15 ไลบรารี UI JavaScript (JS) ที่ดีที่สุดเพื่อสร้างแอปพลิเคชันที่ทันสมัย
เผยแพร่แล้ว: 2022-05-16ส่วนต่อประสานผู้ใช้ (UI) เป็นส่วนสำคัญของทุกแอปพลิเคชันและเว็บไซต์
นักพัฒนาต้องการสร้าง UI ที่ยอดเยี่ยมเพื่อให้ผู้ใช้สามารถใช้ประโยชน์จากแอปพลิเคชันได้อย่างง่ายดาย พวกเขายังต้องการทำให้ดูน่าสนใจเพื่อดึงดูดผู้ใช้มากขึ้นและขยายการใช้งาน
JavaScript Libraries ช่วยให้การพัฒนาแอปพลิเคชันและเว็บไซต์ง่ายขึ้นด้วยฟังก์ชันการทำงานที่หลากหลาย
เนื่องจากคุณลักษณะที่น่าสนใจ ยืดหยุ่น และไดนามิกของ JavaScript นักพัฒนาจึงพบว่ามันง่ายที่จะสร้างแอปพลิเคชันที่ทันสมัย
ดังนั้น หากคุณกำลังสร้างแอปพลิเคชัน มาทำความรู้จักกับไลบรารี JavaScript UI บางตัวที่สามารถใช้ได้อย่างราบรื่นเพื่อเพิ่มคุณสมบัติและฟังก์ชันใหม่ๆ ให้กับอินเทอร์เฟซผู้ใช้ของแอปพลิเคชัน
JavaScript คืออะไร?

JavaScript เป็นภาษาสคริปต์ที่นักพัฒนาทั่วโลกใช้เพื่อสร้างแอปพลิเคชันที่น่าทึ่ง ช่วยให้คุณสร้างเนื้อหาไดนามิก สร้างภาพเคลื่อนไหว ควบคุมมัลติมีเดีย และดำเนินการอื่นๆ มากมาย
เนื้อหาเว็บแบบโต้ตอบเช่นเบราว์เซอร์และแอปพลิเคชันเป็นสิ่งที่หิวโหยในปัจจุบัน นั่นเป็นเหตุผลที่ JavaScript เป็นภาษาโปรแกรมที่นิยมใช้กันทั่วโลก หากเราเปรียบเทียบภาษาการเขียนโปรแกรมทั้งหมดพร้อมกัน JavaScript จะอยู่ในอันดับต้น ๆ ในแง่ของความง่ายในการทำความเข้าใจ คุณยังสามารถฝัง JavaScript ใน HTML ได้อย่างง่ายดาย
JavaScript เป็นภาษาการเขียนโปรแกรมขนาดเล็กที่มีความสามารถเชิงวัตถุ เดิมชื่อ LiveScript, JavaScript ทำให้มีจุดยืนเนื่องจากความสามารถเฉพาะตัวในการออกแบบแอปพลิเคชันที่เน้นเครือข่าย
ข้อดีของจาวาสคริปต์:
- อินเทอร์เฟซที่สมบูรณ์ยิ่งขึ้น
- ข้อเสนอแนะทันที
- การโต้ตอบกับเซิร์ฟเวอร์น้อยกว่า
- ปรับปรุงการโต้ตอบ
- ประหยัดเวลา
ไลบรารี JavaScript กับ JavaScript Framework
JavaScript Library

ไลบรารี JavaScript เป็นไลบรารีที่มีโค้ด JavaScript ที่มีประโยชน์ซึ่งเขียนไว้ล่วงหน้าซึ่งทุกคนสามารถใช้เพื่อสร้างส่วนต่างๆ ของแอปพลิเคชันโดยไม่ต้องสร้างโค้ดตั้งแต่เริ่มต้นและเสียเวลากับมัน
ไลบรารีคือไฟล์ที่คุณพบโค้ดหรือฟังก์ชันที่เขียนไว้ล่วงหน้ามากมาย ซึ่งนักพัฒนาหรือโปรแกรมเมอร์คนใดก็ได้สามารถใช้ซ้ำๆ เพื่อทำงาน JavaScript
ในขณะที่ JavaScript กำลังเป็นที่นิยมมากขึ้นในหมู่โปรแกรมเมอร์และนักพัฒนา การมีไลบรารีโค้ดที่สร้างไว้ล่วงหน้าก็กลายเป็นสิ่งจำเป็นสำหรับผู้มาใหม่และนักพัฒนาที่มีประสบการณ์ ไลบรารี JavaScript มุ่งเน้นไปที่การตั้งค่าเฟรมเวิร์ก การจัดการ AJAX และการจัดการ DOM
โค้ดในไลบรารี JavaScript ได้รับการพัฒนาโดยนักพัฒนาสำหรับนักพัฒนารายอื่นๆ เพื่อพยายามปรับปรุงและเร่งกระบวนการพัฒนาซอฟต์แวร์ คุณสามารถเข้าถึงไลบรารี JavaScript ผ่าน CDN เช่น Google Hosted Libraries, Microsoft AJAX CDN, cdnjs เป็นต้น
ตัวอย่างเช่น หากคุณต้องการเพิ่มแอนิเมชั่นหรือวิดีโอแบบเต็มหน้าจอลงในแอปพลิเคชันของคุณ ให้คิดที่จะเริ่มต้นจากศูนย์ แต่ทำไมต้องเสียเวลาและทรัพยากรในเมื่อคุณมีรหัสพร้อมใช้? คุณสามารถใช้ไลบรารีเพื่อเพิ่มแอนิเมชั่นเพื่อประหยัดเวลาและมุ่งความสนใจไปที่แนวคิดที่ไม่เหมือนใครของคุณต่อไป
สิ่งที่คุณต้องทำคือเรียกไลบรารี่ JavaScript ที่ประกอบด้วยชุดของฟังก์ชันเพื่อทำงานที่ต้องการ
JavaScript Framework

กรอบงาน Javascript จัดการรูปแบบทั่วไปของการเขียนโปรแกรมที่คุณสามารถใช้ได้ในแต่ละครั้งเพื่อสร้างแอปพลิเคชันของคุณ มีกฎและข้อบังคับบางอย่างที่คุณต้องปฏิบัติตามเพื่อให้ได้ผลลัพธ์ที่สมบูรณ์แบบ
ตัวอย่าง: นึกถึงเครื่องกลึง; มันมีความยาว ความสามารถ ความกว้าง และอื่นๆ ที่เฉพาะเจาะจง คุณต้องปฏิบัติตามข้อจำกัดในขณะที่ผลิตผลิตภัณฑ์ ที่นี่เครื่องกลึงเป็นกรอบงานที่มีข้อจำกัดในตัวเอง
เห็นได้ชัดว่า การแยกความแตกต่างระหว่างไลบรารีและเฟรมเวิร์กเปรียบเสมือนการเปรียบเทียบเส้นตรงกับเส้นตรง JS framework คือชุดเครื่องมือที่สมบูรณ์ที่ช่วยให้นักพัฒนาจัดระเบียบและกำหนดรูปแบบเว็บไซต์และแอปพลิเคชันของคุณ ในทางกลับกัน ไลบรารี JS คือชุดของข้อมูลโค้ดที่ไม่เกี่ยวกับรูปร่างและเพิ่มเติมเกี่ยวกับการเพิ่มคุณสมบัติให้กับแอป
กรอบงาน JavaScript ยอดนิยม:
- กรอบงานส่วนหน้า
- ปฏิกิริยา
- เชิงมุม
- Vue.js
- กรอบงานส่วนหลัง
- ด่วน
- Next.js
ตอนนี้เรามาดูไลบรารี Javascript UI ที่ดีที่สุดกัน
เซนฉะ
รับส่วนประกอบ UI ที่มีประสิทธิภาพสูงมากกว่า 140 รายการจาก Sencha เพื่อสร้างแอปพลิเคชันที่ทันสมัย ช่วยให้คุณออกแบบ พัฒนา และทดสอบโค้ดของคุณได้อย่างง่ายดาย และนำเสนอ Ext JS ซึ่งเป็นเฟรมเวิร์ก JavaScript เพื่อสร้างเว็บแอปพลิเคชันสำหรับอุปกรณ์ที่ทันสมัย
ส่วนประกอบกว่า 140+ ผสานรวมกับ Angular และ React ได้อย่างง่ายดาย React Grid จาก Sencha ยังเป็นโซลูชันกริดระดับองค์กรที่ทันสมัยและ React UI มาพร้อมกับคุณสมบัติกริดที่น่าทึ่งมากกว่า 100 รายการ

ผลิตภัณฑ์อื่นของ Sencha คือ GXT เป็นเฟรมเวิร์กที่ช่วยให้นักพัฒนาสร้างเว็บแอปพลิเคชันที่มีคุณสมบัติครบถ้วนสำหรับอุปกรณ์สมัยใหม่โดยใช้ GWT GXT มีส่วนประกอบประสิทธิภาพสูงที่ปรับแต่งได้และใช้งานได้ง่าย Sencha ยังนำเสนอโซลูชันทางธุรกิจและการตลาดที่ชาญฉลาด ซึ่งช่วยให้ทีมของคุณมุ่งเน้นไปที่จุดแข็ง
เริ่มใช้ Sencha ด้วยรุ่นชุมชนฟรีหรือสมัครสมาชิกรายปี $1899 และใช้ประโยชน์จากคุณสมบัติและประโยชน์ที่ไม่มีวันสิ้นสุด
Riot.js
Riot.js เป็นไลบรารี UI แบบอิงส่วนประกอบที่หรูหราและเรียบง่าย ซึ่งช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชันที่สวยงามได้ในเวลาที่น้อยลง มีรูปแบบไวยากรณ์ที่ง่าย แท็กที่กำหนดเอง และ API ที่สวยงาม และมีขนาดเล็ก
แท็กที่กำหนดเองจะช่วยให้คุณสร้างมุมมองที่ซับซ้อนโดยใช้ HTML คุณสามารถเรียกไวยากรณ์ HTML ว่า “ภาษาโดยพฤตินัยของเว็บ” ได้รับการออกแบบมาเพื่อช่วยนักพัฒนาในการสร้างส่วนต่อประสานกับผู้ใช้ คุณยังจะได้รับตัวเลือกการแสดงผลฝั่งเซิร์ฟเวอร์สำหรับแท็กที่กำหนดเอง

Riot.js นำเสนอวิธีแก้ปัญหาที่ถูกต้องในเวลาที่เหมาะสมเพื่อไขปริศนาที่ซับซ้อน มันนำองค์ประกอบที่กำหนดเองมาสู่เบราว์เซอร์สมัยใหม่โดยไม่ต้องใช้โพลีฟิล องค์ประกอบเหล่านี้ติด JavaScript และ HTML เข้าด้วยกันเพื่อสร้างส่วนประกอบที่ใช้ซ้ำได้
คุณจะได้รับการอัปเดตรีโฟลว์ DOM จำนวนน้อยที่สุด การเชื่อมโยงนิพจน์ที่รวดเร็ว การไหลของข้อมูลทางเดียว เหตุการณ์วงจรชีวิต การแสดงผลฝั่งเซิร์ฟเวอร์ ฯลฯ นิพจน์ทั้งหมดจะถูกแคชและคอมไพล์ล่วงหน้าเพื่อประสิทธิภาพสูง
ด้วย Riot.js คุณไม่จำเป็นต้องมีโพลีฟิลภายนอก ไลบรารีเพิ่มเติม ระบบเหตุการณ์ และองค์ประกอบรูท HTML สำหรับแอตทริบิวต์แฟนซี ประโยชน์ที่คุณจะได้รับจากไลบรารี Riot.js นั้นพิสูจน์ได้ในอนาคต เพื่อให้คุณไม่พลาดในการแข่งขัน
UI ความหมาย
เริ่มสร้างแอปพลิเคชันที่สวยงามทันสมัยด้วย Semantic UI ที่นำเสนอเฟรมเวิร์กของนักพัฒนาเพื่อสร้างเลย์เอาต์ที่ตอบสนองและน่าทึ่งผ่าน HTML ที่เป็นมิตรกับมนุษย์ เครื่องมือนี้ถือว่าชั้นเรียนและคำเป็นแนวคิดที่แลกเปลี่ยนได้และใช้วลีง่ายๆ

คลาสใช้ไวยากรณ์จากภาษาธรรมชาติ เช่น การเรียงลำดับคำ ความสัมพันธ์แบบพหุคูณ และความสัมพันธ์แบบคำนาม ในขณะที่สามารถใช้วลีเพื่อทริกเกอร์ฟังก์ชันต่างๆ ได้ คุณยังสามารถแก้ไขการตั้งค่าเพื่อทำการตัดสินใจที่ถูกต้องสำหรับส่วนประกอบและติดตามปัญหาคอขวดด้วยการบันทึกประสิทธิภาพโดยไม่ต้องเจาะลึกในสแต็กเทรซ
ความหมายมาพร้อมกับตัวแปรชุดรูปแบบระดับสูงและระบบการสืบทอดที่ใช้งานง่ายเพื่อให้คุณมีอิสระในการสร้างแอปของคุณ พัฒนา UI เพียงครั้งเดียวและปรับใช้ในหลาย ๆ ที่ด้วยรหัสเดียวกัน
คุณจะได้รับส่วนประกอบ UI มากกว่า 50 รายการ คอมมิตมากกว่า 5,000 รายการ และตัวแปรธีมมากกว่า 3,000 รายการ ด้วยชื่อหน้าปกของ "ขอบเขตของการออกแบบอินเทอร์เฟซ" Semantic พิสูจน์คุณค่าผ่านคุณสมบัติต่างๆ เช่น คอลเลกชั่น มุมมอง องค์ประกอบ พฤติกรรม และโมดูล
Video.js
ใช้เฟรมเวิร์กโปรแกรมเล่น HTML5 ของ Video.js เพื่อเริ่มสร้างแอปพลิเคชันที่น่าทึ่งสำหรับธุรกิจสมัยใหม่ของคุณ Video.js เป็นเฟรมเวิร์ก JavaScript โอเพ่นซอร์สที่รองรับรูปแบบการสตรีมที่ทันสมัย, วิดีโอ Vimeo, Flash, YouTube และวิดีโอ HTML5
ไม่ว่าคุณจะสร้างแอปพลิเคชันสำหรับเดสก์ท็อป มือถือ หรืออุปกรณ์ใดๆ Video.js จะอยู่ด้านบนเสมอ รองรับรูปแบบไฟล์ดั้งเดิม เช่น WebM และ MP4 พร้อมด้วยรูปแบบการสตรีมแบบปรับได้ เช่น DASH และ HLS

สัมผัส UI พิเศษสำหรับสตรีมแบบสดใน Video.js เท่านั้น ด้วย CSS พิเศษเล็กน้อย คุณสามารถจัดรูปแบบเครื่องเล่นของคุณให้ดูดีได้ Video.js มีพื้นฐานที่สม่ำเสมอและเชื่อถือได้สำหรับการออกแบบของคุณ และมีสถาปัตยกรรมปลั๊กอินเมื่อคุณต้องการเพิ่มฟังก์ชันการทำงานเพิ่มเติม
คุณจะได้รับปลั๊กอินและสกินหลายร้อยรายการด้วย Video.js เช่น IMA, VR, Chromecast และอื่นๆ ที่คุณติดตั้งได้โดยตรง เครื่องมือนี้รองรับเบราว์เซอร์เกือบทั้งหมด เพื่อให้วิดีโอของคุณทำงานได้ทุกที่ที่แอปพลิเคชันของคุณทำ
w2ui
w2ui มีไลบรารี JavaScript UI ที่สมบูรณ์สำหรับเว็บแอปพลิเคชันที่ทันสมัยของคุณ คุณจะได้รับไลบรารีทั้งหมดที่มีขนาดไม่เกิน 100 kb (gzipped และ minified) ซึ่งมีน้ำหนักเบา แต่ให้การดำเนินการและโหลดที่รวดเร็ว
อันที่จริง w2ui นั้นเล็กกว่า Kendo IO ถึง 7 เท่า และเล็กกว่า ExtJ ถึง 9 เท่า คุณสามารถกำหนดองค์ประกอบ UI ของแอปพลิเคชันของคุณด้วยการกำหนดค่า JSON นอกจากนี้ ให้เห็นภาพที่ชัดเจนระหว่างตรรกะและชั้นข้อมูลของเว็บแอปพลิเคชันของคุณ

ไวยากรณ์ w2ui ใช้งานง่ายและแสดงออกได้ดีมาก มันมาพร้อมกับวิดเจ็ตทั่วไป เช่น แบบฟอร์ม เลย์เอาต์ แท็บ การควบคุมฟิลด์ต่างๆ ป๊อปอัป แถบด้านข้าง แถบเครื่องมือ และกริด ช่วยให้คุณไม่ต้องใส่ปลั๊กอินที่ไม่ตรงกันเพื่อให้บรรลุเป้าหมาย
ด้วย w2ui คุณจะได้รูปลักษณ์ที่ทันสมัย ความโปร่งใส และไลบรารี JavaScript การออกแบบที่สมบูรณ์แบบสำหรับทุกความต้องการของคุณ รองรับ Firefox 7+, IE 9+, ขอบล่าสุด, Safari 5+ และ chrome ล่าสุด และห้องสมุดของมันใช้ CSS3 และ HTML5
DHTMLX
รับไลบรารี JavaScript UI สำหรับเว็บแอปพลิเคชันสมัยใหม่ของคุณด้วย DHTMLX ที่ให้ประสิทธิภาพที่เร็วขึ้นและส่วนประกอบ UI ที่อิงตามคุณสมบัติที่หลากหลาย ไลบรารี JS UI ที่มีคุณลักษณะครบถ้วนและล้ำสมัยจะช่วยประหยัดเวลาของคุณในการบำรุงรักษาและการสร้างแอปพลิเคชันทางธุรกิจ

การพัฒนาแอปพลิเคชันตั้งแต่เริ่มต้นเป็นเทคนิคที่เก่าเกินไป ใช้ประโยชน์จากโซลูชันที่พร้อมใช้งานจากไลบรารีและสร้างแอปพลิเคชันของคุณอย่างรวดเร็ว การมีตัวอย่างต่างๆ ของการใช้การควบคุม UI ของ HTML5 ทำให้แรงงานของคุณทำงานครึ่งหนึ่ง คุณสามารถท่องซอร์สโค้ดและเรียนรู้พฤติกรรมของพวกมันเมื่อโต้ตอบกัน

ด้วยช่วงการเรียนรู้ที่สั้นและการบูรณาการที่เรียบง่าย คุณสามารถพัฒนาเว็บแอปที่ใช้งานได้ในเวลาอันสั้น เจาะลึกลงไปในคุณสมบัติต่างๆ และเปลี่ยนแนวคิดที่เป็นเอกลักษณ์ของคุณให้กลายเป็นความจริง นอกจากนี้ เอกสารทางเทคนิคจะแนะนำในการสร้างแอปพลิเคชันที่ไม่เหมือนใคร คุณจะได้รับผลิตภัณฑ์ซอฟต์แวร์ชั้นนำ ส่วนประกอบ HTML UI คุณภาพสูง และเครื่องมือสำหรับนักพัฒนาที่หลากหลาย
วัสดุ
สำรวจส่วนประกอบ UI ต่างๆ สำหรับโครงการถัดไปของคุณด้วย Material และเริ่มสร้างเว็บรวมถึงแอปพลิเคชันมือถือ โดยให้ส่วนประกอบที่เข้าถึงได้และเป็นสากลสำหรับทุกคน พร้อมประสิทธิภาพและความน่าเชื่อถือสูงโดยใช้วัสดุเชิงมุม
คุณจะได้รับ API ที่ตรงไปตรงมา การเข้าถึงข้ามแพลตฟอร์มที่สอดคล้องกัน และเครื่องมือที่มีประโยชน์เพื่อสร้างส่วนประกอบของคุณเองซึ่งสามารถปรับแต่งให้เหมาะสมกับแอปของคุณ คุณยังสามารถปรับแต่งส่วนประกอบภายในขีดจำกัดที่กำหนดโดยวัสดุได้อีกด้วย เริ่มต้นจากศูนย์หรือลองใช้รหัสจากไลบรารีเพื่อตั้งค่าแอปพลิเคชันของคุณ

สื่อนำเสนอส่วนประกอบต่างๆ เช่น ตัวเลือกวันที่ อินพุต การสลับสไลด์ ตัวเลื่อน ปุ่ม ฯลฯ เพื่อเพิ่มลงในโปรเจ็กต์ของคุณ เรียนรู้การใช้แผนผังเพื่อสร้างมุมมองอย่างรวดเร็วด้วย Material Design Components คุณยังสามารถปรับแต่งแอปพลิเคชันของคุณด้วยธีมต่างๆ และเพิ่มระบบธีมให้กับส่วนประกอบของคุณเองได้
นอกจากนี้ กำหนดการตั้งค่าตัวพิมพ์ ทำความเข้าใจเทคนิควิธีการ และพัฒนาการควบคุมแบบกำหนดเองเพื่อรวมเข้ากับ <mat-form-field> คุณยังสามารถปรับปรุงส่วนประกอบของคุณโดยใช้ความลึกและระดับความสูงได้
รีฟ
Reef เป็นไลบรารี UI ที่มีน้ำหนักเบาสำหรับสร้าง UI แบบอิงสถานะและแบบโต้ตอบสำหรับแอปพลิเคชันถัดไปของคุณ เป็นทางเลือกที่ยอดเยี่ยมสำหรับ Vie, React และไลบรารี UI อื่นๆ
แนวปะการังมีน้ำหนักประมาณ 3kb ซึ่งไม่น่าเชื่อแต่เป็นความจริง และถูกบีบอัดและย่อให้เล็กลงโดยไม่มีการพึ่งพาอาศัยกัน รับเทมเพลตที่เรียบง่ายและใช้งานง่ายด้วยตัวอักษรเทมเพลตและสตริง JavaScript

คุณสามารถโหลด Reef ด้วยการนำเข้าโมดูล ES หรือองค์ประกอบ <script> โดยไม่มี transpiling หรือบรรทัดคำสั่ง นอกจากนี้ Reef ยังใช้ DOM เพื่ออัปเดตสิ่งที่เปลี่ยนแปลงไปและมีที่เก็บข้อมูลแบบ Vuex หรือ Redux พร้อมกับตัวตั้งค่าที่อบภายในเฟรม
Reef สามารถปกป้องคุณจากการโจมตีแบบ cross-site scripting โดยการฆ่าเชื้อ HTML โดยอัตโนมัติก่อนแสดงผล ใช้งานได้กับเบราว์เซอร์ API และวิธีการ JavaScript แทนภาษาหลอกหรือวิธีการที่กำหนดเอง และเข้ากันได้กับเบราว์เซอร์สมัยใหม่ทั้งหมด
MUI
รับตำแหน่งที่แข็งแกร่งในตลาดด้วยชุดเครื่องมือ UI ที่ครอบคลุมของ MUI ที่ช่วยให้คุณจัดส่งคุณสมบัติและผลิตภัณฑ์ใหม่ได้รวดเร็วยิ่งขึ้น เริ่มต้นด้วยไลบรารีองค์ประกอบ UI ที่โหลดเต็มที่ และนำแนวคิดที่เป็นเอกลักษณ์ของคุณมาสู่ความเป็นจริงด้วยการพัฒนาแอปพลิเคชันที่ทันสมัย
MUI มอบประสบการณ์ที่ไม่มีใครเทียบได้สำหรับผู้ใช้และนักพัฒนา เครื่องมือนี้ไม่เคยยอมให้คุณประนีประนอมกับการควบคุมและความยืดหยุ่นในการใช้งานแอปพลิเคชันของคุณ และช่วยให้คุณสร้างเว็บแอปพลิเคชันที่น่าทึ่งได้อย่างรวดเร็ว

MUI นำเสนอ MUI X ซึ่งมีส่วนประกอบเพิ่มเติมและเหมาะสำหรับกรณีการใช้งานที่ซับซ้อน นอกจากนี้ยังให้ประสบการณ์ที่น่ายินดีในขณะที่พัฒนาแอปพลิเคชันของคุณ คุณจะได้รับความสวยงามเหนือกาลเวลา การปรับแต่งที่ใช้งานง่าย เอกสารที่ไม่มีใครเทียบได้ และการเข้าถึงที่ดีขึ้น
นอกจากนั้น ส่วนประกอบ UI ที่พร้อมใช้งานจริงช่วยประหยัดเวลาได้มากและช่วยให้คุณจดจ่อกับสิ่งที่สำคัญที่สุดได้ ผลงานชิ้นเอกจะออกมาจากกล่องเมื่อคุณมีเวลาคิด และ MUA ก็สนับสนุนคุณที่นั่น หากคุณเป็นนักพัฒนาโอเพ่นซอร์ส MUI นั้นยอดเยี่ยมสำหรับคุณ
องค์ประกอบ HTML อัจฉริยะ
รับไลบรารี JavaScript UI และส่วนประกอบ Blazor ด้วยองค์ประกอบ HTML อัจฉริยะสำหรับแอปพลิเคชันที่ทันสมัยของคุณ ประกอบด้วยมาตรฐานองค์กรเกือบทั้งหมด เช่น การกำหนดธีม การโลคัลไลเซชัน RTL, i18n เป็นต้น
Smart UI นำเสนอส่วนประกอบเว็บที่ปรับแต่งได้ ตอบสนอง และเป็นโมดูลสูงที่สร้างด้วย HTML, CSS และ Vanilla JS เครื่องมือนี้ช่วยให้คุณสร้างแอปได้เร็วขึ้นด้วยไลบรารี UI ที่มีคุณลักษณะครบถ้วน ความยืดหยุ่นที่เหลือเชื่อ ประสิทธิภาพสูง คุณภาพ และคุณลักษณะขั้นสูง

ไลบรารี Smart UI ใช้งานได้กับเบราว์เซอร์ข้ามแพลตฟอร์ม ไม่ขึ้นกับแพลตฟอร์ม และตอบสนองได้ดีที่สุดสำหรับ UX ที่ดีที่สุดในอุปกรณ์และเบราว์เซอร์ต่างๆ ใช้ Bootstrap และ Material Design ของ Google นอกจากนี้ คุณจะได้รับส่วนประกอบ UI ที่ออกแบบอย่างมืออาชีพและรวดเร็วสำหรับเว็บแอปที่สวยงาม
รับทุกสิ่งที่คุณต้องการเพียงปลายนิ้วสัมผัส และสร้างแอปพลิเคชันมือถือและเว็บที่มีส่วนประกอบ UI มากกว่า 70 รายการและตัวอย่างมากกว่า 2,000 รายการ ทำงานร่วมกับกรอบงานใดๆ ที่ไม่มีการพึ่งพาและเป็นไปตามมาตรฐานเว็บ
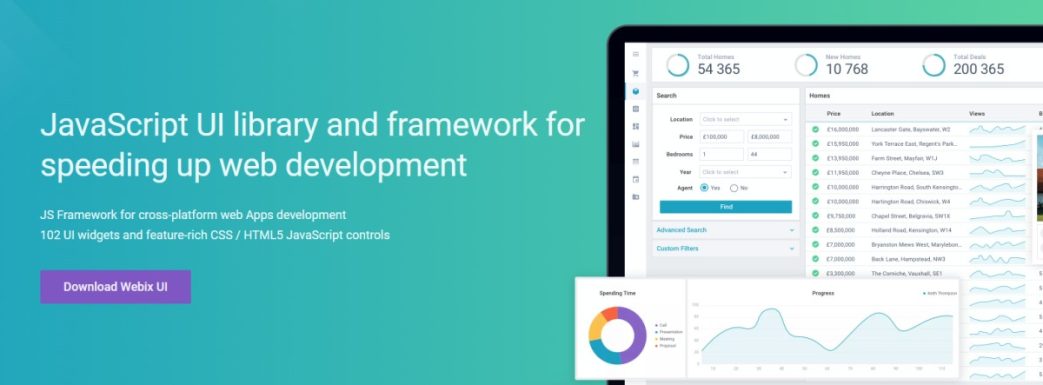
Webix
สัมผัสประสบการณ์การใช้งานเว็บแอปพลิเคชันที่น่าทึ่งด้วยไลบรารีและเฟรมเวิร์ก Webix Javascript UI และรับประสิทธิภาพที่เร็วขึ้น ความเร็วในการเรนเดอร์ที่ดีที่สุด และโค้ด JavaScript ล้วนๆ มีกรอบงาน JavaScript สำหรับการพัฒนาเว็บแอปข้ามแพลตฟอร์มและข้ามเบราว์เซอร์ด้วย CSS ที่มีคุณสมบัติหลากหลายและส่วนประกอบ 102 UI

รับวิดเจ็ต UI เช่น แผนผัง สเปรดชีต ตารางแผนผัง ตารางข้อมูล และส่วนประกอบต่างๆ เช่น ไดอะแกรม ตัวจัดการไฟล์ และสเปรดชีต ฟังก์ชันต่างๆ เช่น คัดลอกวาง ลากและวาง และลบไฟล์ทำให้งานของคุณง่ายขึ้นกว่าเดิม สร้าง UI ของเว็บเร็วขึ้น 30% ด้วยวิดเจ็ตสำเร็จรูปและการควบคุม UI และประหยัดเวลาหลายชั่วโมง
ในขณะที่ใช้หนึ่งในไลบรารี UI ที่ดีที่สุด คุณจะได้รับโค้ดที่เบาและสวยงามตามแนวคิดการเขียนโปรแกรม คุณสามารถสร้างเว็บแอปพลิเคชัน HTML5 สำหรับแท็บเล็ต โทรศัพท์มือถือ และเดสก์ท็อปที่ใช้งานได้กับเบราว์เซอร์หลักๆ เกือบทั้งหมด นอกจากนี้ ส่วนขยาย UI ของบริษัทอื่นยังช่วยผสานรวมกับเครื่องมือที่คุณชอบอีกด้วย
Anime.js
ข้อความและรูปภาพธรรมดาดูน่าเบื่อใช่ไหม ไม่ใช่อีกต่อไปแล้ว เพราะ Anime.js เป็น API ที่ทนทานและใช้งานง่าย ซึ่งทำงานร่วมกับออบเจ็กต์ JavaScript, แอตทริบิวต์ DOM และคุณสมบัติ CSS มันมีไลบรารีแอนิเมชั่น JavaScript ที่มีน้ำหนักเบาในขณะที่ออกแบบเว็บแอปของคุณ

ตอนนี้แอนิเมชั่นที่ทับซ้อนกันและการติดตามที่ซับซ้อนนั้นทำได้ง่ายด้วยระบบการส่ายในตัวของ Anime คุณสามารถทำให้คุณสมบัติการแปลงหลายแบบเคลื่อนไหวได้ด้วยการกำหนดเวลาที่หลากหลายในองค์ประกอบเดียว ใช้ฟังก์ชันการควบคุมและเรียกกลับทั้งหมดเพื่อตั้งค่าการเล่น หยุดชั่วคราว ย้อนกลับ ทริกเกอร์ และควบคุมเหตุการณ์
นอกจากนี้ เคลื่อนไหวอะไรก็ได้ทุกเวลาและปรับใช้ในเว็บแอปของคุณด้วย API เดียวที่เป็นหนึ่งเดียว ขับรถของคุณตอนนี้โดยใช้คุณสมบัติและฟังก์ชันที่พร้อมใช้งานทันที
รีเบส
รับส่วนประกอบ UI ดั้งเดิมและระบบที่มีสไตล์โดยไม่รบกวนแอปพลิเคชันของคุณโดยใช้ Rebass ช่วยให้คุณเริ่มต้นกระบวนการออกแบบด้วยเครื่องมือต่างๆ เพื่อให้คุณได้รับโอกาสทั้งหมดในการพัฒนา UI ที่สวยงามสำหรับเว็บแอปของคุณ

Rebass เข้ากันได้อย่างสมบูรณ์กับ Theme UI และให้การสนับสนุนธีมระดับเฟิร์สคลาสแก่คุณ มีความน่าเชื่อถือและยืดหยุ่น และสร้างขึ้นเพื่อการพัฒนาและการออกแบบที่รวดเร็ว ด้วยความช่วยเหลือของมาตราส่วนที่กำหนดโดยผู้ใช้และข้อจำกัดในการออกแบบ คุณสามารถสร้าง UI ที่ยอดเยี่ยมและสอดคล้องกันสำหรับแอปพลิเคชันที่ทันสมัยของคุณ
Rebass นำเสนอไวยากรณ์แบบอาร์เรย์พร้อมสไตล์ตอบสนองเพื่อให้สามารถทำงานบนอุปกรณ์ใดก็ได้ ส่วนประกอบ UI นั้นสร้างขึ้นอย่างง่ายดายด้วยการยศาสตร์ที่ดีที่สุดในระดับเดียวกัน เพื่อการจัดตั้งแอปของคุณที่รวดเร็วขึ้น นอกจากนี้ยังมีส่วนประกอบแบบยืดหยุ่นและรูปแบบเฟล็กบ็อกซ์พร้อมเทคโนโลยีที่พร้อมใช้งานทันที
หากคุณยังสับสนอยู่ ให้อ่านเอกสาร Rebass และเริ่มสร้างแอปพลิเคชันที่ทันสมัย
ปลอกยาง
ปรับปรุงขั้นตอนการออกแบบของคุณและสร้างแอพที่น่าทึ่งด้วยส่วนประกอบ UI ของ grommet ช่วยให้คุณสร้างเว็บแอปสำหรับมือถือที่เข้าถึงได้และตอบสนองด้วยไลบรารีส่วนประกอบที่เรียบง่ายและใช้งานง่าย
grommet นำเสนอโมดูลาร์ ธีม การตอบสนอง และการเข้าถึงได้ในแพ็คเกจขนาดเล็ก ไลบรารี UI มีคุณสมบัติที่มีคุณค่าซึ่งตรงกับความต้องการของคุณและช่วยอำนวยความสะดวกในวิธีการออกแบบปรมาณู คุณจะได้รับแท็กโปรแกรมอ่านหน้าจอ การนำทางด้วยแป้นพิมพ์ และอื่นๆ ด้วย grommet

คุณจะได้รับการสนับสนุนสำหรับข้อกำหนด ECAG 2.1 ของ W3c และตัวเลือกในการปรับแต่งไลบรารีตามข้อกำหนดของคุณ เช่น สี ความต้องการเลย์เอาต์ ประเภท ฟอนต์ และอื่นๆ คุณยังสามารถควบคุมการโต้ตอบของส่วนประกอบเพื่อให้มีการแปลงที่มีประสิทธิภาพของแอปของคุณ
นอกจากนี้ เลย์เอาต์ยังมีความยืดหยุ่นมากขึ้นด้วย CSS Grid และ Flexbox ทำให้มีเลย์เอาต์สำหรับอุปกรณ์แสดงผลแบบไวด์สกรีนใหม่ ไม่ว่าคุณกำลังค้นหาบางสิ่งบางอย่าง ทำงานในโครงการ หรือเริ่มต้นใหม่ grommet มีทุกอย่างให้คุณ
เริ่มออกแบบแอปของคุณอย่างรวดเร็วด้วยรูปแบบการออกแบบที่สวยงาม เทมเพลตแอป แผ่นสติกเกอร์ และไอคอนมากมาย
Bideo.js
Bideo.js เป็นไลบรารี JavaScript ที่ทำให้งานของคุณง่ายขึ้นในการเพิ่มวิดีโอแบบเต็มหน้าจอในพื้นหลังของแอปเพื่อดึงดูดผู้เยี่ยมชมมากขึ้น

องค์ประกอบวิดีโอจะปรับตามขนาดของคอนเทนเนอร์หรือแอป และปรับขนาดเองในขณะที่หน้าต่างเบราว์เซอร์ปรับขนาด ใช้ปลั๊กอินโอเวอร์เลย์โดยเพิ่มโค้ด CSS/HTML ธรรมดาลงในโค้ดของคุณ เนื่องจากแหล่งที่มาถูกเพิ่มผ่าน JavaScript คุณอาจพบความล่าช้าสองสามวินาที
อย่าทำให้ผู้ใช้ของคุณเบื่อกับการบัฟเฟอร์ ให้บางอย่างแก่พวกเขาแทนเพื่อที่พวกเขาจะได้รอจนถึงวินาทีสุดท้าย หน้าปกวิดีโอธรรมดาๆ ที่สามารถเป็นภาพแรกของวิดีโอหรือรูปภาพอื่นๆ หากคุณต้องการเพิ่ม จะทำให้ผู้ใช้ของคุณสงบลง ด้วยโค้ด CSS/HTML อย่างง่าย คุณสามารถเพิ่มหน้าปกวิดีโอนี้ได้อย่างง่ายดายและรวดเร็ว
บทสรุป
การใช้ไลบรารี JavaScript ในซอฟต์แวร์และแอปพลิเคชันของคุณจะช่วยให้คุณประหยัดเวลาในการสร้างโค้ดใหม่ตั้งแต่ต้น ไม่ว่าคุณจะต้องการคุณสมบัติที่ยอดเยี่ยมหรือองค์ประกอบการออกแบบที่สวยงาม คุณก็จะมีตัวเลือกมากมายด้วยไลบรารี JavaScript มันจะช่วยคุณปรับปรุงฟังก์ชันการทำงานของแอปพลิเคชันและส่วนต่อประสานผู้ใช้เพื่อดึงดูดผู้ใช้มากขึ้นและมอบประสบการณ์ที่ดียิ่งขึ้นให้กับพวกเขา
