什么是 HTTP/2,你为什么要关心?
已发表: 2019-04-16如果您参与了 SEO,您就会知道它是一个多么复杂和多方面的过程。 您必须了解的不同事物无穷无尽。 从 AMP 到 Zebra 算法更新,您必须一一了解。 这会让你忍不住放过一些事情。 特别是如果它们对 SEO 的重要性不是很明显。 正是出于这个原因,您可能没有过多考虑 HTTP/2。
预约咨询
我们将解释为什么这可能是一个重大错误。 这种对 HTTP/2 的快速介绍(幸好是非技术性的)专门针对 SEO 进行了介绍。 它将向您介绍什么是 HTTP/2 以及为什么它对 SEO 以及对您很重要。 以下是我们的 HTTP/2 初学者指南将包括的内容:
- 快速回顾延迟
- 当前网络连接现状的概要
- HTTP/2的简单描述和解释
- 您需要关心 HTTP/2 的所有原因
[accelerate_agency_cta]
延迟快速复习
在我们真正开始使用 HTTP/2 之前,有必要快速讨论一下延迟。 在 Web 术语中,延迟是网络连接打开一段距离所需的时间。 在最基本的层面上,这意味着信息从您的计算机传输到服务器并返回所花费的时间。

延迟是影响网络速度的主要问题之一。 它和带宽结合起来决定页面加载的速度。 延迟是信息在一定距离内打开所需的时间,而带宽基本上是一次可以打开多少信息。
HTTP/2 是由 Google 开发的一种新型网络连接。 它的主要目的是减少延迟,从而加快网络速度。 稍后我们将深入了解 HTTP/2 的本质。 首先我们来看一下HTTP/2被开发来替代的现状。
目前的情况
对网页和资源的请求在 HTTP 中进行通信。 它基本上是您的浏览器与服务器对话的语言。 HTTP 的当前标准版本是 HTTP 1.1。 大约 20 年来,它一直是标准。 当时唯一的变化是 HTTPS 的引入。
HTTP 1.1 和 HTTPS
HTTP 1.1 请求涉及从您的浏览器传递到服务器的信息。 然后服务器将发回对该请求的响应。 请求和响应都可以以光速传播,但不会更快。 信息的传递不是即时的。
正因为如此,延迟是一个问题。 这也是为什么浏览器和服务器之间的距离会影响网络速度的原因。 由于每个单独的请求和响应都很小,因此很容易假设差异很小。
这并不完全准确。 这是因为典型的网站包含一系列请求和响应,而不仅仅是一个。 例如,HTML 文件可能引用不同格式的图像和 JavaScript 文件。 即使是最简单的网站也常常涉及 50 到 100 个请求和响应。
这些请求和响应所花费的时间可能会增加。 HTTP 1.1 连接一次只允许传输一个请求或一个响应。 网页所需的多个请求是连续发生的,而不是同时发生的。

考虑到这一点,浏览器通常一次打开大约六个 HTTP 1.1 连接。 每个新的都需要从浏览器到服务器的一次“往返”时间才能打开。 这是连接可用于传输任何信息之前的一次旅行。
即使是六个 HTTP 1.1 连接也不足以同时完成 50-100 个请求和响应。 使用 HTTP 1.1,一些请求和响应必须排队等待空闲连接。 这称为“队首阻塞”。 这是 HTTP 1.1 连接遭受更高延迟和更慢的主要原因。
HTTPS 的工作方式与 HTTP 1.1 相同。 唯一的区别是它是安全连接。 这意味着人们无法看到请求和响应中包含的信息。 这对安全性很重要,但对延迟没有任何帮助。 这就是 HTTP/2 的用武之地。
什么是 HTTP/2?
HTTP/2 是一种替代 HTTP 1.1 的新型网络连接。 它最初诞生于名为 SPDY(speedy)的 Google 开发项目。 SPDY 和 HTTP/2 背后的主要思想是为 HTTP 1.1 的延迟问题提供解决方案。 总体上加快网络连接和网络。
HTTP/2 有很多功能和元素可以帮助做到这一点。 为了避免过于技术性,我们将只关注两个主要的。 他们是:
- 复用
- 服务器推送
复用
多路复用是解决线头阻塞问题的主要 HTTP/2 特性。 这意味着单个 HTTP/2 连接可以同时承载多个请求或响应。 您不必等待建立新的连接。 在空闲连接可用之前,请求和响应也不必排队。


一个 HTTP/2 连接可以更快地处理与网站相关的许多请求和响应。 这不会改变这些请求和响应中包含的信息。 所有这些都保持不变。 这在实施 HTTP/2 时至关重要。 为此,您不必更改网络平台或 CMS。 您也不需要编写任何新代码。
服务器推送
服务器推送是 HTTP/2 的另一个关键特性。 它允许服务器在收到请求时抢占所需的响应。 通过这样做,它可以用多个响应来响应一个请求。 从而利用 HTTP/2 提供的多路复用功能。

例如,服务器接收到对 HTML 文件的请求。 服务器可能从之前的请求中知道该文件还需要一个 CSS 和一个 JavaScript 文件。 由于服务器推送,它可以将这些资源“推送”到浏览器的缓存中。 它不必为它们接收单独的请求。
这样做的潜在好处是显而易见的。 这意味着您的浏览器将获得所需的响应,而无需完成尽可能多的请求/响应周期。 然而,由于 HTTP/2 是新的(ish),服务器推送并不总是完美实现。 您通常可以将不需要的资源推送到浏览器的缓存中。 它可能已经从以前的请求中缓存了它们。
你为什么要关心?
您现在可能想知道为什么 SaaS SEO 机构关心 HTTP/2。 更重要的是,您可能想知道为什么要关心。 有很多令人信服的理由。 简而言之,HTTP/2 对您很重要,因为它对 Google 和 SEO 很重要。
正如我们详细讨论的那样,HTTP/2 的延迟比 HTTP 1.1 或 HTTPS 低得多。 结果是连接速度更快,并且对页面加载时间和站点速度有很大影响。

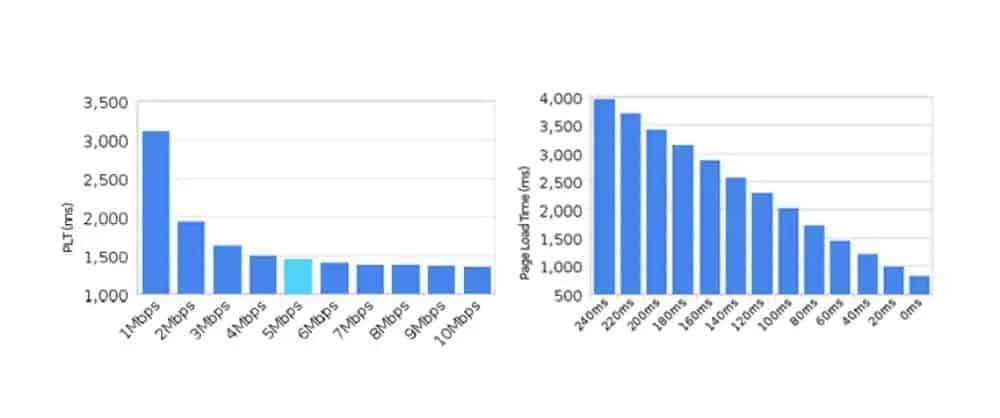
左图显示了增加带宽对页面加载时间的影响。 如果可用带宽介于 3 Mbps 和 10 Mbps 之间,页面加载时间变化不大。 右侧的图表绘制了延迟与页面加载时间的关系。 它表明减少延迟具有显着且持续的效果。
创建图表的数据来自谷歌的 Ilya Grigorik 的一项研究。 根据图表,如果延迟提供 20 毫秒而不是 240 毫秒的往返时间 (RTT),则页面加载速度可以快四倍左右。 这是一个显着差异,对 SEO 很重要。
网站速度是一个 SEO 排名因素。 这意味着 Google 的算法会关心页面和网站的加载速度。 他们衡量它并在对它们进行排名时将其考虑在内。 具有低页面加载时间和高站点速度的页面和域将更受欢迎。 这意味着采用 HTTP/2 可以间接但显着提高您的 SERP 排名。
故事还没有结束。 谷歌对用户体验也很感兴趣。 他们希望网站尽可能提供帮助和用户友好。 他们还希望网站的实用性在所有设备上保持一致。 HTTP/2 同样适用于 PC 和移动设备。 它对延迟和网站速度的影响可以准确地提供谷歌正在寻找的东西。
此时也不应忽视的是,实现 HTTP/2 实际上是多么容易。 如果您的网站已经很安全并且使用 HTTPS,您可能只需要做很少的事情就可以切换到 HTTP/2。 事实上,只需更新您的服务器软件就可以实现。 当进行其他 SEO 改进可能非常昂贵时,这种简单而便宜的更改非常值得做。

Nick Brown 是 SaaS SEO 机构 accelerate agency 的创始人兼首席执行官。 尼克推出了几项成功的在线业务,为福布斯撰稿,出版了一本书,并从一家英国机构加速成长为一家目前在美国、亚太地区和欧洲、中东和非洲开展业务并拥有 160 名员工的公司。 他也曾被一只山地大猩猩袭击
