Самые распространенные ошибки UX-дизайна, которые убьют ваше приложение
Опубликовано: 2021-05-18Оглавление
Клиенты и заинтересованные стороны иногда неправильно понимают процесс проектирования. Бэкенд-разработка и UX-дизайн — разные дисциплины, дизайнеры должны быть всезнающими и все исправляющими гениями.
Имея это в виду, и когда вы относительно новичок в UX-дизайне, вы наверняка совершите несколько ошибок, потому что никто не является безупречным, а некоторые проекты просто невероятно сложны. Разработка функционального и приятного мобильного приложения требует дисциплины и практичности. Если вы не заботитесь о гайках и болтах производства, вы подвергаете себя риску катастрофы.
Чтобы подтвердить некоторые хорошие основы, мы собрали некоторые из наиболее распространенных ошибок мобильного UX-дизайна, с которыми мы сталкиваемся в рабочее время.
1. Слепое копирование конкурентов
В изобразительном искусстве есть техника: художники и скульпторы берут реальную модель и используют ее как образец для создания чего-то совершенно нового.
Все то же самое, когда дело доходит до разработки приложения. Конечно, при разработке приложения возникает соблазн скопировать элементы, которые делают другое приложение успешным. Однако должна быть четкая грань между копированием и обучением адаптации того, что подходит для вашего собственного приложения. Вопрос, какие практики могут соответствовать вашему приложению? И как сделать его уникальным?

Онлайн-консультации, как правило, являются хорошей отправной точкой, однако каждое приложение и продукт уникальны по своим целям, аудитории, функциональности, ценности и т. д. Они хорошо работают для кого-то другого, но это не значит, что они будут иметь такой же эффект для других. ваше приложение.
Не повторяйте механически! Создайте свой собственный путь, создав закрытую бета-версию для небольшой группы доверенных лиц, а затем обновите интерфейс перед публикацией приложения или вместо этого почерпните свои идеи из отзывов клиентов.
Создавайте опросы, читайте отзывы и собирайте как можно больше качественных данных. Затем используйте его для создания новых идей, характерных для вашего приложения. Используйте A/B-тестирование, чтобы определить их влияние на вашу аудиторию. Простое копирование не может гарантировать успешное приложение, подобное оригиналу!
Помните : хороший дизайн должен быть инновационным. Хороший — эстетичный дизайн. Хороший дизайн сделает продукт понятным!
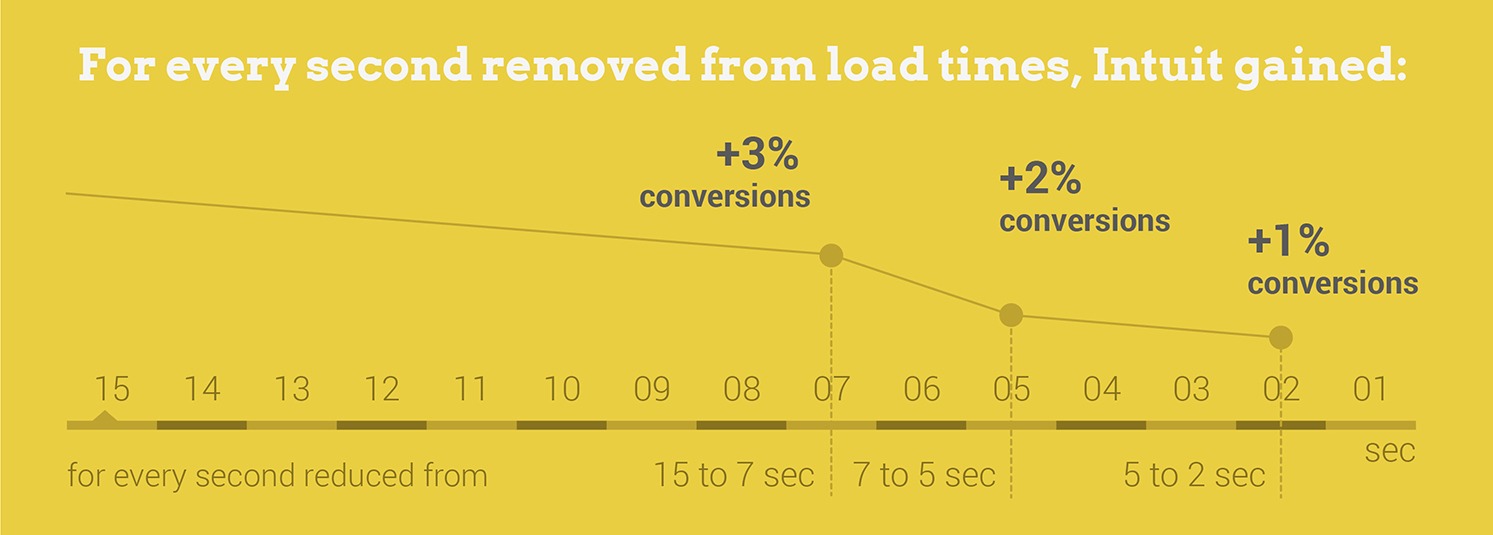
2. Медленная скорость загрузки
Низкая скорость загрузки является серьезной проблемой. Это просто неудачный опыт, с которым никто не захочет иметь дело.
Согласно нашему недавнему исследованию, 80% мобильных пользователей ожидают, что страницы будут загружаться так же быстро, как и на компьютере. Проанализировав поведение тысяч пользователей, мы обнаружили, что когда мобильное приложение не реагирует мгновенно на прикосновение, пользователи обычно расстраиваются, а затем:
- Быстро нажмите серию кнопок, чтобы заставить его работать
- Даже хуже, чем так, они переходят к чему-то другому

Поэтому не заставляйте пользователей ждать на пустом экране, пока приложение загружает контент. Люди могут обрабатывать только до 10 секунд времени загрузки, прежде чем уйти, даже задержки в несколько секунд достаточно, чтобы создать неприятный UX. В худшем случае им надоест, они удалят ваше приложение и больше никогда не вернутся.

Используйте индикаторы загрузки и анимацию, чтобы информировать пользователей о том, что приложение работает. Индикатор прогресса еще лучше, но стоит проконсультироваться с вашими разработчиками или иметь запасной план, прежде чем встраивать их в интерфейс (согласно нашему второму совету).

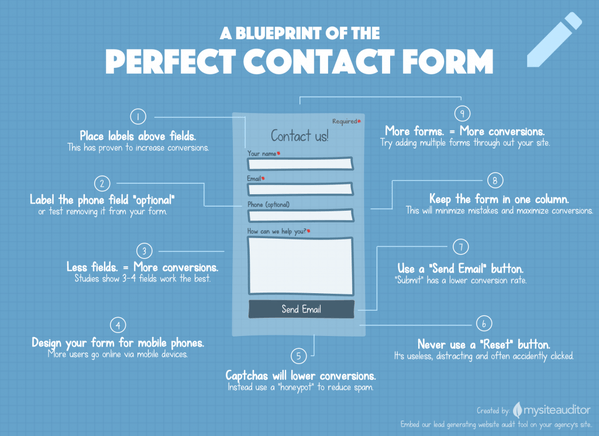
3. Запрашивать у пользователей слишком много информации
Чем длиннее ваша форма, тем менее мотивированы пользователи будут ее заполнять.
Duolingo, например, запрашивает только язык, который вы хотите выучить, и достаточную контактную информацию для регистрации учетной записи. Коротко, просто и прямо по делу!

Вы можете сократить форму, указав только приоритетную информацию. Или добавьте еще несколько полей в зависимости от вашей отрасли (помните, не слишком много). Например, номер телефона может иметь решающее значение для лидогенерации, однако некоторые люди могут быть более нерешительными, чтобы рисковать нежелательными звонками.
Ниже приведен пример отличной контактной формы для мобильного приложения:

Сначала изучите поведение вашего пользователя, а затем точно определите все необходимые данные, которые вам нужно собрать.
Например, в Expedia поняли, что удаление одного поля из формы (название компании — пользователи путались в том, что они должны вводить) вызвало рост продаж на 12 миллионов долларов. Такие типы результатов — достаточно веская причина, чтобы оправдать A/B-тестирование элементов формы.
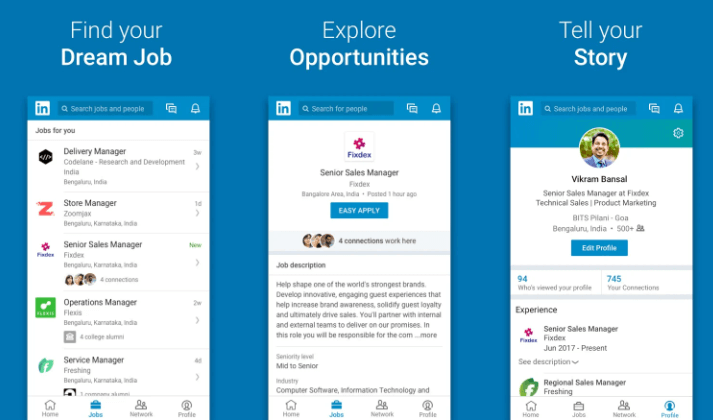
4. Усложнить дизайн интерфейса
Это ошибка, которую могут совершить даже опытные дизайнеры UX. Чаще всего пользователи сталкиваются с приложениями со множеством элементов — слишком много кнопок/текстовых полей/графики. Загруженный экран делает его запутанным и неудобным для пользователей.
Так что старайтесь, чтобы интерфейс вашего приложения был простым и содержал только необходимые элементы на каждой странице. Самые популярные приложения предлагают своим пользователям простые интерфейсы, такие как LinkedIn, Instagram, Airbnb, Uber и другие.

5. Чрезмерное использование push-уведомлений
Push-уведомления, безусловно, полезная функция, позволяющая пользователям быть в курсе последних новостей. Но это выгодно только тогда, когда приложение сохраняет разумное количество уведомлений. По данным Invesco, средний пользователь смартфона в США получает примерно 46 push-уведомлений в день. А 31% пользователей вообще не считают их полезными.
Так что поддерживайте правильный баланс, чтобы не спамить своих пользователей.
Более того, отправляя push-уведомления, позаботьтесь и о его содержании. Такие уведомления, как новое сообщение или ежедневное напоминание о регистрации, считаются полезными и необходимыми.
Вывод
Есть много ошибок мобильного UX-дизайна, которые можно сделать при создании приложения. Копирование или сложный интерфейс — одна из самых распространенных ошибок, с которыми мы сталкивались. Кроме того, другие проблемы, которых следует избегать, могут включать непоследовательный дизайн UX, плохую архитектуру приложения и отсутствие совместимости с устройствами и другими приложениями.
Разработка мобильного приложения — трудоемкий и сложный проект, поэтому лучше привлечь команду экспертов и внимательно слушать своих пользователей. В конце концов, привлечение пользователей — это первая причина, по которой бизнесу необходимо создать приложение.
Читать далее:
5 вещей, которых вы не знали о преимуществах мобильных приложений
