboard dell'applicazione, FusionCharts ti copre le spalle. Troverai anche grafici specifici del dominio, come grafici Spider, grafici Marimekko, mappe di calore, indicatori, grafici di Gantt, grafici a cascata, mappe ad albero e altro ancora.

Inizia a creare facilmente la tua prossima dashboard con una varietà di grafici per il tuo sito, inclusi barra, torta, area, linea e colonna. Inoltre, FusionCharts offre più di 2000 mappe coropletiche in varie città e paesi.
Otterrai grafici delle serie temporali per visualizzare migliaia di dati per le applicazioni IoT. Puoi anche progettare il tuo tema o scegliere tra modelli per avere una sensazione e un aspetto coerenti. È preintegrato con librerie Javascript e vari linguaggi di programmazione back-end.
Inizia rapidamente con il codice sorgente e crea dashboard specifici del settore per la tua azienda.
Chart.js
Ottieni grafici JavaScript semplici e flessibili per la dashboard della tua applicazione con Chart.js.
Chart.js è una piattaforma open source che fornisce otto modi diversi per visualizzare i tuoi dati. Ognuno di loro viene fornito con un'opzione di animazione personalizzabile. Puoi anche ridimensionare o ridisegnare i grafici su Windows per una granularità perfetta senza disturbare nulla.

Con Chart.js troverai vantaggi infiniti, come ad esempio:
- Picchettamento in scala: costruisci scatole di layout o barre che possono essere pesate e impilate in gruppi.
- Plugin sottotitoli: otterrai un'opzione Plugin per sottotitoli insieme al titolo principale. Godrai delle stesse opzioni del titolo principale.
- Stile dei segmenti di linea: definisci i tuoi criteri in base ai segmenti di linea da utilizzare nei grafici.
- Animazioni avanzate: puoi aggiungere e configurare la tua animazione individualmente per ogni elemento. Utilizzare le transizioni in modo indipendente per differenziare ogni criterio.
- Prestazioni: utilizza un plug-in di decimazione per aggiungere milioni di punti prestazioni per tracciare linee tra di loro. L'IT ti aiuterà a sapere come appare quando le prestazioni di una determinata applicazione variano.
- Tipi di grafici misti: sarai in grado di distinguere tra i set di dati con l'aiuto di un mix and match a linee e grafici a barre. Fornisce una visualizzazione chiara o un confronto tra i set di dati precedenti e recenti.
- Nuovi tipi di assi del grafico: traccia facilmente set di dati sparsi e complessi su scale personalizzate, scale logaritmiche, set di data e ora e così via.
- Anima tutto: aggiungi set di dati, aggiorna i colori e modifica i dati in base alle prestazioni dell'applicazione o ad altri criteri di base per animare tutto. Questo sembrerà interessante sul tuo sito o applicazione e attirerà i visitatori.
Highcharts
Prova la libreria di grafici flessibile e solida per la dashboard delle tue applicazioni con Highcharts. Viene fornito con vari strumenti necessari per creare visualizzazioni di dati sicure e affidabili.
Highcharts è basato su TypeScript e JavaScript. Le sue librerie di grafici funzionano con lo stack del server o il database back-end. Otterrai wrapper per i linguaggi di programmazione più famosi, come Python, Java, R, PHP e .Net, e framework come Vue, React e Angular.
Combina la dashboard dell'applicazione con Highcharts Maps, Highcharts Stoick e Highcharts Gantt per visualizzare varie informazioni. Puoi anche implementare una sequenza temporale generale o grafici azionari interattivi e visualizzare chiaramente i diagrammi di Gantt.
Approfitta dell'opzione Highcharts Advantage per ottenere diritti premium e supporto per tutte le classifiche di rilascio. Highcharts può anche identificare e risolvere diversi problemi per ottenere risultati migliori.
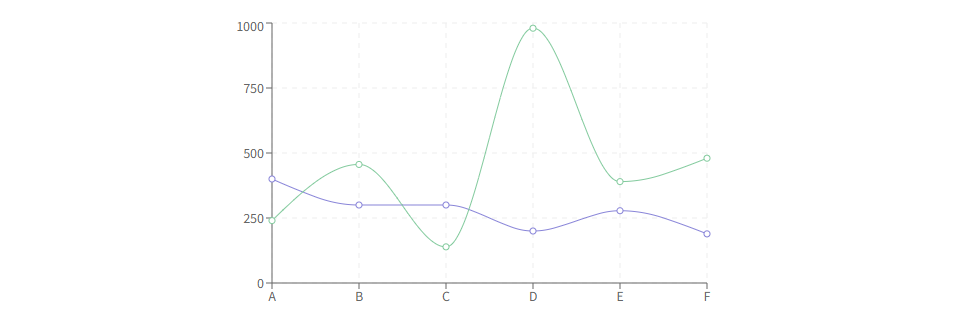
Vittoria
Ottieni componenti React.js per la visualizzazione dei dati e la creazione di grafici modulari con Victory. Questa libreria è completamente sovrascrivibile, supponente ed è un ecosistema di componenti componibili.

Otterrai grafici robusti, come grafici a dispersione, grafici ad area e poligoni Voronoi per i tuoi grafici complessi. Victory è una piattaforma flessibile per la creazione di dashboard dell'applicazione e fornisce elementi di visualizzazione dei dati completamente riutilizzabili e contenuti per creare comportamenti e stile personalizzati.
Inoltre, puoi estendere la tua esperienza su piattaforme iOS e Android con l'aiuto di un'API identica. Avrai anche un'ampia gamma di opzioni per la tua dashboard, come grafici personalizzati, opzioni pennello e zoom, componenti personalizzati, descrizioni comandi, animazioni ed eventi.
Chartist.js
Chartist.js offre semplici grafici reattivi per la dashboard dell'applicazione. Questa non è solo una libreria di grafici, ma è un prodotto che offre opzioni uniche che le semplici librerie non offrono.
Lo strumento ti aiuterà a dare il via allo sviluppo di una dashboard utilizzando modelli straordinari e splendidi stili di grafici. Ottieni modelli unici come material dashboard pro, material dashboard pro-Angular e light bootstrap dashboard pro React.

Chartist.js offre grande flessibilità e maneggevolezza durante lo styling con CSS e il controllo con JS. Avrai la possibilità di utilizzare SVG, che è il futuro del web. È una piattaforma indipendente dai DPI e completamente reattiva.

Inoltre, Chartist.js fornisce modelli personalizzabili e predefiniti per te oltre a una configurazione reattiva. Supporta vari browser, etichette multilinea, animazioni CSS avanzate, animazioni SVG con SMIL e opzioni reattive.
Grafici
Costruisci la dashboard dell'applicazione con una libreria componibile di grafici basata sui componenti di React con l'aiuto di Recharts. Offre i migliori elementi SVG che sono costruiti con una dipendenza leggera dai sottomoduli D3.
Usa i componenti in base al tuo stile e personalizza il grafico per renderlo sbalorditivo. Installa ora la v2.1.9 e sperimenta un modulo di creazione di grafici migliore per la tua applicazione.
Otterrai vari grafici, come grafico ad area, grafico a barre, grafico a linee, grafico a barre radiale, grafico a torta, grafico composto, grafico Sankey, mappa ad albero, grafico a imbuto e altro ancora.

Oltre ai grafici sopra, troverai anche componenti cartesiani per i tuoi grafici come asse cartesiano, griglia cartesiana, linea di riferimento, punto di riferimento, area di riferimento, barra di errore e altro.
Scegli tra vari componenti polari, tra cui Torta, Radar, Barra radiale, Asse angolare polare, Griglia polare, Asse raggio polare, ecc. Puoi anche utilizzare forme come curve, croci, punti, poligoni, rettangoli e settori per fornire una vista migliore dei tuoi grafici
Inoltre, otterrai componenti generali come testo, cella, etichetta, elenco di etichette, opzione personalizzata, contenitore reattivo, legenda, ecc.
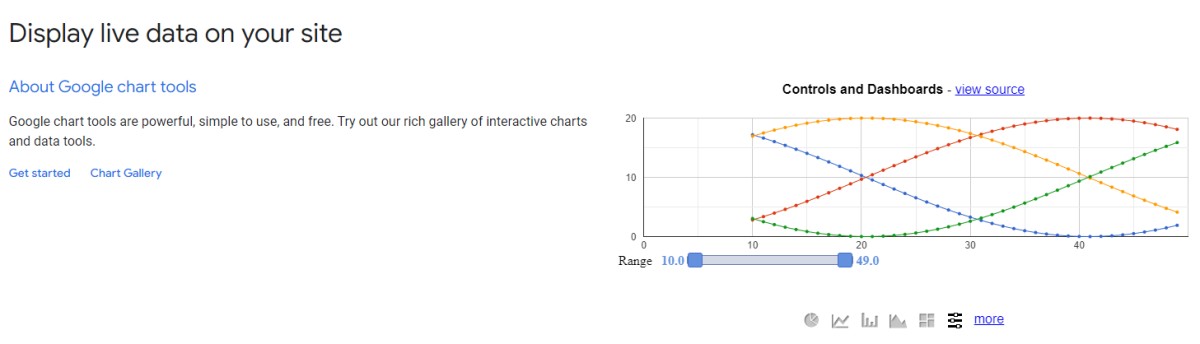
Grafici di Google
Visualizza dati in tempo reale sul tuo sito Web o applicazione con Google Charts, che fornisce strumenti semplici da usare, gratuiti e potenti. L'IT viene fornito con una ricca galleria di strumenti dati e grafici interattivi per creare dashboard.
Che tu abbia bisogno di un semplice grafico a dispersione o di una mappa ad albero gerarchica, Google Charts ha una vasta gamma di grafici per te. Trova la soluzione migliore per il tuo utilizzo e rendi unica la tua dashboard. Puoi personalizzare ogni criterio dei tuoi grafici secondo la tua scelta per adattarsi perfettamente al tuo pensiero.

Configura l'ampio set di strumenti per avere la sensazione reale della dashboard dell'applicazione. Google Charts è compatibile con cross-browser e portatile con multipiattaforma per le nuove versioni di Android e iOS, il che significa che non sono necessari plug-in per portare a termine l'azione. Puoi anche collegare facilmente controlli e grafici alla dashboard interattiva.
Inoltre, puoi connettere i tuoi dati tramite una varietà di protocolli e strumenti di connessione dati. Utilizza gratuitamente tutti gli strumenti di Google Chart e ottieni la garanzia della compatibilità con le versioni precedenti.
C3.js
C3.js è una libreria riutilizzabile basata su D3 per vari grafici che può semplificare il tuo lavoro avvolgendo il codice necessario per costruire il grafico completo. Non c'è più bisogno di scrivere il codice D3; puoi definire i tuoi stili personalizzati in base alla classe per differenziare i vari dati.

Estendi direttamente l'intera struttura di D3. C3 offre classi per ogni elemento quando generi grafici. Offre inoltre un'ampia gamma di callback e API in modo da poter accedere a tutte le variazioni dei grafici. Con l'uso di elementi controllabili, puoi aggiornare ogni grafico anche se è già stato renderizzato. Puoi anche integrare facilmente i tuoi grafici nell'applicazione.
C3 supporta i browser moderni con compatibilità D3. Otterrai diverse opzioni di stile, colorazione e forma per una perfetta variazione del flusso. Semplificherà anche la visualizzazione e la comprensione.
Installa C3.js ora e goditi il resto.
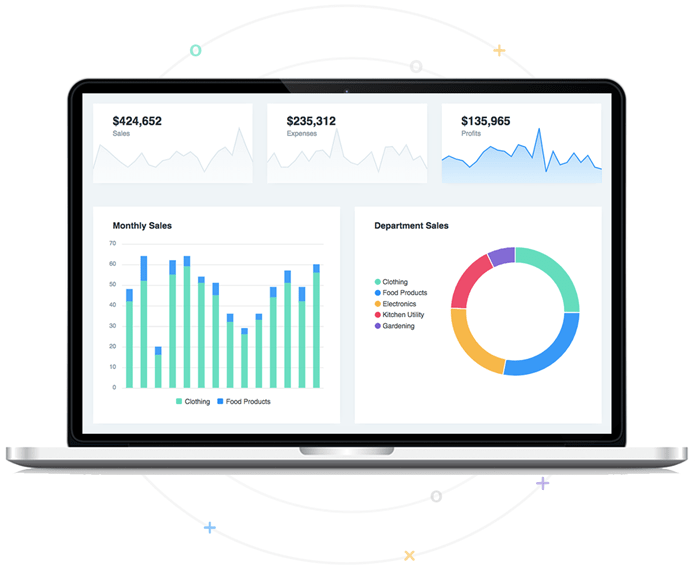
Trattino
Le applicazioni Dash possono percorrere ogni percorso stretto dove le app tradizionali non possono. È il nuovo approccio alla scienza dei dati e alle app di intelligenza artificiale. Dash offre rilevamento di oggetti, NLP, analisi predittiva e altro ancora.
Crea la dashboard dell'applicazione con poche righe di codice Python. Itera lo stesso sulla tua workstation o laptop finché non sei pronto per la distribuzione in produzione o UAT. Scopri le sue migliori pratiche, fai una demo e comunica con le sue esportazioni per scavare più a fondo.

Ottieni analisi avanzate come ML, visione artificiale, previsioni e altro per fornire rapidamente dashboard. Senza richiedere l'aiuto di DevOps o del team IT, puoi aggiornare direttamente le tue app Dash e accelerare il tuo percorso di implementazione.
Crea app Web e dashboard perfetti senza scrivere alcun codice e ridimensiona in modo efficiente con il design stateless. Dash supporta le applicazioni Python critiche ed è ancora una volta una piattaforma o uno standard open source che ti offre la migliore funzionalità pronta all'uso.
ApexGrafici
Ottieni grafici open source moderni e interattivi con ApexCharts e inizia a creare il dashboard dell'applicazione in meno tempo. ApexCharts collabora con Infragistics, che è il creatore delle migliori griglie di dati su questo pianeta.

Le griglie dell'interfaccia utente di Ignite ora possono gestire righe e colonne illimitate di dati. Fornisce inoltre l'accesso agli aggiornamenti dei dati in tempo reale e ai modelli personalizzati. La griglia è ora disponibile nei tuoi framework preferiti, tra cui React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid e altro ancora.
ApexCharts presenta un'API best-in-use e intuitiva per un migliore branding e temi in modo da poter associare rapidamente i dati con meno codifica. Aiuta gli sviluppatori a creare visualizzazioni interattive e belle di grafici di dashboard.
Scegli tra una varietà di tipi di grafici, stili e colori. I tuoi grafici possono funzionare su desktop, cellulari e tablet. ApexCharts è uno standard facile da usare che ti aiuta a impostare rapidamente i grafici.
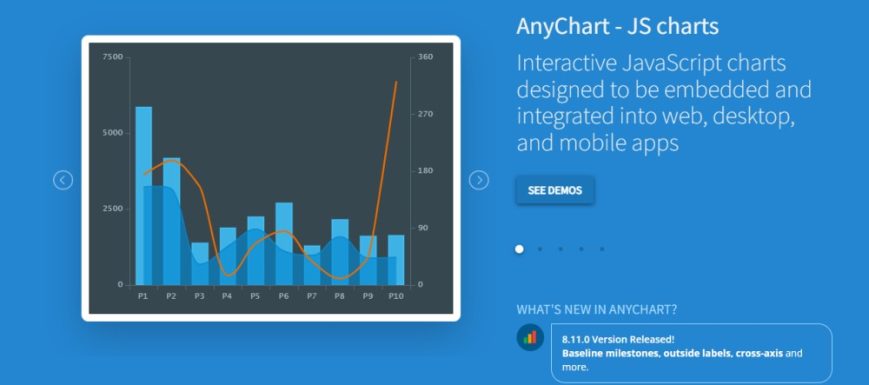
Qualsiasi Grafico
AnyChart fornisce grafici javaScript interattivi, che puoi incorporare ulteriormente nelle tue applicazioni aziendali o nei tuoi siti web. Puoi anche aggiungere mappe cartografiche interattive con percorsi e approfondimenti.
Con AnyGantt, otterrai robusti diagrammi HTML5 Gantt, PERT e risorse. Se utilizzi la piattaforma Qlik, puoi aggiungere l'estensione AnyChart nella tua applicazione da utilizzare direttamente su un'unica piattaforma. Differenzia le tue pagine web, applicazioni e prodotti con dashboard e grafici straordinari. Ottieni una libreria JavaScript flessibile per le tue esigenze di visualizzazione dei dati.

Scegli tra una varietà di grafici (colonna, linea, barra, colonna di intervallo, torta e ciambella, grafici di Pareto, ecc.), stack di sviluppo (PHP, Node.js, Meteor, Angular, Qlik, jQuery, ecc.) e dati sorgente (JSON, XML, MongoDB, MySQL, CSV, ecc.)
Con AnyChart puoi trovare numerose funzionalità che aggiungono valore ai tuoi grafici, come tipi di grafici, strumenti di disegno, localizzazione, temi, indicatori tecnici e altro ancora.
Sia che tu abbia bisogno di migliorare il sito Web con dashboard incorporati o di migliorare i rapporti o di creare un nuovo prodotto, AnyChart ha tutto per te.
JScharting
Quando acquisti una licenza JSCharting, otterrai più di 150 tipi di grafici avanzati, grafici azionari interattivi, supporto per calendario, diagrammi di Gantt, micrografici, organigrammi JavaScript, mappe JavaScript e altro ancora.
Trova il grafico migliore tra varie opzioni e inizia a creare la tua dashboard. I grafici includono linee, tipi di combinazioni avanzate, grafici azionari, ciambelle, torte, grafici a dispersione, grafici a barre e a colonne, linee di passaggio, spline, ecc.

JSCharting offre funzionalità infinite per soddisfare le tue esigenze moderne, dall'internazionalizzazione e globalizzazione all'interattività, in tempo reale e risultati visivi. Ottieni un grafico secondo le tue necessità con un'API intuitiva e semplice.
JSCharting copre anche azioni, mappe, indicatori, KPI, diagrammi di Venn, diagrammi di Gantt, grafici del calendario e altro ancora. Rende in modo pulito su ogni dispositivo, dagli smartphone ai desktop, tramite SVG vettoriale nativo che ti offre sempre le migliori prestazioni.
amCharts
Ottieni una libreria di programmazione per tutte le tue esigenze di visualizzazione dei dati con amCharts. I suoi grafici ti offrono un design elegante, veloce, moderno e pronto all'uso.
amCharts si integra con Angular, JavaScript semplice, Vue, Angular e TypeScript. Crea fusi orari, assi di data gapless, diagrammi di Venn, pile di colonne e molti altri con amCharts.

Quando non hai tempo per comprendere la nuova tecnologia, hai bisogno di una soluzione di visualizzazione dei dati potente, semplice e flessibile. Utilizza l'API Canvas, che nella maggior parte dei casi è più veloce di SVG, per creare un albero DOM più velocemente per un rendering migliore.
L'elaborazione dei dati in amCharts è una soluzione efficiente e amCharts rende veloce l'elaborazione dei dati con aggiornamenti, dati leggeri e aggregazioni ripetitive.
TelaJS
Ottieni fantastici grafici e grafici HTML5 per il tuo prossimo progetto di dashboard dell'applicazione con CanvasJS. Offre prestazioni 10 volte superiori, oltre 30 tipi di grafici, ben documentati e una semplice API per te.

Supporta Firefox, IE8+, Safari, Chrome e dispositivi come Android, iPad, iPhone, PC e Mac. Otterrai funzionalità come temi, tipi di grafici, interattività, assi multipli, grafico azionario, grafico dinamico, assi logaritmici, zoom e panoramica.
Crea dashboard avanzate che funzionano bene su tutti i dispositivi senza rinunciare alla funzionalità e alla manutenibilità della tua applicazione. Otterrai diversi temi belli e veloci, risultando in dashboard belli, reattivi e leggeri.
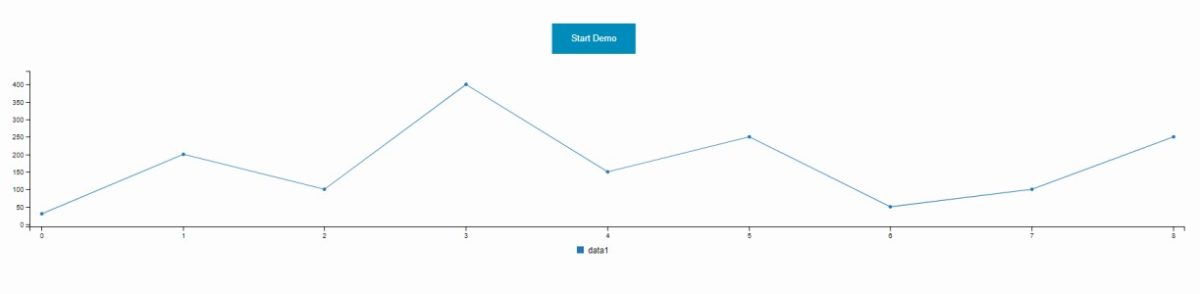
billboard.js
billboard.js è una libreria JavaScript riutilizzabile e di facile interfaccia basata su D3. Fornisce il modo più semplice per creare grafici per il dashboard dell'applicazione.

Segui semplici passaggi per installare billboard.js nel tuo sistema. Installa billboard.js e D3.js, imposta il supporto del grafico secondo le tue esigenze e genera il grafico con varie opzioni per godere di una perfetta visualizzazione dei dati.
Con l'aiuto di caratteristiche e funzionalità estese, puoi creare rapidamente grafici. Tutto il codice in billboard.js è scritto in ES Module con sintassi ES6+. Puoi combinare ciascuna opzione secondo le tue necessità e ottenere il miglior risultato.
Conclusione
L'analisi e la visualizzazione dei dati stanno diventando essenziali per le aziende. Pertanto, sono necessari metodi interattivi e chiari per interpretare i dati. L'utilizzo di grafici e grafici nella dashboard della tua applicazione ti aiuterà a rappresentare chiaramente i tuoi dati. Consentirà alle aziende e agli sviluppatori di conoscere le metriche chiave, prendere decisioni appropriate in tempo e migliorare i risultati.
E se vuoi creare una dashboard del genere con bellissimi grafici e grafici, scegli le meravigliose librerie sopra menzionate in base alle tue esigenze aziendali. Aiuterà a migliorare la visualizzazione dei dati per i tuoi siti e applicazioni.
