Shopifyブログ– ShopifyまたはBigCommerceブログにWordPressを使用する必要がありますか?
公開: 2021-08-19この投稿では、Shopifyブログを開始する方法と、 Shopifyのネイティブブログプラットフォームを使用するか、サブドメインでWordPressブログを使用するかについての古くからの議論に答える方法を説明します。
オンラインでの販売と金儲けに関しては、ほとんどの人が逆行します。
たとえば、先日、ある読者から、Shopifyで美しいウェブサイトをデザインするのに3か月を費やしたが、トラフィックが不足しているために売り上げがなかったとのメールが届きました。
つまりね。
ほとんどの人はShopifyまたはBigCommerceにeコマースストアを投げて、顧客が来ることを祈っています。 しかし、真実は、真新しいeコマースストアへのオーガニックトラフィックを取得することは、早い段階で非常に困難な場合があるということです。
あなたの商品を売る最も簡単な方法は、最初に忠実なファンの聴衆を最初に構築することです。 そして、このオーディエンスを確立するための最良の方法は、ブログを使用することです。
ブログはあなたをあなたのニッチ内の権威として位置付けることができるだけでなく、無料の検索エンジントラフィックも引き付けるでしょう。 そして、あなたが以下を確立すると、販売は始まります。
たとえば、私は最近、MyWifeQuitHerJob.comが昨年のビジネスとしてどのように機能したかについて年末のレビューを投稿し、私のブログが135万ドル以上を稼いだことを発表できてうれしく思います。
注:これらの番号は私のブログのみのものであり、私のオンラインストアとは完全に別のものです。
私はまともなサイズのファンベースを確立しているので、eコマースコースと関連するアフィリエイトオファーを視聴者に販売することができます。
さらに、その過程でeコマースでうっかり自分の名前を付けてしまいました!
ブログは…への優れた方法です
- あなたのアイデアを大衆に届けましょう
- 権威としての地位を確立する
- あなたの周りの他の専門家や起業家に手を差し伸べる
何年にもわたって、私は何百人もの志を同じくするブロガーに会い、たくさんの新しい友達も作りました。
あなたが権威としての地位を確立しようとしているのか、あなたのeコマースストアの潜在的な顧客を引き付けたいのかどうかにかかわらず、ブログは必需品です!
今日は、スタンドアロンのWordPressブログを開始する方法と、WordPressブログを既存のShopifyまたはBigCommerceストアに追加する方法を紹介します。
また、ブログをサブディレクトリに置くことと別のフォルダに置くことの長所と短所についても説明します。
成功するeコマースストアを開始する方法についての私の無料ミニコースを取得する
あなたがeコマースビジネスを始めることに興味があるなら、私はあなたが完全にゼロからあなた自身のオンラインストアを立ち上げるのを助けるであろうリソースの包括的なパッケージをまとめました。 出発する前に必ず手に取ってください!
完全にホストされたショッピングカートのジレンマ

ShopifyやBigCommerceのような完全にホストされたショッピングカートを使用すると、独自のサーバーを実行するよりもはるかに簡単にオンラインストアを開始できることはよく知られています。
しかし、これら2つのプラットフォームの問題は、ブログプラットフォームが非常に限られていることです。 確かに、あなたがしたいのが基本的な飾り気のないブログ投稿を書くことだけであるなら、彼らの組み込みのブログを使うことは問題ありません。
しかし、ショップの外でフル機能のWebサイトを運営したい場合は、WordPressのようなより強力なソリューションが本当に必要です。
そしてここに問題があります。
WordPressブログをShopifyストアに添付するとします。
現在、ShopifyではWordPressブログを別のサブドメインにインストールするように強制されています。
たとえば、私のストアbumblebeelinens.comがShopifyにあり、WordPressブログを追加したい場合、bumblebeelinens.com / blogではなくblog.bumblebeelinens.comにWordPressブログをインストールする必要があります。
大きなサブドメインとサブディレクトリの議論– Shopifyブログはどこにインストールしますか?

これには、SEOに深刻な影響があります。
1つには、 Googleはサブドメインをメインサイトとは完全に別のエンティティのように扱います。 その結果、サブドメインのWordPressブログは、ルートドメインのドメイン強度を構築しません。
SEO(検索エンジン最適化)の観点からは、サブドメインではなくサブディレクトリにWordPressブログをインストールすることをお勧めしますが、残念ながら、ShopifyやBigCommerceではインストールできません。
反対に、ShopifyまたはBigCommerceのネイティブブログプラットフォームを使用する場合、ショップと同じドメインにブログを置くことによるSEOのメリットをすべて享受できますが、プラットフォームは非常に限られています。
多くの人にとって、これは難しい決断です。
個人的には、メインショップのサブドメインにWordPressブログをインストールすることをお勧めします。 これが理由です。
WordPressはShopifyのブログプラットフォームよりもはるかに柔軟です

WordPressには何千ものプラグインがあり、 ShopifyやBig Commerceが提供する限られたブログ機能よりも、フル機能のWebサイトを無限に簡単に実行できます。
たとえば、考えられるすべてのものに利用できるプラグインがあります。
あなたが簡単に収集電子メールアドレスに素敵なスクイーズページを作成したいとしましょう。 そのためのプラグインがあります。
あなたのサイトに非常に特殊な連絡フォームを追加したいとしましょう。 そのためのプラグインがあります。
あなたは、あなたのeコマースのストアのために少しの会員サイトを作成したいとしましょう。 そのためのプラグインがあります。
実際には、 WordPressは、その機能を拡張する非常に多くのアドオンが利用可能であるため、ブログプラットフォーム以上のものです。
ShopifyとBigCommerceは注文やトランザクションの処理には最適ですが、それ以外の場合はお粗末です。
ShopifyまたはBigCommerceでブログを実行することをお勧めしないもう1つの理由は、ブログをプラットフォームから移行する方法がないためです。 言い換えれば、あなたは立ち往生しています。
当然のことながら、ShopifyはWordPressブログをShopifyに移行するプラグインを提供していますが、その逆はありません。 フィギュアに行こう!
ShopifyでWordPressブログをインストールする方法–ビデオの概要
ShopifyまたはBigCommerceにWordPressブログを追加する方法

前述したように、WordPressブログをShopifyまたはBig Commerceにインストールするには、ブログ用に別のサブドメインを作成する必要があります。
さらに、ブログをホストするには、ウェブホストにサインアップする必要があります。 今のところ、この目的にはBlueHostをお勧めします。
あなたのほとんどはおそらくすでにこれを知っていますが、私はBlue Hostで私のオンラインストアを2年以上運営していて、彼らは素晴らしかったです。
そして最良の部分は、彼らが月額たったの2.95ドルしかかからないということです! (これはMyWifeQuitHerJob.comの読者のために交渉された特別料金です。通常価格は$ 7.99です)
チャンスは始まったばかりです。共有ホストよりも強力なものは必要ありません。BlueHostは安価で強力なソリューションです。

以下は、BlueHostをウェブホストとして使用して既存のShopifyまたはBigCommerceストアにWordPressブログをインストールする方法の詳細な手順です。
ステップ1:ウェブホスティングにサインアップする
サインアップする方法の説明
- Blue HostWebサイトにアクセスします
- 「今すぐ開始」ボタンをクリックします。

- プランを選択
始めたばかりの場合は、1日あたり約1000回の訪問に達するまで、最も安いプランを選択してください。
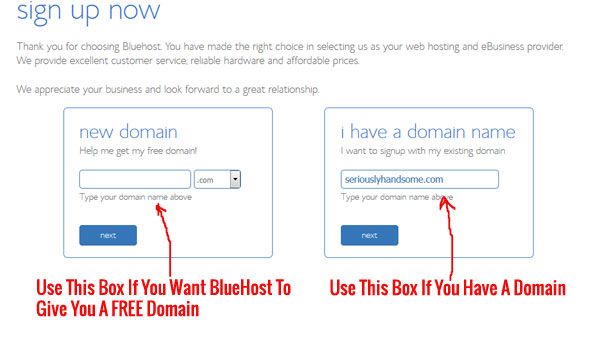
- ドメインを入力します。
注: eコマースストアのドメインが既にある場合は、まったく同じドメインを入力してください。
たとえば、Shopifyのeコマースストアがbumblebeelinens.comにある場合、ドメインとしてbumblebeelinens.comと入力します。
完全に異なるドメインでブログをホストすることを計画している場合、BlueHostは無料でドメインを提供します。

- アカウントと請求情報を入力します。
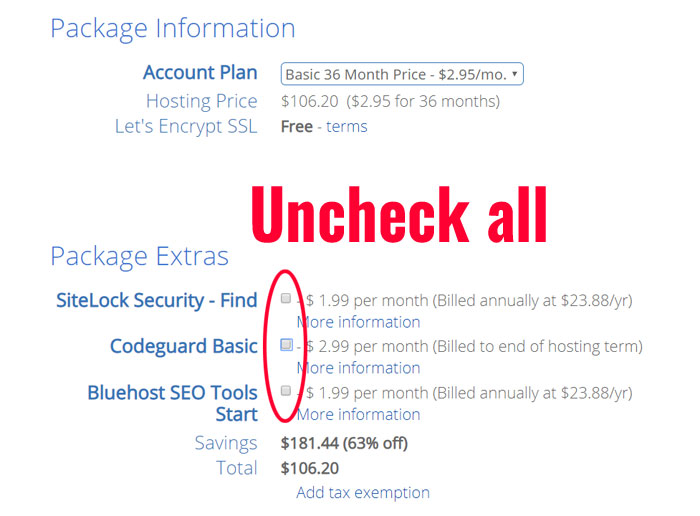
- ホスティングパッケージを選択してください。 12か月、24か月、または36か月のいずれかを選択できます。 時間枠が長いほど、安くなります。

- 不要なものはすべてクリック解除してください。 私を信じて。 SiteLockドメインセキュリティ、Site Backup Pro、検索エンジンジャンプスタートは必要ありません
- [次へ]をクリックします。 あなたはあなたの電子メールで確認を受け取ります。
ステップ2:ブログのサブドメインを作成する
この手順は、ShopifyストアまたはBigCommerceストアのサブドメインにWordPressブログをインストールする場合にのみ必要です。 完全に別のドメインにブログをインストールすることを単に計画している場合は、このステップをスキップしてください。
- BlueHostアカウントにログインします。 注:ユーザーID /パスワード情報が記載されたメールが届いているはずです。 ログインリンクが見つからない場合は、ここをクリックしてください
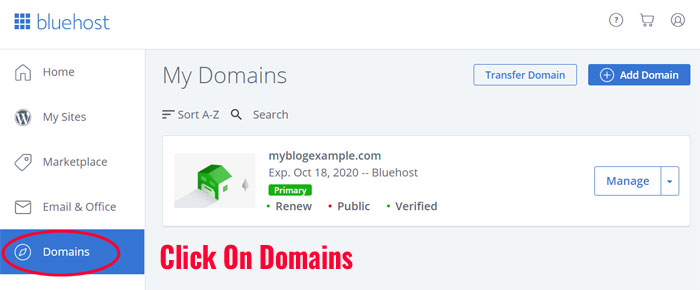
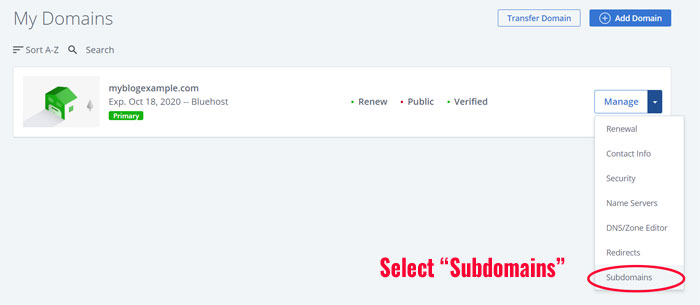
- 「ドメイン」ボタンをクリックします

- プルダウンから「サブドメイン」ボタンをクリックします

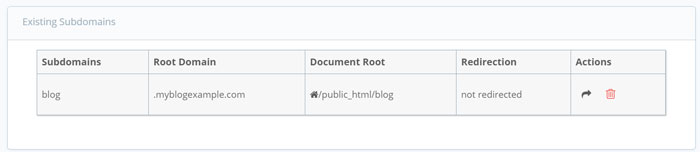
- ブログサブドメインを追加する
この例では、blog.yourdomain.comサブドメインを追加しています。
- おめでとうございます! サブドメインを追加しました!

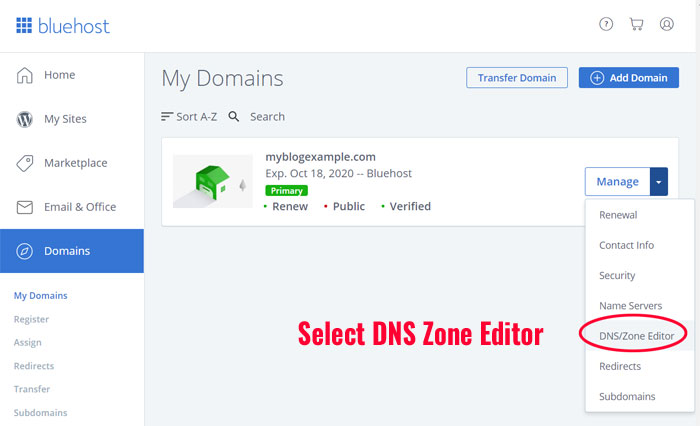
- サブドメインのIPアドレスを取得する
blog.yourdomain.comがBlueHostを指しているため、IPアドレスを取得する必要があります。BlueHostコントロールパネルで[ドメイン]-> [ゾーンエディター]に移動します。

次に、次のIPアドレスをコピーします(後で必要になります)。

この例では、サブドメインのIPアドレスは50.87.248.203です。
ステップ3:サブドメインにWordPressをインストールする
WordPressは、これまでで最も人気のあるブログプラットフォームです。 そして最良の部分は、BlueHostを数回クリックするだけでWordPressをインストールできることです。
- Bluehostコントロールパネルのフロントページに戻ります。 コントロールパネルへのアクセス方法を忘れた場合は、ここをクリックしてください
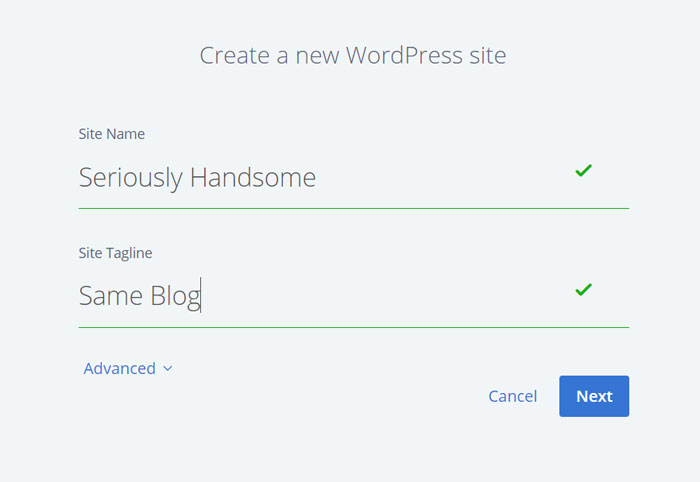
- プルダウンメニューから「新しいサイトを追加」を選択します。

- ブログに名前を付ける

- サブドメインを選択し、「次へ」ボタンをクリックします

- WordPressがサブドメインにインストールされました!

ステップ4:DNSレコードを変更する–サブドメインを新しいWordPressブログに向ける
yourdomain.comにShopifyまたはBigCommerceストアがすでにインストールされている場合は、まだ完了していません。
現在、メインドメインはShopifyまたはBigCommerceでホストされているショップを指していますが、サブドメイン「blog.yourdomain.com」は、BlueHostに新しくインストールされたWordPressブログを指しています。
注:ブログを新しいドメインにインストールするだけの場合は、この手順は必要ありません。 すぐにブログにアクセスできるはずです。 Bluehostは、これを行う方法に関する具体的な手順を電子メールで送信します。
これは物事が少し技術的になるところです。
現在、メインドメインにShopifyが設定されていることを忘れないでください。つまり、ドメインのDNS(ドメインネームサーバー)レコードがShopifyを指しているということです。
'blog.yourdomain.com'をWordPressブログにポイントするには、誰かがサブドメイン(つまりブログ)に移動した場合にのみBluehostを参照するようにブラウザーに指示する新しいDNSレコードを追加する必要があります。
これを行うには、ドメインを購入したドメインレジストラにアクセスし、「Aレコード」を追加して、blog.yourdomain.comで新しいWordPressブログにアクセスする場所を全員に通知する必要があります。
すべてのドメインをGoDaddyに登録しているので、それらを例として使用します。
ステップバイステップの説明
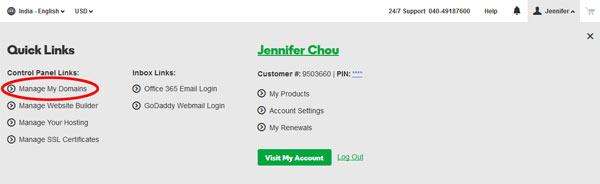
- GoDaddyのページに移動し、ログインして「ドメインの管理」をクリックします

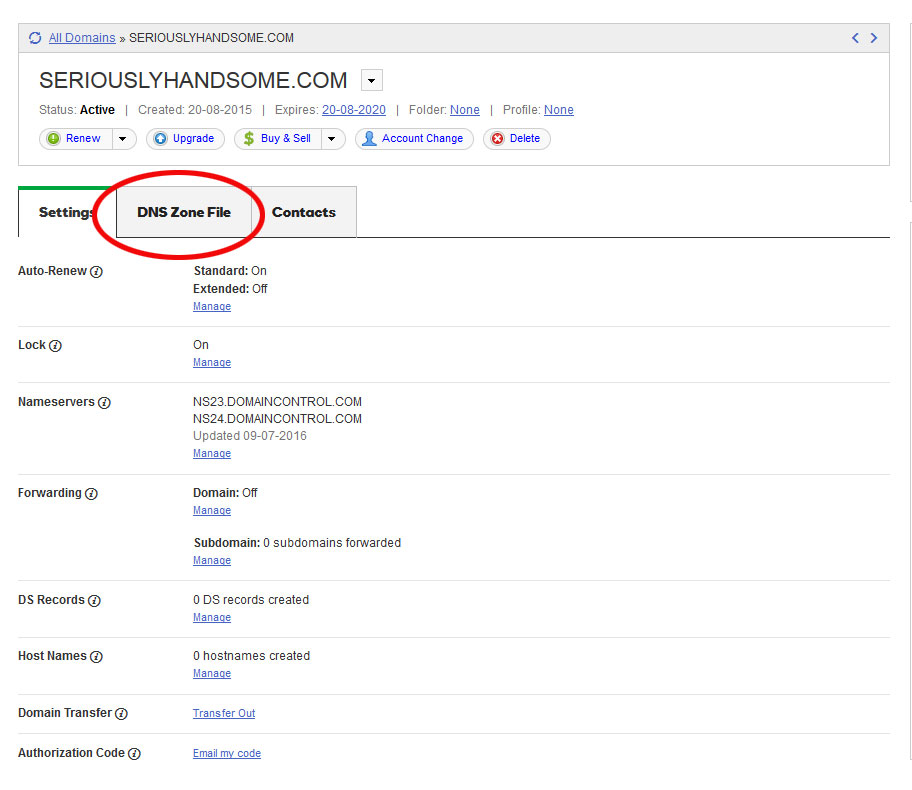
- 目的のドメインを選択し、「DNSゾーンファイル」をクリックします

- 「レコードの追加」ボタンをクリックします

- BlueHostから取得したIPアドレスを使用してゾーンファイルに「Aレコード」を追加します
以前の例では、50.87.248.203と入力します
出来上がり!
上記のすべての手順に従った場合は、ShopifyまたはBigCommerceストア( http://yourdomain.com)とWordPressブログ( http://blog.yourdomain.com)が必要です。
これは、ShopifyストアまたはBigCommerceストアと組み合わせてブログを実行するための最も柔軟な方法です。
ただし、私のようなオープンソースプラットフォームを使用している場合は、ブログをhttp://yourstore.com/blog/などのサブディレクトリにインストールする必要があります。
幸運を!
