Karşılaştığımız En Önemli Magento Mobil Uygulama Tasarım ve Geliştirme Hataları
Yayınlanan: 2020-10-30Küresel e-ticaret 2019'da 3,54 trilyon dolar yaptı ve 2022'de 6,54 trilyon dolara ulaşacak. Beklediğiniz gibi, bilgili web yöneticileri bu pastadan bir parça istiyor ve tedavi için birinci sınıf e-ticaret platformlarına bahis yapıyorlar.
Bu gönderide, sizi Magento 2 ile tanıştıracağız ve neden e-Ticaret'te sıklıkla seçildiğini anlatacağız. Platformda uygulama geliştirme sırasında meydana gelen tipik gözden kaçmalarda size yol göstereceğiz ve nelerden kaçınmanız gerektiğine dair ipuçları vereceğiz. tasarım bloğuna gelince.
Bu yazıda ne bulacaksınız?
Magento 2 Hakkında Birkaç Söz
Magento Geliştirme ve Uygulama Tasarımında Sıklıkla Meydana Gelen Hatalar
1. Doldurulmuş Kullanıcı Arayüzü ve Kötü Kullanıcı Arayüzü
2. iOS ve Android için Oluşturmama veya PWA'ya Sahip Olmama
3. Kötü Kullanıcı Testi
4. Kötü Ödeme Deneyimi
5. Yükleme Hızı
Çözüm
Kulağa iyi geliyor? Hadi dalalım!
Magento 2 Hakkında Birkaç Söz
Magento, bugün itibariyle en yaygın kullanılan e-ticaret yazılım platformu olmasa da, Magento geliştirme hizmetleri şu anda talepte bir artış yaşıyor. Yeni başlayanlar için, platform son derece özelleştirilebilir ve temel olarak, özellikle mağaza karmaşık ve büyük ölçekliyse, belirli iş ihtiyaçları etrafında "oyulabilir". Üstelik platform, emsallerinden üç kat daha hızlı büyüyor. Magento'nun ilk sürümünün desteğinin 2020'nin ortalarında sona ermesiyle birlikte, platformun ikinci sürümüne geçişin zorlu süreci kaçınılmazdır.
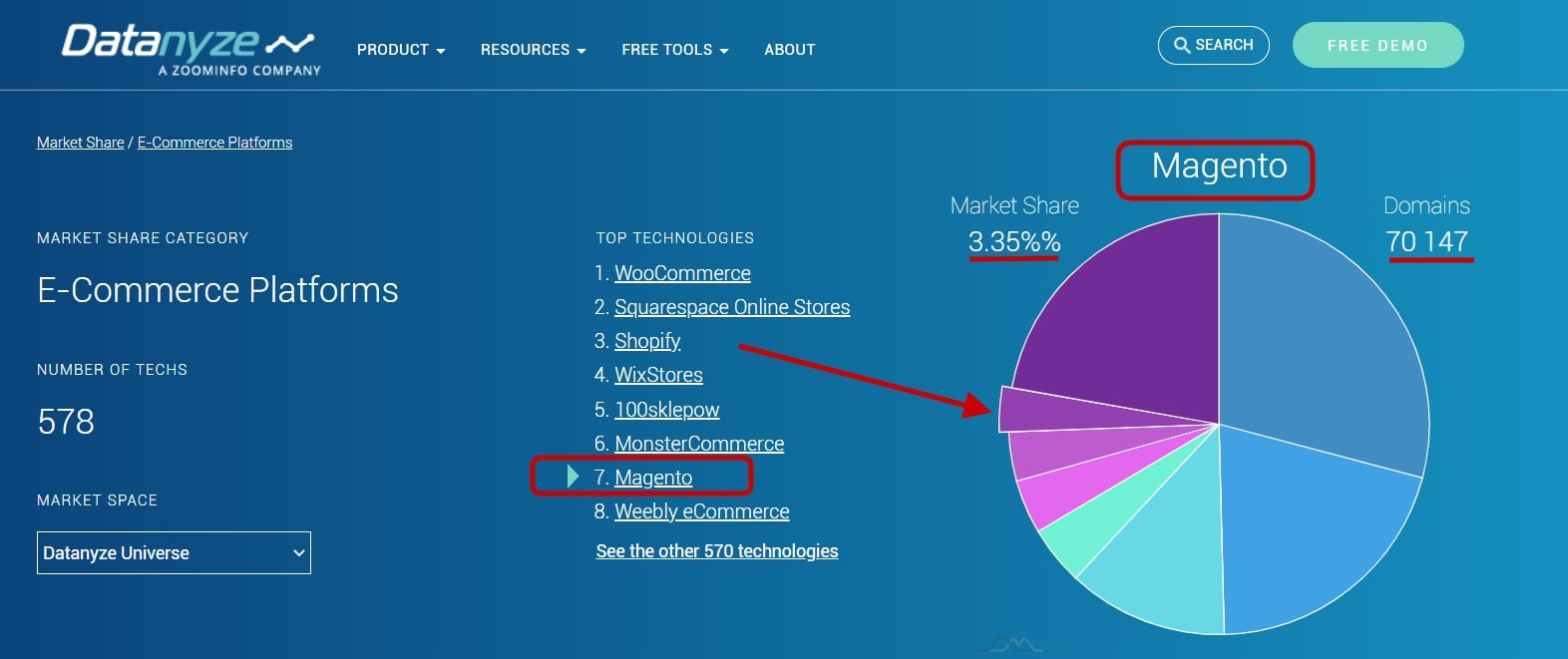
Datanyze'ye göre ve aşağıdaki ekran görüntüsünde görüldüğü gibi Magento, pazar payı ve alan numarası açısından diğer platformların arkasında duruyor. Şu anda WooCommerce, Squarespace ve Shopify'ın gerisindedir, 70 binden fazla alan adı ile pazar payı yüzdesi %3.35'tir.
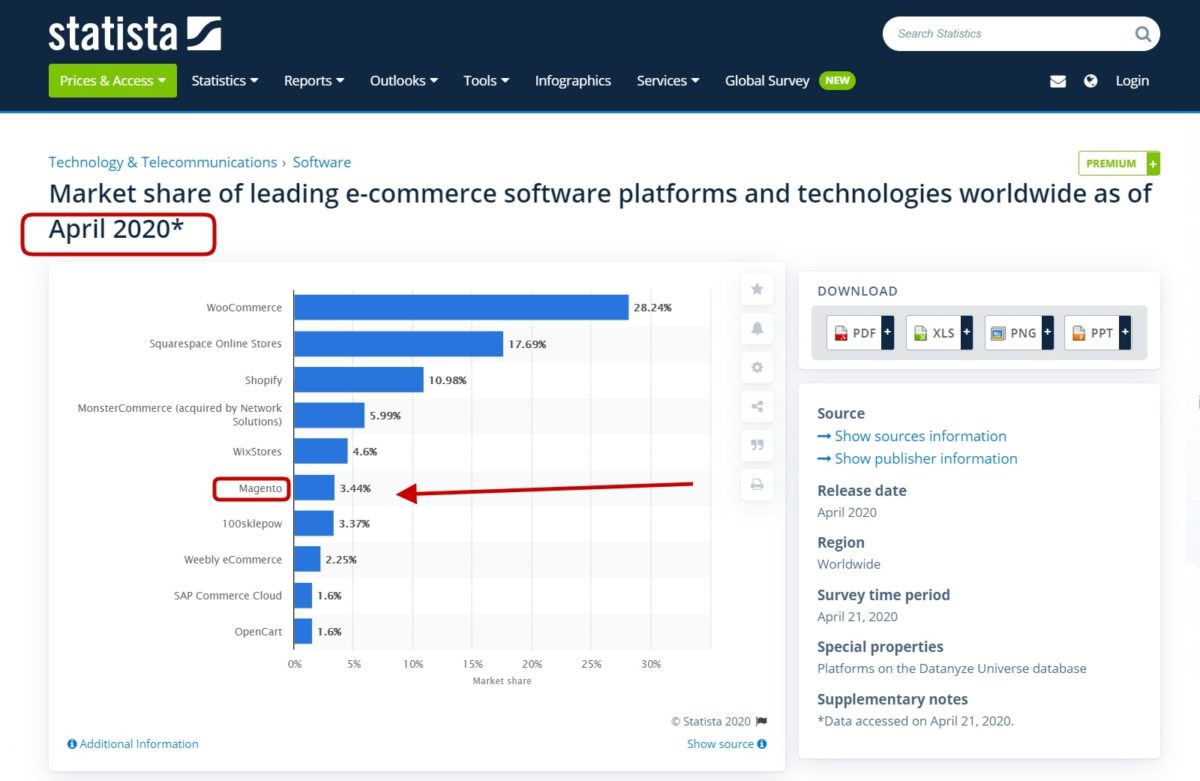
Statista tarafından toplanan diğer veriler, 2020 baharı itibariyle Magento'nun %3.44 pazar payı ile dünyanın önde gelen e-ticaret platformları arasında 6. sırada olduğunu gösteriyor.
Ancak henüz listelerdeki konumu hakkında sonuçlara varmak için acele etmeyin. 2016'dan 2020'ye kadar olan 4 yıllık süre boyunca, Magento'nun tüccar tabanı %200 oranında büyümüştür. Sadece 2017'den 2018'e kadar %100 büyüdüğünü düşünürsek bu oldukça etkileyici. Dahası, Magento'nun en iyi B2B e-Ticaret platformları arasında olduğunu belirtmekte fayda var.
Ve zaten kısaca bahsedildiği gibi, "standart" şablon tasarımlarına bağlı kalmak istemeyen büyük ve son derece özelleştirilebilir mağazalar için harika bir eşleşme. Evet, bu nedenle bu, profesyonel geliştiricilerin ve tasarımcıların mağazayı inşa etmek için çalışma kapsamını ima eder (hazır sürükle ve bırak bloklarını değiştirmek yerine).
Bu nedenle, hem Magento 1 hem de Magento 2'deki uzun yıllara dayanan geliştirme sürecine geri dönersek, bir Magento projesini başarılı kılmak için ne yapılmaması gerektiği hakkında konuşmak istiyoruz.
Magento Geliştirme ve Uygulama Tasarımında Sıklıkla Meydana Gelen Hatalar
Magento geliştirme, uygun tasarımlar oluşturmak için güçlü teknik beceriler ve navigasyon ilkelerinin çok kapsamlı bir şekilde anlaşılmasını gerektirir. Bu nedenle, herkes platformla pembeye sahip değil. Magento mobil uygulama geliştiricileri ve tasarımcıları, dönüşümlere ve kârlara mal olan hatalar yapıyorlar. Şimdi bu hataları ve nasıl düzeltilebileceklerini inceleyelim.
1. Doldurulmuş Kullanıcı Arayüzü ve Kötü Kullanıcı Arayüzü
Karmaşık öğeler, daha başlamadan Magento mobil uygulama tasarımınızı öldürebilir. Bu nedenle, tasarımı basit tutun.
İnternet üzerinden alışveriş yaparken, insanlar mobilde yaklaşık dört dakika harcıyor. Ancak masaüstünde beş dakika veya daha fazla zaman harcıyorlar. Bu nedenle, potansiyel bir müşteri üzerinde iz bırakmak için minimum zamanınız var. Dağınıklıkla şansınızı öldürmeyin.
Elbette, mülayim bir tasarım yaratmak istemezsiniz. Bu da ters etki yapıyor. Bazı şeyleri dengelemeniz gerekiyor. Özellikle, uygulama kullanıcılarınızın onları satın alma işlemine yönlendiren etkileşimli bir deneyim yaşamasını istiyorsunuz.
Peki, dengeyi nasıl sağlarsınız? Etkileşimli bir kullanıcı arayüzünü nasıl elde eder ve dağınıklığı nasıl önlersiniz? Tıklamayı alan kullanıcı deneyimlerini nasıl tasarlarsınız?
İşte kullanabileceğiniz birkaç sektörel en iyi uygulama.
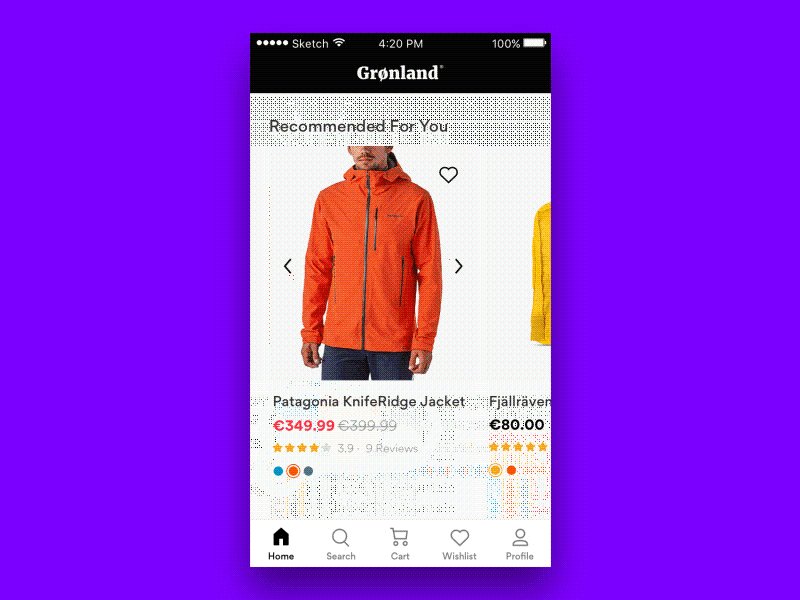
Tasarım Çift Dokunmayı ve Kıstırarak Yakınlaştırmayı Desteklemelidir
Bir çalışmada, Baymard Enstitüsü aşağıdakileri buldu:
"E-Ticaret sitelerinin yüzde 40'ı çift dokunma veya görüntü sıkıştırma gibi yakınlaştırma özellikleri sunmuyordu."
Sonuç olarak, bu web siteleri yüksek hemen çıkma oranları yaşadı. Araştırmaya göre, ürün görsellerinin yakın çekim versiyonlarını veren, ancak yakınlaştırma hareketlerini desteklemeyen siteler bile, düşük dönüşümlerden muzdaripti.
Başka bir sorun, düşük çözünürlüklü görüntüler kullanmaktır. Kullanıcılar ürünün ayrıntılarını göremediği için hiçbir şeye eşit değildirler. Resimler yüksek kaliteli ve boyutları açısından optimize edilmişse doğru yoldasınız.
Dahası, uzman Magento geliştiricileri ve mobil uygulama tasarımcıları, yakınlaştırma özelliklerinin mevcut olduğunu açıkça belirtiyor. Baymard Enstitüsü araştırması, özelliği sunan uygulamaların yüzde 50'sinin yaptıklarını belirtmediğini buldu.
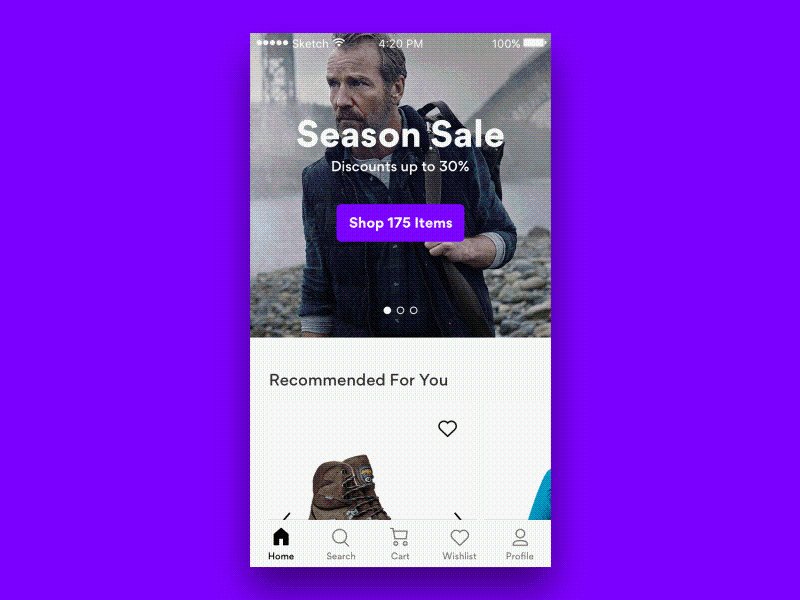
"Ürünü Kaydet" veya "Alışveriş Sepetini Kaydet" Özelliğini Destekleyin
M-Ticaret satışlarına ilişkin 2020 Oberlo istatistiklerine göre, yalnızca mobil cihazlardan yapılan satışların sayısı artmaya devam ediyor, bu aşağıdaki ekran görüntüsünde açıkça görülüyor.
Bir çevrimiçi mağazaya en fazla trafiği mobil cihazlar çekse de, alıcılar satın alma işlemini tamamlamak için genellikle masaüstü bilgisayarlarına dönerler. "Öğeleri Kaydet" veya "İstek Listesi" özelliğinin devreye girdiği yer burasıdır.
Magento e-Ticaret uygulamanıza “Sepeti Kaydet” özelliğini (Sürekli Alışveriş Sepeti olarak da adlandırılır) eklemek birçok durumda kullanışlı olabilir. Bazen alışveriş yapanlar henüz satın almaya hazır olmadıklarından, sepeti sonraya saklamak isterler. Ayrıca, bu alışveriş yapan kişilere alışverişlerini tamamlamaları için belirli aralıklarla hatırlatma e-postaları göndermek de istersiniz. Dahası, onları ödeme adımlarını tamamlamaya teşvik etmek için masaüstü sürümüne bir hatırlatma ekranı koymak mantıklıdır.
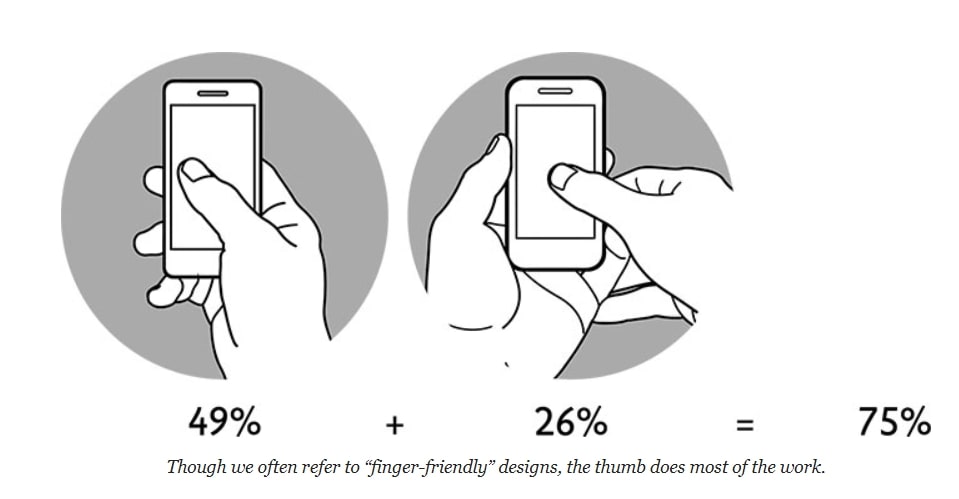
Başparmak için Tasarım
Cep telefonu kullanıcılarının yaklaşık yüzde 75'i, cihazlarıyla etkileşim kurarken baş parmaklarına güveniyor. Bu nedenle, mobil site tasarımınız bu kullanıcı davranışıyla uyumlu olmalıdır.
Başparmağa odaklanarak tasarım yapmak, dönüşümü artırır, kullanıcı etkileşimini iyileştirir ve gezinmeyi kolaylaştırır. Bu, aşamalı web uygulaması tasarımınız üzerinde çalışırken iki kat daha önemlidir.

Alistapart'tan ekran görüntüsü
Dahası, tasarımınızın kritik kullanıcı öğelerini "Başparmak Bölgesi"nin Doğal alanına yerleştirmesini istiyorsunuz. Kullanıcılarınız, uygulamanızda yapmak istediğiniz hiçbir şeye erişmekte zorluk çekmemelidir.

Smashing Magazine'den ekran görüntüsü
Bu kullanıcı davranışı, Magento mobil uygulama tasarımınızı dağıtmanın bir başka nedenidir. Kullanıcıların, cep telefonlarını kullanma biçimleriyle uyumlu olduğu için aynı anda yalnızca birkaç şeye odaklanmasını istiyorsunuz. Bu noktada, mobil cihazların boyutunun sürekli olarak büyüdüğünü unutmayın. Bu nedenle, butonları, menü listelerini ve diğer öğeleri mobil ekranın altına yakın yerleştirmek yaygın bir uygulama olarak kabul edilir.
Kullanıcı Deneyimini Artırmak için Mikro Etkileşimlerden Yararlanın
Mikroetkileşimleri kullanmayla ilgili bu nokta, başparmak için tasarlamayla ilgili bir öncekine dayanmaktadır.
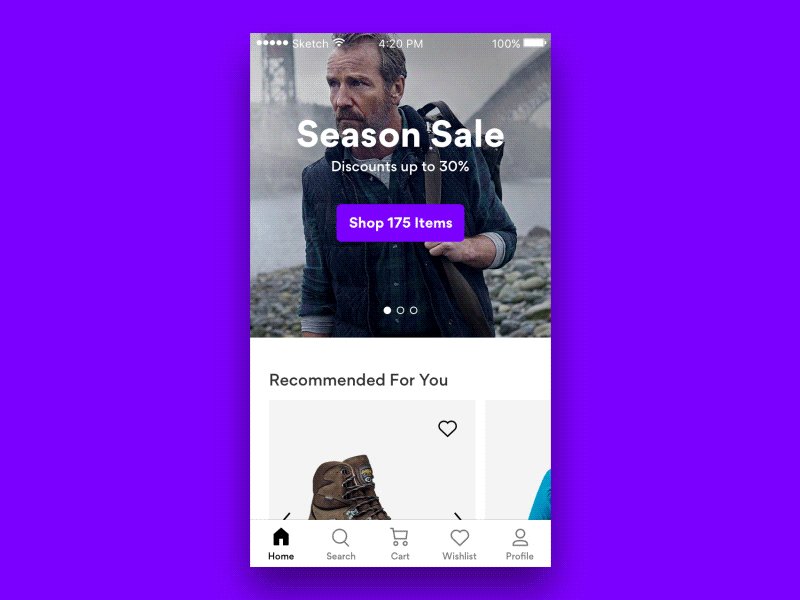
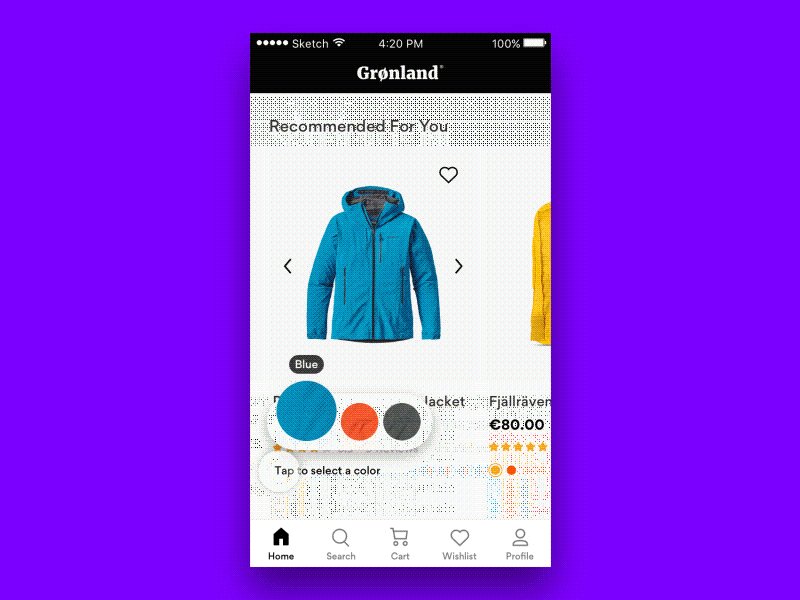
Yukarıdaki videoya bakın. İşte mikro etkileşimler iş başında. Bir kullanıcı, ürünün farklı bir renk, boyut, ekstra bir özellik vb. ile nasıl göründüğünü görmek ister. Mikro etkileşimler, alıcıların fazla çaba harcamadan ürünü eksiksiz olarak deneyimlemelerine yardımcı olur.
Ancak bu tür bir kullanıcı deneyimi ürün özellikleriyle bitmiyor. Alıcılar, bir ürünü kolayca değerlendirebilir, beğenebilir veya karşılaştırabilirlerse mikro etkileşimlerin avantajlarından yararlanabilirler.
Buradaki amaç, kullanıcıya mümkün olan en sezgisel deneyimi sağlamaktır.
UX En İyi Uygulamalarıyla Eşleşen Formlar Oluşturun
Birçok Magento mobil uygulama tasarımcısı ve geliştiricisi, form öğelerine dikkat etmez. Şaşırtıcı olmayan bir şekilde, dönüşümlerine zarar verir.

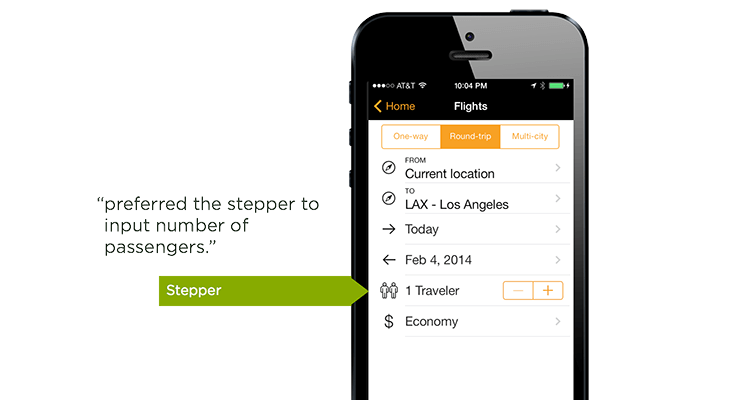
Örneğin, çoğu geliştirici formlarında hala açılır menüler kullanır. Ancak bir kullanıcı testi çalışması, stepper'ların formlarda daha iyi çalıştığını gösteriyor.
Orada bitmiyor. Form tasarımları için birkaç diğer en iyi UX uygulaması:
- Kısa tut. Kullanıcıların doldurması gereken veya hatta gördükleri form alanlarının sayısını sınırlayın. Kullanıcıların manuel olarak doldurmasına gerek kalmadan fazladan veri toplamak istiyorsanız görünmez otomatik doldurmayı etkinleştirebilirsiniz.
- Form alanı etiketlerini form alanlarının üzerine yerleştirin. Kullanıcılarınız etiketleri daha kolay görür ve hata olasılığını azaltır.
- Kısa açıklayıcılar kullanın. Kullanıcılara neden belirli bilgileri topladığınızı anlatmak için küçük açıklayıcılar kullanın. Bunu yapmak, form dönüşümlerini de artırabilir.
- Klavyeleri sezgisel hale getirin. Bir form alanı, kredi kartı numaraları ve cep telefonu numaraları gibi yalnızca sayılar içinse, sezgisel olarak bir tuş takımının görünmesine izin verin. Bu şekilde hataları azaltabilir ve kullanıcı deneyimini iyileştirebilirsiniz.
- Doldurulmamış form alanlarını ekranın yukarısına taşıyın. Kullanıcı bir alanı doldurduğunda, sonraki boş form alanına kaydırmak için formlar oluşturun. Aşağıdaki doldurulmamış form alanını ortaya çıkarmak için form alanlarının otomatik olarak yukarı kaydırılmasına izin vermek, çabayı azaltır ve form tamamlama oranınızı artırır.
Görsellerle Veri Girişini Otomatikleştirin
Bu özellik için, kullanıcılarınızın formları doldurmasına ve veri girişi etkinliklerini daha hızlı tamamlamasına yardımcı olmak için adres arama, otomatik öneri ve otomatik algılamayı kullanmak istiyorsunuz.
Uygulama kullanıcılarınız, adres arama özelliğini kullanarak adreslerini daha hızlı belirtebilir. Google Rehber ve USPS gibi platformlar, bu amaç için size yardımcı olabilecek açık API'ler sunar.
Otomatik öneriler her yerdedir. Onları biliyorsun. Google bunları, siz arama ifadenizi yazmayı bitirmeden önce arama sorguları önermek için kullanır ve telefonunuz bunu, otomatik düzeltme özellikleri için size kelime önermek için kullanır.
Deneyimli tasarımcılar, arama yapanların e-ticaret mağazalarında ürünleri daha hızlı bulmasına yardımcı olmak için bu özelliği kullanır. Otomatik algılama, kullanıcınızın girdiği verilerin doğru olduğunu doğrulamasına yardımcı olur. Örneğin, müşteriniz ödeme sırasında girdiği kredi kartı türünü görebilir.
UI ve UX Hataları Üzerine Son Düşünceler
Şüphesiz bu, buradaki en uzun bölüm. Ama bir sebepten dolayı böyle. Çoğu tasarımcı ve geliştirici hatası, Kullanıcı Arayüzü ve Kullanıcı Deneyimi hatalarından kaynaklanır.
Bir başka büyük kullanıcı deneyimi hatası, Magento araması için öncelik vermemektir. Uygulamanın içeriğini yüksek oranda aranabilir ve arayüzü arama dostu hale getirin.
Son olarak, uygulamayı güvenli hale getirin, yoksa başka hiçbir şey işe yaramaz. Kullanıcılar, mobil cihazları üzerinden alışveriş yaparken güvenlik konusunda her şeyden daha fazla endişe duyarlar. Kullanıcılarınız, verilerinin güvenli olup olmadığını tahmin etmek zorunda kalmamalıdır. Güvenlik ve güvenlik, uygulamanın her yerine yazılmalıdır. Yani:
- Güven rozetleri kullanın
- Kilit sembollerini uygula
- Müşteri deneyimi boyunca "Güvenli" ve "Şifreli" gibi güvenlik kelimeleri kullanın
- Renk psikolojisinden yararlanın
- Geçerli bir SSL'ye sahip olun
Bu nedenle, müşteri verilerini güvende tutmaktan her şeyden çok siz sorumlu olduğunuz için, özellikle büyük para cezalarından veya davalardan kaçınmak istiyorsanız, güvenlik ve veri güvenliği konusunda ekstra yol kat ettiğinizden emin olun.
2. iOS ve Android için Oluşturmama veya PWA'ya Sahip Olmama
Tek bir platforma odaklanmak için gerçek nedenleriniz olabilir ve işiniz için iyiyse sorun değil. Ancak, yalnızca bir platforma konsantre olmayı seçen bazı Magento uygulama tasarımcıları ve geliştiricileri, kararları için bir iş gerekçesine sahip değildir.
İdeal olarak, büyümeye uyum sağlamak ve kullanıcılarınızın kendilerini rahat hissettikleri her yerde alışveriş yapmalarına izin vermek için inşa etmek istersiniz. Bu nedenle, birden fazla platform için oluşturun. Sonuçta, uygulamanızın iOS ve Android'de olması çoğu durumda yeterlidir. Hemen hemen herkes bu iki mobil platformu kullanıyor.
Oyununuzu alıp daha modern bir yaklaşıma geçmek ister misiniz? Farklı bir yöne gidin ve yerel uygulamalar yerine PWA'ları tercih edin. Hızlı, kullanıcı dostu ve gerçekten indirilmeye gerek kalmadan yerel bir uygulamanın olağanüstü özelliklerine sahip olan progresif web uygulamaları şu anda M-Ticaret'teki bir sonraki büyük şeydir.
3. Kötü Kullanıcı Testi
Test, LukeW Ideation + Design'ın daha iyi dönüşüm sağlayan form türünü nasıl keşfettiğiydi. Kullanıcı testini göz ardı ederseniz, içeriği sonsuz ve gösterilecek hiçbir şey olmadan optimize edebilirsiniz.
Bazı Magento mobil uygulama tasarımcıları ve geliştiricileri, kullanıcı testlerinde indirim yapmaktadır. Ancak farklı kitlelerin benzersiz ihtiyaçları ve tercihleri vardır. Test etme, hedef kitlenizin ne istediğini ve beklediğini öğrenmenize yardımcı olur. Bu nedenle, testlere biraz zaman ayırmayı düşünün.
4. Kötü Ödeme Deneyimi
Alışveriş sepetini terk etme vakalarının büyük bir kısmı, siparişin ödeme adımında gerçekleşir. Büyük utanç. İşletmenize çok pahalıya mal olabilecek ödeme deneyimi hatalarından bahsetmek şunları içerir:
- Ezici bir ödeme süreci. Uzun ve karmaşık bir ödeme sürecine sahip olmak.
- Sepetin değerini gizleme. Kullanıcı alışveriş yaparken toplam sipariş maliyetinizi gizlemek satışlarınıza zarar verir. Aynı şey gizli ücretler için de geçerlidir.
- Düşük güven. Güvenilirlik göstermemek (güvenlik rozetleri, kilit simgeleri ve diğer psikolojik hatalar). Kim potansiyel olarak tehlikeli bir uygulama veya mağazadan satın almak ister? “Potansiyel tehlikenin” yeterli tehlike olduğuna dikkat edin.
- Zorunlu hesap oluşturma. Kullanıcıları ödeme yapmadan önce bir hesap oluşturmaya zorlama. Bir çalışmada, katılımcıların yüzde 60'ı bir uygulamanın Misafir Ödemesini bulmakta zorlandı. Sizden satın almayı kolaylaştırın, potansiyel müşterileri istemediklerini yapmaya zorlamayın.
- Yavaş Magento ödeme ve sepete ekleme. Adımların işlenmesi çok uzun sürerse, müşterinizin mağazadan hiçbir şey satın almadan ayrılma olasılığı çok yüksektir.
- Buggy uygulaması. Mağazanızda hatalar varsa veya çöküyorsa, potansiyel alıcılarınızı ayrılmaya teşvik ediyorsunuz. Bu yüzden, gerekirse düzeltin ve hızlı yapın.
- Sınırlı ödeme yöntemleri. Birden fazla ödeme seçeneği sunun, günün sonunda, insanların size ödeme yapmasını kolaylaştırmak sizin yararınızadır. Bu, siparişi tamamlamamak için bir neden olmamalıdır.
Tahmin edebileceğiniz gibi, tehlike çok büyük. Başka bir deyişle, bir e-ticaret sitesini ziyaret eden her on müşteriden yedisi alışveriş yapmıyor. Ancak daha iyi ödeme tasarımı, dönüşüm oranlarında yüzde 35'lik bir artış sağlar. Bu düşünce için bir besindir.
Kılavuzumuzda mobil ödemeleri nasıl optimize edeceğinizi öğrenin.
5. Yükleme Hızı
Son olarak, ABD'de Google/Verto tarafından yapılan bir araştırmaya göre, pazarlamacılar mobil sitelerinin ve uygulamalarının hızını artırmanın dönüşüm oranlarını %15 artırdığını kabul ediyor. Mobil web sayfalarının yüklenmesi masaüstü sayfalara kıyasla çok daha uzun sürdüğü için bu istatistik şaşırtıcı gelmemelidir. Bu nedenle, uygulamanızın kodunu ve dosya ağırlıklarını sıkıştırmak, kârınızı ölçülebilir şekilde artırabilir.
Web sitesi hızı ve nasıl iyileştirileceği hakkında daha fazla bilgiyi buradan öğrenin.
Çözüm
Tasarım, iş başarısını belirler. Kılavuzda araştırmalarına yer verilen Baymard Enstitüsü araştırmacılarının ifadesiyle,
"Araştırmamız, ortalama bir e-ticaret sitesinin, yalnızca ödeme sürecindeki tasarım iyileştirmeleriyle dönüşüm oranını %35 artırabileceğini gösteriyor."
Dolayısıyla, bu Magento mobil uygulama tasarım ve geliştirme hatalarından herhangi birini yapıyorsanız veya yaptıysanız, bunları düzeltebilirsiniz. Anahtarlar senin elinde. Onları kullan.
Yazar biyografisi:

Alex Husar , Magento ve Salesforce'ta 8+ yıllık deneyime sahip Onilab CTO'su. Çek Teknik Üniversitesi'nden mezun oldu ve Bilgisayar Yazılım Mühendisliği alanında lisans derecesi aldı. Alex'in uzmanlığı, hem tam kapsamlı geliştirme becerilerini hem de tüm ekibe proje açısından kritik rehberlik sağlama konusunda güçlü bir yeteneği içerir.
2020 için En İyi E-Ticaret Trendlerini mi merak ediyorsunuz?
Ücretsiz e-kitabımızda listelenmiştir: Hepsini tanımak için TÜM 2020 E-Ticaret Trendlerinin Nihai İncelemesini edinin. 2020 zaten burada - en kısa sürede kopyanızı alsanız iyi olur