무시할 수 없는 2019년 웹사이트 디자인 트렌드 11가지
게시 됨: 2019-06-06웹사이트 디자인 트렌드는 항상 변화하고 있습니다. 특히 그래픽과 웹사이트, 블로그 또는 소셜 미디어 프로필의 모양에 관해서는 그렇습니다. 누구나 독창적이고 놀라운 사람이 되기를 원합니다. 그리고 현재 2019년에 인기 있는 최고의 웹 디자인 트렌드는 다음과 같습니다.
웹사이트 디자인 트렌드와 기술은 눈에 띄게 발전했습니다. 최근의 웹사이트는 미적 요소의 유지와 비디오 콘텐츠, 마이크로 인터랙션, 음성 지원 인터페이스를 포함한 기타 기능의 도입을 보장하는 최첨단 디자인 컨셉으로 개발되었습니다. 패션과 마찬가지로 이러한 발전은 시간이 지나면 쓸모없게 되고 다른 현대적인 스타일로 대체됩니다. 2019년에는 최첨단의 창의적이고 깨끗한 스타일이 도입되었습니다.
2019년 최고의 웹 디자인 트렌드 중 일부는 다음과 같습니다.
- 1. 가치의 디자인
- 2. 3D 일러스트레이션이 있습니다.
- 3. 더 혼란스러운 요소, 밝은 색상
- 4. 향수를 불러일으키는 레트로 디자인 미학
- 5. 애니메이션 GIF
- 6. 재미있는 커서
- 7. 깨진 그리드 및 비대칭 레이아웃
- 8. 공백 사용
- 9. 타이포그래피의 경계를 넓히다
- 10. 의도적인 스토리텔링
- 11. 자연스러운 모양
- 결론
1. 가치의 디자인
최근의 웹 디자인 발전은 가치 요소를 만드는 데 중점을 두었습니다. 웹사이트는 유추적 사고가 아닌 원칙적 사고과정의 적용을 요구하는 가치의 속성으로 개발됩니다. 시각적 매력에만 초점을 맞추는 미학에서 가치를 더하기 위한 인공 지능의 통합으로 초점이 이동했습니다. 기존의 인터페이스 중심 웹 사이트 개발은 서서히 사라지고 브랜드 마케팅에 도움이 되는 디자인으로 대체되었습니다. 웹 사이트 개발자로서 최근 관점의 변화는 예술적 인상의 길뿐만 아니라 지적 및 상업적 가치를 위한 플랫폼을 제공합니다.
추천: 밀레니얼 세대가 귀하의 웹사이트에서 실제로 보고 싶어하는 것은 무엇입니까?
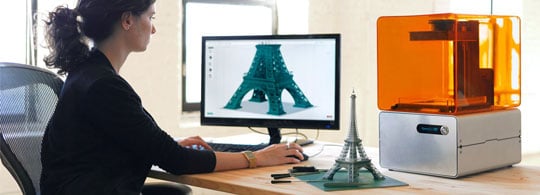
2. 3D 일러스트레이션이 있습니다.

고화질 디스플레이의 최고의 그래픽 디자인 트렌드 중 일부는 인터랙티브하고 직관적인 디자인의 생성과 관련이 있습니다. 컷아웃 일러스트레이션은 현실과 디지털 인터페이스 사이의 경계를 어느 정도 흐리게 하는 3차원의 보다 생생한 인터페이스로 대체되었습니다. 이전에 웹 사이트를 특징 짓던 미니멀리즘 웹 디자인은 고급 및 대화형 모델로 대체되었습니다. 이러한 변화는 미적 매력을 가질 뿐만 아니라 기술의 아름다움을 느끼고 생각하고 감탄하게 만드는 예술적 인상의 기준을 높였습니다. 사용자는 이미 개발자에게 가치를 더해주는 이러한 새로운 최적화 및 발전을 통해 웹사이트의 가치를 높이 평가하고 있습니다.
3. 더 혼란스러운 요소, 밝은 색상
최근 웹사이트 개발로 인해 최근까지 대부분의 웹사이트를 특징지었던 예측 가능성 요소가 제거되었습니다. 웹 사이트 요소의 표준화는 최근 도입된 보다 독창적이고 창의적이며 혼란스러운 디자인으로 대체되었습니다. 인간 영역 내의 혼란스러운 요소의 시뮬레이션은 트래픽을 유도할 뿐만 아니라 웹 사이트 사용자에게 정신적 자극과 시각적 매력에 기여하는 창의성을 더했습니다. 웹사이트를 상용화할 수 있도록 혼란스러운 인터페이스가 광고 버튼에 통합되었습니다. 웹 콘텐츠 제작자로서 학술 작문과 같은 회사는 웹 페이지에서 이러한 광고 버튼을 수용하도록 웹 사이트를 디자인하는 데 도움을 줄 수 있습니다.

4. 향수를 불러일으키는 레트로 디자인 미학
새로운 웹사이트 개발 디자인은 특히 창의적인 미학에 있어 최고의 웹사이트 디자인 개념을 다시 도입했습니다. 향수를 불러일으키는 기능과 레트로 디자인을 혼합한 실험은 과거와 현재의 모델과 창의적인 요소를 연결하는 시각적으로 매력적인 인터페이스를 만듭니다. 여기에는 과거에 사용된 것과 유사한 색 구성표, 아이콘, 그림 및 그래픽 프리젠테이션을 추가하여 사용자가 역사를 회상하고 감상할 수 있도록 하여 향수를 불러일으킬 수 있습니다. 현재와 과거가 혼합된 웹 디자인은 방문자를 귀하의 웹사이트로 끌어들이는 감성적이고 창의적인 매력을 가지고 있습니다. 웹사이트 배경으로 사용되는 추억의 타이포그래피는 과거와 현재를 연결하는 데 도움이 될 것입니다.
5. 애니메이션 GIF

기업을 위한 최근의 웹사이트 디자인 아이디어는 웹사이트 내의 소스 정보에 관한 즉각적인 만족을 원하는 현재 웹 사용자의 사고방식과 욕구를 이용했습니다. 웹 사이트 개발자는 사용자의 관심과 상상력을 사로잡아 사용자에게 어필할 수 있는 시간이 더 적습니다. 이를 위해 디지털 발전은 창의성, 엔터테인먼트 및 시각적 매력을 통합하면서 가능한 한 짧은 시간 내에 복잡한 정보를 전달하기 위해 애니메이션 GIF 사용의 확산으로 이어졌습니다. 웹 사이트에 표시되는 브랜딩 또는 서비스와 관련된 필수 정보를 참여시키고 제공하는 데 사용되는 gif입니다.

6. 재미있는 커서
기본 커서는 간단한 반응형 클릭과 드래그로 웹 사이트 인터페이스와 콘텐츠를 탐색하는 데 도움이 됩니다. 그러나 최근 웹 디자인은 탐색 설정을 통해 사용자의 디자인 사양에 맞게 사용자 정의할 수 있는 더 많은 대화형 커서를 제공했습니다. 직관적인 디자인을 통해 사용자는 특히 모바일 장치에서 웹 사이트를 탐색할 때 커서 디자인을 변경할 수 있습니다. 사용자 지정 가능성을 통해 사용자는 웹 페이지를 탐색할 때 웹 사이트의 미디어 콘텐츠에 따라 일치하는 스타일을 선택할 수 있습니다. 예를 들어, 웹사이트에 사진 콘텐츠가 포함되어 있는 경우 길게 눌러 사진을 찍거나 드래그하여 자르거나 표시된 콘텐츠에서 애니메이션 GIF를 만드는 등의 모양과 기능 측면에서 커서를 변경할 수 있습니다.

7. 깨진 그리드 및 비대칭 레이아웃
이 웹사이트 디자인 개념은 디스플레이에 인터페이스 요소를 추가하는 데 도움이 되도록 화면을 가로지르는 가상 선에 가상 템플릿을 사용하는 것을 포함합니다.
이러한 유형의 디자인은 실험적이며 고유성으로 웹 콘텐츠의 경계를 테스트합니다. 웹 사이트 레이아웃을 통해 실행되는 Brocken 그리드가 특징입니다. 비대칭 기능과 Brocken 그리드 레이아웃은 최근 웹 사이트 제작에 사용된 단조롭고 경직된 그리드 시스템에서 벗어나 독특한 디스플레이를 제공합니다.
8. 공백 사용
웹 사이트의 공백은 이미지, 비디오 및 텍스트 요소와 같은 콘텐츠가 없는 페이지 부분입니다. 이전 웹 디자인은 웹사이트에 흰색 페이지를 위한 공간을 제공하지 않았습니다. 최근 많은 개발자들이 흑백 팔레트의 단순성을 통해 사용자 경험을 개선하기 위해 이 기능을 채택했습니다. 흰색 페이지는 반드시 흰색일 필요는 없지만 깨끗하고 단순한 인터페이스를 유지하기 위해 생성되고 공백으로 남겨진 웹 사이트 내의 비어 있는 비점유 공간입니다. 웹 페이지 디자이너는 방문자의 관심을 WordPress와 같은 블로그 또는 웹 사이트의 중요한 측면으로 안내할 수 있습니다.

9. 타이포그래피의 경계를 넓히다
새로운 그래픽 디자인 트렌드는 웹사이트용 콘텐츠를 만들 때 다양한 타이포그래피 사용을 구현했습니다. 대부분의 웹사이트는 예를 들어 웹 콘텐츠의 모양을 향상시키기 위해 굵은 서체 사용을 채택했습니다. 이것은 오랫동안 존재해 온 단순한 개념입니다. 그러나 창의성과 시각적 호소력을 더하는 새로운 타이포그래피가 등장했습니다. 여기에는 웹 로고의 헬베틱화 및 특히 블로그에서 사용되는 대담한 타이포그래피 사용이 포함되지만 이에 국한되지 않습니다.
10. 의도적인 스토리텔링
수년에 걸쳐 스토리텔링은 과학을 혁신으로 이끌었습니다. 예를 들어, 다양한 혁신적인 창작물은 이야기를 통해 얻은 결과입니다. 예를 들어 Amazon Alexa 생성 및 개발은 Star Trek 스토리에서 영감을 받았습니다. 2019년과 그 이후에는 의심할 여지 없이 다양한 이야기에서 영감을 얻은 더 많은 웹사이트를 보게 될 것입니다. 여기에는 세부 사항에 초점을 맞추고 더 큰 그림에서 아이디어를 보고 자유롭고 일관된 정보 흐름이 있는 방식으로 통합하는 것이 포함됩니다.
주요 웹 사이트 디자인 아이디어는 만일의 사태에 대한 대비, 모든 움직이는 부분을 이야기처럼 병합하고 흐르는 방식으로 정의하고 디자인하는 것입니다. 스토리에서 얻은 영감은 제품의 다양한 측면에 생명을 불어넣는 데 도움이 되는 장면을 만드는 데 도움이 될 수도 있습니다.

11. 자연스러운 모양
2019년에는 다양한 웹사이트에서 다양한 디자인과 시각적 기능을 결합하여 미적 감각을 향상시키기 위해 자연스러운 형태와 색상을 사용했습니다. 대부분의 웹 사이트 개발자와 콘텐츠 제작자는 사용자 친화적인 인터페이스를 만들고 사용자 경험을 개선하기 위해 보다 유기적이고 고전적인 모양을 사용했습니다. 자연적인 결함의 사용은 창의성을 보여줍니다. 비대칭 레이아웃, 여백 등의 디자인 스타일과 결합하면 미학을 향상시킬 뿐만 아니라 웹사이트에 디자인 깊이를 더합니다.
당신은 또한 좋아할 수 있습니다: AI가 디자인 산업 분야에서 어떻게 변화하고 영향을 미치고 있습니까?
결론

이러한 각각의 디자인 요소에서 창의성은 중요한 역할을 합니다. 2019년에는 웹 사이트 디자인 및 콘텐츠의 전반적인 효과에 대한 구체적인 목적과 중요성을 가진 다른 디자인 기능이 도입될 것입니다.
2019년에 유행할 다른 웹사이트 디자인 트렌드 스타일은 다음과 같습니다.
- 위에 체리가 있는 흑백.
- 텍스트를 지배하는 화면.
- 맞춤형 그래픽 및 삽화.
- 마이크로 애니메이션 움직임.
이 기사는 Edward Starr가 작성했습니다. Edward는 FamilyEssay.org의 전문 작가이자 디자이너, 연사 및 마케팅 담당자입니다. 그는 자신의 생각의 침묵 속에서 위안을 찾고 자신의 꿈을 위해 사는 것을 좋아합니다.
