최신 애플리케이션 구축을 위한 15가지 최고의 JavaScript(JS) UI 라이브러리
게시 됨: 2022-05-16사용자 인터페이스(UI)는 모든 애플리케이션과 웹사이트의 중요한 측면입니다.
개발자는 사용자가 응용 프로그램을 쉽게 활용할 수 있도록 우수한 UI를 만들고자 합니다. 그들은 또한 더 많은 사용자를 유치하고 사용량을 늘리기 위해 매력적으로 보이길 원합니다.
JavaScript 라이브러리는 광범위한 기능으로 애플리케이션 및 웹 사이트 개발을 단순화합니다.
JavaScript의 매력적이고 유연하며 동적인 기능으로 인해 개발자는 최신 응용 프로그램을 쉽게 구축할 수 있습니다.
따라서 응용 프로그램을 빌드하는 경우 응용 프로그램의 사용자 인터페이스에 새로운 기능을 추가하는 데 원활하게 사용할 수 있는 몇 가지 JavaScript UI 라이브러리에 대해 알아보겠습니다.
자바스크립트란?

JavaScript는 놀라운 응용 프로그램을 즉시 사용할 수 있도록 전 세계 개발자가 사용하는 스크립팅 언어입니다. 동적 콘텐츠 생성, 이미지 애니메이션, 멀티미디어 제어 및 기타 여러 작업을 수행하는 데 도움이 됩니다.
브라우저 및 애플리케이션과 같은 대화형 웹 콘텐츠는 오늘날의 굶주림입니다. 이것이 JavaScript가 전 세계적으로 가장 많이 사용되는 프로그래밍 언어인 이유입니다. 모든 프로그래밍 언어를 한 번에 비교한다면 자바스크립트가 이해하기 쉽다는 면에서 1위가 될 것입니다. HTML에 JavaScript를 쉽게 포함할 수도 있습니다.
JavaScript는 객체 지향 기능이 있는 경량 프로그래밍 언어입니다. 이전에 LiveScript로 명명된 JavaScript는 네트워크 중심 응용 프로그램을 설계하는 고유한 기능으로 인해 그 입지를 굳혔습니다.
자바스크립트의 장점:
- 더 풍부한 인터페이스
- 즉각적인 피드백
- 서버 상호 작용 감소
- 향상된 상호 작용
- 시간 절약
JavaScript 라이브러리 대 JavaScript 프레임워크
자바스크립트 라이브러리

JavaScript 라이브러리는 코드를 처음부터 작성하고 시간을 낭비하지 않고도 누구나 애플리케이션의 다른 부분을 빌드하는 데 사용할 수 있는 미리 작성된 유용한 JavaScript 코드가 포함된 라이브러리입니다.
라이브러리는 개발자나 프로그래머가 JavaScript 작업을 실행하기 위해 반복적으로 사용할 수 있는 다양한 미리 작성된 코드 또는 기능을 찾을 수 있는 파일입니다.
JavaScript가 프로그래머와 개발자 사이에서 점점 더 대중화되고 있는 반면, 미리 만들어진 코드 라이브러리를 갖는 것은 초보자와 노련한 개발자에게도 필수가 되고 있습니다. JavaScript 라이브러리는 프레임워크 설정, AJAX 처리 및 DOM 조작에 중점을 둡니다.
JavaScript 라이브러리의 코드는 소프트웨어 개발 프로세스를 간소화하고 가속화하기 위해 다른 개발자를 위해 개발자가 개발했습니다. Google Hosted Libraries, Microsoft AJAX CDN, cdnjs 등과 같은 CDN을 통해 JavaScript 라이브러리에 액세스할 수 있습니다.
예를 들어, 애니메이션이나 전체 화면 비디오를 애플리케이션에 추가하려는 경우 처음부터 시작하는 것을 생각합니다. 하지만 코드가 준비되어 있는데 시간과 자원을 낭비하는 이유는 무엇입니까? 라이브러리를 사용하여 애니메이션을 추가하면 시간을 절약하고 다음 독특한 아이디어에 집중할 수 있습니다.
원하는 작업을 수행하기 위해 함수 집합으로 구성된 JavaScript 라이브러리를 호출하기만 하면 됩니다.
자바스크립트 프레임워크

Javascript 프레임워크는 애플리케이션을 빌드할 때마다 사용할 수 있는 일반적인 프로그래밍 패턴을 처리합니다. 완벽한 출력을 얻기 위해 따라야 하는 몇 가지 규칙과 규정이 있습니다.
예: 선반 기계를 생각해 보십시오. 특정 길이, 기능, 너비 등이 있습니다. 제품을 제조하는 동안 제약 조건을 따라야 합니다. 여기서 선반은 나름의 한계가 있는 프레임워크입니다.
분명히 라이브러리와 프레임워크를 구별하는 것은 직선과 직선을 비교하는 것과 같습니다. JS 프레임워크는 개발자가 웹사이트와 애플리케이션을 구성하고 구성하는 데 도움이 되는 완벽한 도구 세트입니다. 반면에 JS 라이브러리는 모양에 관한 것이 아니라 앱에 기능을 추가하는 것에 관한 코드 조각 모음입니다.
인기 있는 JavaScript 프레임워크:
- 프론트엔드 프레임워크
- 반응
- 모난
- 뷰.js
- 백엔드 프레임워크
- 표현하다
- 다음.js
이제 최고의 Javascript UI 라이브러리를 살펴보겠습니다.
센차
최신 애플리케이션을 구축하기 위해 Sencha에서 140개 이상의 고성능 UI 구성 요소를 가져옵니다. 코드를 쉽게 설계, 개발 및 테스트하는 데 도움이 되며 JavaScript 프레임워크인 Ext JS를 제공하여 최신 장치용 웹 애플리케이션을 생성합니다.
140개 이상의 구성 요소는 Angular 및 React와 쉽게 통합됩니다. Sencha의 React Grid는 최신 엔터프라이즈급 그리드 솔루션이기도 하며 React UI에는 100가지 이상의 놀라운 그리드 기능이 있습니다.

Sencha의 다른 제품인 GXT는 개발자가 GWT를 사용하여 최신 장치를 위한 모든 기능을 갖춘 웹 애플리케이션을 빌드할 수 있도록 하는 프레임워크입니다. GXT에는 사용자 정의가 가능하고 쉽게 사용할 수 있는 고성능 구성 요소가 포함되어 있습니다. Sencha는 또한 팀이 강점에 집중할 수 있도록 비즈니스 및 마케팅 인텔리전스 솔루션을 제공합니다.
무료 커뮤니티 에디션 또는 $1899의 연간 구독으로 Sencha를 사용하고 끝없는 기능과 혜택을 누리십시오.
라이엇.js
Riot.js는 개발자가 더 짧은 시간에 아름다운 애플리케이션을 빌드할 수 있도록 하는 우아하고 간단한 구성 요소 기반 UI 라이브러리입니다. 쉬운 구문, 사용자 정의 태그 및 우아한 API를 제공하며 크기가 작습니다.
사용자 정의 태그는 HTML의 도움으로 복잡한 보기를 작성하는 데 도움이 됩니다. HTML 구문을 "사실상의 웹 언어"라고 부를 수 있습니다. 개발자가 사용자 인터페이스를 구축할 수 있도록 설계되었습니다. 사용자 정의 태그에 대한 서버 측 렌더링 옵션도 제공됩니다.

Riot.js는 복잡한 퍼즐을 풀 수 있는 적절한 솔루션을 적시에 제공합니다. 폴리필을 사용하지 않고 최신 브라우저에 맞춤형 요소를 제공합니다. 이러한 요소는 JavaScript와 HTML을 함께 사용하여 재사용 가능한 구성 요소를 형성합니다.
가장 적은 양의 DOM 리플로우 업데이트, 빠른 표현식 바인딩, 단방향 데이터 흐름, 수명 주기 이벤트, 서버 측 렌더링 등을 얻을 수 있습니다. 모든 표현식은 고성능을 위해 캐시되고 사전 컴파일됩니다.
Riot.js를 사용하면 멋진 속성을 위한 외부 폴리필, 추가 라이브러리, 이벤트 시스템 및 HTML 루트 요소가 필요하지 않습니다. Riot.js 라이브러리에서 얻을 수 있는 이점은 미래를 보장하므로 경쟁에서 결코 뒤처지지 않습니다.
시맨틱 UI
개발자 프레임워크를 제공하는 Semantic UI를 사용하여 인간 친화적인 HTML을 통해 반응형 및 멋진 레이아웃을 생성하는 아름다운 현대식 애플리케이션 구축을 시작하십시오. 이 도구는 수업과 단어를 교환 가능한 개념으로 취급하고 간단한 구문을 사용합니다.

어순, 복수, 수식어 관계 및 명사 관계와 같은 자연어의 구문은 클래스에서 사용되는 반면 구는 기능을 트리거하는 데 사용할 수 있습니다. 또한 설정을 수정하여 구성 요소에 대한 올바른 결정을 내리고 스택 추적을 조사하지 않고도 성능 로깅을 통해 병목 현상을 추적할 수 있습니다.
Semantic은 높은 수준의 테마 변수와 직관적인 상속 시스템을 제공하여 앱을 구축할 수 있는 모든 자유를 제공합니다. UI를 한 번 개발하고 동일한 코드로 여러 위치에 배포합니다.
50개 이상의 UI 구성 요소, 5000개 이상의 커밋 및 3000개 이상의 테마 변수를 얻을 수 있습니다. Semantic은 "gamut of interface design"이라는 표지로 컬렉션, 뷰, 요소, 동작 및 모듈과 같은 다양한 기능을 통해 가치를 증명합니다.
비디오.js
Video.js의 HTML5 플레이어 프레임워크를 사용하여 현대 비즈니스를 위한 멋진 애플리케이션 구축을 시작하십시오. Video.js는 최신 스트리밍 형식, Vimeo, Flash, YouTube 및 HTML5 비디오를 지원하는 오픈 소스 JavaScript 프레임워크입니다.
데스크톱, 모바일 또는 모든 장치용 응용 프로그램을 빌드하든 상관없이 Video.js는 항상 최상위를 유지합니다. DASH 및 HLS와 같은 적응형 스트리밍 형식과 함께 WebM 및 MP4와 같은 기존 파일 형식을 지원합니다.

Video.js에서만 라이브 스트리밍을 위한 특별한 UI를 경험하세요. 약간의 추가 CSS로 플레이어의 스타일을 멋지게 꾸밀 수 있습니다. Video.js는 디자인을 위한 일관되고 안정적인 기반을 제공하며 더 많은 기능을 추가하려는 경우 플러그인 아키텍처를 제공합니다.
IMA, VR, Chromecast 등과 같은 Video.js를 통해 직접 설치할 수 있는 수백 개의 플러그인과 스킨을 얻을 수 있습니다. 이 도구는 거의 모든 브라우저를 지원하므로 애플리케이션이 실행되는 모든 곳에서 비디오가 작동합니다.
w2ui
w2ui는 최신 웹 애플리케이션을 위한 완전한 JavaScript UI 라이브러리를 제공합니다. 가벼우면서도 빠른 실행과 로드를 제공하는 100kb(gzip 및 축소) 미만의 전체 라이브러리를 얻을 수 있습니다.
실제로 w2ui는 Kendo IO보다 7배, ExtJ보다 9배 작습니다. JSON 구성으로 애플리케이션의 UI 요소를 정의할 수 있습니다. 또한 웹 애플리케이션의 논리와 데이터 계층을 명확하게 구분하십시오.

w2ui 구문은 사용하기 쉽고 표현력이 뛰어납니다. 양식, 레이아웃, 탭, 다양한 필드 컨트롤, 팝업, 사이드바, 도구 모음 및 그리드와 같은 일반적인 위젯과 함께 제공됩니다. 목표를 달성하기 위해 일치하지 않는 플러그인을 모두 넣지 않아도 됩니다.
w2ui를 사용하면 현대적인 모양, 완벽한 투명도, 모든 요구 사항에 맞는 완벽한 디자인 JavaScript 라이브러리를 얻을 수 있습니다. Firefox 7+, IE 9+, Latest Edge, Safari 5+ 및 최신 chrome을 지원하며 라이브러리는 CSS3 및 HTML5를 사용합니다.
DHTMLX
더 빠른 성능과 풍부한 기능 기반 UI 구성 요소를 제공하는 DHTMLX를 사용하여 최신 웹 애플리케이션을 위한 JavaScript UI 라이브러리를 가져옵니다. 모든 기능을 갖춘 최첨단 JS UI 라이브러리는 비즈니스 애플리케이션의 유지 관리 및 구축에 드는 시간을 절약해 줍니다.

처음부터 애플리케이션을 개발하는 것은 너무 오래된 기술입니다. 라이브러리에서 바로 사용할 수 있는 솔루션을 활용하고 애플리케이션을 빠르게 구축하십시오. HTML5 UI 컨트롤을 사용하는 다양한 예가 있으면 작업량이 절반으로 줄어듭니다. 소스 코드를 검색하고 서로 상호 작용할 때 동작을 배울 수 있습니다.

짧은 학습 곡선과 간단한 통합으로 매우 짧은 시간에 기능적인 웹 앱을 개발할 수 있습니다. 다양한 기능을 자세히 살펴보고 고유한 아이디어를 현실로 만들어 보세요. 또한 기술 문서는 고유한 응용 프로그램을 구축하는 데 도움이 됩니다. 최고의 소프트웨어 제품, 고품질 HTML UI 구성 요소 및 여러 개발자 도구를 얻을 수 있습니다.
재료
Material을 사용하여 다음 프로젝트를 위한 다양한 UI 구성 요소를 탐색하고 웹 및 모바일 애플리케이션 구축을 시작하십시오. Angular Material을 사용하여 모든 사람에게 액세스 가능하고 국제화된 구성 요소와 고성능 및 안정성을 제공합니다.
간단한 API, 일관된 교차 플랫폼 액세스 및 앱에 잘 맞도록 사용자 정의할 수 있는 고유한 구성 요소를 빌드하는 유용한 도구를 얻을 수 있습니다. Material에서 설정한 제한 내에서 구성 요소를 사용자 정의할 수도 있습니다. 처음부터 시작하거나 라이브러리의 코드를 시도하여 애플리케이션을 설정하십시오.

머티리얼은 프로젝트에 추가할 날짜 선택기, 입력, 슬라이드 토글, 슬라이더, 버튼 등과 같은 다양한 구성 요소를 제공합니다. 도식을 사용하여 Material Design Components로 빠르게 보기를 생성하는 방법을 배웁니다. 또한 다양한 테마로 애플리케이션을 사용자 정의하고 자신의 구성 요소에 테마 시스템을 추가할 수도 있습니다.
또한 타이포그래피 설정을 구성하고 접근 기술을 이해하고 <mat-form-field>와 통합할 사용자 지정 컨트롤을 개발합니다. 깊이와 고도를 사용하여 구성요소를 향상시킬 수도 있습니다.
암초
Reef는 다음 애플리케이션을 위한 상태 기반 및 반응형 UI를 구축하기 위한 경량 UI 라이브러리입니다. Vie, React 및 기타 UI 라이브러리에 대한 훌륭한 대안입니다.
Reef의 무게는 약 3kb로 믿을 수 없지만 사실이며 종속성이 없는 상태로 압축 및 축소됩니다. 템플릿 리터럴 및 JavaScript 문자열을 사용하여 간단하고 쉽게 템플릿을 처리할 수 있습니다.

트랜스파일이나 명령줄 없이 ES 모듈 가져오기 또는 <script> 요소로 Reef를 로드할 수 있습니다. 또한 Reef는 DOM을 사용하여 변경된 사항을 업데이트하고 Vuex 또는 Redux와 유사한 데이터 저장소와 함께 프레임 내부에서 구운 설정기를 사용합니다.
Reef는 렌더링 전에 HTML을 자동으로 삭제하여 사이트 간 스크립팅 공격으로부터 사용자를 보호할 수 있습니다. 의사 언어 또는 사용자 정의 방법 대신 브라우저 API 및 JavaScript 방법과 함께 작동하며 모든 최신 브라우저와 호환됩니다.
무이
새로운 기능과 제품을 더 빠르게 출시하는 데 도움이 되는 MUI의 포괄적인 UI 도구 세트를 사용하여 시장에서 강력한 입지를 확보하십시오. 완전히 로드된 UI 구성 요소 라이브러리로 시작하고 최신 애플리케이션을 개발하여 고유한 아이디어를 현실로 만드십시오.
MUI는 사용자와 개발자에게 최고의 경험을 제공합니다. 이 도구를 사용하면 애플리케이션에 대한 제어와 유연성을 타협할 수 없으며 빠른 속도로 놀라운 웹 애플리케이션을 구축할 수 있습니다.

MUI는 추가 구성 요소를 제공하고 복잡한 사용 사례에 적합한 MUI X를 제공합니다. 또한 애플리케이션을 개발하는 동안 즐거운 경험을 제공합니다. 시대를 초월한 미학, 직관적인 사용자 정의, 타의 추종을 불허하는 문서 및 더 나은 접근성을 얻을 수 있습니다.
그 외에도 프로덕션 준비 UI 구성 요소를 사용하면 상당한 시간을 절약하고 가장 중요한 것에 집중할 수 있습니다. 생각할 시간이 있을 때 상자에서 걸작이 나올 것이고, MUA가 거기에서 당신을 지원합니다. 오픈 소스 개발자라면 MUI가 적합합니다.
스마트 HTML 요소
최신 애플리케이션을 위한 Smart HTML Elements를 사용하여 JavaScript UI 라이브러리 및 Blazor 구성 요소를 가져옵니다. 테마, 현지화, RTL, i18n 등과 같은 거의 모든 엔터프라이즈 표준이 포함됩니다.
Smart UI는 HTML, CSS 및 Vanilla JS로 구축된 사용자 지정 가능하고 반응이 빠른 모듈식 웹 구성 요소를 제공합니다. 이 도구를 사용하면 모든 기능을 갖춘 UI 라이브러리, 놀라운 유연성, 고성능, 품질 및 고급 기능으로 앱을 더 빠르게 빌드할 수 있습니다.

Smart UI 라이브러리는 브라우저 간 호환이 가능하고 플랫폼에 독립적이며 다양한 장치와 브라우저에서 최상의 UX를 제공합니다. Google의 부트스트랩 및 머티리얼 디자인을 구현합니다. 또한 아름다운 웹 앱을 위해 전문적으로 설계되고 초고속 UI 구성 요소를 얻을 수 있습니다.
필요한 모든 것을 손쉽게 얻고 70개 이상의 UI 구성요소와 2000개 이상의 예제를 사용하여 모바일 및 웹 애플리케이션을 빌드하십시오. 종속성이 없는 모든 프레임워크에서 작동하며 웹 표준을 준수합니다.
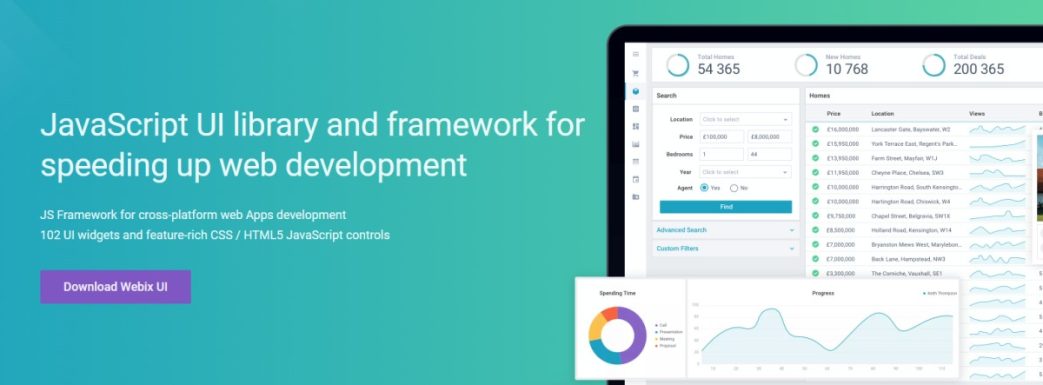
웨빅스
Webix Javascript UI 라이브러리 및 프레임워크로 멋진 웹 애플리케이션을 경험하고 더 빠른 성능, 최고의 렌더링 속도 및 순수한 JavaScript 코드를 얻으십시오. 기능이 풍부한 CSS 및 102개의 UI 구성 요소를 사용하여 플랫폼 간 및 브라우저 간 웹 앱 개발을 위한 JavaScript 프레임워크를 제공합니다.

트리, 스프레드시트, 트리 테이블, 데이터 테이블과 같은 UI 위젯과 다이어그램, 파일 관리자 및 스프레드시트와 같은 구성 요소를 가져옵니다. 복사-붙여넣기, 끌어서 놓기 및 파일 삭제를 포함한 기능으로 이전보다 작업이 더 쉬워졌습니다. 기성품 위젯과 UI 컨트롤을 사용하여 웹 UI를 30% 더 빠르게 구축하고 시간을 절약하십시오.
최고의 UI 라이브러리 중 하나를 사용하는 동안 프로그래밍 개념을 기반으로 하는 가볍고 우아한 코드를 받게 됩니다. 거의 모든 주요 브라우저에서 작동하는 태블릿, 모바일 및 데스크톱용 HTML5 웹 애플리케이션을 구축할 수 있습니다. 또한 타사 UI 확장을 통해 선호하는 도구와 통합할 수 있습니다.
Anime.js
단순한 텍스트와 이미지는 지루해 보이죠? Anime.js는 JavaScript 객체, DOM 속성 및 CSS 속성과 함께 작동하는 강력하고 간단한 API이기 때문에 더 이상 아닙니다. 웹 앱을 디자인하는 동안 가벼운 JavaScript 애니메이션 라이브러리를 제공합니다.

이제 Anime의 내장 스태거링 시스템으로 겹치는 애니메이션과 복잡한 후속 작업이 쉬워집니다. 단일 요소에서 다양한 타이밍으로 여러 변환 속성에 애니메이션을 적용할 수 있습니다. 전체 제어 및 콜백 기능을 사용하여 재생, 일시 중지, 되감기, 트리거 및 제어 이벤트를 설정합니다.
또한 단일 통합 API를 사용하여 언제든지 무엇이든 애니메이션화하고 웹 앱에 배포할 수 있습니다. 즉시 사용 가능한 기능을 사용하여 지금 라이딩을 즐기십시오.
리베이스
Rebass를 사용하여 애플리케이션을 방해하지 않고 기본 UI 구성 요소와 스타일이 지정된 시스템을 가져옵니다. 다양한 도구를 사용하여 디자인 프로세스를 시작할 수 있으므로 웹 앱을 위한 아름다운 UI를 개발할 수 있는 모든 가능성을 얻을 수 있습니다.

Rebass는 테마 UI와 완벽하게 호환되며 테마에 대한 최고 수준의 지원을 제공합니다. 안정적이고 유연하며 높은 개발 및 설계 속도를 위해 구축되었습니다. 사용자 정의 스케일 및 디자인 제약 조건을 사용하여 최신 애플리케이션을 위한 우수하고 일관된 UI를 구축할 수 있습니다.
Rebass는 반응형 스타일의 배열 기반 구문을 제공하므로 모든 장치에서 작동할 수 있습니다. UI 구성 요소는 앱을 더 빨리 구축할 수 있도록 동급 최고의 인체 공학으로 쉽게 구축됩니다. 또한 즉시 사용 가능한 기술로 플렉스 구성 요소와 플렉스박스 레이아웃을 제공합니다.
여전히 혼란스럽다면 Rebass 문서를 읽고 최신 애플리케이션 빌드를 시작하세요.
그로밋
디자인 프로세스를 간소화하고 그로밋의 UI 구성 요소를 사용하여 즉시 멋진 앱을 빌드하십시오. 간단하고 사용하기 쉬운 구성 요소 라이브러리를 사용하여 액세스 가능하고 반응이 빠른 모바일 우선 웹 앱을 구축할 수 있습니다.
grommet은 작은 패키지에 모듈성, 테마, 응답성 및 접근성을 제공합니다. UI 라이브러리에는 사용자의 요구에 적합하고 원자적 디자인 방법을 용이하게 하는 유용한 기능이 있습니다. 그로밋을 사용하면 화면 판독기 태그, 키보드 탐색 등을 얻을 수 있습니다.

W3c의 ECAG 2.1 사양에 대한 지원과 색상, 레이아웃 요구 사항, 유형, 글꼴 등과 같은 사양에 따라 라이브러리를 사용자 지정하는 옵션을 얻을 수 있습니다. 또한 구성 요소 상호 작용을 제어하여 앱을 강력하게 변환할 수 있습니다.
또한 CSS Grid 및 Flexbox를 사용하면 레이아웃이 더욱 유연해져서 새로운 와이드스크린 디스플레이 장치에 레이아웃을 제공할 수 있습니다. 당신이 무언가를 찾고 있든, 프로젝트에 참여하고 있든, 아니면 새로운 것을 시작하든, 그로밋은 당신을 위한 모든 것을 갖추고 있습니다.
아름다운 디자인 패턴, 앱 템플릿, 스티커 시트 및 풍부한 아이콘으로 앱 디자인을 빠르게 시작하십시오.
비데오.js
Bideo.js는 더 많은 방문자를 유치하기 위해 앱 배경에 전체 화면 비디오를 추가하는 작업을 매우 쉽게 만드는 JavaScript 라이브러리입니다.

비디오 요소는 컨테이너 또는 앱의 크기에 맞게 조정되고 브라우저 창의 크기가 조정되는 동안 자체 크기가 조정됩니다. 코드에 일반 CSS/HTML 코드를 추가하여 오버레이 플러그인을 구현합니다. 소스는 JavaScript를 통해 추가되기 때문에 몇 초 지연될 수 있습니다.
사용자가 버퍼링을 지루하게 만들지 마십시오. 대신 두 번째가 끝날 때까지 기다릴 수 있도록 무언가를 주십시오. 비디오의 첫 번째 이미지나 추가하고 싶은 다른 이미지가 될 수 있는 간단한 비디오 표지는 사용자를 침착하게 만들 것입니다. 간단한 CSS/HTML 코드로 이 비디오 표지를 쉽고 빠르게 추가할 수 있습니다.
결론
소프트웨어 및 응용 프로그램에서 JavaScript 라이브러리를 사용하면 처음부터 새 코드를 만드는 데 드는 많은 시간을 절약할 수 있습니다. 멋진 기능을 원하든 아름다운 디자인 요소를 원하든 JavaScript 라이브러리에는 많은 옵션이 있습니다. 더 많은 사용자를 유치하고 더 나은 경험을 제공하기 위해 응용 프로그램의 기능과 사용자 인터페이스를 향상하는 데 도움이 됩니다.
