Что такое HTTP/2 и почему вас это должно волновать?
Опубликовано: 2019-04-16Если вы занимаетесь SEO, вы знаете, насколько сложным и многогранным может быть этот процесс. Нет конца различным вещам, о которых вам нужно знать. От AMP до обновлений алгоритма Zebra — вы должны быть во всем этом. Из-за этого может возникнуть соблазн упустить некоторые вещи из виду. Особенно, если их важность для SEO не сразу очевидна. Именно по этой причине вы, возможно, не слишком задумывались о HTTP/2.
Заказать консультацию
Мы собираемся объяснить, почему это может быть серьезной ошибкой. Это краткое (и, к счастью, нетехническое) введение в HTTP/2 разработано специально для SEO. Это даст вам основы того, что такое HTTP/2 и почему это важно для SEO и, следовательно, для вас. Вот что будет включать наше руководство для начинающих по HTTP/2:
- Краткое освежение информации о задержке
- Краткое изложение текущего статуса-кво сетевого подключения
- Простое описание и объяснение HTTP/2
- Все причины, по которым вам нужно заботиться о HTTP/2
[accelerate_agency_cta]
Краткое напоминание о задержке
Прежде чем мы действительно приступим к работе с HTTP/2, стоит вкратце поговорить о задержке. В веб-терминах задержка — это время, необходимое для открытия сетевого соединения на расстоянии. На самом базовом уровне это означает время, необходимое для того, чтобы информация попала с вашего компьютера на сервер и обратно.

Задержка — одна из основных проблем, влияющих на скорость работы в Интернете. Вместе с пропускной способностью определяют скорость загрузки страниц. Там, где задержка — это время, необходимое для открытия информации на расстоянии, пропускная способность — это, по сути, сколько информации может быть открыто за раз.
HTTP/2 был разработан Google как новый вид сетевого соединения. Его основная цель состояла в том, чтобы уменьшить задержку и, следовательно, ускорить работу в Интернете. Мы вернемся к тонкостям HTTP/2 позже. Сначала давайте посмотрим на текущий статус-кво, для замены которого был разработан HTTP/2.
Текущая ситуация
Запросы на веб-страницы и ресурсы передаются по протоколу HTTP. Это в основном язык, на котором ваш браузер говорит с сервером. Текущая стандартная версия HTTP — HTTP 1.1. Это стандарт уже около 20 лет. Единственным изменением за это время стало введение HTTPS.
HTTP 1.1 и HTTPS
Запрос HTTP 1.1 включает передачу информации из вашего браузера на сервер. Затем сервер отправит ответ на этот запрос. И запрос, и ответ могут двигаться со скоростью света, но не быстрее. Передача информации не мгновенная.
Именно из-за этого эта задержка является проблемой. Именно поэтому расстояние между вашим браузером и сервером влияет на скорость Интернета. Поскольку каждый отдельный запрос и ответ невелики, заманчиво предположить, что разница незначительна.
Это не совсем точно. Это потому, что типичный веб-сайт состоит из последовательности запросов и ответов, а не одного. Например, HTML-файл может ссылаться на изображения в разных форматах и файлы JavaScript. Даже самый простой веб-сайт часто включает от 50 до 100 запросов и ответов.
Время, затрачиваемое на эти запросы и ответы, может увеличиваться. Соединения HTTP 1.1 позволяют передавать только один запрос или один ответ за раз. Множественные запросы, необходимые для веб-страницы, выполняются последовательно, а не одновременно.

Чтобы учесть это, браузеры часто открывают около шести соединений HTTP 1.1 одновременно. Для открытия каждого нового требуется время одного «перехода туда и обратно» от браузера до сервера. Это одна поездка, прежде чем соединение можно будет использовать для передачи какой-либо информации.
Даже шести соединений HTTP 1.1 недостаточно для одновременного выполнения 50-100 запросов и ответов. В HTTP 1.1 некоторые запросы и ответы должны стоять в очереди и ждать свободного соединения. Это называется «блокировка начала строки». Это основная причина, по которой соединения HTTP 1.1 имеют большую задержку и работают медленнее.
HTTPS работает так же, как HTTP 1.1. Разница лишь в том, что это безопасное соединение. Это означает, что люди не могут видеть информацию, содержащуюся в запросах и ответах. Это важно для безопасности, но никак не помогает с задержкой. Вот тут-то и появляется HTTP/2.
Что такое HTTP/2?
HTTP/2 — это новый вид сетевого подключения, пришедший на смену HTTP 1.1. Впервые он родился в результате разработки Google под названием SPDY (скорость). Основная идея как SPDY, так и HTTP/2 состоит в том, чтобы предоставить решение проблем HTTP 1.1 с задержкой. Для ускорения сетевых подключений и Интернета в целом.
В HTTP/2 есть множество функций и элементов, которые помогают сделать именно это. Чтобы не вдаваться в технические подробности, мы сосредоточимся только на двух основных. Они есть:
- Мультиплексирование
- Сервер Push
Мультиплексирование
Мультиплексирование — это основная функция HTTP/2, которая решает проблему блокировки заголовка строки. Это означает, что одно соединение HTTP/2 может передавать более одного запроса или ответа одновременно. Вам не нужно ждать, пока будут построены новые соединения. Запросы и ответы также не должны стоять в очереди, пока не станет доступным свободное соединение.


Одно единственное соединение HTTP/2 может гораздо быстрее обрабатывать множество запросов и ответов, связанных с веб-сайтом. Это без изменения информации, содержащейся в этих запросах и ответах. Все это остается прежним. Это очень важно, когда дело доходит до реализации HTTP/2. Для этого вам не нужно менять веб-платформу или CMS. Вам также не нужно будет писать новый код.
Сервер Push
Серверная отправка — еще одна ключевая особенность HTTP/2. Это позволяет серверу упреждать требуемые ответы при получении запроса. Таким образом, он может ответить на один запрос несколькими ответами. Таким образом, используя возможности мультиплексирования, предоставляемые HTTP/2.

Возьмем, к примеру, ситуацию, когда сервер получает запрос на файл HTML. Сервер может знать из предыдущих запросов, что для файла также требуются файлы CSS и JavaScript. Благодаря серверу push, он может «протолкнуть» эти ресурсы в кеш вашего браузера. Ему не нужно будет получать для них отдельные запросы.
Потенциальная выгода от этого очевидна. Это означает, что ваш браузер будет получать требуемые ответы, не выполняя столько циклов запросов/ответов. Однако, поскольку HTTP/2 является новым (выше), push-уведомление сервера не всегда реализовано идеально. Часто в кеш браузера могут помещаться ресурсы, которые ему не нужны. Возможно, они уже кэшированы из предыдущих запросов.
Почему вы должны заботиться?
Вы, вероятно, сейчас задаетесь вопросом, почему SEO-агентство SaaS заботится о HTTP/2. Более того, вы, вероятно, задаетесь вопросом, почему вас это должно волновать. Есть масса веских причин. Короче говоря, HTTP/2 важен для вас, потому что он важен для Google и для SEO.
Как мы подробно обсуждали, HTTP/2 имеет гораздо меньшую задержку, чем HTTP 1.1 или HTTPS. В результате это более быстрое соединение, которое оказывает большое влияние на время загрузки страницы и скорость сайта.

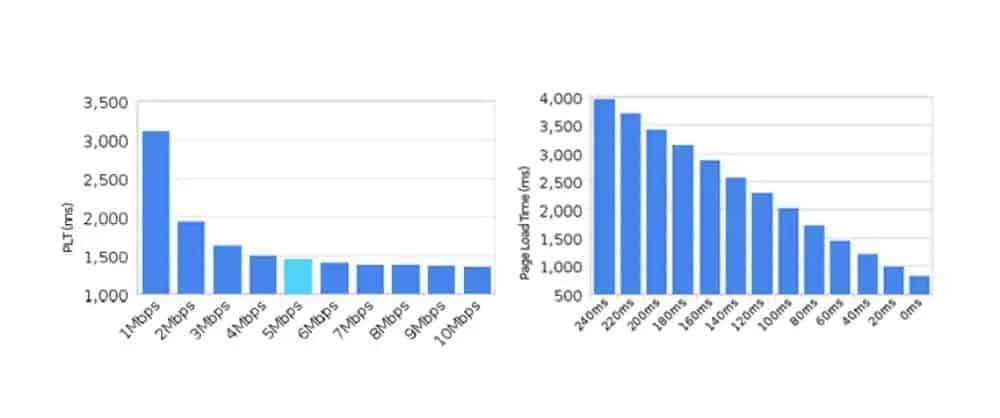
На графике слева показано влияние увеличения пропускной способности на время загрузки страницы. Если доступна полоса пропускания где-то между 3 Мбит/с и 10 Мбит/с, время загрузки страницы меняется незначительно. График справа отображает задержку в зависимости от времени загрузки страницы. Это показывает, что уменьшение задержки имеет заметный и постоянный эффект.
Данные, которые создали график, были получены из исследования Ильи Григорика из Google. Согласно графику, страница может загружаться примерно в четыре раза быстрее, если задержка обеспечивает время приема-передачи (RTT) 20 мс, а не 240 мс. Это существенная разница, и это важно для SEO.
Скорость сайта является фактором ранжирования SEO. Это означает, что алгоритмы Google заботятся о том, как быстро загружаются страницы и сайты. Они измеряют его и учитывают при ранжировании. Страницы и домены с низким временем загрузки страниц и высокой скоростью сайта будут рассматриваться более благоприятно. Это означает, что внедрение HTTP/2 может косвенно, но значительно улучшить ваш рейтинг в поисковой выдаче.
Это не конец истории. Google также очень заинтересован в пользовательском опыте. Они хотят, чтобы сайты были максимально полезными и удобными для пользователя. Они также хотят, чтобы полезность сайтов была одинаковой на всех устройствах. HTTP/2 применим как к ПК, так и к мобильным устройствам. Его влияние на задержку и, следовательно, скорость сайта может дать именно то, что ищет Google.
Что также не следует упускать из виду на этом этапе, так это то, насколько просто на самом деле реализовать HTTP/2. Если ваш сайт уже защищен и использует HTTPS, вам, возможно, придется сделать совсем немного, чтобы переключиться на HTTP/2. На самом деле, это может быть возможно, просто обновив программное обеспечение вашего сервера. Когда внесение других улучшений SEO может быть очень дорогостоящим, это простое и дешевое изменение стоит того.

Ник Браун является основателем и генеральным директором ускоренного агентства SaaS SEO. Ник запустил несколько успешных онлайн-бизнесов, пишет для Forbes, опубликовал книгу и вырос из агентства в Великобритании до компании, которая сейчас работает в США, странах Азиатско-Тихоокеанского региона и Европы, Ближнего Востока и Африки и насчитывает 160 человек. Однажды на него напала горная горилла.
