اتجاهات تصميم مواقع الويب الأساسية 11 لعام 2019 لا يمكنك تجاهلها
نشرت: 2019-06-06اتجاهات تصميم مواقع الويب تتغير دائمًا. على وجه الخصوص ، عندما يتعلق الأمر بالرسومات ، وبالطبع مظهر موقع الويب الخاص بك أو المدونات أو ملفات تعريف الوسائط الاجتماعية. الكل يريد أن يكون أصليًا ، رائعًا. وإليك أهم اتجاهات تصميم الويب الشائعة في عام 2019 الحالي.
تقدمت اتجاهات وتقنيات تصميم مواقع الويب بشكل ملحوظ. تم تطوير مواقع الويب الحديثة لعرض مفاهيم التصميم المتطورة التي تضمن الحفاظ على العناصر الجمالية وإدخال ميزات أخرى بما في ذلك محتوى الفيديو والتفاعلات الدقيقة وواجهات دعم الصوت. تمامًا مثل الموضة ، تصبح هذه التطورات قديمة مع مرور الوقت ويتم استبدالها بأساليب حديثة مختلفة. شهد عام 2019 إدخال أساليب متطورة وخلاقة ونظيفة.
تتضمن بعض أفضل اتجاهات تصميم الويب لعام 2019 ما يلي:
- 1. تصميم القيمة
- 2. يوجد رسم توضيحي ثلاثي الأبعاد بتنسيق
- 3. المزيد من العناصر الفوضوية والألوان الزاهية
- 4. جمالية الحنين / الرجعية التصميم
- 5. صور GIF متحركة
- 6. مؤشرات لعوب
- 7. الشبكة المكسورة والتخطيطات غير المتماثلة
- 8. استخدام المساحات البيضاء
- 9. دفع حدود الطباعة
- 10. القص الهادف
- 11. الأشكال الطبيعية
- خاتمة
1. تصميم القيمة
ركزت التطورات الحديثة في تصميم الويب على إنشاء عنصر القيمة. يتم تطوير مواقع الويب بسمة القيمة التي تتطلب تطبيق عملية التفكير المبدئي بدلاً من التناظرية. تحول التركيز من الجماليات التي تركز فقط على الجاذبية البصرية إلى دمج الذكاء الاصطناعي لإضافة قيمة. لقد تلاشى تطوير مواقع الويب التقليدية التي تركز على الواجهة ببطء وتم استبدالها بالتصاميم التي تساعد في تسويق العلامة التجارية. بصفتك مطورًا لمواقع الويب ، فإن التحول الأخير في المنظور لا يوفر فقط سبل الانطباعات الفنية ولكن أيضًا منصة للقيمة الفكرية والتجارية.
موصى به لك: ما الذي يريد جيل الألفية حقًا رؤيته من موقع الويب الخاص بك؟
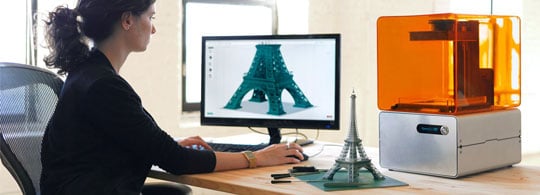
2. يوجد رسم توضيحي ثلاثي الأبعاد بتنسيق

تتضمن بعض أفضل اتجاهات التصميم الجرافيكي للعرض عالي الوضوح إنشاء تصميمات تفاعلية وبديهية. تم استبدال الرسوم التوضيحية المقطوعة بواجهات ثلاثية الأبعاد وأكثر حيوية والتي أدت إلى حد ما إلى طمس الخط الفاصل بين الواقع والواجهة الرقمية. تم استبدال تصميمات الويب المبسطة التي كانت تميز مواقع الويب سابقًا بنماذج متقدمة وتفاعلية. لقد رفعت هذه التغييرات من مستوى الانطباعات الفنية التي لا تقتصر على المظهر الجمالي فحسب ، بل تجعلك تشعر أيضًا بجمال التكنولوجيا وتفكر فيها وتتعجب منها. يقدر المستخدمون بالفعل قيمة مواقع الويب مع هذه التحسينات والتطورات الجديدة التي تضيف قيمة للمطورين.
3. المزيد من العناصر الفوضوية والألوان الزاهية
أدت التطورات الأخيرة في مواقع الويب إلى التخلص من عنصر القدرة على التنبؤ الذي كان يميز معظم مواقع الويب حتى وقت قريب. تم مؤخرًا استبدال توحيد عناصر الموقع بتصاميم أكثر إبداعًا وفوضوية وأصلية. أضافت محاكاة العناصر الفوضوية داخل عالم الإنسان لمسة إبداعية لا تجذب حركة المرور فحسب ، بل تساهم أيضًا في التحفيز الذهني والجاذبية البصرية لمستخدمي الموقع. لمساعدتك على تسويق موقع الويب الخاص بك ، تم دمج الواجهة الفوضوية بواسطة أزرار الإعلانات. بصفتك منشئ محتوى الويب ، يمكن لشركات مثل أوراق الكتابة الأكاديمية مساعدتك في تصميم موقع الويب الخاص بك لاستيعاب أزرار الإعلانات هذه على صفحة الويب الخاصة بك.

4. جمالية الحنين / الرجعية التصميم
أعادت تصميمات تطوير مواقع الويب الجديدة تقديم أفضل مفاهيم تصميم مواقع الويب ، خاصة فيما يتعلق بالجماليات الإبداعية. إن التجربة من خلال مزج ميزات الحنين إلى الماضي والتصاميم القديمة تخلق واجهات جذابة بصريًا تربط بين الماضي والنموذج الحالي والعناصر الإبداعية. قد يشمل ذلك إضافة مخططات الألوان والأيقونات والرسومات والعروض التقديمية للرسومات المشابهة لتلك المستخدمة في الماضي لمساعدة المستخدمين على تذكر التاريخ وتقديره ، مما يخلق إحساسًا بالحنين إلى الماضي. كتصميم ويب يمزج بين الحاضر والماضي له جاذبية عاطفية وإبداعية تجذب الزوار إلى موقع الويب الخاص بك. ستساعدك أنماط الطباعة المرتدة المستخدمة كخلفية لموقع الويب في ربط الماضي بالحاضر.
5. صور GIF متحركة

استفادت أفكار تصميمات مواقع الويب الحديثة للشركات من رغبة وعقلية مستخدمي الويب الحاليين للإشباع الفوري فيما يتعلق بالمعلومات التي يتم الحصول عليها من خلال مواقع الويب. بصفتك مطورًا لموقع الويب ، لديك نافذة زمنية أضيق لجذب المستخدم من خلال جذب انتباهه وخياله. للقيام بذلك ، أدى التقدم الرقمي إلى انتشار استخدام الصور المتحركة لنقل المعلومات المعقدة في أقصر وقت ممكن مع دمج الإبداع والترفيه والجاذبية المرئية. تستخدم الصور المتحركة للمشاركة وتقديم المعلومات الأساسية المتعلقة بالعلامة التجارية أو الخدمة التي يتم عرضها على موقع الويب.

6. مؤشرات لعوب
الغرض من المؤشر الأساسي هو مساعدتك في التنقل في واجهة موقع الويب والمحتوى بنقرات سريعة الاستجابة وسحب. ومع ذلك ، قدمت تصميمات الويب الحديثة المزيد من المؤشرات التفاعلية التي يمكن تخصيصها وفقًا لمواصفات التصميم الخاصة بالمستخدم عبر إعدادات التنقل. تتيح التصميمات البديهية للمستخدمين تغيير تصميم مؤشراتهم أثناء تصفحهم لمواقع الويب خاصةً على الأجهزة المحمولة. تتيح إمكانية التخصيص للمستخدمين تحديد أنماط مطابقة اعتمادًا على محتوى الوسائط في موقع الويب أثناء تنقلهم في صفحات الويب. على سبيل المثال ، إذا كان موقع الويب يحتوي على محتوى تصوير فوتوغرافي ، فيمكن تغيير المؤشر من حيث المظهر والوظائف مثل الضغط لالتقاط الصور أو السحب للاقتصاص أو إنشاء صور متحركة من المحتويات المعروضة.

7. الشبكة المكسورة والتخطيطات غير المتماثلة
يتضمن مفهوم تصميم موقع الويب هذا استخدام قوالب خيالية على خطوط تخيلية تقطع الشاشة للمساعدة في إلحاق عناصر الواجهة المعروضة.
هذا النوع من التصميم تجريبي ويختبر حدود محتوى الويب بتفرده. يتميز بشبكة Brocken التي تعمل من خلال تخطيط موقع الويب. توفر ميزاتها غير المتماثلة وتخطيط شبكة Brocken عرضًا فريدًا ، بعيدًا عن أنظمة الشبكة الرتيبة والصلبة التي تم استخدامها مؤخرًا في إنشاء مواقع الويب.
8. استخدام المساحات البيضاء
المساحات البيضاء على موقع الويب هي أجزاء الصفحة التي لا تحتوي على محتوى مثل الصور ومقاطع الفيديو وعناصر النص. تصميمات الويب السابقة لم تعطِ مساحة للصفحات البيضاء على الموقع. لقد تبنى العديد من المطورين مؤخرًا هذه الميزة لتحسين تجربة المستخدم من خلال بساطة لوحات الأسود والأبيض. قد لا تكون الصفحات البيضاء بالضرورة بيضاء ولكنها عبارة عن مساحات فارغة غير مشغولة داخل موقع الويب ، تم إنشاؤها وتركها فارغة بهدف الحفاظ على واجهة نظيفة وبسيطة. بصفتك مصممًا لصفحة الويب ، يمكنك توجيه انتباه الزائرين إلى مدونات مثل WordPress أو الجوانب المهمة لموقعك على الويب.

9. دفع حدود الطباعة
طبقت اتجاهات التصميم الجرافيكي الجديدة استخدام أنماط الطباعة المختلفة في إنشاء محتوى لمواقع الويب الخاصة بهم. اعتمدت معظم مواقع الويب استخدام الطباعة الغامقة ، على سبيل المثال ، في تحسين مظهر محتوى الويب الخاص بها. هذا مفهوم بسيط موجود منذ فترة طويلة. ومع ذلك ، ظهرت أشكال جديدة تضيف لمسة من الإبداع والجاذبية المرئية. وهذا يشمل ، على سبيل المثال لا الحصر ، إضفاء الطابع الخفي على شعار الويب واستخدام الطباعة الغامقة المستخدمة بشكل خاص في المدونات.
10. القص الهادف
على مر السنين ، دفع رواية القصص العلم إلى ابتكار. على سبيل المثال ، كانت العديد من الإبداعات المبتكرة نتيجة لقصص رويت. على سبيل المثال ، كان إنشاء Amazon Alexa وتطويره مستوحى من قصة Star Trek. سيشهد عام 2019 وما بعده بلا شك المزيد من المواقع المستوحاة من القصص المختلفة. وسيشمل ذلك التركيز على التفاصيل وعرض الأفكار في الصورة الأكبر ودمجها بطريقة توفر تدفقًا حرًا ومتسقًا للمعلومات.
الفكرة الرئيسية لتصميم موقع الويب هي الاستعداد للاحتمالات ، وتحديد وتصميم جميع الأجزاء المتحركة بطريقة تُدمج وتتدفق مثل القصص. يمكن أن تساعد الإلهام من القصص أيضًا في إنشاء مشاهد تساعد في إحياء جوانب مختلفة من المنتج.

11. الأشكال الطبيعية
في عام 2019 ، أدرجت مواقع الويب المختلفة استخدام الأشكال والألوان الطبيعية لتحسين الجماليات من خلال الجمع بين التصميمات والميزات المرئية المختلفة. لجأ معظم مطوري مواقع الويب ومنشئي المحتوى إلى استخدام المزيد من الأشكال العضوية والكلاسيكية لإنشاء واجهة سهلة الاستخدام وتحسين تجربة المستخدم. يظهر استخدام العيوب الطبيعية الإبداع. عند دمجها مع أنماط التصميم مثل التخطيط غير المتماثل والمساحات البيضاء ، فإنها لا تعزز الجماليات فحسب ، بل تضيف أيضًا عمق التصميم إلى موقع الويب.
قد يعجبك أيضًا: كيف يتغير الذكاء الاصطناعي ويحدث تأثيرًا في مجال صناعة التصميم؟
خاتمة

مع كل عنصر من عناصر التصميم هذه ، يلعب الإبداع دورًا مهمًا. سيشهد عام 2019 إدخال ميزات تصميم أخرى ، لكل منها غرض محدد وأهمية للفعالية الشاملة لتصميم الموقع ومحتوياته.
تشمل أنماط اتجاهات تصميم مواقع الويب الأخرى التي ستكون سائدة في عام 2019 ما يلي:
- الأسود والأبيض مع الكرز في الأعلى.
- الشاشة تهيمن على النصوص.
- رسومات ورسوم توضيحية مخصصة.
- حركات الرسوم المتحركة الدقيقة.
هذا المقال بقلم إدوارد ستار. إدوارد كاتب محترف من FamilyEssay.org ، مصمم ومتحدث ومسوق. يجد الراحة في صمت أفكاره ويحب أن يعيش لأحلامه.
