15 migliori librerie dell'interfaccia utente JavaScript (JS) per creare applicazioni moderne
Pubblicato: 2022-05-16L'interfaccia utente (UI) è un aspetto cruciale di ogni applicazione e sito web.
Gli sviluppatori aspirano a creare interfacce utente eccellenti per consentire agli utenti di sfruttare facilmente l'applicazione. Vogliono anche renderlo attraente per attirare più utenti e aumentarne l'utilizzo.
Le librerie JavaScript semplificano lo sviluppo di applicazioni e siti Web con la loro vasta gamma di funzionalità.
Grazie alle funzionalità coinvolgenti, flessibili e dinamiche di JavaScript, gli sviluppatori trovano facile creare applicazioni moderne.
Quindi, se stai creando un'applicazione, scopri alcune librerie dell'interfaccia utente JavaScript che possono essere utilizzate senza problemi per aggiungere nuove funzionalità e funzionalità all'interfaccia utente di un'applicazione.
Cos'è JavaScript?

JavaScript è un linguaggio di scripting utilizzato dagli sviluppatori di tutto il mondo per creare applicazioni straordinarie pronte all'uso. Ti aiuta a creare contenuti dinamici, animare immagini, controllare contenuti multimediali ed eseguire molte altre cose.
I contenuti web interattivi come browser e applicazioni sono la fame di oggi. Ecco perché JavaScript è il linguaggio di programmazione più popolare utilizzato in tutto il mondo. Se confrontiamo tutti i linguaggi di programmazione alla volta, JavaScript sarà al primo posto in termini di facilità di comprensione. Puoi anche incorporare JavaScript in HTML facilmente.
JavaScript è un linguaggio di programmazione leggero che ha capacità orientate agli oggetti. Precedentemente chiamato LiveScript, JavaScript si è affermato grazie alla sua capacità unica di progettare applicazioni incentrate sulla rete.
Vantaggi di JavaScript:
- Interfacce più ricche
- Feedback immediato
- Minore interazione con il server
- Interattività migliorata
- Risparmia tempo
Libreria JavaScript e Framework JavaScript
Libreria JavaScript

Una libreria JavaScript è una libreria che contiene utili codici JavaScript pre-scritti che chiunque può utilizzare per creare parti diverse di un'applicazione senza creare il codice da zero e sprecare tempo su di esso.
Una libreria è un file in cui trovi un'ampia gamma di codici o funzioni pre-scritti che possono essere utilizzati ripetutamente da qualsiasi sviluppatore o programmatore per eseguire attività JavaScript.
Mentre JavaScript sta diventando sempre più popolare tra programmatori e sviluppatori, avere una libreria di codice prefabbricato sta diventando anche una necessità per i nuovi arrivati e gli sviluppatori esperti. Le librerie JavaScript si concentrano sulla configurazione del framework, sulla gestione di AJAX e sulla manipolazione del DOM.
Il codice in una libreria JavaScript viene sviluppato dagli sviluppatori per altri sviluppatori nel tentativo di semplificare e accelerare il processo di sviluppo del software. Puoi accedere alle librerie JavaScript tramite CDN, come Google Hosted Libraries, Microsoft AJAX CDN, cdnjs, ecc.
Ad esempio, se vuoi aggiungere animazioni o video a schermo intero alla tua applicazione, pensi di iniziare da zero. Ma perché sprecare tempo e risorse quando hai il codice pronto a tua disposizione? Puoi utilizzare la libreria per aggiungere l'animazione per risparmiare tempo e concentrarti sulla tua prossima idea unica.
Tutto quello che devi fare è chiamare la libreria JavaScript composta da un insieme di funzioni per eseguire l'attività desiderata.
Struttura JavaScript

Il framework Javascript gestisce schemi di programmazione comuni che puoi utilizzare ogni volta per creare la tua applicazione. Ha alcune regole e regolamenti che devi seguire per ottenere l'output perfetto.
Esempio: pensa a un tornio; ha alcune lunghezze, capacità, larghezze specifiche e così via. È necessario seguire i vincoli durante la fabbricazione di un prodotto. Qui il tornio è una struttura che ha i suoi limiti.
Ovviamente, differenziare tra una libreria e un framework è come confrontare una linea lineare con una retta. Un framework JS è un set di strumenti completo che aiuta gli sviluppatori a organizzare e modellare il tuo sito Web e la tua applicazione. D'altra parte, una libreria JS è una raccolta di frammenti di codice che riguardano meno lo shaping e più l'aggiunta di funzionalità all'app.
Framework JavaScript popolari:
- Framework di front-end
- Reagire
- Angolare
- Vue.js
- Framework di back-end
- Esprimere
- Next.js
Diamo ora un'occhiata ad alcune delle migliori librerie dell'interfaccia utente Javascript.
Sencha
Ottieni più di 140 componenti dell'interfaccia utente ad alte prestazioni da Sencha per creare applicazioni moderne. Ti aiuta a progettare, sviluppare e testare facilmente il tuo codice e offre Ext JS, un framework JavaScript, per creare applicazioni web per dispositivi moderni.
Gli oltre 140 componenti si integrano facilmente con Angular e React. React Grid di Sencha è anche una moderna soluzione grid di livello aziendale e React UI include oltre 100 straordinarie funzionalità di griglia.

L'altro prodotto di Sencha, GXT, è un framework che consente agli sviluppatori di creare applicazioni Web complete per dispositivi moderni utilizzando GWT. GXT include componenti ad alte prestazioni personalizzabili e facilmente utilizzabili. Sencha offre anche soluzioni di business e marketing intelligence, consentendo al tuo team di concentrarsi sui punti di forza.
Inizia a utilizzare Sencha con un'edizione community gratuita o un abbonamento annuale di $ 1899 e approfitta di funzionalità e vantaggi infiniti.
Riot.js
Riot.js è una libreria dell'interfaccia utente basata su componenti elegante e semplice che consente agli sviluppatori di creare bellissime applicazioni in meno tempo. Offre una sintassi semplice, tag personalizzati e API eleganti ed è di dimensioni ridotte.
I tag personalizzati ti aiuteranno a creare viste complesse con l'aiuto dell'HTML. Puoi chiamare la sintassi HTML il "linguaggio di fatto del web". È progettato per aiutare gli sviluppatori a creare interfacce utente. Avrai anche un'opzione di rendering lato server per i tag personalizzati.

Riot.js fornisce la soluzione giusta al momento giusto per risolvere enigmi complessi. Porta elementi personalizzati nei browser moderni senza utilizzare un polyfill. Questi elementi incollano insieme JavaScript e HTML per formare componenti riutilizzabili.
Otterrai la quantità minima di aggiornamenti di reflow DOM, binding di espressioni veloci, flusso di dati unidirezionale, eventi del ciclo di vita, rendering lato server, ecc. Tutte le espressioni sono memorizzate nella cache e precompilate per prestazioni elevate.
Con Riot.js, non hai bisogno di polyfill esterni, librerie aggiuntive, sistemi di eventi ed elementi radice HTML per attributi fantasiosi. Il vantaggio che otterrai dalla libreria Riot.js è a prova di futuro in modo da non rimanere mai indietro nella concorrenza.
Interfaccia semantica
Inizia a creare bellissime applicazioni moderne con l'interfaccia utente semantica che offre un framework per sviluppatori per creare layout reattivi e sorprendenti tramite HTML intuitivo. Questo strumento tratta le classi e le parole come concetti scambiabili e utilizza frasi semplici.

La sintassi delle lingue naturali, come l'ordine delle parole, la pluralità, le relazioni di modifica e le relazioni di nomi, viene utilizzata dalle classi, mentre le frasi possono essere utilizzate per attivare funzionalità. Puoi anche modificare le sue impostazioni per prendere decisioni corrette per i componenti e tenere traccia dei colli di bottiglia con la registrazione delle prestazioni senza scavare nelle tracce dello stack.
Semantic viene fornito con variabili tematiche di alto livello e un sistema di ereditarietà intuitivo per darti tutta la libertà di creare la tua app. Sviluppa l'interfaccia utente una volta e distribuiscila in più posizioni con lo stesso codice.
Otterrai più di 50 componenti dell'interfaccia utente, oltre 5000 commit e oltre 3000 variabili tematiche. Con un nome di copertina di "gamut of interface design", Semantic ne dimostra il valore attraverso varie funzionalità, come raccolte, viste, elementi, comportamenti e moduli.
Video.js
Usa il framework del lettore HTML5 di Video.js per iniziare a creare applicazioni straordinarie per la tua azienda moderna. Video.js è un framework JavaScript open source che supporta i moderni formati di streaming, Vimeo, Flash, YouTube e video HTML5.
Che tu stia creando applicazioni per desktop, dispositivi mobili o qualsiasi dispositivo, Video.js è sempre al top. Supporta i formati di file tradizionali come WebM e MP4, insieme a formati di streaming adattivi, come DASH e HLS.

Prova l'interfaccia utente speciale per i live streaming solo in Video.js. Con un po' di CSS in più, puoi modellare il tuo lettore in modo che abbia un aspetto fantastico. Video.js fornisce una base coerente e affidabile per la tua progettazione e offre un'architettura di plug-in quando desideri aggiungere più funzionalità.
Otterrai centinaia di plugin e skin con Video.js, come IMA, VR, Chromecast e altri, che puoi installare direttamente. Lo strumento supporta quasi tutti i browser in modo che il tuo video funzioni ovunque la tua applicazione faccia.
w2ui
w2ui offre una libreria dell'interfaccia utente JavaScript completa per le tue moderne applicazioni web. Otterrai l'intera libreria sotto i 100 kb (gzippato e minimizzato), che è leggero ma offre un'esecuzione e un caricamento rapidi.
In effetti, w2ui è 7 volte più piccolo di Kendo IO e 9 volte più piccolo di ExtJs. Puoi definire gli elementi dell'interfaccia utente delle tue applicazioni con la configurazione JSON. Inoltre, ottieni un'immagine chiara della separazione tra il livello di logica e dati della tua applicazione web.

La sintassi di w2ui è facile da usare e molto espressiva. Viene fornito con widget comuni come moduli, layout, schede, vari controlli di campo, popup, barra laterale, barre degli strumenti e griglie. Ti evita di mettere del tutto plug-in non corrispondenti per raggiungere i tuoi obiettivi.
Con w2ui, puoi ottenere un look moderno, trasparenza completa e una libreria JavaScript di design perfetta per tutte le tue esigenze. Supporta Firefox 7+, IE 9+, Latest Edge, Safari 5+ e l'ultimo Chrome e la sua libreria utilizza CSS3 e HTML5.
DHTMLX
Ottieni librerie dell'interfaccia utente JavaScript per la tua moderna applicazione Web con DHTMLX che fornisce prestazioni più veloci e componenti dell'interfaccia utente ricchi di funzionalità. Le sue librerie dell'interfaccia utente JS complete e all'avanguardia ti faranno risparmiare tempo nella manutenzione e nella creazione di applicazioni aziendali.

Lo sviluppo di applicazioni da zero è una tecnica troppo vecchia; sfrutta le soluzioni pronte per l'uso dalle librerie e crea rapidamente la tua applicazione. Avere vari esempi di utilizzo dei controlli dell'interfaccia utente HTML5 rende il tuo lavoro metà. Puoi navigare nel codice sorgente e apprendere il loro comportamento quando interagisci tra loro.

Con una breve curva di apprendimento e una semplice integrazione, puoi sviluppare un'app Web funzionale in pochissimo tempo. Immergiti nelle varie funzionalità e trasforma la tua idea unica in realtà. Inoltre, la sua documentazione tecnica guiderà nella creazione di applicazioni uniche. Otterrai i migliori prodotti software, componenti dell'interfaccia utente HTML di alta qualità e molteplici strumenti per sviluppatori.
Materiale
Esplora vari componenti dell'interfaccia utente per il tuo prossimo progetto con Material e inizia a creare applicazioni web e mobili. Fornisce componenti accessibili e internazionalizzati per tutti e prestazioni e affidabilità elevate utilizzando il materiale angolare.
Otterrai API semplici, accesso multipiattaforma coerente e strumenti utili per creare i tuoi componenti che possono essere personalizzati per adattarsi perfettamente alla tua app. Puoi anche personalizzare i componenti entro i limiti stabiliti dal Materiale. Inizia da zero o prova il codice dalla libreria per configurare la tua applicazione.

Il materiale offre vari componenti, come un selettore della data, un input, un interruttore diapositiva, un dispositivo di scorrimento, un pulsante, ecc., Da aggiungere al tuo progetto. Impara a utilizzare gli schemi per generare rapidamente viste con Material Design Components. Puoi anche personalizzare la tua applicazione con vari temi e aggiungere il sistema di temi ai tuoi componenti.
Inoltre, configura le sue impostazioni tipografiche, comprendi la tecnica di approccio e sviluppa un controllo personalizzato da integrare con <mat-form-field>. Puoi anche migliorare i tuoi componenti usando la profondità e l'elevazione.
scogliera
Reef è una libreria dell'interfaccia utente leggera per la creazione di un'interfaccia utente basata sullo stato e reattiva per la tua prossima applicazione. È un'ottima alternativa a Vie, React e altre librerie dell'interfaccia utente.
Reef pesa circa 3kb, il che è incredibile ma vero, ed è compresso con gzip e minimizzato con zero dipendenze. Ottieni modelli semplici e facili da gestire con i valori letterali del modello e le stringhe JavaScript.

Puoi caricare Reef con un'importazione di un modulo ES o un elemento <script> senza transpiling o riga di comando. Inoltre, Reef utilizza DOM per aggiornare le cose che sono cambiate e ha archivi di dati simili a Vuex o Redux insieme ai setter direttamente all'interno del frame.
Reef può proteggerti dagli attacchi di scripting tra siti disinfettando automaticamente l'HTML prima del rendering. Funziona con le API del browser e i metodi JavaScript invece di pseudolinguaggi o metodi personalizzati ed è compatibile con tutti i browser moderni.
MUI
Ottieni una posizione di forza nel mercato con il set completo di strumenti dell'interfaccia utente di MUI che ti aiutano a fornire nuove funzionalità e prodotti più velocemente. Inizia con una libreria di componenti dell'interfaccia utente completamente caricata e trasforma la tua idea unica in realtà sviluppando applicazioni moderne.
MUI offre un'esperienza senza rivali per utenti e sviluppatori. Questo strumento non ti consente mai di scendere a compromessi sul controllo e la flessibilità della tua applicazione e ti consente di creare un'applicazione Web straordinaria a un ritmo accelerato.

MUI offre MUI X, che fornisce componenti aggiuntivi ed è adatto a casi d'uso complessi. Ti offre anche un'esperienza piacevole durante lo sviluppo della tua applicazione. Otterrai un'estetica senza tempo, una personalizzazione intuitiva, una documentazione senza rivali e una migliore accessibilità.
A parte questo, i componenti dell'interfaccia utente pronti per la produzione ti fanno risparmiare molto tempo e ti consentono di concentrarti su ciò che conta di più. Un capolavoro uscirà fuori dagli schemi quando avrai tempo per pensare e MUA ti supporta lì. Se sei uno sviluppatore open source, MUI è perfetto per te.
Elementi HTML intelligenti
Ottieni librerie dell'interfaccia utente JavaScript e componenti Blazor con Smart HTML Elements per le tue applicazioni moderne. Include quasi tutti gli standard aziendali, come temi, localizzazione, RTL, i18n, ecc.
Smart UI offre componenti Web personalizzabili, reattivi e altamente modulari creati con HTML, CSS e Vanilla JS. Lo strumento ti consente di creare app più velocemente con una libreria dell'interfaccia utente completa, incredibile flessibilità, prestazioni elevate, qualità e funzionalità avanzate.

La libreria Smart UI è compatibile con più browser, indipendente dalla piattaforma e reattiva per la migliore UX su vari dispositivi e browser. Implementa Bootstrap e Material Design di Google. Inoltre, otterrai componenti dell'interfaccia utente progettati professionalmente e incredibilmente veloci per bellissime app Web.
Ottieni tutto ciò di cui hai bisogno a portata di mano e crea la tua applicazione mobile e web con oltre 70 componenti dell'interfaccia utente e oltre 2000 esempi. Funziona con qualsiasi framework senza dipendenze ed è conforme agli standard web.
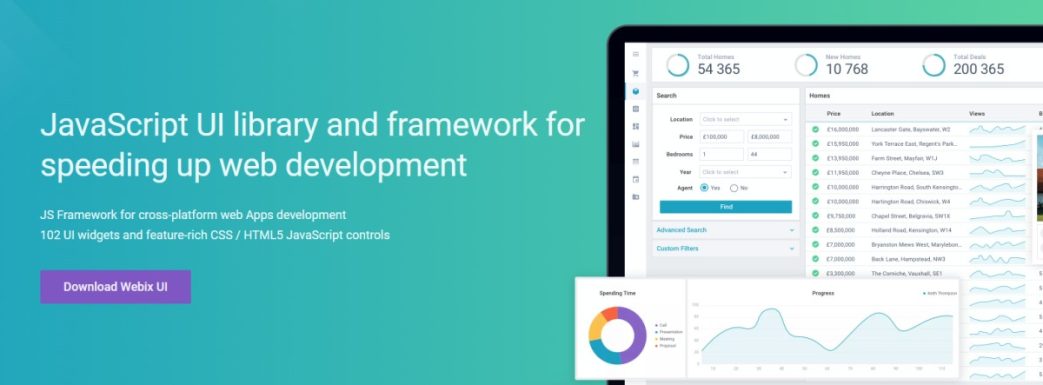
Webix
Sperimenta straordinarie applicazioni Web con la libreria e il framework dell'interfaccia utente Javascript Webix e ottieni prestazioni più veloci, la migliore velocità di rendering e codice JavaScript puro. Offre un framework JavaScript per lo sviluppo di app Web multipiattaforma e cross-browser con CSS ricchi di funzionalità e 102 componenti dell'interfaccia utente.

Ottieni widget dell'interfaccia utente come un albero, un foglio di calcolo, una tabella ad albero, una tabella di dati e componenti come un diagramma, un file manager e un foglio di calcolo. Funzionalità tra cui copia-incolla, trascinamento ed eliminazione dei file rendono il tuo lavoro più semplice di prima. Crea un'interfaccia utente Web il 30% più veloce con widget e controlli dell'interfaccia utente già pronti e risparmia ore di tempo.
Durante l'utilizzo di una delle migliori librerie dell'interfaccia utente, ricevi un codice leggero ed elegante basato su concetti di programmazione. Puoi creare applicazioni Web HTML5 per tablet, cellulari e desktop che funzionano in quasi tutti i principali browser. Inoltre, le estensioni dell'interfaccia utente di terze parti aiutano a integrarlo con i tuoi strumenti preferiti.
Anime.js
Il testo e le immagini semplici sembrano noiosi, giusto? Non più, perché Anime.js è un'API robusta e semplice che funziona con oggetti JavaScript, attributi DOM e proprietà CSS. Offre una libreria di animazioni JavaScript leggera durante la progettazione delle tue app web.

Ora le animazioni sovrapposte e il seguito complesso sono facili con il sistema sbalorditivo integrato di Anime. Puoi animare più proprietà di trasformazione con tempi diversi in un singolo elemento. Usa tutte le funzioni di controllo e richiamata per impostare gli eventi di riproduzione, pausa, inversione, trigger e controllo.
Inoltre, anima qualsiasi cosa in qualsiasi momento e distribuiscila nelle tue app Web con un'unica API unificata. Fai il tuo giro ora utilizzando caratteristiche e funzionalità pronte all'uso.
Ribasso
Ottieni componenti dell'interfaccia utente primitivi e un sistema in stile senza disturbare la tua applicazione usando Rebass. Ti consente di avviare il processo di progettazione con vari strumenti in modo da avere tutte le possibilità per sviluppare una bellissima interfaccia utente per la tua app web.

Rebass è completamente compatibile con l'interfaccia utente dei temi e ti offre un supporto di prima classe per i temi. È affidabile e flessibile ed è costruito per un'elevata velocità di sviluppo e progettazione. Con l'aiuto di scale definite dall'utente e vincoli di progettazione, puoi creare un'interfaccia utente eccellente e coerente per la tua applicazione moderna.
Rebass offre una sintassi basata su array con stili reattivi in modo che possa funzionare su qualsiasi dispositivo. I componenti dell'interfaccia utente sono facilmente realizzabili con la migliore ergonomia della categoria per creare più rapidamente la tua app. Fornisce inoltre componenti flessibili e layout flexbox con tecnologia pronta all'uso.
Se sei ancora confuso, leggi i documenti di Rebass e inizia a creare un'applicazione moderna.
gommino
Semplifica il processo di progettazione e crea un'app straordinaria pronta all'uso con i componenti dell'interfaccia utente di Grommet. Ti consente di creare app Web mobile first accessibili e reattive con una libreria di componenti semplice e facile da usare.
grommet offre modularità, temi, reattività e accessibilità in un piccolo pacchetto. La libreria dell'interfaccia utente ha funzionalità preziose che si adattano alle tue esigenze e facilitano i metodi di progettazione atomica. Otterrai tag per screen reader, navigazione da tastiera e altro ancora con grommet.

Riceverai supporto per la specifica ECAG 2.1 di W3c e l'opzione per personalizzare la libreria in base alle tue specifiche, come colore, esigenze di layout, tipo, carattere e altro. Puoi anche controllare l'interazione del componente per avere una potente trasformazione della tua app.
Inoltre, i layout sono più flessibili con CSS Grid e Flexbox, fornendo layout per i nuovi dispositivi di visualizzazione widescreen. Che tu stia cercando qualcosa, lavorando a un progetto o iniziandone uno nuovo, grommet ha tutto per te.
Inizia a progettare rapidamente le tue app con splendidi modelli di progettazione, modelli di app, fogli di adesivi e icone in abbondanza.
Bideo.js
Bideo.js è una libreria JavaScript che semplifica il tuo lavoro aggiungendo video a schermo intero sullo sfondo della tua app per attirare più visitatori.

L'elemento video si adatta alle dimensioni del contenitore o dell'app e si ridimensiona automaticamente mentre le finestre del browser si ridimensionano. Implementa un plug-in overlay aggiungendo un semplice codice CSS/HTML al tuo codice. Poiché le fonti vengono aggiunte tramite JavaScript, potresti riscontrare alcuni secondi di ritardo.
Non annoiare i tuoi utenti con il buffering; invece, dai loro qualcosa in modo che possano aspettare fino alla fine del secondo. Una semplice copertina video che può essere la prima immagine del video o un'altra immagine se vuoi aggiungere, manterrà il tuo utente calmo. Con un semplice codice CSS/HTML, puoi aggiungere questa copertina video in modo facile e veloce.
Conclusione
L'uso di una libreria JavaScript nel tuo software e nelle tue applicazioni ti farà risparmiare un sacco di tempo speso per creare il nuovo codice da zero. Sia che tu voglia funzionalità fantastiche o splendidi elementi di design, otterrai molte opzioni con la libreria JavaScript. Ti aiuterà a migliorare la funzionalità e l'interfaccia utente dell'applicazione per attirare più utenti e offrire loro un'esperienza migliore.
