Основные ошибки в дизайне и разработке мобильных приложений на Magento, которые мы постоянно повторяем
Опубликовано: 2020-10-30В 2019 году объем мировой электронной коммерции составил 3,54 триллиона долларов, а к 2022 году он достигнет 6,54 триллиона долларов. Как и следовало ожидать, опытные веб-мастера хотят получить кусок этого пирога, и они делают ставку на первоклассные платформы электронной коммерции.
В этом посте мы познакомим вас с Magento 2 и расскажем, почему его часто выбирают в электронной коммерции. Мы расскажем о типичных упущениях, которые происходят в процессе разработки приложений на платформе, а также дадим советы, чего следует избегать. когда дело доходит до дизайнерского блока.
Что вы найдете в этой статье?
Несколько слов о Magento 2
Часто возникающие ошибки при разработке Magento и дизайне приложений
1. Заполненный интерфейс и плохой пользовательский интерфейс
2. Отсутствие разработки для iOS и Android и отсутствие PWA.
3. Плохое пользовательское тестирование
4. Плохое оформление заказа.
5. Скорость загрузки
Заключение
Звучит отлично? Давайте нырнем!
Несколько слов о Magento 2
Хотя Magento на сегодняшний день не является наиболее часто используемой программной платформой для электронной коммерции, тем не менее, услуги разработки Magento в настоящее время испытывают рост спроса. Во-первых, платформа обладает широкими возможностями настройки и может быть в основном «приспособлена» к конкретным потребностям бизнеса, особенно если магазин сложный и крупномасштабный. Более того, платформа растет в три раза быстрее аналогов. Не говоря уже о том, что с прекращением поддержки первой версии Magento в середине 2020 года сложный процесс перехода на вторую версию платформы просто неизбежен.
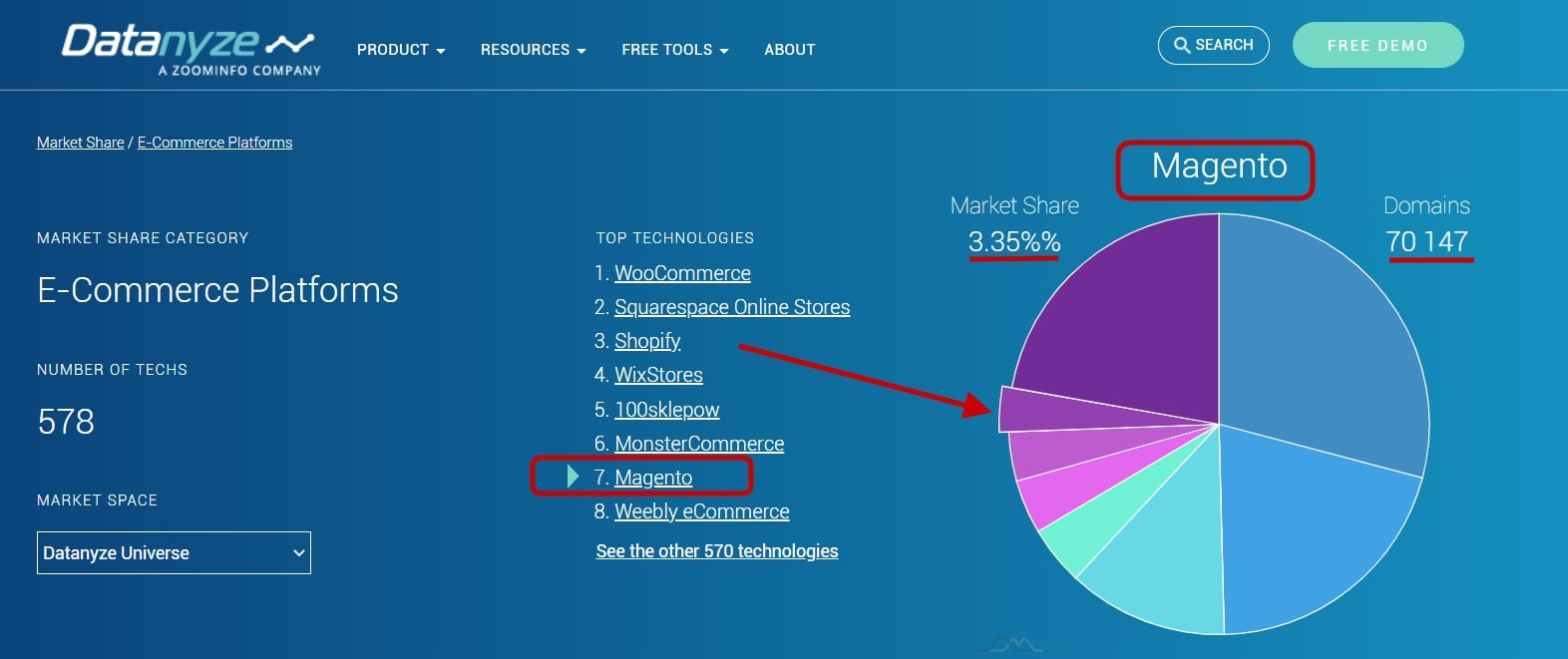
Согласно Datanyze и как видно на скриншоте ниже, Magento действительно отстает от других платформ с точки зрения доли рынка и количества доменов. В настоящее время он отстает от WooCommerce, Squarespace и Shopify, его доля рынка составляет 3,35% с более чем 70 тысячами доменов.
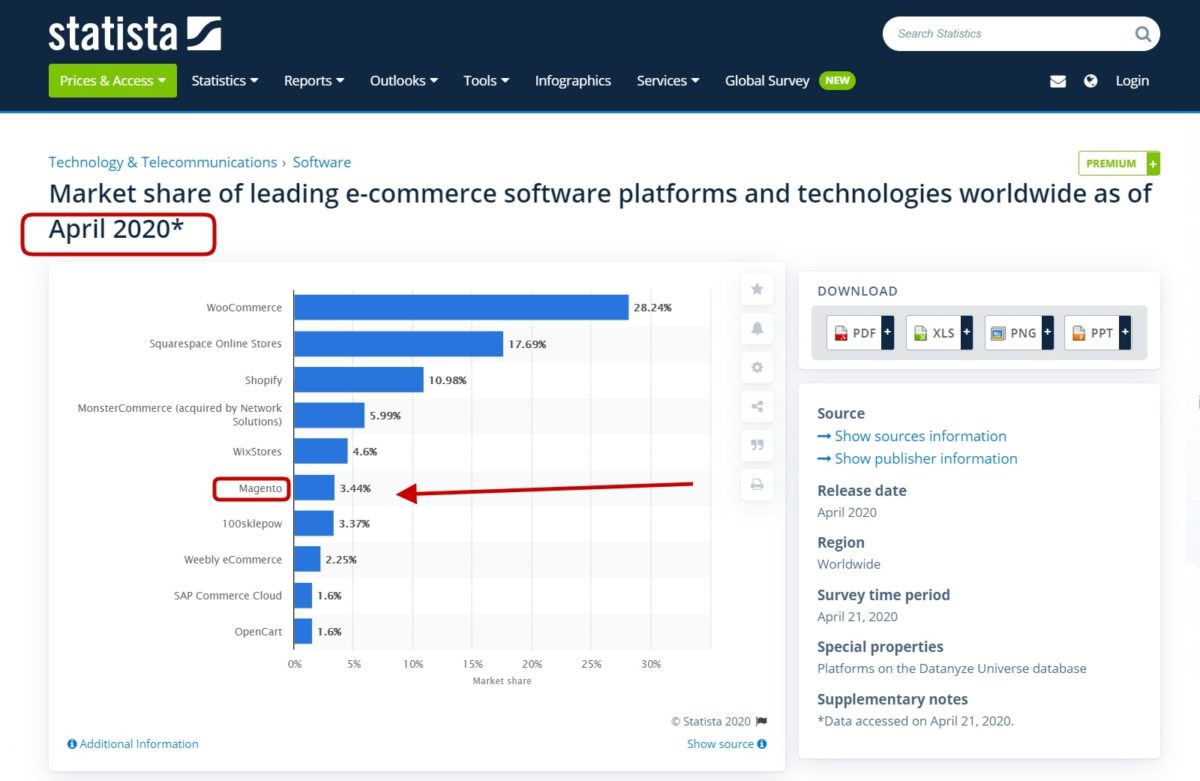
Другие данные, собранные Statista, показывают, что по состоянию на весну 2020 года Magento занимает 6-е место среди ведущих платформ электронной коммерции по всему миру с долей рынка 3,44%.
Но пока не спешите с выводами о его месте в списках. За 4-летний период с 2016 по 2020 год торговая база Magento выросла на колоссальные 200%. Что весьма впечатляет, если учесть, что только с 2017 по 2018 год он вырос на 100%. Более того, стоит отметить, что Magento входит в число лучших платформ электронной коммерции B2B.
И, как уже было вкратце упомянуто, это отличный вариант для крупных и настраиваемых магазинов, которые не хотят придерживаться «стандартных» шаблонов. Да, поэтому это подразумевает объем работы профессиональных разработчиков и дизайнеров для создания магазина (в отличие от настройки готовых перетаскиваемых блоков).
Вот почему, возвращаясь к многолетним разработкам Magento 1 и Magento 2, мы хотели бы поговорить о том, чего не следует делать, чтобы проект Magento был успешным.
Часто возникающие ошибки при разработке Magento и дизайне приложений
Разработка Magento требует сильных технических навыков и очень глубокого понимания принципов навигации для создания подходящего дизайна. Таким образом, не у всех все в порядке с платформой. Разработчики и дизайнеры мобильных приложений Magento совершают ошибки, которые стоят им конверсий и прибыли. Давайте рассмотрим эти ошибки и способы их исправления.
1. Заполненный интерфейс и плохой пользовательский интерфейс
Загроможденные элементы могут убить дизайн вашего мобильного приложения Magento еще до того, как вы начнете. Итак, сохраняйте простой дизайн.
Делая покупки в Интернете, люди проводят около четырех минут на мобильных устройствах. Но они проводят на рабочем столе минут пять и более. Следовательно, у вас есть минимальное время, чтобы произвести впечатление на потенциального покупателя. Не убивайте свои шансы беспорядком.
В любом случае, вы не хотите создавать мягкий дизайн. Это тоже контрпродуктивно. Вам нужно все сбалансировать. В частности, вы хотите, чтобы пользователи вашего приложения получали удовольствие от интерактивного взаимодействия, которое побуждает их совершить покупку.
Итак, как достичь баланса? Как добиться интерактивного пользовательского интерфейса и избежать беспорядка? Как вы разрабатываете пользовательский интерфейс, который получает щелчок?
Вот несколько лучших отраслевых практик, которые вы можете использовать.
Дизайн должен поддерживать двойное касание и масштабирование пальцем.
В одном исследовании Институт Баймарда обнаружил следующее:
«40 процентов сайтов электронной коммерции не предлагали функции масштабирования, такие как двойное касание или сжатие изображения».
Следовательно, у этих веб-сайтов был высокий показатель отказов. Согласно исследованию, даже те сайты, которые предоставляли увеличенные версии изображений своих продуктов, но не поддерживали жесты масштабирования, страдали от плохой конверсии.
Другая проблема - использование изображений с низким разрешением. Они равны нулю, поскольку пользователи не могут видеть детали продукта. Если изображения высокого качества и оптимизированы по размеру, вы на правильном пути.
Более того, опытные разработчики Magento и дизайнеры мобильных приложений четко указывают на наличие функций масштабирования. Исследование Института Бэймарда показало, что 50 процентов приложений, предлагающих эту функцию, не указали, что они это сделали.
Поддержка функции «Сохранить товар» или «Сохранить корзину».
Согласно статистике Oberlo по продажам мобильной коммерции за 2020 год, количество продаж, совершенных с мобильных устройств, продолжает расти, это хорошо видно на скриншоте ниже.
Хотя мобильные устройства направляют большую часть трафика в интернет-магазин, покупатели часто возвращаются к своим настольным компьютерам, чтобы совершить покупку. Вот тут-то и пригодится функция «Сохранить предметы» или «Список желаний».
Встраивание функции «Сохранить корзину» (также называемой бессрочной корзиной покупок) в ваше приложение электронной коммерции Magento может пригодиться во многих случаях. Поскольку иногда покупатели еще не готовы к покупке, они хотят отложить корзину на потом. Вы также хотите через определенные промежутки времени отправлять этим покупателям электронные письма с напоминаниями, чтобы они совершили покупки. Более того, имеет смысл разместить напоминание в настольной версии, чтобы побудить их завершить этапы оформления заказа.
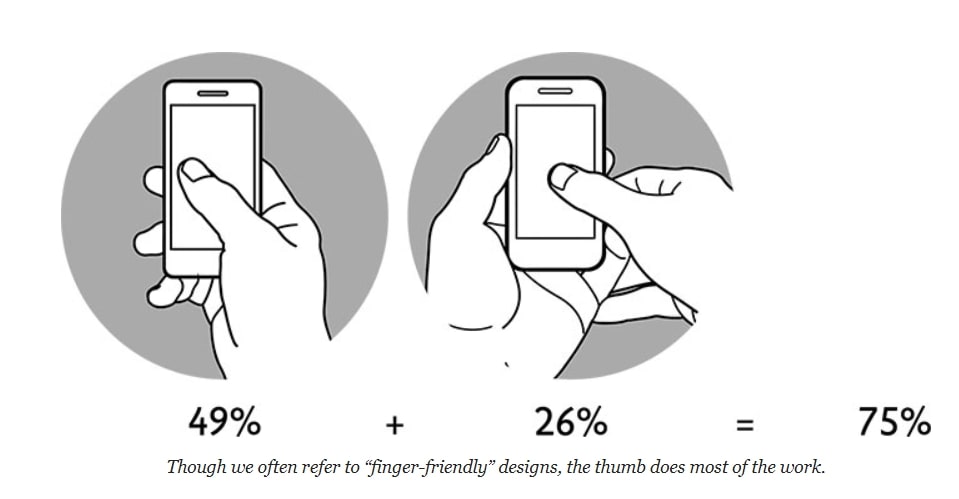
Дизайн для большого пальца
Около 75 процентов пользователей мобильных телефонов полагаются на свои пальцы при взаимодействии со своими устройствами. Итак, дизайн вашего мобильного сайта должен соответствовать такому поведению пользователей.
Дизайн с акцентом на большой палец увеличивает конверсию, улучшает взаимодействие с пользователем и упрощает навигацию. Это вдвойне актуально при работе над прогрессивным дизайном веб-приложения.
Более того, вы хотите, чтобы в вашем дизайне критически важные пользовательские элементы помещались в естественную область «Зоны большого пальца». У ваших пользователей не должно быть проблем с доступом к тому, что вы хотели бы делать в своем приложении.

Скриншот из журнала Smashing Magazine
Такое поведение пользователя - еще одна причина избавиться от лишнего мусора в дизайне мобильного приложения Magento. Вы хотите, чтобы пользователи сосредотачивались только на нескольких вещах одновременно, потому что это согласуется с тем, как они используют свои мобильные телефоны. На этом этапе обратите внимание, что размер мобильных устройств постоянно увеличивается. Вот почему размещение кнопок, списков меню и других элементов ближе к нижней части экрана мобильного устройства считается обычной практикой.
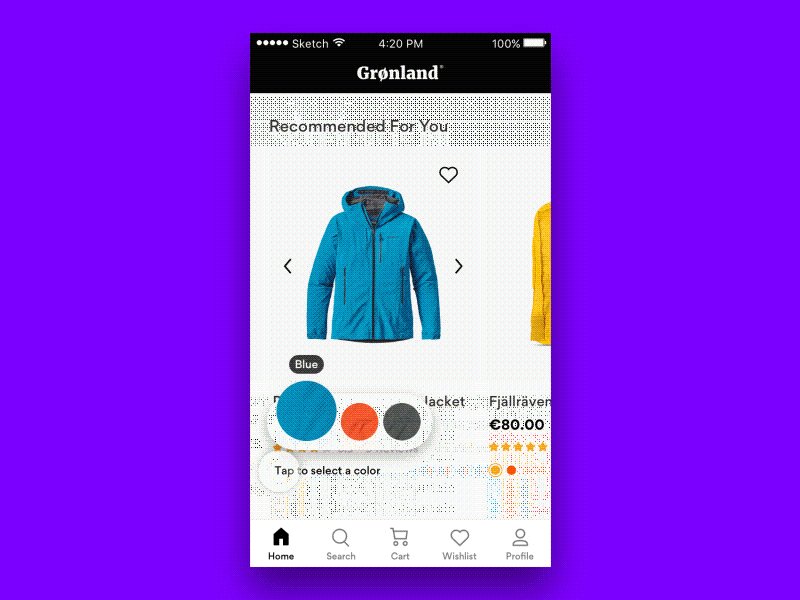
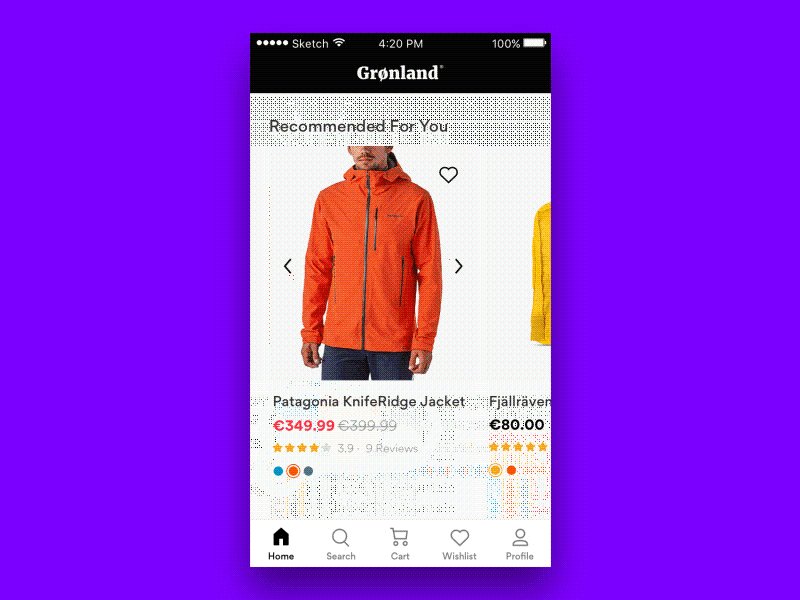
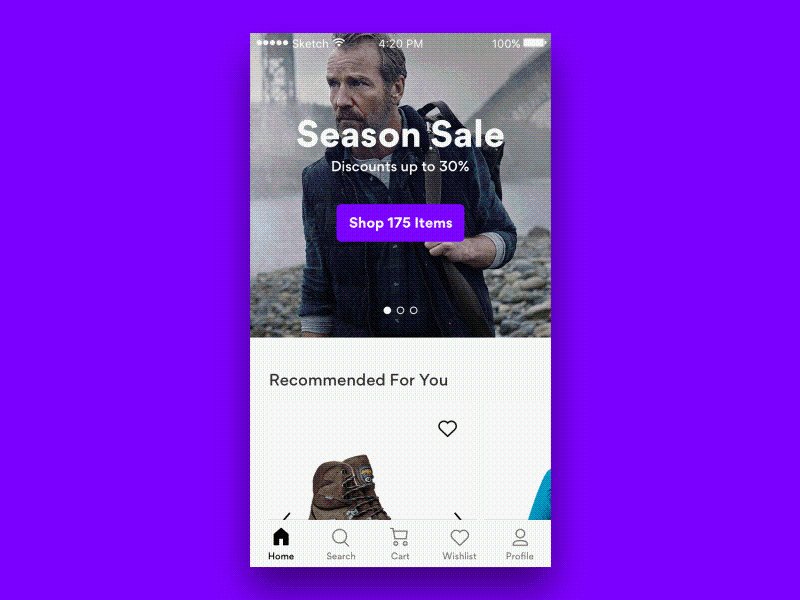
Используйте микровзаимодействия для улучшения пользовательского опыта
Этот пункт об использовании микровзаимодействий основан на предыдущем, посвященном проектированию для большого пальца.
Посмотрите видео выше. Это микровзаимодействия в действии. Пользователь хочет увидеть, как выглядит продукт в другом цвете, размере, с дополнительными функциями и т. Д. Микровзаимодействия помогают покупателям испытать продукт в полной мере, без особых усилий.
Но этот тип пользовательского опыта не ограничивается функциями продукта. Покупатели могут пользоваться преимуществами микровзаимодействий, если они могут легко ставить оценку, лайкать или сравнивать продукт.
Цель здесь - предоставить пользователю максимально интуитивно понятный интерфейс.
Создавайте формы, соответствующие лучшим практикам UX
Многие дизайнеры и разработчики мобильных приложений Magento не обращают внимания на элементы формы. Неудивительно, что это вредит их конверсии.
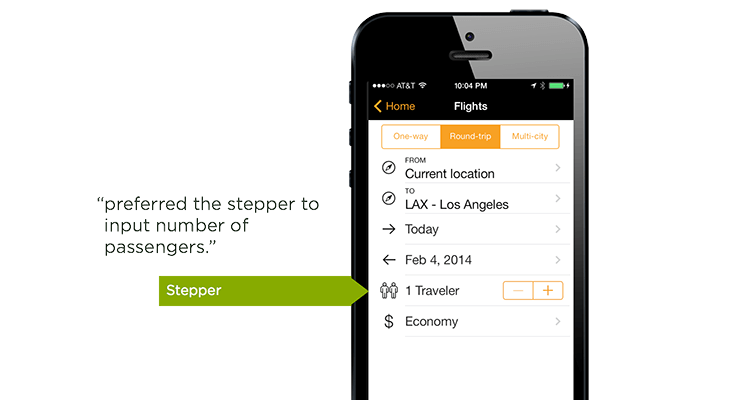
Например, большинство разработчиков все еще используют раскрывающиеся списки в своих формах. Но исследование пользовательского тестирования показывает, что степперы лучше работают с формами.

На этом все не заканчивается. Вот еще несколько лучших практик UX для дизайна форм:
- Держать его коротким. Ограничьте количество полей формы, которые пользователи должны заполнить или которые они вообще видят. Вы можете включить невидимое автозаполнение, если хотите собрать дополнительные данные, не требуя от пользователей их заполнения вручную.
- Поместите метки полей формы над полями формы. Вашим пользователям будет легче видеть ярлыки, а это снизит вероятность ошибки.
- Используйте короткие объяснения. Используйте небольшие объяснения, чтобы рассказать пользователям, почему вы собираете конкретную информацию. Это также может повысить конверсию форм.
- Сделайте клавиатуру интуитивно понятной. Если поле формы предназначено только для чисел, таких как номера кредитных карт и номера мобильных телефонов, позвольте панели набора номера отображаться интуитивно. Таким образом можно уменьшить количество ошибок и улучшить взаимодействие с пользователем.
- Перемещайте незаполненные поля формы вверх по экрану. Создавайте формы для прокрутки до следующего пустого поля формы, как только пользователь заполняет поле. Если позволить полям формы автоматически прокручиваться вверх для отображения следующего незаполненного поля формы, это сокращает усилия и увеличивает процент заполнения форм.
Автоматизируйте ввод данных с помощью визуальных элементов
Для этой функции вы хотите использовать поиск адресов, автоматическое предложение и автоматическое определение, чтобы помочь вашим пользователям быстрее заполнять формы и выполнять действия по вводу данных.
Пользователи вашего приложения могут быстрее указать свой адрес с помощью функции поиска адреса. Такие платформы, как Google Places и USPS, предлагают открытые API-интерфейсы, которые могут помочь вам в этом.
Авто-предложения есть везде. Вы их знаете. Google использует их, чтобы предлагать поисковые запросы, прежде чем вы закончите вводить поисковую фразу, а ваш телефон использует ее, чтобы предлагать вам слова для функций автокоррекции.
Опытные дизайнеры используют эту функцию, чтобы помочь пользователям быстрее находить товары в своих магазинах электронной коммерции. Автоопределение помогает пользователю проверить правильность введенных данных. Например, ваш клиент может видеть тип кредитной карты, который он указал во время оформления заказа.
Заключительные мысли об ошибках пользовательского интерфейса и пользовательского интерфейса
Без сомнения, это самый длинный участок здесь. Но на это есть причина. Большинство ошибок дизайнеров и разработчиков происходят из-за ошибок пользовательского интерфейса и взаимодействия с пользователем.
Еще одна серьезная ошибка взаимодействия с пользователем - отсутствие приоритета для поиска Magento. Сделайте контент приложения доступным для поиска, а интерфейс - удобным для поиска.
Наконец, сделайте приложение безопасным, иначе ничего не будет работать. Пользователи больше заботятся о безопасности, чем о чем-либо другом, делая покупки через мобильное устройство. Вашим пользователям не нужно гадать, безопасны ли их данные или нет. Безопасность и безопасность должны быть написаны по всему приложению. Итак, вы хотите:
- Используйте значки доверия
- Применить символы блокировки
- Используйте защитные слова, такие как «Безопасный» и «Зашифрованный», на протяжении всего опыта покупателя.
- Используйте психологию цвета
- Иметь действующий SSL
Поэтому, поскольку вы являетесь стороной, которая отвечает за безопасность данных клиентов, прежде всего, обязательно приложите дополнительные усилия для обеспечения безопасности и защиты данных, особенно если вы хотите избежать огромных штрафов или судебных исков.
2. Отсутствие разработки для iOS и Android и отсутствие PWA.
У вас могут быть веские причины сосредоточиться на одной платформе, и это нормально, если это хорошо для вашего бизнеса. Но некоторые дизайнеры и разработчики приложений Magento, которые решили сосредоточиться только на одной платформе, не имеют экономического обоснования для своих решений.
В идеале, вы хотите создать, чтобы приспособиться к росту и позволить вашим пользователям делать покупки в любом месте, где они чувствуют себя комфортно. Так что стройте для более чем одной платформы. В конце концов, в большинстве случаев достаточно иметь приложение на iOS и Android. Почти все используют эти две мобильные платформы.
Хотите продолжить свою игру и перейти к более современному подходу? Двигайтесь в другом направлении и выберите в пользу PWA вместо нативных приложений. Будучи быстрыми, удобными для пользователя и обладая выдающимися функциями нативного приложения без необходимости фактического скачивания, прогрессивные веб-приложения в настоящее время являются следующим большим достижением в мобильной коммерции.
3. Плохое пользовательское тестирование
Тестирование заключалось в том, как LukeW Ideation + Design обнаружил тип формы, который лучше конвертируется. Если вы проигнорируете пользовательское тестирование, вы можете без конца оптимизировать контент и ничего не показать.
Некоторые дизайнеры и разработчики мобильных приложений Magento отказываются от тестирования пользователей. Но разные аудитории имеют уникальные потребности и предпочтения. Тестирование поможет вам узнать, чего хотят и чего ожидают ваши зрители. Таким образом, подумайте о том, чтобы потратить некоторое время на тесты.
4. Плохое оформление заказа.
Огромная часть случаев отказа от корзины происходит прямо на этапе оформления заказа. Большой позор. Упоминания об ошибках при оформлении заказа, которые могут дорого обойтись вашему бизнесу, включают:
- Утомительный процесс оформления заказа. Длительный и сложный процесс оформления заказа.
- Скрытие стоимости корзины. Сокрытие общей стоимости вашего заказа в то время, когда пользователь совершает покупки, повредит вашим продажам. То же касается и скрытых комиссий.
- Низкое доверие. Отсутствие доверия (значки безопасности, значки замков и другие психологические недостатки). Кто хочет покупать в потенциально опасном приложении или магазине? Обратите внимание, что «потенциальная опасность» - это достаточная опасность.
- Принудительное создание учетной записи. Принуждение пользователей к созданию учетной записи перед оформлением заказа. В одном исследовании 60% участников с трудом находили гостевую кассу приложения. Сделайте так, чтобы покупать у вас было легко, не заставляйте потенциальных клиентов делать то, чего они не хотят.
- Медленная оплата Magento и добавление в корзину. Если обработка шагов занимает слишком много времени, есть большая вероятность, что ваш клиент уйдет из магазина, ничего не купив.
- Приложение с ошибками. Если в вашем магазине есть ошибки или он дает сбой, вы поощряете потенциальных покупателей уйти. Так что исправьте это, если вам нужно, и сделайте это быстро.
- Ограниченные способы оплаты. Предоставляйте несколько вариантов оплаты, в конце концов, в ваших интересах сделать так, чтобы людям было удобно платить вам. Это не должно быть поводом для невыполнения заказа.
Как вы можете догадаться, опасность огромна. Другими словами, из каждых десяти покупателей, посещающих сайт электронной коммерции, семеро не покупают. Но лучший дизайн кассы приводит к увеличению коэффициента конверсии на 35%. Это пища для размышлений.
Узнайте, как оптимизировать мобильные платежи в нашем руководстве.
5. Скорость загрузки
И последнее, но не менее важное: согласно исследованию Google / Verto, США, маркетологи согласны с тем, что повышение скорости их мобильных сайтов и приложений повысило их коэффициент конверсии на 15%. Эта статистика не должна вызывать удивления, поскольку мобильные веб-страницы загружаются намного дольше, чем страницы для настольных компьютеров. Таким образом, сжатие кода вашего приложения и веса файлов может заметно улучшить вашу прибыль.
Узнайте больше о скорости веб-сайта и о том, как ее улучшить здесь.
Заключение
Дизайн определяет успех в бизнесе. По словам исследователей Baymard Institute, чье исследование было упомянуто в справочнике,
«Наше исследование показывает, что средний сайт электронной коммерции может повысить коэффициент конверсии на 35% исключительно за счет улучшения дизайна процесса оформления заказа».
Итак, если вы допускаете или совершали какие-либо из этих ошибок дизайна и разработки мобильных приложений Magento, вы можете их исправить. Ключи в ваших руках. Используй их.
Биография автора:

Алекс Хусар , технический директор Onilab с более чем 8-летним опытом работы в Magento и Salesforce. Он окончил Чешский технический университет и получил степень бакалавра в области компьютерной программной инженерии. Опыт Алекса включает в себя как навыки разработки полного цикла, так и сильную способность обеспечивать критически важное руководство для всей команды.
Хотите узнать о главных тенденциях электронной торговли на 2020 год?
Они перечислены в нашей бесплатной электронной книге: получите полный обзор ВСЕХ тенденций электронной торговли 2020 года, чтобы узнать их все. 2020 год уже наступил - лучше получите свою копию как можно скорее