ข้อผิดพลาดด้านการออกแบบและพัฒนาแอพ Magento Mobile อันดับต้น ๆ ที่เรายังคงพบเจอ
เผยแพร่แล้ว: 2020-10-30อีคอมเมิร์ซทั่วโลกทำเงินได้ 3.54 ล้านล้านดอลลาร์ในปี 2562 และจะแตะ 6.54 ล้านล้านดอลลาร์ภายในปี 2565 ตามที่คุณคาดหวัง เว็บมาสเตอร์ที่รอบรู้ต้องการเค้กชิ้นนั้น และพวกเขากำลังเดิมพันบนแพลตฟอร์มอีคอมเมิร์ซระดับแนวหน้าสำหรับการรักษา
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับ Magento 2 และเหตุใดจึงมักถูกเลือกในอีคอมเมิร์ซ เราจะแนะนำคุณเกี่ยวกับการควบคุมดูแลทั่วไปที่เกิดขึ้นในระหว่างการพัฒนาแอปพลิเคชันบนแพลตฟอร์ม ตลอดจนให้คำแนะนำเกี่ยวกับสิ่งที่ควรหลีกเลี่ยง เมื่อพูดถึงบล็อกการออกแบบ
คุณจะพบอะไรในบทความนี้
คำไม่กี่คำเกี่ยวกับ Magento 2
มักเกิดข้อผิดพลาดกับการพัฒนาวีโอไอพีและการออกแบบแอพ
1. UI ที่ยัดไส้ & UX แย่
2. ไม่สร้างสำหรับ iOS และ Android หรือมี PWA
3. การทดสอบผู้ใช้แย่
4. ประสบการณ์การเช็คเอาต์แย่
5. ความเร็วในการโหลด
บทสรุป
ฟังดูเข้าท่า? มาดำน้ำกันเถอะ!
คำไม่กี่คำเกี่ยวกับ Magento 2
แม้ว่า Magento จะไม่ใช่แพลตฟอร์มซอฟต์แวร์อีคอมเมิร์ซที่ใช้กันมากที่สุด ณ วันนี้ แม้ว่าบริการพัฒนา Magento กำลังประสบกับความต้องการที่เพิ่มขึ้น สำหรับผู้เริ่มต้น แพลตฟอร์มนี้สามารถปรับแต่งได้สูงและโดยทั่วไปสามารถ "แกะสลัก" ได้ตามความต้องการทางธุรกิจโดยเฉพาะ โดยเฉพาะอย่างยิ่งหากร้านค้ามีความซับซ้อนและมีขนาดใหญ่ นอกจากนี้ แพลตฟอร์มยังเติบโตเร็วกว่าคู่แข่งถึงสามเท่า ไม่ต้องพูดถึงว่าด้วยการยุติการสนับสนุน Magento เวอร์ชันแรกในช่วงกลางปี 2020 กระบวนการที่ยากลำบากในการโยกย้ายไปยังเวอร์ชันที่สองของแพลตฟอร์มจึงเป็นสิ่งที่หลีกเลี่ยงไม่ได้
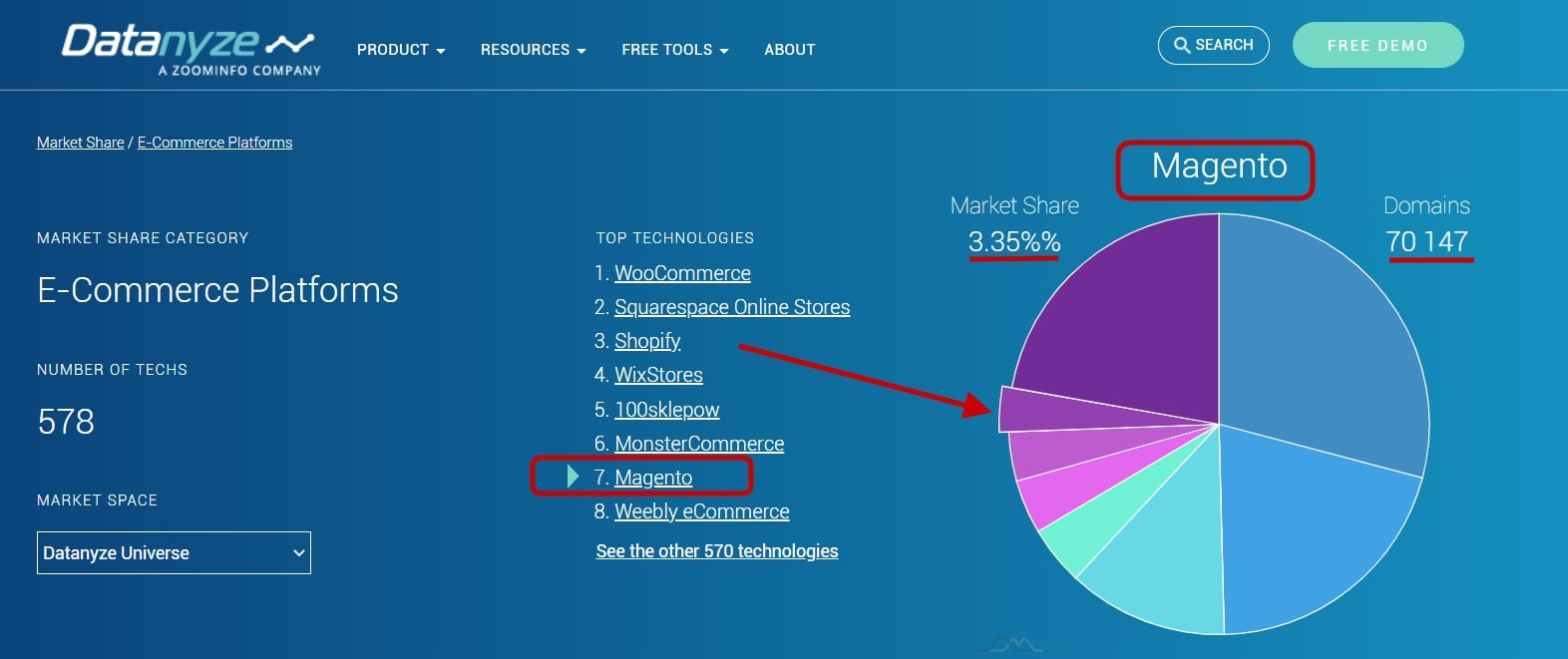
จากข้อมูลของ Datanyze และดังที่เห็นในภาพหน้าจอด้านล่าง Magento ยืนหยัดอยู่เบื้องหลังแพลตฟอร์มอื่นๆ ในแง่ของส่วนแบ่งการตลาดและหมายเลขโดเมน ปัจจุบันอยู่เบื้องหลัง WooCommerce, Squarespace และ Shopify โดยมีส่วนแบ่งการตลาดอยู่ที่ 3.35% และมีมากกว่า 70,000 โดเมน
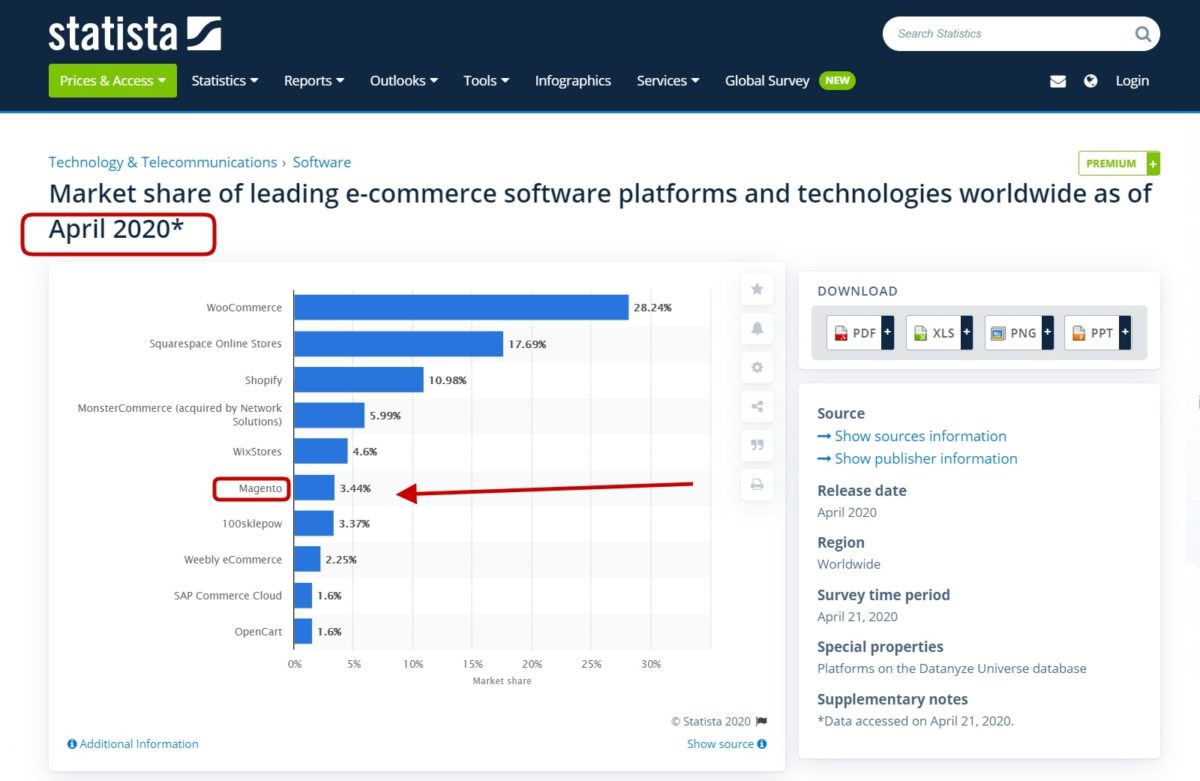
ข้อมูลอื่นๆ ที่รวบรวมโดย Statista ชี้ให้เห็นว่าในฤดูใบไม้ผลิปี 2020 Magento ครองตำแหน่งที่ 6 ในบรรดาแพลตฟอร์มอีคอมเมิร์ซชั้นนำทั่วโลกด้วยส่วนแบ่งตลาด 3.44%
แต่อย่าเพิ่งด่วนสรุปเกี่ยวกับตำแหน่งในรายการในตอนนี้ ตลอดระยะเวลา 4 ปีตั้งแต่ปี 2016 ถึง 2020 ฐานการค้าของ Magento เติบโตขึ้นถึง 200% ซึ่งค่อนข้างน่าประทับใจหากคุณคิดว่ามันเติบโต 100% จากปี 2560 ถึงปี 2561 เพียงอย่างเดียว ยิ่งไปกว่านั้น เป็นที่น่าสังเกตว่า Magento เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซ B2B ชั้นนำ
และตามที่กล่าวไว้ข้างต้นโดยสังเขป มันเข้ากันได้ดีกับร้านค้าขนาดใหญ่ที่ปรับแต่งได้สูงซึ่งไม่ต้องการยึดติดกับการออกแบบเทมเพลต "มาตรฐาน" ใช่ นี่หมายถึงขอบเขตการทำงานของนักพัฒนามืออาชีพและนักออกแบบในการสร้างร้านค้า (ซึ่งต่างจากการปรับแต่งบล็อกแบบลากและวางแบบสำเร็จรูป)
นี่คือเหตุผลที่ถอยกลับไปในการพัฒนาหลายปีทั้ง Magento 1 และ Magento 2 เราอยากจะพูดถึงสิ่งที่ไม่ควรทำเพื่อทำให้โครงการ Magento ประสบความสำเร็จ
มักเกิดข้อผิดพลาดกับการพัฒนาวีโอไอพีและการออกแบบแอพ
การพัฒนาวีโอไอพีต้องใช้ทักษะทางเทคนิคที่แข็งแกร่งและความเข้าใจอย่างถ่องแท้เกี่ยวกับหลักการนำทางเพื่อสร้างการออกแบบที่เหมาะสม ดังนั้นไม่ใช่ทุกคนที่มีสีดอกกุหลาบกับแพลตฟอร์ม นักพัฒนาและนักออกแบบแอพมือถือ Magento กำลังทำผิดพลาดซึ่งทำให้พวกเขาต้องเสียการแปลงและผลกำไร มาสำรวจข้อผิดพลาดเหล่านี้และวิธีแก้ไขกัน
1. UI ที่ยัดไส้ & UX แย่
องค์ประกอบที่รกอาจทำให้การออกแบบแอพ Magento บนมือถือของคุณเสียก่อนที่คุณจะเริ่มต้น ดังนั้น จงออกแบบให้เรียบง่าย
เมื่อซื้อของออนไลน์ ผู้คนใช้เวลาประมาณสี่นาทีบนมือถือ แต่พวกเขาใช้เวลาห้านาทีขึ้นไปบนเดสก์ท็อป ดังนั้นคุณจึงมีเวลาน้อยที่สุดในการสร้างชื่อเสียงให้กับนักช้อปที่มีศักยภาพ อย่าฆ่าโอกาสของคุณด้วยความยุ่งเหยิง
ยังไงก็ตาม คุณคงไม่อยากสร้างการออกแบบที่ดูจืดชืด นั่นเป็นสิ่งที่ต่อต้านเช่นกัน คุณต้องสร้างสมดุลของสิ่งต่างๆ โดยเฉพาะอย่างยิ่ง คุณต้องการให้ผู้ใช้แอปของคุณเพลิดเพลินไปกับประสบการณ์เชิงโต้ตอบที่ทำให้พวกเขาตัดสินใจซื้อ
ดังนั้นคุณจะสร้างสมดุลได้อย่างไร? คุณจะบรรลุอินเทอร์เฟซผู้ใช้แบบโต้ตอบและหลีกเลี่ยงความยุ่งเหยิงได้อย่างไร คุณออกแบบประสบการณ์ผู้ใช้ที่ได้รับการคลิกอย่างไร?
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดในอุตสาหกรรมบางส่วนที่คุณสามารถใช้ได้
การออกแบบควรรองรับการแตะสองครั้งและบีบนิ้วเพื่อซูม
ในการศึกษาหนึ่ง สถาบัน Baymard ค้นพบสิ่งต่อไปนี้:
“40 เปอร์เซ็นต์ของไซต์อีคอมเมิร์ซไม่มีคุณสมบัติการซูม เช่น การแตะสองครั้งหรือการบีบรูปภาพ”
ดังนั้นเว็บไซต์เหล่านั้นจึงมีอัตราตีกลับสูง จากการศึกษาพบว่า แม้แต่เว็บไซต์ที่ให้ภาพผลิตภัณฑ์ในเวอร์ชันโคลสอัพ แต่ไม่รองรับท่าทางการซูม ก็ประสบปัญหาการแปลงที่ไม่ดี
อีกปัญหาหนึ่งคือการใช้ภาพความละเอียดต่ำ มีค่าเท่ากันเนื่องจากผู้ใช้ไม่สามารถดูรายละเอียดของผลิตภัณฑ์ได้ ตราบใดที่รูปภาพมีคุณภาพสูงและปรับให้เหมาะสมในแง่ของขนาด คุณก็มาถูกทางแล้ว
ยิ่งไปกว่านั้น นักพัฒนา Magento ผู้เชี่ยวชาญและนักออกแบบแอพมือถือระบุอย่างชัดเจนว่ามีฟีเจอร์การซูมอยู่ การศึกษาของสถาบัน Baymard พบว่า 50 เปอร์เซ็นต์ของแอปที่นำเสนอคุณลักษณะนี้ไม่ได้ระบุว่ามี
รองรับฟีเจอร์ “บันทึกรายการ” หรือ “บันทึกตะกร้าสินค้า”
จากสถิติของ Oberlo ในปี 2020 เกี่ยวกับยอดขาย M-Commerce จำนวนยอดขายจากอุปกรณ์มือถือยังคงเพิ่มขึ้นอย่างต่อเนื่อง ซึ่งเห็นได้อย่างชัดเจนในภาพหน้าจอด้านล่าง
แม้ว่าอุปกรณ์เคลื่อนที่จะดึงดูดการเข้าชมร้านค้าออนไลน์ได้มากที่สุด แต่ผู้ซื้อมักจะกลับมาที่เดสก์ท็อปเพื่อทำการซื้อให้เสร็จสิ้น นั่นคือที่มาของคุณลักษณะ "บันทึกรายการ" หรือ "สิ่งที่อยากได้"
การสร้างคุณลักษณะ "บันทึกรถเข็น" (หรือที่เรียกว่ารถเข็นช็อปปิ้งถาวร) ในแอป Magento eCommerce ของคุณอาจมีประโยชน์ในหลายกรณี เนื่องจากบางครั้งผู้ซื้อยังไม่พร้อมที่จะซื้อ พวกเขาจึงต้องการบันทึกรถเข็นไว้ใช้ในภายหลัง คุณยังต้องการส่งอีเมลเตือนความจำไปยังผู้ซื้อเหล่านี้เป็นระยะๆ เพื่อดำเนินการซื้อให้เสร็จสิ้น ยิ่งไปกว่านั้น การแสดงการเตือนความจำบนเวอร์ชันเดสก์ท็อปนั้นเหมาะสมแล้ว เพื่อสนับสนุนให้พวกเขาทำตามขั้นตอนการชำระเงินให้เสร็จสิ้น
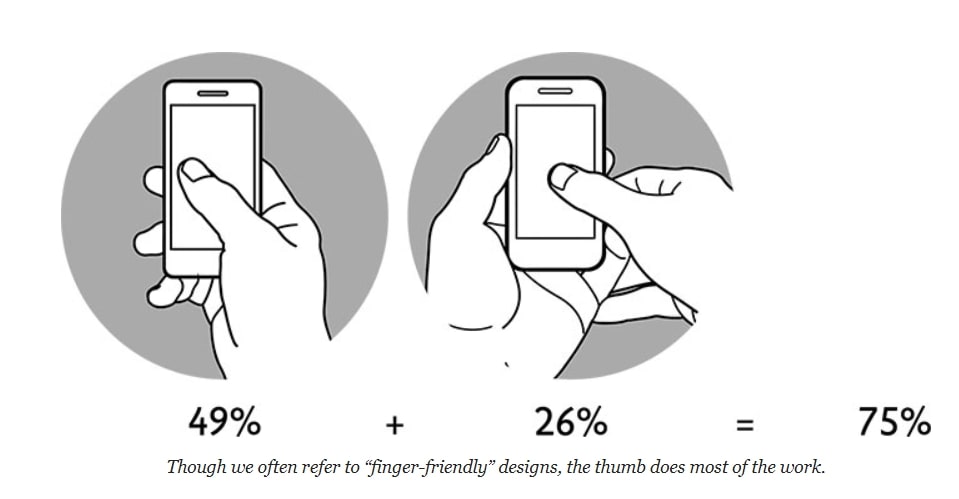
การออกแบบสำหรับนิ้วหัวแม่มือ
ผู้ใช้โทรศัพท์มือถือประมาณ 75 เปอร์เซ็นต์ใช้นิ้วโป้งเมื่อโต้ตอบกับอุปกรณ์ ดังนั้น การออกแบบไซต์บนมือถือของคุณควรสอดคล้องกับพฤติกรรมของผู้ใช้นั้น
การออกแบบโดยเน้นที่นิ้วโป้งช่วยเพิ่มการแปลง ปรับปรุงการมีส่วนร่วมของผู้ใช้ และทำให้การนำทางง่ายขึ้น สิ่งนี้มีความเกี่ยวข้องเป็นสองเท่าเมื่อทำงานกับการออกแบบเว็บแอปพลิเคชันแบบโปรเกรสซีฟของคุณ
ยิ่งไปกว่านั้น คุณต้องการให้การออกแบบของคุณใส่องค์ประกอบผู้ใช้ที่สำคัญในพื้นที่ธรรมชาติของ "Thumb Zone" ผู้ใช้ของคุณไม่ควรประสบปัญหาในการเข้าถึงสิ่งที่คุณต้องการทำในแอปของคุณ

สกรีนช็อตจาก Smashing Magazine
พฤติกรรมผู้ใช้นี้เป็นอีกเหตุผลหนึ่งที่ทำให้การออกแบบแอพ Magento บนมือถือของคุณดูไม่เป็นระเบียบ คุณต้องการให้ผู้ใช้จดจ่อกับบางสิ่งในแต่ละครั้ง เพราะมันสอดคล้องกับวิธีที่พวกเขาใช้โทรศัพท์มือถือของพวกเขา ณ จุดนี้ โปรดทราบว่าขนาดของอุปกรณ์พกพานั้นใหญ่ขึ้นเรื่อยๆ นี่คือเหตุผลที่การวางปุ่ม รายการเมนู และองค์ประกอบอื่นๆ ไว้ใกล้กับด้านล่างสุดของหน้าจอมือถือถือเป็นวิธีปฏิบัติทั่วไป
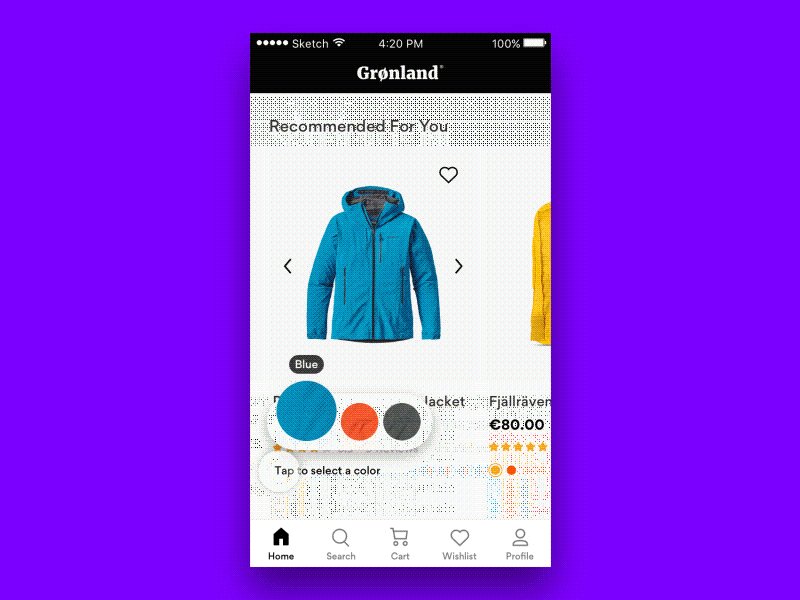
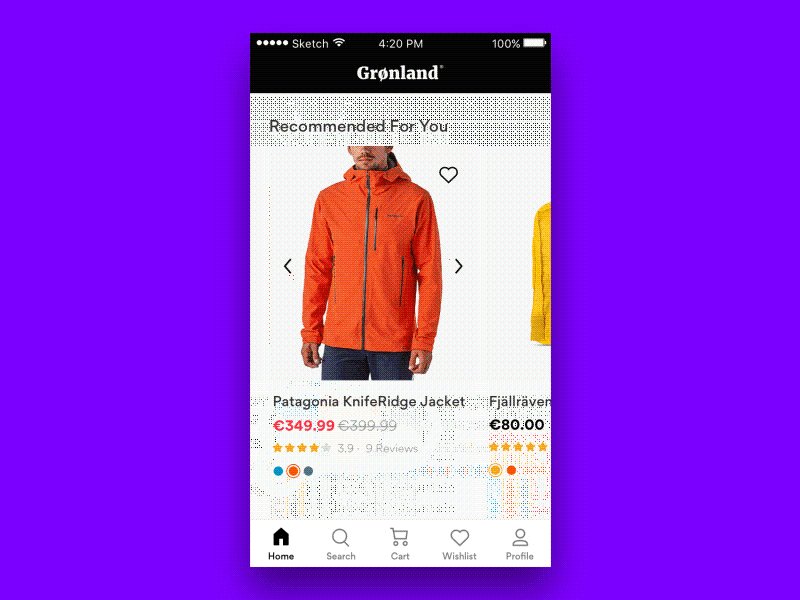
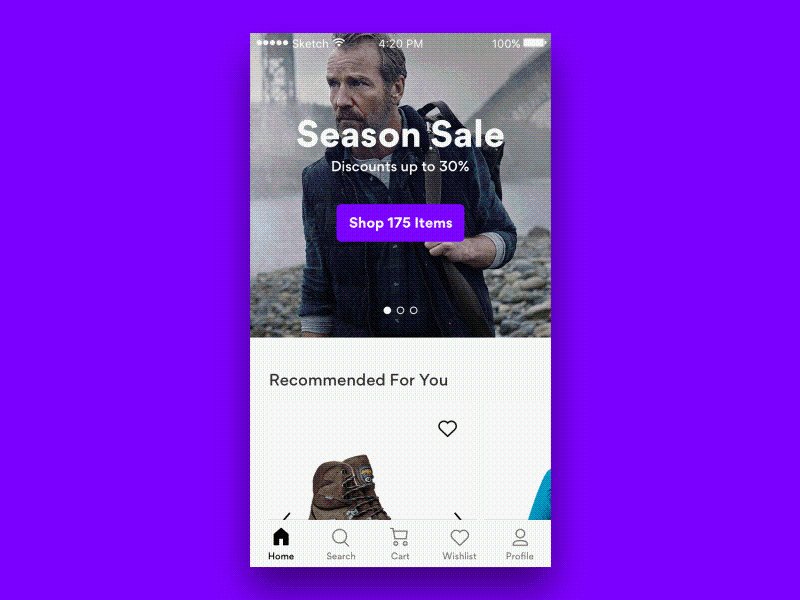
ใช้ประโยชน์จาก Microinteractions เพื่อเพิ่มประสบการณ์ผู้ใช้
ประเด็นนี้เกี่ยวกับการใช้ microinteractions สร้างขึ้นจากข้อก่อนหน้านี้เกี่ยวกับการออกแบบสำหรับนิ้วหัวแม่มือ
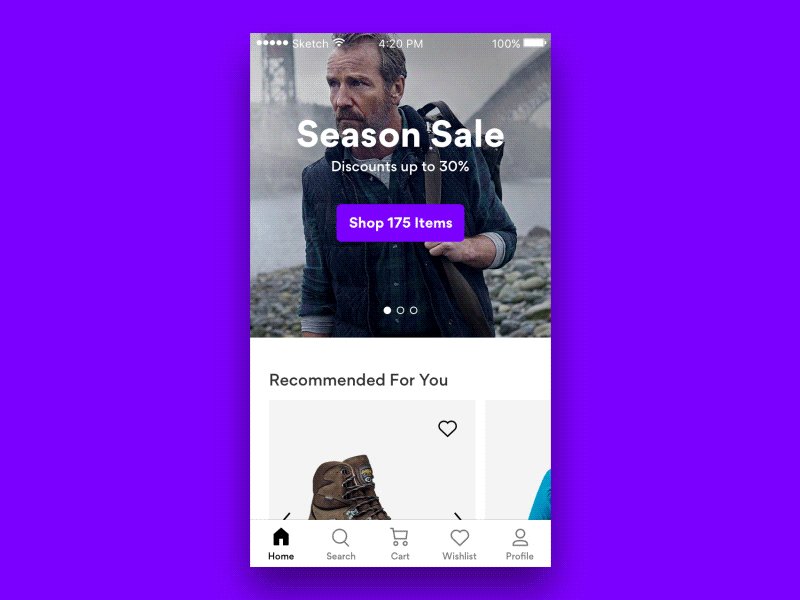
ดูวิดีโอด้านบน นั่นคือไมโครอินเทอร์แอกชันที่ใช้งานจริง ผู้ใช้ต้องการดูว่าผลิตภัณฑ์มีลักษณะอย่างไรในสี ขนาด ฟีเจอร์พิเศษ ฯลฯ ไมโครอินเทอร์แอกชันช่วยให้ผู้ซื้อสัมผัสผลิตภัณฑ์ได้อย่างเต็มที่โดยไม่ต้องใช้ความพยายามมากนัก
แต่ประสบการณ์ของผู้ใช้ประเภทนี้ไม่ได้หยุดอยู่แค่คุณลักษณะของผลิตภัณฑ์ ผู้ซื้อสามารถเพลิดเพลินกับประโยชน์ของไมโครอินเทอร์แอกชัน หากพวกเขาสามารถให้คะแนน ชอบ หรือเปรียบเทียบผลิตภัณฑ์ได้อย่างง่ายดาย
เป้าหมายที่นี่คือเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ใช้งานง่ายที่สุดเท่าที่จะเป็นไปได้
สร้างแบบฟอร์มที่ตรงกับแนวทางปฏิบัติที่ดีที่สุดของ UX
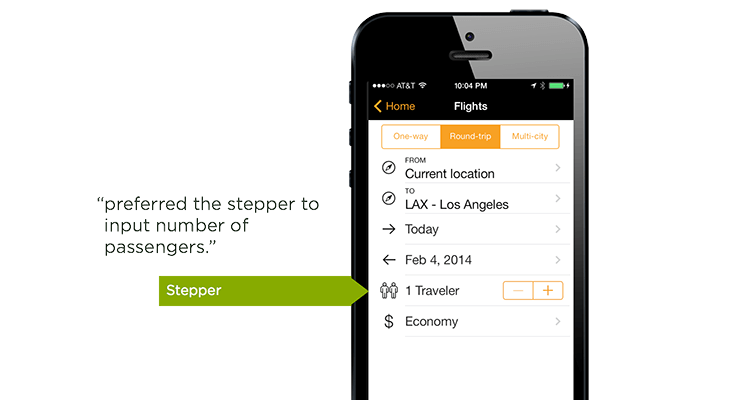
นักออกแบบและนักพัฒนาแอพมือถือ Magento จำนวนมากไม่สนใจองค์ประกอบแบบฟอร์ม ไม่น่าแปลกใจเลยที่มันส่งผลเสียต่อการเปลี่ยนใจเลื่อมใสของพวกเขา

ตัวอย่างเช่น นักพัฒนาส่วนใหญ่ยังคงใช้ดรอปดาวน์ในแบบฟอร์ม แต่ผลการศึกษาการทดสอบของผู้ใช้พบว่า steppers ทำงานได้ดีกับแบบฟอร์ม
มันไม่จบแค่นั้น แนวทางปฏิบัติที่ดีที่สุดของ UX อื่นๆ สำหรับการออกแบบแบบฟอร์มมีดังนี้
- ให้มันสั้น จำกัดจำนวนฟิลด์ในแบบฟอร์มที่ผู้ใช้ต้องกรอกหรือที่ผู้ใช้เห็นเลย คุณสามารถเปิดใช้งานการป้อนอัตโนมัติที่มองไม่เห็นได้ หากคุณต้องการรวบรวมข้อมูลเพิ่มเติม โดยไม่ต้องให้ผู้ใช้กรอกข้อมูลด้วยตนเอง
- วางป้ายกำกับช่องแบบฟอร์มเหนือช่องแบบฟอร์ม ผู้ใช้ของคุณจะเห็นป้ายกำกับได้ง่ายขึ้น และลดโอกาสเกิดข้อผิดพลาด
- ใช้คำอธิบายสั้น ๆ ใช้ตัวอธิบายเล็กๆ เพื่อบอกผู้ใช้ว่าทำไมคุณจึงรวบรวมข้อมูลเฉพาะ การทำเช่นนี้สามารถเพิ่มการแปลงแบบฟอร์มได้เช่นกัน
- ทำให้แป้นพิมพ์ใช้งานง่าย หากฟิลด์แบบฟอร์มมีไว้สำหรับตัวเลขเท่านั้น เช่น หมายเลขบัตรเครดิตและหมายเลขโทรศัพท์มือถือ ให้แป้นกดหมายเลขปรากฏขึ้นโดยสัญชาตญาณ คุณสามารถลดข้อผิดพลาดและปรับปรุงประสบการณ์ผู้ใช้ด้วยวิธีนี้
- ย้ายฟิลด์แบบฟอร์มที่ยังไม่ได้กรอกขึ้นบนหน้าจอ สร้างแบบฟอร์มเพื่อเลื่อนขึ้นไปยังช่องกรอกแบบฟอร์มว่างถัดไปทันทีที่ผู้ใช้กรอกข้อมูลลงในช่อง การปล่อยให้ฟิลด์ของฟอร์มเลื่อนขึ้นโดยอัตโนมัติเพื่อแสดงฟิลด์ฟอร์มที่ยังไม่ได้กรอกต่อไปนี้ ช่วยลดความพยายามและเพิ่มอัตราการกรอกฟอร์มของคุณ
ป้อนข้อมูลอัตโนมัติด้วยภาพ
สำหรับคุณลักษณะนี้ คุณต้องการใช้การค้นหาที่อยู่ การแนะนำอัตโนมัติ และการตรวจหาอัตโนมัติเพื่อช่วยให้ผู้ใช้กรอกแบบฟอร์มและทำกิจกรรมการป้อนข้อมูลให้เสร็จเร็วขึ้น
ผู้ใช้แอปของคุณสามารถระบุที่อยู่ของตนได้เร็วขึ้นโดยใช้คุณลักษณะการค้นหาที่อยู่ แพลตฟอร์มต่างๆ เช่น Google Places และ USPS มี API แบบเปิดที่สามารถช่วยเหลือคุณได้สำหรับจุดประสงค์นี้
คำแนะนำอัตโนมัติมีอยู่ทุกที่ คุณรู้จักพวกเขา Google ใช้คำเหล่านี้เพื่อแนะนำคำค้นหาก่อนที่คุณจะพิมพ์วลีค้นหาเสร็จ และโทรศัพท์ของคุณใช้เพื่อแนะนำคำต่างๆ ให้กับคุณสำหรับคุณลักษณะการแก้ไขอัตโนมัติ
นักออกแบบที่เชี่ยวชาญใช้คุณลักษณะนี้เพื่อช่วยให้ผู้ค้นหาค้นหาผลิตภัณฑ์ได้เร็วขึ้นในร้านค้าอีคอมเมิร์ซของตน การตรวจจับอัตโนมัติช่วยให้ผู้ใช้ของคุณยืนยันว่าข้อมูลที่ป้อนนั้นถูกต้อง ตัวอย่างเช่น ลูกค้าของคุณสามารถดูประเภทบัตรเครดิตที่พวกเขาป้อนระหว่างการชำระเงิน
ความคิดสุดท้ายเกี่ยวกับข้อผิดพลาด UI & UX
ไม่ต้องสงสัยเลย นี่เป็นส่วนที่ยาวที่สุดที่นี่ แต่มันเป็นอย่างนั้นด้วยเหตุผล ข้อผิดพลาดของนักออกแบบและนักพัฒนาส่วนใหญ่มาจากข้อผิดพลาดของอินเทอร์เฟซผู้ใช้และประสบการณ์ผู้ใช้
ข้อผิดพลาดประสบการณ์ผู้ใช้ที่สำคัญอีกประการหนึ่งไม่ได้จัดลำดับความสำคัญสำหรับการค้นหา Magento ทำให้เนื้อหาของแอปสามารถค้นหาได้สูงและอินเทอร์เฟซค้นหาได้ง่าย
สุดท้าย ทำให้แอปปลอดภัย มิฉะนั้นจะใช้งานอย่างอื่นไม่ได้ ผู้ใช้มีความกังวลเกี่ยวกับความปลอดภัยมากกว่าสิ่งอื่นใดเมื่อซื้อของผ่านอุปกรณ์มือถือ ผู้ใช้ของคุณไม่จำเป็นต้องเดาว่าข้อมูลของพวกเขาปลอดภัยหรือไม่ ความปลอดภัยและความปลอดภัยควรเขียนไว้ทั่วทั้งแอป ดังนั้นคุณต้องการ:
- ใช้ตราสัญลักษณ์ความน่าเชื่อถือ
- ใช้สัญลักษณ์ล็อค
- ใช้คำเพื่อความปลอดภัย เช่น “ปลอดภัย” และ “เข้ารหัส” ตลอดประสบการณ์ของนักช้อป
- ใช้ประโยชน์จากจิตวิทยาสี
- มี SSL . ที่ถูกต้อง
ดังนั้น เนื่องจากคุณเป็นผู้รับผิดชอบในการรักษาข้อมูลลูกค้าให้ปลอดภัย มากกว่าสิ่งอื่นใด ตรวจสอบให้แน่ใจว่าได้ดำเนินการรักษาความปลอดภัยและความปลอดภัยของข้อมูลให้มากขึ้น โดยเฉพาะอย่างยิ่งหากคุณต้องการหลีกเลี่ยงค่าปรับหรือการฟ้องร้องจำนวนมาก
2. ไม่สร้างสำหรับ iOS และ Android หรือมี PWA
คุณอาจมีเหตุผลที่แท้จริงที่จะมุ่งเน้นที่แพลตฟอร์มเดียว และนั่นก็ไม่เป็นไร ถ้ามันดีสำหรับธุรกิจของคุณ แต่นักออกแบบและนักพัฒนาแอพ Magento บางคนที่เลือกที่จะจดจ่อกับแพลตฟอร์มเดียวไม่มีกรณีทางธุรกิจสำหรับการตัดสินใจของพวกเขา
ตามหลักการแล้ว คุณต้องการสร้างเพื่อรองรับการเติบโตและให้ผู้ใช้ของคุณซื้อสินค้าได้ทุกที่ที่พวกเขารู้สึกสบายใจ ดังนั้นจงสร้างมากกว่าหนึ่งแพลตฟอร์ม ท้ายที่สุด การมีแอปของคุณบน iOS และ Android ก็เพียงพอแล้วในกรณีส่วนใหญ่ เกือบทุกคนใช้แพลตฟอร์มมือถือทั้งสองนี้
ต้องการหยิบเกมของคุณและก้าวไปสู่แนวทางที่ทันสมัยกว่านี้หรือไม่? ย้ายไปในทิศทางอื่นและเลือกให้ PWA แทนแทนที่จะใช้แอพพื้นฐาน ด้วยความรวดเร็ว เป็นมิตรกับผู้ใช้ และมีคุณสมบัติที่โดดเด่นของแอปพลิเคชันแบบเนทีฟโดยไม่จำเป็นต้องดาวน์โหลดจริง เว็บแอปแบบโปรเกรสซีฟถือเป็นสิ่งที่ยิ่งใหญ่ใน M-Commerce
3. การทดสอบผู้ใช้แย่
การทดสอบเป็นวิธีที่ LukeW Ideation + Design ค้นพบรูปแบบที่แปลงได้ดีขึ้น หากคุณเพิกเฉยต่อการทดสอบโดยผู้ใช้ คุณอาจปรับเนื้อหาให้เหมาะสมโดยไม่มีจุดสิ้นสุดและไม่ต้องแสดงอะไรเลย
นักออกแบบและนักพัฒนาแอพมือถือ Magento บางรายจะลดการทดสอบผู้ใช้ แต่ผู้ชมที่แตกต่างกันมีความต้องการและความชอบเฉพาะตัว การทดสอบช่วยให้คุณค้นหาว่าผู้ชมต้องการและคาดหวังอะไร ดังนั้น ควรพิจารณาลงทุนเวลาในการทดสอบ
4. ประสบการณ์การเช็คเอาต์แย่
กรณีละทิ้งรถเข็นส่วนใหญ่เกิดขึ้นในขั้นตอนการชำระเงินของคำสั่งซื้อ ความอัปยศใหญ่ การกล่าวถึงข้อผิดพลาดของประสบการณ์การชำระเงินที่อาจทำให้ธุรกิจของคุณเสียค่าใช้จ่ายเป็นจำนวนมาก ได้แก่:
- กระบวนการเช็คเอาต์ที่ท่วมท้น มีขั้นตอนการชำระเงินที่ยาวและซับซ้อน
- ซ่อนมูลค่าของรถเข็น การปิดบังต้นทุนการสั่งซื้อทั้งหมดของคุณในขณะที่ร้านค้าของผู้ใช้จะส่งผลเสียต่อยอดขายของคุณ เช่นเดียวกับค่าธรรมเนียมที่ซ่อนอยู่
- ความไว้วางใจต่ำ ไม่แสดงความน่าเชื่อถือ (ตราความปลอดภัย ไอคอนล็อค และความล้มเหลวทางจิตวิทยาอื่นๆ) ใครต้องการซื้อจากแอปหรือร้านค้าที่อาจเป็นอันตราย ขอให้สังเกตว่า “อันตรายที่อาจเกิดขึ้น” ก็อันตรายเพียงพอแล้ว
- บังคับสร้างบัญชี บังคับให้ผู้ใช้สร้างบัญชีก่อนชำระเงิน ในการศึกษาหนึ่ง ผู้เข้าร่วม 60 เปอร์เซ็นต์ประสบปัญหาในการค้นหา Guest Checkout ของแอป ทำให้การซื้อจากคุณเป็นเรื่องง่าย อย่ากดดันให้ผู้มีโอกาสเป็นลูกค้าทำในสิ่งที่พวกเขาไม่ต้องการ
- ชำระเงิน Magento ช้าและหยิบใส่ตะกร้า หากขั้นตอนในการดำเนินการใช้เวลานานเกินไป มีโอกาสมากที่ลูกค้าของคุณจะออกจากร้านโดยไม่ซื้ออะไรเลย
- แอพบั๊กกี้ หากร้านค้าของคุณมีข้อผิดพลาดหรือเกิดปัญหา คุณกำลังสนับสนุนให้ผู้มีโอกาสเป็นลูกค้าออกจากร้าน ดังนั้น ถ้าจำเป็นให้แก้ไขและทำอย่างรวดเร็ว
- วิธีการชำระเงินที่จำกัด ให้ตัวเลือกการชำระเงินหลายแบบในตอนท้าย คุณอยู่ในความสนใจของคุณเพื่อให้สะดวกสำหรับคนที่จะจ่ายเงินให้คุณ ไม่ควรเป็นเหตุผลที่จะไม่ดำเนินการสั่งซื้อให้เสร็จสิ้น
อย่างที่คุณเดาได้ อันตรายนั้นมีมากมาย พูดให้แตกต่างออกไป ในบรรดานักช้อปทุกสิบคนที่เข้าชมไซต์อีคอมเมิร์ซ มีเจ็ดคนที่ไม่ซื้อ แต่การออกแบบการชำระเงินที่ดีขึ้นทำให้อัตราการแปลงเพิ่มขึ้น 35 เปอร์เซ็นต์ นี่เป็นอาหารสำหรับความคิด
เรียนรู้วิธีเพิ่มประสิทธิภาพการชำระเงินมือถือในคู่มือของเรา
5. ความเร็วในการโหลด
สุดท้ายแต่ไม่ท้ายสุด จากการศึกษาของ Google/Verto ในสหรัฐอเมริกา นักการตลาดต่างเห็นพ้องต้องกันว่าการเพิ่มความเร็วของเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ทำให้อัตราการแปลงของพวกเขาดีขึ้น 15% สถิตินี้ไม่น่าแปลกใจเพราะหน้าเว็บบนมือถือใช้เวลาในการโหลดนานกว่าเมื่อเทียบกับหน้าเดสก์ท็อป ดังนั้นการบีบอัดโค้ดของแอปและน้ำหนักไฟล์จึงสามารถปรับปรุงผลกำไรของคุณได้
เรียนรู้เพิ่มเติมเกี่ยวกับความเร็วของเว็บไซต์และวิธีปรับปรุงที่นี่
บทสรุป
การออกแบบกำหนดความสำเร็จของธุรกิจ ในคำพูดของนักวิจัยของสถาบัน Baymard ที่มีการกล่าวถึงการศึกษาในคู่มือนี้
“การวิจัยของเราชี้ให้เห็นว่าไซต์อีคอมเมิร์ซโดยเฉลี่ยสามารถปรับปรุงอัตราการแปลงได้ 35% ผ่านการปรับปรุงการออกแบบในกระบวนการเช็คเอาต์เท่านั้น”
ดังนั้น หากคุณกำลังสร้างหรือเคยทำการออกแบบและพัฒนาแอพมือถือ Magento ผิดพลาด คุณสามารถแก้ไขได้ กุญแจอยู่ในมือของคุณ ใช้มัน.
ผู้เขียนชีวประวัติ:

Alex Husar , CTO ของ Onilab ที่มีประสบการณ์มากกว่า 8 ปีใน Magento และ Salesforce เขาสำเร็จการศึกษาจากมหาวิทยาลัยเทคนิคเช็ก และได้รับปริญญาตรีสาขาวิศวกรรมซอฟต์แวร์คอมพิวเตอร์ ความเชี่ยวชาญของ Alex นั้นมีทั้งทักษะการพัฒนาแบบฟูลสแตกและความสามารถที่แข็งแกร่งในการให้คำแนะนำที่สำคัญต่อโปรเจ็กต์แก่ทั้งทีม
อยากรู้เกี่ยวกับแนวโน้มอีคอมเมิร์ซอันดับต้น ๆ สำหรับปี 2020 หรือไม่?
มีรายชื่ออยู่ใน ebook ฟรีของเรา: รับ Ultimate Review of ALL 2020 Ecommerce Trends เพื่อทำความรู้จักกับพวกเขาทั้งหมด ปี 2020 มาถึงแล้ว – รับสำเนาของคุณโดยเร็ว