Principais erros de design e desenvolvimento de aplicativos móveis do Magento que continuamos ocorrendo
Publicados: 2020-10-30O comércio eletrônico global faturou US $ 3,54 trilhões em 2019 e chegará a US $ 6,54 trilhões em 2022. Como você esperaria, os webmasters experientes querem uma fatia desse bolo e estão apostando em plataformas de comércio eletrônico de primeira linha para o prazer.
Neste post, vamos apresentar o Magento 2 e por que ele é frequentemente escolhido no eCommerce, vamos guiá-lo pelas omissões típicas que acontecem no decorrer do desenvolvimento de aplicativos na plataforma, bem como dar dicas sobre o que evitar quando se trata do bloco de design.
O que você encontrará neste artigo?
Algumas palavras sobre o Magento 2
Erros que costumam ocorrer com desenvolvimento do Magento e design de aplicativos
1. IU empacotada e UX pobre
2. Não construir para iOS e Android nem ter um PWA
3. Teste de usuário insatisfatório
4. Fraca experiência de check-out
5. Velocidade de carregamento
Conclusão
Soa bem? Vamos mergulhar!
Algumas palavras sobre o Magento 2
Embora Magento não seja a plataforma de software de comércio eletrônico mais comumente usada até hoje, embora os serviços de desenvolvimento Magento estejam experimentando um aumento na demanda. Para começar, a plataforma é altamente personalizável e pode ser basicamente "esculpida" em torno das necessidades específicas do negócio, especialmente se a loja for complexa e de grande escala. Além disso, a plataforma está crescendo três vezes mais rápido do que seus concorrentes. Sem falar que com o término do suporte da primeira versão do Magento em meados de 2020, o difícil processo de migração para a segunda versão da plataforma é simplesmente inevitável.
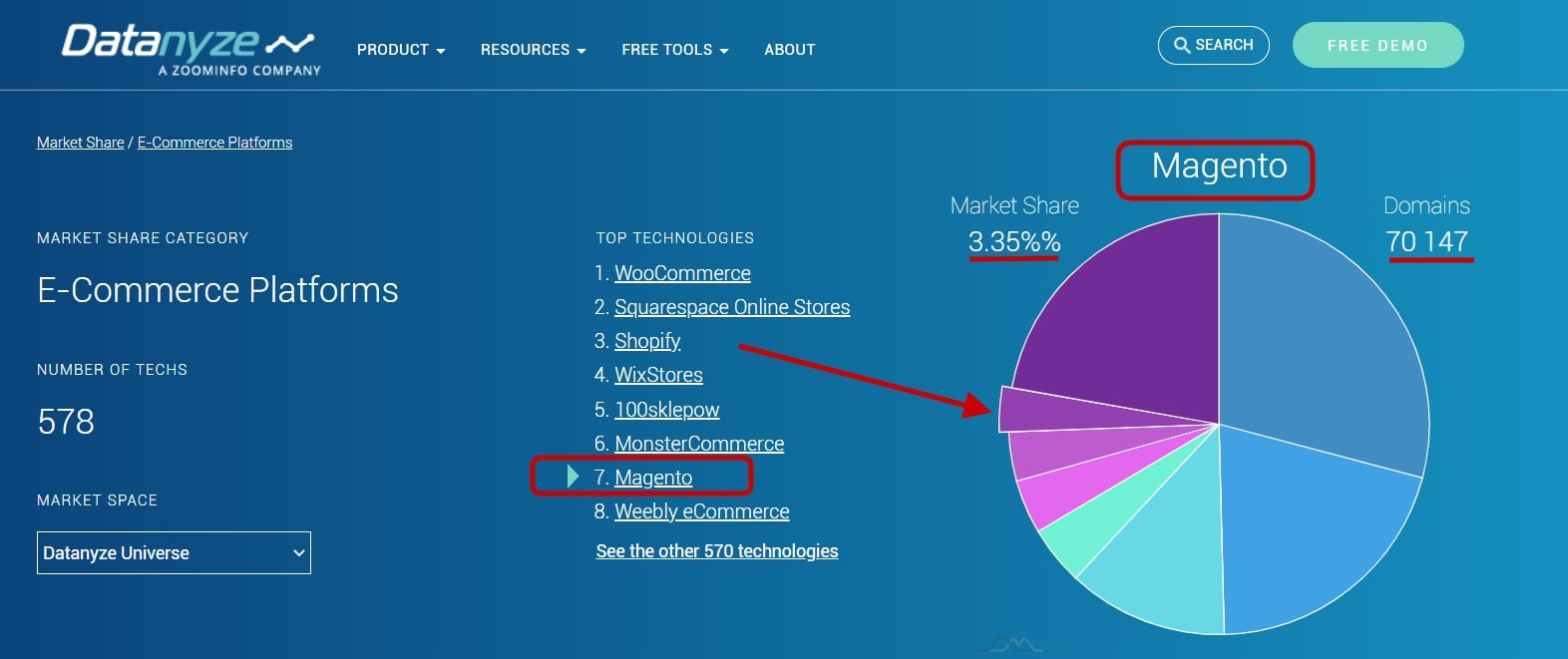
De acordo com Datanyze e como visto na imagem abaixo, Magento está atrás de outras plataformas em termos de participação de mercado e número de domínio. Atualmente está atrás de WooCommerce, Squarespace e Shopify, seu percentual de participação de mercado é de 3,35% com mais de 70 mil domínios.
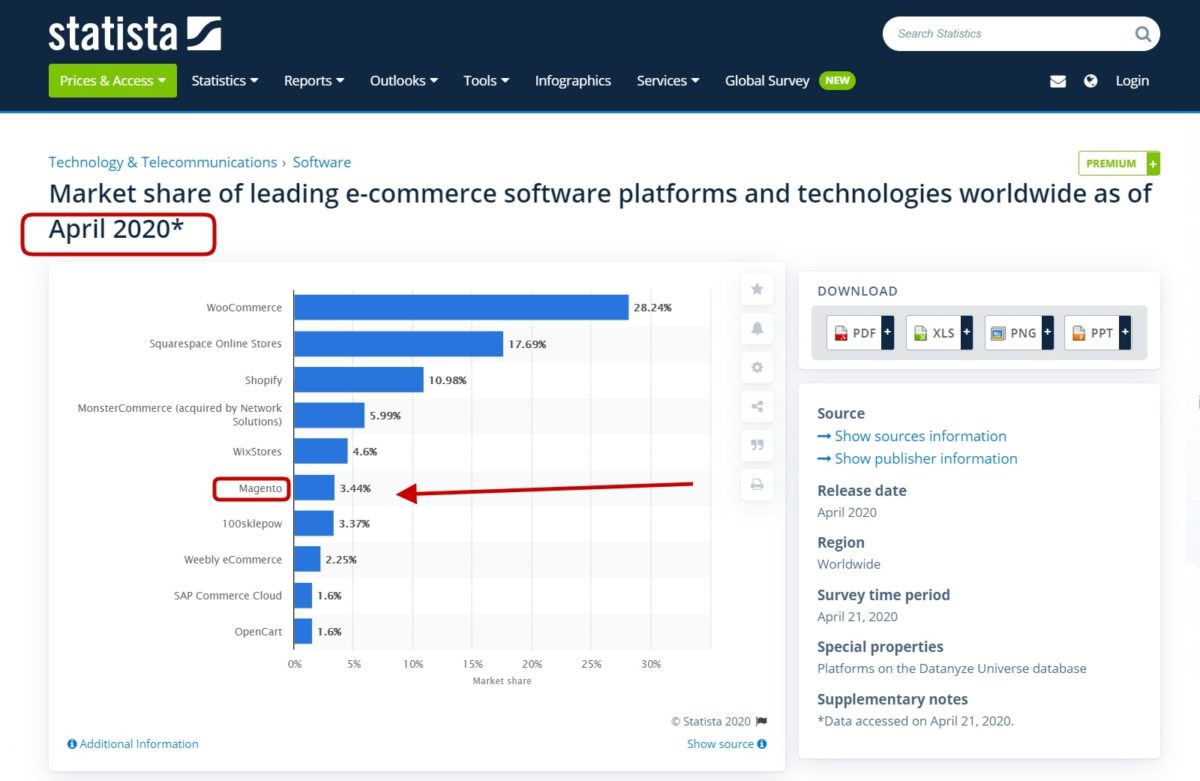
Outros dados coletados pelo Statista sugerem que, na primavera de 2020, o Magento detém a 6ª posição entre as principais plataformas de comércio eletrônico em todo o mundo, com uma participação de mercado de 3,44%.
Mas não se apresse em tirar conclusões sobre sua posição nas listas ainda. Ao longo do período de 4 anos de 2016 a 2020, a base de comerciantes do Magento cresceu espantosos 200%. O que é bastante impressionante se você considerar que cresceu 100% apenas de 2017 a 2018. Mais ainda, é importante notar que Magento está entre as principais plataformas de comércio eletrônico B2B.
E como já foi brevemente mencionado, é uma ótima combinação para lojas grandes e altamente personalizáveis que não querem se limitar aos designs de modelo “padrão”. Sim, isso implica, portanto, o escopo de trabalho de desenvolvedores e designers profissionais para a construção da loja (em oposição a ajustes de blocos de arrastar e soltar prontos).
É por isso que, voltando aos muitos anos de desenvolvimento do Magento 1 e do Magento 2, gostaríamos de falar sobre o que não fazer para tornar um projeto Magento bem-sucedido.
Erros que costumam ocorrer com desenvolvimento do Magento e design de aplicativos
O desenvolvimento do Magento requer fortes habilidades técnicas e uma compreensão muito completa de seus princípios de navegação para criar designs adequados. Portanto, nem todo mundo está otimista com a plataforma. Os desenvolvedores e designers de aplicativos móveis Magento estão cometendo erros que lhes custam conversões e lucros. Vamos explorar esses erros e como eles podem ser corrigidos.
1. IU empacotada e UX pobre
Elementos desordenados podem matar o design do seu aplicativo móvel Magento antes mesmo de você começar. Portanto, mantenha o design simples.
Ao fazer compras online, as pessoas passam cerca de quatro minutos no celular. Mas eles passam cinco minutos ou mais na área de trabalho. Portanto, você tem tempo mínimo para deixar sua marca em um comprador potencial. Não mate suas chances com a desordem.
De qualquer forma, você não deseja criar um design insípido. Isso também é contraproducente. Você precisa equilibrar as coisas. Especificamente, você deseja que os usuários do seu aplicativo desfrutem de uma experiência interativa que os leve a fazer uma compra.
Então, como você encontra um equilíbrio? Como você consegue uma interface de usuário interativa e evita a desordem? Como você projeta experiências de usuário que obtêm o clique?
Aqui estão algumas práticas recomendadas do setor que você pode usar.
O design deve suportar toque duplo e pinça para aplicar zoom
Em um estudo, o Instituto Baymard descobriu o seguinte:
“40% dos sites de comércio eletrônico não oferecem recursos de zoom, como toque duplo ou pinçamento de imagem”.
Consequentemente, esses sites tiveram altas taxas de rejeição. De acordo com o estudo, mesmo os sites que forneceram versões em close das imagens de seus produtos, mas não suportaram gestos de zoom, sofreram conversões ruins.
Outro problema é o uso de imagens de baixa resolução. Eles são iguais a nada, pois os usuários não podem ver os detalhes do produto. Contanto que as fotos sejam de alta qualidade e otimizadas em termos de tamanho, você está no caminho certo.
Mais ainda, os desenvolvedores especialistas em Magento e designers de aplicativos móveis indicam claramente que os recursos de zoom estão presentes. O estudo do Baymard Institute descobriu que 50% dos aplicativos que ofereciam o recurso não indicavam que sim.
Suporte para o recurso "Salvar item" ou "Salvar carrinho de compras"
Com base nas estatísticas de 2020 Oberlo sobre vendas de M-Commerce, o número de vendas feitas a partir de dispositivos móveis continua a crescer, isso é claramente visto na captura de tela abaixo.
Embora os dispositivos móveis direcionem a maior parte do tráfego para uma loja online, os compradores costumam retornar a seus desktops para concluir a compra. É aí que entra em ação o recurso “Salvar itens” ou “Lista de desejos”.
Construir o recurso “Salvar carrinho” (também conhecido como carrinho de compras perpétuo) em seu aplicativo de comércio eletrônico Magento pode ser útil em muitos casos. Como às vezes os compradores ainda não estão prontos para comprar, eles desejam guardar o carrinho para mais tarde. Você também deseja enviar e-mails de lembrete em intervalos para esses compradores concluírem suas compras. Mais ainda, faz sentido colocar um lembrete na versão desktop para encorajá-los a completar as etapas de checkout.
Design para o polegar
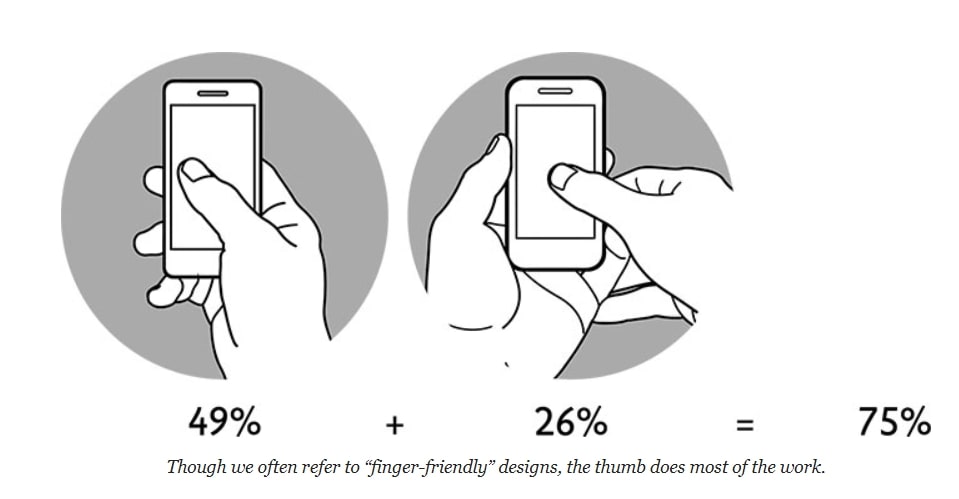
Cerca de 75 por cento dos usuários de telefones celulares confiam nos polegares ao interagir com seus dispositivos. Portanto, o design do seu site para celular deve estar alinhado com o comportamento do usuário.
Projetar com foco no polegar aumenta a conversão, melhora o envolvimento do usuário e torna a navegação fácil. Isso é duas vezes mais relevante ao trabalhar em seu design progressivo de aplicativo da web.
Mais ainda, você deseja que seu design coloque elementos críticos do usuário na área Natural da “Zona do polegar”. Seus usuários não devem ter dificuldade em acessar qualquer coisa que você queira fazer em seu aplicativo.

Captura de tela da Smashing Magazine
Este comportamento do usuário é mais um motivo para organizar o design do seu aplicativo móvel Magento. Você deseja que os usuários se concentrem em apenas algumas coisas por vez, porque isso se alinha com a forma como eles usam seus telefones celulares. Neste ponto, observe que o tamanho dos dispositivos móveis está continuamente aumentando. É por isso que colocar botões, listas de menu e outros elementos mais próximos da parte inferior da tela do celular é considerada uma prática comum.
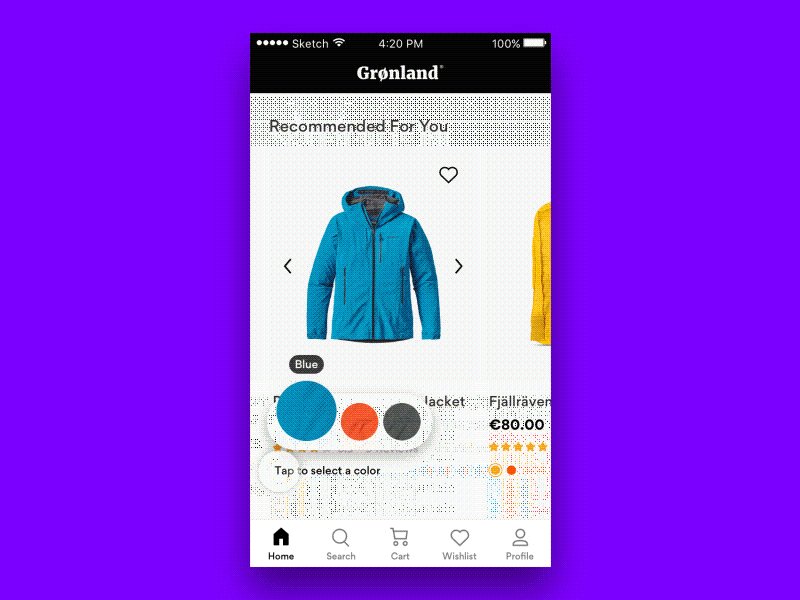
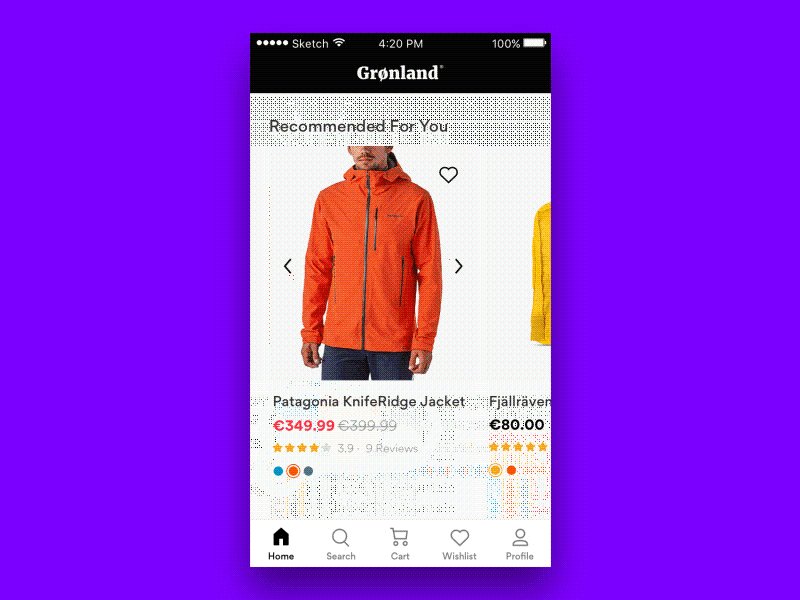
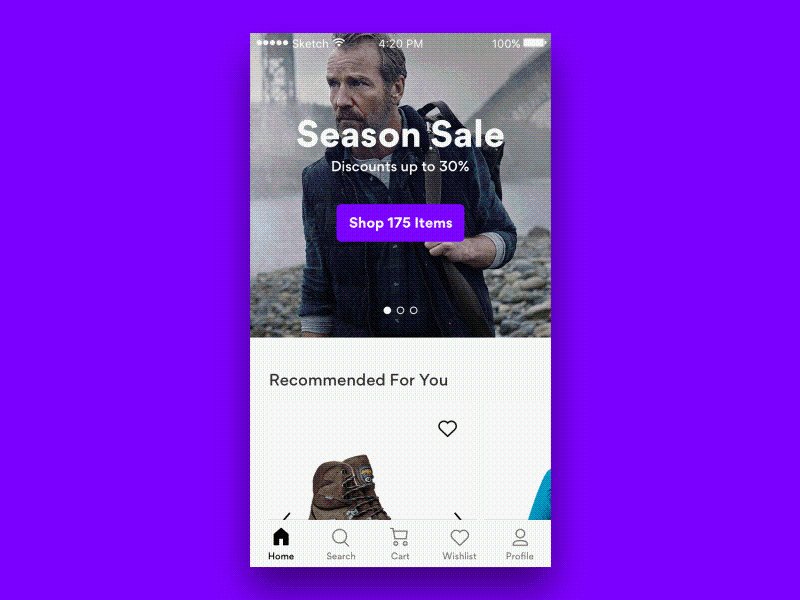
Aproveite as microinterações para impulsionar a experiência do usuário
Este ponto sobre o uso de microinterações se baseia no anterior, sobre projetar para o polegar.
Veja o vídeo acima. São as microinterações em ação. Um usuário deseja ver a aparência do produto em uma cor, tamanho diferente, com um recurso extra, etc. as microinterações ajudam os compradores a experimentar o produto por completo, sem muito esforço.
Mas esse tipo de experiência do usuário não se limita aos recursos do produto. Os compradores podem aproveitar os benefícios das microinterações se puderem avaliar, curtir ou comparar um produto com facilidade.
O objetivo aqui é fornecer ao usuário a experiência mais intuitiva possível.
Crie formulários que correspondam às práticas recomendadas de UX
Muitos designers e desenvolvedores de aplicativos móveis Magento não prestam atenção aos elementos do formulário. Não é de surpreender que isso prejudique suas conversões.

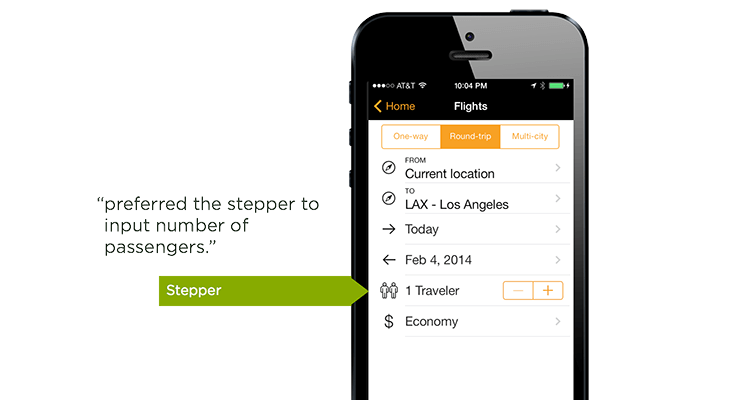
Por exemplo, a maioria dos desenvolvedores ainda usa menus suspensos em seus formulários. Mas um estudo de teste de usuário mostra que os steppers funcionam melhor em formulários.
Não termina aí. Aqui estão algumas outras práticas recomendadas de UX para designs de formulários:
- Mantenha breve. Limite o número de campos do formulário que os usuários precisam preencher ou que eles podem ver. Você pode habilitar o preenchimento automático invisível se desejar coletar dados extras, sem exigir que os usuários os preencham manualmente.
- Coloque os rótulos dos campos do formulário acima dos campos do formulário. Seus usuários veriam os rótulos com mais facilidade e isso reduz a probabilidade de erro.
- Use explicações curtas. Use pequenos explicadores para dizer aos usuários por que você está coletando informações específicas. Isso pode aumentar as conversões de formulário também.
- Torne os teclados intuitivos. Se um campo de formulário for apenas para números, como números de cartão de crédito e números de telefone celular, deixe um teclado de discagem aparecer intuitivamente. Você pode reduzir erros e melhorar a experiência do usuário dessa forma.
- Mova os campos não preenchidos do formulário para cima na tela. Faça formulários para rolar até o próximo campo de formulário vazio, assim que o usuário preencher um campo. Permitir que os campos do formulário role para cima automaticamente para revelar o seguinte campo de formulário não preenchido reduz o esforço e aumenta a taxa de conclusão do formulário.
Automatize a entrada de dados com recursos visuais
Para este recurso, você deseja usar pesquisa de endereço, sugestão automática e detecção automática para ajudar seus usuários a preencher formulários e concluir atividades de entrada de dados mais rapidamente.
Os usuários do seu aplicativo podem indicar seus endereços mais rapidamente usando o recurso de busca de endereços. Plataformas como Google Places e USPS oferecem APIs abertas que podem ajudá-lo com essa finalidade.
As sugestões automáticas estão por toda parte. Você os conhece. O Google as usa para sugerir consultas de pesquisa antes que você termine de digitar sua frase de pesquisa, e seu telefone as usa para sugerir palavras para recursos de correção automática.
Designers experientes usam esse recurso para ajudar os pesquisadores a encontrar produtos mais rapidamente em suas lojas de comércio eletrônico. A detecção automática ajuda o usuário a verificar se os dados inseridos estão corretos. Por exemplo, seu cliente pode ver o tipo de cartão de crédito que inseriu durante a finalização da compra.
Considerações finais sobre erros de interface do usuário e UX
Sem dúvida, esta é a seção mais longa aqui. Mas é assim por um motivo. A maioria dos erros de designer e desenvolvedor vêm de erros de interface do usuário e experiência do usuário.
Mais um grande erro de experiência do usuário é não priorizar para pesquisa Magento. Torne o conteúdo do aplicativo altamente pesquisável e a interface amigável para pesquisa.
Por fim, torne o aplicativo seguro, ou nada mais funcionará. Os usuários estão mais preocupados com a segurança do que com qualquer outra coisa ao comprar por meio de seu dispositivo móvel. Seus usuários não devem ter que adivinhar se seus dados estão seguros ou não. Proteção e segurança devem ser escritas em todo o aplicativo. Então você quer:
- Use emblemas de confiança
- Aplicar símbolos de bloqueio
- Use palavras de segurança como "Seguro" e "Criptografado" em toda a experiência do comprador
- Aproveite a psicologia da cor
- Ter um SSL válido
Portanto, como você é o responsável por manter os dados do cliente seguros, mais do que qualquer coisa, certifique-se de ir mais longe com a segurança e a proteção de dados, especialmente se quiser evitar multas ou processos judiciais enormes.
2. Não construir para iOS e Android nem ter um PWA
Você pode ter motivos genuínos para focar em uma plataforma, e isso é bom se for bom para o seu negócio. Mas alguns designers e desenvolvedores de aplicativos Magento que optam por se concentrar em apenas uma plataforma não têm um caso de negócios para suas decisões.
Idealmente, você deseja construir para acomodar o crescimento e permitir que seus usuários comprem em qualquer lugar que se sintam confortáveis. Portanto, crie para mais de uma plataforma. Afinal, ter seu aplicativo no iOS e Android é suficiente na maioria dos casos. Quase todo mundo usa essas duas plataformas móveis.
Deseja pegar o seu jogo e seguir para uma abordagem mais moderna? Mova-se em uma direção diferente e escolha a favor de PWAs em vez de aplicativos nativos. Por serem rápidos, fáceis de usar e com recursos excepcionais de um aplicativo nativo sem a necessidade de realmente fazer download, os aplicativos da web progressivos são atualmente a próxima grande novidade no M-Commerce.
3. Teste de usuário insatisfatório
Testando foi como LukeW Ideation + Design descobriu o tipo de formulário que converte melhor. Se você ignorar o teste do usuário, poderá otimizar o conteúdo infinitamente e sem nada para mostrar para ele.
Alguns designers e desenvolvedores de aplicativos móveis Magento desconsideram os testes de usuários. Mas públicos diferentes têm necessidades e preferências exclusivas. Os testes ajudam você a descobrir o que seu público deseja e espera. Portanto, considere investir algum tempo em testes.
4. Fraca experiência de check-out
Uma grande parte dos casos de abandono de carrinho acontece logo na etapa de checkout do pedido. Uma grande vergonha. Mencionar os erros da experiência de checkout que podem custar muito a sua empresa incluem:
- Um processo de checkout opressor. Ter um processo de checkout longo e complicado.
- Escondendo o valor do carrinho. Obscurecer o custo total do pedido enquanto o usuário faz compras prejudicará suas vendas. O mesmo vale para taxas ocultas.
- Baixa confiança. Não mostrando confiabilidade (emblemas de segurança, ícones de bloqueio e outras falhas psicológicas). Quem quer comprar de um aplicativo ou loja potencialmente perigoso? Observe que “perigo potencial” é perigo suficiente.
- Criação de conta forçada. Forçar os usuários a criar uma conta antes de finalizarem a compra. Em um estudo, 60% dos participantes tiveram dificuldade em encontrar o Check-out de Convidado de um aplicativo. Facilite a compra de você, não force os clientes em potencial a fazerem o que eles não querem.
- Pagamento lento do Magento e adicionar ao carrinho. Se demorar muito para que as etapas sejam processadas, há uma grande chance do seu cliente sair da loja sem comprar nada.
- Aplicativo com erros. Se sua loja apresenta erros ou está quebrando, você está incentivando seus compradores em potencial a sair. Então, conserte se precisar e faça rápido.
- Métodos de pagamento limitados. Forneça várias opções de pagamento, no final do dia, é do seu interesse tornar conveniente para as pessoas pagarem a você. Isso não deve ser motivo para não concluir o pedido.
Como você pode imaginar, o perigo é imenso. Em outras palavras, de cada dez compradores que visitam um site de comércio eletrônico, sete não compram. Mas um design melhor de checkout leva a um aumento de 35% nas taxas de conversão. Isso é algo para se pensar.
Aprenda como otimizar os pagamentos móveis em nosso guia.
5. Velocidade de carregamento
Por último, mas não menos importante, de acordo com um estudo do Google / Verto, nos Estados Unidos, os profissionais de marketing concordam que aumentar a velocidade de seus sites e aplicativos móveis melhorou suas taxas de conversão em 15%. Essa estatística não deve ser uma surpresa, pois as páginas da web para celular demoram muito mais para carregar em comparação com as páginas para desktop. Portanto, compactar o código do seu aplicativo e os pesos dos arquivos pode melhorar seus lucros de forma mensurável.
Saiba mais sobre a velocidade do site e como melhorá-la aqui.
Conclusão
O design determina o sucesso do negócio. Nas palavras dos pesquisadores do Baymard Institute cujo estudo foi mencionado no guia,
“Nossa pesquisa sugere que o site de comércio eletrônico médio pode melhorar sua taxa de conversão em 35% somente por meio de melhorias no design do processo de checkout.”
Portanto, se você está cometendo ou já cometeu algum desses erros de design e desenvolvimento de aplicativos móveis Magento, poderá corrigi-los. As chaves estão em suas mãos. Usa-os.
Biografia do autor:

Alex Husar , CTO da Onilab com mais de 8 anos de experiência em Magento e Salesforce. Ele se formou na Czech Technical University e obteve o título de bacharel em Engenharia de Software de Computação. A experiência de Alex inclui habilidades de desenvolvimento full-stack e uma forte capacidade de fornecer orientação crítica de projeto para toda a equipe.
Curioso sobre as principais tendências de comércio eletrônico para 2020?
Eles estão listados em nosso e-book gratuito: obtenha a revisão final de TODAS as tendências de comércio eletrônico em 2020 para conhecê-los todos. 2020 já está aqui - melhor obter sua cópia o mais rápido possível