15 Perpustakaan UI JavaScript (JS) Terbaik untuk Membangun Aplikasi Modern
Diterbitkan: 2022-05-16Antarmuka Pengguna (UI) adalah aspek penting dari setiap aplikasi dan situs web.
Pengembang bercita-cita untuk membuat UI yang sangat baik untuk memungkinkan pengguna memanfaatkan aplikasi dengan mudah. Mereka juga ingin membuatnya terlihat menarik untuk menarik lebih banyak pengguna dan meningkatkan penggunaannya.
Pustaka JavaScript menyederhanakan pengembangan aplikasi dan situs web dengan berbagai fungsinya.
Karena fitur JavaScript yang menarik, fleksibel, dan dinamis, pengembang merasa mudah untuk membangun aplikasi modern.
Jadi, jika Anda sedang membangun aplikasi, beri tahu kami tentang beberapa pustaka JavaScript UI yang dapat digunakan dengan lancar untuk menambahkan fitur dan fungsi baru ke antarmuka pengguna aplikasi.
Apa itu JavaScript?

JavaScript adalah bahasa skrip yang digunakan oleh pengembang di seluruh dunia untuk membuat aplikasi yang menakjubkan di luar kotak. Ini membantu Anda membuat konten dinamis, menganimasikan gambar, mengontrol multimedia, dan melakukan banyak hal lainnya.
Konten web interaktif seperti browser dan aplikasi sangat dibutuhkan saat ini. Itu sebabnya JavaScript adalah bahasa pemrograman paling populer yang digunakan di seluruh dunia. Jika kita membandingkan semua bahasa pemrograman sekaligus, JavaScript akan menjadi yang teratas dalam hal kemudahan untuk dipahami. Anda juga dapat menyematkan JavaScript dalam HTML dengan mudah.
JavaScript adalah bahasa pemrograman ringan yang memiliki kemampuan berorientasi objek. Sebelumnya bernama LiveScript, JavaScript berdiri karena kemampuannya yang unik dalam merancang aplikasi yang berpusat pada jaringan.
Keuntungan JavaScript:
- Antarmuka yang lebih kaya
- Umpan balik langsung
- Interaksi server yang lebih rendah
- Interaktivitas yang ditingkatkan
- Menghemat waktu
Pustaka JavaScript vs. Kerangka JavaScript
Perpustakaan JavaScript

Pustaka JavaScript adalah pustaka yang berisi kode JavaScript berguna yang telah ditulis sebelumnya, yang dapat digunakan siapa saja untuk membangun berbagai bagian aplikasi tanpa membuat kode dari awal dan membuang waktu untuk itu.
Pustaka adalah file tempat Anda menemukan berbagai kode atau fungsi pra-tertulis yang dapat digunakan berulang kali oleh pengembang atau pemrogram mana pun untuk menjalankan tugas JavaScript.
Sementara JavaScript menjadi lebih populer di kalangan programmer dan pengembang, memiliki perpustakaan kode pra-dibuat juga menjadi kebutuhan bagi pendatang baru dan pengembang berpengalaman. Pustaka JavaScript fokus pada penyiapan kerangka kerja, penanganan AJAX, dan manipulasi DOM.
Kode dalam library JavaScript dikembangkan oleh pengembang untuk pengembang lain dalam upaya untuk mengefisienkan dan mempercepat proses pengembangan perangkat lunak. Anda dapat mengakses library JavaScript melalui CDN, seperti Google Hosted Library, Microsoft AJAX CDN, cdnjs, dll.
Misalnya, jika Anda ingin menambahkan animasi atau video layar penuh ke aplikasi Anda, pikirkan untuk memulai dari awal. Tetapi mengapa membuang waktu dan sumber daya ketika Anda memiliki kode yang siap untuk Anda gunakan? Anda dapat menggunakan perpustakaan untuk menambahkan animasi untuk menghemat waktu Anda dan fokus pada ide unik Anda berikutnya.
Yang perlu Anda lakukan hanyalah memanggil pustaka JavaScript yang terdiri dari serangkaian fungsi untuk melakukan tugas yang diinginkan.
Kerangka JavaScript

Kerangka kerja Javascript menangani pola umum pemrograman yang dapat Anda gunakan setiap kali membangun aplikasi Anda. Ini memiliki beberapa aturan dan peraturan yang perlu Anda ikuti untuk mendapatkan hasil yang sempurna.
Contoh: Pikirkan tentang mesin bubut; ia memiliki beberapa panjang tertentu, kemampuan, lebar, dan sebagainya. Anda harus mengikuti batasan saat membuat produk. Di sini, mesin bubut adalah kerangka yang memiliki batasannya sendiri.
Jelas, membedakan antara perpustakaan dan kerangka kerja seperti membandingkan garis linier dengan garis lurus. Kerangka kerja JS adalah seperangkat alat lengkap yang membantu pengembang mengatur dan membentuk situs web dan aplikasi Anda. Di sisi lain, pustaka JS adalah kumpulan cuplikan kode yang lebih sedikit tentang pembentukan dan lebih banyak tentang menambahkan fitur ke aplikasi.
Kerangka JavaScript Populer:
- Kerangka kerja front-end
- Reaksi
- sudut
- Vue.js
- Kerangka kerja back-end
- Cepat
- Selanjutnya.js
Sekarang mari kita lihat beberapa Perpustakaan UI Javascript terbaik.
Sencha
Dapatkan lebih dari 140 komponen UI berperforma tinggi dari Sencha untuk membangun aplikasi modern. Ini membantu Anda merancang, mengembangkan, dan menguji kode Anda dengan mudah dan menawarkan Ext JS, kerangka kerja JavaScript, untuk membuat aplikasi web untuk perangkat modern.
140+ komponen mudah diintegrasikan dengan Angular dan React. React Grid dari Sencha juga merupakan solusi grid tingkat perusahaan modern dan React UI hadir dengan lebih dari 100 fitur grid yang menakjubkan.

Produk Sencha lainnya, GXT, adalah kerangka kerja yang memungkinkan pengembang membangun aplikasi web berfitur lengkap untuk perangkat modern dengan menggunakan GWT. GXT menyertakan komponen berkinerja tinggi yang dapat disesuaikan dan dapat digunakan dengan mudah. Sencha juga memberikan solusi intelijen bisnis dan pemasaran, memungkinkan tim Anda untuk fokus pada kekuatan.
Mulai gunakan Sencha dengan edisi komunitas gratis atau langganan tahunan sebesar $1899 dan manfaatkan fitur dan manfaat tanpa akhir.
kerusuhan.js
Riot.js adalah pustaka UI berbasis komponen yang elegan dan sederhana yang memungkinkan pengembang untuk membangun aplikasi yang indah dalam waktu yang lebih singkat. Ini menawarkan sintaks yang mudah, tag khusus, dan API yang elegan dan berukuran kecil.
Tag khusus akan membantu Anda membangun tampilan kompleks dengan bantuan HTML. Anda dapat menyebut sintaks HTML sebagai "bahasa de facto web". Ini dirancang untuk membantu pengembang membangun antarmuka pengguna. Anda juga akan mendapatkan opsi rendering sisi server untuk tag kustom.

Riot.js memberikan solusi yang tepat pada waktu yang tepat untuk memecahkan teka-teki kompleks. Ini membawa elemen yang disesuaikan ke browser modern tanpa menggunakan polyfill. Elemen-elemen ini merekatkan JavaScript dan HTML bersama-sama untuk membentuk komponen yang dapat digunakan kembali.
Anda akan mendapatkan jumlah terkecil dari pembaruan reflow DOM, binding ekspresi cepat, aliran data satu arah, peristiwa siklus hidup, rendering sisi server, dll. Semua ekspresi di-cache dan dikompilasi sebelumnya untuk kinerja tinggi.
Dengan Riot.js, Anda tidak memerlukan polyfill eksternal, pustaka tambahan, sistem acara, dan elemen root HTML untuk atribut mewah. Manfaat yang akan Anda dapatkan dari perpustakaan Riot.js adalah bukti masa depan sehingga Anda tidak pernah ketinggalan dalam kompetisi.
UI semantik
Mulailah membangun aplikasi modern yang indah dengan Semantic UI yang menawarkan kerangka kerja pengembang untuk membuat tata letak yang responsif dan menakjubkan melalui HTML yang ramah-manusia. Alat ini memperlakukan kelas dan kata sebagai konsep yang dapat dipertukarkan dan menggunakan frasa sederhana.

Sintaks dari bahasa alami, seperti urutan kata, pluralitas, hubungan pengubah, dan hubungan kata benda, digunakan oleh kelas, sedangkan frasa dapat digunakan untuk memicu fungsionalitas. Anda juga dapat mengubah pengaturannya untuk membuat keputusan yang tepat untuk komponen dan melacak kemacetan dengan pencatatan kinerja tanpa menggali jejak tumpukan.
Semantic hadir dengan variabel tema tingkat tinggi dan sistem pewarisan intuitif untuk memberi Anda semua kebebasan untuk membangun aplikasi Anda. Kembangkan UI sekali dan terapkan di banyak tempat dengan kode yang sama.
Anda akan mendapatkan lebih dari 50 komponen UI, lebih dari 5000 komit, dan 3000+ variabel bertema. Dengan nama sampul “gamut of interface design”, Semantic membuktikan nilainya melalui berbagai fitur, seperti koleksi, tampilan, elemen, perilaku, dan modul.
Video.js
Gunakan kerangka kerja pemutar HTML5 Video.js untuk mulai membangun aplikasi menakjubkan untuk bisnis modern Anda. Video.js adalah kerangka kerja JavaScript sumber terbuka yang mendukung format streaming modern, video Vimeo, Flash, YouTube, dan HTML5.
Baik Anda sedang membangun aplikasi untuk desktop, seluler, atau perangkat apa pun, Video.js selalu menjadi yang teratas. Ini mendukung format file tradisional seperti WebM dan MP4, bersama dengan format streaming adaptif, seperti DASH dan HLS.

Rasakan UI khusus untuk streaming langsung hanya di Video.js. Dengan sedikit CSS tambahan, Anda dapat menata pemutar Anda agar tampak hebat. Video.js menyediakan basis yang konsisten dan andal untuk desain Anda dan menawarkan arsitektur plugin saat Anda ingin menambahkan lebih banyak fungsi.
Anda akan mendapatkan ratusan plugin dan skin dengan Video.js, seperti IMA, VR, Chromecast, dan lainnya, yang dapat langsung Anda pasang. Alat ini mendukung hampir semua browser sehingga video Anda berfungsi di mana pun aplikasi Anda bekerja.
w2ui
w2ui menawarkan pustaka JavaScript UI lengkap untuk aplikasi web modern Anda. Anda akan mendapatkan seluruh perpustakaan di bawah 100 kb (gzip dan diperkecil), yang ringan tetapi menawarkan eksekusi dan pemuatan yang cepat.
Faktanya, w2ui 7 kali lebih kecil dari Kendo IO dan 9 kali lebih kecil dari ExtJs. Anda dapat menentukan elemen UI aplikasi Anda dengan konfigurasi JSON. Selain itu, dapatkan gambaran pemisahan yang jelas antara logika dan lapisan data aplikasi web Anda.

sintaks w2ui mudah digunakan dan sangat ekspresif. Muncul dengan widget umum seperti formulir, tata letak, tab, berbagai kontrol bidang, popup, bilah sisi, bilah alat, dan kisi. Ini menyelamatkan Anda dari menempatkan plugin yang tidak cocok sama sekali untuk mendapatkan tujuan Anda.
Dengan w2ui, Anda bisa mendapatkan tampilan modern, transparansi lengkap, dan perpustakaan JavaScript desain yang sempurna untuk semua kebutuhan Anda. Ini mendukung Firefox 7+, IE 9+, Edge Terbaru, Safari 5+, dan chrome terbaru, dan perpustakaannya menggunakan CSS3 dan HTML5.
DHTMLX
Dapatkan pustaka JavaScript UI untuk aplikasi web modern Anda dengan DHTMLX yang memberikan kinerja lebih cepat dan komponen UI berbasis fitur yang kaya. Pustaka JS UI yang berfitur lengkap dan mutakhir akan menghemat waktu Anda dalam pemeliharaan dan pembuatan aplikasi bisnis.

Mengembangkan aplikasi dari awal adalah teknik yang terlalu tua; memanfaatkan solusi siap pakai dari perpustakaan dan membangun aplikasi Anda dengan cepat. Memiliki berbagai contoh penggunaan kontrol UI HTML5 membuat pekerjaan Anda menjadi setengah. Anda dapat menjelajahi kode sumber dan mempelajari perilaku mereka saat berinteraksi satu sama lain.

Dengan kurva belajar singkat dan integrasi sederhana, Anda dapat mengembangkan aplikasi web fungsional dalam waktu yang sangat singkat. Selami lebih dalam ke berbagai fitur dan ubah ide unik Anda menjadi kenyataan. Selain itu, dokumentasi teknisnya akan memandu dalam membangun aplikasi unik. Anda akan mendapatkan produk perangkat lunak terbaik, komponen UI HTML berkualitas tinggi, dan beberapa alat pengembang.
Bahan
Jelajahi berbagai komponen UI untuk proyek Anda berikutnya dengan Material dan mulailah membangun web serta aplikasi seluler. Ini menyediakan komponen yang dapat diakses dan diinternasionalkan untuk semua orang dan kinerja tinggi dan keandalan menggunakan Bahan Sudut.
Anda akan mendapatkan API langsung, akses lintas platform yang konsisten, dan alat yang berguna untuk membangun komponen Anda sendiri yang dapat disesuaikan agar sesuai dengan aplikasi Anda. Anda juga dapat menyesuaikan komponen dalam batas yang ditentukan oleh Material. Mulai dari awal atau coba kode dari perpustakaan untuk menyiapkan aplikasi Anda.

Material menawarkan berbagai komponen, seperti pemilih tanggal, input, sakelar geser, penggeser, tombol, dll., untuk ditambahkan ke proyek Anda. Pelajari cara menggunakan skema untuk menghasilkan tampilan dengan cepat dengan Komponen Desain Material. Anda juga dapat menyesuaikan aplikasi Anda dengan berbagai tema dan menambahkan sistem tema ke komponen Anda sendiri.
Selain itu, konfigurasikan pengaturan tipografinya, pahami teknik pendekatannya, dan kembangkan kontrol khusus untuk diintegrasikan dengan <mat-form-field>. Anda juga dapat meningkatkan komponen Anda menggunakan kedalaman dan ketinggian.
karang
Reef adalah pustaka UI ringan untuk membangun UI berbasis status dan reaktif untuk aplikasi Anda berikutnya. Ini adalah alternatif yang sangat baik untuk Vie, React, dan perpustakaan UI lainnya.
Reef memiliki berat sekitar 3kb yang tidak dapat dipercaya tetapi benar, dan di-gzip dan diperkecil tanpa ketergantungan. Dapatkan template yang sederhana dan mudah ditangani dengan literal template dan string JavaScript.

Anda dapat memuat Reef dengan impor modul ES atau elemen <script> tanpa transpiling atau baris perintah. Selain itu, Reef menggunakan DOM untuk memperbarui hal-hal yang telah berubah dan memiliki penyimpanan data seperti Vuex atau Redux bersama dengan setter yang dipanggang tepat di dalam bingkai.
Reef dapat melindungi Anda dari serangan skrip lintas situs dengan membersihkan HTML secara otomatis sebelum rendering. Ini bekerja dengan API browser dan metode JavaScript alih-alih bahasa semu atau metode khusus dan kompatibel dengan semua browser modern.
MUI
Dapatkan posisi yang kuat di pasar dengan seperangkat alat UI komprehensif MUI yang membantu Anda mengirimkan fitur dan produk baru lebih cepat. Mulailah dengan pustaka komponen UI yang terisi penuh dan wujudkan ide unik Anda dengan mengembangkan aplikasi modern.
MUI memberikan pengalaman tak tertandingi bagi pengguna dan pengembang. Alat ini tidak pernah membiarkan Anda berkompromi pada kontrol dan fleksibilitas atas aplikasi Anda dan memungkinkan Anda untuk membangun aplikasi web yang menakjubkan dengan kecepatan yang dipercepat.

MUI menawarkan MUI X, yang menyediakan komponen tambahan dan cocok untuk kasus penggunaan yang kompleks. Ini juga memberi Anda pengalaman yang menyenangkan saat mengembangkan aplikasi Anda. Anda akan mendapatkan estetika abadi, kustomisasi intuitif, dokumentasi tak tertandingi, dan aksesibilitas yang lebih baik.
Selain itu, komponen UI siap produksi menghemat waktu Anda secara signifikan dan memungkinkan Anda untuk fokus pada hal yang paling penting. Sebuah mahakarya akan keluar dari kotak ketika Anda punya waktu untuk berpikir, dan MUA mendukung Anda di sana. Jika Anda adalah pengembang open-source, maka MUI sangat cocok untuk Anda.
Elemen HTML Cerdas
Dapatkan library JavaScript UI dan komponen Blazor dengan Smart HTML Elements untuk aplikasi modern Anda. Ini mencakup hampir semua standar perusahaan, seperti tema, lokalisasi, RTL, i18n, dll.
Smart UI menawarkan komponen web yang dapat disesuaikan, responsif, dan sangat modular yang dibangun dengan HTML, CSS, dan Vanilla JS. Alat ini memungkinkan Anda membuat aplikasi lebih cepat dengan pustaka UI berfitur lengkap, fleksibilitas luar biasa, kinerja tinggi, kualitas, dan fitur lanjutan.

Pustaka Smart UI kompatibel lintas-browser, platform-independen, dan responsif untuk UX terbaik di berbagai perangkat dan browser. Ini mengimplementasikan Bootstrap dan Desain Material Google. Selain itu, Anda akan mendapatkan komponen UI yang dirancang secara profesional dan sangat cepat untuk aplikasi web yang indah.
Dapatkan semua yang Anda butuhkan di ujung jari Anda dan bangun aplikasi seluler dan web Anda dengan lebih dari 70 komponen UI dan lebih dari 2000 contoh. Ini bekerja dengan kerangka kerja apa pun tanpa ketergantungan dan sesuai dengan standar web.
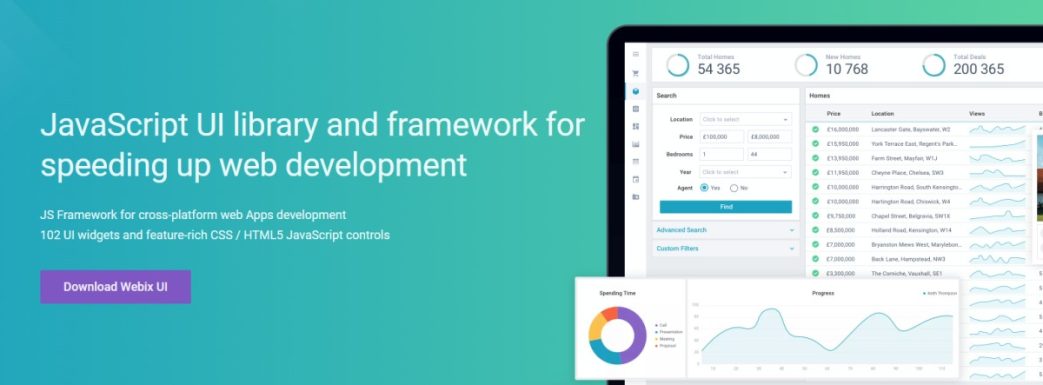
Webix
Rasakan pengalaman aplikasi web yang menakjubkan dengan pustaka dan kerangka kerja UI Webix Javascript dan dapatkan kinerja yang lebih cepat, kecepatan rendering terbaik, dan kode JavaScript murni. Ini menawarkan kerangka kerja JavaScript untuk pengembangan aplikasi web lintas platform dan lintas browser dengan CSS yang kaya fitur dan 102 komponen UI.

Dapatkan widget UI seperti pohon, spreadsheet, tabel pohon, tabel data, dan komponen seperti diagram, pengelola file, dan spreadsheet. Fungsionalitas termasuk copy-paste, drag-drop, dan menghapus file membuat pekerjaan Anda lebih mudah dari sebelumnya. Bangun UI web 30% lebih cepat dengan widget siap pakai dan kontrol UI, dan hemat waktu berjam-jam.
Saat menggunakan salah satu perpustakaan UI terbaik, Anda menerima kode yang ringan dan elegan berdasarkan konsep pemrograman. Anda dapat membuat aplikasi web HTML5 untuk tablet, ponsel, dan desktop yang berfungsi di hampir semua browser utama. Selain itu, ekstensi UI pihak ketiga membantu mengintegrasikannya dengan alat pilihan Anda.
Anime.js
Teks dan gambar sederhana terlihat membosankan, bukan? Tidak lagi, karena Anime.js adalah API yang kuat dan sederhana yang bekerja dengan objek JavaScript, atribut DOM, dan properti CSS. Ini menawarkan perpustakaan animasi JavaScript ringan saat merancang aplikasi web Anda.

Sekarang animasi yang tumpang tindih dan tindak lanjut yang kompleks menjadi mudah dengan sistem mengejutkan bawaan Anime. Anda dapat menganimasikan beberapa properti transformasi dengan berbagai pengaturan waktu dalam satu elemen. Gunakan seluruh fungsi kontrol dan panggilan balik untuk mengatur pemutaran, jeda, mundur, memicu, dan mengontrol peristiwa.
Selanjutnya, animasikan apa saja kapan saja dan terapkan di aplikasi web Anda dengan satu API terpadu. Ambil perjalanan Anda sekarang dengan menggunakan fitur dan fungsi yang siap pakai.
rebas
Dapatkan komponen UI primitif dan sistem bergaya tanpa mengganggu aplikasi Anda menggunakan Rebass. Ini memungkinkan Anda untuk memulai proses desain Anda dengan berbagai alat sehingga Anda mendapatkan semua kemungkinan untuk mengembangkan UI yang indah untuk aplikasi web Anda.

Rebass sepenuhnya kompatibel dengan UI Tema dan memberi Anda dukungan kelas satu untuk tema tersebut. Hal ini dapat diandalkan dan fleksibel dan dibangun untuk pengembangan tinggi dan kecepatan desain. Dengan bantuan skala yang ditentukan pengguna dan batasan desain, Anda dapat membangun UI yang sangat baik dan konsisten untuk aplikasi modern Anda.
Rebass menawarkan sintaks berbasis array dengan gaya responsif sehingga dapat bekerja di perangkat apa pun. Komponen UI mudah dibuat dengan ergonomi terbaik di kelasnya untuk pembuatan aplikasi Anda dengan lebih cepat. Ini juga menyediakan komponen flex dan tata letak flexbox dengan teknologi out-of-the-box.
Jika Anda masih bingung, baca dokumen Rebass dan mulailah membuat aplikasi modern.
grommet
Sederhanakan proses desain Anda dan bangun aplikasi yang menakjubkan dengan komponen UI grommet. Ini memungkinkan Anda membangun aplikasi web mobile-first yang dapat diakses dan responsif dengan pustaka komponen yang sederhana dan mudah digunakan.
grommet menawarkan modularitas, tema, daya tanggap, dan aksesibilitas dalam paket kecil. Pustaka UI memiliki fitur berharga yang sesuai dengan kebutuhan Anda dan memfasilitasi metode desain atom. Anda akan mendapatkan tag pembaca layar, navigasi keyboard, dan lainnya dengan grommet.

Anda akan mendapatkan dukungan untuk spesifikasi ECAG 2.1 W3c dan opsi untuk menyesuaikan perpustakaan sesuai dengan spesifikasi Anda, seperti warna, kebutuhan tata letak, jenis, font, dan banyak lagi. Anda juga dapat mengontrol interaksi komponen untuk memiliki transformasi aplikasi yang kuat.
Selain itu, tata letak lebih fleksibel dengan CSS Grid dan Flexbox, menyediakan tata letak untuk perangkat tampilan layar lebar baru. Baik Anda sedang mencari sesuatu, mengerjakan proyek, atau memulai yang baru, grommet memiliki segalanya untuk Anda.
Mulai rancang aplikasi Anda dengan cepat dengan pola desain yang indah, template aplikasi, lembar stiker, dan ikon yang berlimpah.
Bideo.js
Bideo.js adalah pustaka JavaScript yang membuat pekerjaan Anda sangat mudah dalam menambahkan video layar penuh di latar belakang aplikasi Anda untuk menarik lebih banyak pengunjung.

Elemen video menyesuaikan dengan ukuran penampung atau aplikasi dan mengubah ukurannya sendiri saat jendela browser diubah ukurannya. Terapkan plugin overlay dengan menambahkan kode CSS/HTML biasa ke kode Anda. Karena sumber ditambahkan melalui JavaScript, Anda mungkin mengalami penundaan beberapa detik.
Jangan membuat pengguna Anda bosan dengan buffering; sebagai gantinya, beri mereka sesuatu sehingga mereka bisa menunggu sampai akhir kedua. Cover video sederhana yang bisa menjadi gambar pertama dari video atau beberapa gambar lain jika Anda ingin menambahkan, akan membuat pengguna Anda tetap tenang. Dengan kode CSS/HTML sederhana, Anda dapat menambahkan sampul video ini dengan mudah dan cepat.
Kesimpulan
Menggunakan perpustakaan JavaScript di perangkat lunak dan aplikasi Anda akan menghemat banyak waktu yang dihabiskan untuk membuat kode baru dari awal. Baik Anda menginginkan fitur luar biasa atau elemen desain yang indah, Anda akan mendapatkan banyak opsi dengan pustaka JavaScript. Ini akan membantu Anda meningkatkan fungsionalitas aplikasi dan antarmuka pengguna untuk menarik lebih banyak pengguna dan memberi mereka pengalaman yang lebih baik.
