11 tendências essenciais de design de sites para 2019 que você não pode ignorar
Publicados: 2019-06-06As tendências de design de sites estão sempre mudando. Especialmente, quando se trata de gráficos e, claro, da aparência do seu site, blogs ou perfis de mídia social. Todo mundo quer ser original, notável. E aqui estão as principais tendências de web design que são populares no ano de 2019.
As tendências e a tecnologia de design de sites avançaram significativamente. Sites recentes são desenvolvidos exibindo conceitos de design de ponta que garantem a manutenção dos elementos estéticos e a introdução de outros recursos, incluindo conteúdo de vídeo, micro-interações e interfaces de suporte de voz. Assim como a moda, esses avanços se tornam obsoletos com o tempo e são substituídos por diferentes estilos modernos. O ano de 2019 viu a introdução de estilos inovadores, criativos e limpos.
Algumas das melhores tendências de web design de 2019 incluem o seguinte:
- 1. O design de valor
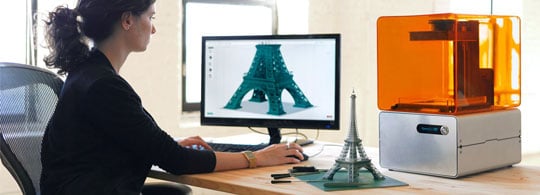
- 2. Uma ilustração 3D está em
- 3. Elementos mais caóticos, cores vivas
- 4. Estética de design nostálgico/retrô
- 5. GIFs animados
- 6. Cursores divertidos
- 7. Grade quebrada e layouts assimétricos
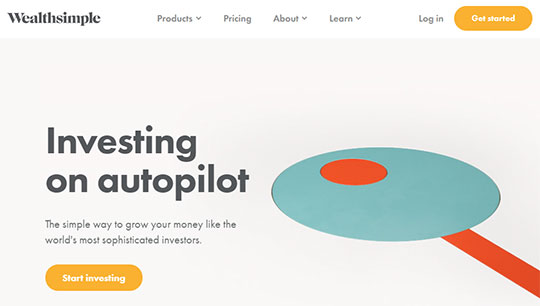
- 8. Uso de espaços em branco
- 9. Ultrapassando os limites da tipografia
- 10. Narrativa proposital
- 11. Formas naturais
- Conclusão
1. O design de valor
Avanços recentes em web design focaram na criação do elemento de valor. Os sites são desenvolvidos com o atributo de valor que requer a aplicação do processo de pensamento baseado em princípios, em vez de analógico. O foco mudou da estética, que se concentra apenas no apelo visual, para a integração da inteligência artificial para agregar valor. O desenvolvimento tradicional de sites com foco na interface foi desaparecendo lentamente e foi substituído por designs que ajudam no marketing da marca. Como desenvolvedor de sites, a recente mudança de perspectiva oferece não apenas caminhos para impressões artísticas, mas também uma plataforma para valor intelectual e comercial.
Recomendado para você: o que a geração do milênio realmente deseja ver em seu site?
2. Uma ilustração 3D está em

Algumas das melhores tendências de design gráfico de display de alta definição envolvem a criação de designs interativos e intuitivos. As ilustrações recortadas foram substituídas por interfaces tridimensionais e mais vibrantes que, até certo ponto, borraram a linha entre a realidade e a interface digital. Os designs web minimalistas que anteriormente caracterizavam os sites foram substituídos por modelos avançados e interativos. Essas mudanças elevaram o nível das impressões artísticas que não apenas têm apelos estéticos, mas também fazem você sentir, pensar e se maravilhar com a beleza da tecnologia. Os usuários já apreciam o valor dos sites com essas novas otimizações e avanços que agregam valor aos desenvolvedores.
3. Elementos mais caóticos, cores vivas
Desenvolvimentos recentes de sites eliminaram o elemento de previsibilidade que até recentemente caracterizava a maioria dos sites. A padronização dos elementos do site foi recentemente substituída por designs mais originais, criativos e caóticos introduzidos. A simulação dos elementos caóticos dentro do reino humano adicionou um toque de criatividade que não só atrai tráfego, mas também contribui para a estimulação mental e apelo visual aos usuários do site. Para ajudá-lo a comercializar seu site, a interface caótica é incorporada por botões de anúncios. Como criador de conteúdo da web, empresas como papel de redação acadêmica podem ajudá-lo a projetar seu site para acomodar esses botões de anúncio em sua página da web.

4. Estética de design nostálgico/retrô
Os novos designs de desenvolvimento de sites reintroduziram os melhores conceitos de design de sites, especialmente na estética criativa. A experimentação combinando características nostálgicas e designs retrô criam interfaces visualmente atraentes que ligam o modelo passado e presente e elementos criativos. Isso pode incluir a adição de esquemas de cores, ícones, desenhos e apresentações gráficas semelhantes aos usados no passado para ajudar os usuários a relembrar e apreciar a história, criando uma sensação de nostalgia. Como um web design que combina o presente e o passado, tem um apelo emocional e criativo que atrai visitantes ao seu site. As tipografias reminiscentes usadas como plano de fundo do site o ajudarão a vincular o passado e o presente.
5. GIFs animados

Idéias recentes de designs de sites para empresas aproveitaram o desejo e a mentalidade dos usuários atuais da Web para gratificação instantânea em relação às informações de origem nos sites. Como desenvolvedor de site, você tem uma janela de tempo mais estreita para atrair o usuário, capturando sua atenção e imaginação. Para isso, o avanço digital levou à disseminação do uso de gifs animados para transmitir informações complexas no menor tempo possível, incorporando criatividade, entretenimento e apelo visual. Os gifs usados para envolver e fornecer informações essenciais relacionadas à marca ou serviço exibido no site.

6. Cursores divertidos
O cursor principal serve para ajudá-lo a navegar na interface e no conteúdo do site com cliques e arrastos responsivos simples. No entanto, designs recentes da Web forneceram cursores mais interativos que podem ser personalizados de acordo com a especificação de design do usuário por meio das configurações de navegação. Os designs intuitivos permitem que os usuários alterem o design de seus cursores enquanto navegam pelos sites, especialmente em dispositivos móveis. A personalização permite que os usuários selecionem estilos correspondentes, dependendo do conteúdo de mídia do site enquanto navegam nas páginas da web. Por exemplo, se o site contém conteúdo fotográfico, o cursor pode ser alterado em termos de aparência e funcionalidade, como segurar para tirar fotos, arrastar para cortar ou criar gifs animados a partir dos conteúdos exibidos.

7. Grade quebrada e layouts assimétricos
Este conceito de design do site envolve o uso de modelos imaginários em linhas imaginárias que cortam a tela para ajudar a anexar os elementos da interface em exibição.
Esse tipo de design é experimental e testa os limites do conteúdo da web com sua singularidade. É caracterizado por uma grade Brocken que percorre o layout do site. Seus recursos assimétricos e layout de grade Brocken fornecem uma exibição única, quebrando os sistemas de grade rígidos e monótonos que foram usados recentemente na criação de sites.
8. Uso de espaços em branco
Os espaços em branco em um site são as partes da página que não possuem conteúdo, como imagens, vídeos e elementos de texto. Web designs anteriores não davam espaço para páginas em branco no site. Recentemente, muitos desenvolvedores adotaram esse recurso para melhorar a experiência do usuário por meio da simplicidade das paletas de preto e branco. As páginas brancas podem não ser necessariamente brancas, mas são os espaços vazios não ocupados dentro do site, criados e deixados em branco com o objetivo de manter uma interface limpa e simples. Como designer de página da web, você pode direcionar a atenção dos visitantes para blogs como WordPress ou aspectos críticos do seu site.

9. Ultrapassando os limites da tipografia
Novas tendências de design gráfico implementaram o uso de diferentes tipografias na criação de conteúdo para seus sites. A maioria dos sites adotou o uso de, por exemplo, tipografia em negrito para melhorar a aparência de seu conteúdo da web. Este é um conceito simples que existe há muito tempo. No entanto, surgiram novas tipografias que adicionam um toque de criatividade e apelo visual. Isso inclui, entre outros, a helvética do logotipo da web e o uso de tipografia em negrito usada especialmente em blogs.
10. Narrativa proposital
Contar histórias, ao longo dos anos, impulsionou a ciência e a inovação. Por exemplo, várias criações inovadoras resultaram de histórias contadas. Por exemplo, a criação e o desenvolvimento do Amazon Alexa foram inspirados na história de Star Trek. O ano de 2019 e além, sem dúvida, verá mais sites inspirados em várias histórias. Isso incluiria o foco nos detalhes e a visualização das ideias no quadro geral e a incorporação delas de forma que haja um fluxo de informações livre e consistente.
A ideia principal do design do site é a preparação para eventualidades, definindo e projetando todas as partes móveis de forma que elas se fundam e fluam como histórias. Inspirações de histórias também podem ajudar na criação de cenas que auxiliam a dar vida a diferentes aspectos do produto.

11. Formas naturais
Em 2019, vários sites incorporaram o uso de formas e cores naturais para melhorar a estética, combinando diferentes designs e recursos visuais. A maioria dos desenvolvedores de sites e criadores de conteúdo tem recorrido ao uso de formas mais orgânicas e clássicas para criar uma interface amigável e melhorar a experiência do usuário. O uso de imperfeições naturais mostra criatividade. Quando combinado com estilos de design, como layout assimétrico e espaços em branco, não apenas aprimora a estética, mas também adiciona profundidade de design ao site.
Você também pode gostar: Como a IA está mudando e causando impacto no campo da indústria do design?
Conclusão

Com cada um desses elementos de design, a criatividade desempenha um papel importante. 2019 verá a introdução de outros recursos de design, cada um com finalidade e importância específicas para a eficácia geral do design e do conteúdo do site.
Outros estilos de tendências de design de sites que prevalecerão em 2019 incluem:
- O preto e branco com uma cereja no topo.
- A tela dominando os textos.
- Gráficos e ilustrações personalizados.
- Movimentos de Micro Animação.
Este artigo foi escrito por Edward Starr. Edward é um escritor profissional da FamilyEssay.org, designer, palestrante e profissional de marketing. Ele encontra conforto no silêncio de seus pensamentos e adora viver por seus sonhos.
