15 лучших графических библиотек для создания красивых информационных панелей приложений
Опубликовано: 2022-05-02Диаграммы и графики играют жизненно важную роль в приборной панели приложения и точно отображают настоящую статистику.
Фактически, эстетически приятная диаграмма или график могут улучшить дизайн веб-сайта или приложения.
Каждой организации необходимо быстро просматривать данные в режиме реального времени, чтобы принимать более эффективные бизнес-решения в нужное время.
Поэтому разработчики усердно работают над созданием эффективной информационной панели, которая может четко отображать данные. А добавление красочных диаграмм и графиков разных типов облегчает задачу представления данных наилучшим образом.
Это может помочь дифференцировать данные по формам, размерам и т. д. и сделать их более привлекательными. Следовательно, многие предприятия хотят разрабатывать такие информационные панели для своих приложений и сайтов.
Если вы ищете лучшие библиотеки для разработки красивых информационных панелей для ваших приложений, эта статья для вас.
Давайте поймем правильный подход к этому, разобравшись с некоторыми ключевыми понятиями. Я также помогу вам выбрать лучшие библиотеки диаграмм для вашего следующего сеанса проектирования.
Что такое JavaScript?

JavaScript — это язык сценариев, используемый как на стороне сервера, так и на стороне клиента, который позволяет создавать интерактивные веб-страницы. С помощью этого языка программирования вы можете реализовать сложные функции и отличные функции, такие как интерактивные карты, прокручиваемые видео-музыкальные автоматы, анимированная графика, обновления контента и т. д.
JavaScript используется многими разработчиками по всему миру для создания интерактивного и динамического веб-контента, такого как браузеры и приложения. Этот язык программирования также отлично подходит для достижения хороших результатов с помощью нескольких строк кода. Вы также можете легко добавлять специальные эффекты в свои приложения или веб-страницы.
Что такое библиотека JavaScript?
Библиотеки JavaScript — это предварительно написанные фрагменты кода, которые можно использовать при создании веб-приложений, особенно для веб-ориентированных технологий и AJAX. Это сделает работу программистов намного проще и займет меньше времени, поскольку им не нужно создавать код с нуля.
Проще говоря, программисты создают библиотеку многих часто используемых кодов, чтобы другие программисты могли использовать тот же код для создания своих приложений на основе JavaScript и их функций.
Пример: Dojo, MooTools, Prototype, jQuery и YUI — широко используемые библиотеки для библиотек JavaScript.
Почему библиотеки так популярны в JavaScript?

Спрос на JavaScript растет, поскольку его можно легко использовать для создания динамического интерфейса за меньшее время. Библиотеки были разработаны, чтобы помочь разработчикам сосредоточиться на добавлении новых вещей, не тратя время на написание кода с самого начала. Библиотеки JavaScript упрощают разработку приложений и веб-сайтов благодаря своим разнообразным функциям и функциям.
Многие разработчики используют эту технику для создания потрясающих приложений и функций.
Давайте разберемся, почему библиотеки так популярны в JavaScript.
Экономит время
Если вы получаете готовую конструкцию дома, такую как фундамент, столбы и т. д., единственное, о чем вам нужно подумать, это внутренний дизайн дома. Звучит легко, правда?
Библиотеки работают по такому же принципу.
Если вы думаете о создании новых функций или добавлении новых функций в приложение, вам не нужно писать код с самого начала. Из библиотек вы получите ту базу, которую хотите. Таким образом, вы можете сэкономить свое драгоценное время, не тратя его на написание кода с нуля, что занимает много времени при разработке и тестировании.
Экономит усилия
Причина в том, что разработать код, который работает так, как он должен делать, непросто. Это включает в себя множество мозговых штурмов, написания и тестирования перед утверждением.
Но когда вы получаете готовый код для конкретной функции из библиотеки, вам не нужно прилагать дополнительные усилия для написания всего этого. Разработчики находят этот способ легким и любят использовать этот подход, чтобы сэкономить свою энергию, создавая замечательные приложения, наполненные потрясающими функциями.
Поскольку JavaScript является неотъемлемой частью современной разработки, у разработчиков есть множество возможностей для создания интерактивных и масштабируемых приложений. Таким образом библиотеки могут экономить усилия многих разработчиков и мотивировать их делать больше, что выгодно как для бизнеса, так и для отдельных разработчиков.
Повышает производительность

Предприятия или крупные предприятия сосредотачиваются на своей производительности, сохраняя при этом качество. При этом производительность повышается, когда люди могут делать больше за меньшее время и с легкостью.
Таким образом, когда библиотеки экономят время и энергию разработчиков, они косвенно помогают разработчикам повысить свою производительность. Они могут создавать более качественные приложения за меньшее время, что помогает предприятиям ускорить производство и выпуск продуктов, отвечающих требованиям клиентов.
Разнообразие вариантов
Вы можете найти библиотеки на разных языках, кроме JavaScript. JavaScript — один из самых используемых языков программирования во всем мире. Учитывая его популярность и использование, многие разработчики внесли свой вклад в создание отличных библиотек на JavaScript, подходящих для самых разных целей. Вы можете добавлять такие функции, как карты, диаграммы и графики, информационные панели, чат-бот, аналитику и многое другое, используя библиотеки JavaScript. Таким образом, у вас есть множество вариантов на выбор для ваших проектов.
Теперь давайте поговорим о некоторых из лучших библиотек JavaScript для добавления диаграмм и графиков в ваши приложения и сайты.
FusionCharts
Создайте красивую мобильную и веб-панель с адаптивными и интерактивными диаграммами FusionCharts, согласованным API, кросс-браузерной поддержкой и обширной документацией.
Независимо от того, выбираете ли вы простые или сложные данные для панели управления вашим приложением, FusionCharts поддержит вас. Вы также найдете диаграммы для конкретных доменов, такие как диаграммы пауков, диаграммы Маримекко, тепловые карты, датчики, диаграммы Ганта, диаграммы водопада, древовидные карты и многое другое.

Начните легко создавать следующую панель мониторинга с различными диаграммами для вашего сайта, включая гистограммы, круговые диаграммы, области, линии и столбцы. Кроме того, FusionCharts предлагает более 2000 картограмм по разным городам и странам.
Вы получите диаграммы временных рядов для просмотра тысяч данных для приложений IoT. Вы также можете создать свою собственную тему или выбрать один из шаблонов, чтобы иметь единообразный внешний вид. Он предварительно интегрирован с библиотеками Javascript и различными внутренними языками программирования.
Быстро приступайте к работе с исходным кодом и создавайте отраслевые информационные панели для своего бизнеса.
Chart.js
Получите гибкие и простые диаграммы JavaScript для панели инструментов вашего приложения с помощью Chart.js.
Chart.js — это платформа с открытым исходным кодом, которая предоставляет восемь различных способов визуализации ваших данных. Каждый из них поставляется с настраиваемой опцией анимации. Вы также можете изменять размер или перерисовывать диаграммы в окнах для идеальной детализации, ничего не нарушая.

С Chart.js вы найдете бесконечные преимущества, такие как:
- Масштабирование разбивки: создавайте макетные блоки или стержни, которые можно взвешивать и складывать в группы.
- Плагин субтитров: вы получите опцию плагина субтитров вместе с вашим основным заголовком. Вам будут доступны те же параметры, что и в основном названии.
- Стиль линейных сегментов: определите собственные критерии на основе линейных сегментов, которые будут использоваться на диаграммах.
- Расширенные анимации: вы можете добавить и настроить собственную анимацию отдельно для каждого элемента. Используйте переходы независимо друг от друга, чтобы различать каждый критерий.
- Производительность: используйте плагин прореживания, чтобы добавить миллионы точек производительности, чтобы провести между ними линии. IT поможет вам узнать, как это выглядит, когда производительность определенного приложения меняется.
- Смешанные типы диаграмм: вы сможете различать наборы данных с помощью линейных и гистограмм смешивания и сопоставления. Он обеспечивает четкую визуализацию или сравнение между предыдущими и последними наборами данных.
- Новые типы осей диаграммы: с легкостью отображайте разреженные и сложные наборы данных в настраиваемых масштабах, логарифмических масштабах, наборах даты и времени и т. д.
- Анимируйте все: добавляйте наборы данных, обновляйте цвета и изменяйте данные в соответствии с производительностью приложения или другими основными критериями, чтобы анимировать все. Это будет круто смотреться на вашем сайте или в приложении и привлекать посетителей.
Highcharts
Испытайте гибкую и надежную библиотеку диаграмм для панели управления приложениями с помощью Highcharts. Он поставляется с различными инструментами, необходимыми для создания безопасных и надежных визуализаций данных.
Highcharts построен на TypeScript и JavaScript. Его библиотеки диаграмм работают со стеком сервера или серверной базой данных. Вы получите оболочки для самых известных языков программирования, таких как Python, Java, R, PHP и .Net, а также фреймворков, таких как Vue, React и Angular.
Объедините панель инструментов вашего приложения с картами Highcharts Maps, Highcharts Stoick и Highcharts Gantt для отображения различной информации. Вы также можете реализовать общую временную шкалу или интерактивные биржевые диаграммы и четко визуализировать диаграммы Ганта.
Воспользуйтесь опцией Highcharts Advantage, чтобы получить премиальное право и поддержку для всех графиков выпусков. Highcharts также может выявлять и решать различные проблемы, чтобы получить лучшие результаты.
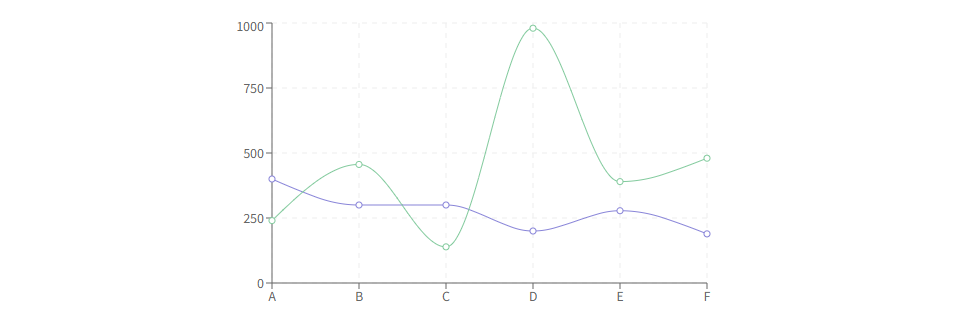
Победа
Получите компоненты React.js для визуализации данных и построения модульных диаграмм с помощью Victory. Эта библиотека полностью переопределяема, самоуверенна и представляет собой экосистему компонуемых компонентов.

Вы получите надежные диаграммы, такие как точечные диаграммы, диаграммы с областями и многоугольники Вороного для построения сложных диаграмм. Victory — это гибкая платформа для создания панели управления вашим приложением, которая предоставляет полностью повторно используемые и содержащиеся элементы визуализации данных для создания собственного поведения и стиля.
Кроме того, вы можете расширить свои возможности на платформах iOS и Android с помощью идентичного API. Вы также получите широкий спектр опций для своей информационной панели, таких как настраиваемые диаграммы, параметры кисти и масштабирования, настраиваемые компоненты, всплывающие подсказки, анимацию и события.
Chartist.js
Chartist.js предлагает простые адаптивные диаграммы для панели инструментов вашего приложения. Это не просто библиотека диаграмм, это продукт, предлагающий уникальные возможности, которых нет в простых библиотеках.
Этот инструмент поможет вам начать разработку информационной панели, используя потрясающие шаблоны и красивые стили диаграмм. Получите уникальные шаблоны, такие как панель управления материалами Pro, панель управления материалами Pro-Angular и панель управления Light Bootstrap Pro React.

Chartist.js предлагает большую гибкость и управляемость при стилизации с помощью CSS и управлении с помощью JS. Вы получите возможность использования SVG, за которым будущее Интернета. Это независимая от DPI и полностью отзывчивая платформа.

Более того, Chartist.js предоставляет вам настраиваемые и готовые шаблоны, помимо адаптивной конфигурации. Он поддерживает различные браузеры, многострочные метки, расширенную анимацию CSS, анимацию SVG с SMIL и адаптивные параметры.
Речарты
С помощью Recharts создайте информационную панель своего приложения с компонуемой библиотекой диаграмм, построенных на компонентах React. Он предлагает лучшие элементы SVG, построенные с облегченной зависимостью от подмодулей D3.
Используйте компоненты в соответствии со своим стилем и настройте диаграмму, чтобы сделать ее потрясающей. Установите v2.1.9 прямо сейчас и испытайте лучший модуль построения диаграмм для своего приложения.
Вы получите различные диаграммы, такие как диаграмма с областями, гистограмма, линейная диаграмма, радиальная гистограмма, круговая диаграмма, составная диаграмма, диаграмма Санки, древовидная карта, воронкообразная диаграмма и многое другое.

Помимо приведенных выше диаграмм, вы также найдете декартовы компоненты для своих диаграмм, такие как декартова ось, декартова сетка, опорная линия, опорная точка, опорная область, планка погрешности и многое другое.
Выбирайте из различных полярных компонентов, включая круговую диаграмму, радар, радиальную полосу, ось полярного угла, полярную сетку, ось полярного радиуса и т. д. Вы также можете использовать такие формы, как кривые, кресты, точки, многоугольники, прямоугольники и сектора, чтобы обеспечить лучший обзор ваших графиков.
Кроме того, вы получите общие компоненты, такие как текст, ячейка, метка, список меток, настраиваемый параметр, адаптивный контейнер, легенда и т. д.
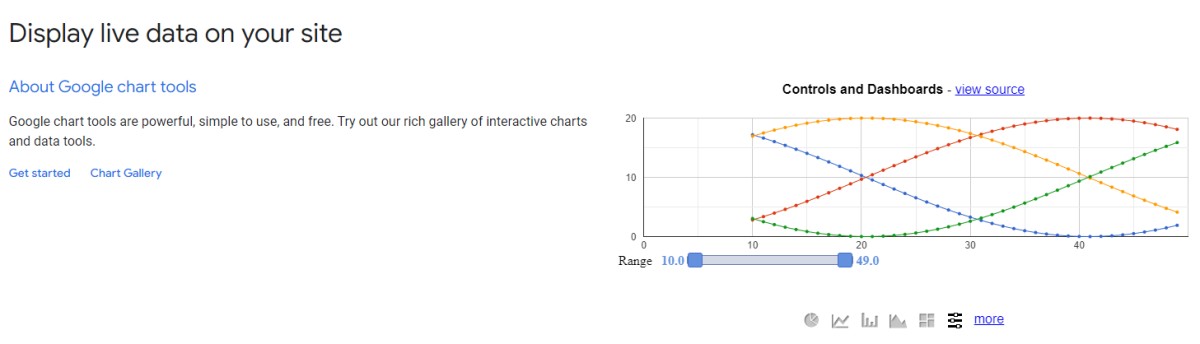
Google диаграммы
Отображайте оперативные данные на своем веб-сайте или в приложении с помощью Google Charts, которые предоставляют простые в использовании, бесплатные и мощные инструменты. IT поставляется с богатой галереей инструментов данных и интерактивных диаграмм для создания информационных панелей.
Нужна ли вам простая точечная диаграмма или иерархическая древовидная карта, в Google Charts есть широкий выбор диаграмм. Найдите то, что лучше всего подходит для вашего использования, и сделайте свою панель управления уникальной. Вы можете настроить каждый критерий своих диаграмм по своему выбору, чтобы он идеально соответствовал вашему мышлению.

Настройте обширный набор инструментов, чтобы получить реальное представление о приборной панели вашего приложения. Google Charts совместим с кросс-браузером и переносим с кросс-платформой на новые версии Android и iOS, что означает, что вам не нужны какие-либо плагины для выполнения действия. Вы также можете легко подключить элементы управления и диаграммы к интерактивной панели инструментов.
Кроме того, вы можете подключать свои данные с помощью различных протоколов и инструментов подключения данных. Используйте все инструменты Google Chart бесплатно и получите гарантию обратной совместимости.
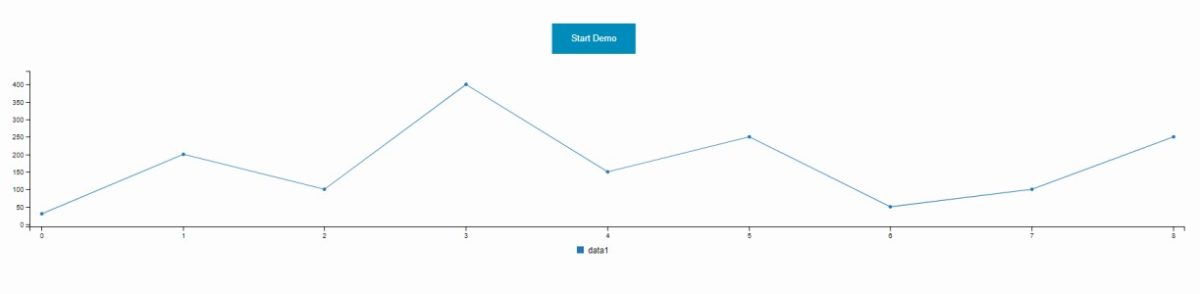
C3.js
C3.js — это многоразовая библиотека на основе D3 для различных диаграмм, которая может упростить вашу работу, заключая код, необходимый для построения полной диаграммы. Больше не нужно писать код D3; вы можете определить свои собственные стили в соответствии с классом, чтобы различать различные данные.

Расширьте всю структуру напрямую с помощью D3. C3 предлагает классы для каждого элемента при создании диаграмм. Он также предлагает широкий спектр обратных вызовов и API, чтобы вы могли получить доступ ко всем вариантам диаграмм. Используя управляемые элементы, вы можете обновить каждую диаграмму, даже если она уже отрисована. Вы также можете легко интегрировать свои графики в приложение.
C3 поддерживает современные браузеры с совместимостью с D3. Вы получите различные варианты стиля, цвета и формы для идеального изменения потока. Это также облегчит вашу визуализацию и понимание.
Установите C3.js сейчас и наслаждайтесь отдыхом.
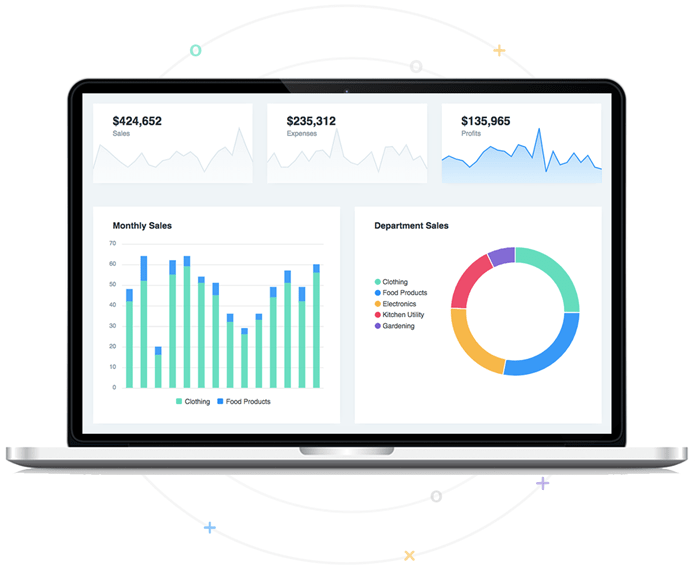
Бросаться
Приложения Dash могут пойти по любому узкому пути, где традиционные приложения не могут. Это новый подход к науке о данных и приложениям искусственного интеллекта. Dash предлагает обнаружение объектов, НЛП, прогнозную аналитику и многое другое.
Создайте панель управления своего приложения с помощью нескольких строк кода Python. Повторяйте то же самое на своей рабочей станции или ноутбуке, пока не будете готовы к развертыванию в рабочей среде или UAT. Изучите передовой опыт, посмотрите демонстрацию и пообщайтесь с его экспортами, чтобы копнуть глубже.

Получите расширенную аналитику, такую как машинное обучение, компьютерное зрение, прогнозирование и многое другое, чтобы быстро предоставлять информационные панели. Не прибегая к помощи DevOps или ИТ-команды, вы можете напрямую обновлять собственные приложения Dash и ускорять развертывание.
Создавайте идеальные веб-приложения и информационные панели без написания кода и эффективно масштабируйте их с дизайном без сохранения состояния. Dash поддерживает критически важные приложения Python и снова является платформой или стандартом с открытым исходным кодом, который предоставляет вам лучшие готовые функциональные возможности.
ApexCharts
Получите интерактивные и современные диаграммы с открытым исходным кодом с помощью ApexCharts и начните создавать панель мониторинга вашего приложения за меньшее время. ApexCharts сотрудничает с Infragistics, которая является создателем лучших сеток данных на этой планете.

Сетки пользовательского интерфейса Ignite теперь могут обрабатывать неограниченное количество строк и столбцов данных. Он также обеспечивает доступ к обновлениям данных в реальном времени и пользовательским шаблонам. Сетка теперь доступна в ваших любимых фреймворках, включая React Data Grid, Blazer Data Grid, Angular Data Grid, JQuery Data Grid, ASP.NET MVC Data Grid и других.
ApexCharts предлагает лучший в использовании и интуитивно понятный API для лучшего брендинга и тем, чтобы вы могли быстро привязываться к данным с меньшим количеством кода. Это помогает разработчикам создавать интерактивные и красивые визуализации диаграмм информационных панелей.
Выбирайте из множества типов диаграмм, стилей и цветов. Ваши диаграммы могут работать на настольных компьютерах, мобильных устройствах и планшетах. ApexCharts — это простой в использовании стандарт, который поможет вам быстро настроить графики.
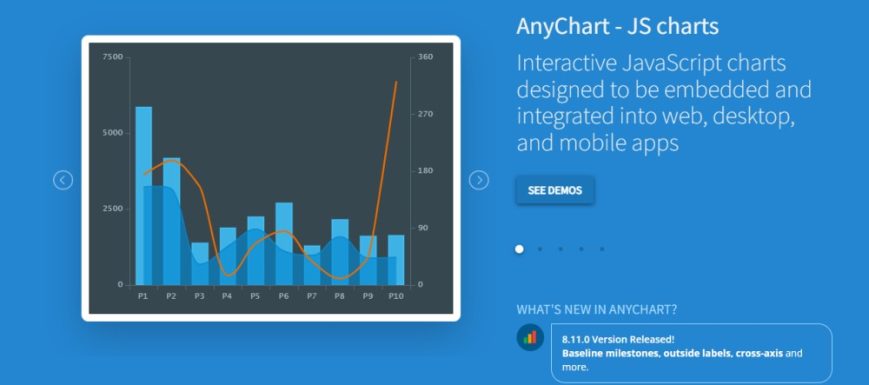
AnyChart
AnyChart предоставляет интерактивные диаграммы JavaScript, которые вы можете встраивать в свои бизнес-приложения или веб-сайты. Вы также можете добавить интерактивные карты с маршрутами и детализацией.
С AnyGantt вы получите надежные HTML5-диаграммы Ганта, PERT и диаграммы ресурсов. Если вы работаете на платформе Qlik, вы можете добавить расширение AnyChart в свое приложение, чтобы использовать его непосредственно на одной платформе. Выделите свои веб-страницы, приложения и продукты с помощью потрясающих информационных панелей и диаграмм. Получите гибкую библиотеку JavaScript для ваших нужд визуализации данных.

Выбирайте из множества диаграмм (столбцовая, линейная, гистограмма, столбец диапазона, круговая и кольцевая диаграммы, диаграммы Парето и т. д.), стека разработки (PHP, Node.js, Meteor, Angular, Qlik, jQuery и т. д.) и данных. источник (JSON, XML, MongoDB, MySQL, CSV и т. д.)
С AnyChart вы можете найти множество функций, которые повышают ценность ваших диаграмм, таких как типы диаграмм, инструменты рисования, локализация, темы, технические индикаторы и многое другое.
Если вам нужно улучшить веб-сайт с помощью встроенных информационных панелей, улучшить отчетность или создать новый продукт, у AnyChart есть все для вас.
Jharting
Когда вы покупаете лицензию JJharting, вы получаете более 150 расширенных типов диаграмм, интерактивные биржевые диаграммы, поддержку календаря, диаграммы Ганта, микродиаграммы, организационные диаграммы JavaScript, карты JavaScript и многое другое.
Найдите лучшую диаграмму из различных вариантов и начните создавать свою собственную панель инструментов. Диаграммы включают линии, расширенные типы комбинаций, биржевые диаграммы, кольцевые диаграммы, круговые диаграммы, точечные диаграммы, гистограммы и гистограммы, ступенчатые линии, сплайны и т. д.

JJharting предлагает бесконечные функции для удовлетворения ваших современных требований, от интернационализации и глобализации до интерактивности, работы в режиме реального времени и визуальных результатов. Получите диаграмму в соответствии с вашими потребностями с помощью интуитивно понятного и простого API.
Jharting также охватывает акции, карты, датчики, ключевые показатели эффективности, диаграммы Венна, диаграммы Ганта, календарные диаграммы и многое другое. Он четко отображается на любом устройстве, от смартфона до настольного компьютера, с помощью собственного векторного SVG, который всегда обеспечивает наилучшую производительность.
amCharts
Получите библиотеку программирования для всех ваших потребностей в визуализации данных с помощью amCharts. Его диаграммы дают вам гладкий, быстрый, современный и нестандартный дизайн.
amCharts интегрируется с Angular, простым JavaScript, Vue, Angular и TypeScript. Создавайте временные зоны, сплошные оси дат, диаграммы Венна, стеки столбцов и многое другое с помощью amCharts.

Если у вас нет времени разбираться в новых технологиях, вам нужно мощное, простое и гибкое решение для визуализации данных. Он использует Canvas API, который в большинстве случаев быстрее, чем SVG, чтобы быстрее построить дерево DOM для лучшего рендеринга.
Обработка данных в amCharts — эффективное решение, а amCharts ускоряет обработку ваших данных благодаря обновлениям, облегченным данным и повторяющимся агрегациям.
CanvasJS
Получите потрясающие графики и диаграммы HTML5 для вашего следующего проекта панели управления приложением с помощью CanvasJS. Он предлагает 10-кратную производительность, более 30 типов диаграмм, хорошо документировано и простой API для вас.

Он поддерживает Firefox, IE8+, Safari, Chrome и такие устройства, как Android, iPad, iPhone, ПК и Mac. Вы получите такие функции, как темы, типы диаграмм, интерактивность, несколько осей, фондовая диаграмма, динамическая диаграмма, логарифмические оси, масштабирование и панорамирование.
Создавайте многофункциональные информационные панели, которые хорошо работают на разных устройствах, не теряя при этом функциональности и удобства обслуживания вашего приложения. Вы получите несколько красивых и быстрых тем, в результате чего вы получите красивые, отзывчивые и легкие информационные панели.
билборд.js
billboard.js — это многоразовая библиотека JavaScript с простым интерфейсом, основанная на D3. Он обеспечивает самый простой способ построения диаграмм для панели инструментов вашего приложения.

Выполните простые шаги, чтобы установить billboard.js в вашей системе. Установите billboard.js и D3.js, настройте держатель диаграммы в соответствии с вашими требованиями и создайте диаграмму с различными параметрами, чтобы насладиться идеальной визуализацией данных.
С помощью обширных функций и функций вы можете быстро строить диаграммы. Весь код в billboard.js написан в модуле ES с синтаксисом ES6+. Вы можете комбинировать каждый вариант в соответствии с вашими потребностями и получить наилучший результат.
Вывод
Анализ и визуализация данных становятся важными для бизнеса. Поэтому вам нужны интерактивные и понятные методы интерпретации данных. Использование диаграмм и графиков на приборной панели вашего приложения поможет вам четко представить свои данные. Это позволит предприятиям и разработчикам знать ключевые показатели, своевременно принимать соответствующие решения и улучшать результаты.
И если вы хотите построить такую панель с красивыми диаграммами и графиками, выберите замечательные библиотеки, упомянутые выше, исходя из потребностей вашего бизнеса. Это поможет улучшить визуализацию данных для ваших сайтов и приложений.
