Modern Uygulamalar Oluşturmak için En İyi 15 JavaScript (JS) UI Kitaplığı
Yayınlanan: 2022-05-16Kullanıcı Arayüzü (UI), her uygulamanın ve web sitesinin çok önemli bir yönüdür.
Geliştiriciler, kullanıcıların uygulamadan kolayca yararlanmasını sağlamak için mükemmel kullanıcı arayüzleri yaratmayı hedefliyor. Ayrıca daha fazla kullanıcı çekmek ve kullanımını artırmak için çekici görünmesini sağlamak istiyorlar.
JavaScript Kitaplıkları, geniş işlevsellik yelpazesiyle uygulama ve web sitesi geliştirmeyi basitleştirir.
JavaScript'in ilgi çekici, esnek ve dinamik özellikleri nedeniyle, geliştiriciler modern uygulamalar oluşturmayı kolay buluyor.
Bu nedenle, bir uygulama oluşturuyorsanız, bir uygulamanın kullanıcı arayüzüne yeni özellikler ve işlevler eklemek için sorunsuz bir şekilde kullanılabilecek bazı JavaScript UI kitaplıkları hakkında bilgi sahibi olalım.
JavaScript nedir?

JavaScript, dünyanın dört bir yanındaki geliştiriciler tarafından, kutudan çıktığı haliyle çarpıcı uygulamalar oluşturmak için kullanılan bir betik dilidir. Dinamik içerik oluşturmanıza, görüntüleri canlandırmanıza, multimedyayı kontrol etmenize ve diğer birçok şeyi gerçekleştirmenize yardımcı olur.
Tarayıcılar ve uygulamalar gibi etkileşimli web içeriği günümüzün açlığıdır. Bu nedenle JavaScript, dünya çapında kullanılan en popüler programlama dilidir. Tüm programlama dillerini aynı anda karşılaştırırsak, JavaScript ne kadar kolay anlaşılır olduğu konusunda en üstte olacaktır. Ayrıca JavaScript'i kolayca HTML'ye gömebilirsiniz.
JavaScript, nesne yönelimli yeteneklere sahip hafif bir programlama dilidir. Eskiden LiveScript olarak adlandırılan JavaScript, ağ merkezli uygulamalar tasarlama konusundaki benzersiz yeteneği nedeniyle yerini aldı.
JavaScript'in Avantajları:
- Daha zengin arayüzler
- Anında geri bildirim
- Daha az sunucu etkileşimi
- Gelişmiş etkileşim
- Zaman kazandırır
JavaScript Kitaplığı ve JavaScript Çerçevesi
JavaScript Kitaplığı

JavaScript kitaplığı, herkesin bir uygulamanın farklı bölümlerini, kodu sıfırdan oluşturmadan ve üzerinde zaman kaybetmeden oluşturmak için kullanabileceği, önceden yazılmış, kullanışlı JavaScript kodlarını içeren bir kitaplıktır.
Kitaplık, JavaScript görevlerini yürütmek için herhangi bir geliştirici veya programcı tarafından tekrar tekrar kullanılabilen çok çeşitli önceden yazılmış kodlar veya işlevler bulduğunuz bir dosyadır.
JavaScript, programcılar ve geliştiriciler arasında daha popüler hale gelirken, önceden hazırlanmış bir kod kitaplığına sahip olmak da yeni başlayanlar ve deneyimli geliştiriciler için bir zorunluluk haline geliyor. JavaScript kitaplıkları çerçeve kurulumuna, AJAX işlemeye ve DOM manipülasyonuna odaklanır.
JavaScript kitaplığındaki kod, yazılım geliştirme sürecini kolaylaştırmak ve hızlandırmak amacıyla geliştiriciler tarafından diğer geliştiriciler için geliştirilmiştir. JavaScript kitaplıklarına Google Barındırılan Kitaplıklar, Microsoft AJAX CDN, cdnjs vb. gibi CDN'ler aracılığıyla erişebilirsiniz.
Örneğin, uygulamanıza animasyonlar veya tam ekran videolar eklemek istiyorsanız sıfırdan başlamayı düşünürsünüz. Ama kod elinizin altındayken neden zaman ve kaynak harcayasınız ki? Zaman kazanmak ve bir sonraki benzersiz fikrinize odaklanmak için animasyon eklemek için kitaplığı kullanabilirsiniz.
Tek yapmanız gereken, istenen görevi gerçekleştirmek için bir dizi fonksiyondan oluşan JavaScript kitaplığını çağırmak.
JavaScript Çerçevesi

Javascript çerçevesi, uygulamanızı oluşturmak için her seferinde kullanabileceğiniz yaygın programlama kalıplarını işler. Mükemmel çıktıyı elde etmek için uymanız gereken bazı kurallar ve düzenlemeler vardır.
Örnek: Bir torna tezgahı düşünün; bazı belirli uzunlukları, yetenekleri, genişlikleri vb. vardır. Bir ürünü üretirken kısıtlamalara uymalısınız. Burada torna, kendi sınırları olan bir çerçevedir.
Açıkçası, bir kitaplık ve bir çerçeve arasında ayrım yapmak, doğrusal bir çizgiyi düz bir çizgiyle karşılaştırmak gibidir. JS çerçevesi, geliştiricilerin web sitenizi ve uygulamanızı düzenlemesine ve şekillendirmesine yardımcı olan eksiksiz bir araç setidir. Öte yandan, bir JS kitaplığı, şekillendirme hakkında daha az ve uygulamaya özellik ekleme hakkında daha fazla olan bir kod parçacıkları koleksiyonudur.
Popüler JavaScript Çerçeveleri:
- Ön uç çerçeveler
- Tepki
- Açısal
- Vue.js
- Arka uç çerçeveler
- İfade etmek
- Sonraki.js
Şimdi en iyi Javascript UI Kitaplıklarından bazılarına bakalım.
Sencha
Modern uygulamalar oluşturmak için Sencha'dan 140'tan fazla yüksek performanslı UI bileşeni edinin. Kodunuzu kolayca tasarlamanıza, geliştirmenize ve test etmenize yardımcı olur ve modern cihazlar için web uygulamaları oluşturmak için bir JavaScript çerçevesi olan Ext JS'yi sunar.
140+ bileşen, Angular ve React ile kolayca entegre olur. Sencha'dan React Grid aynı zamanda modern bir kurumsal düzeyde ızgara çözümüdür ve React UI, 100'den fazla muhteşem ızgara özelliği ile birlikte gelir.

Sencha'nın diğer ürünü GXT, geliştiricilerin GWT kullanarak modern cihazlar için tam özellikli web uygulamaları oluşturmasına olanak tanıyan bir çerçevedir. GXT, özelleştirilebilir ve kolayca kullanılabilen yüksek performanslı bileşenler içerir. Sencha ayrıca iş ve pazarlama zekası çözümleri sunarak ekibinizin güçlü yönlere odaklanmasını sağlar.
Sencha'yı ücretsiz bir topluluk sürümü veya 1899 $'lık yıllık abonelik ile kullanmaya başlayın ve hiç bitmeyen özelliklerden ve avantajlardan yararlanın.
Riot.js
Riot.js, geliştiricilerin daha kısa sürede güzel uygulamalar oluşturmasına olanak tanıyan, zarif ve basit, bileşen tabanlı bir UI kitaplığıdır. Kolay sözdizimi, özel etiketler ve zarif API sunar ve küçük boyutludur.
Özel etiketler, HTML yardımıyla karmaşık görünümler oluşturmanıza yardımcı olur. HTML sözdizimine "web'in fiili dili" diyebilirsiniz. Geliştiricilerin kullanıcı arayüzleri oluşturmasına yardımcı olmak için tasarlanmıştır. Ayrıca özel etiketler için sunucu tarafı oluşturma seçeneği de alacaksınız.

Riot.js, karmaşık bulmacaları çözmek için doğru zamanda doğru çözümü sunar. Çoklu dolgu kullanmadan modern tarayıcılara özelleştirilmiş öğeler getirir. Bu öğeler, yeniden kullanılabilir bileşenler oluşturmak için JavaScript ve HTML'yi birbirine yapıştırır.
En küçük miktarda DOM yeniden akış güncellemesi, hızlı ifade bağlamaları, tek yönlü veri akışı, yaşam döngüsü olayları, sunucu tarafı oluşturma vb. elde edeceksiniz. Tüm ifadeler yüksek performans için önbelleğe alınır ve önceden derlenir.
Riot.js ile fantezi nitelikler için harici çoklu dolgulara, ek kitaplıklara, olay sistemlerine ve HTML kök öğelerine ihtiyacınız yoktur. Riot.js kütüphanesinden elde edeceğiniz fayda geleceğe yöneliktir, böylece rekabette asla geri kalmazsınız.
anlamsal kullanıcı arayüzü
İnsan dostu HTML aracılığıyla duyarlı ve çarpıcı düzenler oluşturmak için bir geliştirici çerçevesi sunan Semantic UI ile güzel ve modern uygulamalar oluşturmaya başlayın. Bu araç, sınıfları ve kelimeleri değiştirilebilir kavramlar olarak ele alır ve basit ifadeler kullanır.

Sözcük düzeni, çoğulluk, değiştirici ilişkiler ve isim ilişkileri gibi doğal dillerden gelen sözdizimi, sınıflar tarafından kullanılırken, işlevsellikleri tetiklemek için ifadeler kullanılabilir. Bileşenler için doğru kararlar vermek ve performans günlüğü ile yığın izlerini kazmadan darboğazları izlemek için ayarlarını da değiştirebilirsiniz.
Semantic, uygulamanızı oluşturmanız için size tüm özgürlüğü vermek için üst düzey tema değişkenleri ve sezgisel bir miras sistemi ile birlikte gelir. Kullanıcı arabirimini bir kez geliştirin ve aynı kodla birden çok yere dağıtın.
50'den fazla UI bileşeni, 5000'den fazla taahhüt ve 3000'den fazla tema değişkeni alacaksınız. "Arayüz tasarımı gamı" kapak adıyla Semantic, koleksiyonlar, görünümler, öğeler, davranışlar ve modüller gibi çeşitli özellikler aracılığıyla değerini kanıtlar.
video.js
Modern işletmeniz için çarpıcı uygulamalar oluşturmaya başlamak için Video.js'nin HTML5 oynatıcı çerçevesini kullanın. Video.js, modern akış biçimlerini, Vimeo, Flash, YouTube ve HTML5 videoyu destekleyen açık kaynaklı bir JavaScript çerçevesidir.
İster masaüstü, mobil veya herhangi bir cihaz için uygulamalar oluşturuyor olun, Video.js her zaman en üstte kalır. DASH ve HLS gibi uyarlanabilir akış biçimleriyle birlikte WebM ve MP4 gibi geleneksel dosya biçimlerini destekler.

Canlı akışlar için özel kullanıcı arayüzünü yalnızca Video.js'de yaşayın. Biraz fazladan CSS ile oynatıcınızı harika görünecek şekilde şekillendirebilirsiniz. Video.js, tasarımınız için tutarlı ve güvenilir bir temel sağlar ve daha fazla işlev eklemek istediğinizde bir eklenti mimarisi sunar.
Doğrudan yükleyebileceğiniz IMA, VR, Chromecast ve daha fazlası gibi Video.js ile yüzlerce eklenti ve görünüm elde edeceksiniz. Araç, videonuzun uygulamanızın çalıştığı her yerde çalışması için neredeyse tüm tarayıcıları destekler.
w2ui
w2ui, modern web uygulamalarınız için eksiksiz bir JavaScript UI kitaplığı sunar. Tüm kitaplığı 100 kb'nin (gzip ile sıkıştırılmış ve küçültülmüş) altına alacaksınız, bu hafiftir ancak hızlı yürütme ve yükleme sunar.
Aslında w2ui, Kendo IO'dan 7 kat, ExtJ'lerden 9 kat daha küçüktür. JSON konfigürasyonu ile uygulamalarınızın UI elemanlarını tanımlayabilirsiniz. Ayrıca, web uygulamanızın mantık ve veri katmanı arasında net bir ayrım resmi elde edin.

w2ui sözdizimi kullanımı kolaydır ve çok etkileyicidir. Formlar, düzen, sekmeler, çeşitli alan kontrolleri, açılır pencere, kenar çubuğu, araç çubukları ve ızgaralar gibi ortak widget'larla birlikte gelir. Hedeflerinize ulaşmak için sizi uyumsuz eklentiler koymaktan kurtarır.
w2ui ile tüm ihtiyaçlarınız için modern bir görünüm, eksiksiz şeffaflık ve mükemmel bir tasarım JavaScript kitaplığı elde edebilirsiniz. Firefox 7+, IE 9+, En Son Kenar, Safari 5+ ve en son kromu destekler ve kitaplığı CSS3 ve HTML5 kullanır.
DHTMLX
Daha hızlı performans ve zengin özellik tabanlı UI bileşenleri sağlayan DHTMLX ile modern web uygulamanız için JavaScript UI kitaplıkları edinin. Tam özellikli ve son teknoloji JS UI kitaplıkları, iş uygulamalarının bakımı ve oluşturulmasında size zaman kazandıracak.

Sıfırdan uygulama geliştirmek çok eski bir tekniktir; kitaplıklardan kullanıma hazır çözümlerden yararlanın ve uygulamanızı hızla oluşturun. HTML5 UI kontrollerini kullanmanın çeşitli örneklerine sahip olmak, emeğinizi yarı yarıya azaltır. Kaynak kodunda gezinebilir ve birbirleriyle etkileşime girerken davranışlarını öğrenebilirsiniz.

Kısa bir öğrenme eğrisi ve basit entegrasyon ile çok kısa sürede işlevsel bir web uygulaması geliştirebilirsiniz. Çeşitli özelliklere daha derinden dalın ve benzersiz fikrinizi gerçeğe dönüştürün. Ek olarak, teknik belgeleri benzersiz uygulamalar oluşturmada rehberlik edecektir. En iyi yazılım ürünlerine, yüksek kaliteli HTML UI bileşenlerine ve birden çok geliştirici aracına sahip olacaksınız.
Malzeme
Material ile bir sonraki projeniz için çeşitli UI bileşenlerini keşfedin ve mobil uygulamaların yanı sıra web oluşturmaya başlayın. Angular Material kullanarak herkes için erişilebilir ve uluslararası hale getirilmiş bileşenler ve yüksek performans ve güvenilirlik sağlar.
Basit API'lere, platformlar arası tutarlı erişime ve uygulamanıza tam olarak uyacak şekilde özelleştirilebilen kendi bileşenlerinizi oluşturmak için kullanışlı araçlara sahip olacaksınız. Bileşenleri Malzeme tarafından belirlenen sınırlar dahilinde de özelleştirebilirsiniz. Uygulamanızı kurmak için sıfırdan başlayın veya kitaplıktaki kodu deneyin.

Material, projenize eklemek için tarih seçici, giriş, slayt geçişi, kaydırıcı, düğme vb. gibi çeşitli bileşenler sunar. Materyal Tasarımı Bileşenleri ile görünümleri hızlı bir şekilde oluşturmak için şemaları kullanmayı öğrenin. Ayrıca uygulamanızı çeşitli temalarla özelleştirebilir ve tema sistemini kendi bileşenlerinize ekleyebilirsiniz.
Ayrıca, tipografi ayarlarını yapılandırın, yaklaşım tekniğini anlayın ve <mat-form-field> ile entegre etmek için özel bir kontrol geliştirin. Ayrıca derinlik ve yükseklik kullanarak bileşenlerinizi geliştirebilirsiniz.
Kayalık
Reef, bir sonraki uygulamanız için durum tabanlı ve reaktif UI oluşturmaya yönelik hafif bir UI kitaplığıdır. Vie, React ve diğer UI kitaplıklarına mükemmel bir alternatiftir.
Resif yaklaşık 3 kb ağırlığındadır ki bu inanılmaz ama doğrudur ve gzip ile sıkıştırılmış ve sıfır bağımlılıkla küçültülmüş. Şablon değişmezleri ve JavaScript dizeleriyle basit ve kullanımı kolay şablonlar elde edin.

Reef'i aktarma veya komut satırı olmadan bir ES modülü içe aktarma veya <script> öğesiyle yükleyebilirsiniz. Ek olarak, Reef, değişen şeyleri güncellemek için DOM'u kullanır ve Vuex veya Redux benzeri veri depolarının yanı sıra doğrudan çerçevenin içinde pişirilen ayarlayıcılara sahiptir.
Reef, oluşturmadan önce HTML'yi otomatik olarak temizleyerek sizi siteler arası komut dosyası oluşturma saldırılarından koruyabilir. Sahte diller veya özel yöntemler yerine tarayıcı API'leri ve JavaScript yöntemleriyle çalışır ve tüm modern tarayıcılarla uyumludur.
MUI
MUI'nin yeni özellikleri ve ürünleri daha hızlı göndermenize yardımcı olan kapsamlı UI araçları seti ile pazarda güçlü bir konum elde edin. Tam yüklü bir UI bileşen kitaplığı ile başlayın ve modern uygulamalar geliştirerek benzersiz fikrinizi gerçeğe dönüştürün.
MUI, kullanıcılar ve geliştiriciler için rakipsiz bir deneyim sunar. Bu araç, uygulamanız üzerindeki kontrol ve esneklikten asla ödün vermenize izin vermez ve hızlandırılmış bir hızda çarpıcı bir web uygulaması oluşturmanıza olanak tanır.

MUI, ek bileşenler sağlayan ve karmaşık kullanım durumları için uygun olan MUI X'i sunar. Ayrıca uygulamanızı geliştirirken size keyifli bir deneyim sunar. Zamansız estetik, sezgisel kişiselleştirme, rakipsiz belgeler ve daha iyi erişilebilirlik elde edeceksiniz.
Bunun dışında, üretime hazır UI bileşenleri size önemli ölçüde zaman kazandırır ve en önemli olana odaklanmanıza olanak tanır. Düşünmeye vaktiniz olduğunda kutudan bir başyapıt çıkar ve MUA sizi orada destekler. Açık kaynaklı bir geliştiriciyseniz, MUI sizin için harikadır.
Akıllı HTML Öğeleri
Modern uygulamalarınız için Akıllı HTML Öğeleri ile JavaScript UI kitaplıkları ve Blazor bileşenleri edinin. Tema, yerelleştirme, RTL, i18n vb. gibi neredeyse tüm kurumsal standartları içerir.
Smart UI, HTML, CSS ve Vanilla JS ile oluşturulmuş özelleştirilebilir, duyarlı ve son derece modüler web bileşenleri sunar. Araç, tam özellikli bir UI kitaplığı, inanılmaz esneklik, yüksek performans, kalite ve gelişmiş özelliklerle uygulamaları daha hızlı oluşturmanıza olanak tanır.

Akıllı UI kitaplığı, tarayıcılar arası uyumlu, platformdan bağımsızdır ve çeşitli cihazlar ve tarayıcılar arasında en iyi UX için duyarlıdır. Google'ın Önyükleme ve Materyal Tasarımını uygular. Ayrıca, güzel web uygulamaları için profesyonelce tasarlanmış ve son derece hızlı UI bileşenleri elde edeceksiniz.
70'den fazla UI bileşeni ve 2000'den fazla örnekle ihtiyacınız olan her şeyi parmaklarınızın ucuna getirin ve mobil ve web uygulamanızı oluşturun. Herhangi bir çerçeve ile sıfır bağımlılıkla çalışır ve web standartlarıyla uyumludur.
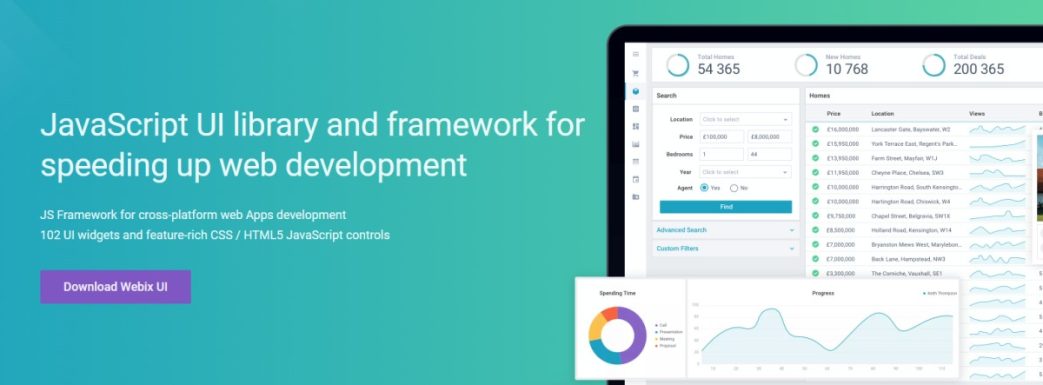
Webix
Webix Javascript UI kitaplığı ve çerçevesi ile çarpıcı web uygulamalarını deneyimleyin ve daha hızlı performans, en iyi oluşturma hızı ve saf JavaScript kodu elde edin. Zengin özelliklere sahip CSS ve 102 UI bileşeni ile platformlar arası ve tarayıcılar arası web uygulaması geliştirme için bir JavaScript çerçevesi sunar.

Ağaç, elektronik tablo, ağaç tablosu, veri tablosu gibi UI widget'larını ve diyagram, dosya yöneticisi ve elektronik tablo gibi bileşenleri alın. Dosyaları kopyala-yapıştır, sürükle-bırak ve sil gibi işlevler işinizi eskisinden daha kolay hale getirir. Hazır widget'lar ve kullanıcı arabirimi denetimleriyle web kullanıcı arabirimini %30 daha hızlı oluşturun ve saatlerce zamandan tasarruf edin.
En iyi UI kitaplıklarından birini kullanırken, programlama kavramlarına dayalı hafif ve zarif kod alırsınız. Neredeyse tüm büyük tarayıcılarda çalışan tabletler, cep telefonları ve masaüstü bilgisayarlar için HTML5 web uygulamaları oluşturabilirsiniz. Ayrıca, üçüncü taraf kullanıcı arabirimi uzantıları, onu tercih ettiğiniz araçlarla entegre etmenize yardımcı olur.
Anime.js
Basit metin ve resimler sıkıcı görünüyor, değil mi? Artık değil, çünkü Anime.js, JavaScript nesneleri, DOM nitelikleri ve CSS özellikleriyle çalışan sağlam ve basit bir API'dir. Web uygulamalarınızı tasarlarken hafif bir JavaScript animasyon kitaplığı sunar.

Artık üst üste binen animasyonlar ve karmaşık takipler, Anime'nin yerleşik şaşırtma sistemiyle çok kolay. Tek bir öğede çeşitli zamanlamalarla birden çok dönüştürme özelliğini canlandırabilirsiniz. Oynatma, duraklatma, geri alma, tetikleme ve kontrol olaylarını ayarlamak için tüm kontrolleri ve geri arama işlevlerini kullanın.
Ayrıca, herhangi bir zamanda herhangi bir şeyi canlandırın ve tek bir birleşik API ile web uygulamalarınıza dağıtın. Kullanıma hazır özellikleri ve işlevleri kullanarak şimdi yolculuğunuza başlayın.
yeniden bas
Rebass'ı kullanarak uygulamanızı bozmadan ilkel UI bileşenleri ve stil sahibi bir sistem elde edin. Web uygulamanız için güzel bir UI geliştirmek için tüm olasılıkları elde etmeniz için tasarım sürecinizi çeşitli araçlarla başlatmanıza olanak tanır.

Rebass, Tema Kullanıcı Arayüzü ile tamamen uyumludur ve temalar için size birinci sınıf destek sağlar. Güvenilir ve esnektir ve yüksek geliştirme ve tasarım hızı için üretilmiştir. Kullanıcı tanımlı ölçekler ve tasarım kısıtlamalarının yardımıyla modern uygulamanız için mükemmel ve tutarlı bir UI oluşturabilirsiniz.
Rebass, herhangi bir cihazda çalışabilmesi için duyarlı stillere sahip dizi tabanlı sözdizimi sunar. UI bileşenleri, uygulamanızın daha hızlı kurulması için sınıfının en iyisi ergonomiyle kolayca oluşturulur. Ayrıca, kullanıma hazır teknoloji ile esnek bileşenler ve esnek kutu düzeni sağlar.
Hala kafanız karıştıysa, Rebass belgelerini okuyun ve modern bir uygulama oluşturmaya başlayın.
rondela
Tasarım sürecinizi kolaylaştırın ve grommet'in UI bileşenleriyle kutudan çıktığı gibi çarpıcı bir uygulama oluşturun. Basit ve kullanımı kolay bir bileşen kitaplığı ile erişilebilir ve duyarlı mobil öncelikli web uygulamaları oluşturmanıza olanak tanır.
grommet, küçük bir pakette modülerlik, tema, yanıt verme ve erişilebilirlik sunar. UI kitaplığı, ihtiyaçlarınıza uyan ve atomik tasarım yöntemlerini kolaylaştıran değerli özelliklere sahiptir. Grommet ile ekran okuyucu etiketleri, klavye navigasyonu ve daha fazlasını alacaksınız.

W3c'nin ECAG 2.1 spesifikasyonu için destek ve kitaplığı renk, düzen ihtiyaçları, tip, yazı tipi ve daha fazlası gibi spesifikasyonlarınıza göre özelleştirme seçeneği alacaksınız. Uygulamanızda güçlü bir dönüşüm elde etmek için bileşen etkileşimini de kontrol edebilirsiniz.
Ayrıca, CSS Grid ve Flexbox ile düzenler daha esnektir ve yeni geniş ekran görüntüleme cihazları için düzenler sağlar. İster bir şey arıyor, ister bir proje üzerinde çalışıyor veya yeni bir projeye başlıyor olun, grommet sizin için her şeye sahiptir.
Güzel tasarım desenleri, uygulama şablonları, çıkartma sayfaları ve bolca simge ile uygulamalarınızı hızla tasarlamaya başlayın.
Bide.js
Bideo.js, daha fazla ziyaretçi çekmek için uygulamanızın arka planına tam ekran videolar ekleyerek işinizi çok kolaylaştıran bir JavaScript kitaplığıdır.

Video öğesi, kapsayıcının veya uygulamanın boyutuna uyarlanır ve tarayıcı pencereleri yeniden boyutlandırılırken kendisini yeniden boyutlandırır. Kodunuza düz CSS/HTML kodu ekleyerek bir bindirme eklentisi uygulayın. Kaynaklar JavaScript aracılığıyla eklendiğinden birkaç saniyelik gecikmeler yaşayabilirsiniz.
Arabelleğe alma ile kullanıcılarınızı sıkmayın; bunun yerine, saniyenin sonuna kadar bekleyebilmeleri için onlara bir şey verin. Videonun ilk resmi veya eklemek isterseniz başka bir resim olabilecek basit bir video kapağı, kullanıcınızın sakin kalmasını sağlayacaktır. Basit CSS/HTML kodu ile bu video kapağını kolay ve hızlı bir şekilde ekleyebilirsiniz.
Çözüm
Yazılımınızda ve uygulamalarınızda bir JavaScript kitaplığı kullanmak, yeni kodu sıfırdan oluşturmak için harcadığınız zamandan tasarruf etmenizi sağlar. İster harika özellikler ister güzel tasarım öğeleri isteyin, JavaScript kitaplığı ile birçok seçeneğe sahip olacaksınız. Daha fazla kullanıcı çekmek ve onlara daha iyi bir deneyim sunmak için uygulamanın işlevselliğini ve kullanıcı arayüzünü geliştirmenize yardımcı olacaktır.
