I principali errori di progettazione e sviluppo di app per dispositivi mobili Magento che continuiamo a riscontrare
Pubblicato: 2020-10-30L'eCommerce globale ha fatto $ 3,54 trilioni nel 2019 e raggiungerà $ 6,54 trilioni entro il 2022. Come prevedibile, i webmaster esperti vogliono una fetta di quella torta e scommettono su piattaforme di eCommerce di prim'ordine per il trattamento.
In questo post ti presenteremo Magento 2 e perché viene spesso scelto nell'eCommerce, ti guideremo attraverso le sviste tipiche che si verificano nel corso dello sviluppo dell'applicazione sulla piattaforma, oltre a darti consigli su cosa evitare quando si tratta del blocco di progettazione.
Cosa troverai in questo articolo?
Qualche parola su Magento 2
Spesso si verificano errori con lo sviluppo Magento e la progettazione di app
1. Interfaccia utente piena e UX scadente
2. Non creare per iOS e Android né avere una PWA
3. Scarso test utente
4. Scarsa esperienza di pagamento
5. Velocità di caricamento
Conclusione
Suona bene? Immergiamoci!
Qualche parola su Magento 2
Sebbene Magento non sia la piattaforma software di eCommerce più comunemente utilizzata ad oggi, tuttavia, i servizi di sviluppo Magento stanno attualmente riscontrando un aumento della domanda. Per cominciare, la piattaforma è altamente personalizzabile e può essere sostanzialmente "scolpita" attorno alle specifiche esigenze aziendali, soprattutto se il negozio è complesso e su larga scala. Inoltre, la piattaforma sta crescendo tre volte più velocemente dei suoi pari. Per non parlare del fatto che con la cessazione del supporto della prima versione di Magento a metà del 2020, il duro processo di migrazione alla seconda versione della piattaforma è semplicemente inevitabile.
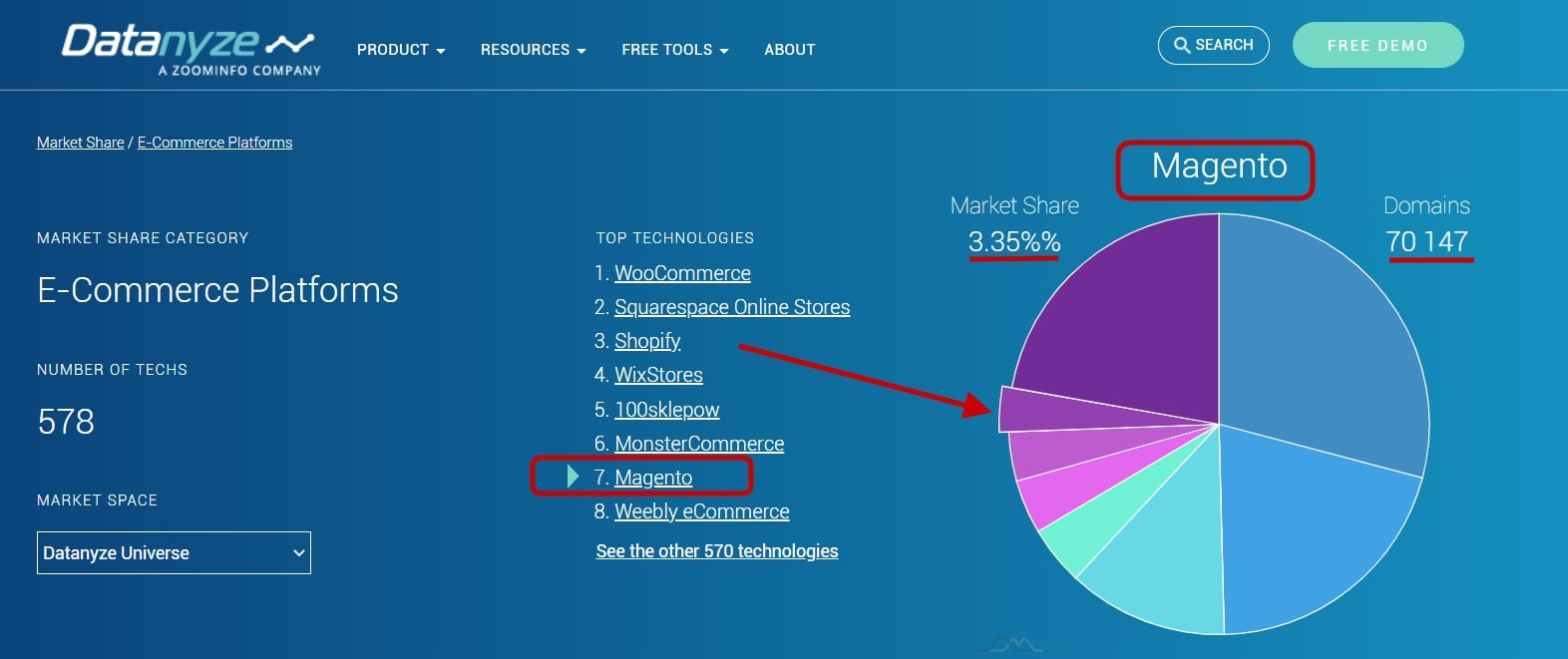
Secondo Datanyze e come si vede nello screenshot qui sotto, Magento è dietro ad altre piattaforme in termini di quota di mercato e numero di dominio. Attualmente è dietro WooCommerce, Squarespace e Shopify, la sua percentuale di quota di mercato è del 3,35% con oltre 70 mila domini.
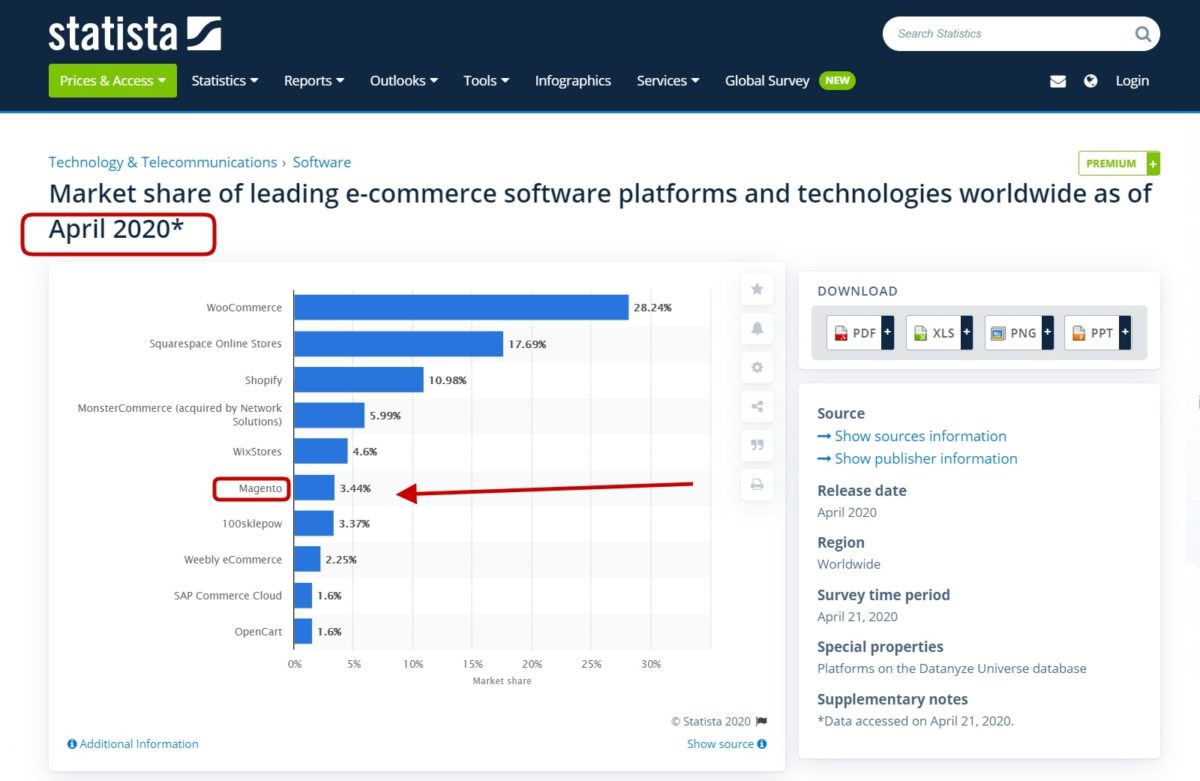
Altri dati raccolti da Statista suggeriscono che a partire dalla primavera 2020, Magento detiene la sesta posizione tra le principali piattaforme di eCommerce in tutto il mondo con una quota di mercato del 3,44%.
Ma non affrettarti ancora a trarre conclusioni sulla sua posizione nelle liste. Durante il periodo di 4 anni dal 2016 al 2020, la base mercantile di Magento è cresciuta di un enorme 200%. Il che è abbastanza impressionante se si considera che è cresciuto del 100% dal 2017 al 2018 solo. Inoltre, vale la pena notare che Magento è tra le migliori piattaforme di eCommerce B2B.
E come è stato già brevemente menzionato, è un'ottima combinazione per negozi grandi e altamente personalizzabili che non vogliono attenersi ai modelli di modelli "standard". Sì, questo implica quindi l'ambito di lavoro di sviluppatori e designer professionisti per la creazione del negozio (al contrario di modificare i blocchi di trascinamento della selezione già pronti).
Ecco perché rifacendoci ai tanti anni di sviluppo sia su Magento 1 che su Magento 2 vorremmo parlare di cosa non fare per far sì che un progetto Magento abbia successo.
Spesso si verificano errori con lo sviluppo Magento e la progettazione di app
Lo sviluppo di Magento richiede forti competenze tecniche e una comprensione molto approfondita dei suoi principi di navigazione per creare progetti adatti. Pertanto, non tutti se la passano bene con la piattaforma. Gli sviluppatori e i designer di app per dispositivi mobili Magento stanno commettendo errori che costano loro conversioni e profitti. Esploriamo questi errori e come possono essere risolti.
1. Interfaccia utente piena e UX scadente
Gli elementi disordinati possono uccidere il design della tua app mobile Magento prima ancora di iniziare. Quindi, mantieni il design semplice.
Quando fanno acquisti online, le persone trascorrono circa quattro minuti sui dispositivi mobili. Ma trascorrono cinque minuti o più sul desktop. Quindi, hai il tempo minimo per lasciare il segno su un potenziale acquirente. Non uccidere le tue possibilità con il disordine.
Con tutti i mezzi, non vuoi creare un design blando. Anche questo è controproducente. Hai bisogno di bilanciare le cose. In particolare, desideri che gli utenti della tua app godano di un'esperienza interattiva che li porti a effettuare un acquisto.
Quindi, come si fa a trovare un equilibrio? Come si ottiene un'interfaccia utente interattiva ed evitare il disordine? Come si progettano esperienze utente che ottengono il clic?
Ecco alcune best practice del settore che puoi utilizzare.
Il design dovrebbe supportare il doppio tocco e lo zoom con le dita
In uno studio, il Baymard Institute ha scoperto quanto segue:
"Il 40% dei siti di e-commerce non offriva funzionalità di zoom come il doppio tocco o il pizzicamento delle immagini".
Di conseguenza, quei siti Web hanno registrato frequenze di rimbalzo elevate. Secondo lo studio, anche quei siti che fornivano versioni ravvicinate delle immagini dei loro prodotti, ma non supportavano i gesti di zoom, soffrivano di scarse conversioni.
Un altro problema è l'utilizzo di immagini a bassa risoluzione. Non sono uguali a niente in quanto gli utenti non possono vedere i dettagli del prodotto. Finché le immagini sono di alta qualità e ottimizzate in termini di dimensioni, sei sulla strada giusta.
Inoltre, gli esperti sviluppatori Magento e i progettisti di app mobili indicano chiaramente che sono presenti funzionalità di zoom. Lo studio del Baymard Institute ha rilevato che il 50 percento delle app che offrivano la funzione non indicava che lo facessero.
Supporta la funzione "Salva articolo" o "Salva carrello"
In base alle statistiche Oberlo del 2020 sulle vendite M-Commerce, il numero di vendite effettuate solo da dispositivi mobili continua a crescere, come si vede chiaramente nello screenshot qui sotto.
Sebbene i dispositivi mobili indirizzino la maggior parte del traffico verso un negozio online, gli acquirenti spesso tornano ai propri desktop per completare l'acquisto. È qui che entra in gioco una funzione "Salva elementi" o "Lista dei desideri".
La creazione della funzione "Salva carrello" (nota anche come Carrello perpetuo) nella tua app di eCommerce Magento può tornare utile in molti casi. Poiché a volte gli acquirenti non sono ancora pronti per l'acquisto, desiderano salvare il carrello per dopo. Vuoi anche inviare e-mail di promemoria a intervalli a questi acquirenti per completare i loro acquisti. Inoltre, ha senso inserire un promemoria sulla versione desktop per incoraggiarli a completare i passaggi di pagamento.
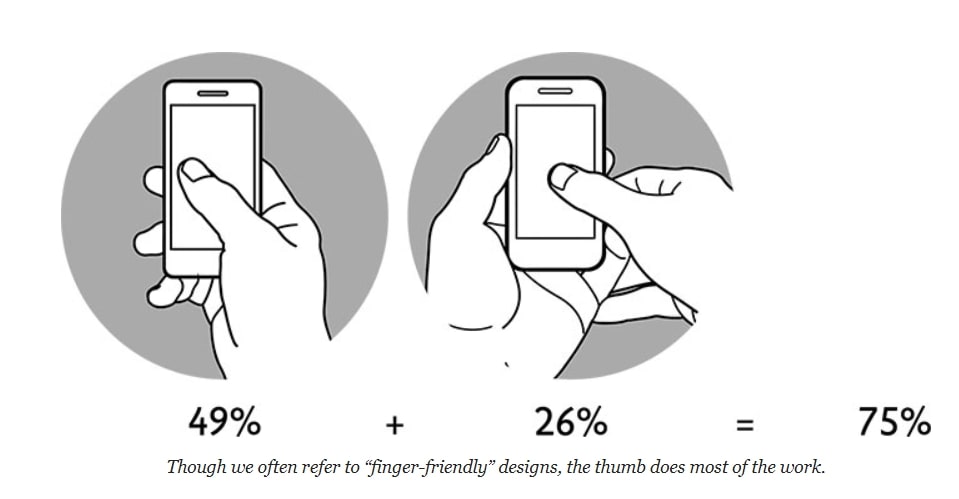
Design per il pollice
Circa il 75% degli utenti di telefoni cellulari fa affidamento sui pollici quando interagisce con i propri dispositivi. Quindi, il design del tuo sito per dispositivi mobili dovrebbe essere in linea con il comportamento dell'utente.
La progettazione incentrata sul pollice aumenta la conversione, migliora il coinvolgimento degli utenti e semplifica la navigazione. Questo è due volte più rilevante quando si lavora sul design della propria applicazione web progressiva.
Inoltre, vuoi che il tuo design inserisca elementi utente critici nell'area naturale della "Zona pollice". I tuoi utenti non dovrebbero avere difficoltà ad accedere a tutto ciò che vorresti fare sulla tua app.

Screenshot da Smashing Magazine
Questo comportamento dell'utente è un motivo in più per declutterare il design della tua app mobile Magento. Vuoi che gli utenti si concentrino solo su poche cose alla volta perché si allinea con il modo in cui usano i loro telefoni cellulari. A questo punto, tieni presente che le dimensioni dei dispositivi mobili aumentano continuamente. Questo è il motivo per cui posizionare pulsanti, elenchi di menu e altri elementi più vicino alla parte inferiore dello schermo mobile è considerata pratica comune.
Sfrutta le microinterazioni per migliorare l'esperienza dell'utente
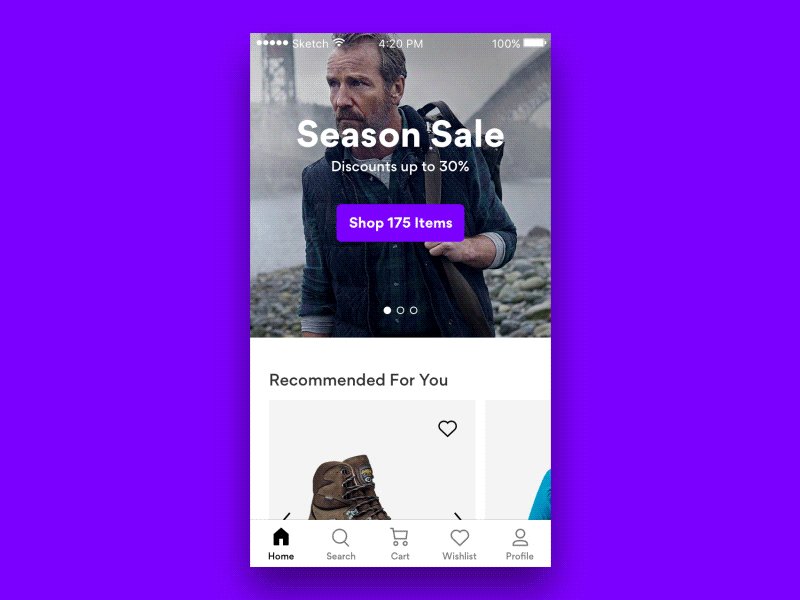
Questo punto sull'uso delle microinterazioni si basa sul precedente sulla progettazione per il pollice.
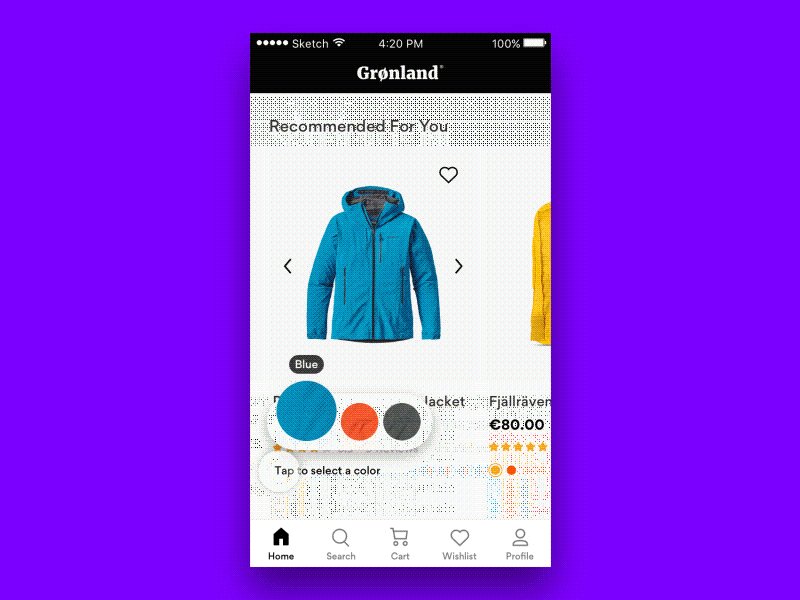
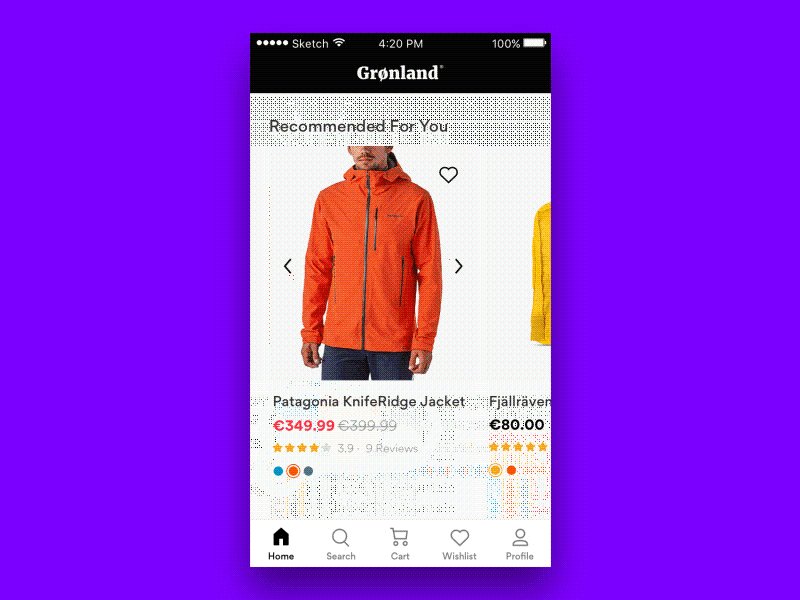
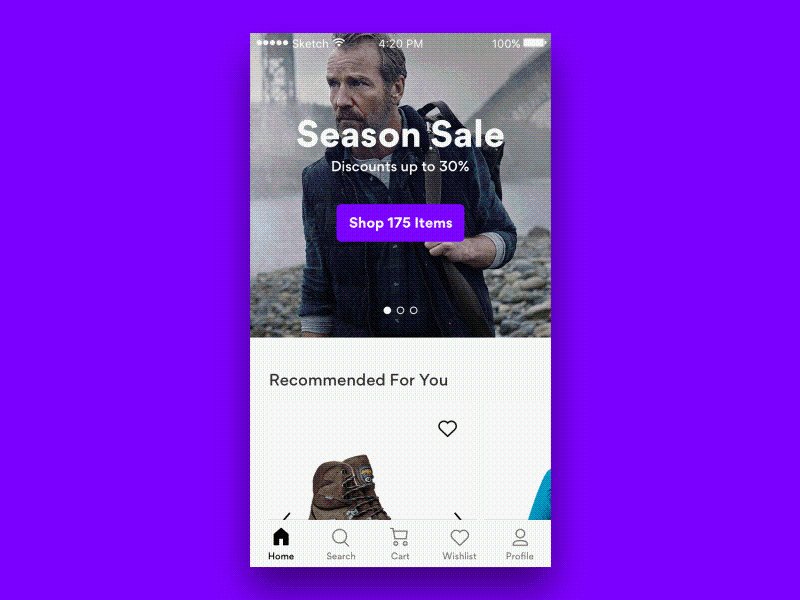
Guarda il video qui sopra. Queste sono le microinterazioni in azione. Un utente vuole vedere come appare il prodotto in un colore, dimensione, con una funzionalità extra, ecc. Le microinterazioni aiutano gli acquirenti a sperimentare il prodotto in pieno, senza troppi sforzi.
Ma questo tipo di esperienza utente non si ferma alle funzionalità del prodotto. Gli acquirenti possono godere dei vantaggi delle microinterazioni se possono facilmente valutare, apprezzare o confrontare un prodotto.
L'obiettivo qui è quello di fornire all'utente l'esperienza più intuitiva possibile.
Crea moduli che corrispondano alle migliori pratiche UX
Molti designer e sviluppatori di app per dispositivi mobili Magento non prestano attenzione agli elementi del modulo. Non sorprendentemente, danneggia le loro conversioni.
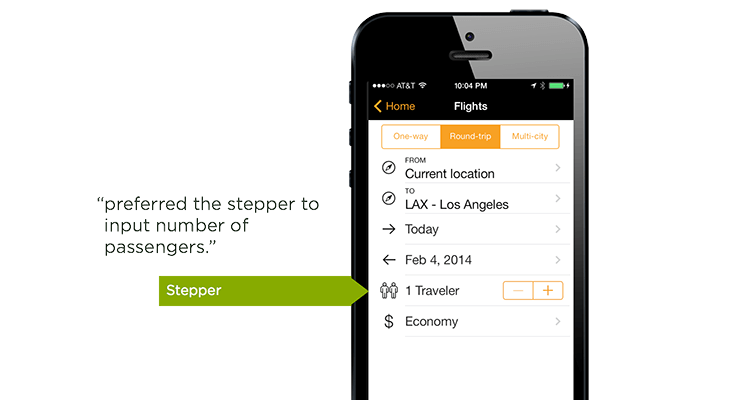
Ad esempio, la maggior parte degli sviluppatori utilizza ancora i menu a discesa nei moduli. Ma uno studio di test sugli utenti mostra che gli stepper funzionano meglio sui moduli.

Non finisce qui. Ecco alcune altre best practice UX per la progettazione di moduli:
- Sii breve. Limita il numero di campi modulo che gli utenti devono compilare o che vedono. Puoi abilitare la compilazione automatica invisibile se desideri raccogliere dati aggiuntivi, senza che gli utenti debbano compilarli manualmente.
- Posiziona le etichette dei campi modulo sopra i campi modulo. I tuoi utenti vedrebbero le etichette più facilmente e ciò riduce la probabilità di errore.
- Usa brevi spiegazioni. Usa piccole spiegazioni per spiegare agli utenti perché stai raccogliendo informazioni specifiche. In questo modo puoi anche aumentare le conversioni di moduli.
- Rendi le tastiere intuitive. Se un campo modulo è solo per numeri, come numeri di carta di credito e numeri di cellulare, lascia che venga visualizzato in modo intuitivo un tastierino numerico. In questo modo puoi ridurre gli errori e migliorare l'esperienza dell'utente.
- Sposta i campi del modulo non compilati in alto sullo schermo. Crea moduli per scorrere fino al successivo campo modulo vuoto come una volta che l'utente compila un campo. Consentire ai campi del modulo di scorrere automaticamente verso l'alto per rivelare il seguente campo modulo non compilato riduce lo sforzo e aumenta il tasso di completamento del modulo.
Automatizza l'inserimento dei dati con le immagini
Per questa funzione, si desidera utilizzare la ricerca dell'indirizzo, il suggerimento automatico e il rilevamento automatico per aiutare gli utenti a compilare moduli e completare le attività di inserimento dati più velocemente.
Gli utenti dell'app possono indicare il proprio indirizzo più rapidamente utilizzando la funzione di ricerca dell'indirizzo. Piattaforme come Google Places e USPS offrono API aperte che possono aiutarti a questo scopo.
I suggerimenti automatici sono ovunque. Li conosci. Google li utilizza per suggerire query di ricerca prima che tu abbia finito di digitare la frase di ricerca e il tuo telefono la utilizza per suggerirti parole per le funzioni di correzione automatica.
I designer esperti utilizzano questa funzione per aiutare gli utenti a trovare i prodotti più velocemente nei loro negozi di e-commerce. Il rilevamento automatico consente all'utente di verificare che i dati inseriti siano corretti. Ad esempio, il tuo cliente può vedere il tipo di carta di credito che ha inserito durante il checkout.
Considerazioni finali sugli errori dell'interfaccia utente e dell'esperienza utente
Senza dubbio, questa è la sezione più lunga qui. Ma è così per una ragione. La maggior parte degli errori di designer e sviluppatori deriva da errori dell'interfaccia utente e dell'esperienza utente.
Un altro grave errore dell'esperienza utente non è la priorità per la ricerca Magento. Rendi i contenuti dell'app altamente ricercabili e l'interfaccia amichevole per la ricerca.
Infine, rendi l'app sicura o nient'altro funzionerà. Gli utenti sono più preoccupati per la sicurezza che per qualsiasi altra cosa quando fanno acquisti tramite il proprio dispositivo mobile. I tuoi utenti non dovrebbero dover indovinare se i loro dati sono protetti o meno. Sicurezza e protezione dovrebbero essere scritte in tutta l'app. Quindi vuoi:
- Usa i badge di fiducia
- Applicare i simboli di blocco
- Usa parole di sicurezza come "Sicuro" e "Crittografato" in tutta l'esperienza dell'acquirente
- Sfrutta la psicologia del colore
- Avere un SSL valido
Pertanto, poiché sei la parte responsabile della protezione dei dati dei clienti, più di ogni altra cosa, assicurati di fare il possibile per la sicurezza e la protezione dei dati, soprattutto se vuoi evitare multe o azioni legali enormi.
2. Non creare per iOS e Android né avere una PWA
Potresti avere motivi genuini per concentrarti su una piattaforma, e questo va bene se è positivo per la tua attività. Ma alcuni designer e sviluppatori di app Magento che scelgono di concentrarsi su una sola piattaforma non hanno un business case per le loro decisioni.
Idealmente, vuoi costruire per adattarsi alla crescita e consentire ai tuoi utenti di fare acquisti ovunque si sentano a loro agio. Quindi costruisci per più di una piattaforma. Dopotutto, avere la tua app su iOS e Android è sufficiente nella maggior parte dei casi. Quasi tutti utilizzano queste due piattaforme mobili.
Desideri riprendere in mano il tuo gioco e passare a un approccio più moderno? Muoviti in una direzione diversa e scegli a favore delle PWA invece delle app native. Essendo veloci, intuitive e dotate di eccezionali funzionalità di un'applicazione nativa senza la necessità di essere effettivamente scaricate, le app Web progressive sono attualmente la prossima grande novità nell'M-Commerce.
3. Scarso test utente
Il test è stato il modo in cui LukeW Ideation + Design ha scoperto il tipo di modulo che converte meglio. Se ignori i test degli utenti, potresti ottimizzare il contenuto all'infinito e senza nulla da mostrare.
Alcuni designer e sviluppatori di app per dispositivi mobili Magento scontano i test degli utenti. Ma un pubblico diverso ha esigenze e preferenze uniche. I test ti aiutano a scoprire cosa vuole e cosa si aspetta il tuo pubblico. Quindi, considera di investire un po' di tempo nei test.
4. Scarsa esperienza di pagamento
Un'ampia parte dei casi di abbandono del carrello si verifica direttamente nella fase di checkout dell'ordine. Grande vergogna. Citare gli errori dell'esperienza di checkout che possono costare molto alla tua attività includono:
- Un processo di checkout travolgente. Avere un processo di checkout lungo e complicato.
- Nascondere il valore del carrello. Oscurare il costo totale dell'ordine mentre l'utente fa acquisti danneggerà le tue vendite. Lo stesso vale per le commissioni nascoste.
- Poca fiducia. Non mostrare affidabilità (badge di sicurezza, icone di lucchetto e altri difetti psicologici). Chi vuole acquistare da un'app o da un negozio potenzialmente pericoloso? Nota che il "pericolo potenziale" è un pericolo sufficiente.
- Creazione forzata dell'account. Forzare gli utenti a creare un account prima di effettuare il checkout. In uno studio, il 60% dei partecipanti ha avuto difficoltà a trovare il Guest Checkout di un'app. Semplifica l'acquisto da te, non spingere i potenziali clienti a fare ciò che non vogliono.
- Checkout lento di Magento e aggiunta al carrello. Se impiega troppo tempo per l'elaborazione dei passaggi, c'è un'enorme possibilità che il tuo cliente lasci il negozio senza acquistare nulla.
- Applicazione difettosa. Se il tuo negozio presenta errori o si blocca, stai incoraggiando i tuoi potenziali acquirenti ad andarsene. Quindi, aggiustalo se devi e fallo velocemente.
- Metodi di pagamento limitati. Fornisci più opzioni di pagamento, alla fine della giornata, è nel tuo interesse rendere conveniente per le persone pagarti. Questo non dovrebbe essere un motivo per non completare l'ordine.
Come puoi immaginare, il rischio è immenso. Per dirla in modo diverso, su dieci acquirenti che visitano un sito di e-commerce, sette non acquistano. Ma una migliore progettazione del checkout porta a un aumento del 35% dei tassi di conversione. Questo è uno spunto di riflessione.
Scopri come ottimizzare i pagamenti mobili nella nostra guida.
5. Velocità di caricamento
Ultimo ma non meno importante, secondo uno studio di Google/Verto, negli Stati Uniti, i marketer concordano sul fatto che l'aumento della velocità dei loro siti e app per dispositivi mobili ha migliorato i loro tassi di conversione del 15%. Questa statistica non dovrebbe sorprendere in quanto le pagine web per dispositivi mobili impiegano molto più tempo a caricarsi rispetto alle pagine desktop. Quindi, comprimere il codice della tua app e i pesi dei file può migliorare in modo misurabile i tuoi profitti.
Scopri di più sulla velocità del sito web e su come migliorarla qui.
Conclusione
Il design determina il successo aziendale. Nelle parole dei ricercatori del Baymard Institute il cui studio è stato menzionato nella guida,
"La nostra ricerca suggerisce che il sito di e-commerce medio può migliorare il suo tasso di conversione del 35% esclusivamente attraverso miglioramenti del design al processo di pagamento".
Quindi, se stai facendo o hai commesso uno di questi errori di progettazione e sviluppo di app per dispositivi mobili Magento, puoi risolverli. Le chiavi sono nelle tue mani. Usali.
Biografia dell'autore:

Alex Husar , CTO di Onilab con oltre 8 anni di esperienza in Magento e Salesforce. Si è laureato presso l'Università tecnica ceca e ha conseguito una laurea in Ingegneria del software informatico. L'esperienza di Alex include sia capacità di sviluppo full-stack sia una forte capacità di fornire una guida critica per il progetto all'intero team.
Curiosi di conoscere le principali tendenze dell'e-commerce per il 2020?
Sono elencati nel nostro ebook gratuito: ottieni la recensione definitiva di TUTTI i trend di e-commerce del 2020 per conoscerli tutti. Il 2020 è già qui: meglio avere la tua copia al più presto