Die häufigsten Fehler im UX-Design, die Ihre App zerstören
Veröffentlicht: 2021-05-18Inhaltsverzeichnis
Kunden und Stakeholder missverstehen manchmal den Designprozess. Die Backend-Entwicklung und das UX-Design sind unterschiedliche Disziplinen, die Designer sollten das allwissende, alles fixierende Genie sein.
Vor diesem Hintergrund und wenn Sie relativ neu im UX-Design sind, werden Sie sicherlich einige Fehler machen, da niemand unfehlbar ist und manche Projekte einfach unglaublich komplex sind. Die Entwicklung einer funktionierenden und unterhaltsamen mobilen App erfordert Disziplin und Praktikabilität. Wenn Sie sich nicht um das A und O der Produktion kümmern, riskieren Sie eine Katastrophe.
Um einige gute Grundlagen zu bestätigen, haben wir einige der häufigsten Fehler beim Design mobiler UX zusammengestellt, die wir in unserer Arbeitszeit sehen.
1. Kopieren Sie Konkurrenten blind
Es gibt eine Technik in der bildenden Kunst: Maler und Bildhauer würden ein echtes Modell nehmen und es als Referenz verwenden, um etwas völlig Neues zu schaffen.
Es ist alles das gleiche, wenn es darum geht, eine App zu entwerfen. Sicher, beim Entwerfen einer App ist es verlockend, die Elemente zu kopieren, die eine andere App erfolgreich machen. Es sollte jedoch eine klare Grenze zwischen Kopieren und Lernen bestehen, um das Richtige für die eigene App anzupassen. Fragen Sie, welche Praktiken zu Ihrer App passen können? Und wie können Sie es einzigartig machen?

Online-Beratung ist im Allgemeinen ein guter Ausgangspunkt, aber jede App und jedes Produkt ist einzigartig in ihren Zielen, Zielgruppen, Funktionen, Werten usw. Diese dienen jemand anderem gut, aber das bedeutet nicht, dass sie die gleichen Auswirkungen haben wird Ihre Anwendung.
Nicht mechanisch wiederholen! Schaffen Sie Ihren neuen eigenen Weg, indem Sie eine geschlossene Betaversion für eine kleine Gruppe vertrauenswürdiger Personen erstellen und dann die Benutzeroberfläche aktualisieren, bevor Sie die App veröffentlichen, oder schöpfen Sie stattdessen Ihre Ideen aus Kundenfeedback.
Erstellen Sie Umfragen, lesen Sie Rezensionen und sammeln Sie so viele qualitative Daten wie möglich. Verwenden Sie es dann, um neue Ideen speziell für Ihre App zu entwickeln. Verwenden Sie A/B-Tests, um ihre Auswirkungen auf Ihr Publikum zu bestimmen. Einfaches Kopieren garantiert möglicherweise keine erfolgreiche App wie das Original!
Denken Sie daran : Ein gutes Design sollte innovativ sein. Ein gutes ist ein ästhetisches Design. Gutes Design macht das Produkt leicht verständlich!
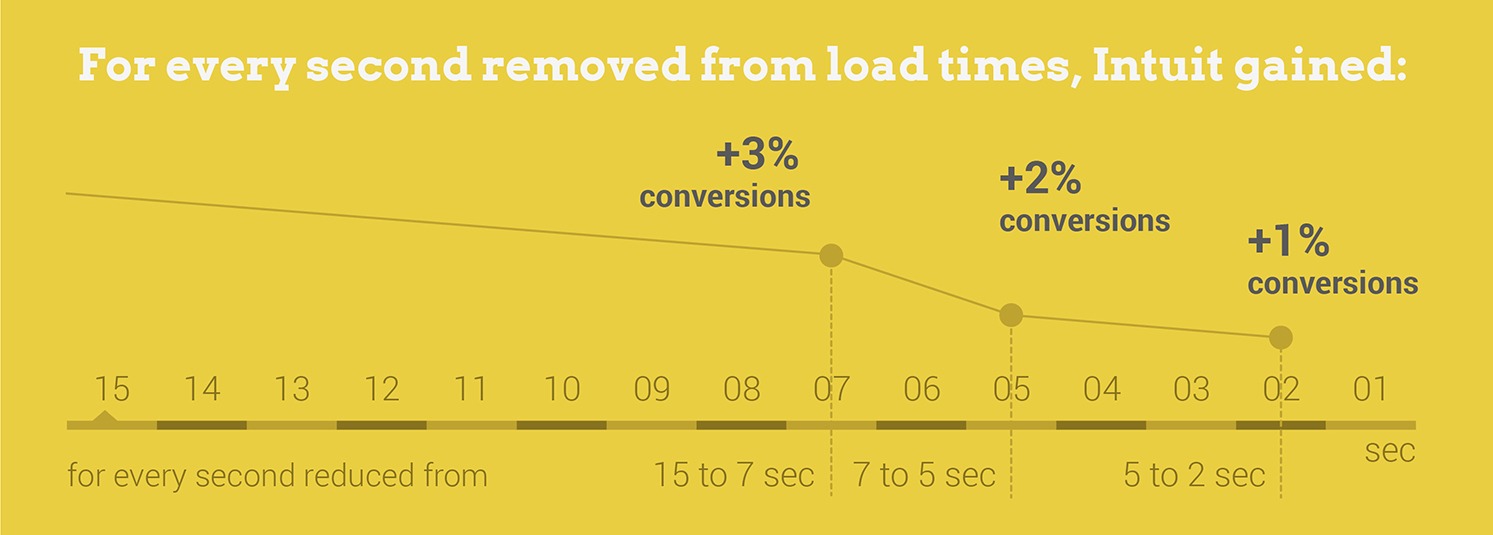
2. Langsame Ladegeschwindigkeit
Langsame Ladegeschwindigkeit ist ein großes Problem. Es ist nur eine schlechte Erfahrung, mit der sich niemand auseinandersetzen möchte.
Laut unseren jüngsten Untersuchungen erwarten 80 % der mobilen Nutzer, dass Seiten genauso schnell geladen werden wie auf dem Desktop. Nachdem wir Tausende von Benutzerverhalten analysiert haben, haben wir festgestellt, dass Benutzer im Allgemeinen frustriert sind, wenn eine mobile App nicht sofort auf eine Berührung reagiert, und dann:
- Drücken Sie schnell eine Reihe von Tasten, um es zum Laufen zu bringen
- Schlimmer noch, sie gehen zu etwas anderem über

Lassen Sie Ihre Benutzer also nicht auf einem leeren Bildschirm warten, während die App Inhalte lädt. Die Leute können nur bis zu 10 Sekunden Ladezeit bewältigen, bevor sie gehen, selbst eine Verzögerung von wenigen Sekunden reicht aus, um eine unangenehme UX zu erzeugen. Im schlimmsten Fall haben sie genug und deinstallieren Ihre App und kommen nie wieder zurück.

Verwenden Sie Ladeindikatoren und Animationen, um Benutzern zu zeigen, dass die App funktioniert. Eine Fortschrittsanzeige ist noch besser, aber es lohnt sich, sich mit Ihren Entwicklern zu erkundigen oder einen Backup-Plan zu haben, bevor Sie sie in die Benutzeroberfläche integrieren (gemäß unserem zweiten Tipp).

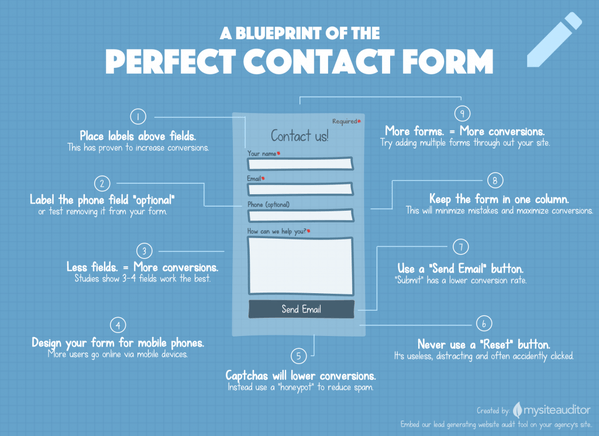
3. Benutzer nach zu vielen Informationen fragen
Je länger Ihr Formular ist, desto weniger motiviert sind die Benutzer, es auszufüllen.
Duolingo zum Beispiel fragt nur nach der Sprache, die Sie lernen möchten, und nach genügend Kontaktinformationen, um sich für ein Konto anzumelden. Kurz, einfach und direkt auf den Punkt!

Sie können das Formular verkürzen, indem Sie nur Prioritätsinformationen verlangen. Oder fügen Sie je nach Branche weitere Felder hinzu (denken Sie daran, nicht zu viele). Eine Telefonnummer kann beispielsweise für die Lead-Generierung entscheidend sein, aber manche Menschen zögern möglicherweise eher, unerwünschte Anrufe zu riskieren.
Unten ist ein Beispiel für ein großartiges Kontaktformular für eine mobile App:

Lernen Sie zunächst das Verhalten Ihrer Nutzer kennen und definieren Sie dann genau alle notwendigen Daten, die Sie erheben müssen.
Expedia erkannte zum Beispiel, dass das Entfernen eines Feldes auf ihrem Formular (für den Firmennamen – es verwirrte die Benutzer, was sie eingeben sollten) zu einem Umsatzanstieg von 12 Millionen US-Dollar führte. Diese Arten von Ergebnissen sind Grund genug, A/B-Tests für Formularelemente zu rechtfertigen.
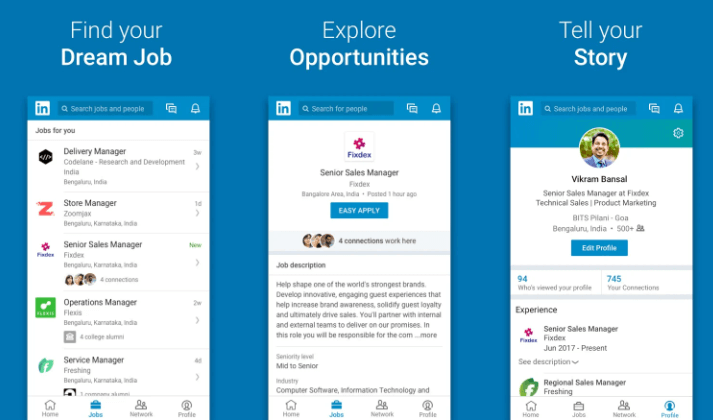
4. Komplizieren Sie das Interface-Design
Dies ist ein Fehler, den selbst erfahrene UX-Designer machen können. Mehr als oft stoßen Benutzer auf Apps mit vielen Elementen – zu viele Schaltflächen/Textfelder/Grafiken. Der geladene Bildschirm macht es für Benutzer verwirrend und unangenehm.
Halten Sie die Benutzeroberfläche Ihrer App also einfach und enthalten Sie nur wesentliche Elemente auf jeder Seite. Die beliebtesten Apps bieten ihren Benutzern einfache Schnittstellen wie LinkedIn, Instagram, Airbnb, Uber und mehr.

5. Überbeanspruchung von Push-Benachrichtigungen
Push-Benachrichtigungen sind sicherlich eine nützliche Funktion, die die Benutzer beschäftigt und mit den neuesten Nachrichten auf dem Laufenden hält. Aber es ist nur günstig, wenn eine App die Anzahl der Benachrichtigungen angemessen hält. Laut Invesco erhält ein durchschnittlicher Smartphone-Nutzer in den USA etwa 46 Push-Benachrichtigungen an einem Tag. Und 31 % der Benutzer finden sie überhaupt nicht nützlich.
Behalten Sie also das richtige Gleichgewicht bei, um zu vermeiden, dass Ihre Benutzer zugespamt werden.
Achten Sie außerdem beim Senden von Push-Benachrichtigungen auch auf deren Inhalt. Benachrichtigungen wie eine neue Nachricht oder eine tägliche Check-in-Erinnerung werden als nützlich und notwendig angesehen.
Fazit
Es gibt viele Fehler beim mobilen UX-Design, die man beim Erstellen einer App machen kann. Das Kopieren oder die komplizierte Benutzeroberfläche gehören zu den häufigsten Fehlern, die wir gesehen haben. Außerdem können andere zu vermeidende Probleme ein inkonsistentes UX-Design, eine schlechte App-Architektur und mangelnde Kompatibilität mit Geräten und anderen Apps sein.
Das Entwerfen einer mobilen App ist ein zeitaufwändiges und komplexes Projekt, daher ist es am besten, ein Expertenteam einzubeziehen und Ihren Benutzern genau zuzuhören. Schließlich ist die Einbindung der Benutzer der erste Grund, warum ein Unternehmen eine App erstellen muss.
Weiterlesen:
5 Dinge, die Sie über die Vorteile mobiler Apps nicht wissen
