最常见的 UX 设计错误会扼杀你的应用
已发表: 2021-05-18目录
客户和利益相关者有时会误解设计过程。 后端开发和用户体验设计是不同的学科,设计师应该是无所不知、无所不能的天才。
考虑到这一点,当你对 UX 设计比较陌生时,你肯定会犯一些错误,因为没有人是万无一失的,而且有些项目非常复杂。 开发一个功能强大且令人愉快的移动应用程序需要纪律和实用性。 如果您不关注生产的具体细节,您将面临灾难的风险。
为了帮助重申一些良好的基础,我们整理了一些我们在工作时间看到的最常见的移动用户体验设计错误。
1.盲目抄袭竞争对手
美术中有一种技巧:画家和雕塑家会取一个真实的模型,并以此为参考,创造出全新的东西。
在设计应用程序时都是一样的。 当然,在设计应用程序时,很容易复制使另一个应用程序成功的元素。 但是,在复制和学习以适应适合您自己的应用程序的内容之间应该有一条明确的界限。 质疑哪些做法适合您的应用程序? 你怎样才能让它独一无二?

在线建议通常是一个很好的起点,但是,每个应用程序和产品在其目标、受众、功能、价值等方面都是独一无二的。这些对其他人有很好的服务,但这并不意味着它会对其他人产生相同的效果你的应用程序。
不要机械地重复! 通过为一小群受信任的人构建封闭测试版来创建您自己的新方式,然后在发布应用程序之前更新界面,或者从客户反馈中汲取您的想法。
创建调查,阅读评论并收集尽可能多的定性数据。 然后使用它来创建特定于您的应用程序的新想法。 使用 A/B 测试来确定它们对您的受众的影响。 简单地复制可能无法保证像原版一样成功!
记住:好的设计应该是创新的。 一个好的是美学设计。 好的设计将使产品易于理解!
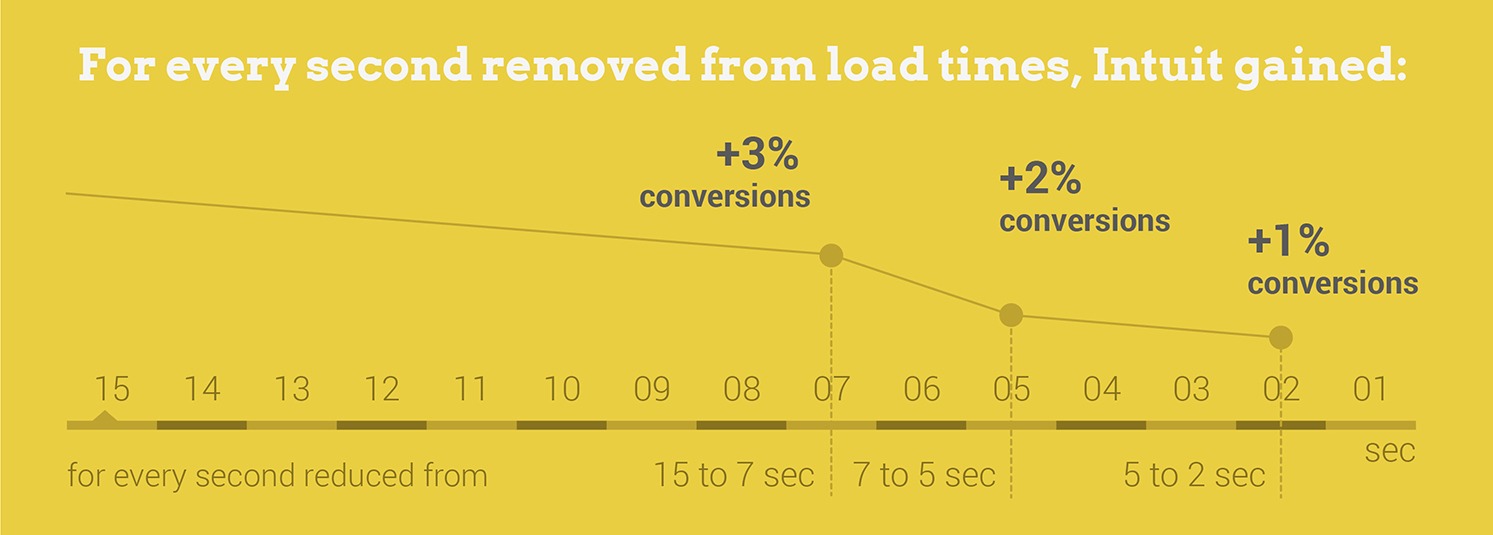
2.加载速度慢
加载速度慢是一个主要问题。 这只是一种糟糕的体验,没有人愿意处理。
根据我们最近的研究,80% 的移动用户希望页面加载速度与在桌面上加载一样快。 在分析了数以千计的用户行为后,我们发现当移动应用程序没有立即响应触摸时,用户通常会感到沮丧,然后:
- 快速按下一系列按钮以使其工作
- 更糟糕的是,他们转向别的事情

因此,当应用程序加载内容时,不要让用户在空白屏幕上等待。 人们在离开之前最多只能处理 10 秒的加载时间,即使是几秒钟的延迟也足以造成令人不快的 UX。 最坏的情况是他们已经受够了并卸载了您的应用程序,并且再也不会回来了。

使用加载指示器和动画让用户知道应用程序正在运行。 进度指示器甚至更好,但值得与您的开发人员检查或在将它们设计到界面中之前制定备份计划(根据我们的第二个提示)。

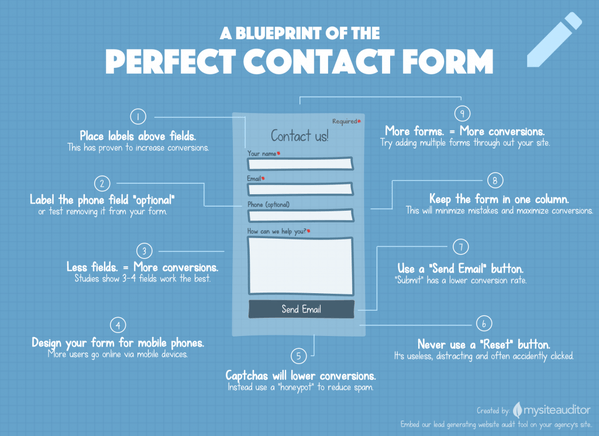
3. 向用户询问过多信息
您的表单越长,用户填写它的积极性就越低。
例如,Duolingo 只要求您提供您想学习的语言和足够的联系信息来注册帐户。 简短,简单,直截了当!

您可以通过只要求优先级信息来缩短表格。 或者添加更多字段取决于您的行业(记住,不要太多)。 例如,电话号码可能对潜在客户的产生至关重要,但有些人可能更不愿意冒不请自来的电话的风险。
下面是一个很好的移动应用联系表示例:

首先了解用户的行为,然后准确定义您需要收集的所有必要数据。
例如,Expedia 意识到删除表单上的一个字段(对于公司名称——它使用户不知道他们应该输入什么)导致销售额激增 1200 万美元。 这些类型的结果足以证明对表单元素进行 A/B 测试是合理的。
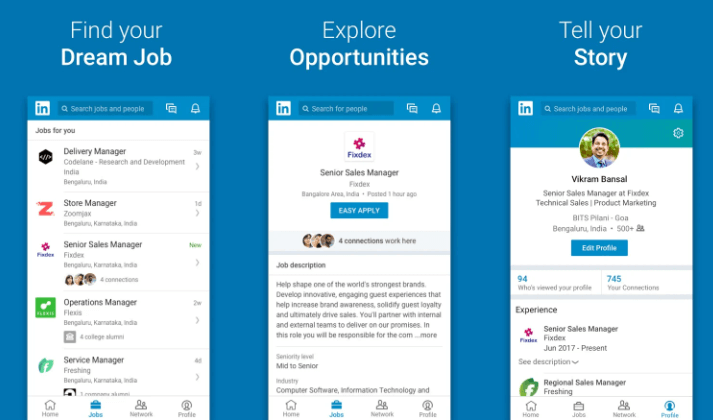
4.复杂的界面设计
即使是经验丰富的用户体验设计师也可能犯这种错误。 用户经常会遇到包含许多元素的应用程序——太多的按钮/文本框/图形。 加载的屏幕使用户感到困惑和不舒服。
因此,请保持您的应用程序界面简单,并在每个页面上仅包含基本元素。 最受欢迎的应用程序为其用户提供简单的界面,例如 LinkedIn、Instagram、Airbnb、Uber 等。

5.过度使用推送通知
推送通知肯定是一项有用的功能,可以让用户保持参与并了解最新消息。 但只有当应用程序保持合理的通知数量时,它才是有利的。 根据 Invesco 的数据,美国智能手机用户平均每天会收到大约 46 条推送通知。 31% 的用户根本不觉得它们有用。
因此,请保持适当的平衡以避免向您的用户发送垃圾邮件。
此外,在发送推送通知时,也要注意其内容。 新消息或每日入住提醒等通知被视为有用且必要的。
结论
在构建应用程序时,可能会犯许多移动用户体验设计错误。 复制或复杂的界面是我们见过的一些最常见的错误。 此外,其他需要避免的问题可能包括不一致的用户体验设计、糟糕的应用程序架构以及与设备和其他应用程序缺乏兼容性。
设计移动应用程序是一项耗时且复杂的项目,因此最好让专家团队参与并仔细倾听用户的意见。 毕竟,吸引用户是企业需要构建应用程序的首要原因。
阅读更多:
关于移动应用程序的好处你不知道的 5 件事
