أفضل 15 مكتبة لواجهة مستخدم JavaScript (JS) لبناء تطبيقات حديثة
نشرت: 2022-05-16تعد واجهة المستخدم (UI) جانبًا مهمًا في كل تطبيق وموقع ويب.
يطمح المطورون إلى إنشاء واجهات مستخدم ممتازة لتمكين المستخدمين من الاستفادة من التطبيق بسهولة. يريدون أيضًا جعله يبدو جذابًا لجذب المزيد من المستخدمين وزيادة استخدامه.
تعمل مكتبات JavaScript على تبسيط تطوير التطبيقات والمواقع الإلكترونية من خلال مجموعة وظائفها الواسعة.
نظرًا لميزات JavaScript الجذابة والمرنة والديناميكية ، يجد المطورون أنه من السهل إنشاء تطبيقات حديثة.
لذلك ، إذا كنت تقوم ببناء تطبيق ، فلنتعرف على بعض مكتبات JavaScript UI التي يمكن استخدامها بسلاسة لإضافة ميزات ووظائف جديدة إلى واجهة مستخدم التطبيق.
ما هو جافا سكريبت؟

JavaScript هي لغة برمجة يستخدمها المطورون في جميع أنحاء العالم لإنشاء تطبيقات مذهلة خارج الصندوق. يساعدك على إنشاء محتوى ديناميكي ، وتحريك الصور ، والتحكم في الوسائط المتعددة ، وتنفيذ العديد من الأشياء الأخرى.
محتوى الويب التفاعلي مثل المتصفحات والتطبيقات هو جوع اليوم. هذا هو السبب في أن JavaScript هي لغة البرمجة الأكثر شيوعًا المستخدمة في جميع أنحاء العالم. إذا قارنا جميع لغات البرمجة في وقت واحد ، فستكون JavaScript في المقدمة من حيث مدى سهولة فهمها. يمكنك أيضًا تضمين JavaScript في HTML بسهولة.
JavaScript هي لغة برمجة خفيفة الوزن لها إمكانيات موجهة للكائنات. كانت تسمى سابقًا LiveScript ، وقد صنعت JavaScript موقفها نظرًا لقدرتها الفريدة على تصميم تطبيقات تتمحور حول الشبكة.
مزايا JavaScript:
- واجهات أكثر ثراءً
- ردود فعل فورية
- تفاعل أقل مع الخادم
- تفاعل معزز
- يوفر الوقت
مكتبة JavaScript مقابل إطار عمل JavaScript
مكتبة جافا سكريبت

مكتبة JavaScript هي مكتبة تحتوي على أكواد JavaScript مفيدة ومكتوبة مسبقًا يمكن لأي شخص استخدامها لبناء أجزاء مختلفة من تطبيق ما دون إنشاء الكود من البداية وإضاعة الوقت فيه.
المكتبة عبارة عن ملف تجد فيه مجموعة كبيرة من الأكواد أو الوظائف المكتوبة مسبقًا والتي يمكن استخدامها بشكل متكرر من قبل أي مطور أو مبرمج لتنفيذ مهام JavaScript.
بينما أصبحت JavaScript أكثر شيوعًا بين المبرمجين والمطورين ، فإن امتلاك مكتبة من التعليمات البرمجية المعدة مسبقًا أصبح أيضًا ضرورة للقادمين الجدد والمطورين المخضرمين. تركز مكتبات JavaScript على إعداد إطار العمل ومعالجة AJAX ومعالجة DOM.
تم تطوير التعليمات البرمجية في مكتبة JavaScript بواسطة مطورين لمطورين آخرين في محاولة لتبسيط عملية تطوير البرامج وتسريعها. يمكنك الوصول إلى مكتبات JavaScript من خلال شبكات CDN ، مثل مكتبات Google المستضافة و Microsoft AJAX CDN و cdnjs وما إلى ذلك.
على سبيل المثال ، إذا كنت ترغب في إضافة رسوم متحركة أو مقاطع فيديو بملء الشاشة إلى تطبيقك ، ففكر في البدء من نقطة الصفر. لكن لماذا تضيع الوقت والموارد عندما يكون الرمز جاهزًا تحت تصرفك؟ يمكنك استخدام المكتبة لإضافة الرسوم المتحركة لتوفير وقتك والتركيز على فكرتك الفريدة التالية.
كل ما عليك فعله هو استدعاء مكتبة JavaScript المكونة من مجموعة من الوظائف لأداء المهمة المطلوبة.
إطار عمل جافا سكريبت

يعالج إطار عمل Javascript أنماط البرمجة الشائعة التي يمكنك استخدامها في كل مرة لبناء تطبيقك. لديها بعض القواعد واللوائح التي تحتاج إلى اتباعها من أجل الحصول على مخرجات مثالية.
مثال: فكر في آلة مخرطة ؛ لديها بعض الأطوال والقدرات والعروض المحددة وما إلى ذلك. يجب عليك اتباع القيود أثناء تصنيع المنتج. هنا ، المخرطة عبارة عن إطار له حدوده الخاصة.
من الواضح أن التفريق بين المكتبة والإطار يشبه مقارنة خط خطي بخط مستقيم. إطار عمل JS عبارة عن مجموعة أدوات كاملة تساعد المطورين على تنظيم وتشكيل موقع الويب والتطبيق الخاص بك. من ناحية أخرى ، فإن مكتبة JS عبارة عن مجموعة من مقتطفات التعليمات البرمجية التي لا تتعلق بشكل أقل بالتشكيل والمزيد حول إضافة ميزات إلى التطبيق.
أطر عمل JavaScript الشائعة:
- الأطر الأمامية
- تتفاعل
- الزاوي
- Vue.js
- الأطر الخلفية
- يعبر
- Next.js
دعنا الآن نلقي نظرة على بعض من أفضل مكتبات Javascript UI Libraries.
سينشا
احصل على أكثر من 140 مكونًا عالي الأداء لواجهة المستخدم من Sencha لإنشاء تطبيقات حديثة. يساعدك على تصميم الكود الخاص بك وتطويره واختباره بسهولة ويوفر Ext JS ، إطار عمل JavaScript ، لإنشاء تطبيقات ويب للأجهزة الحديثة.
تتكامل المكونات 140+ بسهولة مع Angular و React. React Grid من Sencha هو أيضًا حل شبكة حديث على مستوى المؤسسات ، وتأتي React UI مع أكثر من 100 ميزة شبكة مذهلة.

منتج Sencha الآخر ، GXT ، هو إطار عمل يتيح للمطورين إنشاء تطبيقات ويب كاملة الميزات للأجهزة الحديثة باستخدام GWT. يتضمن GXT مكونات عالية الأداء قابلة للتخصيص ويمكن استخدامها بسهولة. تقدم Sencha أيضًا حلول ذكاء الأعمال والتسويق ، مما يسمح لفريقك بالتركيز على نقاط القوة.
ابدأ في استخدام Sencha مع إصدار مجتمع مجاني أو اشتراك سنوي بقيمة 1899 دولارًا واستفد من الميزات والفوائد التي لا تنتهي.
Riot.js
Riot.js هي مكتبة واجهة مستخدم أنيقة وبسيطة قائمة على المكونات تتيح للمطورين إنشاء تطبيقات جميلة في وقت أقل. إنه يوفر بنية سهلة وعلامات مخصصة وواجهة برمجة تطبيقات أنيقة وذات حجم صغير.
ستساعدك العلامات المخصصة على بناء طرق عرض معقدة بمساعدة HTML. يمكنك تسمية بناء جملة HTML بـ "لغة الويب الفعلية". إنه مصمم لمساعدة المطورين على بناء واجهات مستخدم. ستحصل أيضًا على خيار عرض من جانب الخادم للعلامات المخصصة.

يوفر Riot.js الحل المناسب في الوقت المناسب لحل الألغاز المعقدة. إنه يجلب عناصر مخصصة للمتصفحات الحديثة دون استخدام polyfill. تقوم هذه العناصر بلصق JavaScript و HTML معًا لتشكيل مكونات قابلة لإعادة الاستخدام.
ستحصل على أصغر قدر من تحديثات إعادة تدفق DOM ، وارتباطات التعبيرات السريعة ، وتدفق البيانات في اتجاه واحد ، وأحداث دورة الحياة ، والعرض من جانب الخادم ، وما إلى ذلك. يتم تخزين جميع التعبيرات مؤقتًا وترجمة مسبقًا للحصول على أداء عالٍ.
مع Riot.js ، لا تحتاج إلى polyfills خارجي ، ومكتبات إضافية ، وأنظمة أحداث ، وعناصر جذر HTML للسمات الفاخرة. الفائدة التي ستحصل عليها من مكتبة Riot.js هي دليل على المستقبل بحيث لا تتخلف عن المنافسة أبدًا.
واجهة المستخدم الدلالية
ابدأ في إنشاء تطبيقات حديثة جميلة باستخدام واجهة المستخدم الدلالية التي توفر إطار عمل للمطورين لإنشاء تخطيطات سريعة الاستجابة ومذهلة عبر HTML الصديق للإنسان. تتعامل هذه الأداة مع الفئات والكلمات على أنها مفاهيم قابلة للاستبدال وتستخدم عبارات بسيطة.

يتم استخدام بناء الجملة من اللغات الطبيعية ، مثل ترتيب الكلمات ، والتعددية ، وعلاقات المُعدِّل ، وعلاقات الأسماء ، بواسطة الفئات ، بينما يمكن استخدام العبارات لتشغيل الوظائف. يمكنك أيضًا تعديل إعداداته لاتخاذ قرارات صحيحة للمكونات وتتبع الاختناقات مع تسجيل الأداء دون الحفر في تتبعات المكدس.
تأتي الدلالات مع متغيرات تخصيص عالية المستوى ونظام وراثة بديهي لمنحك الحرية الكاملة لبناء تطبيقك. قم بتطوير واجهة المستخدم مرة واحدة ونشرها في أماكن متعددة بنفس الكود.
ستحصل على أكثر من 50 مكونًا لواجهة المستخدم ، وأكثر من 5000 التزام ، وأكثر من 3000 متغير من المتغيرات. باستخدام اسم الغلاف "سلسلة تصميم الواجهة" ، يثبت الدلالي القيمة من خلال ميزات مختلفة ، مثل المجموعات ، وجهات النظر ، والعناصر ، والسلوكيات ، والوحدات النمطية.
Video.js
استخدم إطار عمل مشغل HTML5 الخاص بـ Video.js لبدء إنشاء تطبيقات مذهلة لعملك الحديث. Video.js هو إطار عمل JavaScript مفتوح المصدر يدعم تنسيقات البث الحديثة و Vimeo و Flash و YouTube و HTML5 video.
سواء كنت تقوم بإنشاء تطبيقات لسطح المكتب أو الهاتف المحمول أو أي جهاز ، يظل Video.js دائمًا في المقدمة. وهو يدعم تنسيقات الملفات التقليدية مثل WebM و MP4 ، إلى جانب تنسيقات البث التكيفية ، مثل DASH و HLS.

جرب واجهة المستخدم الخاصة للبث المباشر فقط في Video.js. باستخدام القليل من CSS الإضافي ، يمكنك تصميم المشغل الخاص بك ليبدو رائعًا. يوفر Video.js قاعدة متسقة وموثوقة لتصميمك ويقدم بنية إضافية عندما تريد إضافة المزيد من الوظائف.
ستحصل على المئات من المكونات الإضافية والأسطح باستخدام Video.js ، مثل IMA و VR و Chromecast والمزيد ، والتي يمكنك تثبيتها مباشرة. تدعم الأداة جميع المتصفحات تقريبًا بحيث يعمل الفيديو الخاص بك في أي مكان يعمل فيه تطبيقك.
w2ui
يقدم w2ui مكتبة JavaScript UI كاملة لتطبيقات الويب الحديثة. ستحصل على المكتبة بأكملها أقل من 100 كيلو بايت (مضغوط ومُصغر) ، وهي خفيفة الوزن ولكنها توفر سرعة في التنفيذ والتحميل.
في الواقع ، w2ui أصغر 7 مرات من Kendo IO وأصغر 9 مرات من ExtJs. يمكنك تحديد عناصر واجهة المستخدم لتطبيقاتك من خلال تكوين JSON. بالإضافة إلى ذلك ، احصل على صورة فصل واضحة بين المنطق وطبقة البيانات لتطبيق الويب الخاص بك.

صيغة w2ui سهلة الاستخدام ومعبرة للغاية. يأتي مع عناصر واجهة مستخدم شائعة مثل النماذج والتخطيط وعلامات التبويب وعناصر التحكم الميدانية المتنوعة والقائمة المنبثقة والشريط الجانبي وأشرطة الأدوات والشبكات. إنه يوفر عليك من وضع المكونات الإضافية غير المتطابقة تمامًا لتحقيق أهدافك.
باستخدام w2ui ، يمكنك الحصول على مظهر عصري وشفافية كاملة ومكتبة جافا سكريبت ذات تصميم مثالي لجميع احتياجاتك. وهو يدعم Firefox 7+ و IE 9+ و Latest Edge و Safari 5+ و Chrome الأحدث ، وتستخدم مكتبته CSS3 و HTML5.
DHTMLX
احصل على مكتبات واجهة مستخدم JavaScript لتطبيق الويب الحديث الخاص بك باستخدام DHTMLX الذي يوفر أداءً أسرع ومكونات واجهة مستخدم غنية بالميزات. مكتبات JS UI المتطورة والمتكاملة الميزات ستوفر وقتك في صيانة وبناء تطبيقات الأعمال.


يعد تطوير التطبيقات من البداية تقنية قديمة جدًا ؛ استفد من الحلول الجاهزة للاستخدام من المكتبات وأنشئ تطبيقك بسرعة. وجود أمثلة مختلفة لاستخدام عناصر تحكم HTML5 UI يجعل عملك نصف. يمكنك تصفح شفرة المصدر ومعرفة سلوكهم عند التفاعل مع بعضهم البعض.
من خلال منحنى تعليمي قصير وتكامل بسيط ، يمكنك تطوير تطبيق ويب وظيفي في وقت قصير جدًا. تعمق في العديد من الميزات وتحويل فكرتك الفريدة إلى حقيقة واقعة. بالإضافة إلى ذلك ، ستوجه وثائقه الفنية في بناء تطبيقات فريدة. ستحصل على أفضل منتجات البرامج ومكونات واجهة مستخدم HTML عالية الجودة وأدوات مطور متعددة.
مواد
استكشف مكونات واجهة المستخدم المختلفة لمشروعك التالي باستخدام Material وابدأ في إنشاء تطبيقات الويب والجوّال. إنه يوفر مكونات يمكن الوصول إليها وتدويلها للجميع وأداء عالي وموثوقية باستخدام Angular Material.
ستحصل على واجهات برمجة تطبيقات مباشرة ، ووصول متسق عبر الأنظمة الأساسية ، وأدوات مفيدة لبناء مكوناتك الخاصة التي يمكن تخصيصها لتلائم تطبيقك بشكل جيد. يمكنك أيضًا تخصيص المكونات ضمن الحدود التي تضعها المواد. ابدأ من البداية أو جرب الرمز من المكتبة لإعداد التطبيق الخاص بك.

تقدم المواد مكونات مختلفة ، مثل منتقي التاريخ ، والإدخال ، وتبديل الشريحة ، والمزلق ، والزر ، وما إلى ذلك ، لإضافتها إلى مشروعك. تعلم كيفية استخدام المخططات لإنشاء طرق عرض بسرعة باستخدام مكونات التصميم متعدد الأبعاد. يمكنك أيضًا تخصيص التطبيق الخاص بك بمختلف السمات وإضافة نظام التخصيص إلى المكونات الخاصة بك.
علاوة على ذلك ، قم بتكوين إعدادات الطباعة الخاصة بها ، وفهم أسلوب النهج ، وقم بتطوير عنصر تحكم مخصص للتكامل مع <mat-form-field>. يمكنك أيضًا تحسين مكوناتك باستخدام العمق والارتفاع.
الشعاب المرجانية
Reef هي مكتبة واجهة مستخدم خفيفة الوزن لبناء واجهة مستخدم قائمة على الدولة ومتفاعلة لتطبيقك التالي. إنه بديل ممتاز لمكتبات Vie و React ومكتبات واجهة المستخدم الأخرى.
تزن الشعاب المرجانية حوالي 3 كيلو بايت وهو أمر لا يصدق ولكنه حقيقي ، ويتم ضغطه وتصغيره بدون أي تبعيات. احصل على قوالب بسيطة وسهلة التعامل مع القوالب الحرفية وسلاسل JavaScript.

يمكنك تحميل Reef باستيراد وحدة ES أو عنصر <script> بدون تحويل أو سطر أوامر. بالإضافة إلى ذلك ، تستخدم Reef DOM لتحديث الأشياء التي تغيرت ولديها مخازن بيانات Vuex أو Redux مثل المستوعبات المخبوزة داخل الإطار مباشرةً.
يمكن أن تحميك Reef من هجمات البرمجة النصية عبر المواقع عن طريق تعقيم HTML تلقائيًا قبل العرض. إنه يعمل مع واجهات برمجة تطبيقات المتصفح وطرق JavaScript بدلاً من اللغات الزائفة أو الأساليب المخصصة وهو متوافق مع جميع المتصفحات الحديثة.
MUI
احصل على مكانة قوية في السوق مع مجموعة MUI الشاملة من أدوات واجهة المستخدم التي تساعدك على شحن ميزات ومنتجات جديدة بشكل أسرع. ابدأ بمكتبة مكونة من واجهة مستخدم محملة بالكامل وقم بتحويل فكرتك الفريدة إلى واقع من خلال تطوير التطبيقات الحديثة.
تقدم MUI تجربة لا مثيل لها للمستخدمين والمطورين. لا تتيح لك هذه الأداة مطلقًا التنازل عن التحكم والمرونة في تطبيقك وتمكنك من إنشاء تطبيق ويب مذهل بوتيرة متسارعة.

تقدم MUI MUI X ، والتي توفر مكونات إضافية ومناسبة لحالات الاستخدام المعقدة. كما يمنحك تجربة ممتعة أثناء تطوير تطبيقك. سوف تحصل على جماليات خالدة ، وتخصيص بديهي ، ووثائق لا مثيل لها ، وإمكانية وصول أفضل.
بصرف النظر عن ذلك ، توفر لك مكونات واجهة المستخدم الجاهزة للإنتاج وقتًا كبيرًا وتسمح لك بالتركيز على الأمور الأكثر أهمية. تحفة ستخرج من الصندوق عندما يكون لديك وقت للتفكير ، و MUA يدعمك هناك. إذا كنت مطورًا مفتوح المصدر ، فإن MUI مفيد لك.
عناصر HTML الذكية
احصل على مكتبات واجهة مستخدم JavaScript ومكونات Blazor باستخدام Smart HTML Elements لتطبيقاتك الحديثة. يتضمن جميع معايير المؤسسة تقريبًا ، مثل تحديد السمات ، والترجمة ، و RTL ، و i18n ، وما إلى ذلك.
توفر Smart UI مكونات ويب قابلة للتخصيص وسريعة الاستجابة وذات وحدات عالية تم إنشاؤها باستخدام HTML و CSS و Vanilla JS. تتيح لك الأداة إنشاء تطبيقات بشكل أسرع باستخدام مكتبة واجهة مستخدم كاملة الميزات ومرونة لا تصدق وأداء عالي وجودة وميزات متقدمة.

مكتبة واجهة المستخدم الذكية متوافقة مع المستعرضات ، ومستقلة عن النظام الأساسي ، ومستجيبة لأفضل تجربة مستخدم عبر مختلف الأجهزة والمتصفحات. إنه ينفذ Google Bootstrap وتصميم المواد. بالإضافة إلى ذلك ، ستحصل على مكونات واجهة مستخدم مصممة بشكل احترافي وسريعة الاشتعال لتطبيقات الويب الجميلة.
احصل على كل ما تحتاجه في متناول يدك وقم ببناء تطبيق الهاتف المحمول والويب الخاص بك مع أكثر من 70 مكونًا من مكونات واجهة المستخدم وأكثر من 2000 مثال. إنه يعمل مع أي إطار عمل بدون تبعيات وهو متوافق مع معايير الويب.
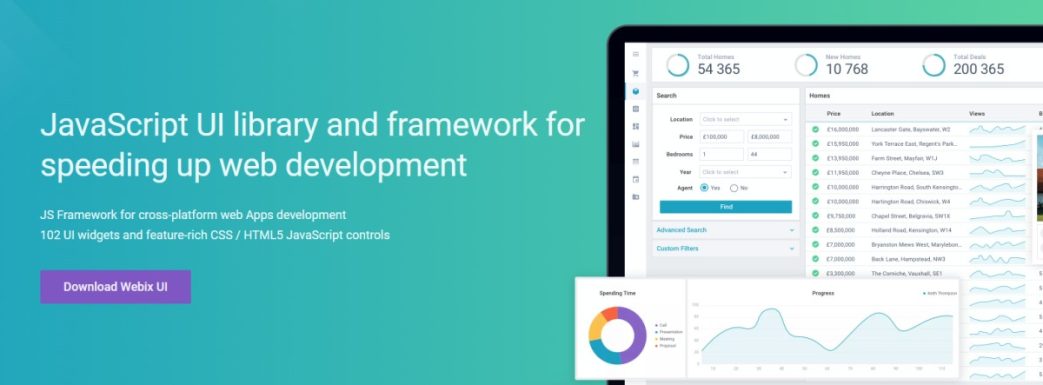
ويبكس
جرب تطبيقات الويب المذهلة مع إطار عمل ومكتبة Webix Javascript UI واحصل على أداء أسرع وأفضل سرعة عرض وكود JavaScript خالص. يوفر إطار عمل JavaScript لتطوير تطبيقات الويب عبر الأنظمة الأساسية وعبر المستعرضات باستخدام CSS الغنية بالميزات ومكونات 102 UI.

احصل على أدوات واجهة المستخدم مثل شجرة وجدول بيانات وجدول شجرة وجدول بيانات ومكونات مثل الرسم التخطيطي ومدير الملفات وجدول البيانات. الوظائف التي تتضمن نسخ ولصق وسحب وحذف الملفات تجعل عملك أسهل من ذي قبل. أنشئ واجهة مستخدم ويب أسرع بنسبة 30٪ باستخدام عناصر واجهة مستخدم جاهزة وعناصر تحكم في واجهة المستخدم ، ووفر ساعات من الوقت.
أثناء استخدام واحدة من أفضل مكتبات واجهة المستخدم ، تتلقى رمزًا خفيف الوزن وأنيقًا يعتمد على مفاهيم البرمجة. يمكنك إنشاء تطبيقات ويب HTML5 للأجهزة اللوحية والهواتف المحمولة وأجهزة سطح المكتب التي تعمل في جميع المتصفحات الرئيسية تقريبًا. بالإضافة إلى ذلك ، تساعد ملحقات واجهة المستخدم الخارجية على دمجها مع أدواتك المفضلة.
Anime.js
تبدو الصور والنصوص البسيطة مملة ، أليس كذلك؟ لم يعد الأمر كذلك ، لأن Anime.js عبارة عن واجهة برمجة تطبيقات قوية وبسيطة تعمل مع كائنات JavaScript وخصائص DOM وخصائص CSS. يوفر مكتبة رسوم متحركة جافا سكريبت خفيفة الوزن أثناء تصميم تطبيقات الويب الخاصة بك.

الآن أصبحت الرسوم المتحركة المتداخلة والمتابعة المعقدة سهلة مع النظام المذهل المدمج في Anime. يمكنك تحريك خصائص تحويل متعددة مع توقيتات مختلفة في عنصر واحد. استخدم عناصر التحكم ووظائف الاسترجاعات لضبط أحداث التشغيل والإيقاف المؤقت والعكس والتحريك والتحكم.
علاوة على ذلك ، يمكنك تحريك أي شيء في أي وقت ونشره في تطبيقات الويب الخاصة بك باستخدام واجهة برمجة تطبيقات موحدة. خذ رحلتك الآن باستخدام الميزات والوظائف الجاهزة.
ريباس
احصل على مكونات واجهة مستخدم بدائية ونظام مصمم بدون إزعاج تطبيقك باستخدام Rebass. يسمح لك ببدء عملية التصميم الخاصة بك باستخدام أدوات مختلفة بحيث تحصل على كل الاحتمالات لتطوير واجهة مستخدم جميلة لتطبيق الويب الخاص بك.

Rebass متوافق تمامًا مع Theme UI ويمنحك دعمًا من الدرجة الأولى للسمات. إنه موثوق ومرن ومصمم للتطوير العالي وسرعة التصميم. بمساعدة المقاييس المحددة من قبل المستخدم وقيود التصميم ، يمكنك إنشاء واجهة مستخدم ممتازة ومتسقة لتطبيقك الحديث.
يوفر Rebass بناء جملة قائم على المصفوفة مع أنماط متجاوبة بحيث يمكنه العمل على أي جهاز. تم تصميم مكونات واجهة المستخدم بسهولة باستخدام أفضل بيئة عمل في فئتها من أجل إنشاء تطبيقك بشكل أسرع. كما أنها توفر مكونات مرنة وتخطيط فليكس بوكس بتقنية خارج الصندوق.
إذا كنت لا تزال في حيرة من أمرك ، فاقرأ مستندات Rebass وابدأ في إنشاء تطبيق حديث.
جروميت
قم بتبسيط عملية التصميم الخاصة بك وإنشاء تطبيق مذهل خارج الصندوق باستخدام مكونات واجهة مستخدم جروميت. يتيح لك إنشاء تطبيقات ويب للهاتف المحمول سهلة الوصول وسريعة الاستجابة مع مكتبة مكونات بسيطة وسهلة الاستخدام.
تقدم جروميت نمطية ، وسمات ، واستجابة ، وإمكانية الوصول في حزمة صغيرة. تحتوي مكتبة واجهة المستخدم على ميزات قيمة تناسب احتياجاتك وتسهل أساليب التصميم الذري. ستحصل على علامات قارئ الشاشة والتنقل بلوحة المفاتيح والمزيد باستخدام جروميت.

ستحصل على دعم لمواصفات ECAG 2.1 الخاصة بـ W3c وخيار تخصيص المكتبة وفقًا لمواصفاتك ، مثل اللون واحتياجات التخطيط والنوع والخط والمزيد. يمكنك أيضًا التحكم في تفاعل المكون لإجراء تحويل قوي لتطبيقك.
علاوة على ذلك ، تكون التخطيطات أكثر مرونة مع CSS Grid و Flexbox ، مما يوفر تخطيطات لأجهزة العرض العريضة الجديدة. سواء كنت تبحث عن شيء ما ، أو تعمل في مشروع ، أو تبدأ مشروعًا جديدًا ، فإن جروميت لديه كل شيء من أجلك.
ابدأ في تصميم تطبيقاتك بسرعة باستخدام أنماط التصميم الجميلة وقوالب التطبيقات وأوراق الملصقات والأيقونات الوفيرة.
Bideo.js
Bideo.js هي مكتبة جافا سكريبت تجعل عملك في غاية السهولة في إضافة مقاطع فيديو بملء الشاشة في خلفية تطبيقك لجذب المزيد من الزوار.

يتكيف عنصر الفيديو مع حجم الحاوية أو التطبيق ويغير حجم نفسه أثناء تغيير حجم نوافذ المتصفح. قم بتنفيذ مكون إضافي متراكب عن طريق إضافة كود CSS / HTML عادي إلى التعليمات البرمجية الخاصة بك. نظرًا لأنه تتم إضافة المصادر من خلال JavaScript ، فقد تواجه بعض التأخير في ثوانٍ قليلة.
لا تجعل المستخدمين يشعرون بالملل من التخزين المؤقت ؛ بدلاً من ذلك ، امنحهم شيئًا ما حتى يتمكنوا من الانتظار حتى نهاية الثانية. إن غلاف الفيديو البسيط الذي يمكن أن يكون الصورة الأولى للفيديو أو بعض الصور الأخرى إذا كنت تريد إضافتها ، سيجعل المستخدم يظل هادئًا. باستخدام كود CSS / HTML البسيط ، يمكنك إضافة غلاف الفيديو هذا بسهولة وبسرعة.
استنتاج
سيوفر لك استخدام مكتبة JavaScript في برامجك وتطبيقاتك الكثير من الوقت الذي تقضيه في إنشاء التعليمات البرمجية الجديدة من البداية. سواء كنت تريد ميزات رائعة أو عناصر تصميم جميلة ، ستحصل على الكثير من الخيارات مع مكتبة JavaScript. سيساعدك على تحسين وظائف التطبيق وواجهة المستخدم لجذب المزيد من المستخدمين ومنحهم تجربة أفضل.
