15 melhores bibliotecas de interface do usuário JavaScript (JS) para criar aplicativos modernos
Publicados: 2022-05-16A interface do usuário (UI) é um aspecto crucial de todos os aplicativos e sites.
Os desenvolvedores desejam criar interfaces de usuário excelentes para permitir que os usuários aproveitem o aplicativo facilmente. Eles também querem torná-lo atraente para atrair mais usuários e aumentar seu uso.
As bibliotecas JavaScript simplificam o desenvolvimento de aplicativos e sites com sua ampla gama de funcionalidades.
Devido aos recursos envolventes, flexíveis e dinâmicos do JavaScript, os desenvolvedores acham fácil criar aplicativos modernos.
Portanto, se você estiver criando um aplicativo, vamos conhecer algumas bibliotecas de interface do usuário JavaScript que podem ser usadas perfeitamente para adicionar novos recursos e funcionalidades à interface do usuário de um aplicativo.
O que é JavaScript?

JavaScript é uma linguagem de script usada por desenvolvedores em todo o mundo para criar aplicativos impressionantes prontos para uso. Ele ajuda você a criar conteúdo dinâmico, animar imagens, controlar multimídia e realizar muitas outras coisas.
Conteúdo interativo da web, como navegadores e aplicativos, é a fome de hoje. É por isso que JavaScript é a linguagem de programação mais popular usada em todo o mundo. Se compararmos todas as linguagens de programação ao mesmo tempo, o JavaScript estará no topo em termos de facilidade de compreensão. Você também pode incorporar JavaScript em HTML facilmente.
JavaScript é uma linguagem de programação leve que possui recursos orientados a objetos. Anteriormente chamado de LiveScript, o JavaScript se destacou devido à sua capacidade exclusiva de projetar aplicativos centrados em rede.
Vantagens do JavaScript:
- Interfaces mais ricas
- Retorno imediato
- Menor interação com o servidor
- Interatividade aprimorada
- Poupa tempo
Biblioteca JavaScript vs. Estrutura JavaScript
Biblioteca JavaScript

Uma biblioteca JavaScript é uma biblioteca que contém códigos JavaScript pré-escritos e úteis que qualquer pessoa pode usar para construir diferentes partes de um aplicativo sem construir o código do zero e perder tempo com ele.
Uma biblioteca é um arquivo onde você encontra uma ampla variedade de códigos ou funções pré-escritas que podem ser usadas repetidamente por qualquer desenvolvedor ou programador para executar tarefas JavaScript.
Enquanto o JavaScript está se tornando mais popular entre programadores e desenvolvedores, ter uma biblioteca de código pré-fabricado também está se tornando uma necessidade para iniciantes e desenvolvedores experientes. As bibliotecas JavaScript se concentram na configuração da estrutura, no manuseio do AJAX e na manipulação do DOM.
O código em uma biblioteca JavaScript é desenvolvido por desenvolvedores para outros desenvolvedores em um esforço para simplificar e acelerar o processo de desenvolvimento de software. Você pode acessar bibliotecas JavaScript por meio de CDNs, como Google Hosted Libraries, Microsoft AJAX CDN, cdnjs, etc.
Por exemplo, se você quiser adicionar animações ou vídeos em tela cheia ao seu aplicativo, pense em começar do zero. Mas por que perder tempo e recursos quando você tem o código pronto à sua disposição? Você pode usar a biblioteca para adicionar a animação para economizar seu tempo e se concentrar em sua próxima ideia exclusiva.
Tudo o que você precisa fazer é chamar a biblioteca JavaScript que consiste em um conjunto de funções para realizar a tarefa desejada.
Estrutura JavaScript

A estrutura Javascript lida com padrões comuns de programação que você pode usar sempre para construir seu aplicativo. Tem algumas regras e regulamentos que você precisa seguir para obter a saída perfeita.
Exemplo: Pense em um torno mecânico; ele tem alguns comprimentos, capacidades, larguras específicos e assim por diante. Você deve seguir as restrições ao fabricar um produto. Aqui, o torno é uma estrutura que tem seus próprios limites.
Obviamente, diferenciar entre uma biblioteca e um framework é como comparar uma linha linear com uma linha reta. Uma estrutura JS é um conjunto de ferramentas completo que ajuda os desenvolvedores a organizar e moldar seu site e aplicativo. Por outro lado, uma biblioteca JS é uma coleção de trechos de código que são menos sobre a modelagem e mais sobre a adição de recursos ao aplicativo.
Estruturas JavaScript populares:
- Estruturas de front-end
- Reagir
- Angular
- Vue.js
- Estruturas de back-end
- Expressar
- Next.js
Vejamos agora algumas das melhores bibliotecas de interface do usuário Javascript.
Sencha
Obtenha mais de 140 componentes de interface do usuário de alto desempenho da Sencha para criar aplicativos modernos. Ele ajuda você a projetar, desenvolver e testar seu código com facilidade e oferece Ext JS, uma estrutura JavaScript, para criar aplicativos da Web para dispositivos modernos.
Os mais de 140 componentes integram-se facilmente com Angular e React. O React Grid da Sencha também é uma solução de grade de nível empresarial moderna e o React UI vem com mais de 100 incríveis recursos de grade.

O outro produto de Sencha, o GXT, é uma estrutura que permite aos desenvolvedores criar aplicativos da Web completos para dispositivos modernos usando o GWT. GXT inclui componentes de alto desempenho que são personalizáveis e podem ser facilmente usados. A Sencha também oferece soluções de inteligência de negócios e marketing, permitindo que sua equipe se concentre nos pontos fortes.
Comece a usar o Sencha com uma edição gratuita da comunidade ou uma assinatura anual de US$ 1.899 e aproveite os recursos e benefícios sem fim.
Riot.js
O Riot.js é uma biblioteca de interface do usuário elegante e simples baseada em componentes que permite que os desenvolvedores criem aplicativos bonitos em menos tempo. Ele oferece sintaxe fácil, tags personalizadas e API elegante e é de tamanho pequeno.
As tags personalizadas ajudarão você a criar visualizações complexas com a ajuda do HTML. Você pode chamar a sintaxe HTML de “linguagem de fato da web”. Ele é projetado para ajudar os desenvolvedores a construir interfaces de usuário. Você também terá uma opção de renderização do lado do servidor para as tags personalizadas.

Riot.js fornece a solução certa no momento certo para resolver quebra-cabeças complexos. Ele traz elementos personalizados para navegadores modernos sem usar um polyfill. Esses elementos unem JavaScript e HTML para formar componentes reutilizáveis.
Você obterá a menor quantidade de atualizações de reflows DOM, associações de expressões rápidas, fluxo de dados unidirecional, eventos de ciclo de vida, renderização do lado do servidor, etc. Todas as expressões são armazenadas em cache e pré-compiladas para alto desempenho.
Com o Riot.js, você não precisa de polyfills externos, bibliotecas adicionais, sistemas de eventos e elementos raiz HTML para atributos sofisticados. O benefício que você obterá da biblioteca Riot.js é à prova de futuro, para que você nunca fique para trás na competição.
IU semântica
Comece a construir belos aplicativos modernos com Semantic UI que oferece uma estrutura de desenvolvedor para criar layouts responsivos e impressionantes por meio de HTML amigável. Esta ferramenta trata classes e palavras como conceitos intercambiáveis e usa frases simples.

A sintaxe das linguagens naturais, como ordem das palavras, pluralidade, relacionamentos de modificadores e relacionamentos de substantivos, é usada por classes, enquanto frases podem ser usadas para acionar funcionalidades. Você também pode modificar suas configurações para tomar decisões corretas para componentes e rastrear os gargalos com o registro de desempenho sem investigar rastreamentos de pilha.
Semântica vem com variáveis de temas de alto nível e um sistema de herança intuitivo para dar a você toda a liberdade para construir seu aplicativo. Desenvolva a interface do usuário uma vez e implante-a em vários lugares com o mesmo código.
Você obterá mais de 50 componentes de interface do usuário, mais de 5.000 commits e mais de 3.000 variáveis de tema. Com um nome de capa de “gama de design de interface”, a Semantic comprova o valor por meio de vários recursos, como coleções, visualizações, elementos, comportamentos e módulos.
Video.js
Use a estrutura do player HTML5 do Video.js para começar a criar aplicativos incríveis para sua empresa moderna. Video.js é uma estrutura JavaScript de código aberto que oferece suporte a formatos de streaming modernos, Vimeo, Flash, YouTube e vídeo HTML5.
Esteja você criando aplicativos para desktop, dispositivos móveis ou qualquer dispositivo, o Video.js sempre permanece no topo. Ele suporta formatos de arquivo tradicionais como WebM e MP4, juntamente com formatos de streaming adaptáveis, como DASH e HLS.

Experimente a IU especial para transmissões ao vivo apenas em Video.js. Com um pouco de CSS extra, você pode estilizar seu player para ficar ótimo. O Video.js fornece uma base consistente e confiável para seu design e oferece uma arquitetura de plug-in quando você deseja adicionar mais funcionalidades.
Você terá centenas de plugins e skins com Video.js, como IMA, VR, Chromecast e muito mais, que você pode instalar diretamente. A ferramenta suporta quase todos os navegadores para que seu vídeo funcione em qualquer lugar que seu aplicativo funcione.
w2ui
O w2ui oferece uma biblioteca de interface do usuário JavaScript completa para seus aplicativos da web modernos. Você obterá toda a biblioteca com menos de 100 kb (gzipada e minificada), que é leve, mas oferece execução e carregamento rápidos.
Na verdade, w2ui é 7 vezes menor que Kendo IO e 9 vezes menor que ExtJs. Você pode definir os elementos de interface do usuário de seus aplicativos com a configuração JSON. Além disso, obtenha uma imagem clara da separação entre a lógica e a camada de dados do seu aplicativo da web.

A sintaxe w2ui é fácil de usar e muito expressiva. Ele vem com widgets comuns, como formulários, layout, guias, vários controles de campo, pop-up, barra lateral, barras de ferramentas e grades. Isso evita que você coloque plugins incompatíveis para atingir seus objetivos.
Com o w2ui, você pode obter uma aparência moderna, transparência total e uma biblioteca JavaScript de design perfeito para todas as suas necessidades. Ele suporta Firefox 7+, IE 9+, Latest Edge, Safari 5+ e o chrome mais recente, e sua biblioteca usa CSS3 e HTML5.
DHTMLX
Obtenha bibliotecas de interface do usuário JavaScript para seu aplicativo Web moderno com DHTMLX que fornece desempenho mais rápido e componentes de interface do usuário baseados em recursos avançados. Suas bibliotecas de interface do usuário JS de última geração e com recursos completos economizarão seu tempo na manutenção e na criação de aplicativos de negócios.

Desenvolver aplicativos do zero é uma técnica muito antiga; aproveite as soluções prontas para uso das bibliotecas e crie seu aplicativo rapidamente. Ter vários exemplos de uso de controles de interface do usuário HTML5 torna seu trabalho pela metade. Você pode navegar no código-fonte e aprender seu comportamento ao interagir uns com os outros.

Com uma curva de aprendizado curta e integração simples, você pode desenvolver um aplicativo web funcional em muito pouco tempo. Mergulhe mais fundo em vários recursos e transforme sua ideia única em realidade. Além disso, sua documentação técnica orientará na construção de aplicativos exclusivos. Você obterá os melhores produtos de software, componentes de interface do usuário HTML de alta qualidade e várias ferramentas de desenvolvedor.
Material
Explore vários componentes de interface do usuário para seu próximo projeto com o Material e comece a criar aplicativos web e móveis. Fornece componentes acessíveis e internacionalizados para todos e alto desempenho e confiabilidade utilizando o Angular Material.
Você obterá APIs diretas, acesso consistente entre plataformas e ferramentas úteis para criar seus próprios componentes que podem ser personalizados para se adequarem bem ao seu aplicativo. Você também pode personalizar os componentes dentro dos limites definidos pelo Material. Comece do zero ou experimente o código da biblioteca para configurar seu aplicativo.

O Material oferece vários componentes, como seletor de data, entrada, alternância de slide, controle deslizante, botão etc., para adicionar ao seu projeto. Aprenda a usar esquemas para gerar visualizações rapidamente com os Componentes do Material Design. Você também pode personalizar seu aplicativo com vários temas e adicionar o sistema de temas aos seus próprios componentes.
Além disso, defina suas configurações de tipografia, entenda a técnica de abordagem e desenvolva um controle personalizado para integrar com <mat-form-field>. Você também pode aprimorar seus componentes usando profundidade e elevação.
Recife
Reef é uma biblioteca de interface do usuário leve para criar uma interface do usuário reativa e baseada em estado para seu próximo aplicativo. É uma excelente alternativa ao Vie, React e outras bibliotecas de interface do usuário.
Reef pesa cerca de 3kb, o que é inacreditável, mas é verdade, e é compactado e reduzido com zero dependências. Obtenha modelos simples e fáceis de manusear com literais de modelo e strings JavaScript.

Você pode carregar o Reef com uma importação de módulo ES ou elemento <script> sem transpilar ou linha de comando. Além disso, o Reef usa o DOM para atualizar as coisas que foram alteradas e possui armazenamentos de dados do tipo Vuex ou Redux junto com os setters inseridos diretamente no quadro.
O Reef pode protegê-lo de ataques de script entre sites limpando o HTML automaticamente antes da renderização. Ele funciona com APIs de navegador e métodos JavaScript em vez de pseudo-linguagens ou métodos personalizados e é compatível com todos os navegadores modernos.
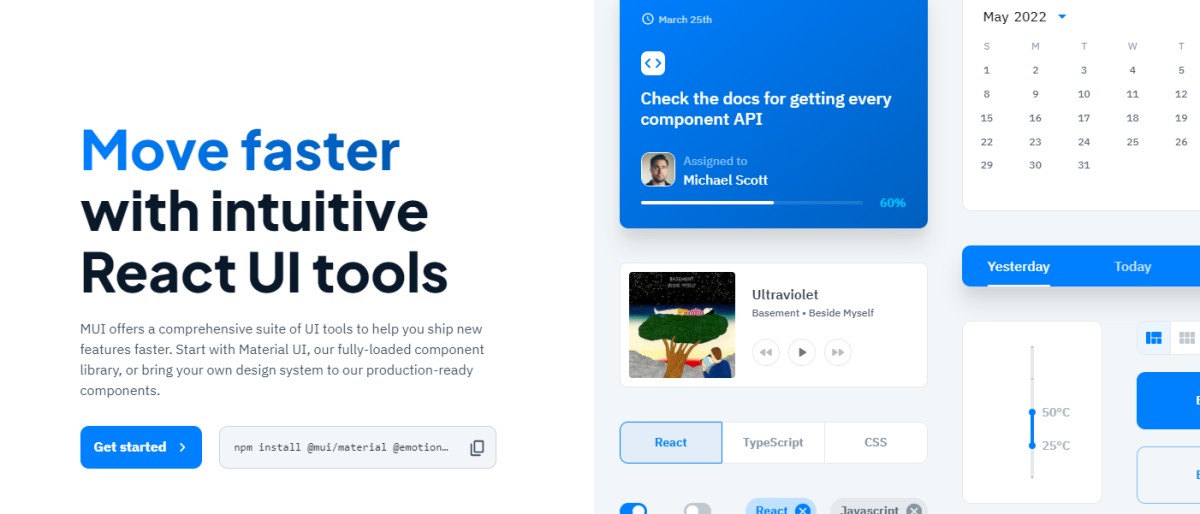
MUI
Obtenha uma posição forte no mercado com o conjunto abrangente de ferramentas de interface do usuário da MUI que o ajudam a lançar novos recursos e produtos mais rapidamente. Comece com uma biblioteca de componentes de interface do usuário totalmente carregada e transforme sua ideia exclusiva em realidade desenvolvendo aplicativos modernos.
O MUI oferece uma experiência incomparável para usuários e desenvolvedores. Essa ferramenta nunca permite que você comprometa o controle e a flexibilidade sobre seu aplicativo e permite que você crie um aplicativo da Web impressionante em um ritmo acelerado.

O MUI oferece o MUI X, que fornece componentes adicionais e é adequado para casos de uso complexos. Ele também oferece uma experiência agradável ao desenvolver seu aplicativo. Você obterá estética atemporal, personalização intuitiva, documentação incomparável e melhor acessibilidade.
Além disso, os componentes de interface do usuário prontos para produção economizam um tempo significativo e permitem que você se concentre no que mais importa. Uma obra-prima sairá da caixa quando você tiver tempo para pensar, e o MUA o apoiará lá. Se você é um desenvolvedor de código aberto, o MUI é ótimo para você.
Elementos HTML inteligentes
Obtenha bibliotecas de interface do usuário JavaScript e componentes Blazor com elementos HTML inteligentes para seus aplicativos modernos. Inclui quase todos os padrões corporativos, como temas, localização, RTL, i18n, etc.
A Smart UI oferece componentes da Web personalizáveis, responsivos e altamente modulares, criados com HTML, CSS e Vanilla JS. A ferramenta permite que você crie aplicativos mais rapidamente com uma biblioteca de interface do usuário completa, flexibilidade incrível, alto desempenho, qualidade e recursos avançados.

A biblioteca de interface do usuário inteligente é compatível com vários navegadores, independente de plataforma e responsiva para o melhor UX em vários dispositivos e navegadores. Ele implementa o Bootstrap e o Material Design do Google. Além disso, você terá componentes de interface do usuário projetados profissionalmente e extremamente rápidos para belos aplicativos da web.
Tenha tudo o que você precisa na ponta dos dedos e crie seu aplicativo móvel e web com mais de 70 componentes de interface do usuário e mais de 2.000 exemplos. Funciona com qualquer framework sem dependências e é compatível com os padrões da web.
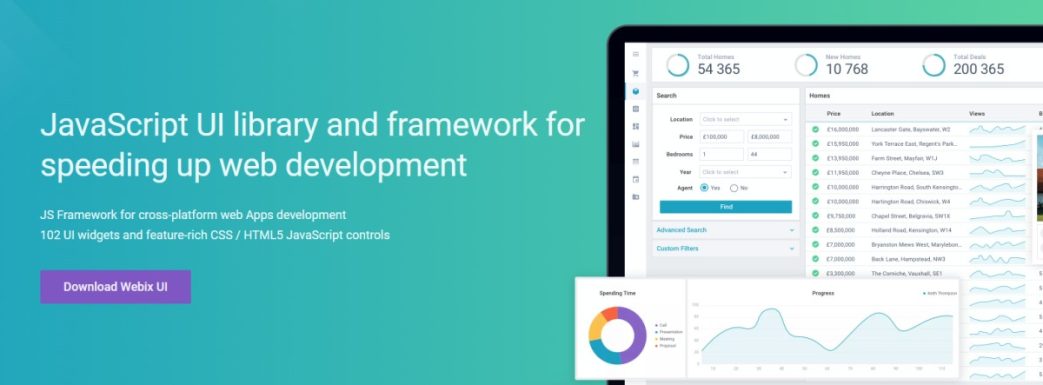
Webix
Experimente aplicativos da Web impressionantes com a biblioteca e estrutura de interface do usuário Webix Javascript e obtenha desempenho mais rápido, a melhor velocidade de renderização e código JavaScript puro. Ele oferece uma estrutura JavaScript para desenvolvimento de aplicativos da Web entre plataformas e navegadores com CSS rico em recursos e componentes de 102 UI.

Obtenha widgets de interface do usuário como uma árvore, planilha, tabela de árvore, tabela de dados e componentes como diagrama, gerenciador de arquivos e planilha. Funcionalidades como copiar e colar, arrastar e soltar e excluir arquivos tornam seu trabalho mais fácil do que antes. Crie IU da Web 30% mais rápido com widgets e controles de IU prontos, e economize horas de tempo.
Ao usar uma das melhores bibliotecas de interface do usuário, você recebe um código leve e elegante baseado em conceitos de programação. Você pode criar aplicativos da Web HTML5 para tablets, celulares e desktops que funcionam em quase todos os principais navegadores. Além disso, extensões de interface do usuário de terceiros ajudam a integrá-lo com suas ferramentas preferidas.
Anime.js
Texto e imagens simples parecem chatos, certo? Não mais, porque o Anime.js é uma API robusta e simples que funciona com objetos JavaScript, atributos DOM e propriedades CSS. Ele oferece uma biblioteca leve de animação JavaScript ao projetar seus aplicativos da web.

Agora, animações sobrepostas e acompanhamento complexo são fáceis com o sistema impressionante embutido do Anime. Você pode animar várias propriedades de transformação com vários tempos em um único elemento. Use todos os controles e funções de retorno de chamada para definir eventos de reprodução, pausa, reversão, acionamento e controle.
Além disso, anime qualquer coisa a qualquer momento e implante-o em seus aplicativos da Web com uma única API unificada. Faça seu passeio agora usando recursos e funcionalidades prontos para uso.
Rebaixar
Obtenha componentes de interface do usuário primitivos e um sistema estilizado sem atrapalhar seu aplicativo usando o Rebass. Ele permite que você inicie seu processo de design com várias ferramentas para que você tenha todas as possibilidades de desenvolver uma bela interface de usuário para seu aplicativo da web.

O Rebass é totalmente compatível com a interface do usuário do tema e oferece suporte de primeira classe para os temas. É confiável e flexível e é construído para alta velocidade de desenvolvimento e projeto. Com a ajuda de escalas definidas pelo usuário e restrições de design, você pode criar uma interface de usuário excelente e consistente para seu aplicativo moderno.
O Rebass oferece sintaxe baseada em array com estilos responsivos para que possa funcionar em qualquer dispositivo. Os componentes da interface do usuário são facilmente construídos com a melhor ergonomia da categoria para o estabelecimento mais rápido do seu aplicativo. Ele também fornece componentes flexíveis e layout flexbox com tecnologia pronta para uso.
Se você ainda está confuso, leia os documentos do Rebass e comece a construir um aplicativo moderno.
ilhó
Simplifique seu processo de design e crie um aplicativo impressionante pronto para uso com os componentes de interface do usuário do grommet. Ele permite que você crie aplicativos da Web acessíveis e responsivos para dispositivos móveis com uma biblioteca de componentes simples e fácil de usar.
grommet oferece modularidade, temas, capacidade de resposta e acessibilidade em um pacote pequeno. A biblioteca de interface do usuário possui recursos valiosos que atendem às suas necessidades e facilitam os métodos de design atômico. Você obterá tags de leitor de tela, navegação pelo teclado e muito mais com o ilhó.

Você terá suporte para a especificação ECAG 2.1 do W3c e a opção de personalizar a biblioteca de acordo com sua especificação, como cor, necessidades de layout, tipo, fonte e muito mais. Você também pode controlar a interação do componente para ter uma transformação poderosa do seu aplicativo.
Além disso, os layouts são mais flexíveis com CSS Grid e Flexbox, fornecendo layouts para novos dispositivos de exibição widescreen. Esteja você procurando algo, trabalhando em um projeto ou iniciando um novo, o grommet tem tudo para você.
Comece a projetar seus aplicativos rapidamente com belos padrões de design, modelos de aplicativos, folhas de adesivos e ícones em abundância.
Bideo.js
Bideo.js é uma biblioteca JavaScript que facilita muito o seu trabalho ao adicionar vídeos em tela cheia no plano de fundo do seu aplicativo para atrair mais visitantes.

O elemento de vídeo se adapta ao tamanho do contêiner ou do aplicativo e se redimensiona enquanto as janelas do navegador são redimensionadas. Implemente um plug-in de sobreposição adicionando código CSS/HTML simples ao seu código. Como as fontes são adicionadas por meio de JavaScript, você pode ter alguns segundos de atraso.
Não deixe seus usuários entediados com buffering; em vez disso, dê-lhes algo para que possam esperar até o final do segundo. Uma simples capa de vídeo que pode ser a primeira imagem do vídeo ou alguma outra imagem se você quiser adicionar, fará com que seu usuário fique tranquilo. Com um código CSS/HTML simples, você pode adicionar esta capa de vídeo com facilidade e rapidez.
Conclusão
Usar uma biblioteca JavaScript em seu software e aplicativos economizará muito tempo gasto na criação do novo código do zero. Se você deseja recursos incríveis ou belos elementos de design, você terá muitas opções com a biblioteca JavaScript. Ele o ajudará a aprimorar a funcionalidade e a interface do usuário do aplicativo para atrair mais usuários e proporcionar a eles uma experiência melhor.
