HTTP/2 とは何ですか? なぜ気にする必要があるのですか?
公開: 2019-04-16SEO に携わっている方なら、そのプロセスがいかに複雑で多面的であるかをご存知でしょう。 知っておくべきさまざまなことに終わりはありません。 AMP から Zebra アルゴリズムの更新まで、すべてを把握する必要があります。 それは、いくつかのことを通り過ぎさせたくなるかもしれません。 特に、SEO にとっての重要性がすぐにはわからない場合はなおさらです。 そのため、HTTP/2 についてあまり考えたことがないかもしれません。
相談を予約する
それが大きな間違いである理由を説明します。 この HTTP/2 の簡単な (そしてありがたいことに非技術的な) 紹介は、特に SEO を念頭に置いて提案されています。 HTTP/2 とは何か、なぜそれが SEO にとって重要なのか、つまりあなたにとって重要なのかについての基本を説明します。 HTTP/2 の初心者向けガイドの内容は次のとおりです。
- レイテンシーについて簡単に復習
- 現在のネットワーク接続の現状の概要
- HTTP/2 の簡単な説明と解説
- HTTP/2 に注意する必要があるすべての理由
[accelerate_agency_cta]
レイテンシーの簡単な復習
HTTP/2 を実際に使用する前に、レイテンシーについて簡単に説明する価値があります。 Web 用語では、レイテンシーはネットワーク接続が遠く離れた場所で開くのにかかる時間です。 最も基本的なレベルでは、情報がコンピューターからサーバーに送信されて戻ってくるまでにかかる時間を意味します。

待ち時間は、Web の速度に影響を与える主な問題の 1 つです。 それと帯域幅を組み合わせて、ページの読み込み速度を決定します。 遅延は情報が遠く離れて開くのにかかる時間であり、帯域幅は基本的に一度にどれだけの情報を開くことができるかです.
HTTP/2 は、新しい種類のネットワーク接続として Google によって開発されました。 その主な目的は、待ち時間を短縮して Web を高速化することでした。 HTTP/2 の核心については後で説明します。 まず、HTTP/2 が開発されて置き換えられた現在の現状を見てみましょう。
現状
Web ページとリソースの要求は、HTTP で通信されます。 これは基本的に、ブラウザがサーバーに対して話す言語です。 HTTP の現在の標準バージョンは HTTP 1.1 です。 20年ほど前からのスタンダードです。 当時の唯一の変更点は、HTTPS の導入です。
HTTP 1.1 & HTTPS
HTTP 1.1 要求には、ブラウザーからサーバーに渡される情報が含まれます。 その後、サーバーはその要求に対する応答を返します。 要求と応答の両方が光速で移動できますが、それ以上速くはなりません。 情報の転送は瞬時ではありません。
そのため、レイテンシが問題になります。 また、ブラウザーとサーバー間の距離が Web 速度に違いをもたらす理由でもあります。 個々の要求と応答は小さいため、違いはわずかであると考えがちです。
それは完全に正確ではありません。 これは、一般的な Web サイトが、1 つの要求と応答だけでなく、一連の要求と応答で構成されているためです。 たとえば、HTML ファイルは、さまざまな形式の画像や JavaScript ファイルを参照する場合があります。 最も単純な Web サイトでさえ、50 から 100 の要求と応答が含まれることがよくあります。
これらの要求と応答にかかる時間が増加する可能性があります。 HTTP 1.1 接続では、一度に 1 つの要求または 1 つの応答しか転送できません。 Web ページに必要な複数の要求は、同時に発生するのではなく、連続して発生します。

これを考慮して、ブラウザは一度に約 6 つの HTTP 1.1 接続を開くことがよくあります。 新しいものを開くには、ブラウザからサーバーへの「往復」の時間がかかります。 これは、接続を使用して情報を伝送できるようになるまでの 1 回の旅行です。
6 つの HTTP 1.1 接続でも、50 ~ 100 の要求と応答を同時に完了するには不十分です。 HTTP 1.1 では、一部の要求と応答をキューに入れ、接続が解放されるまで待機する必要があります。 これは「行頭ブロッキング」と呼ばれます。 これが、HTTP 1.1 接続の遅延が大きくなり、速度が低下する主な理由です。
HTTPS は HTTP 1.1 と同じように機能します。 唯一の違いは、安全な接続であることです。 つまり、ユーザーはリクエストとレスポンスに含まれる情報を見ることができなくなります。 これはセキュリティにとって重要ですが、遅延には何の役にも立ちません。 そこでHTTP/2の出番です。
HTTP/2 とは何ですか?
HTTP/2 は、HTTP 1.1 に代わる新しい種類のネットワーク接続です。 これは、SPDY (スピーディ) と呼ばれる Google の開発から最初に生まれました。 SPDY と HTTP/2 の背後にある主なアイデアは、HTTP 1.1 の問題に対する解決策を提供することです。 ネットワーク接続と Web 全般を高速化するため。
HTTP/2 には、まさにそれを支援する多くの機能と要素があります。 技術的になりすぎないように、主な 2 つだけに焦点を当てます。 彼らです:
- 多重化
- サーバープッシュ
多重化
多重化は、行頭ブロッキングの問題を解決する主要な HTTP/2 機能です。 これは、1 つの HTTP/2 接続で一度に複数の要求または応答を伝送できることを意味します。 新しい接続が構築されるのを待つ必要はありません。 空き接続が利用可能になるまで、要求と応答もキューに入れる必要はありません。


単一の HTTP/2 接続で、Web サイトに関連付けられた多くの要求と応答をはるかに迅速に処理できます。 これらのリクエストとレスポンスに含まれる情報を変更する必要はありません。 それはすべて同じままです。 これは、HTTP/2 の実装に関しては非常に重要です。 そのために、Web プラットフォームや CMS を変更する必要はありません。 また、新しいコードを記述する必要もありません。
サーバープッシュ
サーバー プッシュは、HTTP/2 のもう 1 つの重要な機能です。 これにより、サーバーは要求を受信したときに必要な応答を先取りできます。 そうすることで、1 つの要求に対して複数の応答を返すことができます。 したがって、HTTP/2 によって提供される多重化機能を利用します。

たとえば、サーバーが HTML ファイルの要求を受け取る状況を考えてみましょう。 サーバーは、以前の要求から、ファイルに CSS と JavaScript ファイルも必要であることを認識している場合があります。 サーバー プッシュのおかげで、これらのリソースをブラウザのキャッシュに「プッシュ」できます。 それらの個別の要求を受け取る必要はありません。
これによる潜在的な利点は明らかです。 これは、ブラウザーが要求/応答サイクルを完了する必要なく、必要な応答を取得できることを意味します。 ただし、HTTP/2 は新しい (っぽい) ため、サーバー プッシュは常に完全に実装されているわけではありません。 多くの場合、必要のないリソースをブラウザーのキャッシュにプッシュすることができます。 以前のリクエストからすでにキャッシュされている場合があります。
なぜ気にする必要があるのですか?
SaaS SEO エージェンシーがなぜ HTTP/2 を気にかけているのか疑問に思っていることでしょう。 さらに重要なことに、なぜ気にする必要があるのか疑問に思うでしょう。 説得力のある理由はたくさんあります。 要するに、HTTP/2 は Google と SEO にとって重要なので、あなたにとって重要です。
詳細に説明したように、HTTP/2 のレイテンシは HTTP 1.1 や HTTPS よりもはるかに低くなっています。 その結果、接続が高速になり、ページの読み込み時間とサイトの速度に大きな影響を与えます.

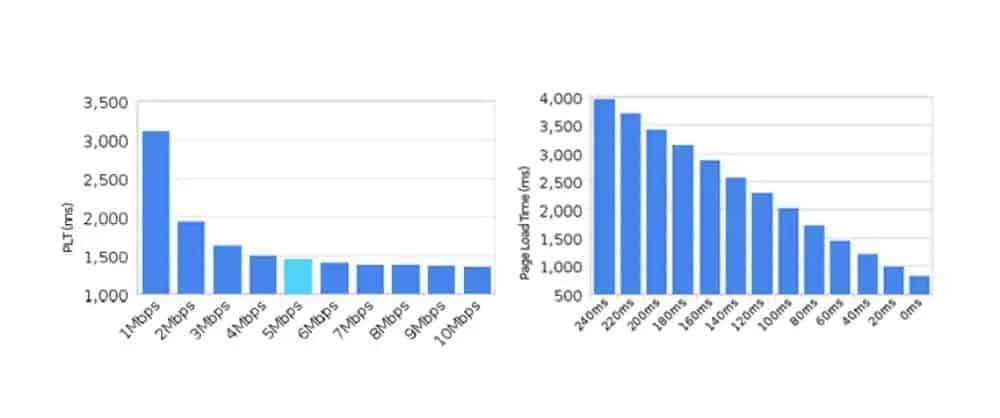
左側のグラフは、帯域幅の増加がページの読み込み時間に与える影響を示しています。 3 Mbps から 10 Mbps の帯域幅が使用可能な場合、ページの読み込み時間はほとんど変わりません。 右側のグラフは、ページの読み込み時間に対するレイテンシをプロットしています。 これは、レイテンシーの減少が顕著な継続的な効果をもたらすことを示しています。
グラフを作成したデータは、Google の Ilya Grigorik による調査に基づいています。 グラフによると、待ち時間が 240 ミリ秒ではなく 20 ミリ秒の往復時間 (RTT) を提供する場合、ページの読み込み速度は約 4 倍になります。 これは大きな違いであり、SEO にとって重要なことです。
サイトの速度は SEO のランキング要因です。 これは、Google のアルゴリズムがページやサイトの読み込み速度を気にすることを意味します。 彼らはそれを測定し、ランク付けする際に考慮します。 ページの読み込み時間が短く、サイトの速度が速いページとドメインは、より好意的に見なされます。 つまり、HTTP/2 を採用すると、SERP ランキングが間接的ではあるが大幅に向上する可能性があります。
話はこれで終わりではありません。 Google はユーザー エクスペリエンスにも非常に関心を持っています。 彼らは、サイトができる限り便利で使いやすいものであることを望んでいます。 また、サイトのユーティリティがすべてのデバイスで一貫していることも望んでいます。 HTTP/2 は、PC とモバイル デバイスの両方に適用できます。 レイテンシへの影響、つまりサイトの速度は、Google が求めているものを正確に提供する可能性があります。
この時点で見落としてはならないのは、実際に HTTP/2 を実装するのがいかに簡単かということです。 サイトがすでに安全で HTTPS を使用している場合、HTTP/2 に切り替えるために必要な操作はほとんどありません。 実際、サーバー ソフトウェアを更新するだけで可能になる場合があります。 他の SEO の改善を行うには非常にコストがかかる場合、この簡単で安価な変更は行う価値があります。

ニック・ブラウンは、SaaS SEO エージェンシーであるアクセラレータ エージェンシーの創設者兼 CEO です。 Nick はいくつかの成功したオンライン ビジネスを立ち上げ、Forbes に寄稿し、本を出版し、英国の代理店から、現在は米国、APAC、EMEA で事業を展開し、160 人の従業員を抱える企業へと急速に成長しました。 彼はかつてマウンテンゴリラに突撃されたこともある
