Shopify 博客 – 我应该将 WordPress 用于我的 Shopify 还是 BigCommerce 博客?
已发表: 2021-08-19这篇文章将教您如何创建 Shopify 博客并回答关于您是否应该使用 Shopify 的原生博客平台与子域上的 WordPress 博客的古老争论。
大多数人在网上销售和赚钱时都是倒退的。
例如,有一天,一位读者给我发电子邮件,抱怨他花了 3 个月在 Shopify 上设计了一个漂亮的网站,但由于缺乏流量而没有产生任何销售。
事情是这样的。
大多数人在 Shopify 或 Big Commerce 上开设电子商务商店并祈祷顾客会来。 但事实是,在早期为全新的电子商务商店获得自然流量可能非常具有挑战性。
销售商品的最简单方法是首先建立忠实粉丝。 建立这种受众的最佳方式是使用博客。
博客不仅可以将您定位为您的利基市场中的权威,而且还可以吸引免费的搜索引擎流量。 一旦你建立了追随者,销售将开始滚滚而来。
例如,我最近发布了关于 MyWifeQuitHerJob.com 去年作为一家企业的表现如何的年终回顾,我很高兴地宣布我的博客收入超过 135 万美元。
注意:这些数字仅适用于我的博客,与我的在线商店完全分开。
因为我已经建立了一个相当大的粉丝群,所以我能够向我的观众出售我的电子商务课程以及相关的联盟优惠。
此外,在这个过程中,我无意中在电子商务中为自己赢得了名声!
博客是一种很好的方式来……
- 把你的想法告诉大众
- 确立自己的权威
- 联系您周围的其他专家和企业家
多年来,我还结识了数百名志同道合的博主,也结交了大量新朋友。
无论您是想建立自己的权威,还是想为您的电子商务商店吸引潜在客户,博客都是必须的!
今天,我将向您展示如何创建一个独立的 WordPress 博客,以及如何将 WordPress 博客附加到现有的 Shopify 或 BigCommerce 商店。
我还将讨论在子目录与单独文件夹中拥有博客的利弊。
获取有关如何开设成功电子商务商店的免费迷你课程
如果您有兴趣开展电子商务业务,我整理了一个全面的资源包,可帮助您从头开始开设自己的在线商店。 离开前一定要抓住它!
完全托管的购物车的困境

众所周知,完全托管的购物车(如 Shopify 或 BigCommerce)使开设在线商店比尝试运行自己的服务器要容易得多。
但是这两个平台的问题在于它们的博客平台非常有限。 当然,如果您只想撰写基本的简洁博客文章,那么使用他们的内置博客就可以了。
但是,如果您想在您的商店之外运行一个功能齐全的网站,您确实需要一个更强大的解决方案,例如 WordPress。
这就是问题所在。
假设您想将 WordPress 博客附加到您的 Shopify 商店。
现在,Shopify 强制您在单独的子域上安装 WordPress 博客。
例如,如果我的商店 bumblebeelinens.com 在 Shopify 上并且我想添加一个 WordPress 博客,我将不得不在 blog.bumblebeelinens.com 而不是 bumblebeelinens.com/blog 上安装我的 WordPress 博客。
大子域与子目录的争论——你在哪里安装你的 Shopify 博客?

这有一些严重的 SEO 影响。
一方面, Google 将子域视为与您的主站点完全独立的实体。 因此,您的子域 WordPress 博客不会为您的根域建立任何域强度。
从 SEO(搜索引擎优化)的角度来看,最好将 WordPress 博客安装在子目录而不是子域中,但不幸的是,我们无法使用 Shopify 或 Big Commerce。
另一方面,如果您使用 Shopify 或 BigCommerce 的本地博客平台,您将获得在与您的商店相同的域上拥有博客的所有 SEO 好处,但代价是平台非常有限。
对于很多人来说,这是一个艰难的决定。
就我个人而言,我建议您在主商店的子域中安装 WordPress 博客。 这是为什么。
WordPress 比 Shopify 的博客平台灵活得多

与 Shopify 或 Big Commerce 提供的有限的博客功能相比, WordPress 拥有数以千计的插件供您使用,使运行功能齐全的网站变得更加容易。
例如,您能想到的一切都有可用的插件。
假设您想创建一个不错的挤压页面来轻松收集电子邮件地址。 有一个插件。
假设您想为您的网站添加一个非常专业的联系表单。 有一个插件。
假设您想为您的电子商务商店创建一个小型会员网站。 有一个插件。
实际上, WordPress 不仅仅是一个博客平台,因为有很多附加组件可以扩展其功能。
Shopify 和 BigCommerce 非常适合处理订单和交易,但对于其他一切都很糟糕。
我不建议在 Shopify 或 BigCommerce 上运行博客的另一个原因是因为无法将您的博客迁移到他们的平台上。 换句话说,你被卡住了。
不出所料,Shopify 提供了一个插件,可以将 WordPress 博客迁移到 Shopify,而不是相反。 去搞清楚!
如何使用 Shopify 安装 WordPress 博客 – 视频概述
如何将 WordPress 博客添加到 Shopify 或 BigCommerce

正如我之前提到的,为了在 Shopify 或 Big Commerce 上安装 WordPress 博客,您需要为您的博客创建一个单独的子域。
此外,您需要注册一个虚拟主机来托管您的博客。 现在,我为此推荐Blue Host 。
你们中的大多数人可能已经知道这一点,但我在Blue Host上经营了我的在线商店超过 2 年,它们非常棒。
最好的部分是它们每月只需 2.95 美元! (这是为 MyWifeQuitHerJob.com 读者协商的特价。正常价格为 7.99 美元)
机会就在开始时,您不需要比共享主机更强大的东西,而Blue Host是一种廉价且功能强大的解决方案。
以下是有关如何使用Blue Host作为虚拟主机将 WordPress 博客安装到现有 Shopify 或 BigCommerce 商店的详细说明。
第 1 步:注册虚拟主机
说明如何注册
- 转到蓝色主机网站
- 单击“立即开始”按钮。

- 选择一个计划
如果您刚刚开始,请选择最便宜的计划,直到您每天访问量达到 1000 次左右。

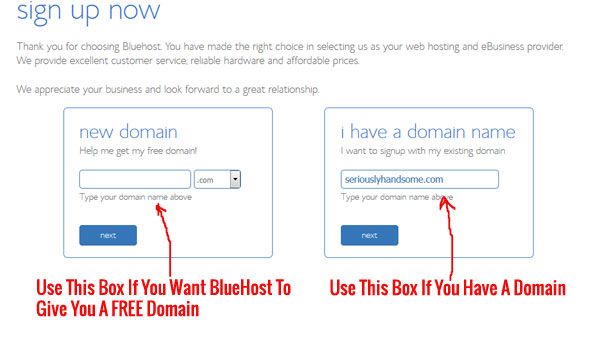
- 输入您的域。
注意:如果您的电子商务商店已有域,请输入完全相同的域。
例如,如果我的 Shopify 电子商务商店位于 bumblebeelinens.com,我将输入 bumblebeelinens.com 作为域。
如果您打算在一个完全不同的域上托管您的博客,那么 Blue Host 将为您免费提供一个域。

- 输入您的帐户和帐单信息。
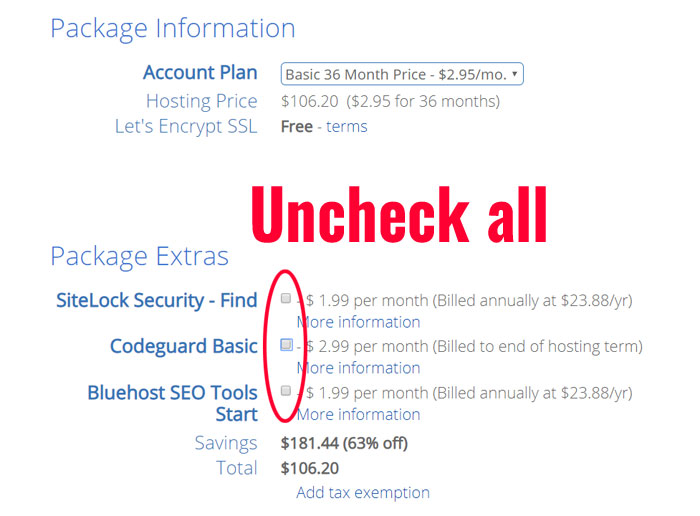
- 选择您的托管套餐。 您可以选择 12 个月、24 个月或 36 个月。 时间越长,价格就越便宜。

- 确保取消单击所有不需要的东西。 相信我。 您不需要 SiteLock Domain Security、Site Backup Pro 或 Search Engine Jumpstart
- 单击下一步。 您将在电子邮件中收到确认信息。
第 2 步:为您的博客创建一个子域
仅当您计划在 Shopify 或 BigCommerce 商店的子域上安装 WordPress 博客时,才需要执行此步骤。 如果您只是打算在完全独立的域上安装博客,请跳过此步骤。
- 登录到您的 Blue Host 帐户。 注意:您应该已经收到一封包含您的用户 ID/密码信息的电子邮件。 如果找不到登录链接,请单击此处
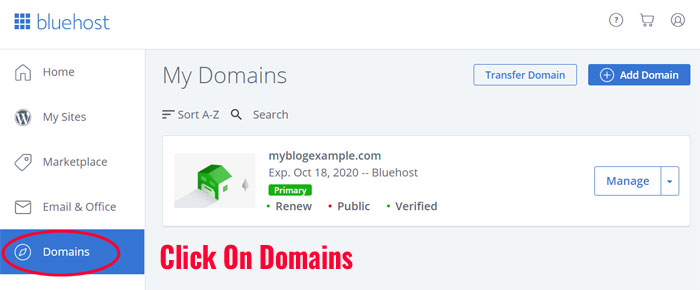
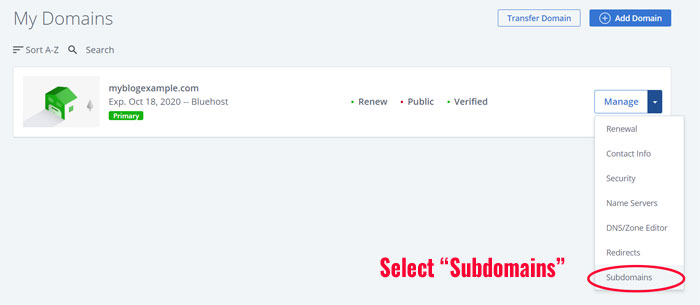
- 单击“域”按钮

- 单击下拉菜单中的“子域”按钮

- 添加博客子域
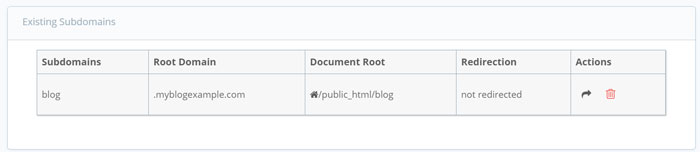
在这个例子中,我添加了 blog.yourdomain.com 子域。
- 恭喜! 您添加了一个子域!

- 获取子域 IP 地址
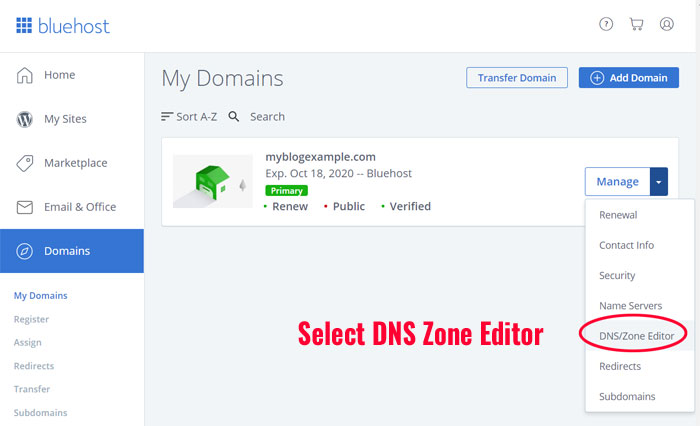
因为我们将 blog.yourdomain.com 指向 BlueHost,所以我们需要获取 IP 地址。在 BlueHost 控制面板中导航到域-> 区域编辑器。

然后复制下面的ip地址(我们稍后会用到它)。

在这个例子中,子域的 IP 地址是 50.87.248.203
第 3 步:在您的子域上安装 WordPress
WordPress 是迄今为止最受欢迎的博客平台。 最好的部分是,您只需在 Blue Host 上单击几下即可安装 WordPress
- 返回您的 Bluehost 控制面板首页。 如果您忘记了如何进入控制面板,请单击此处
- 在下拉菜单下选择“添加新站点”。

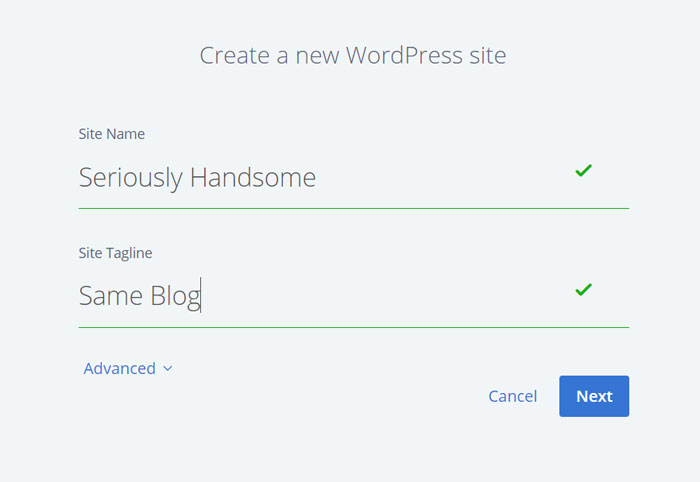
- 为您的博客命名

- 选择您的子域,然后单击“下一步”按钮

- WordPress 已安装在您的子域中!

第 4 步:修改 DNS 记录 - 将您的子域指向您的新 WordPress 博客
如果您已经在 yourdomain.com 上安装了 Shopify 或 BigCommerce 商店,那么您还没有完成!
现在,您的主域指向您在 Shopify 或 BigCommerce 上托管的商店,但您仍然需要将子域“blog.yourdomain.com”指向您在 BlueHost 上新安装的 WordPress 博客。
注意:如果您只是在全新域上安装博客,则不需要此步骤。 您应该能够立即访问您的博客。 Bluehost 将通过电子邮件向您发送有关如何执行此操作的具体说明。
这是事情变得有点技术性的地方。
请记住,现在您在主域上设置了 Shopify,这意味着您域的 DNS(域名服务器)记录指向 Shopify。
为了将“blog.yourdomain.com”指向您的 WordPress 博客,您需要添加一条新的 DNS 记录,该记录告诉浏览器仅在有人导航到子域(即您的博客)时才查看 Bluehost。
为此,您需要访问您购买域名的域名注册商,并添加“A 记录”以告诉所有人在 blog.yourdomain.com 上访问您的新 WordPress 博客的位置。
由于我已在 Go Daddy 注册了我的所有域,因此我将使用它们作为示例。
分步说明
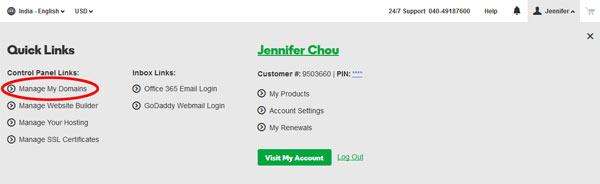
- 转到 GoDaddy 的页面,登录并单击“管理您的域”

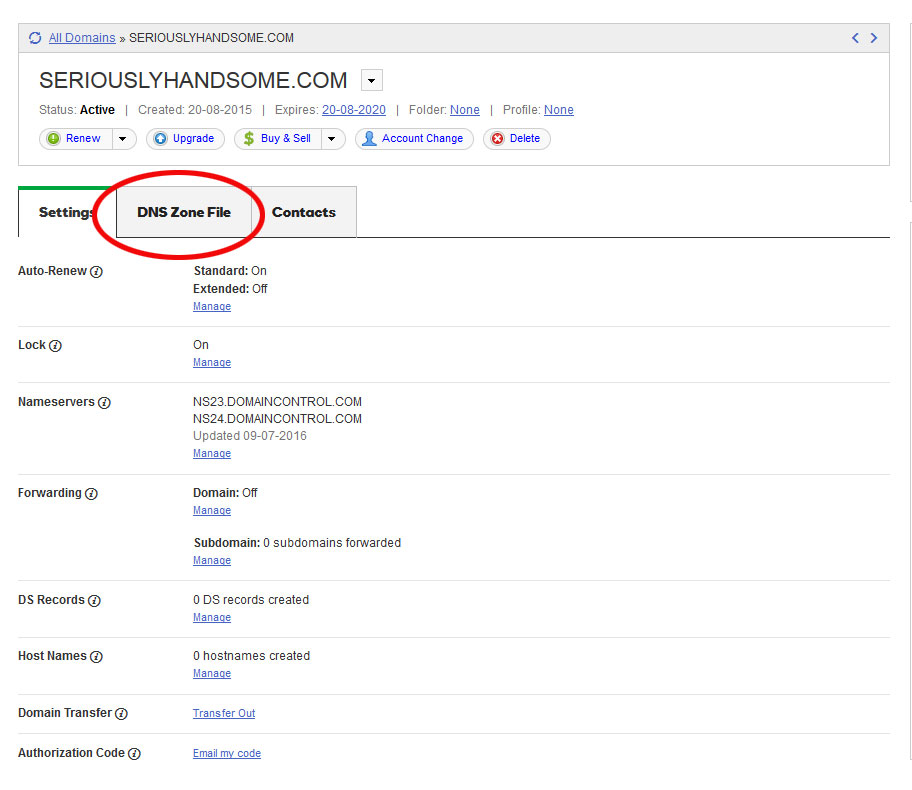
- 选择所需的域并单击“DNS 区域文件”

- 单击“添加记录”按钮

- 使用从 BlueHost 获得的 IP 地址将“A 记录”添加到您的区域文件中
对于我之前的示例,我会输入 50.87.248.203
瞧!
如果您遵循上述所有说明,您应该在http://yourdomain.com 上有一个 Shopify 或 BigCommerce 商店,在http://blog.yourdomain.com 上有一个 WordPress 博客。
这是与 Shopify 或 Big Commerce 商店一起运行博客的最灵活的方式。
但是如果你像我一样在一个开源平台上,你应该将你的博客安装在一个子目录中,比如 http://yourstore.com/blog/。
祝你好运!
